Sie haben eine Website mit Elementor erstellt und müssen die DSGVO-Anforderungen für die Einwilligung erfüllen?
Dann sind Sie hier genau richtig. In dieser Anleitung werfen wir einen Blick auf die Anforderungen der DSGVO für den Einwilligungsnachweis und darauf, wie Sie die Consent Database von iubenda zu Ihrer Elementor-Website hinzufügen können.
→Springen Sie zu Wie man die Consent Database zu Elementor hinzufügt
Aufzeichnungen über Einwilligungen sind nach der DSGVO ausdrücklich vorgeschrieben. Eine vollständige und gründliche Aufzeichnung der Einwilligung ist erforderlich und ist ein wesentlicher Bestandteil der Compliance. Die Nachweisaufzeichnungen werden von Ihnen, dem für die Datenverarbeitung Verantwortlichen, verwaltet. Die DSGVO verlangt daher, dass Sie “Nachweise” oder Aufzeichnungen über die Einwilligung aufbewahren, die spezifische Details enthalten, die beweisen könnten, dass die erhaltene Einwilligung echt und daher gemäß der DSGVO gültig ist. Die Einwilligung muss nach der DSGVO ausdrücklich erfolgen, freiwillig erteilt werden und überprüfbar sein. Mehr über die Consent Database von iubenda können Sie hier nachlesen.
Diese Aufzeichnungen sollten u. a. eine Möglichkeit zur Identifizierung des Nutzers, einen Nachweis der Einwilligung, eine Aufzeichnung der einwilligenden Handlung und die dem Nutzer zum Zeitpunkt der Einwilligung vorliegenden Rechtsdokumente enthalten.
Die folgenden Informationen sollten aufgezeichnet werden:
Die vollständigen Anforderungen können Sie hier nachlesen.
Die Consent Database von iubenda erfasst und verwaltet automatisch die DSGVO- und LGPD-Einwilligung und die Datenschutzeinstellungen für jeden Ihrer Nutzer. Mehr über die Consent Database von iubenda können Sie hier nachlesen.
Sobald Sie unser Cookie and Consent Database Plugin for the GDPR & ePrivacyinstalliert haben, können Sie mit der Konfiguration beginnen.
Bitte beachten Sie, dass bei der eigentlichen Konfiguration des Plugins für einige Integrationen mindestens der Code für die Privacy Controls and Cookie Solution erforderlich ist. Das bedeutet, wenn Sie nur die Consent Database, nicht aber die Privacy Controls and Cookie Solution verwenden möchten, haben Sie die folgenden Möglichkeiten:
Anders als bei der JavaScript-Methode, müssen Sie den Code der Consent Database nicht in Ihrem Head einfügen oder ein Skript mit einer Load/Submit-Funktion bereitstellen: Das Plugin wird sich darum kümmern.
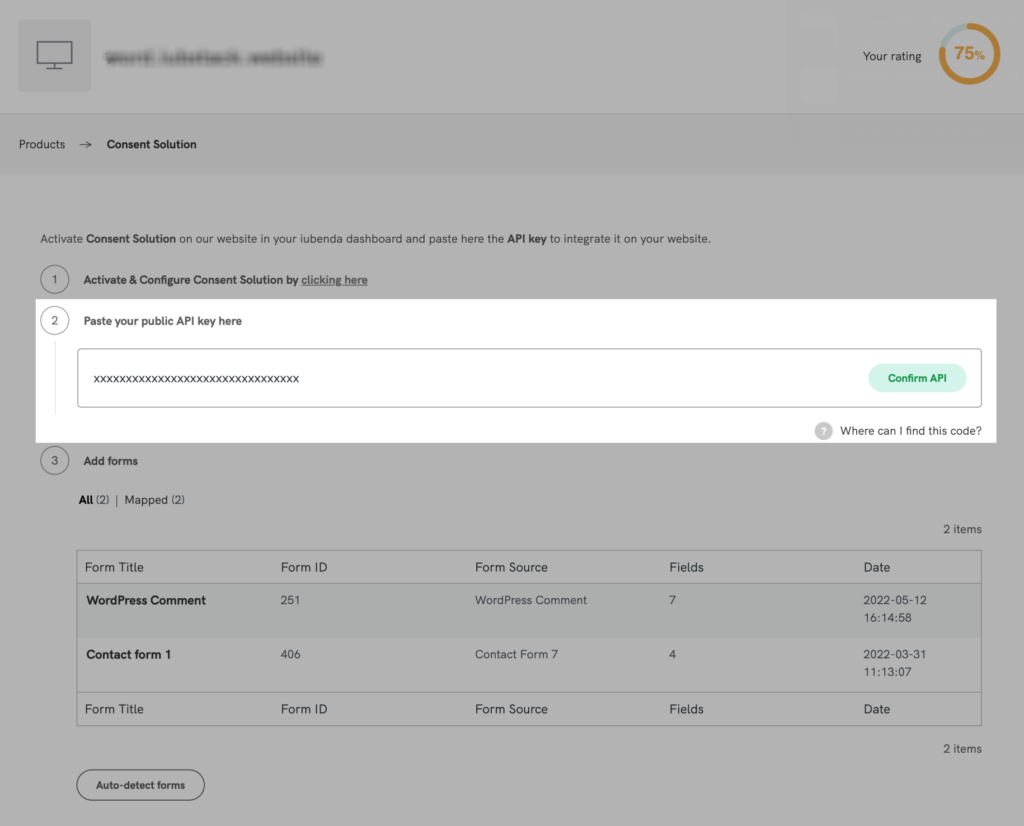
Wählen Sie die Consent Database Registerkarte und geben Sie den öffentlichen API-Schlüssel ein (Sie finden diesen in Ihrem iubenda-Dashboard > [Ihre Website] > Consent Database > Einbetten)).

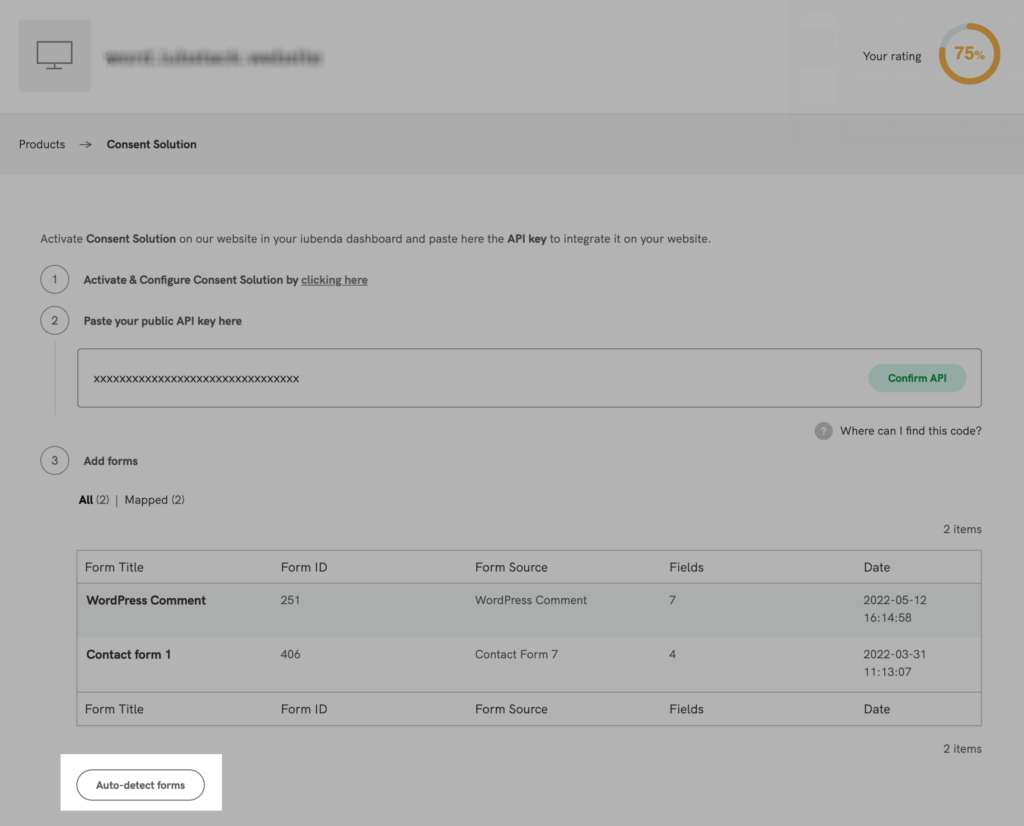
Wenn Sie auf Formulare automatisch erkennenklicken, zeigt das Plugin alle unterstützten Formulare an, die auf Ihrer Website installiert sind, und listet sie entweder unter „Alle“, „Zugeordnet“, “Mapped” und „Zuordnen“.

