Sie sind also bereit, Ihren Shopify-Shop zu eröffnen…
WARTEN SIE, nicht so schnell!
Haben Sie AGBs für Ihren E-Commerce-Shop eingerichtet? Es ist wichtig, dass Sie klare Richtlinien festlegen, um Missverständnissen vorzubeugen und sich vor Haftungsansprüchen zu schützen.
Wir werden genau erklären, warum Sie AGBs brauchen, was sie beinhalten sollten und wie Sie die AGBs von iubenda in Ihren Shopify Store einfügen. Wir unterstützen Sie dabei, diesen Prozess so einfach und leicht wie möglich zu gestalten, damit Sie sich wieder auf das Wesentliche konzentrieren können und innerhalb kürzester Zeit startklar sind!
→ Haben Sie bereits Ihre AGBs generiert? Springen Sie zu Wie man AGBs auf Shopify einfügt
Die agbs legen die regeln für nutzer fest, die ihre website besuchen. Abgesehen davon gibt es eigentlich keine gesetzliche vorschrift für die festlegung von allgemeinen geschäftsbedingungen. Allgemeine geschäftsbedingungen sind zwar nicht gesetzlich vorgeschrieben, aber sie können ihre haftung einschränken und sind daher durchaus empfehlenswert.
Wenn Sie eine E-Commerce-Website betreiben, beachten Sie bitte, dass AGBs vorgeschrieben sein können, da sie in der Regel gesetzlich vorgeschriebene Informationen wie Garantie- und Widerrufsinformationen enthalten, mehr dazu hier.
HINWEIS: Wenn Sie personenbezogene Daten von Nutzern sammeln, sind Sie gesetzlich verpflichtet, eine formelle Datenschutzerklärung zu haben.
Jede Website wird ihre eigenen, spezifischen AGBs haben. Wenn Sie also Missbrauch verhindern wollen, sollten Sie diese Klauseln in Ihre AGBs für Shopify aufnehmen:
Hier finden Sie Informationen darüber, was AGBs grundsätzlich enthalten sollten.
Unser AGB-Generator ist vollständig für WordPress optimiert Generieren Sie jetzt Ihre AGBs
Sobald Sie Ihre AGBs mit iubenda generiert haben, gibt es drei Möglichkeiten, sie in Ihr Magento zu integrieren. Sie können entweder:
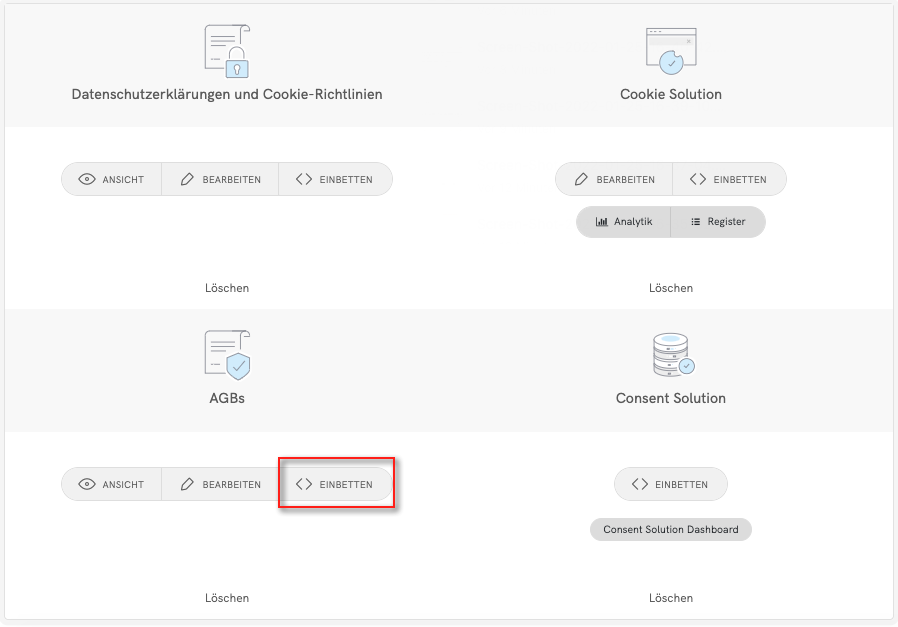
Um loszulegen , gehen Sie zunächst auf Ihr iubenda-Dashboard und klicken Sie auf [Ihre Website] > AGBs > Einbetten

