Anleitungen
Cookie-Banner für Wix-Websites
Bei Cookies handelt es sich um kleine Datenmengen, die im Browser des Website-Besuchers gespeichert werden. Sie werden in der Regel verwendet, um die Einstellungen, die Nutzer ausgewählt haben, und die Aktionen, die sie auf einer Website durchgeführt haben, zu verfolgen.
In Übereinstimmung mit der Cookie-Gesetzgebung müssen Sie, wenn Sie in der EU tätig sind (oder potenziell EU-Nutzer haben könnten) und auf Ihrer Website Cookies einsetzen, Folgendes beachten:
- eine Cookie-Richtlinie bereitstellen (dies kann durch Hinzufügen eines Abschnitts über die Cookies Ihrer Website in Ihrer Datenschutzerklärung erfolgen – Erfahren Sie mehr über das Erstellen einer Datenschutzerklärung und Cookie-Richtlinie bei Wix);
- beim ersten Besuch des Nutzers einen Cookie-Banner anzeigen;
- technisch nicht notwendige Cookies (z.B. über Google Analytics) blockieren, bevor Sie die Einwilligung des Nutzers eingeholt haben;
- Cookies nur nach informierter Einwilligung freigeben.
In der Anleitung Cookies und Ihre Website bei Wix fordert Wix Sie auf, ein Drittanbieterprogramm in Erwägung zu ziehen, um Ihre Website-Besucher über Cookies zu informieren, da die Cookie Alert App Ihre Website-Besucher nur über Cookies informiert, die in ihren Browsern gespeichert sind, und nicht alle Anforderungen der Cookie-Gesetzgebung erfüllt (wie die vorherige Blockierung).
