Pour gérer un site WordPress multilingue, vous pouvez utiliser le module WPML ou Polylang. Ces modules vous permettent de créer des versions de votre site en plusieurs langues. Voici la marche à suivre :
Vous devez d’abord générer le code iubenda qui vous permettra d’afficher le bandeau sur votre site en suivant les instructions de ce premier guide.
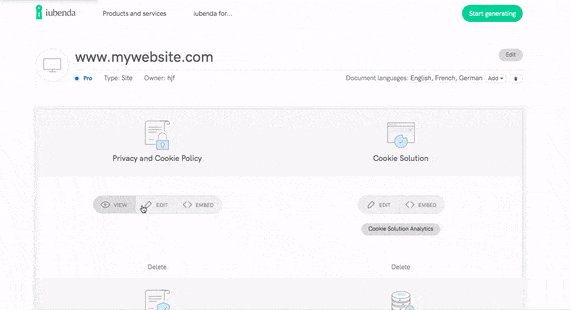
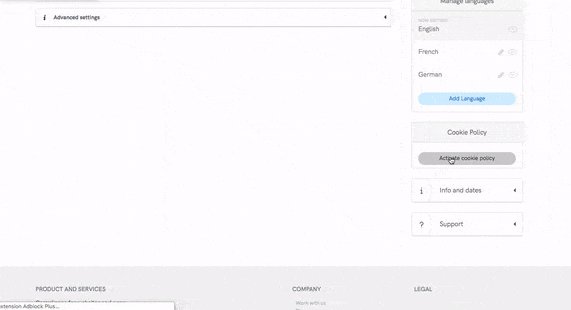
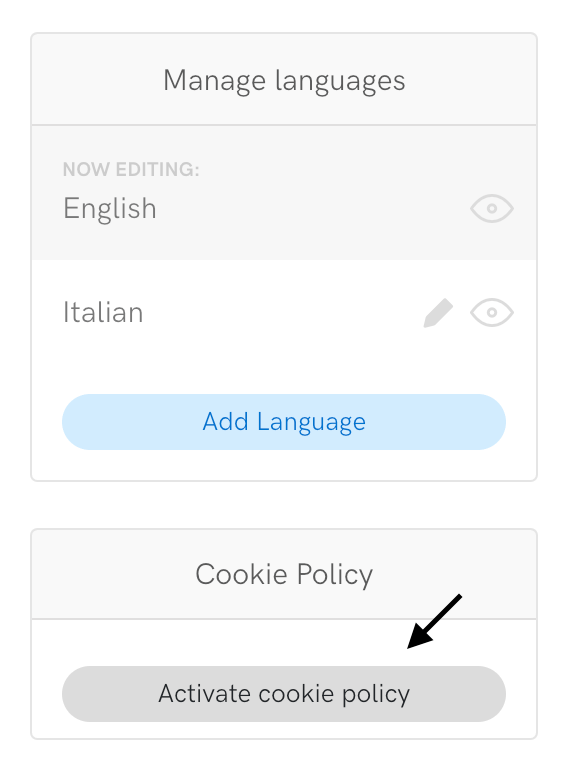
À chaque langue est associé un code spécifique à insérer dans le code HTML du site, comme l’explique en détail ce second guide. Vous pouvez activer votre politique relative aux cookies sur la page de modification de votre politique de confidentialité, en bas à droite : [Votre site web] > Politique de Confidentialité et de Cookies > Modifier

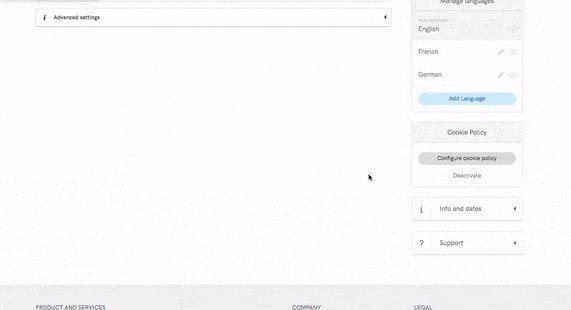
Le code correct est généré lorsque vous cliquez sur « Activer la politique relative aux cookies » :

Cliquez ensuite sur le lien « Gérer et intégrer » au-dessus du nom du site Web pour vous rendre sur la page d’intégration. Vous accéderez alors à la page principale (la page d’aperçu) du site dans votre tableau de bord. Cliquez sur le bouton <>Intégrer sous « Privacy Controls and Cookie Solution » pour accéder à la section d’intégration. Vous y trouverez le code d’intégration de la bannière.
