Documentación
Consent Database para Elementor
¿Has creado un sitio web con Elementor y necesitas cumplir con los requisitos de consentimiento del RGPD?
Pues estás en el lugar indicado. En esta guía, echaremos un vistazo a los requisitos de la prueba del consentimiento del RGPD y a cómo agregar la Consent Database de iubenda a tu sitio web de Elementor.
→ Salta a Cómo agregar la Consent Database en Elementor
¿Por qué necesito una prueba del consentimiento según el RGPD?
El registro de los consentimientos es específicamente requerido bajo el RGPD. Se requiere mantener un registro completo y exhaustivo del consentimiento y es una parte esencial del cumplimiento de la privacidad. El registro de las pruebas es gestionado directamente por ti, el responsable del tratamiento de datos. Como resultado, el RGPD requiere que conserves una “prueba” o un registro del consentimiento que contenga detalles específicos que puedan probar que el consentimiento recibido es genuino y, por lo tanto, válido según el RGPD. El consentimiento debe ser explícito, otorgado libremente y verificable según el RGPD. Puedes obtener más información sobre la Consent Database de iubenda aquí.
¿Qué debe contener el registro de consentimientos del RGPD?
Este registro debería incluir una forma de identificar al usuario, una prueba del consentimiento, el registro de la acción de consentimiento y los documentos legales disponibles para el usuario en el momento de prestar dicho consentimiento, entre otras cosas.
Se debe registrar la siguiente información:
- quién prestó el consentimiento;
- cuándo y cómo se obtuvo el consentimiento del usuario en particular;
- el formulario de obtención del consentimiento que se le presentó al usuario en el momento de la recogida; y
- las condiciones y los documentos legales vigentes en el momento en que se obtuvo el consentimiento.
Puedes consultar todos los requisitos aquí.
La solución de consentimiento de iubenda registra y gestiona automáticamente el consentimiento y las preferencias de privacidad de manera conforme al RGPD y la LGPD para cada uno de tus usuarios. Puedes obtener más información sobre la Consent Database de iubenda aquí.
Cómo agregar la Consent Database de iubenda en Elementor
📌 Método de plugin
Instalación y configuración
Cuando hayas instalado nuestro plugin de la Cookie Database y la Consent Database para el RGPD y la Directiva ePrivacy, puedes empezar a configurarlo.
Ten en cuenta que, con la configuración actual del plugin, algunas integraciones necesitan el código de la Privacy Controls and Cookie Solution como mínimo. Esto significa que, si quieres usar solamente la Consent Database, pero no la Privacy Controls and Cookie Solution, tienes las siguientes opciones:
- • Si ya tienes una cuenta de iubenda y una API de la Consent Database para sincronizar, activa temporalmente la Privacy Controls and Cookie Solution en tu dashboard (es gratuito) → añade el código de la Privacy Controls and Cookie Solution en la consola del plugin → añade tu código de la Consent Database → sincroniza → desactiva la Privacy Controls and Cookie Solution
- • Si empiezas de cero con el plugin, después de crear la cuenta desactiva los botones relativos a la configuración básica del banner de cookies y de la política de privacidad, y procede haciendo clic en Integrar. Una vez estés en el dashboard del plugin, puedes activar la Consent Database.
A diferencia de lo que sucede al utilizar el método de JavaScript, no es necesario incluir el código de la Consent Database en tuencabezado ni proporcionar un script con una función de carga/presentación: el plugin se encargará de hacerlo.
