Documentation
La Consent Database pour Elementor
Vous avez créé un site web à l’aide d’Elementor et vous devez répondre aux exigences du RGPD en matière de consentement ?
Vous êtes au bon endroit. Dans ce guide, nous allons examiner les exigences du RGPD en matière de preuve de consentement et comment ajouter la Consent Database iubenda à votre site web Elementor.
→ Dirigez-vous vers Comment ajouter la Consent Database à Elementor
Pourquoi ai-je besoin d’une preuve de consentement ?
Les registres de consentement sont spécialement exigés en vertu du RGPD. La tenue d’un registre complet et minutieux des consentements est requise et constitue un élément essentiel de la conformité en matière de protection de la confidentialité. Les registres de preuve sont gérés par vous, le contrôleur de données. Par conséquent, le RGPD exige que vous conserviez des « preuves » ou des registres de consentement qui contiennent des détails spécifiques susceptibles de prouver que le consentement reçu est authentique et donc valable en vertu du RGPD. Le consentement doit être explicite, fourni librement et vérifiable au titre du RGPD. Vous pouvez en savoir plus sur la solution de consentement iubenda ici.
Que doivent obligatoirement contenir les registres de consentement RGPD
Ces registres doivent comprendre, entre autres, un moyen d’identifier l’utilisateur, la preuve du consentement, l’enregistrement de l’action de consentement et les documents juridiques dont disposait l’utilisateur au moment du consentement.
Les informations suivantes devraient être enregistrées :
- qui a donné son consentement ;
- quand et comment le consentement de l’utilisateur individuel a été obtenu ;
- le formulaire de recueil du consentement qui lui a été présenté au moment de la collecte ; et
- les conditions et les documents juridiques qui étaient en vigueur au moment où le consentement a été obtenu.
Vous pouvez retrouver l’intégralité des exigences ici.
la Consent Database iubenda enregistre et gère automatiquement le consentement RGPD & LGPD et les préférences de confidentialité pour chacun de vos utilisateurs. Vous pouvez en lire davantage sur la Consent Database iubenda ici.
Comment ajouter la Consent Database iubenda à Elementor
📌 Méthode avec extension
Installation et configuration
Commencez par installer notre extension Base de données des cookies et Consent Database pour le RGPD et la directive ePrivacy. Vous pourrez ensuite la configurer.
PNote : avec la configuration par défaut de cette extension, certaines intégrations exigent au moins le code de la Privacy Controls and Cookie Solution. Si vous souhaitez utiliser la Consent Database seule, sans la Privacy Controls and Cookie Solution, vous avez deux possibilités :
- • Si vous disposez déjà d’un compte iubenda et d’une API de notre Consent Database à synchroniser, activez temporairement (et gratuitement !) la Privacy Controls and Cookie Solution dans votre tableau de bord → ajoutez le code de la Privacy Controls and Cookie Solution dans les paramètres de l’extension → ajoutez votre code Consent Database → synchronisez les produits → désactivez la Privacy Controls and Cookie Solution.
- • Si vous partez de zéro avec notre extension, commencez par créer un compte, désactivez les interrupteurs qui permettent d’afficher le bandeau cookies et le bouton de la politique de confidentialité, puis cliquez sur « Integrate » (« Intégrer »). Vous pourrez ensuite activer la Consent Database dans le tableau de bord de l’extension./li>
Contrairement à la méthode avec JavaScript, la méthode avec extension ne vous demande ni d’inclure le code de la Consent Database dans la section head de votre site ni d’ajouter un script avec une fonction load ou submit : l’extension s’en chargera.
