Om meertalige sites met WordPress te beheren, kun je plug-ins zoals WPML of Polylang gebruiken. Hiermee kun je meerdere taalversies van je site maken. Dat doe je zo:
Je moet eerst de iubenda-code genereren die de banner naar de site zal uitvoeren door de instructies in deze gids te volgen.
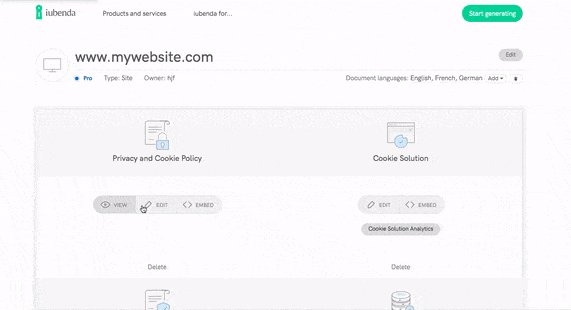
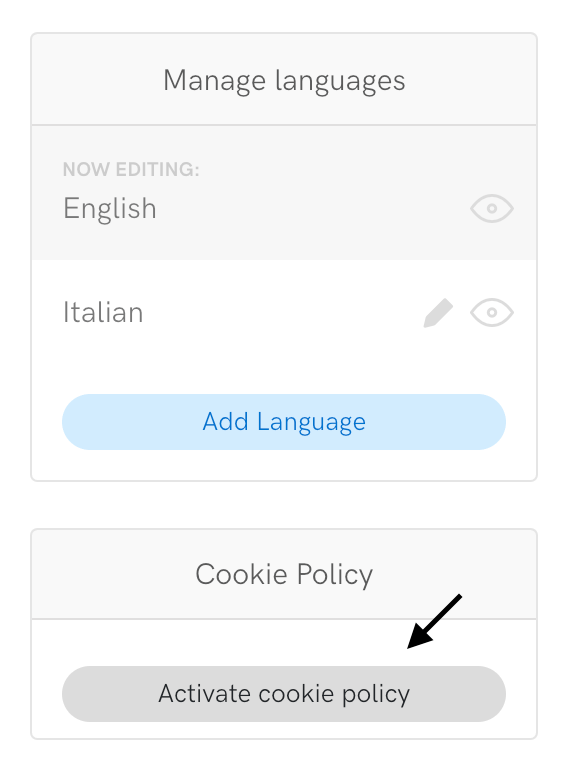
Elke taal heeft zijn eigen speciale codefragment dat in de html van de site moet worden ingevoegd, zoals in detail wordt beschreven in deze gids. Je kunt je cookiebeleid inschakelen op de pagina Beleid bewerken, rechtsonder: [Jouw website] > Privacy- en Cookiebeleid > Bewerken

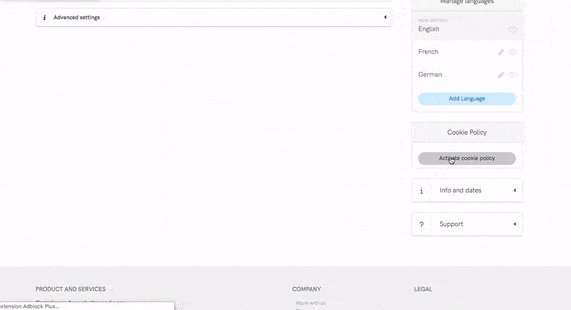
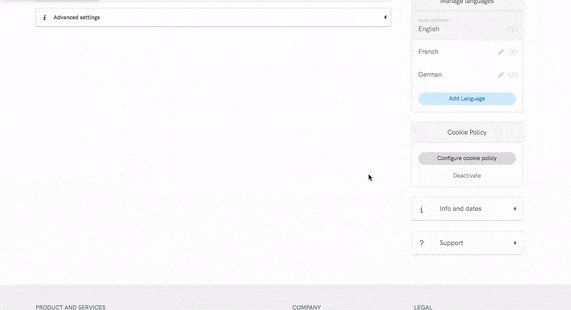
De juiste code wordt gegenereerd wanneer je klikt op “Cookiebeleid activeren”:

Ga nu naar de insluitpagina door op de link “Beheren en insluiten” boven je websitenaam te klikken. Dit brengt je terug naar de siteflow/overzichtspagina van je dashboard. Klik op de knop <>Insluiten onder Privacy Controls and Cookie Solution om naar het insluitingsgedeelte te gaan. Daar vind je de insluitcode voor je banner.
