Anleitungen
Privacy Controls and Cookie Solution – Joomla!-Plugin-Installationsanleitung
Das Joomla!-Plugin von iubenda ermöglicht es Ihnen, die Implementierung der Vorschriften der sog. Cookie Law zu automatisieren, wodurch sich die Notwendigkeit von direkten Eingriffen in den Code der Website drastisch verringert.
Vorsicht
- Das Plugin kann direkt aus dem offiziellen Verzeichnis Joomla! Extensions Directory (auf Englisch) heruntergeladen werden.
- Das Plugin erfordert Joomla! 2.5 oder höher
- Das Plugin funktioniert besser mit Versionen ab PHP 5.3

Funktionalität
- Das Plugin fügt den iubenda-Code automatisch zu allen Seiten einer Website hinzu (zum Abschnitt
HEAD). - Erlaubt Ihnen automatisch oder manuell Skripte zu blockieren, die Cookies vor der Einwilligung installieren können, ohne dass Sie direkt in den Code eingreifen müssen.
- Aktiviert Cookie-Skripte asynchron wieder, sobald die Einwilligung eingeholt wurde.
- Regelt die Anzeige des Cookie-Banners/Einwilligungs-Banners und der Cookie-Richtlinie, so dass Sie den Banner bei Bedarf vollständig an das Aussehen und die Farben Ihrer Website anpassen können.
- Speichert die Präferenzen der Nutzer bezüglich der Verwendung von Cookies und zeigt eine saubere Seite (ohne Banner) für Nutzer an, die bereits ihre Einwilligung gegeben haben.
- Integriert sich mit dem IAB Transparency and Consent Framework.
- Verfügt über eine einfach zu bedienendes Interface zur Eingabe benutzerdefinierter Skripte und Iframes.
- Erkennt Bots/Spider und serviert ihnen eine saubere Seite, so dass Ihre SEO-Bemühungen nicht beeinträchtigt werden.
- Es unterstützt die automatische Zuweisung von Kategorien bei der Blockierung von Skripten.
- Mit der Fernkonfigurationsfunktion können die meisten im Konfigurator vorgenommenen Änderungen direkt auf Ihre Website übertragen werden, ohne dass Sie den Code erneut einbetten müssen.
- AdRoll
- AddThis Widgets
- Bing
- CodePen
- Criteo
- Disqus
- Elevio
- Facebook Comments
- Facebook Widgets
- Freshchat
- Google AdSense
- Google Analytics
- Google Maps
- Google ReCaptcha
- Google Site Search
- Google Tag Manager
- Google oAuth
- Google+ Widgets
- Headway
- Instagram widgets
- Kissmetrics
- LinkedIn Widgets
- Mixpanel
- Neodata
- Olark
- Optimizely
- Outbrain
- PayPal Widgets
- Pingdom
- Pinterest widgets
- Segment
- ShareThis Widgets
- Twitter Widgets
- UserVoice
- Vimeo
- YouTube
Anleitungen
Wenn Sie das Plugin zum ersten Mal installieren, gehen Sie hier direkt zu den Installationsanweisungen.
Andernfalls, wenn Sie zuvor eine ältere Version des Plugins direkt von dieser Website installiert haben, können Sie ein Update auf die neueste Version des Plugins durchführen, indem Sie die folgenden Schritte ausführen.
- Löschen Sie zunächst die alte Version des Plugins – Klicken Sie auf Erweiterungen > Verwalten, wählen Sie das Plugin aus und klicken Sie auf den Button Deinstallieren am oberen Rand des Abschnitts.
- Gehen Sie hier (auf Englisch) zum offiziellen Joomla! Erweiterungsverzeichnis und laden Sie das Plugin herunter.
- Führen Sie zur Installation die folgenden Installationsschritte aus.
Installation
- Laden Sie das kostenlose Plugin hier (auf Englisch) herunter.
- Greifen Sie auf Ihren Verwaltungsbereich (http://example.com/admin123/) zu und melden Sie sich an.
- Gehen Sie zu Ihrem Menü Erweiterungen, das sich oben auf dem Bildschirm im Verwaltungsbereich befindet, und klicken Sie auf Verwalten > Installieren
- Ziehen Sie die gezippte iubenda-Plugin-Datei per „Drag & Drop“ oder klicken Sie auf Nach Datei suchen und wählen Sie die iubenda-Datei auf Ihrem Computer aus.
Aktivierung
Joomla 3.10 (alte) Anleitung
- Klicken Sie auf Erweiterungen > Verwalten > Verwalten;
- Suchen Sie „iubenda“ und aktivieren Sie das Plugin.
