Brauchen Sie AGBs für Ihre WordPress-Website?
Schauen wir uns an, ob Sie AGBs brauchen, was sie enthalten sollten und wie Sie Ihrer WordPress-Website AGBs hinzufügen.
Bitte beachten Sie, dass wordpress.org und wordpress.com zwar denselben Namen tragen und dieselbe Organisation sind, aber einige Unterschiede aufweisen. Bei wordpress.org (das “WordPress”, auf das in diesem Leitfaden Bezug genommen wird) hosten Sie Ihre eigene Website, während bei wordpress.com das Hosting für Sie übernommen wird. WordPress.com ist gut für Anfänger geeignet, da es einfacher einzurichten ist, aber es hat einige Beschränkungen.
Wenn Sie wordpress.com verwenden, klicken Sie bitte hier.
→ Weiter zu Wie man AGBs auf WordPress einfügt
Sofern Sie Ihre Website nicht für kommerzielle Zwecke nutzen, sind Sie rechtlich nicht verpflichtet, AGBs für Ihre WordPress-Website zu haben. Es ist jedoch eine gute Idee, eine zu haben.
Mit AGBs schützen Sie Ihr Unternehmen vor Haftungsansprüchen und haben die Kontrolle darüber, wie mit Ihren Inhalten, Produkten oder Diensten umgegangen wird. Ohne AGBs ist es oft schwierig, sich wirksam zu rechtfertigen – sollten Probleme auftreten.
Ein AGB-Dokument gewährt zwar keine Urheberrechte, aber es hilft Ihnen, Regeln für das Urheberrecht an Ihren Inhalten aufzustellen und alle Lizenzen offenzulegen, die Sie den Nutzern in Bezug auf diese Inhalte gewähren. Lesen Sie mehr darüber, wie Sie Ihre Website urheberrechtlich schützen können.
Wenn Sie eine E-Commerce-Website betreiben, beachten Sie bitte, dass AGBs vorgeschrieben sein können, da sie in der Regel gesetzlich vorgeschriebene Informationen wie Garantie- und Widerrufsinformationen enthalten, mehr dazu hier.
Jede Website wird ihre eigenen, spezifischen AGBs haben. Wenn Sie also Missbrauch verhindern wollen, sollten Sie diese Klauseln in Ihre AGBs für WordPress aufnehmen:
Mehr dazu finden Sie hier:
Unser AGB-Generator ist vollständig für WordPress optimiert Generieren Sie jetzt Ihre AGBs
Sobald Sie Ihre AGBs mit iubenda erstellt haben, gibt es drei Möglichkeiten, sie in Ihre WordPress-Website zu integrieren:
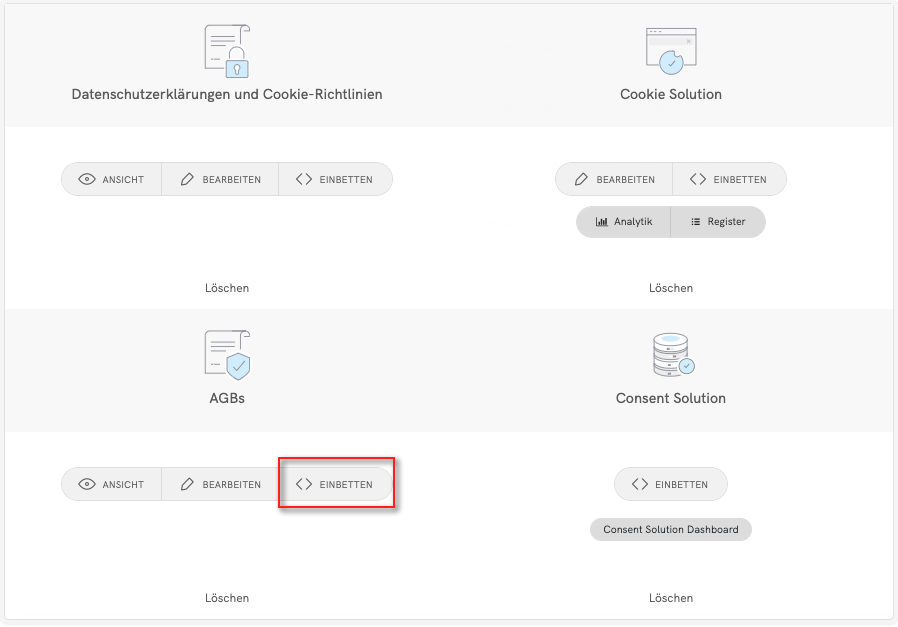
Um loszulegen, gehen Sie zunächst auf Ihr iubenda-Dashboard und klicken Sie auf [Ihre Website] > AGBs > Einbetten