So fügen Sie das iubenda Cookie-Banner auf Ihrer Wix-Website ein
Hierbei ist unsere Privacy Controls and Cookie Solution sehr nützlich: Sie ermöglicht es Ihnen, ein vollständig anpassbares Cookie-Banner anzuzeigen, die Einwilligung zu Cookies einzuholen, eine vorherige Blockierung zu implementieren und vieles mehr.
Um die Privacy Controls and Cookie Solution zu installieren, müssen Sie den HEAD Ihrer Website bearbeiten, eine Premium-Funktion von Wix, die nur im kostenpflichtigen Tarif verfügbar ist.
-
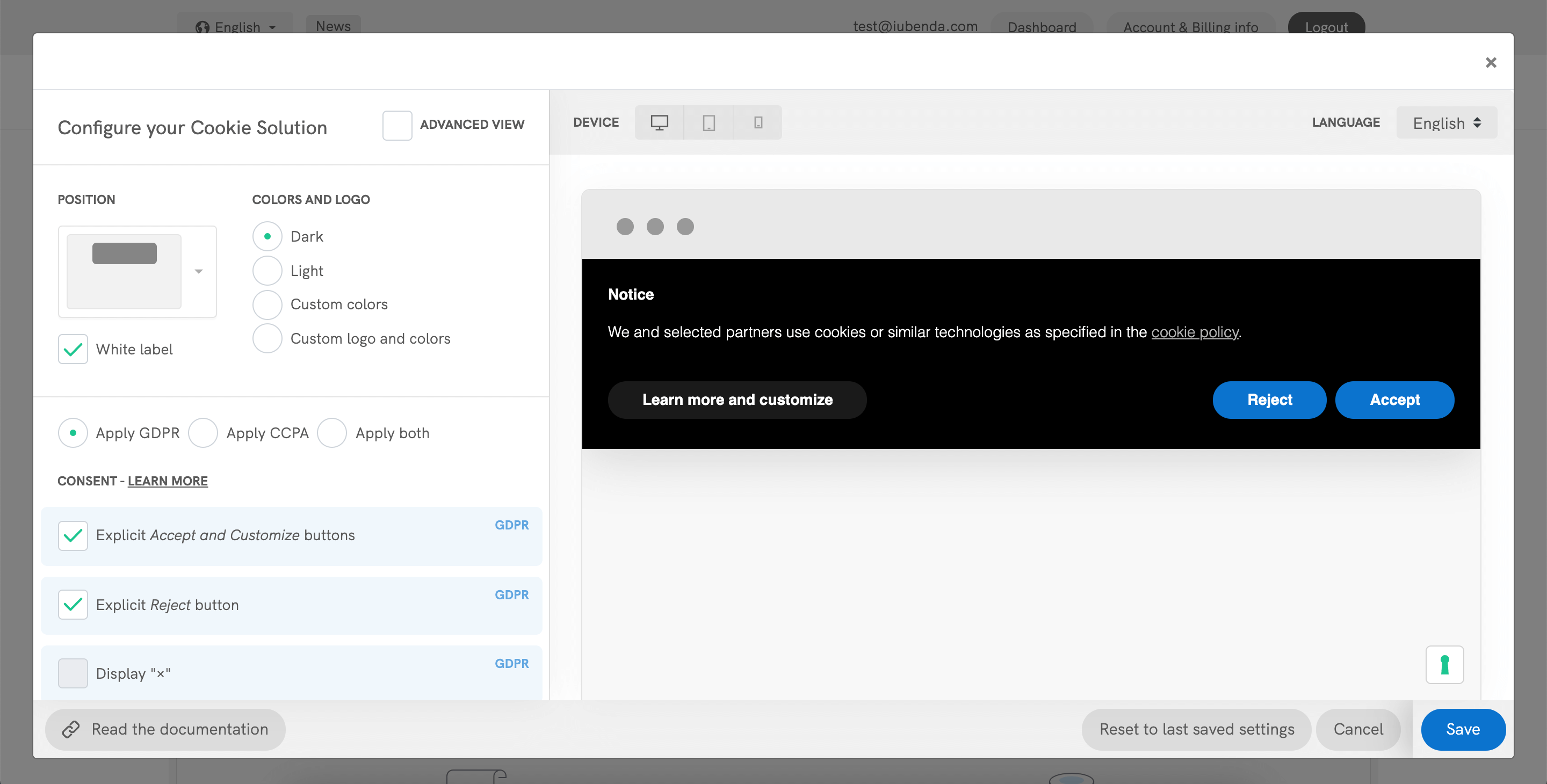
Cookie-Banner erstellen:

- Kopieren Sie den resultierenden Code-Snippet und fügen Sie diesen vor dem Ende des
HEADTags Ihrer Seiten ein (erfahren Sie mehr über das Einbetten von einem benutzerdefinierten Code auf Wix) und schon sind Sie fertig!

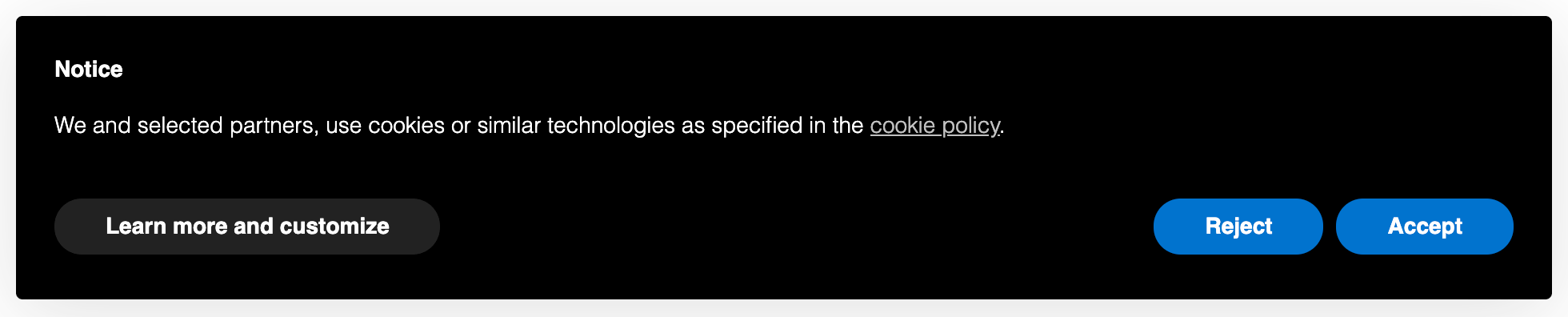
Dies ist ein Beispiel für ein Cookie-Banner, das mit unserer Privacy Controls and Cookie Solution erstellt wurde. Denken Sie daran, dass Cookie-Hinweise nur ein Teil der Anforderungen sind. Um vollständig den Anforderungen zu entsprechen, müssen Sie auch einen Link zu einer genauen Cookie-Richtlinie einfügen und Cookies vor der Einwilligung blockieren.
