Um mehrsprachige Websites mit WordPress zu verwalten, können Sie Plugins wie WPML oder Polylang verwenden. Sie ermöglichen es Ihnen, mehrere Sprachversionen Ihrer Website zu erstellen. Und so geht’s:
Sie müssen zunächst den iubenda-Code generieren, der das Banner auf der Website ausgibt , indem Sie den Anweisungen in diesem Leitfaden folgen.
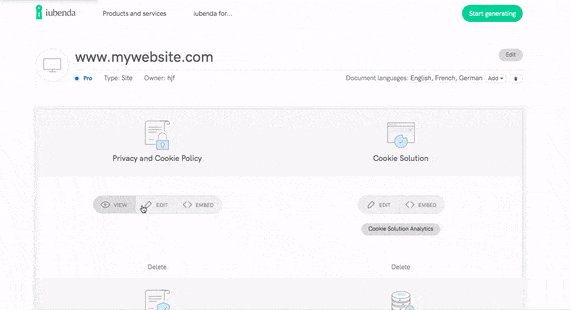
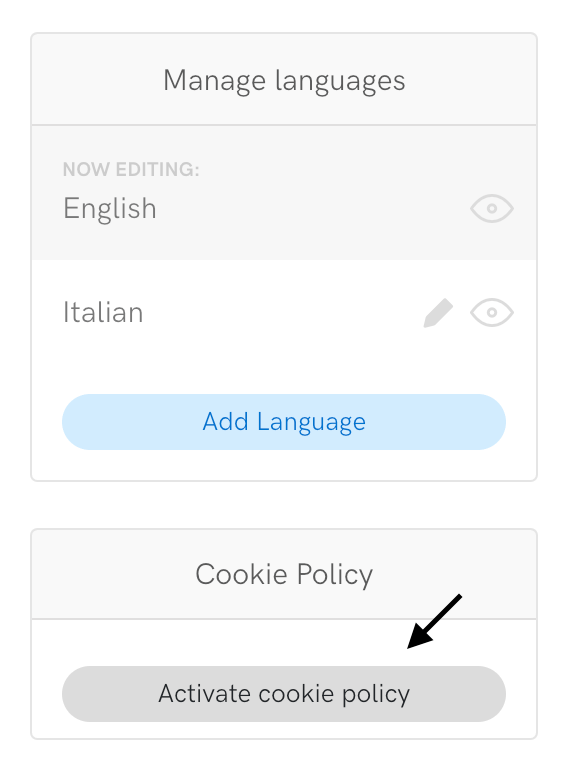
Für jede Sprache gibt es ein eigenes Code-Snippet, das in die HTML-Datei der Website eingefügt werden muss, wie in diesem Leitfaden ausführlich beschrieben. Sie können Ihre Cookie-Richtlinie auf der Seite zur Bearbeitung der Richtlinie unten rechts aktivieren: [Ihre Website] > Datenschutzerklärung und Cookie-Richtlinie > Bearbeiten

Der richtige Code wird generiert, wenn Sie auf „Cookie-Richtlinie aktivieren“ klicken:

Gehen Sie nun einfach auf die Seite Einbetten, indem Sie auf den Link „Verwalten und Einbetten“ über dem Namen Ihrer Website klicken. Dies bringt Sie zurück zur Website-Flow/Übersichtsseite in Ihrem Dashboard. Klicken Sie auf den Button <>Einbetten unter Privacy Controls and Cookie Solution, um zum Einbettungsbereich zu gelangen. Dort finden Sie den Code für die Einbettung Ihres Banners.