Methode 1 – Standard-Einbettung über Widget
Das Widget wird normalerweise in der Fußzeile Ihrer WordPress-Website platziert und zeigt entweder einen Textlink oder einen Button an. Wenn Sie darauf klicken, öffnet sich ein Lightbox-artiges modales Fenster, in dem Ihre AGBs angezeigt werden.
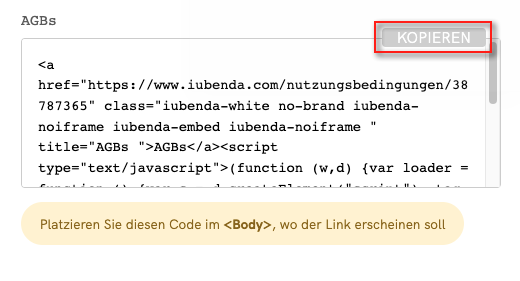
Um dies einzurichten, kopieren Sie zunächst Ihren Code aus dem Abschnitt Ein Widget im Footer hinzufügen, indem Sie auf den Button Kopieren klicken.

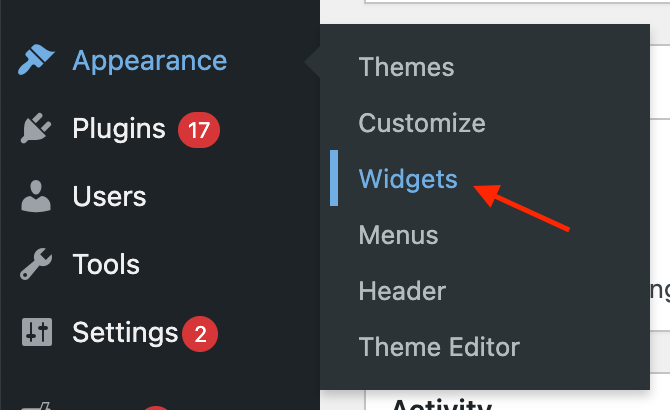
Als Nächstes müssen Sie diese zu Ihrer WordPress-Site hinzufügen. Gehen Sie zu Ihrem WordPress Admin Panel und klicken Sie auf Folgendes:
Admin Panel > Appearance > Widgets > Footer

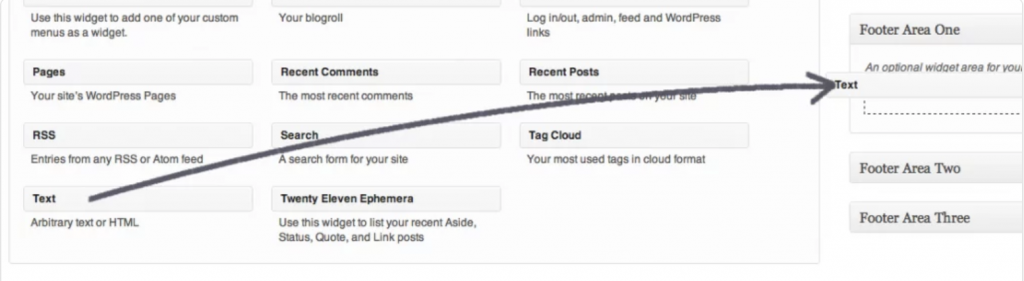
Danach müssen Sie den Text in den Footer-Bereich ziehen. Klicken Sie einfach und halten Sie die Maustaste gedrückt, dann ziehen Sie den Abschnitt hinüber.