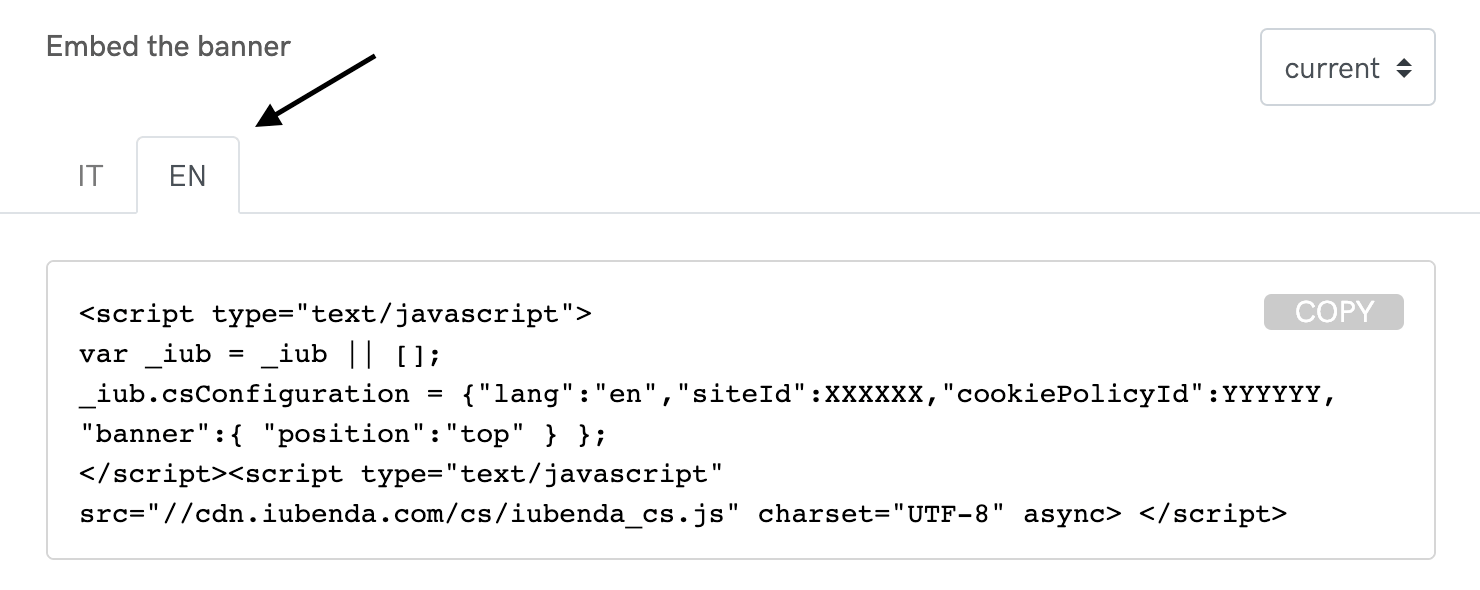
Als je je beleid in meer dan één taal hebt gemaakt, dan zijn er taaltabbladen zichtbaar voor elke taal die je voor het beleid hebt geactiveerd. Elk tabblad bevat de code die specifiek is voor de taal van dat beleid:

Klik op het tabblad voor de taal die je wilt en kopieer de bijbehorende code voor de cookiebanner/toestemmingsbanner.
De code – die lijkt op die in het onderstaande voorbeeld – moet worden ingevoegd in de tag
als eerste element:
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"siteId": XXXXXX, // your siteId,
"cookiePolicyId": YYYYYY, // your cookiePolicyId,
"lang": "en"
};
</script>
<script type="text/javascript" src="https://cs.iubenda.com/autoblocking/3095420.js"></script>
<script type="text/javascript" src="///cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"lang": "en",
"siteId": XXXXXX, //use your siteId
"cookiePolicyId": YYYYYY, //use your cookiePolicyId
"banner": {
"position": "top"
"acceptButtonDisplay": true,
"rejectButtonDisplay": true,
"customizeButtonDisplay": true
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>Zoals gezegd heeft elke taal zijn eigen code, met als belangrijkste verschil het id waarnaar wordt verwezen.
