Sie haben Ihre Website mit Bigcommerce erstellt und müssen Cookies verwalten? Wir zeigen Ihnen, wie! Lassen Sie uns zunächst erläutern, warum Sie eine Cookie-Richtlinie und ein System zur Verwaltung von Cookie-Einwilligungen (CMS) benötigen und wie Sie die Privacy Controls and Cookie Solution von iubenda zu Ihrer Bigcommerce-Website hinzufügen können.
➜ Springen Sie direkt zu Wie Sie die Privacy Controls and Cookie Solution von iubenda zu Ihrer Bigcommerce-Website hinzufügen.
Ja, brauchen Sie, und hier ist der Grund dafür!
Wenn Sie in der EU ansässige Nutzer haben und Ihre Website Cookies verwendet (was höchstwahrscheinlich der Fall ist!), müssen Sie die Cookie-Einwilligungen gemäß der ePrivacy und DSGVO verwalten. Das bedeutet, dass Sie Cookie-Skripte und ähnliche Technologien blockieren müssen, bis der Nutzer einwilligt.
Damit die Einwilligung als gültig angesehen wird, müssen Sie außerdem über einen Cookie-Banner und einen Link zu einer detaillierteren Cookie-Richtlinie bestimmte Informationen zur Verfügung stellen. Mehr Details hier.
💡 Müssen Sie Ihrer Bigcommerce-Website eine Datenschutzerklärung hinzufügen? Hier finden Sie die Anleitung zur Integration der Bigcommerce-Datenschutzerklärung.
💡Sie sind sich nicht sicher, welche Datenschutz-Dokumente Sie für Ihre Bigcommerce-Website benötigen? Machen Sie dieses schnelle Quiz, um herauszufinden, welche Gesetze für Sie und Ihr Unternehmen gelten.
Sobald Sie Ihre Privacy Controls and Cookie Solution generiert und bearbeitet haben, können Sie folgende Schritte befolgen, um sie in Ihre Bigcommerce-Website zu integrieren:
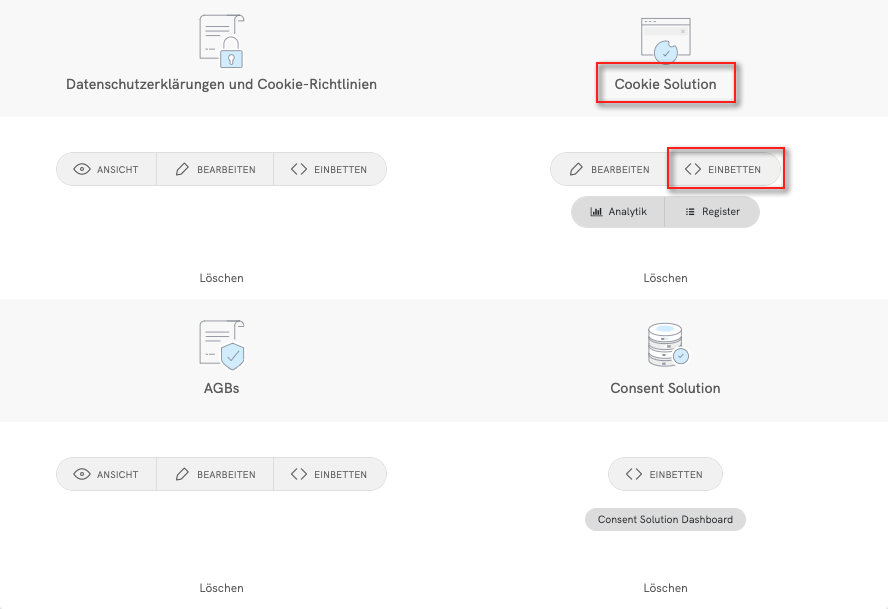
Um loszulegen, gehen Sie zunächst auf Ihr iubenda-Dashboard und klicken Sie auf [Ihre Website] > Privacy Controls and Cookie Solution > Einbetten.