So richten Sie die vorherige Blockierung von Cookie-Skripten ein
Nur wenige Kategorien von Cookies sind von der Einwilligungspflicht ausgenommen. Daher müssen Sie die Ausführung von Skripten blockieren, bis Sie eine gültige Einwilligung der Nutzer erhalten.
💡 Vereinfachen Sie Ihre Cookie-Blockierung mit der automatischen Blockierung!
Wussten Sie, dass es eine einfachere Option zur vorherigen Blockierung von Cookies und Trackern gibt? Unsere Funktion zur automatischen Blockierung automatisiert den Prozess und spart Ihnen Zeit und Mühe.
Wenn Sie es vorziehen, Ihre Skripte, die Cookies installieren oder installieren könnten, manuell zu markieren, können Sie immer noch den folgenden Prozess mit Schritt-für-Schritt-Anweisungen und praktischen Beispielen befolgen. Wir empfehlen Ihnen jedoch dringend, die automatische Blockierung in Erwägung zu ziehen, um einen schlankeren Ansatz zu wählen.
👉Klicken Sie hier, um mehr über das automatische Blockierung von Cookies zu erfahren und wie es Ihren Prozess des Cookie-Blockierens vereinfachen kann
Wie Sie auf Ihrer Wix-Website eine vorherige Blockierung durch manuelles Tagging einrichten
Manuelles Tagging ist eine Methode des Prior-Blockings, die wir im folgenden Beispiel verwenden werden. Andere Methoden können Sie hier sehen.
Um die vorherige Blockierung einzurichten, müssen Sie einige kleinere Änderungen an den Skripten Ihrer Website vornehmen. Es ist aber ganz einfach: Gehen Sie einfach wie folgt vor:
- Identifizieren Sie das Skript/den iFrame für alle zusätzlichen Dienste, die auf Ihrer Website laufen (z. B. den Follow-Button von Twitter)
- Fügen Sie dem HTML-Code einen einfachen Text hinzu (wir zeigen Ihnen unten, wie!)
- Speichern!
In diesem Beispiel werden wir einen Follow-Button von Twitter blockieren.
💡 Sie sind sich nicht sicher, welche Dienste Sie blockieren müssen? Wenn Sie eine von iubenda erstellte Cookie-Richtlinie verwenden, sind die in Ihrer Cookie-Richtlinie aufgeführten Dienste höchstwahrscheinlich die, die Sie jetzt ändern müssen.