Zum Schluss fügen Sie den eingebetteten Text aus Ihrem iubenda-Dashboard hier ein, und schon sind Sie fertig!
Methode 2 – Direktlink
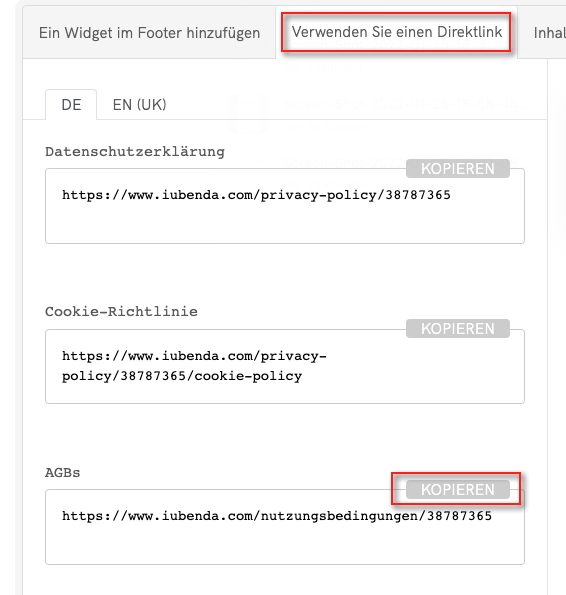
Um einen Direktlink hinzuzufügen, klicken Sie auf den Tab Verwenden Sie einen Direktlink, scrollen Sie nach unten zu den AGBs und klicken Sie auf KOPIEREN

Als Nächstes werden wir den Link zu Ihrer WordPress-Website hinzufügen. Dazu werden wir das Links-Widget verwenden.
Links-Widgets können im Grunde überall in das von Ihnen verwendete Design eingefügt werden, wobei die Links praktisch überall platziert werden können, wo Sie sie haben möchten.
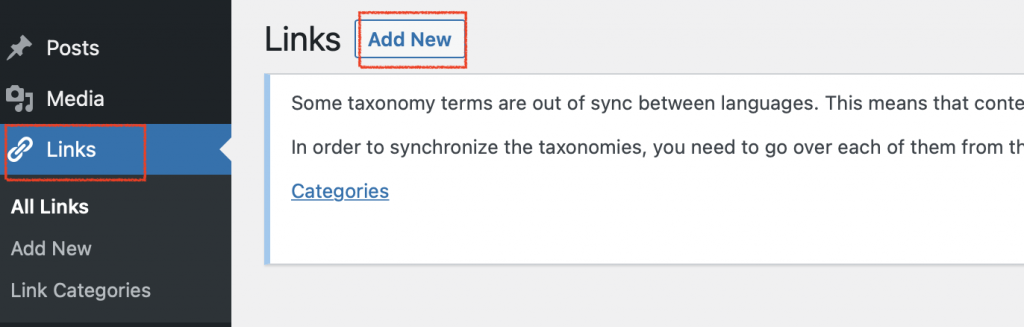
Klicken Sie in Ihrem WP-Admin in der Seitenleiste auf Links und dann auf Add New

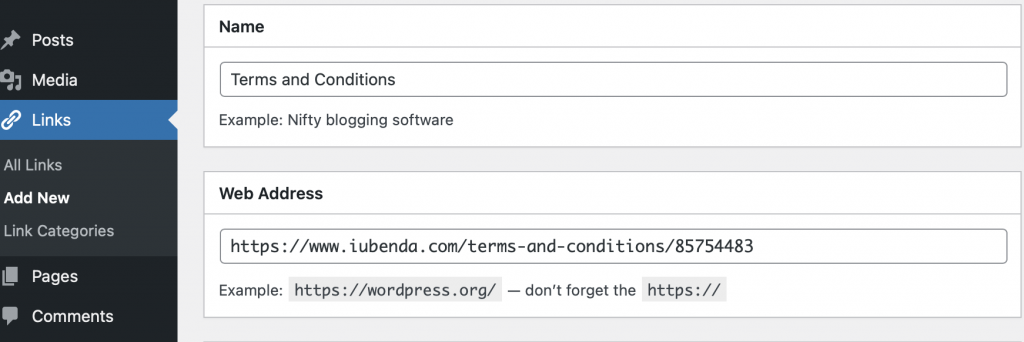
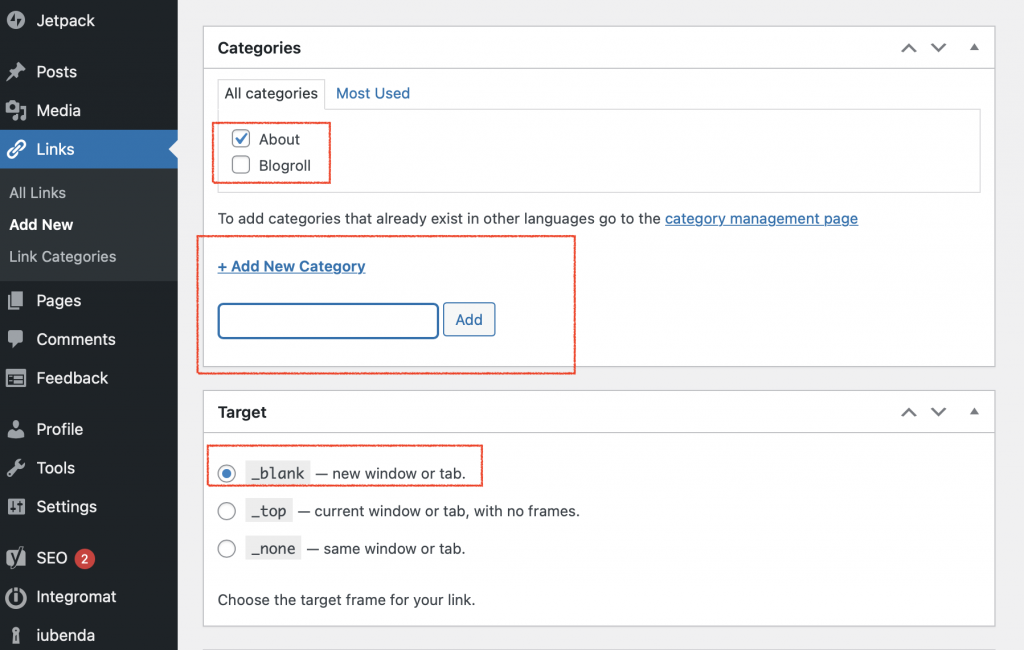
Danach müssen Sie Folgendes tun:



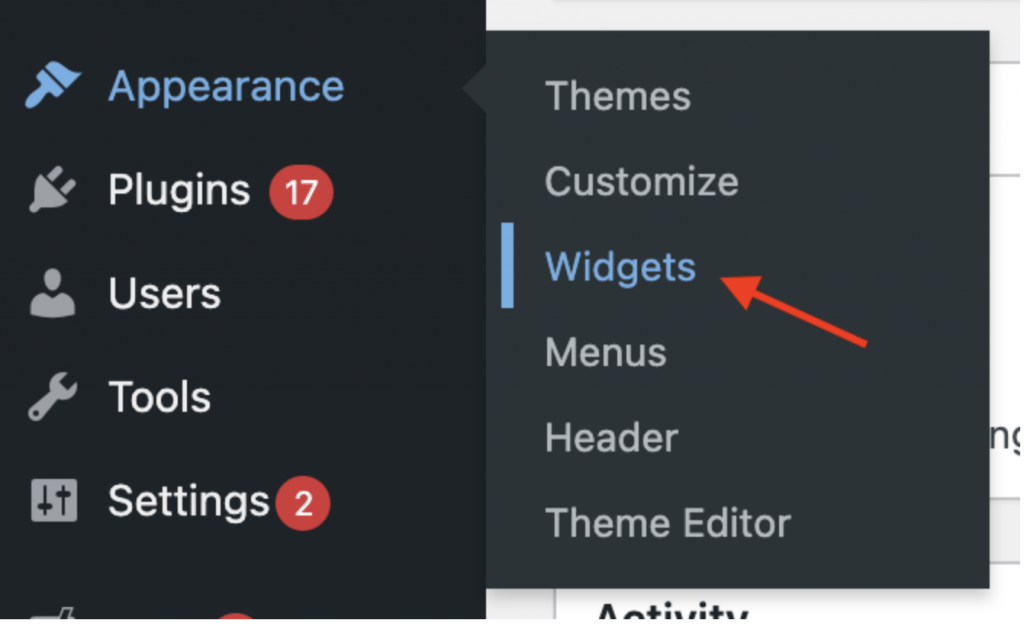
Zum Schluss platzieren Sie das Links-Widget in der Fußzeile der Website. Dies erfolgt, indem Sie es in eine Kategorie in Ihrer Fußzeile einfügen. Suchen Sie dazu in Ihrem Admin-Panel (auf der linken Seite Ihres Bildschirms) nach Appearance (Erscheinungsbild), fahren Sie mit dem Mauszeiger darüber, um das zweite Panel zu öffnen, und klicken Sie auf Widgets.