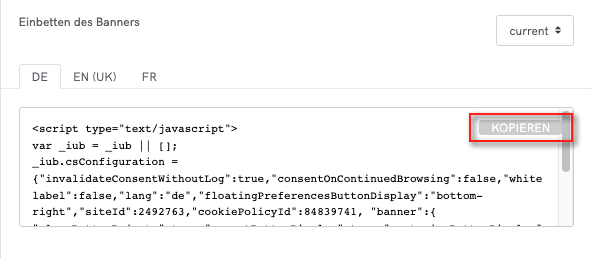
Hier können Sie Ihre Privacy Controls and Cookie Solution bearbeiten und anschließend kopieren.

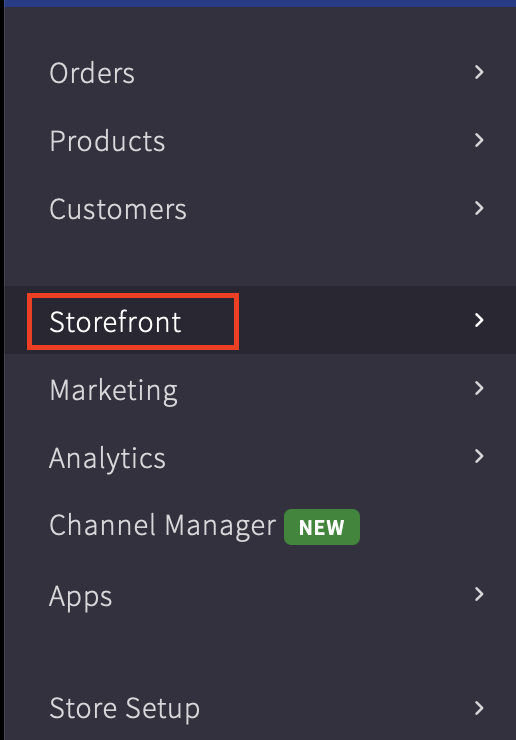
Öffnen Sie nun Ihr Bigcommerce Admin Panel und wählen Sie Storefront auf der linken Seite Ihres Bildschirms.

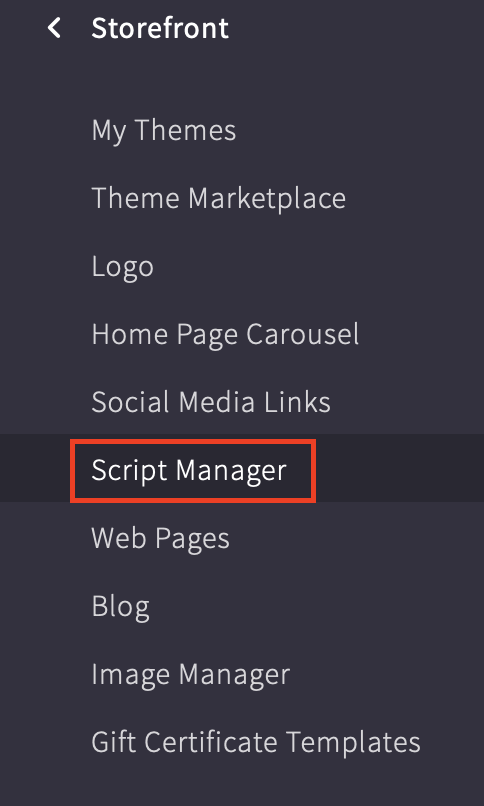
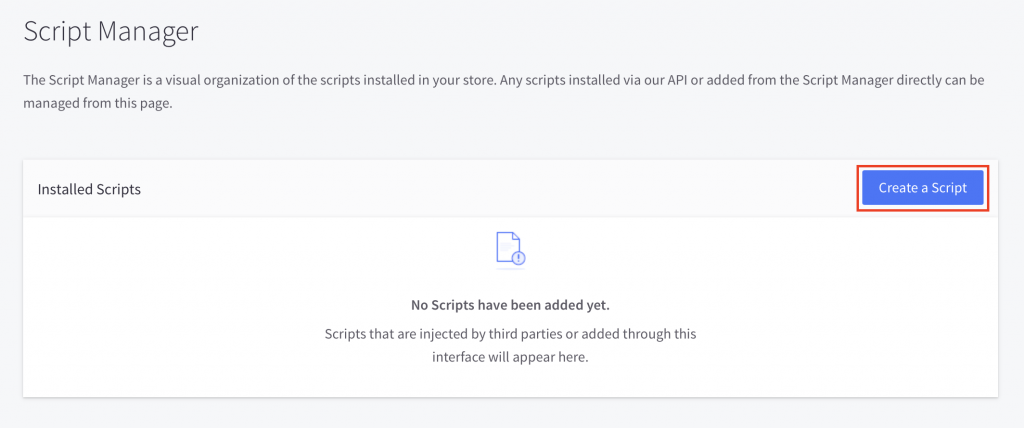
Daraufhin erscheint ein Dropdown-Menü, klicken Sie auf Script Manager.

