Anleitungen
Consent Database für PrestaShop
Sie haben eine Website mit PrestaShop erstellt und müssen die DSGVO-Anforderungen für die Einwilligung erfüllen?
Dann sind Sie hier genau richtig. In dieser Anleitung werfen wir einen Blick auf die Anforderungen der DSGVO für den Einwilligungsnachweis und darauf, wie Sie die Consent Database von iubenda zu Ihrer PrestaShop-Website hinzufügen können.
→Springen Sie zu Wie man die Consent Database zu PrestaShop hinzufügt
Warum brauche ich einen DSGVO-Einwilligungsnachweis?
Nach der DSGVO ist ein Einwilligungsverzeichnis ausdrücklich vorgeschrieben. Eine vollständige und gründliche Aufzeichnung der Einwilligung ist erforderlich und ein wesentlicher Bestandteil der Compliance. Die Aufzeichnungen der Nachweise werden von Ihnen, dem für die Datenverarbeitung Verantwortlichen, verwaltet. Die DSGVO verlangt daher, dass Sie “Nachweise” oder Aufzeichnungen über die Einwilligung aufbewahren, die spezifische Details enthalten, die beweisen können, dass die erhaltene Einwilligung authentisch und daher gemäß der DSGVO gültig ist. Die Einwilligung muss nach der DSGVO ausdrücklich, freiwillig und überprüfbar sein. Mehr über die Consent Database von iubenda können Sie hier nachlesen.
Was DSGVO-Einwilligungsverzeichnisse enthalten müssen
Diese Aufzeichnungen sollten u. a. eine Möglichkeit zur Identifizierung des Nutzers, einen Nachweis der Einwilligung, eine Aufzeichnung der einwilligenden Handlung und die dem Nutzer zum Zeitpunkt der Einwilligung vorliegenden Rechtsdokumente enthalten.
Die folgenden Informationen sollten aufgezeichnet werden:
- wer die Einwilligung erteilt hat;
- wann und wie die Einwilligung des jeweiligen Nutzers eingeholt wurde;
- das Formular zur Einholung der Einwilligung, das ihnen zum Zeitpunkt der Erhebung vorgelegt wurde; und
- welche Bedingungen und Rechtsdokumente zum Zeitpunkt der Einholung der Einwilligung galten.
Die vollständigen Anforderungen können Sie hier nachlesen.
Die Consent Database von iubenda erfasst und verwaltet automatisch die DSGVO- und LGPD-Einwilligung und die Datenschutzeinstellungen für jeden Ihrer Nutzer. Mehr über die Consent Database von iubenda können Sie hier nachlesen.
Wie man die Consent Database von iubenda zu PrestaShop 1.7 hinzufügt
💡Verwenden Sie Prestashop 1.6? Siehe hier→
Dieser Leitfaden besteht aus zwei Teilen; bitte wählen Sie einen der unten aufgeführten Prozesse aus und folgen Sie ihm.
- Wie man die Consent Database auf der Standard-Kontaktseite von PrestaShop hinzufügt
- Wie man die Consent Database auf dem Standard-Newsletter-Formular in PrestaShop hinzufügt
Kontaktseite auf PrestaShop
Bitte beachten Sie, dass diese Anleitung für Prestashop 1.7 geschrieben wurde; einige Teile dieser Anleitung können abweichen, wenn Sie eine ältere Version von PrestaShop verwenden. Bevor Sie beginnen, empfehlen wir, den Cache in den PrestaShop-Einstellungen zu deaktivieren.
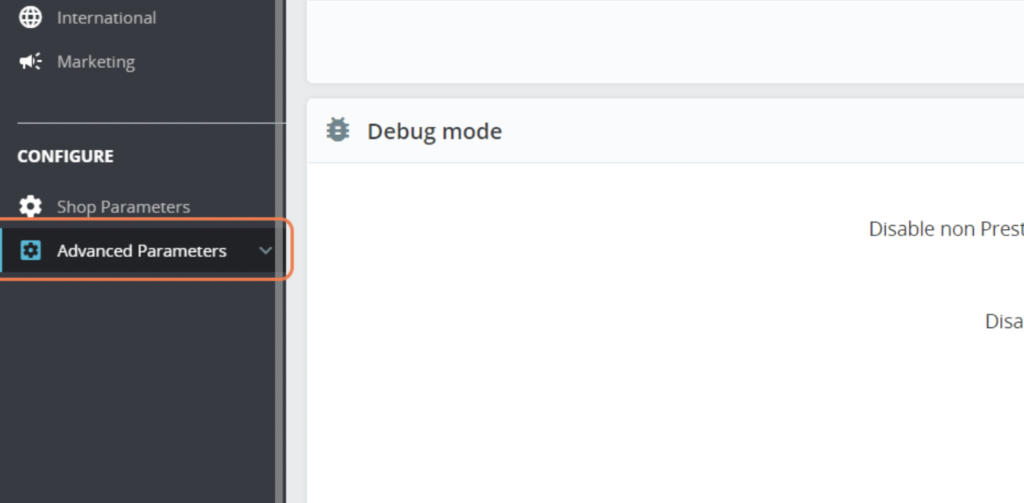
Um zu beginnen, gehen Sie zu Ihrem PrestaShop-Dashboard und klicken Sie auf Advanced Parameters.