Wie man den Cookie-Banner/Einwilligungs-Banner hinzufügt und Einstellungen ändert
Klicken Sie auf den Menüeintrag Erweiterungen > Plugins;
-
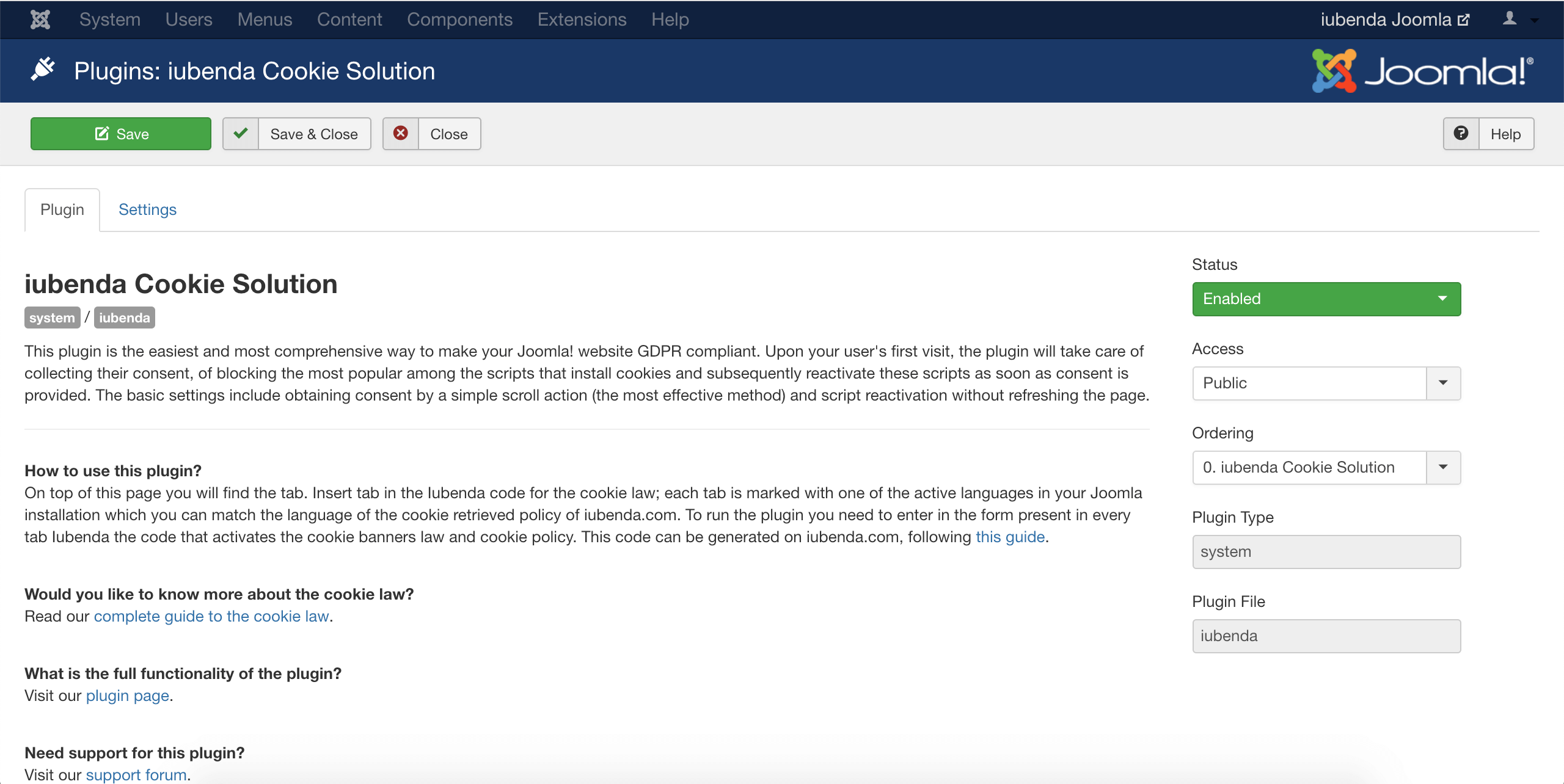
Suchen Sie „iubenda“ und klicken Sie auf den Namen des Plugins (Sie können unten sehen, wie das Interface aussieht):

Kopieren Sie Ihren Cookie Solution-Code aus dem Cookie Solution-Einbettungsbereich Ihres iubenda-Kontos
 (Falls Sie Ihren Cookie Solution-Code nicht bereits in Ihrem iubenda-Konto generiert haben, können Sie hier mehr darüber lesen, wie das geht: iubendas Privacy Controls and Cookie Solution – Einführung und Erste Schritte)
(Falls Sie Ihren Cookie Solution-Code nicht bereits in Ihrem iubenda-Konto generiert haben, können Sie hier mehr darüber lesen, wie das geht: iubendas Privacy Controls and Cookie Solution – Einführung und Erste Schritte)Klicken Sie auf Einstellungen, fügen Sie diesen Code in das Plugin-Formular ein und speichern Sie:
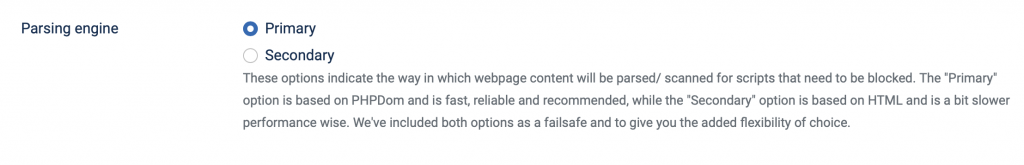
 (Da Joomla „PHP-native“ ist, empfehlen wir bei der Parsing engine die schnellere „Primary“ auszuwählen. Wenn bei Ihnen Probleme auftreten, versuchen Sie es mit der Alternative, die auf einer benutzerdefinierten HTML-DOM-Klasse basiert)
(Da Joomla „PHP-native“ ist, empfehlen wir bei der Parsing engine die schnellere „Primary“ auszuwählen. Wenn bei Ihnen Probleme auftreten, versuchen Sie es mit der Alternative, die auf einer benutzerdefinierten HTML-DOM-Klasse basiert)
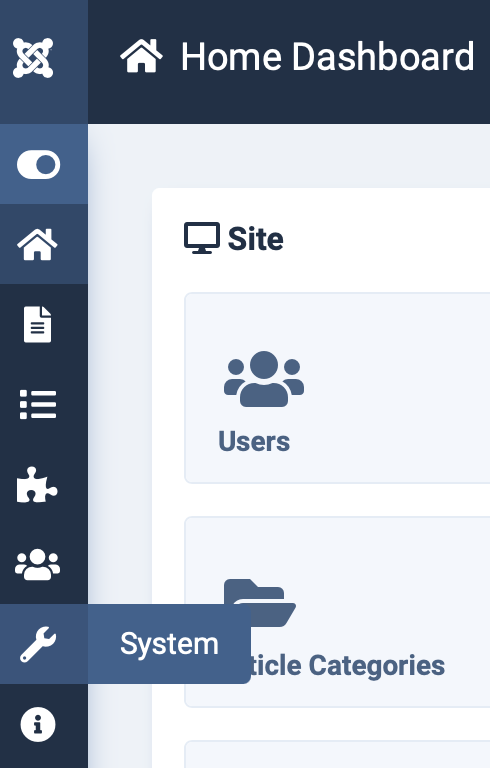
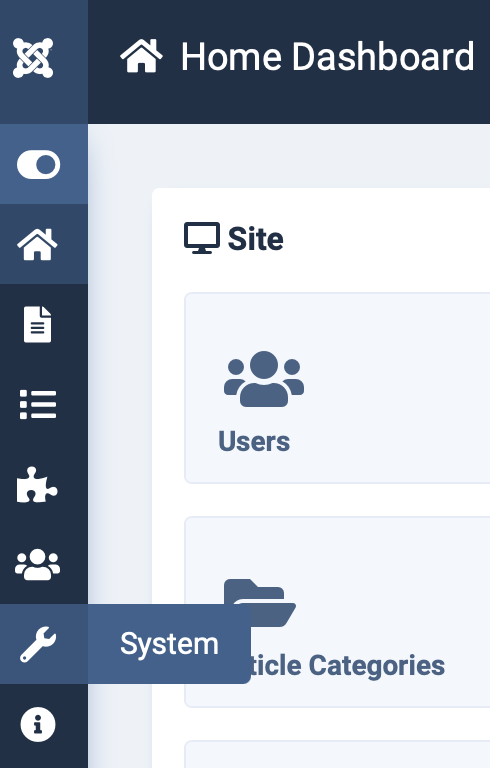
Wählen Sie in Ihrem Joomla-Dashboard das System-Symbol auf der linken Seite Ihres Bildschirms aus.