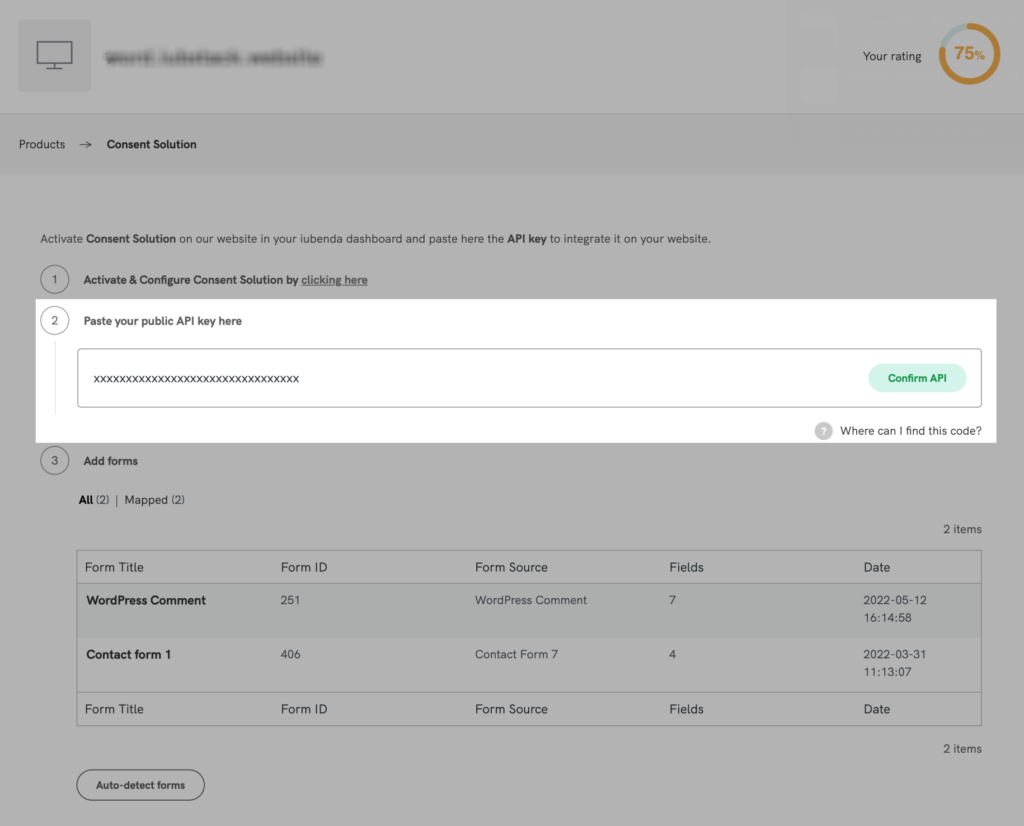
Saisie de la clé API
Cliquez sur l’onglet Consent Database et saisissez la clé API publique. Vous la trouverez dans votre tableau de bord iubenda > [Votre site web] > Consent Database > Intégrer).

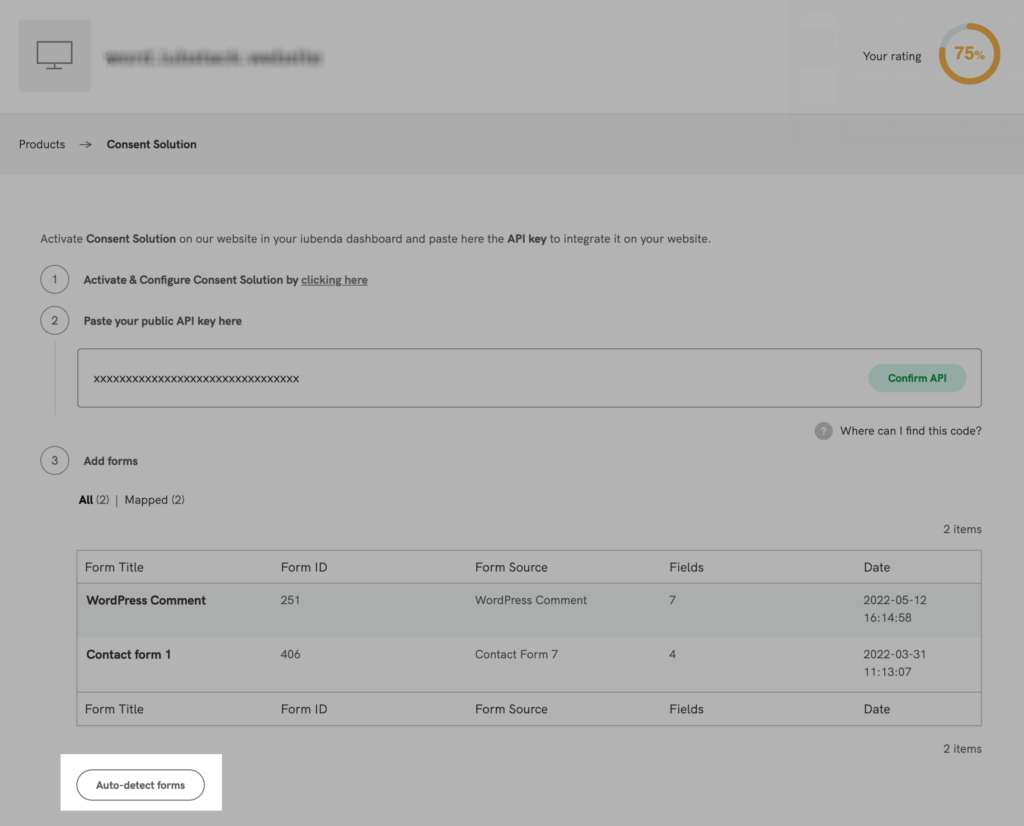
Détection de vos formulaires
Cliquez sur « Autodetect Forms » (« Détecter automatiquement les formulaires »). L’extension affichera alors tous les formulaires compatibles installés sur votre site, sous « All » (« Tous »), « Mapped » (« Cartographiés ») et « To Map » (« À cartographier »).

Attention
Si vous ajoutez un nouveau formulaire ou modifiez la structure d’un formulaire existant (par exemple, en y ajoutant un nouveau champ), vous devrez cliquer de nouveau sur le bouton de détection automatique pour afficher la version la plus récente du formulaire dans l’interface de notre extension.