Wenn Sie ein neues Formular hinzufügen oder die Struktur eines Formulars ändern (z.B. indem Sie ein neues Feld hinzufügen), müssen Sie erneut auf die Automatische Erkennung-Button klicken, um die aktuellste Version des Formulars auf der Plugin-Oberfläche anzuzeigen.
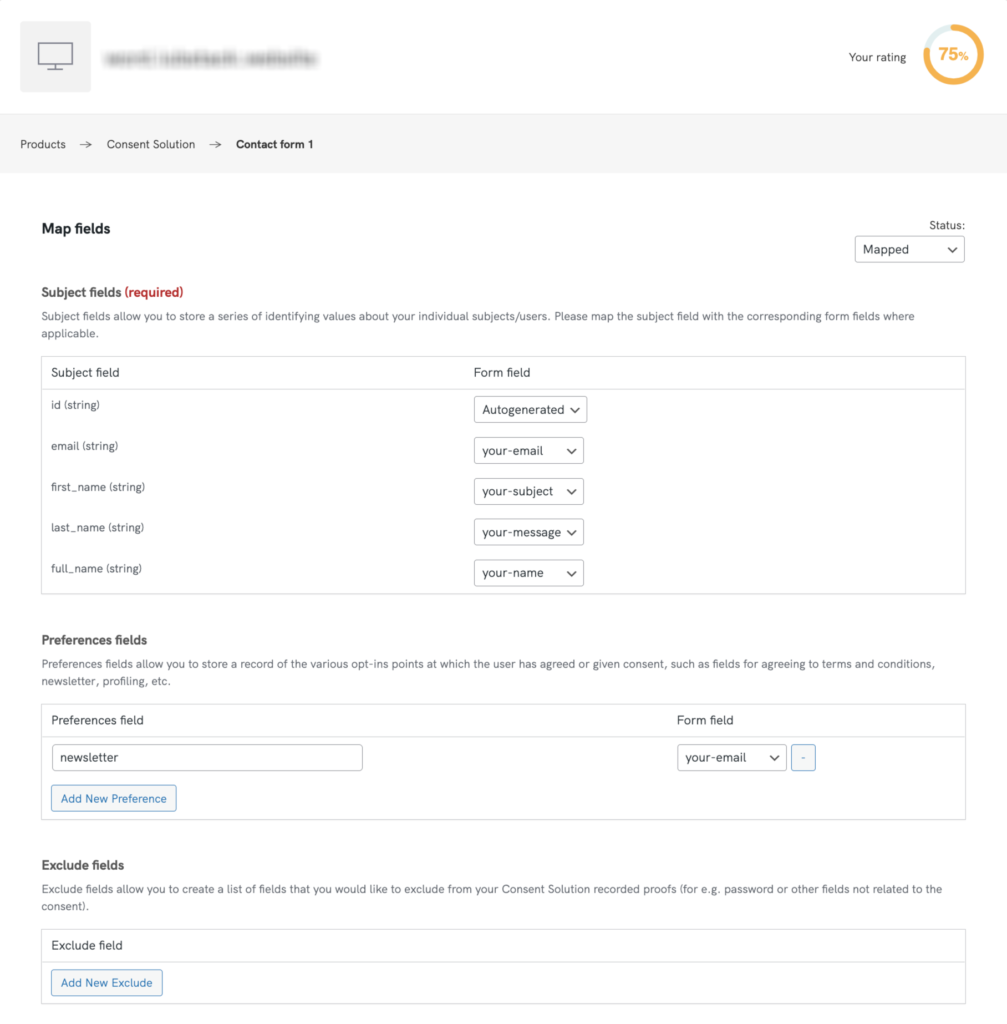
Um ein Formular zuzuordnen, klicken Sie einfach auf den Titel des Formulars, um das Zuordnungsfenster zu öffnen, und wählen Sie die Felder aus, deren Daten Sie in der Consent Database aufzeichnen möchten.