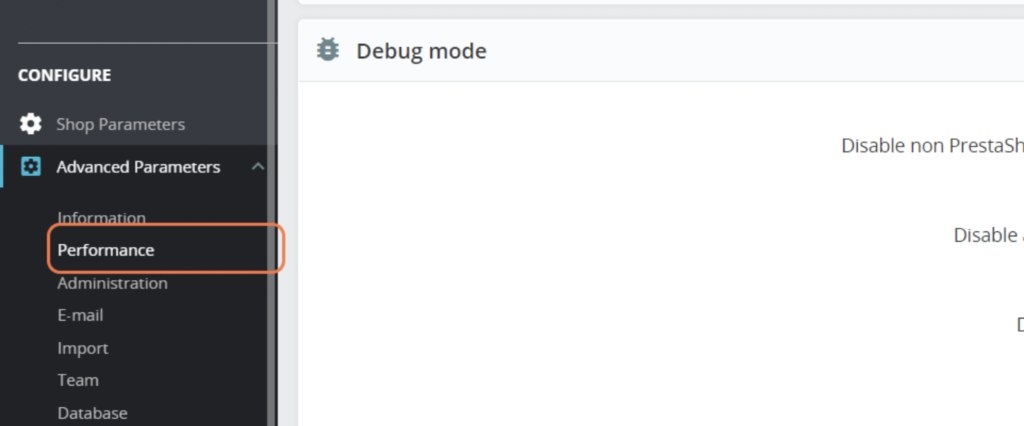
Klicken Sie dann auf Performance.

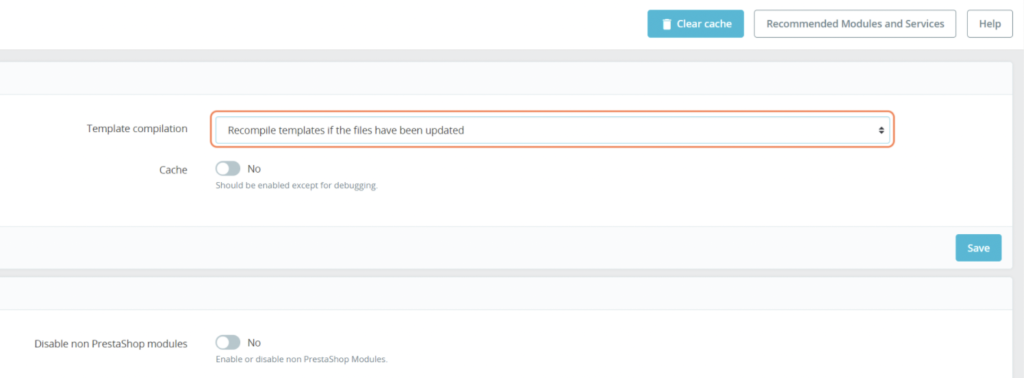
Wählen Sie anschließend im Dropdown-Menü Template compilation die Option > Recompile templates if the files have been updated

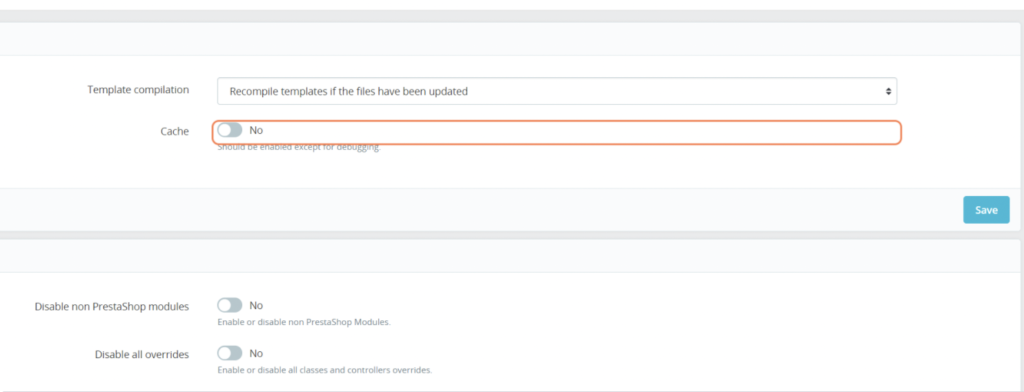
Schalten Sie dann den Cache-Button auf No um, um den Cache zu deaktivieren.

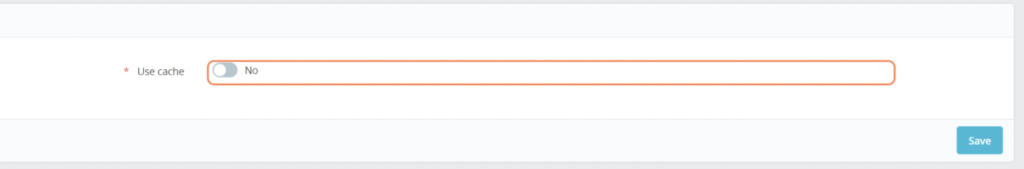
Scrollen Sie dann zum unteren Ende der Seite und wählen Sie die Einstellung „Use Cache“ und schalten Sie sie auf No. Klicken Sie auf Save.