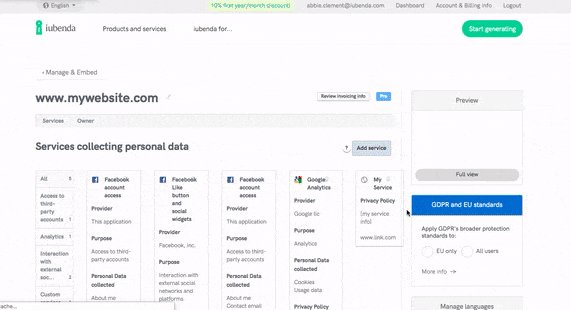
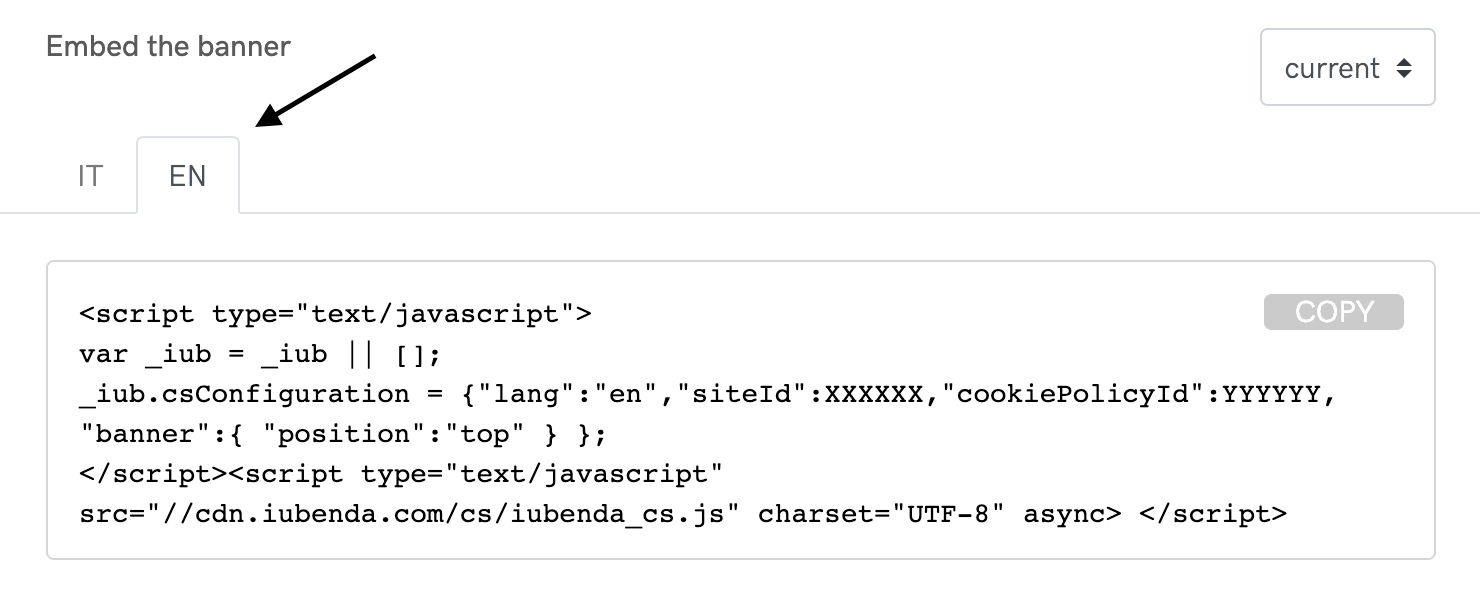
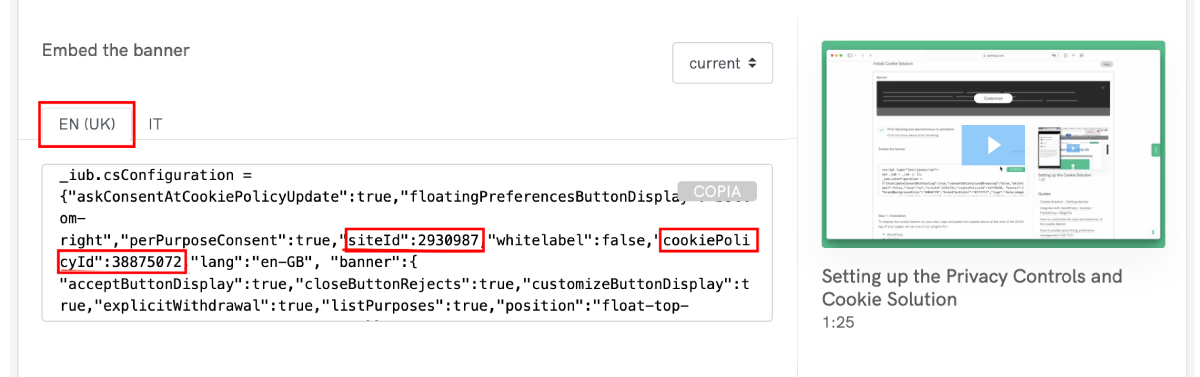
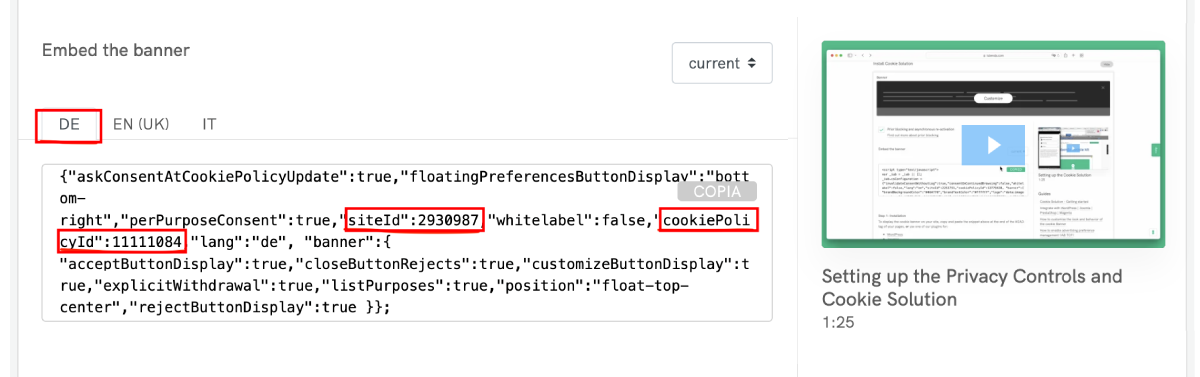
Wenn Sie Ihre Richtlinien in mehr als einer Sprache erstellt haben, werden für jede Sprache, die Sie für die Richtlinie aktiviert haben, Sprachregisterkarten angezeigt. Jede Registerkarte enthält den Code für die jeweilige Sprache der Richtlinie:

Klicken Sie einfach auf die Registerkarte für die gewünschte Sprache und kopieren Sie den entsprechenden Cookie-Banner/Einwilligungs-Banner-Code.
Der Code – der dem im folgenden Beispiel ähnelt – sollte als erstes Element in den <head> Tag eingefügt werden:
<script src="https://embeds.iubenda.com/widgets/[site-code].js"></script>
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"lang": "en",
"siteId": XXXXXX, //use your siteId
"cookiePolicyId": YYYYYY, //use your cookiePolicyId
"banner": {
"position": "float-top-center",
"acceptButtonDisplay": true,
"customizeButtonDisplay": true
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
Wie bereits erwähnt, hat jede Sprache ihren eigenen Code. Der Hauptunterschied ist die id, auf die er zeigt.