Von hier aus können Sie den Button Create a Script auf der rechten Seite Ihres Bildschirms wählen.

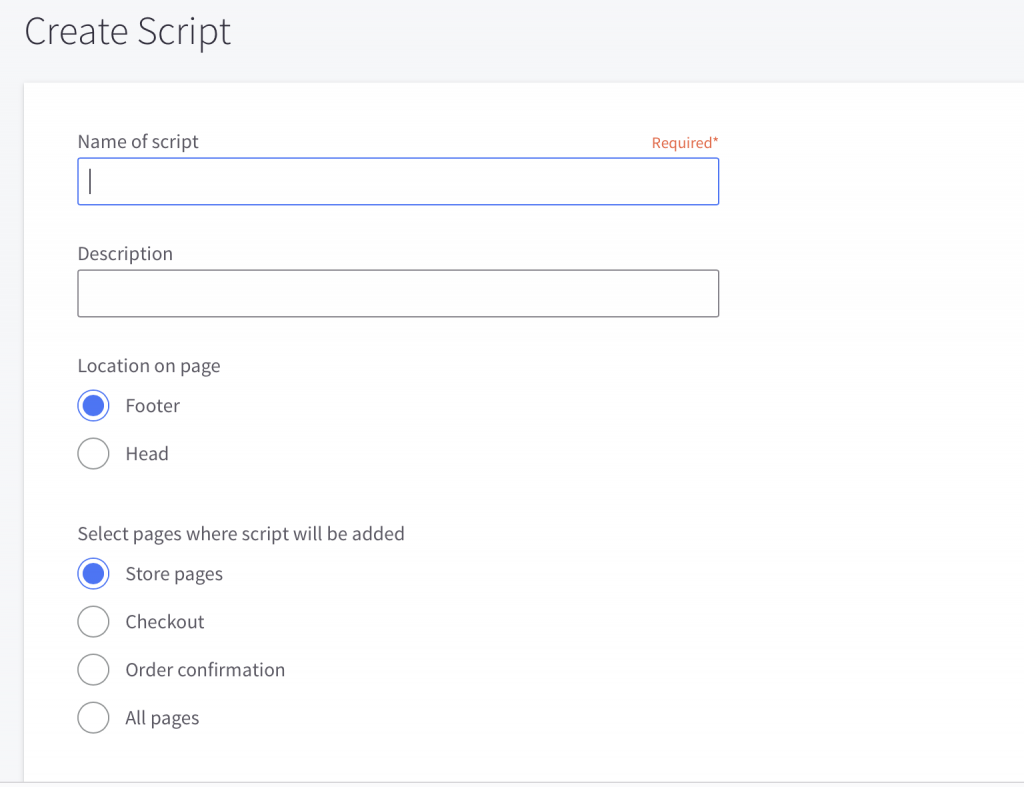
Jetzt müssen Sie dieses Formular ausfüllen. Geben Sie dem Skript einen Namen, z. B. “Privacy Controls and Cookie Solution” oder “iubenda” (ein Skriptname ist erforderlich).

