Sie haben Ihre Ucraft-Website erstellt und müssen Cookies verwalten? Wir zeigen Ihnen, wie! In dieser Anleitung erfahren Sie, ob und wann Sie ein Cookie Consent Management System (CMS) für Ucraft benötigen und wie Sie die Privacy Controls and Cookie Solution von iubenda zu Ihrer Ucraft-Site hinzufügen.
➜ Springen Sie direkt zu Wie Sie die Privacy Controls and Cookie Solution von iubenda zu Ihrer Ucraft-Website hinzufügen.
Ja, brauchen Sie, und hier ist der Grund dafür!
Wenn Sie in der EU ansässige Nutzer haben und Ihre Website Cookies verwendet (was höchstwahrscheinlich der Fall ist!), müssen Siedie Cookie-Einwilligungen gemäß der ePrivacy und der DSGVO verwalten. Das bedeutet, dass Sie Cookie-Skripte und ähnliche Technologien blockieren müssen, bis der Nutzer einwilligt.
Damit die Einwilligung als gültig angesehen wird, müssen Sie außerdem über einen Cookie-Banner und einen Link zu einer detaillierteren Cookie-Richtlinie bestimmte Informationen zur Verfügung stellen. Mehr Details hier.
💡 Müssen Sie Ihrer Ucraft-Website eine Datenschutzerklärung hinzufügen? Siehe die Anleitung zur Integration der Ucraft-Datenschutzerklärung.
💡Sie sind sich nicht sicher, welche Datenschutzdokumente Sie für Ihre Ucraft-Website benötigen? Machen Sie dieses schnelle Quiz, um herauszufinden, welche Gesetze für Sie und Ihr Unternehmen gelten.
Sobald Sie Ihre Privacy Controls and Cookie Solution generiert und bearbeitet haben, können Sie folgende Schritte befolgen, um sie in Ihre Ucraft-Website zu integrieren:
Um die Privacy Controls and Cookie Solution zu installieren, müssen Sie die HEAD Ihrer Website ändern, ein Premium-Feature von Ucraft, das nur in den kostenpflichtigen Tarifen verfügbar ist. Mehr Infos hier.
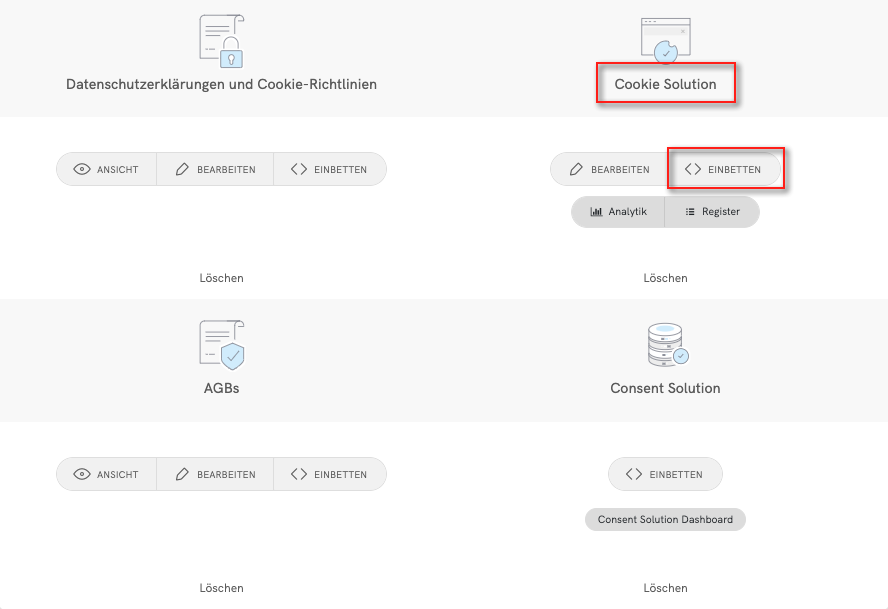
Um loszulegen, gehen Sie zunächst zu Ihrem iubenda dashboard und klicken Sie auf [Ihre Website] > Privacy Controls and Cookie Solution > Einbetten.

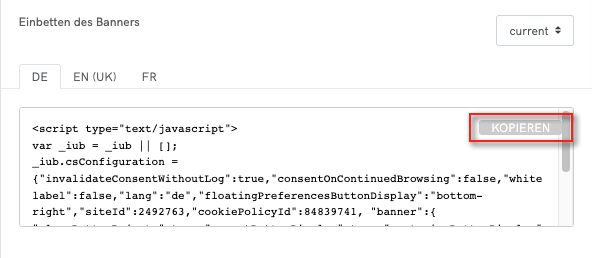
Hier können Sie Ihre Privacy Controls and Cookie Solution bearbeiten und dann auf Kopieren klicken, um sie zu kopieren.