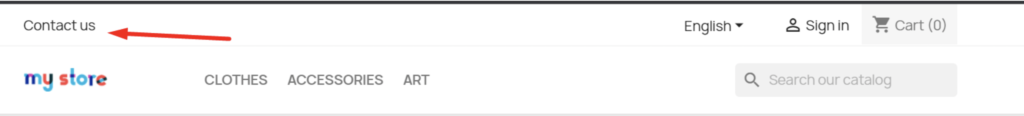
Als Nächstes müssen wir die Seite Contact us mit Ihrer Consent Database von iubenda verbinden. Hier beziehen wir uns auf die standardmäßige ‘Contact Us Page’, die PrestaShop auf der Homepage einfügt (normalerweise oben auf der Homepage, je nach Theme)
Zum Beispiel:

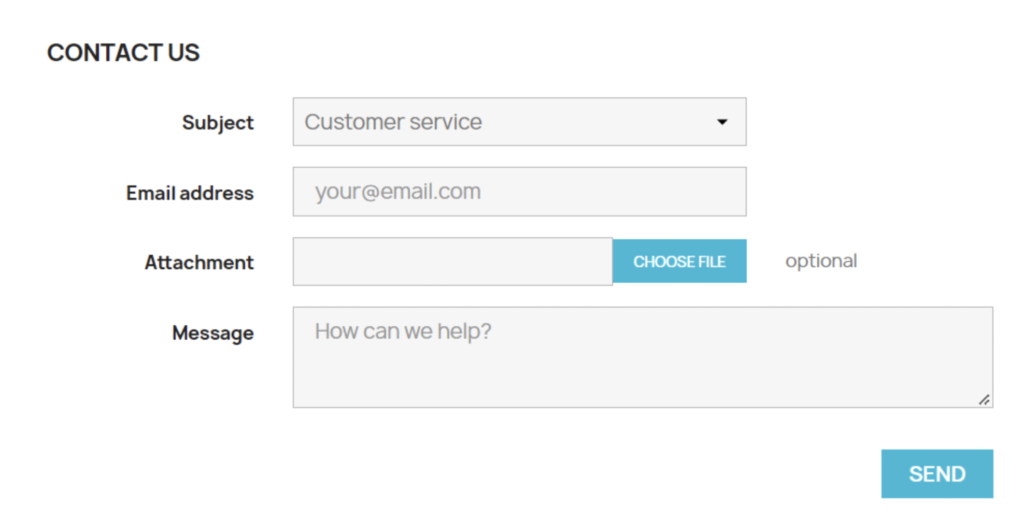
Diese würde zu einer Kontaktseite wie der folgenden führen:

Von hier aus müssen wir manuell IDs zum <form> Tag und zum Submit-Button des Formulars hinzufügen; folgen Sie dazu den nächsten Schritten:
1. Öffnen Sie contactform.tpl aus Ihrem Theme-Ordner
Sie finden es in prestashop_folder\themes\YOUR_THEME\modules\contactform\views\templates\widget
(Ersetzen Sie YOUR_THEME durch den Namen Ihres verwendeten Themas)
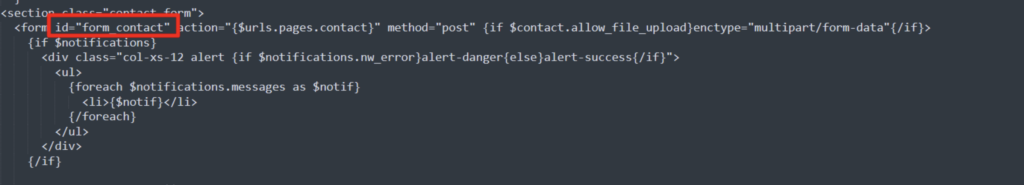
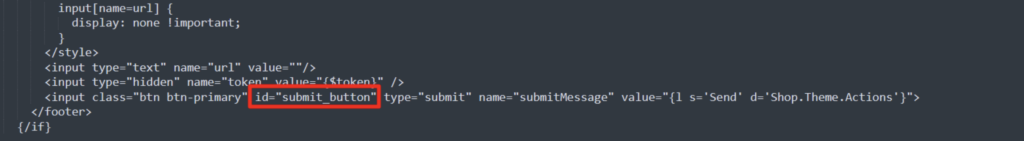
2. Fügen Sie id="form_contact" zum <form> tag.

3. Danach fügen Sie id="submit_button" zur Submit-Button hinzu.

4. Jetzt ist das Formular fertig; wir müssen die Load-Funktion Ihrer Consent Database nach dem schließenden </form> Tag hinzufügen
Bitte denken Sie daran, dass die Load auf diese Weise angepasst werden sollte:
Sie finden eine Demo hier.
Das Skript sollte zwischen den folgenden {literal} {/literal}Tags eingefügt werden
Sie müssen die Load-Funktion wie unten beschrieben einfügen:
- ID
"submit_button"im submitElement:
submitElement: document.getElementById("submit_button"),
- ID
form_contactim Formularobjekt:
form: {selector: document.getElementById("form_contact"),
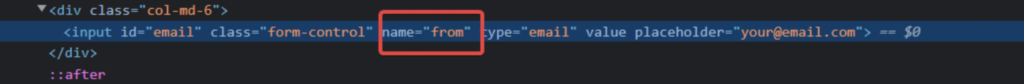
- in der Betreffzeile sollten wir das Attribut name für das E-Mail-Feld unseres Formulars hinzufügen; in diesem Fall ist es
"from":
subject: {
email: "from"
Wie findet man es? Gehen Sie auf Ihre Kontaktseite, klicken Sie auf das E-Mail-Feld, klicken Sie mit der rechten Maustaste und dann auf Inspect.
Ein tab mit dem HTML des Feldes wird Ihnen das Name-Attribut zeigen:

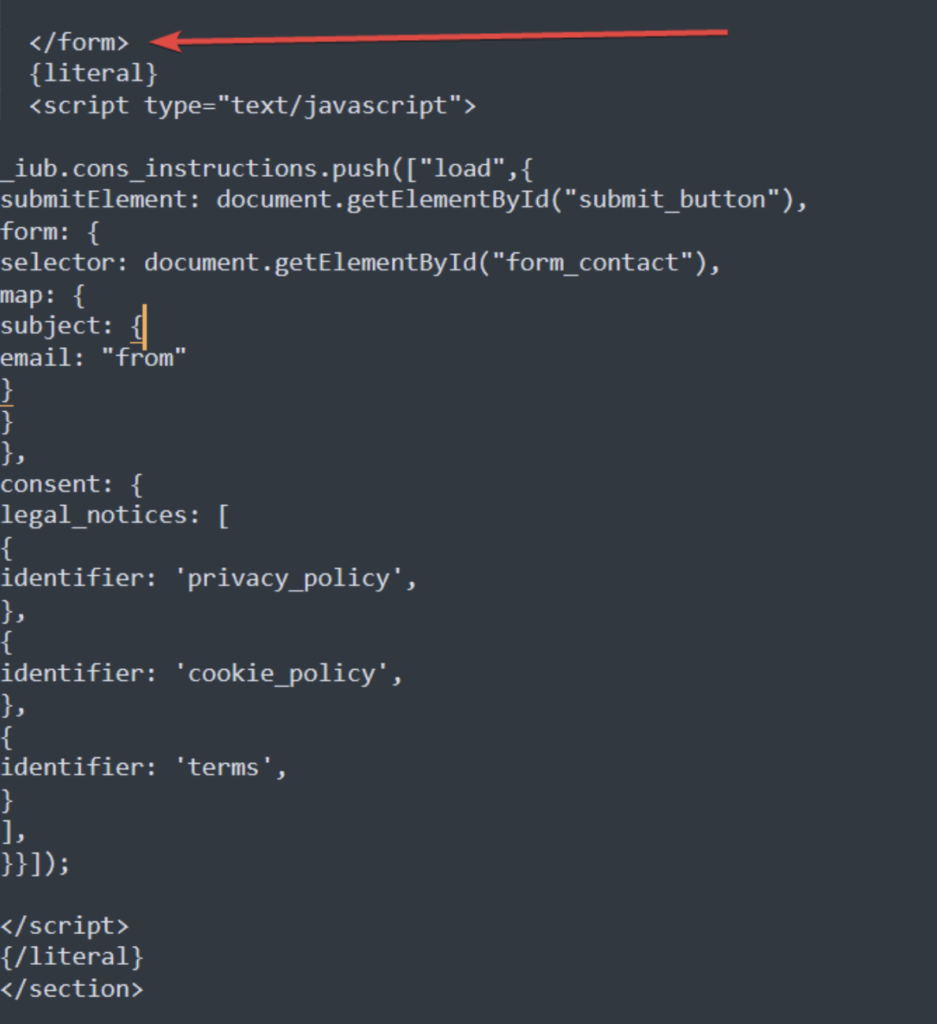
Das endgültige Load-Skript wird wie folgt aussehen:
{literal}
<script type="text/javascript">
_iub.cons_instructions.push(["load",{
submitElement: document.getElementById("submit_button"),
form: {
selector: document.getElementById("form_contact"),
map: {
subject: {
email: "from"
}
}
},
consent: {
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
},
{
identifier: 'terms',
}
],
}}]);
</script>
{/literal}Zum Schluss fügen Sie ihn nach dem schließenden </form> Tag ein:

Als Nächstes müssen wir die Funktion INIT in das <head> der Website einfügen.
Ohne die Vorlage Ihres Themes zu ändern, empfehlen wir Ihnen, einen Modul zu verwenden, mit dem Sie Skripte in den Head-Tag einfügen können. Wir empfehlen HTML-Box oder etwas ähnliches.
Nachdem Sie die HTML-Box oder Ähnliches installiert haben, können Sie die INIT-Funktion aus dem Dashboard von iubenda kopieren → Consent Database → Einbetten
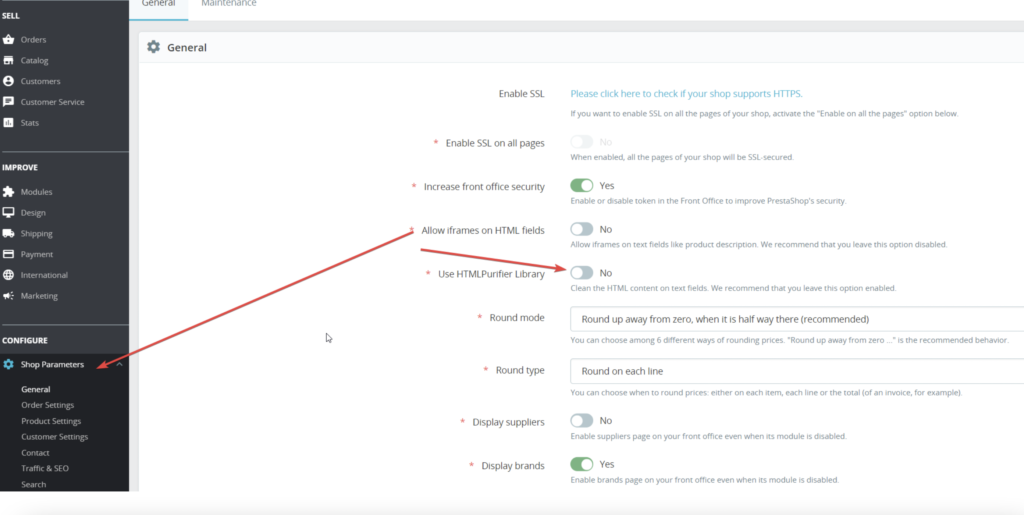
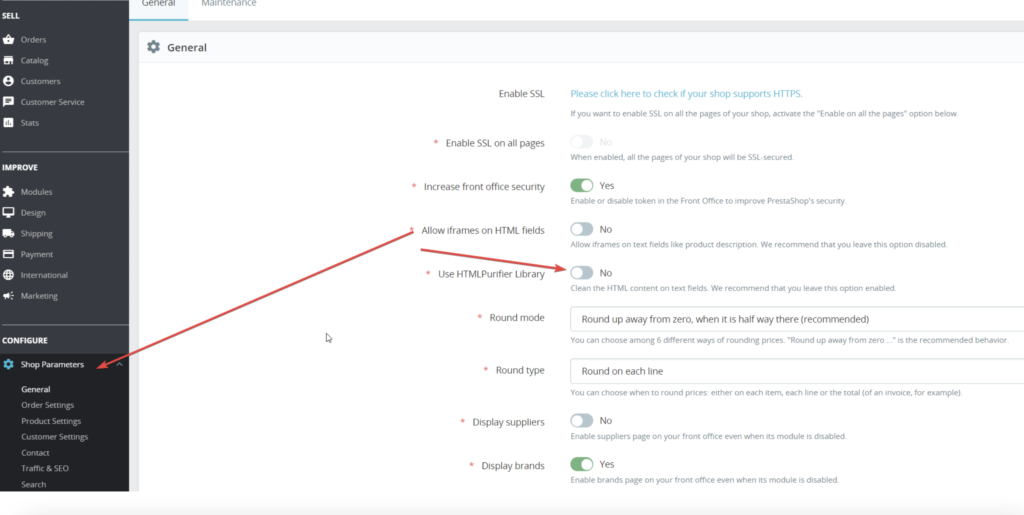
Bevor Sie unsere INIT-Funktion kopieren, empfiehlt HTML BOX, die HTML Purifier Library zu deaktivieren; Sie finden sie unter Shop Parameters → General.

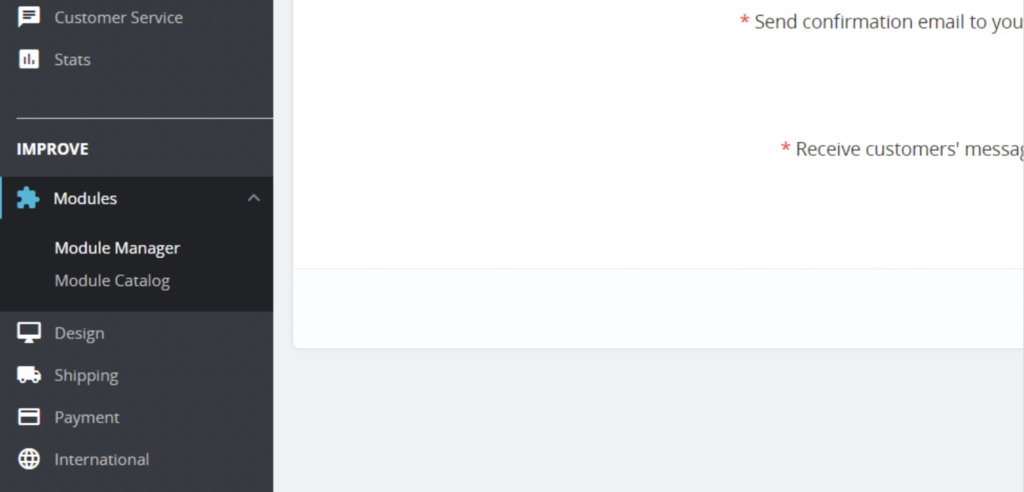
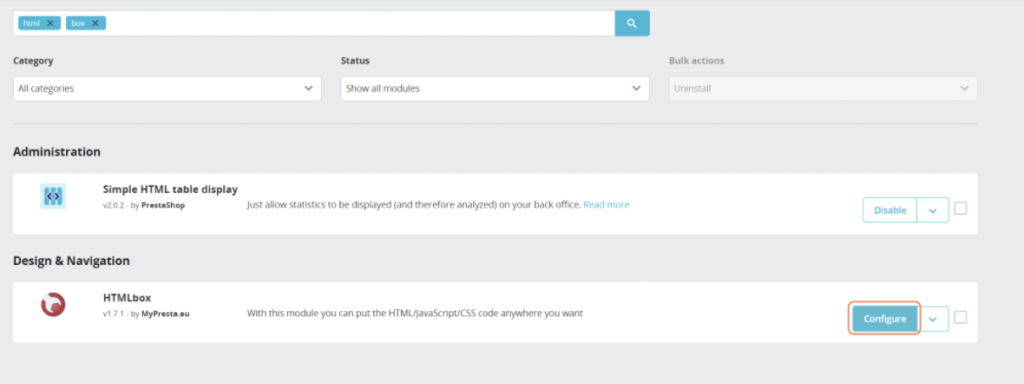
Kopieren Sie die INIT-Funktion in das HTML BOX-Modul. Klicken Sie auf Module Manager.