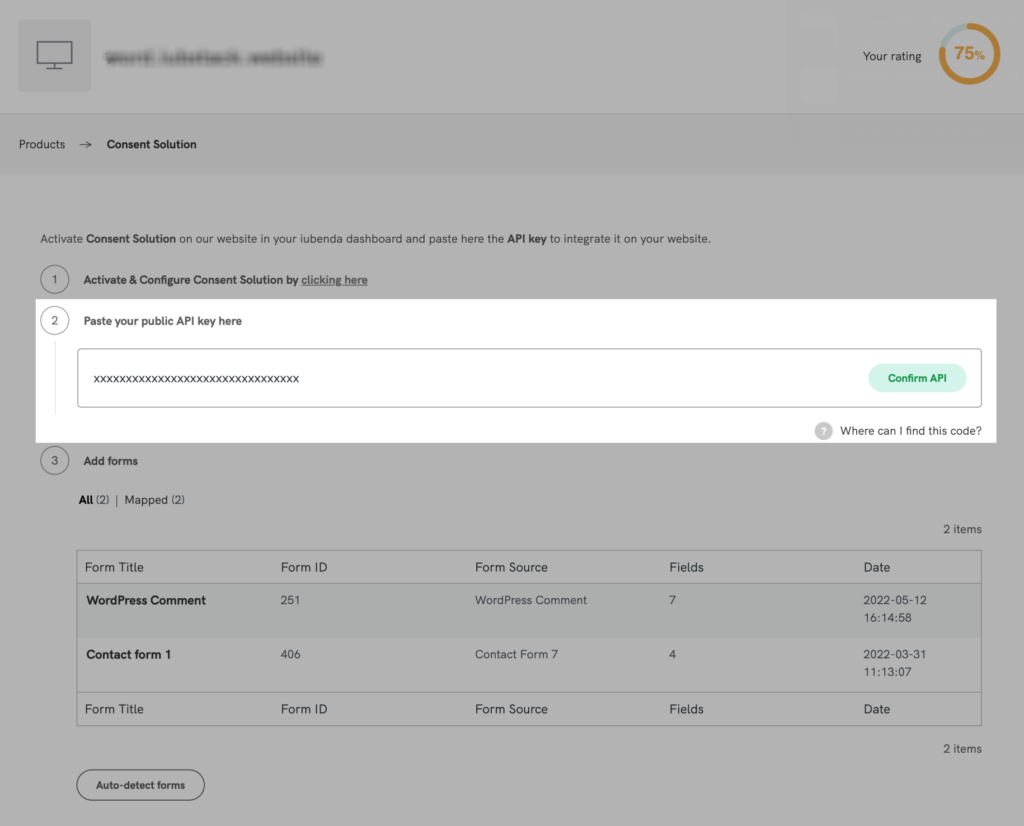
Entrada de la clave de API
Selecciona la pestaña de la Consent Database e introduce la clave de API pública (puedes encontrarlo en tu dashboard de iubenda > [Tu sitio web] > Consent Database > Integrar).

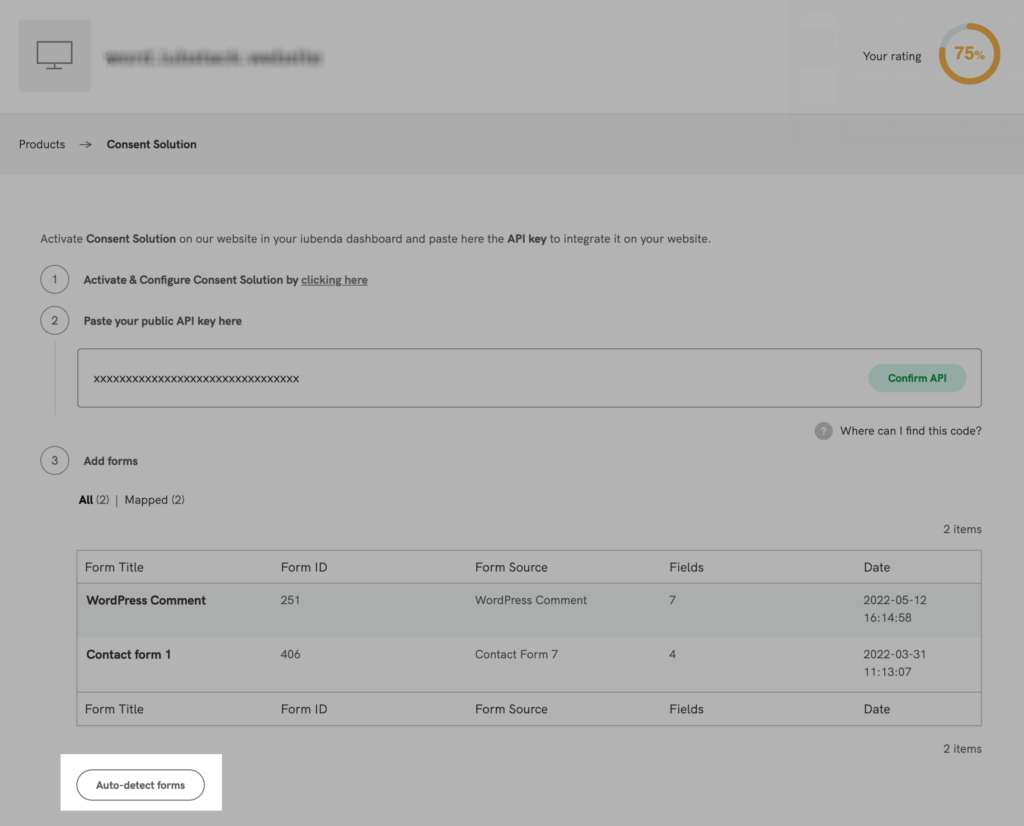
Detecta tus formularios
Tras hacer clic en Formularios Autodetectados, el plugin mostrará todos los formularios instalados en tu sitio web y los enumerará en “Todos“, “Asignados” y “Pendientes de Asignar“.

Advertencia
Si añades un nuevo formulario o modificas la estructura de un formulario (por ejemplo, si introduces un nuevo campo), tendrás que hacer clic en el botón de autodetectar de nuevo para mostrar la versión más actualizada del formulario dentro de la interfaz del plugin.