Het script van de cookiebanner/toestemmingsbanner van iubenda integreren met de WordPress plug-in
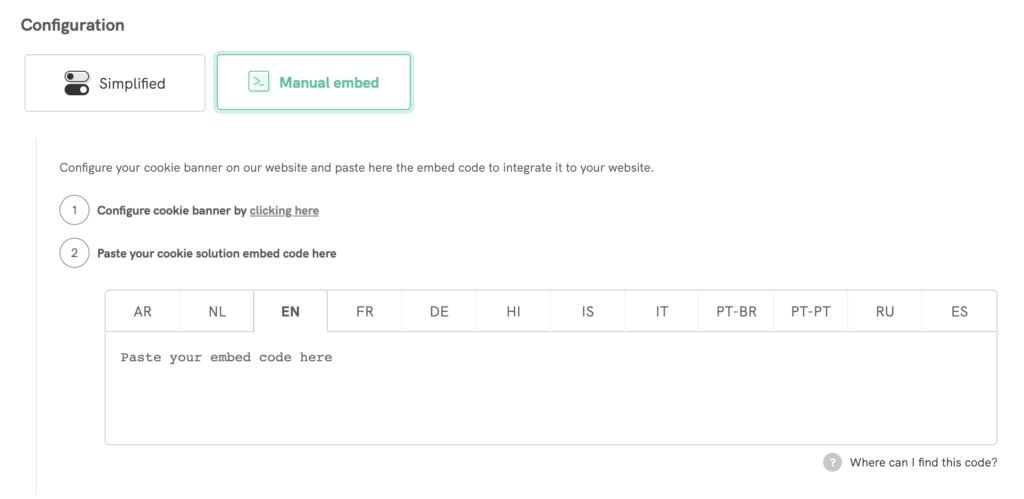
Je kunt met onze WordPress-plug-in automatisch de meertalige plug-in detecteren die je gebruikt (WPML/ Polylang). Onze plug-in heeft formulieren om de bovenstaande iubenda-scripts te kopiëren en te plakken:

Aangepaste integratie
Als je geen gebruik kunt maken van een van de meertalige plug-ins die compatibel zijn met de onze (namelijk WPML en Polylang), moet je enkele wijzigingen aanbrengen in de banner zodat de taalomschakeling kan worden toegepast. De wijzigingen die je hieronder ziet zijn bedoeld om het script in de juiste taal in de broncode van je pagina te zetten, gebaseerd op het “lang”-attribuut van de tag van de pagina in kwestie, die meestal de taal van de pagina aangeeft.
Hier zijn de stappen die je moet volgen, te beginnen met een testscript. In jouw geval kun je het onderstaande Privacy Controls and Cookie Solution-script overslaan, omdat je het in je privé-omgeving van iubenda kunt vinden (navigeer naar persoonlijke omgeving → open je site → klik op “Insluiten” onder “Privacy Controls and Cookie Solution”). Ga na het kopiëren verder met de volgende wijzigingen:
Test-script
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {"askConsentAtCookiePolicyUpdate":true,"floatingPreferencesButtonDisplay":"bottom-right","perPurposeConsent":true,"siteId":2930987,"whitelabel":false,"cookiePolicyId":38875072,"lang":"en-GB", "banner":{ "acceptButtonDisplay":true,"closeButtonRejects":true,"customizeButtonDisplay":true,"explicitWithdrawal":true,"listPurposes":true,"position":"float-top-center","rejectButtonDisplay":true }};
</script>
<script type="text/javascript" src="https://cs.iubenda.com/autoblocking/2930987.js"></script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>Aanpassingen
De eerste aanpassing die we moeten maken is het invoegen, helemaal aan het begin van ons script, van waarden die de taalverandering aangeven. De waarden in kwestie zijn:
<script type="text/javascript">
var lang_id = document.getElementsByTagName('html')[0].getAttribute('lang').split("-")[0];
site_id = 000001; // site_id from the iubenda integration code
switch (lang_id) {
case 'en':
var policy_id = 000002; // policy_id from the iubenda integration code (EN)
break;
case 'it':
var policy_id = 000003; // policy_id from the iubenda integration code (IT)
break;
// case 'other language' ...