Das Widget wird normalerweise in der Fußzeile Ihrer Shopify-Website platziert und zeigt entweder einen Textlink oder einen Button an. Wenn Sie darauf klicken, öffnet sich ein Lightbox-artiges modales Fenster, in dem Ihre AGBs angezeigt werden.
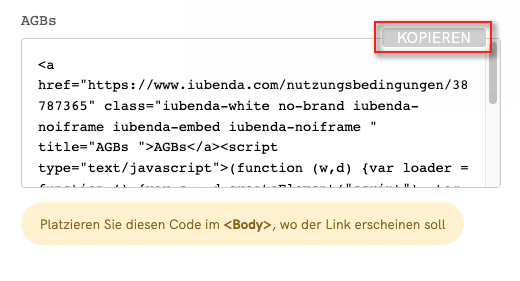
Klicken Sie im Einbettungsbereich auf Ein Widget im Footer hinzufügen, scrollen Sie zu den AGBs und klicken Sie auf KOPIEREN.

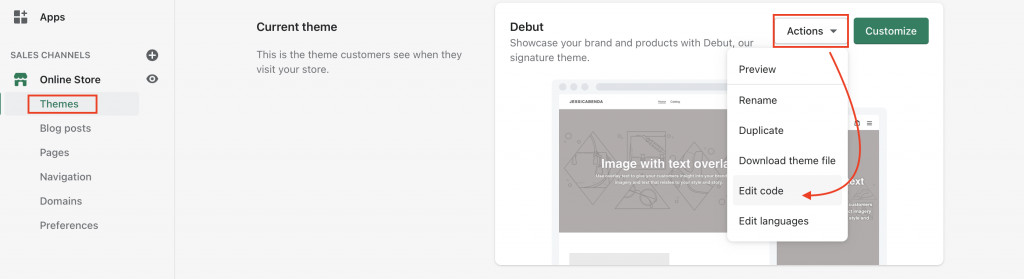
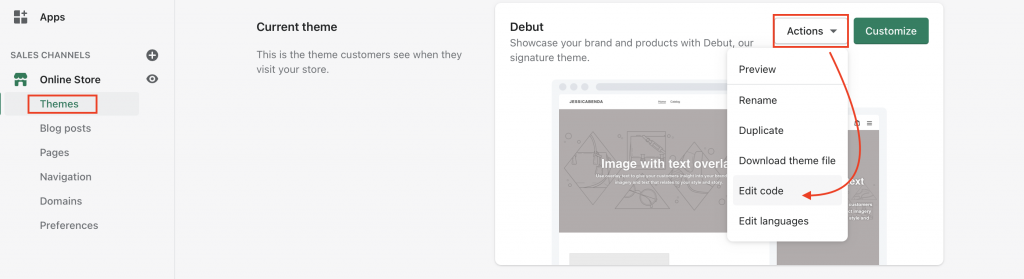
Als Nächstes gehen Sie in das Admin-Panel Ihres Shopify-Shops, gehen Sie zu Online Store > Themes > Actions (auf der rechten Seite) > Edit Code