Schritt 1: Identifizieren Sie das Skript
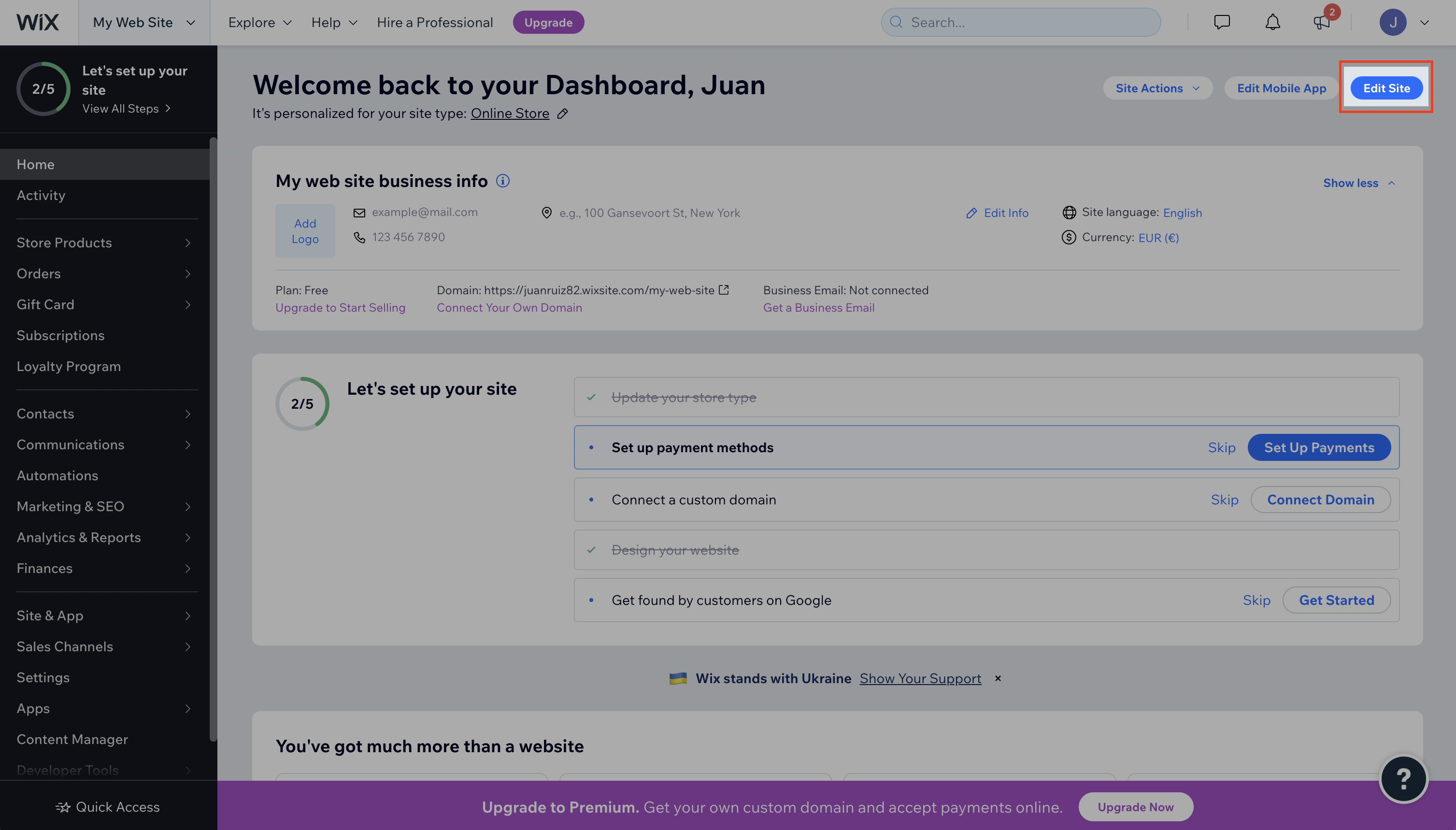
In Ihrem Wix dashboard, klicken Sie auf Edit Site

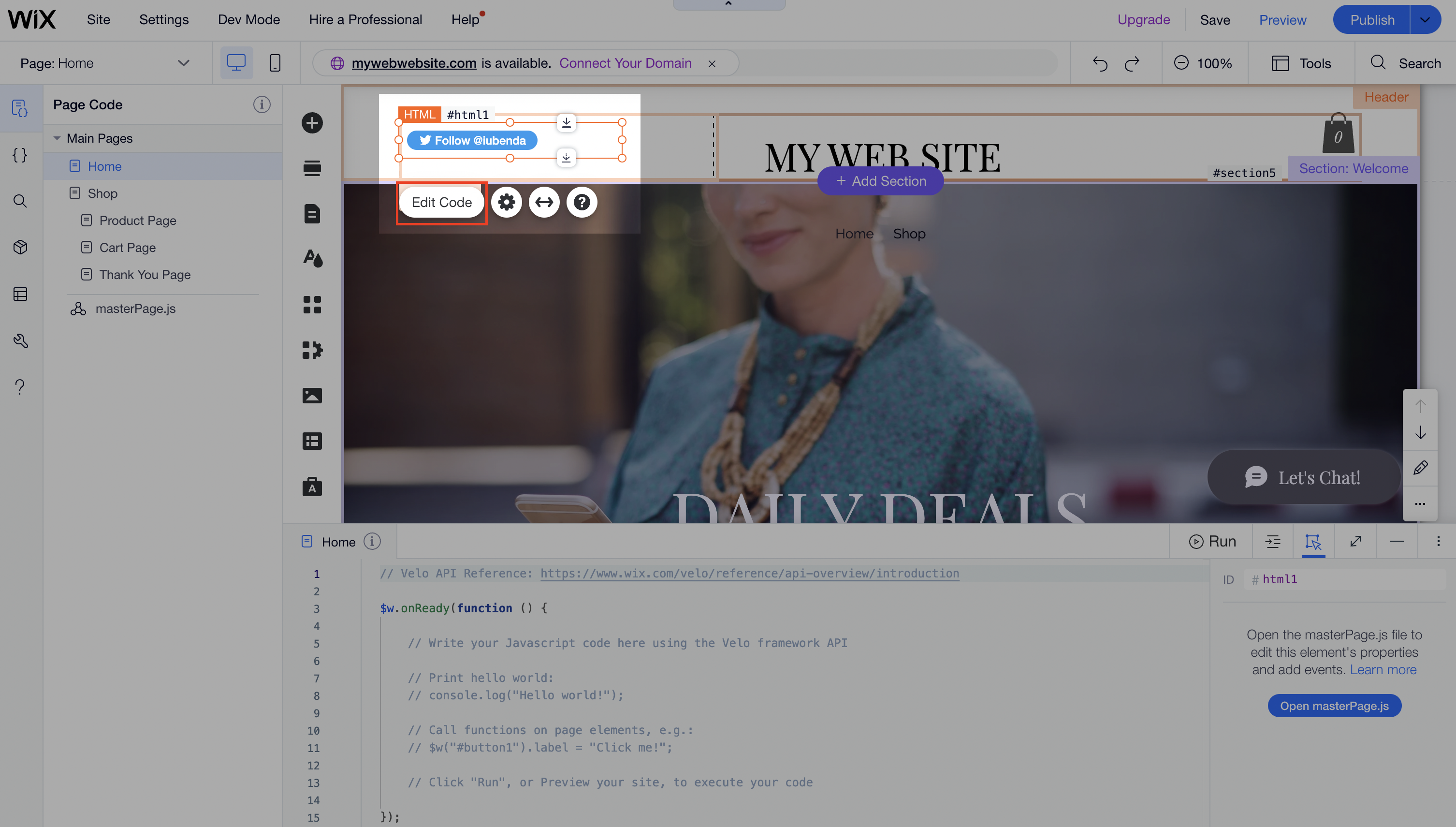
Dann, öffnen Sie Ihren Page-Code-Tab um das Skript zu finden, das Sie ändern müssen (suchen Sie einfach nach dem Dienst, den Sie blockieren möchten, in diesem Fall ist es der Twitter-Follow-Button) und klicken Sie dann auf Edit Code um den Code-Editor zu öffnen.