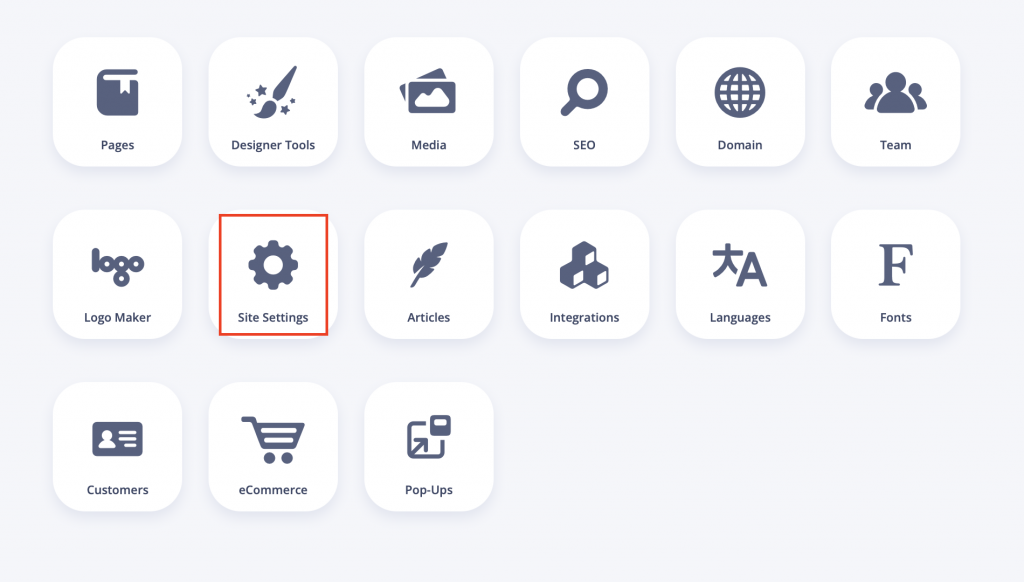
Gehen Sie dann zu Ihrem Ucraft-Dashboard und wählen Sie Ihre Site settings.

Klicken Sie dann auf den Tab Code Injection und scrollen Sie nach unten, bis Sie das Tag-Textfeld Before </head> finden.
Danach fügen Sie Ihren Privacy Controls and Cookie Solution Code in den Before </head> Tag Abschnitt ein (wie oben gezeigt), klicken Sie auf Save und Sie sind fertig!
Bitte beachten Sie: Der Code wird live gestellt, sobald Sie eine Custom Domain mit Ihrer Ucraft-Website verbunden haben.
Nur wenige Kategorien von Cookies sind von der Einwilligungserfordernis befreit. Daher müssen Sie die Ausführung von Skripten blockieren, bis Sie eine gültige Einwilligung des Nutzers erhalten.
Wussten Sie, dass es eine einfachere Option zur vorherigen Blockierung von Cookies und Trackern gibt? Unsere Funktion zur automatischen Blockierung automatisiert den Prozess und spart Ihnen Zeit und Mühe.
Wenn Sie es vorziehen, Ihre Skripte, die Cookies installieren oder installieren könnten, manuell zu markieren, können Sie immer noch den folgenden Prozess mit Schritt-für-Schritt-Anweisungen und praktischen Beispielen befolgen. Wir empfehlen Ihnen jedoch dringend, die automatische Blockierung in Erwägung zu ziehen, um einen schlankeren Ansatz zu wählen.
👉Klicken Sie hier, um mehr über das automatische Blockierung von Cookies zu erfahren und wie es Ihren Prozess des Cookie-Blockierens vereinfachen kann
Das manuelle Tagging ist die Methode der vorherigen Blockierung, die wir in der folgenden Anleitung verwenden werden. Andere Methoden können Sie sich hier ansehen.
Um die vorherige Blockierung einzurichten, müssen Sie einige kleinere Änderungen an den Skripten Ihrer Website vornehmen. Es ist aber ganz einfach: Gehen Sie wie folgt vor:
In diesem Tutorial werden wir einen Twitter-Follow-Button blockieren.
💡 Sie sind sich nicht sicher, welche Dienste Sie blockieren müssen? Wenn Sie eine Cookie Richtlinie verwenden, die von iubenda erstellt wurde, sind die Dienste, die in Ihrer Cookie-Richtlinie aufgelistet sind, höchstwahrscheinlich diejenigen, die Sie jetzt ändern müssen.