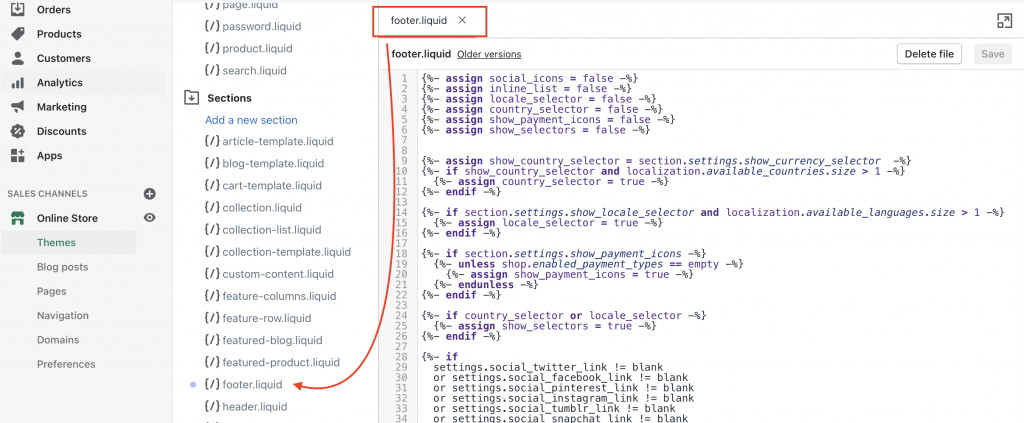
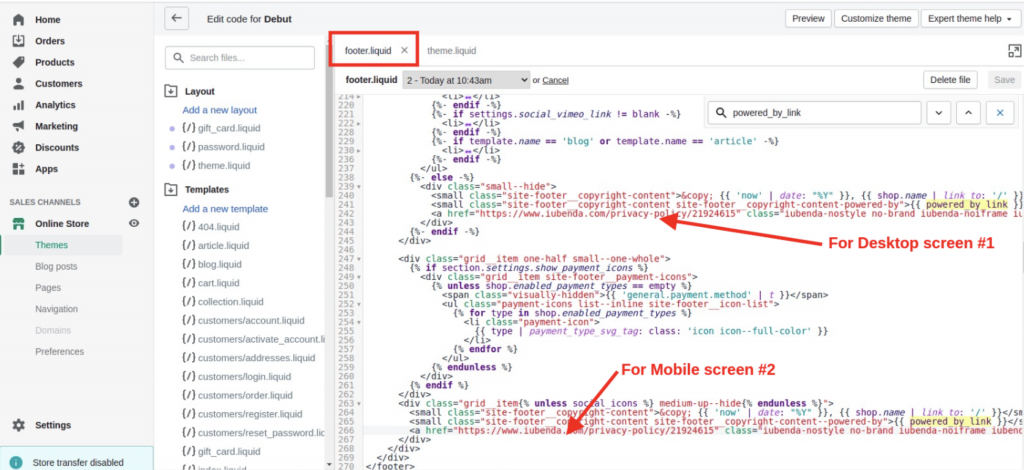
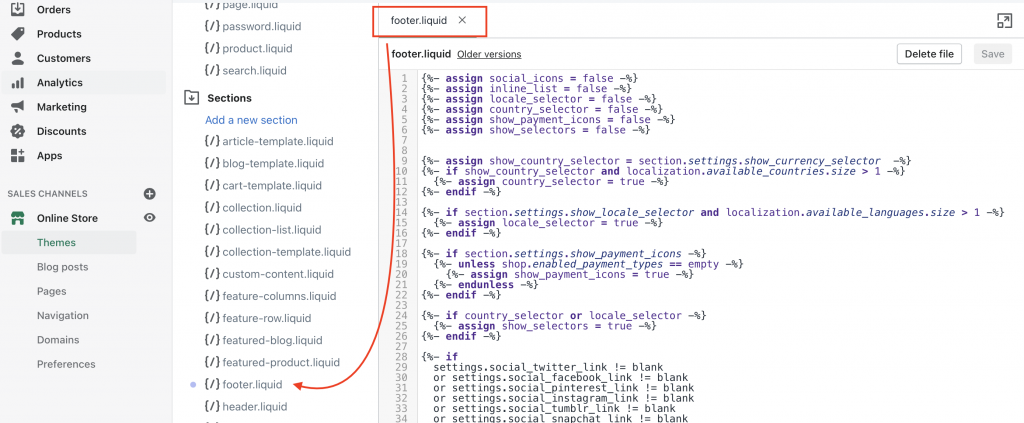
Dadurch werden Sie auf eine Seite weitergeleitet, auf der Sie Ihr Thema ändern können. Schauen Sie unter Sections und klicken Sie auf footer.liquid wie unten gezeigt