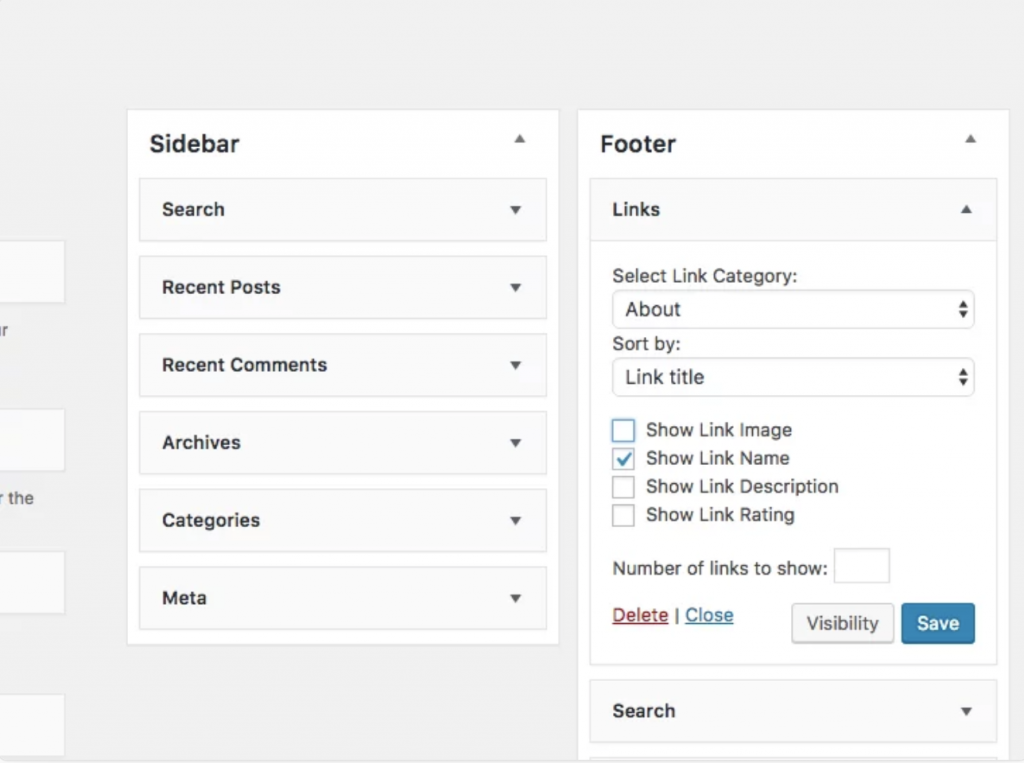
In diesem Fenster sollten Sie nun den Footer-Widget-Bereich sehen. Hier müssen Sie die Kategorie platzieren, die Ihre Links enthält. Dazu müssen Sie einfach nur:

Klicken Sie auf den Button Save und Sie sind fertig! Sie haben Ihr AGB-Dokument erfolgreich zu Ihrer WordPress-Website hinzugefügt.
Methode 3 – Eingebetteter Text
Die Option der direkten Texteinbettung lässt Ihr AGB-Dokument so aussehen, als wäre es ein Teil Ihrer eigenen Website. Für die direkte Texteinbettung (in diesem Fall müssen Sie eine leere Seite auf WordPress erstellen und Ihren iubenda-Code dort einfügen)
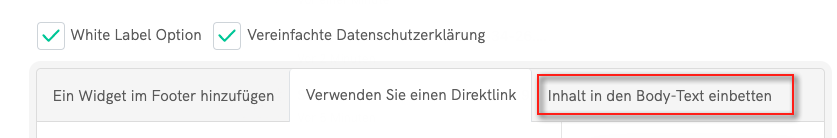
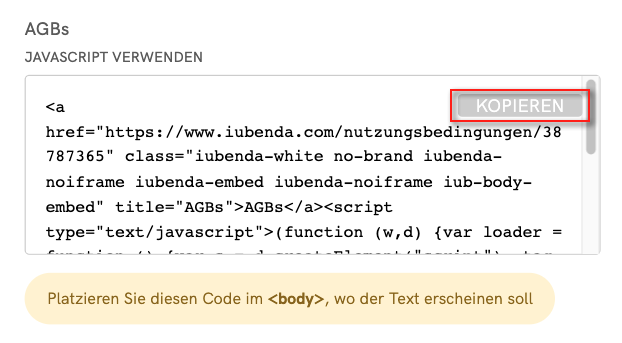
Klicken Sie im Einbettungsbereich Ihres iubenda-Dashboards auf den Tab Inhalt in den Body-Text einbetten und dann unter AGBs auf Kopieren