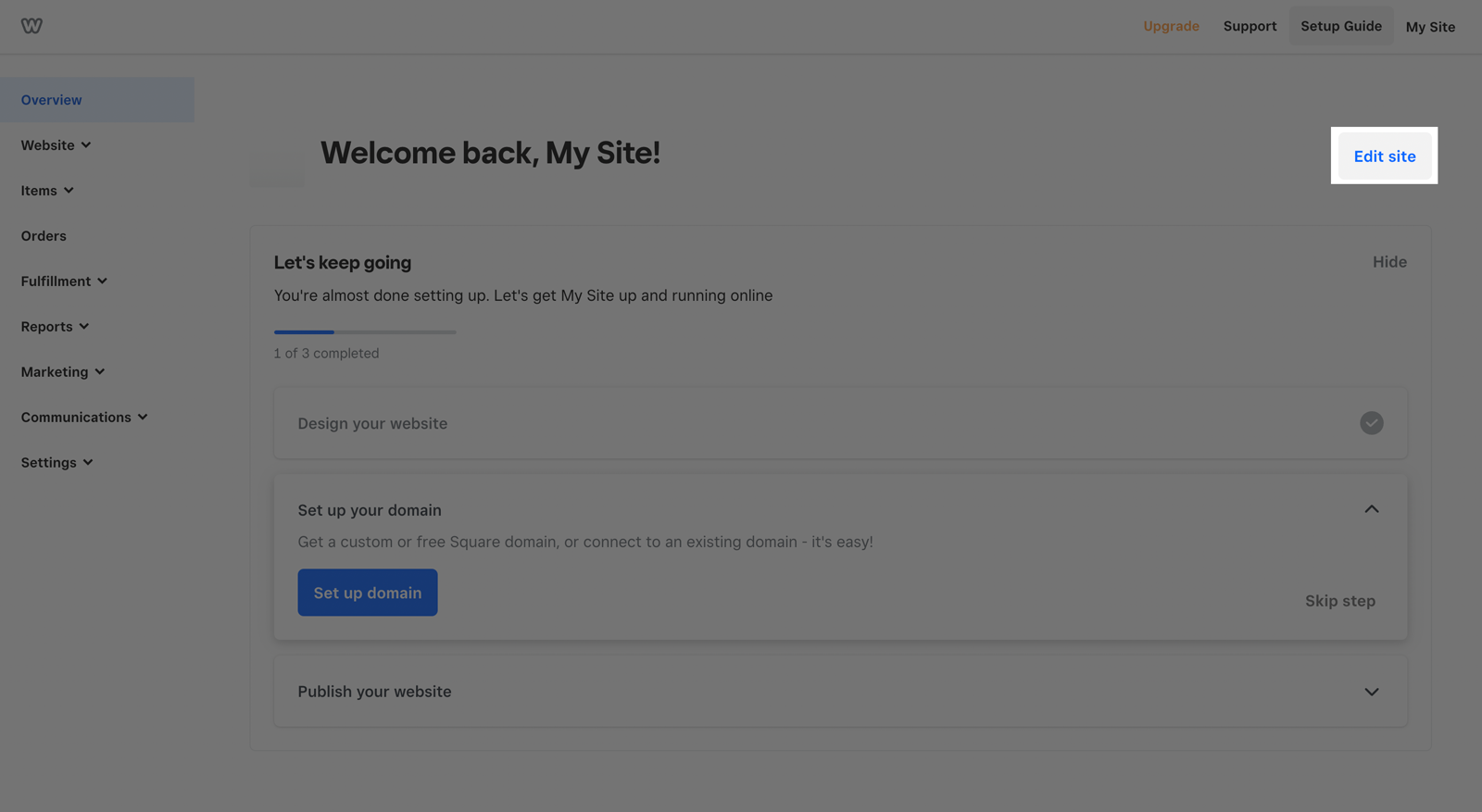
In Ihrem Weebly-Admin, klicken Sie auf Edit Site

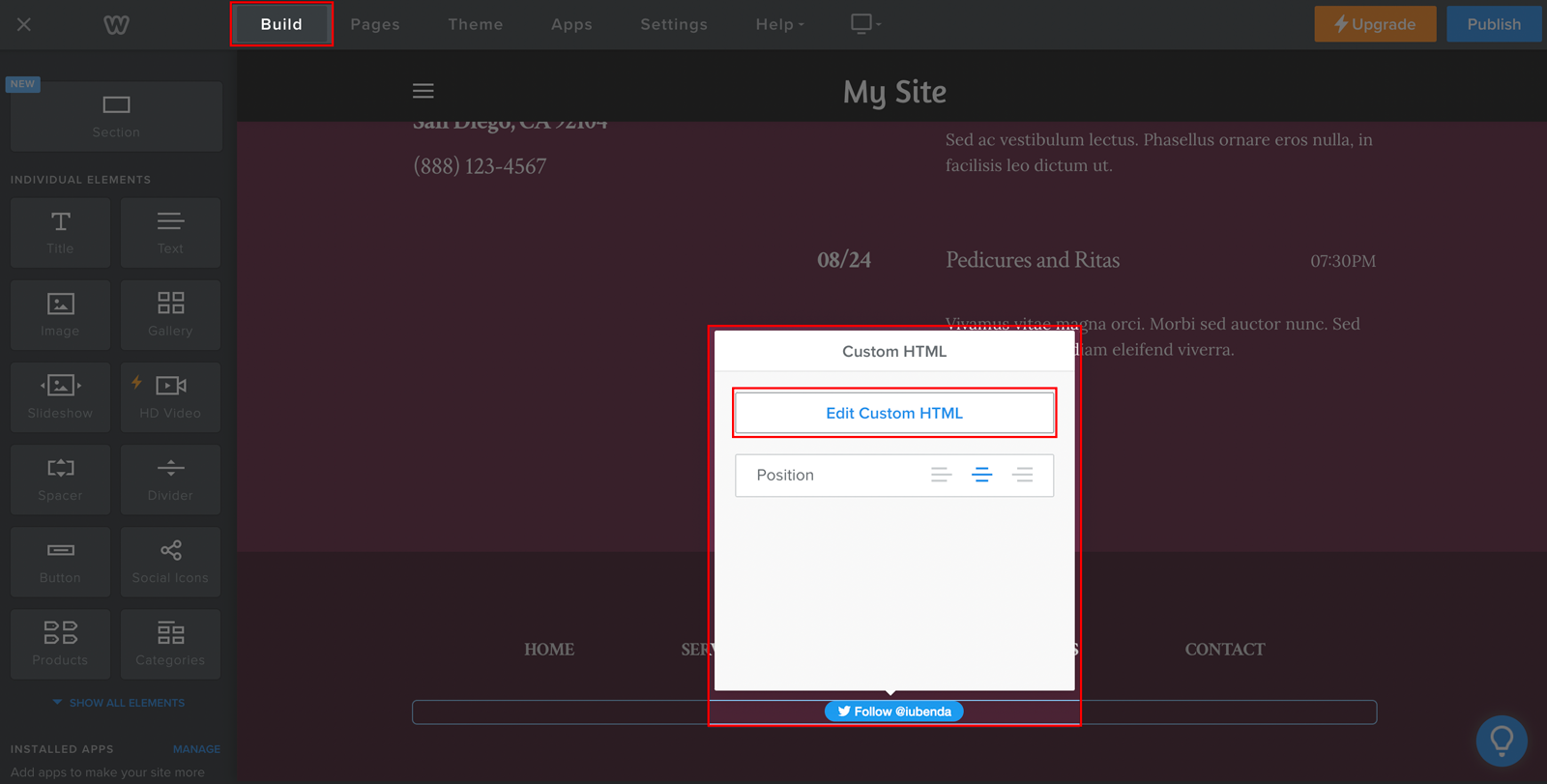
Dann, Öffnen Sie Ihren Build-Tab um das Skript zu finden, das Sie ändern müssen (suchen Sie einfach nach dem Dienst, den Sie blockieren möchten, in diesem Fall ist es der Twitter-Follow-Button) und klicken Sie dann auf Edit Custom HTML um den Code-Editor zu öffnen.