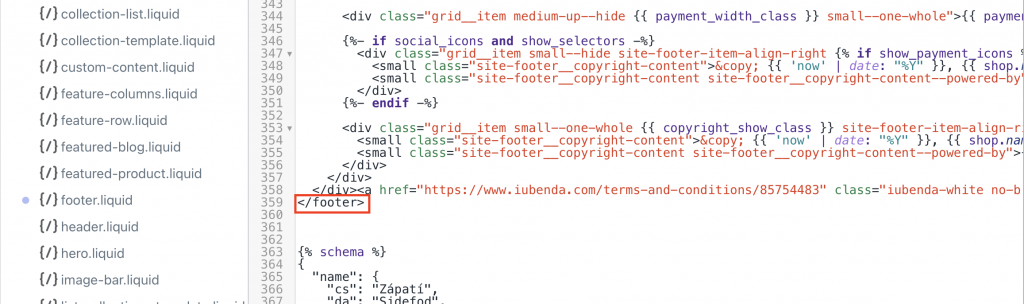
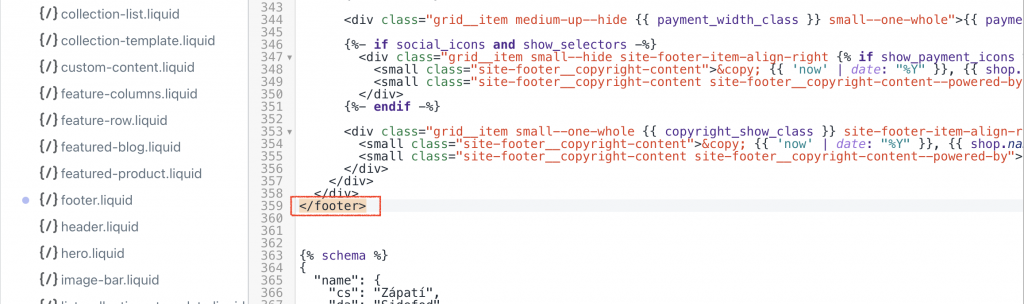
Achten Sie auf den abschließenden Tag </footer> und fügen Sie Ihre AGBs irgendwo davor ein.

Bitte beachten Sie, dass Sie den Code zweimal eingeben müssen, einmal für Desktops und einmal für Mobiles. Für Desktops fügen Sie den Code bitte vor dem ersten ( {powered_by_link } ) und für Mobiles nach dem zweiten Code ein ( {powered_by_link } )
Siehe das Bild unten

Klicken Sie abschließend auf den save-Button und Sie sind fertig!

Um einen Direktlink hinzuzufügen, klicken Sie auf Verwenden Sie einen Direktlink, scrollen Sie nach unten zu den AGBs und klicken Sie auf KOPIEREN

Als Nächstes gehen Sie in das Admin-Panel Ihres Shopify-Shops, gehen Sie zu Online Store > Themes > Actions (auf der rechten Seite) > Edit Code

Dadurch werden Sie auf eine Seite weitergeleitet, auf der Sie Ihr Thema ändern können. Schauen Sie unter Sections und klicken Sie auf footer.liquid wie unten gezeigt.

Suchen Sie nach dem schließenden </footer>Tag

Bevor Sie den in iubenda eingebetteten Code für die AGBs einfügen, müssen wir noch einige Ergänzungen vornehmen. Sie können diesen Code wie unten gezeigt zu Ihrem Shopify-Shop hinzufügen.