Wenn Sie den Code direkt kopieren, wird das iubenda-Styling (Schriftarten usw.) weiterhin auf Ihr Dokument angewendet. Wenn Sie möchten, dass das Dokument das Styling direkt von Ihrer Website übernimmt, wählen Sie hier die White-Label-Option.
Dadurch wird das gesamte iubenda-Styling aus Ihrem Dokument entfernt.
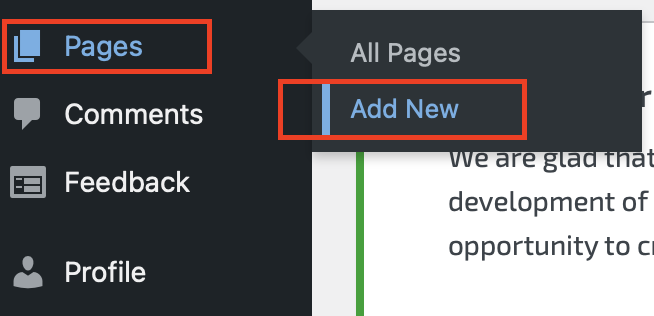
In WordPress gehen Sie zu Ihrem Admin Panel > Pages > Add New

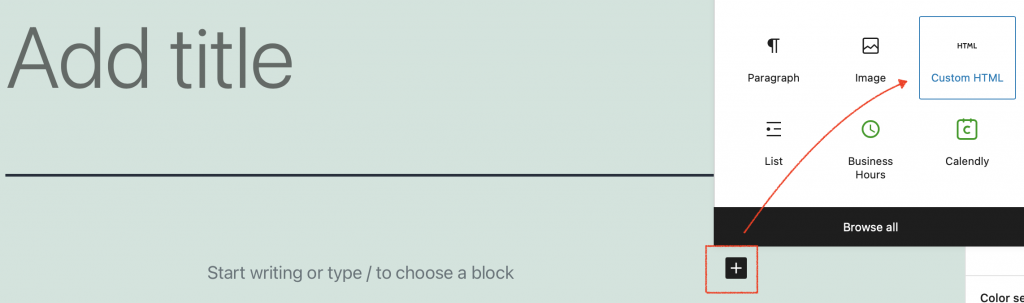
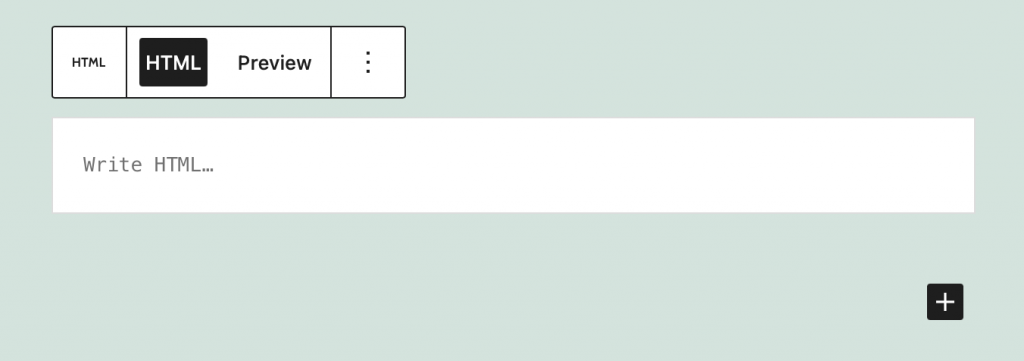
Stellen Sie nun sicher, dass Sie Ihre Seite über die “Custom HTML”-Ansicht bearbeiten, wenn Sie Gutenberg (den Standardeditor für WordPress) verwenden.
Wenn Sie das Plugin für den klassischen Editor verwenden, müssen Sie sicherstellen, dass Sie mit dem “text editor” arbeiten.

Fügen Sie dann den Einbettungscode, den Sie aus Ihrem iubenda-Dashboard kopiert haben, in den Textbereich ein.

Klicken Sie auf Publish und Sie sind fertig!
Glückwunsch! Sie haben Ihr AGB-Dokument erfolgreich zu Ihrer WordPress-Website hinzugefügt.
💡Sie sind sich nicht sicher, welche Datenschutz-Dokumente Sie für Ihre WordPress-Website benötigen? Machen Sie dieses schnelle Quiz, um herauszufinden, welche Gesetze für Sie und Ihr Unternehmen gelten.