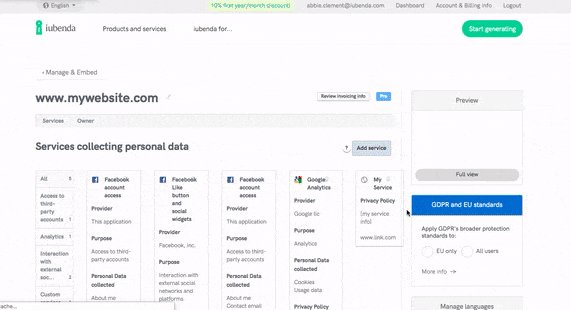
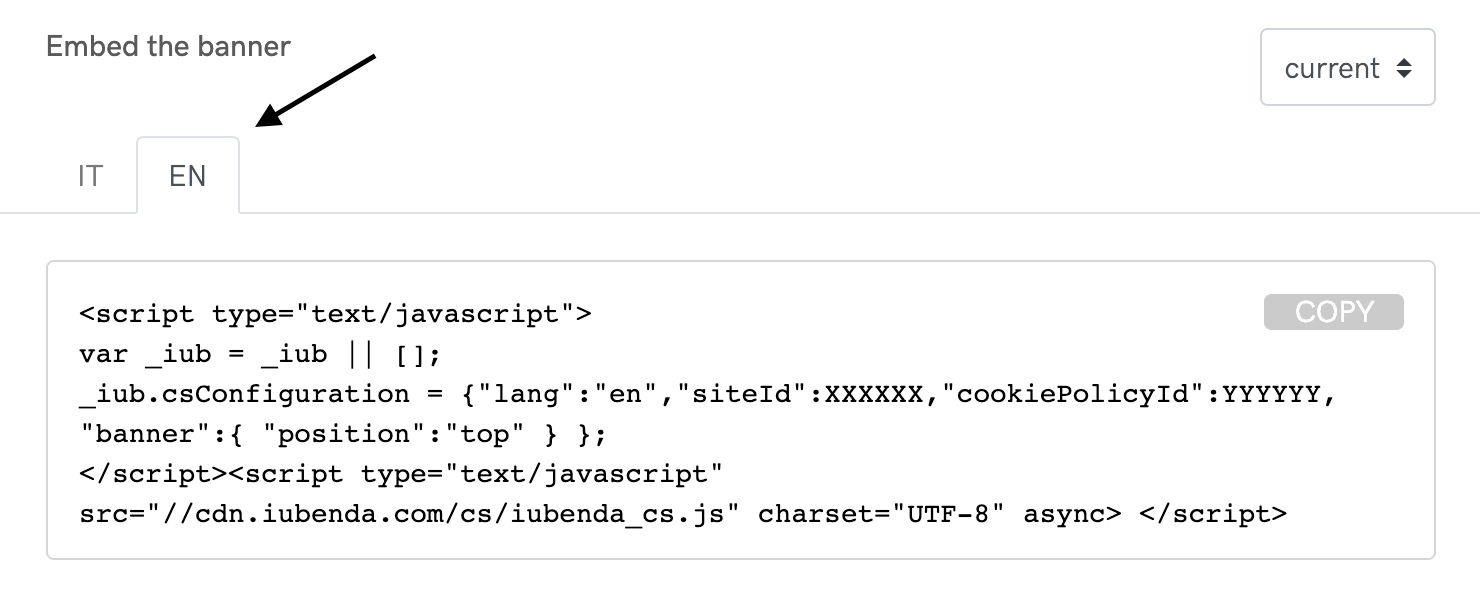
Si vous avez généré vos politiques dans plus d’une langue, vous verrez plusieurs onglets, soit un par langue activée. Chaque onglet contiendra le code propre à la version linguistique correspondante de votre politique :

Il vous suffira de cliquer sur l’onglet de la langue de votre choix et de copier le code de la bannière correspondant.
Vous devrez alors insérer ce code (qui sera similaire à celui de l’exemple ci-dessous) avant la fin de la section HEAD :
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"siteId": XXXXXX, // your siteId,
"cookiePolicyId": YYYYYY, // your cookiePolicyId,
"lang": "en"
};
</script>
<script type="text/javascript" src="https://cs.iubenda.com/autoblocking/3095420.js"></script>
<script type="text/javascript" src="///cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"lang": "en",
"siteId": XXXXXX, //use your siteId
"cookiePolicyId": YYYYYY, //use your cookiePolicyId
"banner": {
"position": "top"
"acceptButtonDisplay": true,
"rejectButtonDisplay": true,
"customizeButtonDisplay": true
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>Comme nous l’avons indiqué, vous devrez insérer un code différent pour chaque version linguistique. La principale différence réside dans l’identifiant spécifié.