⚠️ HINWEIS: Wenn Sie die folgenden Anweisungen befolgen, müssen Sie Ihren iubenda-Code kopieren. Kopieren und verwenden Sie nicht den in diesem Leitfaden gezeigten Beispielcode.
Im obigen Beispiel haben wir den Link https://www.iubenda.com/terms-and-conditions/XXXXXXXXX zwischen dem <div><small> öffnenden und dem </small></div> schließenden Tag platziert, um eine neue Zeile zu erstellen.
Wir haben auch <a href=" am Anfang und ">Terms and Conditions</a> am Ende des Links hinzugefügt.
Hier ist unser Beispiel: (Denken Sie daran, Ihren individuellen Code zu verwenden)</div><small><a href="https://www.iubenda.com/terms-and-conditions/XXXXXXXXX">Terms and Conditions</a></small></div>
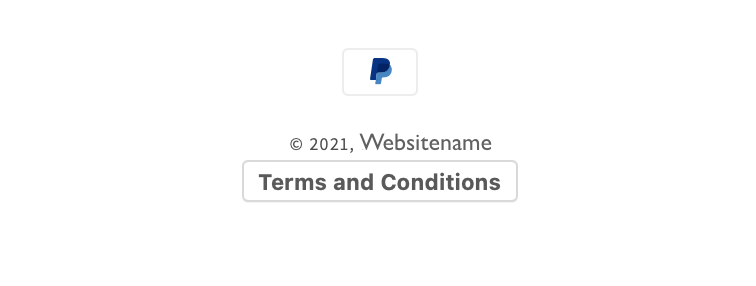
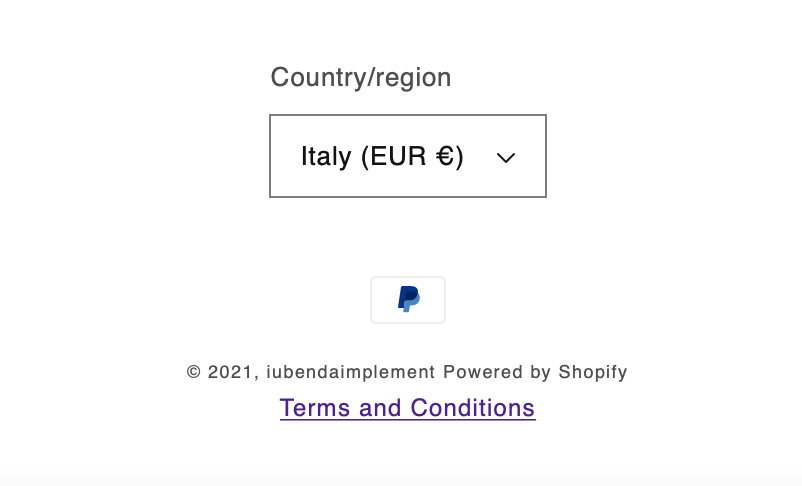
Klicken Sie auf den Save Button, und Sie sind fertig! Das Ergebnis sollte in etwa so aussehen:

Die Option der direkten Texteinbettung lässt Ihre AGBs so aussehen, als wären sie Teil Ihrer eigenen Website. Für die direkte Texteinbettung (in diesem Fall müssen Sie eine leere Seite in Ihrem Shopify-Shop erstellen und Ihren iubenda-Code dort einfügen):
Klicken Sie auf Inhalt in den Body-Text einbetten, scrollen Sie nach unten zu den AGBs und klicken Sie auf KOPIEREN.


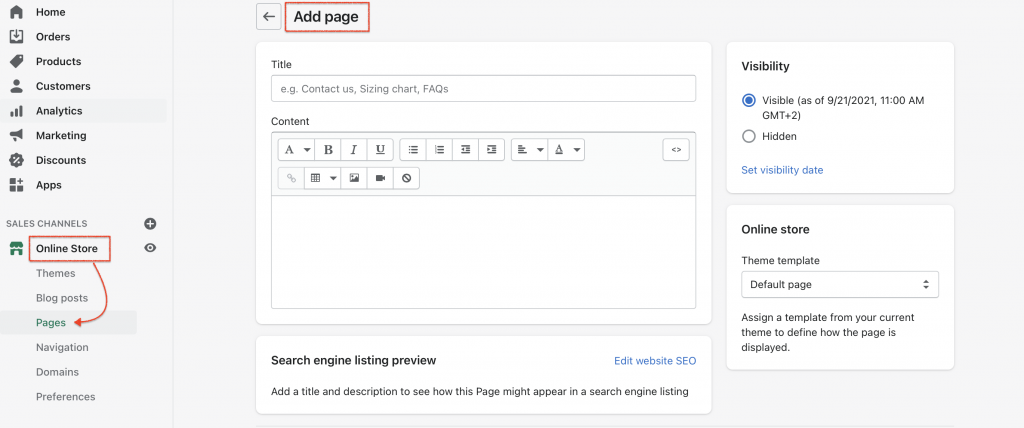
Gehen Sie als Nächstes in das Admin-Panel Ihres Shopify-Shops, gehen Sie zu Online Store > Pages > Add Page