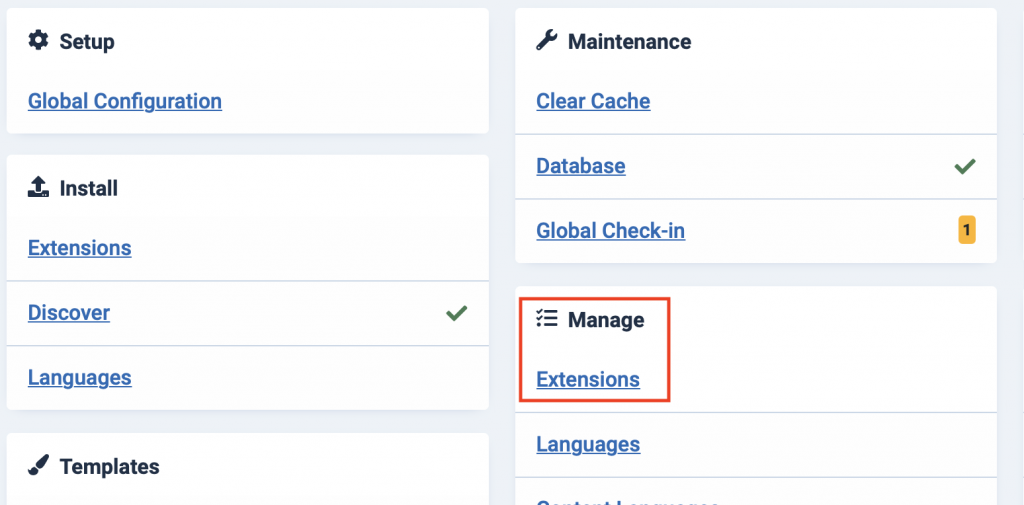
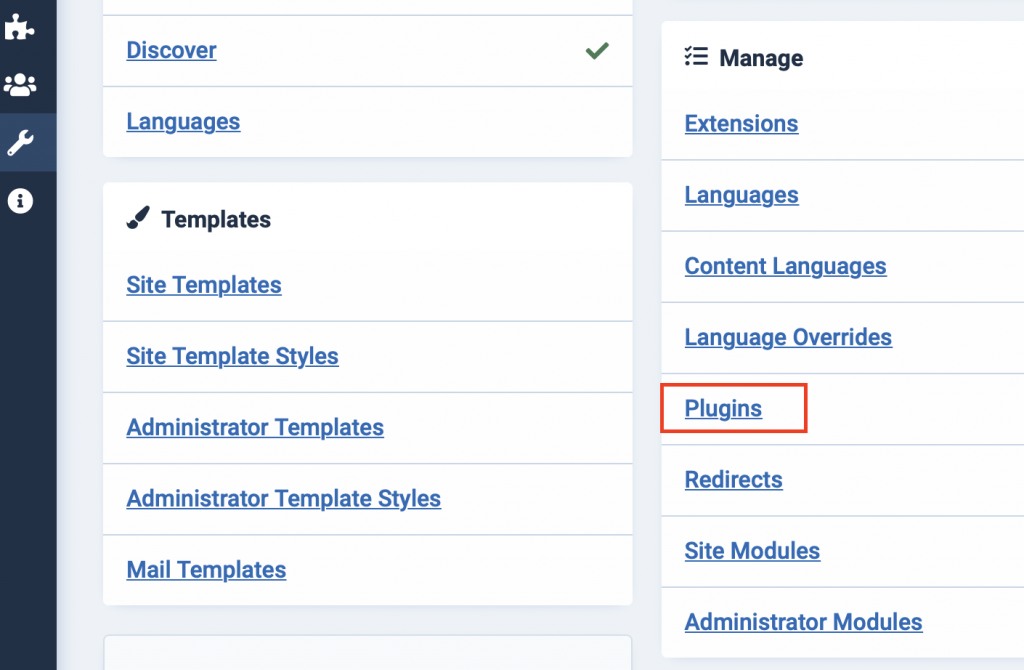
Suchen Sie dann das Menü „Manage“ („Verwalten“) und wählen Sie Extensions („Erweiterungen“).
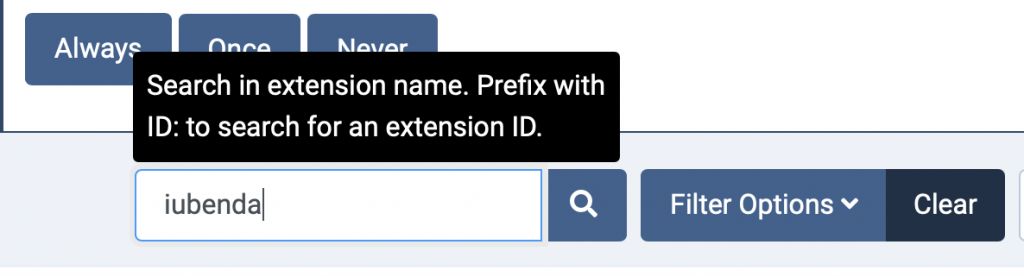
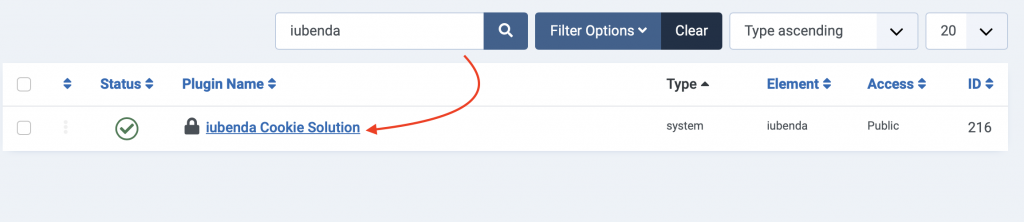
Geben Sie in der Suchleiste oben auf Ihrem Bildschirm „iubenda“ ein und drücken Sie die Eingabetaste auf Ihrer Tastatur.