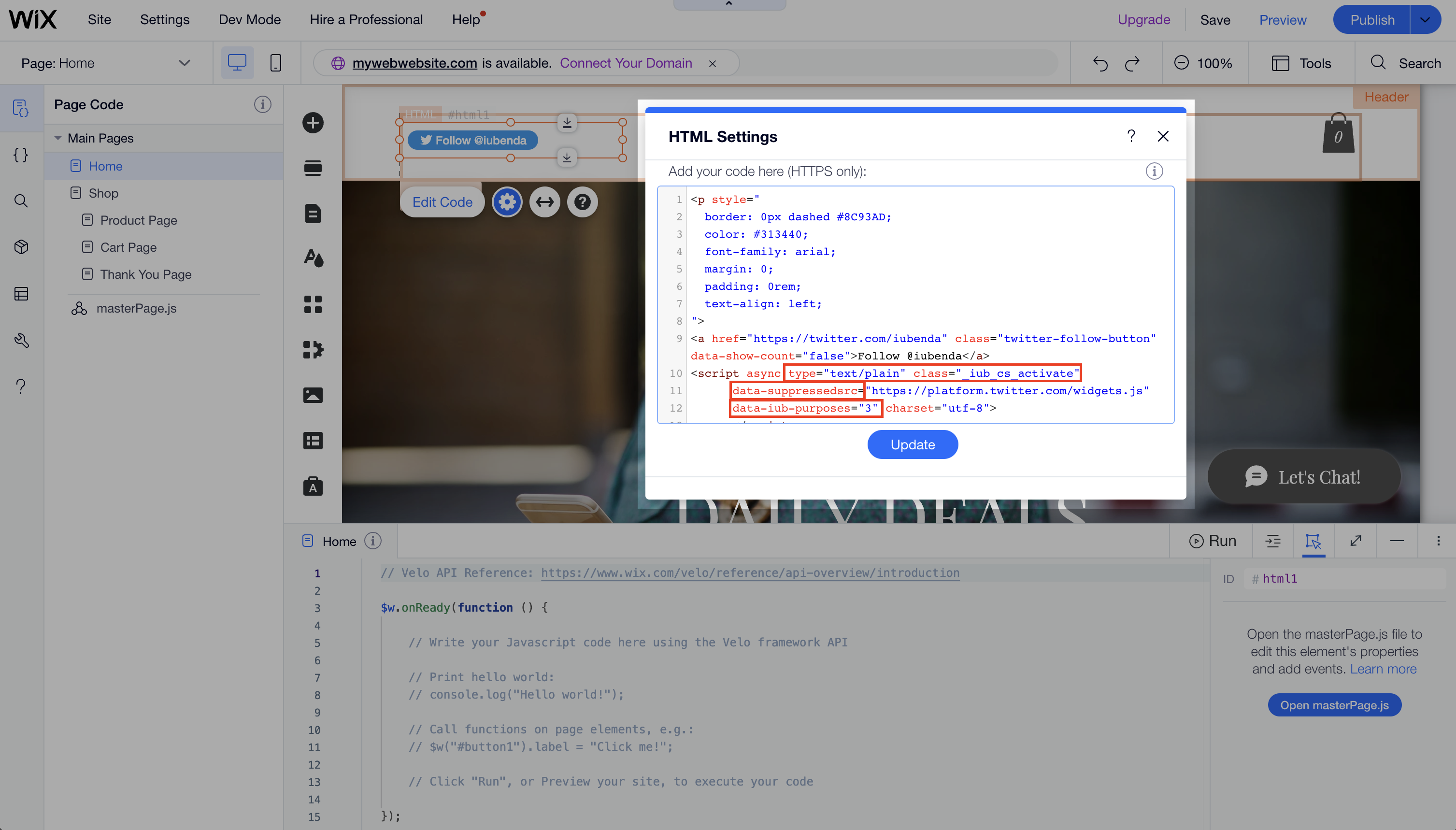
Schritt 2: Modifizieren Sie Ihr Skript
- Fügen Sie diese Klasse hinzu:
_iub_cs_activatezu den Script-Tags und ändern Sie das Attribut „type“ vontext/javascript→text/plain - Ersetzen Sie die src mit
data-suppressedsrcodersuppressedsrc - Geben Sie die Kategorien der Skripte/iframes mit einem speziellen kommagetrennten
data-iub-purposesAttribut an, z. Bdata-iub-purposes="2"oderdata-iub-purposes="2, 3"
Mehr über Kategorien und Zwecke
Die Zwecke sind Ihre rechtlichen Gründe für die Verarbeitung einer bestimmten Kategorie von Nutzerdaten. Verschiedene Skripte auf Ihrer Website fallen in verschiedene Kategorien und dienen unterschiedlichen Zwecken. Zum Beispiel kann Google Analytics zur Erfolgsmessung verwendet werden, während der Pinterest-Button zur Nutzererfahrung verwendet werden kann (Zweck 3 unten). Die Zwecke sind in 5 Kategorien mit jeweils einer ID (1, 2, 3, 4 und 5) unterteilt:
- Erforderlich (ID:
1) - Funktionalität (ID:
2) - Nutzererfahrung (ID:
3) - Erfolgsmessung (ID:
4) - Marketing (ID:
5)
Noch detailliertere Informationen zu Kategorien und Zwecken finden Sie in unserem Leitfaden hier.