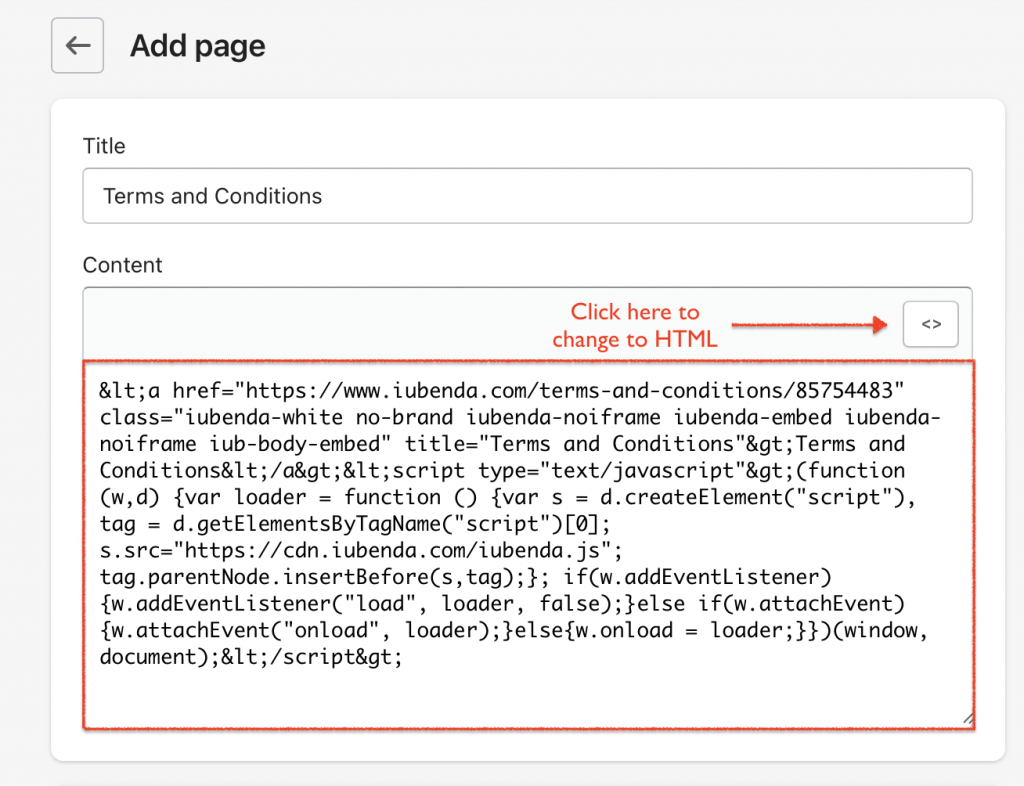
Danach können Sie einen Titel Terms and Conditions hinzufügen. Bevor Sie Ihren iubenda-Code einfügen, klicken Sie bitte hier (<>), um zu HTML zu wechseln (siehe Bild unten)

Klicken Sie auf Save und Sie sind fertig! Herzlichen Glückwunsch, Sie haben soeben erfolgreich Ihre AGBs zu Ihrer Website hinzugefügt!
💡Sie sind sich nicht sicher, welche Datenschutz-Dokumente Sie für Ihre Shopify-Website benötigen? Machen Sie dieses schnelle Quiz, um herauszufinden, welche Gesetze für Sie und Ihr Unternehmen gelten.