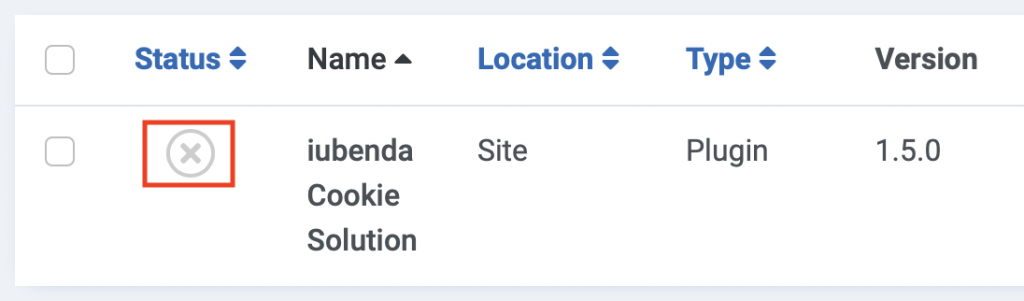
Klicken Sie anschließend auf das X links neben „iubenda Cookie Solution“.
Das war’s schon! Sie haben Ihre iubenda Privacy Controls and Cookie Solution auf Joomla! erfolgreich aktiviert!
Wie man den Cookie-Banner/Einwilligungs-Banner hinzufügt und Einstellungen ändert
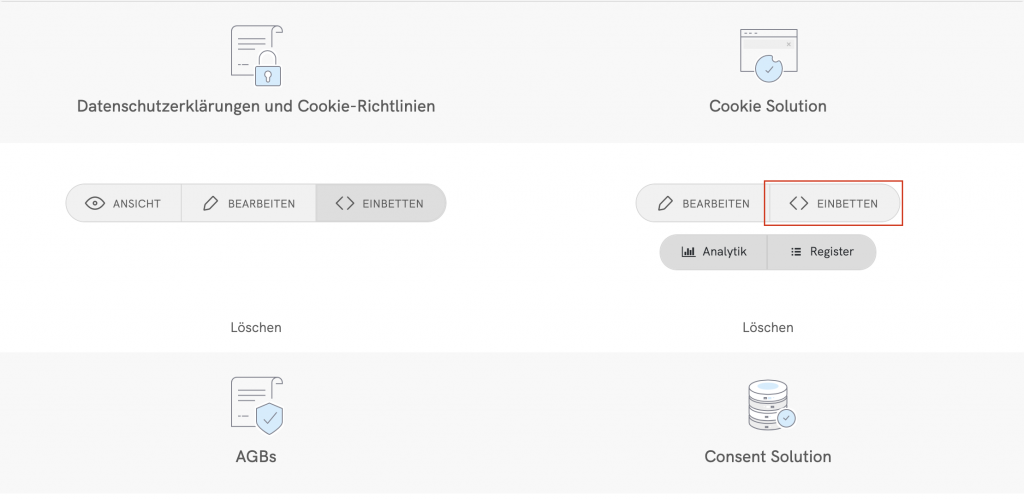
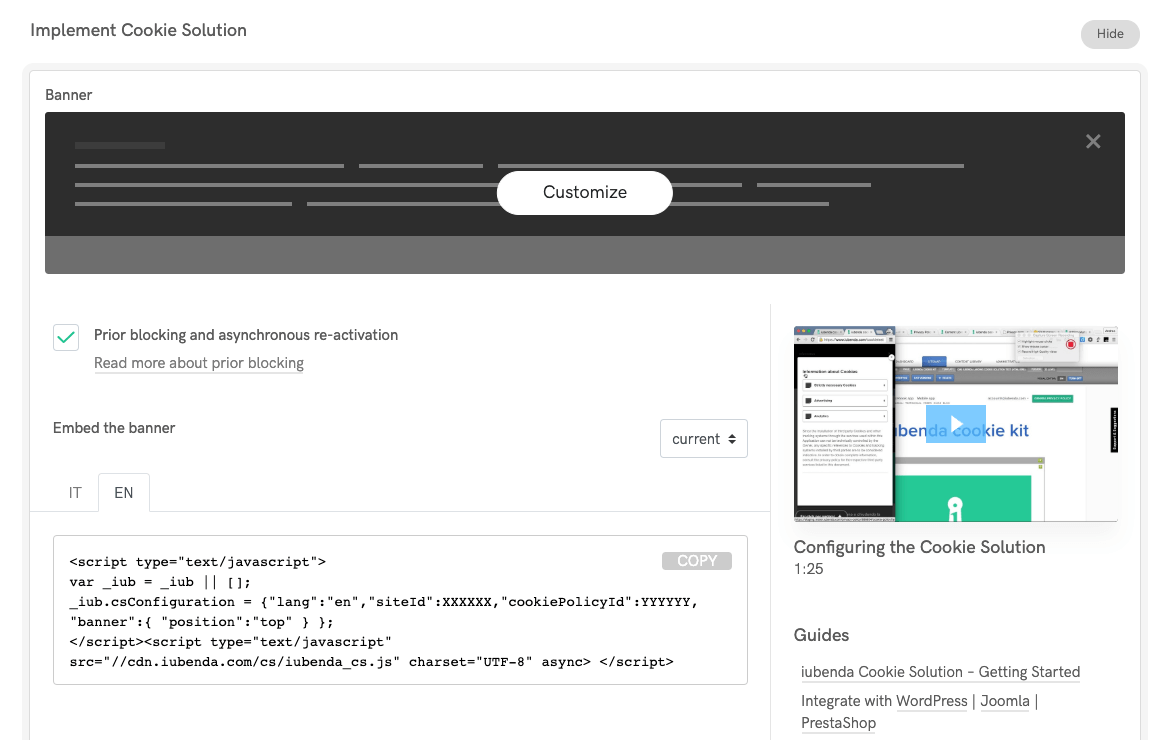
Kopieren Sie zunächst Ihren Cookie Solution-Code aus dem Privacy Controls and Cookie Solution Einbettungsbereich in Ihrem iubenda-Konto. Wählen Sie in Ihrem Dashboard unter dem Titel „Cookie Solution“ den Button <> EINBETTEN.