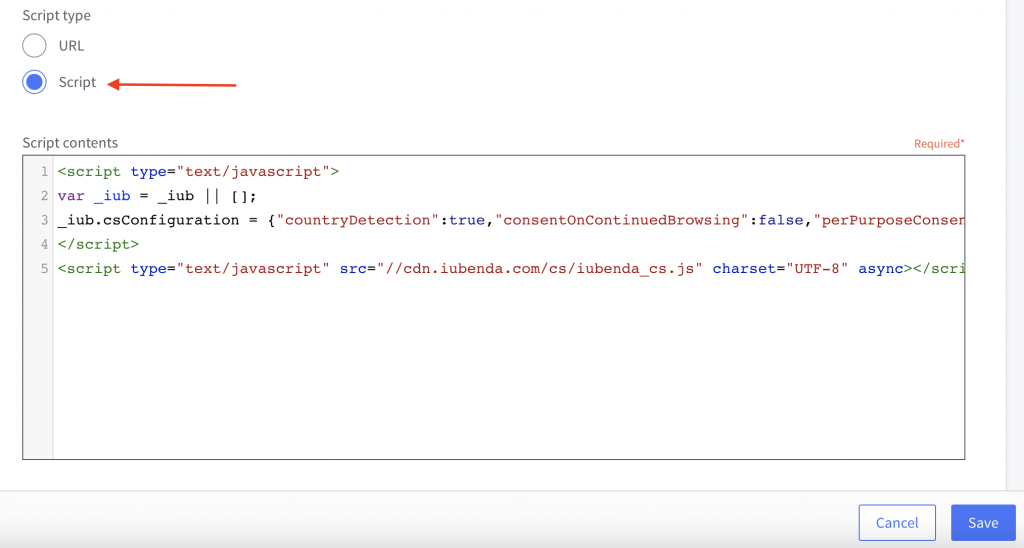
Scrollen Sie schließlich nach unten und wählen Sie unter “Script type” die Option Script. Nun können Sie den Code, den Sie aus Ihrem iubenda-Dashboard kopiert haben, in die Script contents-Box einfügen und auf save klicken.

Das war’s! Sie haben erfolgreich einen Cookie-Hinweis zu Ihrem Bigcommerce hinzugefügt. Hier sind die Ergebnisse unseres Tests!

Nur wenige Kategorien von Cookies sind von der Einwilligungserfordernis befreit. Daher müssen Sie die Ausführung von Skripten blockieren, bis Sie eine gültige Einwilligung des Nutzers erhalten.
Das manuelle Tagging ist die Methode der vorherigen Blockierung, die wir in der folgenden Anleitung verwenden werden. Andere Methoden können Sie sich hier ansehen.
To set up prior blocking, you’ll need to make some minor changes to your site’s scripts. But it’s simple; just do the following:
In diesem Tutorial werden wir einen Twitter-Follow-Button blockieren.
💡 Sie sind sich nicht sicher, welche Dienste Sie blockieren müssen? Wenn Sie eine Cookie Richtlinie verwenden, die von iubenda erstellt wurde, sind die Dienste, die in Ihrer Cookie-Richtlinie aufgelistet sind, höchstwahrscheinlich diejenigen, die Sie jetzt ändern müssen.
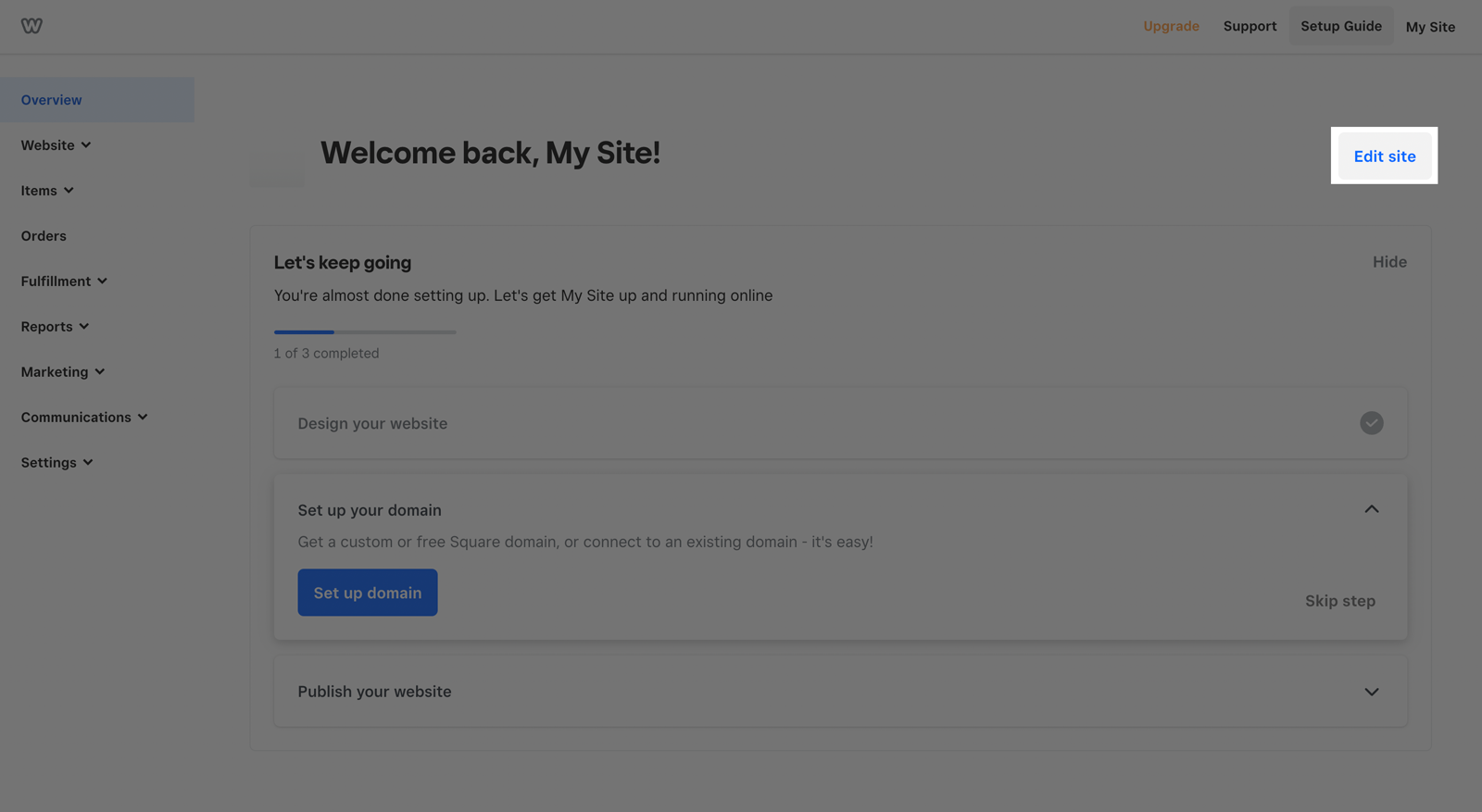
In Ihrem Weebly-Admin, klicken Sie auf Edit Site

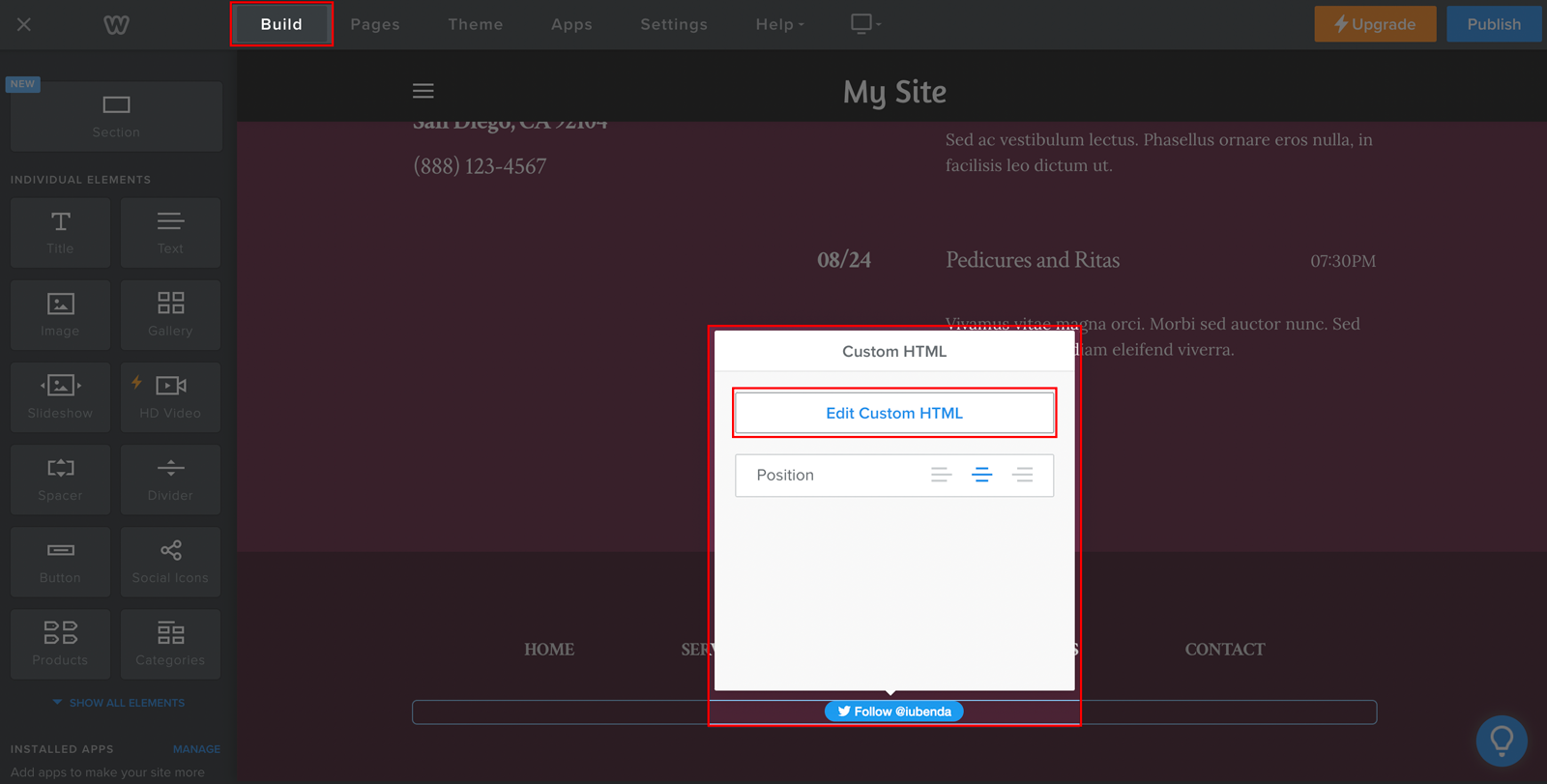
Dann, Öffnen Sie Ihren Build-Tab um das Skript zu finden, das Sie ändern müssen (suchen Sie einfach nach dem Dienst, den Sie blockieren möchten, in diesem Fall ist es der Twitter-Follow-Button) und klicken Sie dann auf Edit Custom HTML um den Code-Editor zu öffnen.