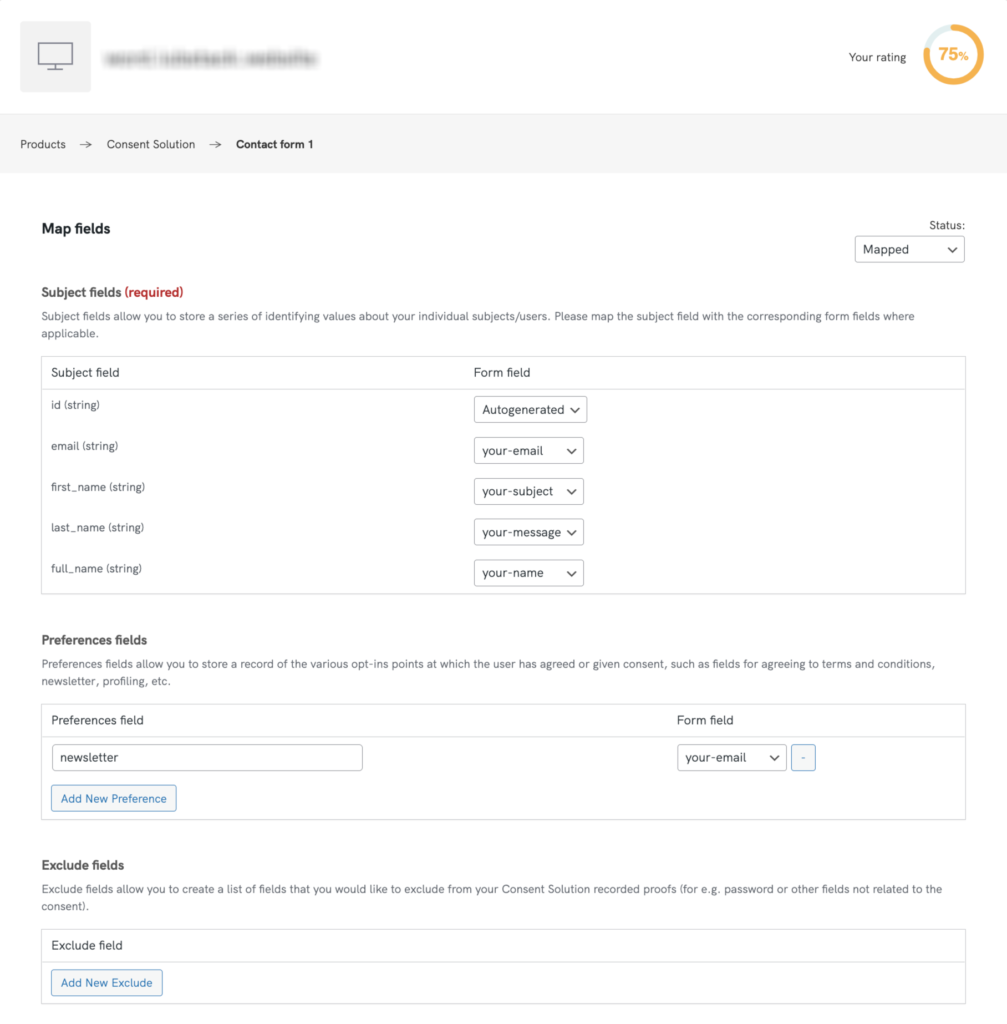
Cartographie de vos formulaires
Pour cartographier un formulaire, cliquez sur son titre afin d’ouvrir la fenêtre de cartographie, puis sélectionnez les champs dont vous souhaitez enregistrer les données dans la Consent Database.

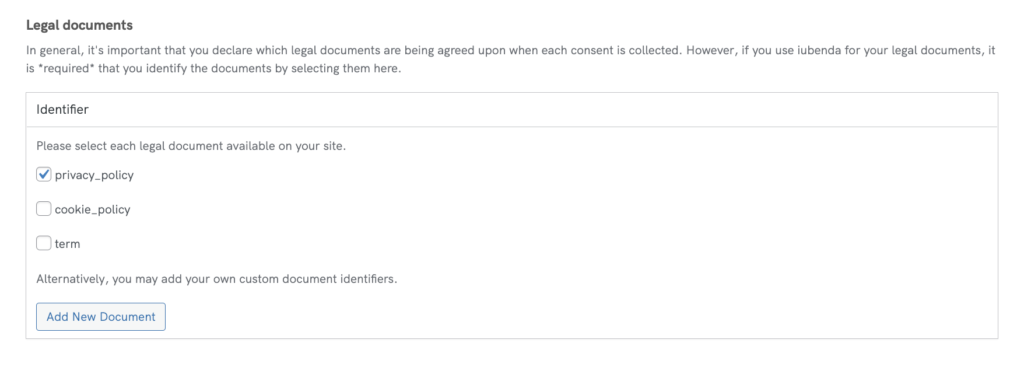
Ajout de vos documents juridiques
L’extension vous permet aussi d’indiquer vos documents juridiques, y compris vos politiques de confidentialité et de cookies, vos conditions générales et vos documents personnalisés.

Lorsque vous avez terminé, cliquez simplement sur « Save Settings » (« Enregistrer les paramètres ») en bas à droite de la page.
Lorsque vous aurez recueilli des consentements, vous pourrez trier et analyser vos données dans le tableau de bord des consentements.
📌 Méthode avec l’API d’Elementor PRO
La méthode suivante d’intégration de notre Consent Database à Elementor PRO est conçue spécialement pour les développeurs. Nous reconnaissons qu’elle est complexe. Veuillez utiliser cet exemple comme point de départ et consulter votre équipe technique pour l’adapter à votre situation précise.
En plus de nos méthodes d’intégration avec JavaScript et l’extension iubenda, vous pouvez vous inspirer de l’ l’exemple d’intégration suivant qui utilise l’API d’Elementor PRO et l’API de notre Consent Database.
Pour créer un consentement dans Elementor PRO, il est nécessaire de coller dans le fichier functions.php (dans le répertoire du thème WordPress) une fonction PHP nommée save_consent() et d’ajouter une action à l’événement form_submitted.