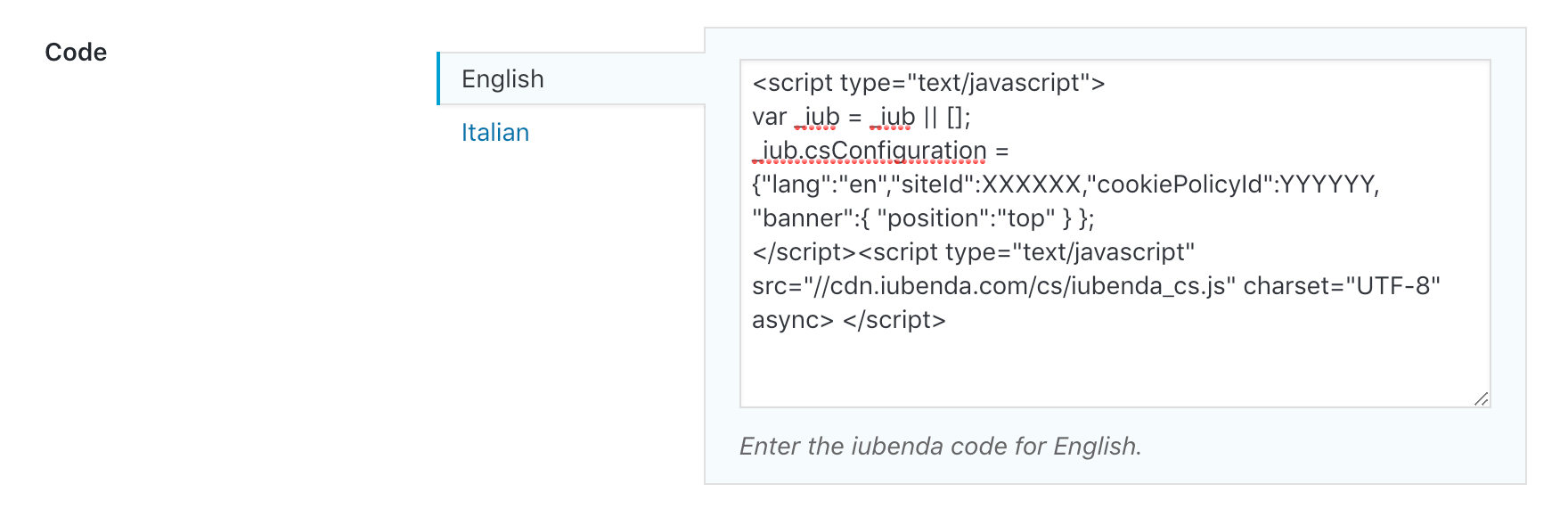
Vous pouvez utiliser notre module WordPress qui détectera automatiquement le module multilingue que vous utilisez (WPML et Polylang) et propose des formulaires pour copier-coller les scripts iubenda ci-dessus :

Si vous ne voulez pas utiliser le module WordPress, vous pouvez mettre en place une solution entièrement en JavaScript, comme celle que propose Mirco sur ce gist. Voici une version mise à jour de cette solution :
*Note : vous pouvez utiliser cette méthode pour intégrer Privacy Controls and Cookie Solution dans n’importe quel site web multilingue.
<!-- replace 000001 with the site_id from your specific iubenda embed code -->
<!-- replace 000002 with the policy_id from your EN iubenda embed code -->
<!-- replace 000003 with the policy_id from your IT iubenda embed code -->
<script type="text/javascript">
var lang_id = jQuery('html').attr('lang').split('-')[0],
site_id = 000001; // site_id from iubenda embed code
switch (lang_id) {
case 'en':
var policy_id = 000002; // policy_id from iubenda embed code EN
break;
case 'it':
var policy_id = 000003; // policy_id from iubenda embed code IT
break;
// case 'other language code' ...
}
var _iub = _iub || [];
_iub.csConfiguration = {
"lang": lang_id,
"siteId": site_id,
"cookiePolicyId": policy_id,
"banner": {
"position": "top"
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>Une fois le code généré par iubenda tel que décrit ci-dessus, vous devez l’ajouter à la section HEAD de toutes les pages de votre site.