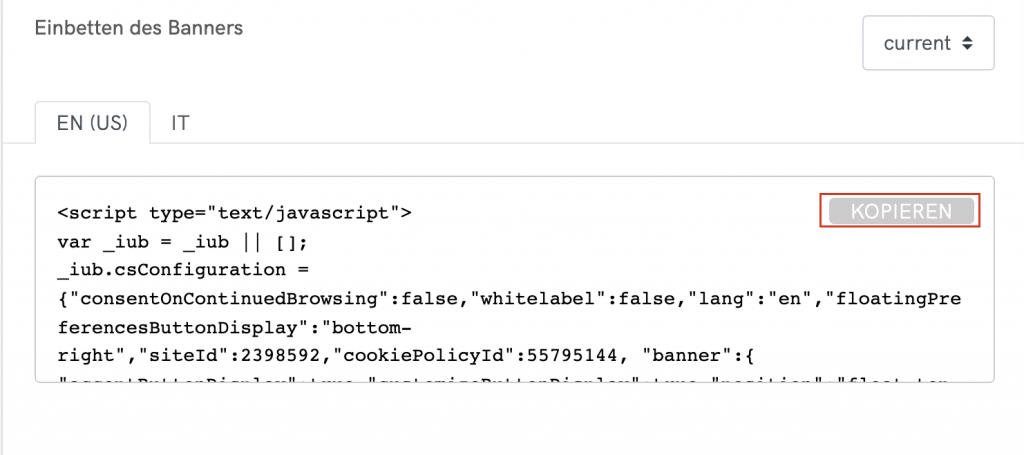
Klicken Sie dann unter dem Titel „Einbetten des Banners“ auf den Button KOPIEREN auf der rechten Seite Ihres Codes.
(Falls Sie Ihren Cookie Solution-Code nicht bereits in Ihrem iubenda-Konto generiert haben, können Sie hier mehr darüber lesen, wie das geht: iubendas Privacy Controls and Cookie Solution – Einführung und Erste Schritte).
Gehen Sie dann zu Ihrem Joomla-Dashboard und wählen Sie das System-Symbol auf der linken Seite Ihres Bildschirms.
Suchen Sie dann das Menü „Manage“ („Verwalten“) und wählen Sie Plugins.
Suchen Sie in der Suchleiste oben nach „iubenda“ und drücken Sie die Eingabetaste auf Ihrer Tastatur. Klicken Sie anschließend auf den Plugin-Namen „iubenda Cookie Solution“.
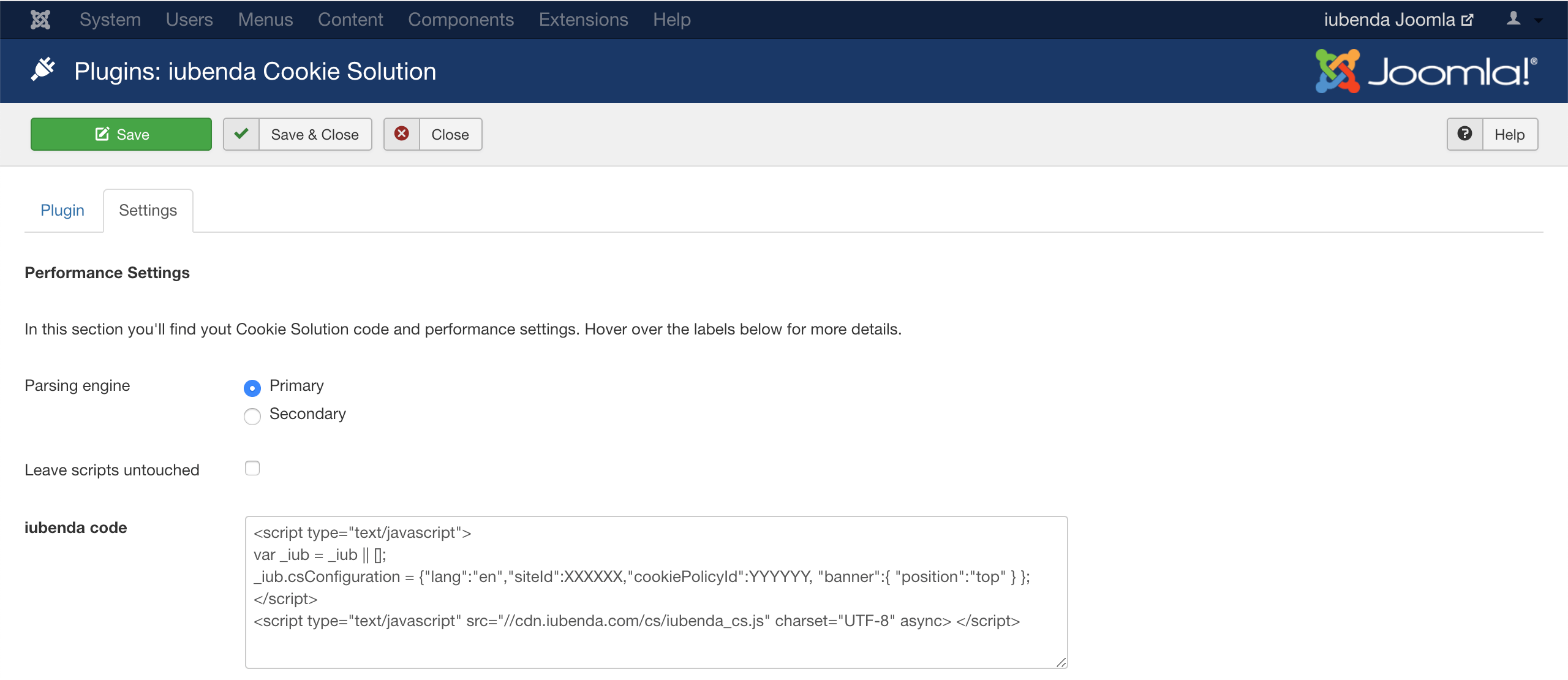
Klicken Sie dann auf das Menü „Settings“ (Einstellungen) neben dem Plugin-Menü oben auf Ihrem Bildschirm.
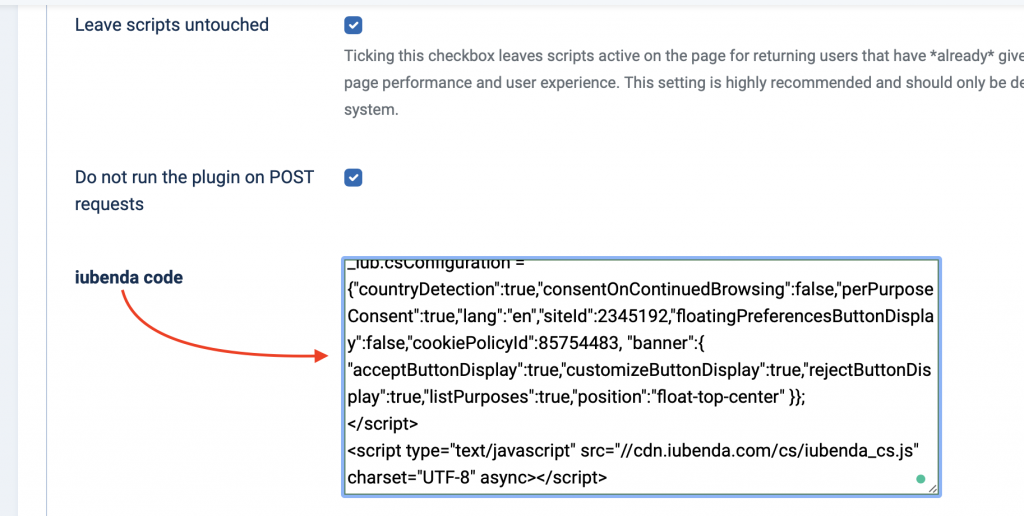
Scrollen Sie nach unten, bis Sie „iubenda code“ finden, und fügen Sie Ihren Cookie Solution-Code aus Ihrem iubenda Dashboard in das Textfeld ein.
Da Joomla „PHP-native“ ist, empfehlen wir bei der Parsing Engine die schnellere „Primary“ auszuwählen. Wenn bei Ihnen Probleme auftreten, versuchen Sie es mit der Alternative, die auf einer benutzerdefinierten HTML-DOM-Klasse basiert.

Klicken Sie dann auf „Save & Close“ (Speichern & Schließen) oben links auf Ihrem Bildschirm und Sie sind fertig!
Verwendung
Sobald das Plugin konfiguriert ist, wird der Banner, auf dem Ihre Cookie-Richtlinie angezeigt/verlinkt wird, für Nutzer, die Ihre Website zum ersten Mal besuchen, angezeigt, ohne dass weitere Einstellungen erforderlich sind. Das Plugin wird außerdem die Cookies, die in der obigen Blockliste angegeben sind und die auf Ihrer Website vorhanden sind, automatisch erkennen und blockieren.
Wichtig
Unsere Joomla!-Erweiterungen blockieren automatisch Skripte, die serverseitig generiert werden (also von PHP von Joomla zurückgegeben werden). Skripte, die nach dem Ladevorgang der Seite über JavaScript in die Seite eingefügt werden, werden nicht und können nicht automatisch blockiert werden.