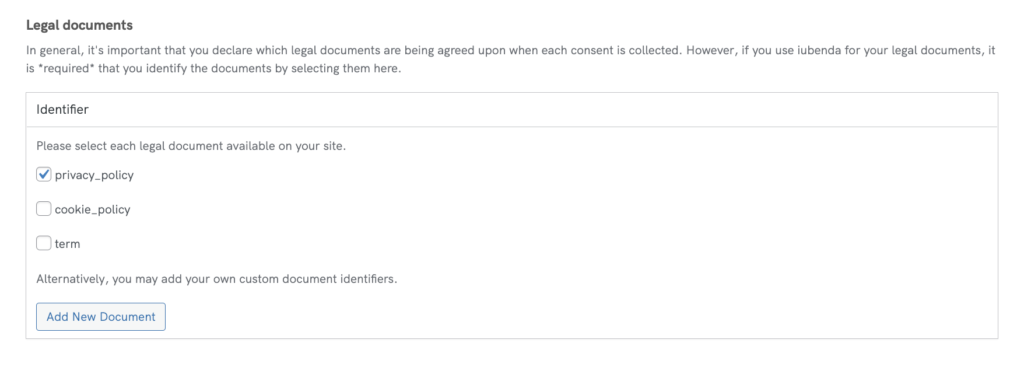
Mit dem Plugin können Sie auch Ihre rechtlichen Dokumente angeben, darunter Datenschutzerklärungen, Cookie-Richtlinien, AGB (Allgemeine Geschäftsbedingungen) und benutzerdefinierte Dokumente.

Wenn Sie mit der Bearbeitung fertig sind, klicken Sie einfach unten rechts auf der Seite auf Einstellungen speichern..
Sobald Sie Ihre Einwilligungen eingeholt haben, können Sie Ihre Daten im Consent Dashboard.
Die folgende Methode zur Integration unserer Consent Database mit Elementor PRO ist besonders für Entwickler gedacht. Wir verstehen, dass diese Methode sehr komplex ist. Bitte verwenden Sie dieses Beispiel als Ausgangspunkt und sprechen Sie mit Ihrem technischen Team, um die Methode an Ihr individuelles Szenario anzupassen.
Zusätzlich zu unseren Integrationsmethoden mit Javascript und dem iubenda-Pluginkönnen Sie dieses Integrationsbeispiel auch mit der Elementor PRO API und unserer Consent Database-API durchführen.
Um eine Einwilligung in Elementor PRO zu erstellen, müssen Sie in der Datei functions.php (im WordPress-Theme-Verzeichnis) eine PHP-Funktion namens save_consent() einfügen und dem Ereignis gform_after_submission eine Aktion hinzufügen.