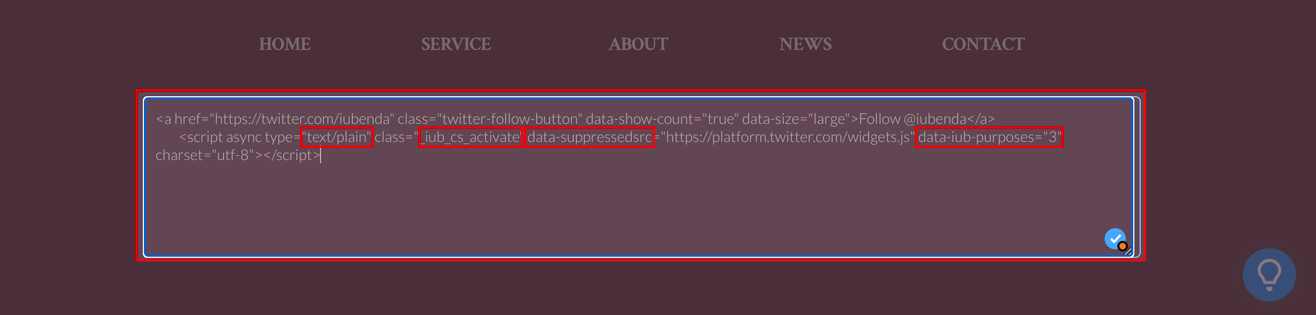
_iub_cs_activate zu den Script-Tags und ändern Sie das Attribut „type“ von text/javascript → text/plaindata-suppressedsrc oder suppressedsrcdata-iub-purposes Attribut an, z. B data-iub-purposes="2" oder data-iub-purposes="2, 3"Die Zwecke sind Ihre rechtlichen Gründe für die Verarbeitung einer bestimmten Kategorie von Nutzerdaten. Verschiedene Skripte auf Ihrer Website fallen in verschiedene Kategorien und dienen unterschiedlichen Zwecken. Zum Beispiel kann Google Analytics zur Erfolgsmessung verwendet werden, während der Pinterest-Button zur Nutzererfahrung verwendet werden kann (Zweck 3 unten). Die Zwecke sind in 5 Kategorien mit jeweils einer ID (1, 2, 3, 4 und 5) unterteilt:
1)2)3)4)5)Noch detailliertere Informationen zu Kategorien und Zwecken finden Sie in unserem Leitfaden hier.