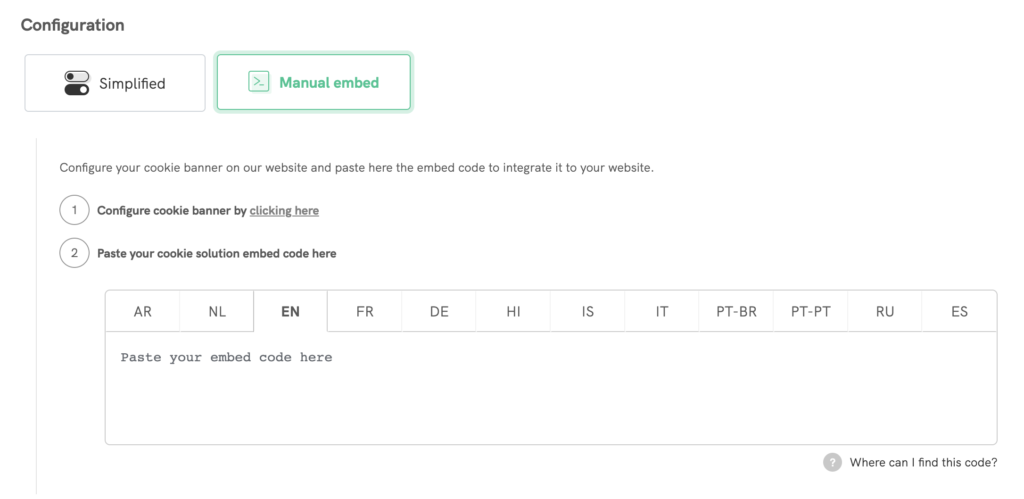
Sie können unser WordPress-Plugin verwenden, das automatisch das von Ihnen verwendete mehrsprachige Plugin (WPML und Polylang) erkennt und Formulare zum Einfügen der oben genannten iubenda-Skripts anbietet:

Wenn Sie keines der mehrsprachigen Plugins verwenden können, die mit unserem kompatibel sind (nämlich WPML und Polylang), müssen Sie einige Änderungen am Banner vornehmen, damit die Sprachumschaltung erfolgen kann. Die Änderungen, die Sie unten sehen werden, sollen das Skript in der richtigen Sprache in den Quellcode Ihrer Seite einfügen, basierend auf dem Attribut “lang” des Tag der betreffenden Seite, der normalerweise die Sprache der Seite angibt.
Hier sind die Schritte, die Sie befolgen müssen, beginnend mit einem Test Skript. In Ihrem Fall überspringen Sie das Kopieren des Privacy Controls and Cookie Solution Skripts unten, da Sie es in Ihrem privaten Bereich von iubenda finden können (navigieren Sie zum persönlichen Bereich → öffnen Sie Ihre Website → klicken Sie auf „EINBETTEN“ unter „Privacy Controls and Cookie Solution“). Fahren Sie nach dem Kopieren mit den folgenden Änderungen fort:
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {"askConsentAtCookiePolicyUpdate":true,"floatingPreferencesButtonDisplay":"bottom-right","perPurposeConsent":true,"siteId":2930987,"whitelabel":false,"cookiePolicyId":38875072,"lang":"en-GB", "banner":{ "acceptButtonDisplay":true,"closeButtonRejects":true,"customizeButtonDisplay":true,"explicitWithdrawal":true,"listPurposes":true,"position":"float-top-center","rejectButtonDisplay":true }};
</script>
<script type="text/javascript" src="https://cs.iubenda.com/autoblocking/2930987.js"></script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
Die erste Änderung, die wir vornehmen müssen, ist das Einfügen von Werten direkt am Anfang unseres Skripts, die den Sprachwechsel vorschlagen. Die betreffenden Werte sind:
<script type="text/javascript">
var lang_id = document.getElementsByTagName('html')[0].getAttribute('lang').split("-")[0];
site_id = 000001; // site_id aus dem iubenda Integrationscode
switch (lang_id) {
case 'de':
var policy_id = 000002; // policy_id aus dem iubenda Integrationscode (EN)
break;
case 'it':
var policy_id = 000003; // policy_id aus dem iubenda Integrationscode (IT)
break;
// case 'andere Sprache' ...