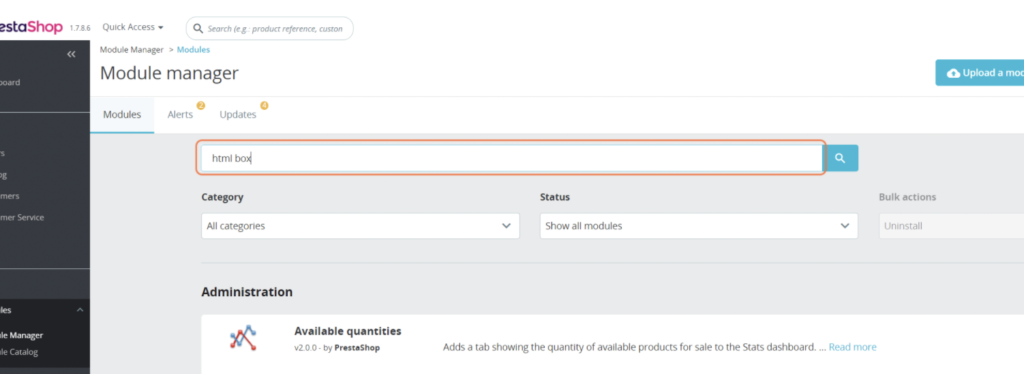
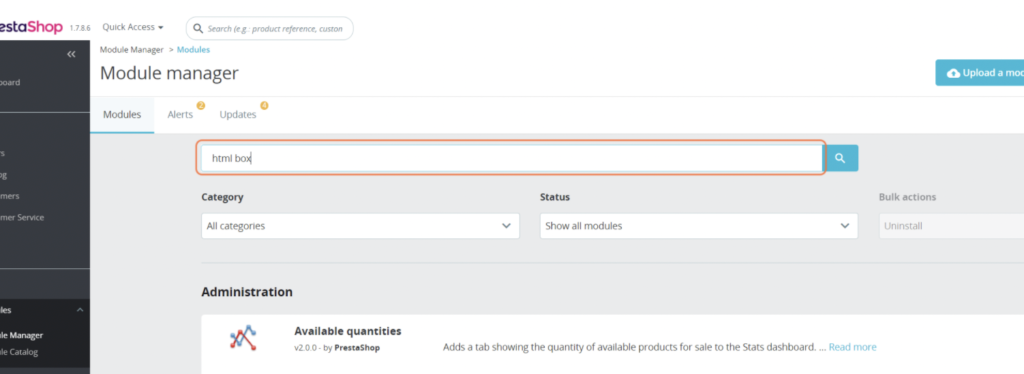
Geben Sie “html box” in die Suchleiste ein.

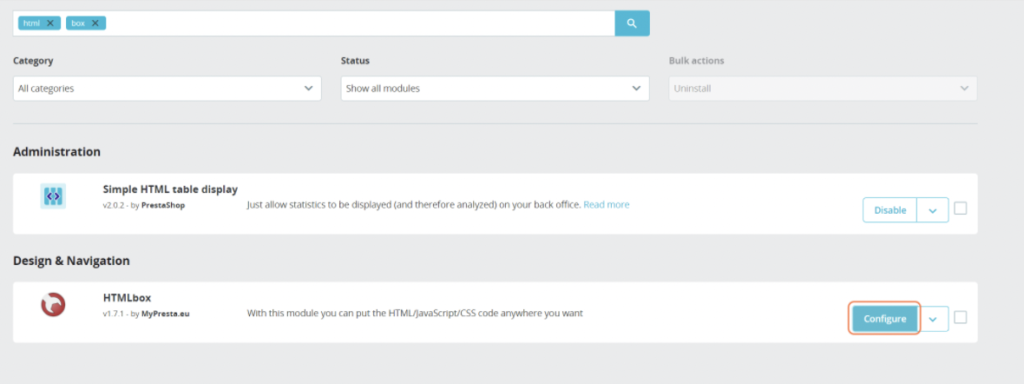
Klicken Sie auf den Configure-Button.

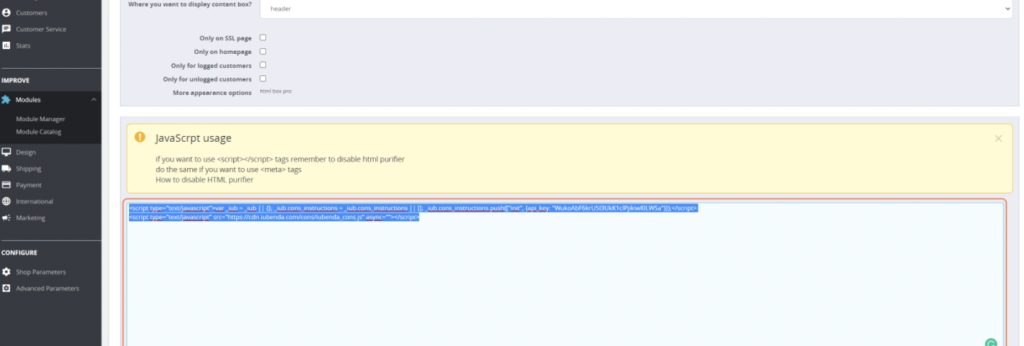
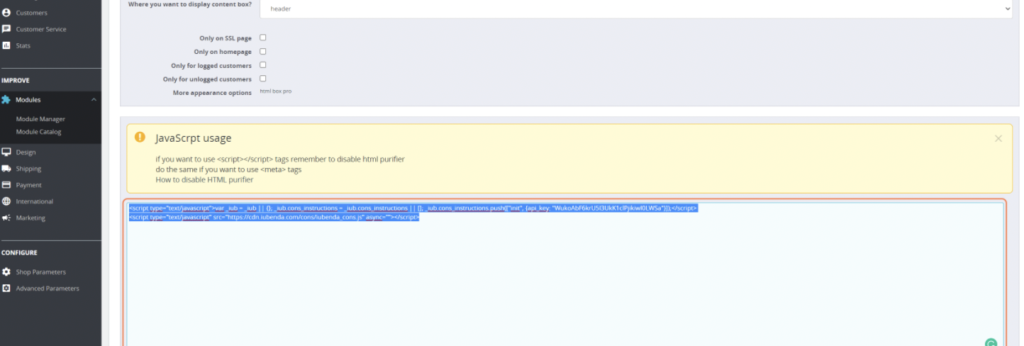
Danach fügen Sie die Funktion INIT in das angegebene Textfeld ein und klicken Sie auf Save – und schon sind Sie fertig!