Nehmen wir als Beispiel den Follow-Button von Twitter:
Wir müssen 1. Die Klasse hinzufügen und das Attribut „type“ ändern, 2. die src ersetzen und 3. die Kategorien angeben.
Und die Code-Struktur sollte wie folgt aussehen:

<p>Twitter follow button:</p>
<!-- please note type="text/plain" class="_iub_cs_activate" data-suppressedsrc="..." (manual tagging) and data-iub-purposes="3" (per-category consent) -->
<a href="https://twitter.com/iubenda" class="twitter-follow-button" data-show-count="false">Follow @iubenda</a>
<script async type="text/plain" class="_iub_cs_activate" data-suppressedsrc="https://platform.twitter.com/widgets.js" data-iub-purposes="3" charset="utf-8"></script>Sie sind nicht sicher, ob Sie alles richtig eingerichtet haben? Sehen Sie sich das Live-Beispiel und die FAQs unten an
Dies ist ein Beispiel, das alles zeigt, was wir oben beschrieben haben. Sie können diesen CodePen als Leitfaden verwenden, um zu sehen, was vor und nach dem Blockieren von Skripten durch manuelles Tagging passiert.
Um die Funktion zum Blockieren von Cookies zu demonstrieren, haben wir ein YouTube-Video und einen Twitter-Follow-Button eingebettet:
Folgen Sie @iubenda
Beide Skripte werden durch manuelles Tagging blockiert. Da sowohl das YouTube-Video-Widget als auch der Twitter-Follow-Button zum Zweck der Nutzererfahrung (ID 3) gehören, haben wir data-iub-purposes="3" zu ihren Skripten hinzugefügt, damit die Privacy Controls and Cookie Solution sie für die Freigabe richtig identifizieren kann.
Klicken Sie auf den Button Accept (Akzeptieren) – oder aktivieren Sie einfach den Toggle „Experience” (Nutzererfahrung), um diese Skripte freizugeben (aktualisieren Sie die Seite, um zum Anfang zurückzukehren).
Wie Sie im CodePen-Beispiel sehen können, werden die Youtube- und Twitter-Skripte nicht geladen, wenn Sie nicht einwilligen. (Sie können diese Funktion erneut testen, indem Sie diesen Link (https://codepen.io/iubenda/pen/KKKxmVO/?editors=1000) im Inkognito-Modus in Ihrem Browser öffnen).
Nachdem Sie gespeichert haben, öffnen Sie Ihre Website in einem Inkognito-Modus und überprüfen Sie, ob die Skripte, die Sie über das manuelle Tagging blockiert haben, bis zu Ihrer Einwilligung blockiert bleiben.
Bitte lesen Sie diesen gesonderten Artikel, wenn Sie wissen möchten, wie Sie Cookies vor der Einwilligung mit anderen verfügbaren Optionen blockieren können. ➔ Werfen Sie einen Blick auf Google Consent Mode als Alternative zur vorherigen Blockierung, Google Tag Manager zur Vereinfachung der Blockierung von Cookies, oder das IAB Transparency & Consent Framework und wie Sie es aktivieren.