Veuillez personnaliser la clé API privée et les données « subject » envoyées par une demande POST et/ou le nom de la préférence
//SAVE CONSENT ON CONSENT DATABASE AFTER FORM SUBMISSION
add_action( 'elementor_pro/forms/form_submitted', 'send_consent');
function send_consent() {
$consent_data = array(
"timestamp" => date('Y-m-d H:i:s'),
"subject" => array(
"full_name"=>$_POST["form_fields"]["name"],
"email" =>$_POST["form_fields"]["email"],
),
"legal_notices" => array(
array(
"identifier" => "terms"
),
array(
"identifier" => "privacy_policy"
)
),
"preferences" => array(
"privacy_policy_elementor" => true
),
);
$req = curl_init();
curl_setopt($req, CURLOPT_URL, 'https://consent.iubenda.com/consent');
curl_setopt($req, CURLOPT_RETURNTRANSFER, true);
curl_setopt($req, CURLOPT_HTTPHEADER, array(
'ApiKey:YOUR_PRIVATE_API_KEY',
'Content-Type: application/json'
));
curl_setopt($req, CURLOPT_POST, true);
curl_setopt($req, CURLOPT_POSTFIELDS, json_encode($consent_data));
$response = curl_exec($req);
//echo $response;
}
Cette fonction lit les données de consentement provenant d’Elementor PRO via une requête POST.
Il contient un tableau qui est l’exemple PHP que vous pouvez trouver ici.
Ce que vous devez personnaliser :
- Données relatives au sujet : les champs acceptés sont uniquement full_name, last_name, first_name, email
Dans notre fonction PHP, vous trouverez un ou plusieurs de ces mots-clés suivis de la variable superglobale $_POST qui contient la valeur de ce mot, de sorte que vous pouvez créer le consentement avec les valeurs que l’utilisateur a remplies dans le formulaire.
Plus d’informations à propos de notre variable superglobale $_POST dans la documentation officielle de PHP.
Par exemple, supposons que vous ayez créé un formulaire à l’aide d’Elementor PRO qui comporte le code HTML suivant :
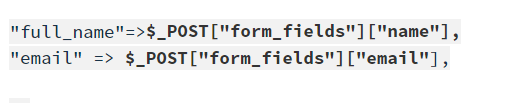
Vous allez personnaliser cette partie de notre exemple, illustré ci-dessous :

comme ceci :
"subject" => array("first_name"=>$_POST["fname"],"email" =>$_POST["email"];),
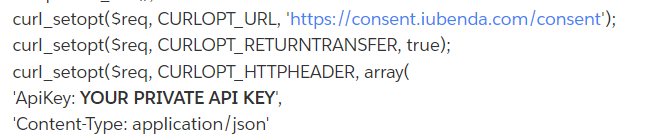
2. Ensuite, ajoutez la clé API privée de votre Consent Database dans la fonction suivante, plus précisément ici :

Veuillez noter que la Consent Database comporte deux clés différentes, publique et privée. Utilisez toujours la clé privée car la clé publique ne fonctionnera pas avec notre API.
3. Après cela, vous pouvez également personnaliser les préférences, elles coïncident généralement avec la case à cocher que l’utilisateur accepte lors de l’envoi du formulaire :
"preferences" => array("privacy_policy_elementor" => true)Mais vous pouvez aussi décider de transmettre cette valeur en utilisant la variable $_POST comme nous l’avons fait dans « subject » si vous voulez la lire de manière dynamique.
4. Maintenant, vous pouvez personnaliser le consentement, en transmettant également les preuves du consentement, comme nous l’avons fait dans cet exemple.
"proofs":[{"content":"proof_1","form":"proof_1 form"}]
où « content » peut être un récapitulatif des valeurs insérées par l’utilisateur dans le formulaire et « form » est le code HTML du formulaire rempli par l’utilisateur.
5. Enfin, n’oubliez pas d’ajouter add_action( 'elementor_pro/forms/form_submitted', 'send_consent'); pour que vous puissiez lancer la fonction send_consent lorsque le formulaire Elementor PRO est soumis.
C’est tout. Veuillez utiliser cet exemple comme point de départ et discuter avec votre équipe technique pour le personnaliser en fonction de votre scénario spécifique.