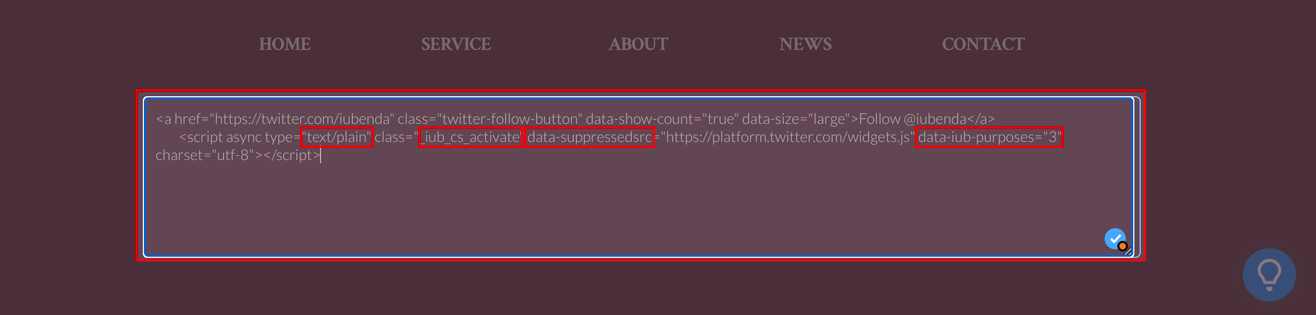
_iub_cs_activate zu den Script-Tags und ändern Sie das Attribut „type“ von text/javascript → text/plaindata-suppressedsrc oder suppressedsrcdata-iub-purposes Attribut an, z. B data-iub-purposes="2" oder data-iub-purposes="2, 3"Die Zwecke sind Ihre rechtlichen Gründe für die Verarbeitung einer bestimmten Kategorie von Nutzerdaten. Verschiedene Skripte auf Ihrer Website fallen in verschiedene Kategorien und dienen unterschiedlichen Zwecken. Zum Beispiel kann Google Analytics zur Erfolgsmessung verwendet werden, während der Pinterest-Button zur Nutzererfahrung verwendet werden kann (Zweck 3 unten). Die Zwecke sind in 5 Kategorien mit jeweils einer ID (1, 2, 3, 4 und 5) unterteilt:
1)2)3)4)5)Noch detailliertere Informationen zu Kategorien und Zwecken finden Sie in unserem Leitfaden hier.
Nehmen wir als Beispiel den Follow-Button von Twitter:
Wir müssen 1. Die Klasse hinzufügen und das Attribut „type“ ändern, 2. die src ersetzen und 3. die Kategorien angeben.
Und die Code-Struktur sollte wie folgt aussehen:

<p>Twitter follow button:</p>
<!-- please note type="text/plain" class="_iub_cs_activate" data-suppressedsrc="..." (manual tagging) and data-iub-purposes="3" (per-category consent) -->
<a href="https://twitter.com/iubenda" class="twitter-follow-button" data-show-count="false">Follow @iubenda</a>
<script async type="text/plain" class="_iub_cs_activate" data-suppressedsrc="https://platform.twitter.com/widgets.js" data-iub-purposes="3" charset="utf-8"></script>Sie sind nicht sicher, ob Sie alles richtig eingerichtet haben? Sehen Sie sich das Live-Beispiel und die FAQs unten an
Dies ist ein Beispiel, das alles zeigt, was wir oben beschrieben haben. Sie können diesen CodePen als Leitfaden verwenden, um zu sehen, was vor und nach dem Blockieren von Skripten durch manuelles Tagging passiert.
Um die Funktion zum Blockieren von Cookies zu demonstrieren, haben wir ein YouTube-Video und einen Twitter-Follow-Button eingebettet:
Folgen Sie @iubenda
Beide Skripte werden durch manuelles Tagging blockiert. Da sowohl das YouTube-Video-Widget als auch der Twitter-Follow-Button zum Zweck der Nutzererfahrung (ID 3) gehören, haben wir data-iub-purposes="3" zu ihren Skripten hinzugefügt, damit die Privacy Controls and Cookie Solution sie für die Freigabe richtig identifizieren kann.
Klicken Sie auf den Button Accept (Akzeptieren) – oder aktivieren Sie einfach den Toggle „Experience” (Nutzererfahrung), um diese Skripte freizugeben (aktualisieren Sie die Seite, um zum Anfang zurückzukehren).
Wie Sie im CodePen-Beispiel sehen können, werden die Youtube- und Twitter-Skripte nicht geladen, wenn Sie nicht einwilligen. (Sie können diese Funktion erneut testen, indem Sie diesen Link (https://codepen.io/iubenda/pen/KKKxmVO/?editors=1000) im Inkognito-Modus in Ihrem Browser öffnen).
Nachdem Sie gespeichert haben, öffnen Sie Ihre Website in einem Inkognito-Modus und überprüfen Sie, ob die Skripte, die Sie über das manuelle Tagging blockiert haben, bis zu Ihrer Einwilligung blockiert bleiben.
Bitte lesen Sie diesen gesonderten Artikel, wenn Sie wissen möchten, wie Sie Cookies vor der Einwilligung mit anderen verfügbaren Optionen blockieren können. ➔ Werfen Sie einen Blick auf Google Consent Mode als Alternative zur vorherigen Blockierung, Google Tag Manager zur Vereinfachung der Blockierung von Cookies, oder das IAB Transparency & Consent Framework und wie Sie es aktivieren.