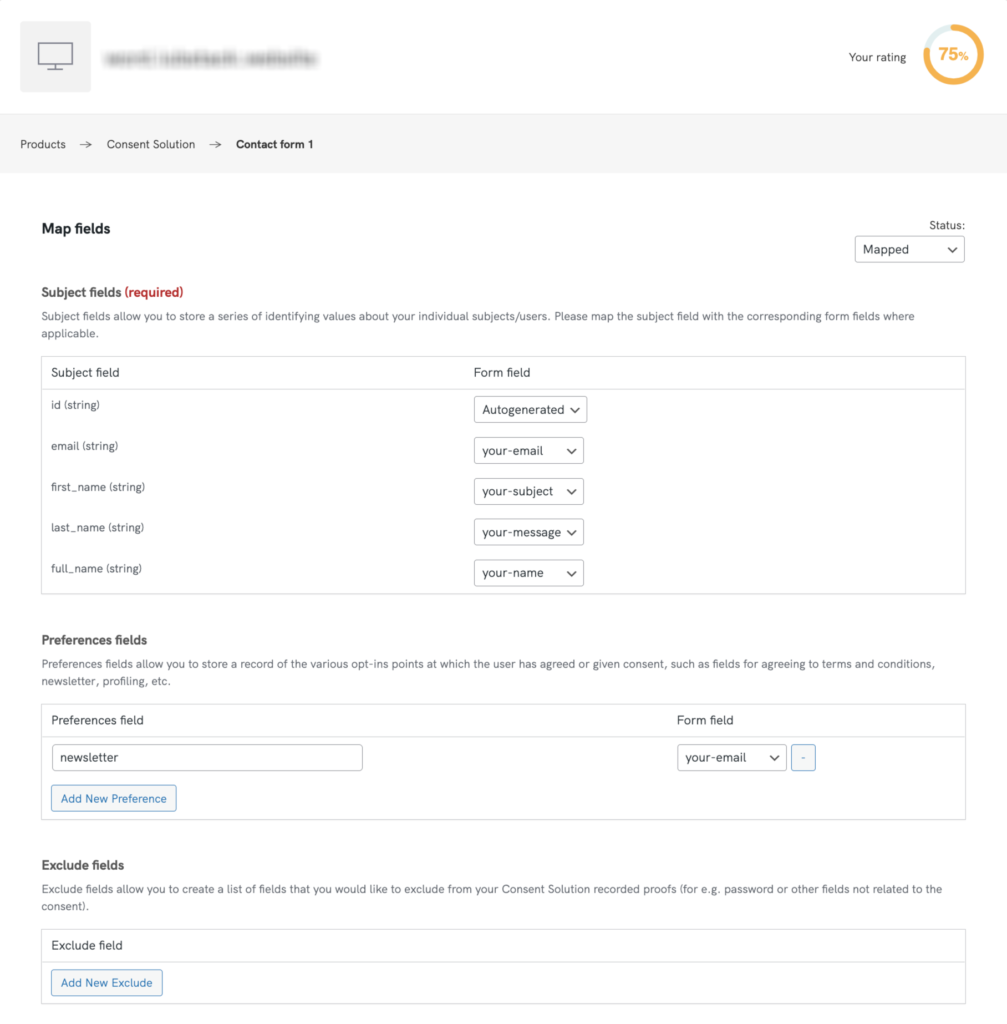
Asigna tus formularios
Para asignar un formulario, haz clic en el título del formulario para abrir la ventana de asignación y selecciona los campos de los que te gustaría que la Consent Database registrara los datos.

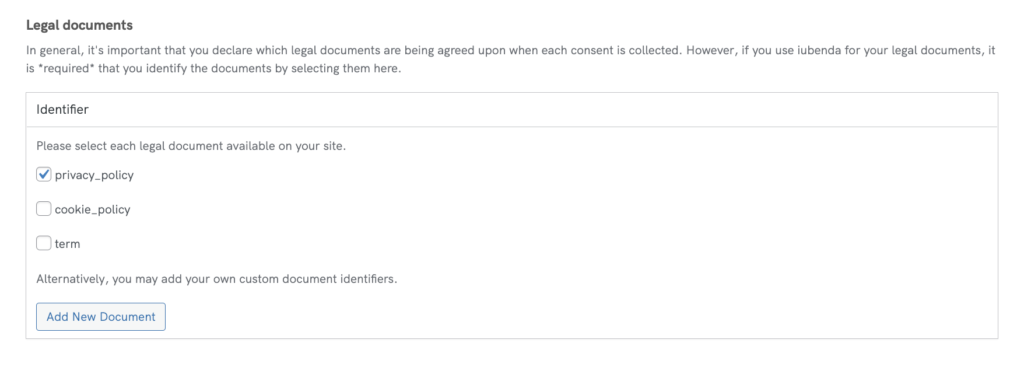
Indica tus documentos legales
El plugin también te permite indicar tus documentos legales, como la política de privacidad, la política de cookies, los términos y condiciones y los documentos personalizados.

Cuando hayas terminado la modificación, haz clic en Guardar ajustes, en la parte inferior derecha de la página.
Cuando hayas recopilado los consentimientos, podrás clasificar y analizar los datos en el Consent Dashboard.
📌 Método con la API de Elementor PRO
El siguiente método para integrar nuestra Consent Database con Elementor PRO está diseñado específicamente para que lo usen los desarrolladores. Somos conscientes de que es un método complejo, por eso puedes usar este ejemplo como punto de partida y pedir a tu equipo técnico que lo personalice según tus circunstancias concretas.
Además de nuestros métodos de integración con Javascript y el plugin de iubenda, puedes seguir este ejemplo de integración usando la API de Elementor PRO y nuestra API de la Consent Database.
Para crear un consentimiento en Elementor PRO es necesario pegar en el archivo functions.php (en el directorio de temas de WordPress) una función PHP llamada save_consent() y añadir una acción al evento form_submitted.