Nehmen wir als Beispiel den Follow-Button von Twitter:
Wir müssen 1. Die Klasse hinzufügen und das Attribut „type“ ändern, 2. die src ersetzen und 3. die Kategorien angeben.
Und die Code-Struktur sollte wie folgt aussehen:

<p>Twitter follow button:</p>
<!-- please note type="text/plain" class="_iub_cs_activate" data-suppressedsrc="..." (manual tagging) and data-iub-purposes="3" (per-category consent) -->
<a href="https://twitter.com/iubenda" class="twitter-follow-button" data-show-count="false">Follow @iubenda</a>
<script async type="text/plain" class="_iub_cs_activate" data-suppressedsrc="https://platform.twitter.com/widgets.js" data-iub-purposes="3" charset="utf-8"></script>Schritt 3: Speichern!
Sie sind nicht sicher, ob Sie alles richtig eingerichtet haben? Sehen Sie sich das Live-Beispiel und die FAQs unten an
Live-Beispiel
Dies ist ein Beispiel, das alles zeigt, was wir oben beschrieben haben. Sie können diesen CodePen als Leitfaden verwenden, um zu sehen, was vor und nach dem Blockieren von Skripten durch manuelles Tagging passiert.
Um die Funktion zum Blockieren von Cookies zu demonstrieren, haben wir ein YouTube-Video und einen Twitter-Follow-Button eingebettet:
Folgen Sie @iubenda
Beide Skripte werden durch manuelles Tagging blockiert. Da sowohl das YouTube-Video-Widget als auch der Twitter-Follow-Button zum Zweck der Nutzererfahrung (ID 3) gehören, haben wir data-iub-purposes="3" zu ihren Skripten hinzugefügt, damit die Privacy Controls and Cookie Solution sie für die Freigabe richtig identifizieren kann.
Klicken Sie auf den Button Accept (Akzeptieren) – oder aktivieren Sie einfach den Toggle „Experience” (Nutzererfahrung), um diese Skripte freizugeben (aktualisieren Sie die Seite, um zum Anfang zurückzukehren).
Wie kann ich feststellen, ob ich die vorherige Blockierung richtig eingestellt habe?
Wie Sie im CodePen-Beispiel sehen können, werden die Youtube- und Twitter-Skripte nicht geladen, wenn Sie nicht einwilligen. (Sie können diese Funktion erneut testen, indem Sie diesen Link (https://codepen.io/iubenda/pen/KKKxmVO/?editors=1000) im Inkognito-Modus in Ihrem Browser öffnen).
Nachdem Sie gespeichert haben, öffnen Sie Ihre Website in einem Inkognito-Modus und überprüfen Sie, ob die Skripte, die Sie über das manuelle Tagging blockiert haben, bis zu Ihrer Einwilligung blockiert bleiben.
Bitte lesen Sie diesen gesonderten Artikel, wenn Sie wissen möchten, wie Sie Cookies vor der Einwilligung mit anderen verfügbaren Optionen blockieren können. ➔ Werfen Sie einen Blick auf Google Consent Mode als Alternative zur vorherigen Blockierung, Google Tag Manager zur Vereinfachung der Blockierung von Cookies, oder das IAB Transparency & Consent Framework und wie Sie es aktivieren.