Standard-Newsletter-Formular in PrestaShop
In dieser Schritt-für-Schritt-Anleitung wird erklärt, wie Sie die Consent Database auf dem Newsletter-Formular installieren, das mit dem Standardmodul ps_emailsubscription erstellt wurde.
Wenn das Modul ps_emailsubscription aktiviert ist, erstellt PrestaShop ein Newsletter-Anmeldeformular in der Fußzeile der Website.
Hier ist ein Beispiel:

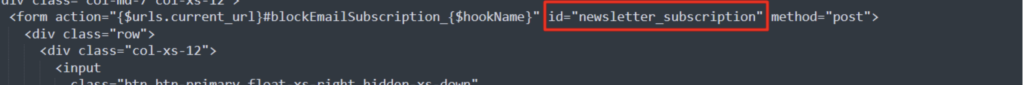
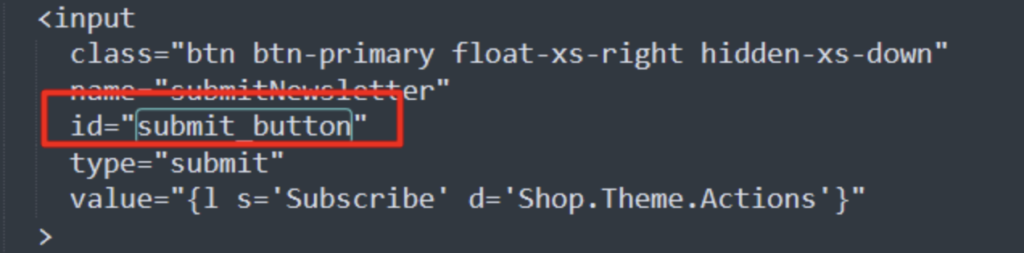
Jetzt müssen wir die IDs für das Formular und der Submit-Button unseres Formulars hinzufügen. Dazu müssen Sie die Datei ps_emailsubcription.tpl öffnen und sie ändern.
Sie finden es im Ordner themes/YOUR_THEME/modules/ps_emailsubscription/views/templates/hook/
(Ersetzen Sie YOUR_THEME durch den Namen Ihres verwendeten Themas)
Danach fügen Sie id="newsletter_subscription" zu dem <form> tag.

Als Nächstes fügen Sie id="submit_button" zu der Submit-Button hinzu.

Jetzt ist das Formular fertig; wir müssen die “Submit”-Funktion Ihrer Consent Database nach dem schließenden </form> Tag hinzufügen.
Bitte beachten Sie, dass die Submit-Funktion auf diese Weise angepasst werden sollte:
Bitte beachten Sie, dass Sie bei PrestaShop das Skript zwischen {literal} {/literal}Tags einfügen müssen.
- Hier die ID
"submit_button":document.getElementById("submit_button").onclick=function (e) { - ID
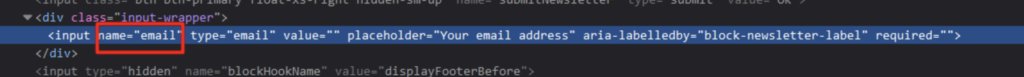
newsletter_subscriptionim Formularobjekt:form: {selector: document.getElementById("newsletter_subscription"), - in der Subject-Object sollten wir das Name-Attribut für das E-Mail-Feld unseres Formulars hinzufügen; in diesem Fall ist es “email”:
subject: {
email: "email"
Wie findet man es? Gehen Sie auf Ihre Kontaktseite, klicken Sie auf das E-Mail-Feld, klicken Sie mit der rechten Maustaste und dann auf Inspect.
Ein tab mit dem HTML des Feldes wird Ihnen das Name-Attribut zeigen:

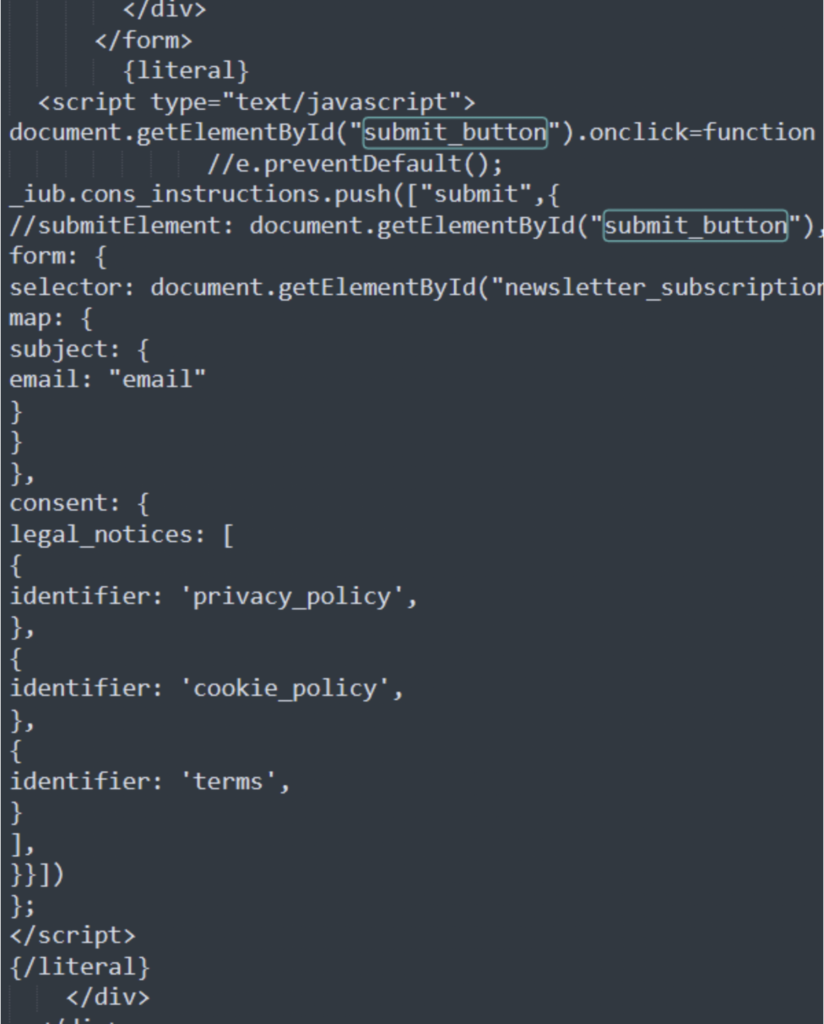
Das endgültige Submit-Skript wird so aussehen:
{literal}
<script type="text/javascript">
document.getElementById("submit_button").onclick=function (e) {
_iub.cons_instructions.push(["submit",{
form: {
selector: document.getElementById("newsletter_subscription"),
map: {
subject: {
email: "email"
}
}
},
consent: {
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
},
{
identifier: 'terms',
}
],
}}])
};
</script>
{/literal}
Fügen Sie ihn nach dem schließenden </form> Tag ein

Wir müssen die Funktion INIT in das <head> der Website einfügen.
Ohne die Vorlage Ihres Themes zu ändern, empfehlen wir Ihnen, einen Modul zu verwenden, mit dem Sie Skripte in den Head-Tag einfügen können. Wir empfehlen HTML-Box oder etwas ähnliches.
Nachdem Sie die HTML-Box oder Ähnliches installiert haben, können Sie die INIT-Funktion aus dem Dashboard von iubenda kopieren → Consent Database → Einbetten
Bevor Sie unsere INIT-Funktion kopieren, empfiehlt HTML BOX, die HTML Purifier Library zu deaktivieren; Sie finden sie unter Shop Parameters → General.

Kopieren Sie die INIT-Funktion in das HTML BOX-Modul. Klicken Sie auf Module Manager.

Geben Sie “html box” in die Suchleiste ein.

Klicken Sie auf den Configure-Button.

Danach fügen Sie die Funktion INIT in das angegebene Textfeld ein und klicken Sie auf Save – und schon sind Sie fertig!

Prestashop 1.6 mit der Consent Database von iubenda
Sie können die Consent Database von iubenda auf der Contact-Us Seite von Prestashop 1.6 installieren.
Integration von Prestashop 1.6 und Consent Database
Ändern Sie zunächst (im Hauptordner des Themes) die Datei contact-form.tpl.Hier fügen Sie die Load-Funktion (vor dem schließenden Tag des Formulars) und die Datei header.tpl ein, wo Sie die init-Funktion einfügen.
Bitte beachten Sie dies im nachfolgenden Skript:
"submitMessage" ist die ID der Submit-Button
"contact-form" ist die ID des Formulars
Sie können die Einwilligung speichern, indem Sie _iub.cons.sendData() mit einem Javascript onclick event starten.
In der Load-Funktion werden Sie die Formularfelder abbilden, in diesem Fall nur die E-Mail, deren Namensattribut "from" ist.
Die Load-Funktion wird geändert, da wir das “submitElement” löschen und das erste Javascript onclick event verwenden, um die von der Load-Funktion abgebildete Einwilligung zu senden.
{literal}
<script type="text/javascript">
document.getElementById("submitMessage").onclick=function(e){
_iub.cons.sendData();
}
</script>
<script type="text/javascript">
_iub.cons_instructions.push(["load",{
form: {
selector: document.getElementById("contact-form"),
map: {
subject: {
email: "from"
}
}
},
consent: {
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
},
{
identifier: 'terms',
}
],
}}]);
</script>
{/literal}Die init-Funktion sollte in die Datei header.tpl eingefügt werden:
Bitte beachten Sie, dass es sendFromLocalStorageAtLoad: false gibt.
<!-- start init cons -->
{literal}
<script type="text/javascript">var _iub = _iub || {}; _iub.cons_instructions = _iub.cons_instructions || []; _iub.cons_instructions.push(["init", {api_key: "PUBLIC_TEST_API_KEY", *sendFromLocalStorageAtLoad**: false* }]);</script><script type="text/javascript" src="https://cdn.iubenda.com/cons/iubenda_cons.js" async></script>
{/literal}
<!-- end consent solution iubenda -->