Bitte passen Sie den privaten API-Schlüssel und die “subject”-Daten an, die durch eine POST-Anfrage und/oder einen Einstellungsnamen gesendet werden
//SAVE CONSENT ON CONSENT SOLUTION AFTER FORM SUBMISSION
add_action( 'elementor_pro/forms/form_submitted', 'send_consent');
function send_consent() {
$consent_data = array(
"timestamp" => date('Y-m-d H:i:s'),
"subject" => array(
"full_name"=>$_POST["form_fields"]["name"],
"email" =>$_POST["form_fields"]["email"],
),
"legal_notices" => array(
array(
"identifier" => "terms"
),
array(
"identifier" => "privacy_policy"
)
),
"preferences" => array(
"privacy_policy_elementor" => true
),
);
$req = curl_init();
curl_setopt($req, CURLOPT_URL, 'https://consent.iubenda.com/consent');
curl_setopt($req, CURLOPT_RETURNTRANSFER, true);
curl_setopt($req, CURLOPT_HTTPHEADER, array(
'ApiKey:YOUR_PRIVATE_API_KEY',
'Content-Type: application/json'
));
curl_setopt($req, CURLOPT_POST, true);
curl_setopt($req, CURLOPT_POSTFIELDS, json_encode($consent_data));
$response = curl_exec($req);
//echo $response;
}
Diese Funktion liest Einwilligungsdaten, die von einem Elementor PRO über eine POST-Anfrage kommen.
Es enthält ein Array, das PHP-Beispiel finden Sie hier.
Was Sie anpassen sollten:
In unserer PHP-Funktion finden Sie eines oder mehrere dieser Schlüsselwörter, gefolgt von der superglobalen Variablen $_POST, die den Wert dieser Variable enthält, so dass Sie die Einwilligung mit den Werten erstellen können, die der Nutzer in das Formular eingegeben hat.
Weitere Informationen über die superglobale Variable $_POST finden Sie in der offiziellen PHP-Dokumentation.
Nehmen wir zum Beispiel an, Sie haben mit Elementor PRO ein Formular mit folgendem HTML-Code erstellt:
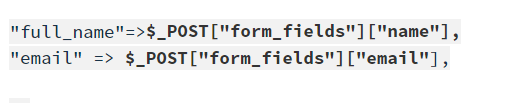
Diesen Teil unseres Beispiels werden Sie anpassen, wie unten gezeigt:

folgendermaßen:
"subject" => array("first_name"=>$_POST["fname"],"email" =>$_POST["email"];),
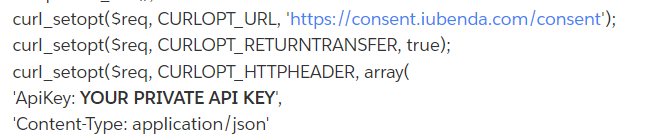
2. Fügen Sie nun Ihren eigenen Private API Key von der Consent Database in die folgende Funktion ein, wie unten gezeigt:

Bitte beachten Sie, dass die Consent Database zwei verschiedene Schlüssel hat, einen öffentlichen und einen privaten. Verwenden Sie immer den privaten Schlüssel, da der öffentliche Schlüssel nicht mit unserer API funktioniert.
3. Als Nächstes können Sie auch die Einstellungen anpassen, die in der Regel mit der Checkbox übereinstimmen, die der Nutzer beim Absenden des Formulars akzeptiert:
"preferences" => array("privacy_policy_elementor" => true)Sie können diesen Wert aber auch über die Variable $_POST übergeben, wie wir es im “subject” getan haben, wenn Sie ihn dynamisch lesen wollen.
4. Nun können Sie die Einwilligung anpassen, indem Sie auch die Nachweise der Einwilligung weitergeben, wie wir es in diesem Beispiel getan haben.
"proofs":[{"content":"proof_1","form":"proof_1 form"}]
wobei “content” eine Wiederholung von Werten sein kann, die vom Nutzer in das Formular eingegeben werden, und “form” der HTML-Code des vom Nutzer ausgefüllten Formulars ist.
5. Schließlich, Denken Sie daran, add_action( 'elementor_pro/forms/form_submitted', 'send_consent'); hinzuzufügen, damit Sie die Funktion send_consent starten können, wenn das Elementor PRO-Formular gesendet wird
Das war’s. Bitte verwenden Sie dieses Beispiel als Ausgangspunkt und sprechen Sie mit Ihrem technischen Team, um es an Ihr spezifisches Szenario anzupassen.