Personaliza la clave API privada y los datos del “subject” enviados por una solicitud POST y/o nombre de preferencia
//SAVE CONSENT ON CONSENT SOLUTION AFTER FORM SUBMISSION
add_action( 'elementor_pro/forms/form_submitted', 'send_consent');
function send_consent() {
$consent_data = array(
"timestamp" => date('Y-m-d H:i:s'),
"subject" => array(
"full_name"=>$_POST["form_fields"]["name"],
"email" =>$_POST["form_fields"]["email"],
),
"legal_notices" => array(
array(
"identifier" => "terms"
),
array(
"identifier" => "privacy_policy"
)
),
"preferences" => array(
"privacy_policy_elementor" => true
),
);
$req = curl_init();
curl_setopt($req, CURLOPT_URL, 'https://consent.iubenda.com/consent');
curl_setopt($req, CURLOPT_RETURNTRANSFER, true);
curl_setopt($req, CURLOPT_HTTPHEADER, array(
'ApiKey:YOUR_PRIVATE_API_KEY',
'Content-Type: application/json'
));
curl_setopt($req, CURLOPT_POST, true);
curl_setopt($req, CURLOPT_POSTFIELDS, json_encode($consent_data));
$response = curl_exec($req);
//echo $response;
}
Esta función lee los datos de consentimiento provenientes de Elementor PRO a través de una solicitud POST.
Contiene una matriz, que es el ejemplo de PHP que puedes encontrar aquí.
Lo que tienes que personalizar:
- Datos del interesado: los únicos campos aceptados son full_name, last_name, first_name, email .
En nuestra función PHP, encontrarás una o más de estas keywords seguidas de la variable superglobal $_POST, que contiene el valor de la misma, para que puedas crear el consentimiento con los valores que el usuario ha completado en el formulario.
Puedes encontrar más información sobre la variable superglobal $_POST en la documentación oficial de PHP.
Por ejemplo, supón que has creado un formulario utilizando Elementor PRO que tiene el siguiente código HTML:
<form action="/action_page.php"><label for="fname">Full name:</label><br><input type="text" id="fname" name="fname" value="John"><br><label for="lname">Email:</label><br><input type="text" id="lname" name="email" value="Doe"><br><br><input type="submit" value="Submit"></form>
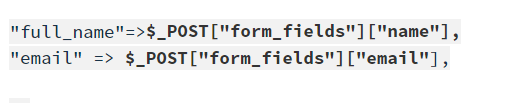
Personalizarás esta parte de nuestro ejemplo, como se muestra a continuación:

De este modo:
"subject" => array("first_name"=>$_POST["fname"],"email" =>$_POST["email"];),
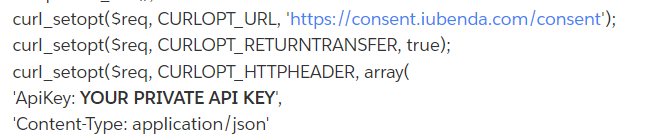
2. A continuación, añade tu propia clave API privada de la Consent Database en la siguiente función, específicamente aquí:

Ten en cuenta que la Consent Database tiene 2 claves diferentes, una pública y una privada, utiliza siempre la privada, ya que la pública no funcionará con nuestra API.
3. Después, también puedes personalizar las preferencias, suelen coincidir con la casilla de verificación que el usuario acepta al enviar el formulario:
"preferences" => array("privacy_policy_elementor" => true)Pero también puedes decidir pasar este valor empleando la variable $_POST, como hemos hecho dentro del “subject” (interesado) si quieres leerlo dinámicamente.
4. Ahora, puedes personalizar el consentimiento, pasando también las pruebas del consentimiento, como hemos hecho en este ejemplo.
"proofs":[{"content":"proof_1","form":"proof_1 form"}]
En este caso, “content” puede ser un resumen de los valores insertados por el usuario en el formulario y “form” es el código HTML del formulario completado por el usuario.
5. Por último, recuerda añadir add_action( 'elementor_pro/forms/form_submitted', 'send_consent'); para poder lanzar la función send_consent cuando se envía el formulario de Elementor PRO.
¡Y eso es todo! Utiliza este ejemplo como punto de partida y habla con tu equipo técnico para personalizarlo de acuerdo con tu caso específico.