}
Nachdem Sie den obigen Skriptteil hinzugefügt haben, sieht unser Bannerskript wie folgt aus:
<script type="text/javascript">
var lang_id = document.getElementsByTagName('html')[0].getAttribute('lang').split("-")[0];
site_id = 000001; // site_id aus dem iubenda Integrationscode
switch (lang_id) {
case 'de':
var policy_id = 000002; // policy_id aus dem iubenda Integrationscode (EN)
break;
case 'it':
var policy_id = 000003; // policy_id aus dem iubenda Integrationscode (IT)
break;
// case 'andere Sprache' ...
}
var _iub = _iub || [];
_iub.csConfiguration = {"askConsentAtCookiePolicyUpdate":true,"floatingPreferencesButtonDisplay":"bottom-right","perPurposeConsent":true,"siteId":2930987,"whitelabel":false,"cookiePolicyId":38875072,"lang":"en-GB", "banner":{ "acceptButtonDisplay":true,"closeButtonRejects":true,"customizeButtonDisplay":true,"explicitWithdrawal":true,"listPurposes":true,"position":"float-top-center","rejectButtonDisplay":true }};
</script>
<script type="text/javascript" src="https://cs.iubenda.com/autoblocking/2930987.js"></script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
Die Zahlen, die Sie für “site_id” und “var policy_id” sehen, sollten geändert werden. Sie sollten Folgendes einfügen:
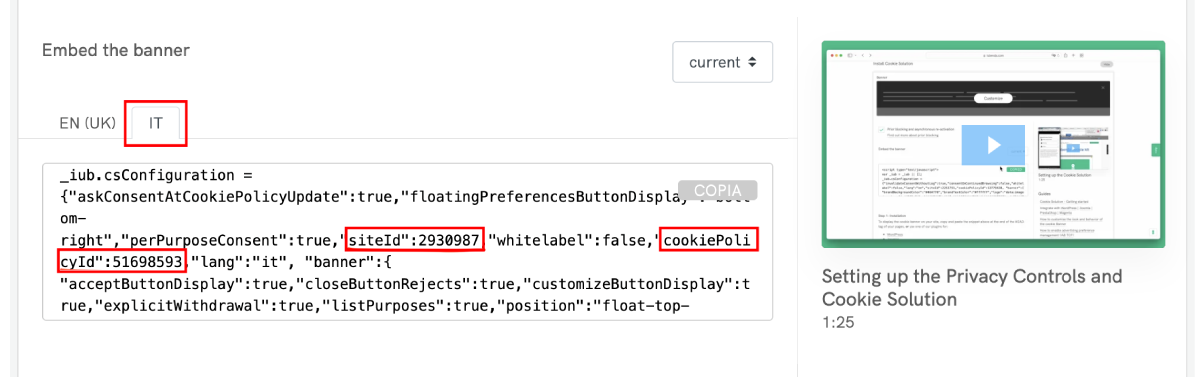
Sie finden diese Informationen in Ihrem privaten Bereich von iubenda. Nehmen wir zum Beispiel an, Sie haben zwei Skripts, die zwei verschiedene Sprachen verwalten: Italienisch und Englisch.


Sobald Sie die Werte identifiziert haben, können Sie sie wie folgt ändern:
<script type="text/javascript">
var lang_id = document.getElementsByTagName('html')[0].getAttribute('lang').split("-")[0];
site_id = 2930987; // site_id aus dem iubenda Integrationscode
switch (lang_id) {
case 'de':
var policy_id = 38875072; // policy_id aus dem iubenda Integrationscode (EN)
break;
case 'it':
var policy_id = 51698593; // policy_id aus dem iubenda Integrationscode (IT)
break;
// case 'andere Sprache' ...