Diese Skripte können blockiert werden, indem der Quellcode in die Felder für benutzerdefinierte Skripte in der Plugin-Konsole eingegeben wird oder indem die manuelle Wrapping-Methode verwendet wird, die im untenstehenden Beispiel und (ausführlicher) in diesem Hilfebeitrag dargestellt ist.
Blockieren benutzerdefinierter Skripte von der Konsole aus
Das Feld „Benutzerdefinierte Skripte“ macht es Ihnen leicht, in die Seite eingefügte Skripte direkt von der Plugin-Konsole aus zu blockieren. Dies reduziert erheblich die Notwendigkeit, den Code der Website direkt zu bearbeiten.
Durchführung:
- Gehen Sie in Ihrem Verwaltungsbereich zu Erweiterungen > Plugins.
- Als nächstes suchen Sie „iubenda“, klicken auf den Namen des Plugins und dann auf den Tab „Einstellungen“ am oberen Rand.
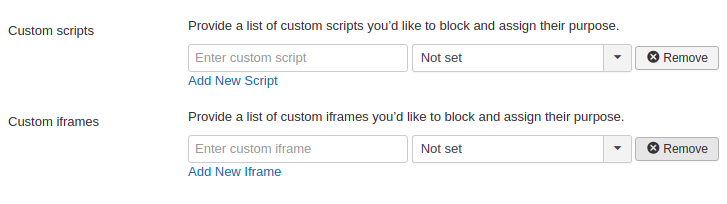
- Blättern Sie nach unten, um die Felder Benutzerdefinierte Skripte und Benutzerdefinierte Iframes am unteren Rand der Tabelle zu finden.

- Geben Sie Ihre Skript- oder Iframe-Quellen nach Bedarf ein, weisen Sie die Kategorie zu (optional) und klicken Sie auf den Button Speichern & Schließen oben auf der Seite.
Beispiele für die Verwendung
Die Verwendung dieser Felder ist ziemlich unkompliziert. Geben Sie einfach das Skript oder das iframe src-Attribut ein, das Sie blockieren möchten.
Skript
Wenn Sie einen Social-Button (der Skripte über JavaScript in die Seite einfügt) blockieren möchten, müssen Sie lediglich die Skriptquelle, z.B. connect.socialwebsite.net/en_US/track.js in das Skriptfeld eingeben.
iframe
Nehmen wir an, Sie möchten Skripte blockieren, die über den folgenden Iframe in die Seite eingefügt werden
<iframe width="1280" height="720" src="https://www.videowebsite.com/embed/xxFhMChxx" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>Was Sie in das Iframe-Feld eingeben müssen, istvideowebsite.com/embed/ da dies die eigentliche Quelle der Skripte ist. Achten Sie darauf, NICHT die Komponenten-ID (videowebsite.com/embed/xxFhMChxx) einzugeben, um sicherzustellen, dass alle Skripte, die aus der eigentlichen Quelle stammen, blockiert werden.
Manuelle Eingabe (Wrapping-Methode)
Bei dieser Methode müssen Sie den Code Ihrer Website direkt ändern. Sie müssen in den entsprechenden Abschnitt des Codes Ihrer Website gehen und die zu blockierenden Skripte wie unten erklärt hinzufügen.
<!--IUB-COOKIE-BLOCK-START-->
<script>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s);
js.id = id;
js.src = "//connect.socialwebsite.net/en_US/sdk.js#xfbml=1&version=v2.3&appId=808061959224601";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'socialwebsite-jssdk'));
</script>
<!--IUB-COOKIE-BLOCK-END-->Falls es HTML / IMG / IFRAME-Elemente gibt, müssen Sie es auf diese Weise machen:
<!--IUB-COOKIE-BLOCK-START-->
<iframe src="...
<img src="...
<!--IUB-COOKIE-BLOCK-END-->Wenn Sie die Funktion „Kategoriebezogene Einwilligung” aktiviert haben, müssen Sie den Zweck hinzufügen. Nehmen wir das Beispiel der Social Button wieder auf, die Teil des Zwecks “Nutzererfahrung” ist (id 3):
<!--IUB-COOKIE-BLOCK-START-PURPOSE-3-->
<script>
...
</script>
<!--IUB-COOKIE-BLOCK-END-PURPOSE-3-->Um die automatische Analyse/Erneuerung der iframe/Skripte zu stoppen, die einen definierten src enthalten:
<!--IUB-COOKIE-BLOCK-SKIP-START-->
<script type="text/javascript">...</script>
<!--IUB-COOKIE-BLOCK-SKIP-END-->⚠️ Warnung
Nach der Installation solltest du unbedingt eine vorherige Sperrung einrichten, weil dies nach EU-Recht vorgeschrieben ist. In diesem Leitfaden findest du verschiedeneMethoden zur vorherigen Sperrung sowie eine vollständige Anleitung.