}
var _iub = _iub || [];
_iub.csConfiguration = {"askConsentAtCookiePolicyUpdate":true,"floatingPreferencesButtonDisplay":"bottom-right","perPurposeConsent":true,"siteId":2930987,"whitelabel":false,"cookiePolicyId":38875072,"lang":"en-GB", "banner":{ "acceptButtonDisplay":true,"closeButtonRejects":true,"customizeButtonDisplay":true,"explicitWithdrawal":true,"listPurposes":true,"position":"float-top-center","rejectButtonDisplay":true }};
</script>
<script type="text/javascript" src="https://cs.iubenda.com/autoblocking/2930987.js"></script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
Wenn eine neue Sprache aktiviert wird, müssen Sie lediglich den folgenden Skriptteil anstelle von "// case 'andere Sprache' ..." einfügen, dabei fügen Sie den Namen der aktivierten Sprache in unserem Portal hinzu und verwenden die entsprechende Richtliniennummer.

case 'de':
var policy_id = 11111084; // policy_id aus dem iubenda Integrationscode (DE)
break;
Die letzte, aber entscheidende Anpassung, die Sie vornehmen müssen, ist die Änderung von drei weiteren Parametern in unserem Hauptskript (nicht in den soeben vorgenommenen Änderungen, sondern in dem Skript aus unserem persönlichen Bereich bei iubenda):
* “siteId”
* “cookiePolicyId”
* “lang”
Anstelle der Standardwerte müssen Sie diese Referenzen einfügen:
* “siteId”: site_id
* “cookiePolicyId”: policy_id
* “lang”: lang_id
Im Skript wird es so aussehen:
<script type="text/javascript">
var lang_id = document.getElementsByTagName('html')[0].getAttribute('lang').split("-")[0];
site_id = 2930987; // site_id aus dem iubenda Integrationscode
switch (lang_id) {
case 'de':
var policy_id = 38875072; // policy_id aus dem iubenda Integrationscode (EN)
break;
case 'it':
var policy_id = 51698593; // policy_id aus dem iubenda Integrationscode (IT)
break;
// case 'andere Sprache' ...
}
var _iub = _iub || [];
_iub.csConfiguration = {"askConsentAtCookiePolicyUpdate":true,"floatingPreferencesButtonDisplay":"bottom-right","perPurposeConsent":true,"siteId":site_id,"whitelabel":false,"cookiePolicyId":policy_id,"lang":lang_id, "banner":{ "acceptButtonDisplay":true,"closeButtonRejects":true,"customizeButtonDisplay":true,"explicitWithdrawal":true,"listPurposes":true,"position":"float-top-center","rejectButtonDisplay":true }};
</script>
<script type="text/javascript" src="https://cs.iubenda.com/autoblocking/2930987.js"></script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
Nachdem Sie diese letzte Änderung vorgenommen haben, können Sie das Skript in den <head> Tag Ihrer Website einfügen, und zwar so hoch wie möglich oder sogar als ersten Wert, oder in unser Plugin.
Unten sehen Sie ein weiteres Beispiel für ein Testskript mit der jQuery-Bibliothek. Außerdem haben wir ein Video-Tutorial zur Konfiguration eines mehrsprachigen Banners erstellt, das Sie hier aufrufen können.
<!-- ersetzen Sie 000001 durch die site_id aus Ihrem spezifischen iubenda Einbettungscode -->
<!-- ersetzen Sie 000002 durch die policy_id aus Ihrem EN iubenda Einbettungscode -->
<!-- ersetzen Sie 000003 durch die policy_id aus Ihrem IT iubenda Einbettungscode -->
<script type="text/javascript">
var lang_id = jQuery('html').attr('lang').split('-')[0],
site_id = 000001; // site_id from iubenda embed code
switch (lang_id) {
case 'de':
var policy_id = 000002; // policy_id aus dem iubenda Embed-Code EN
break;
case 'it':
var policy_id = 000003; // policy_id aus dem iubenda Embed-Code IT
break;
// Fall 'andere Sprachcode' ...
}
var _iub = _iub || [];
_iub.csConfiguration = {
"lang": lang_id,
"siteId": site_id,
"cookiePolicyId": policy_id,
"banner": {
"position": "top"
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>