}Na het toevoegen van het bovenstaande scriptonderdeel ziet ons bannerscript er als volgt uit:
<script type="text/javascript">
var lang_id = document.getElementsByTagName('html')[0].getAttribute('lang').split("-")[0];
site_id = 000001; // site_id from the iubenda integration code
switch (lang_id) {
case 'en':
var policy_id = 000002; // policy_id from the iubenda integration code (EN)
break;
case 'it':
var policy_id = 000003; // policy_id from the iubenda integration code (IT)
break;
// case 'other language' ...
}
var _iub = _iub || [];
_iub.csConfiguration = {"askConsentAtCookiePolicyUpdate":true,"floatingPreferencesButtonDisplay":"bottom-right","perPurposeConsent":true,"siteId":2930987,"whitelabel":false,"cookiePolicyId":38875072,"lang":"en-GB", "banner":{ "acceptButtonDisplay":true,"closeButtonRejects":true,"customizeButtonDisplay":true,"explicitWithdrawal":true,"listPurposes":true,"position":"float-top-center","rejectButtonDisplay":true }};
</script>
<script type="text/javascript" src="https://cs.iubenda.com/autoblocking/2930987.js"></script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>De getallen die je ziet voor “site_id” en “var policy_id” moeten worden aangepast. Je moet invoegen:
- Het getal gerelateerd aan “site_id,” dat altijd uniek is voor elke site, ongeacht hoeveel talen geactiveerd zijn
- De getallen met betrekking tot het geactiveerde beleid in elke taal (cookiePolicyId-parameter in de bannercode). Voor elke taal is er een bijbehorende “var policy_id”.
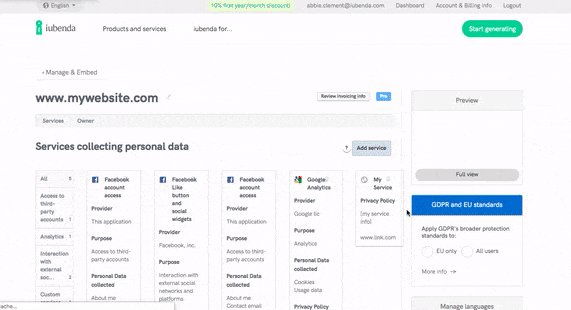
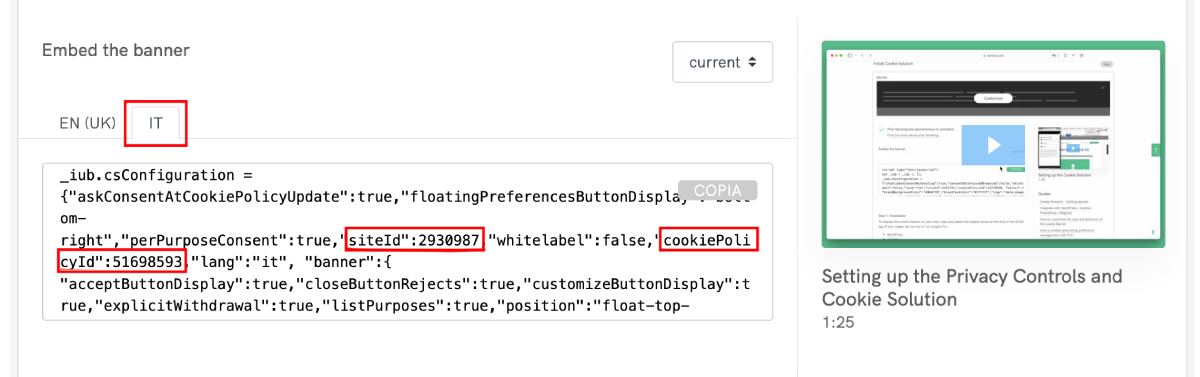
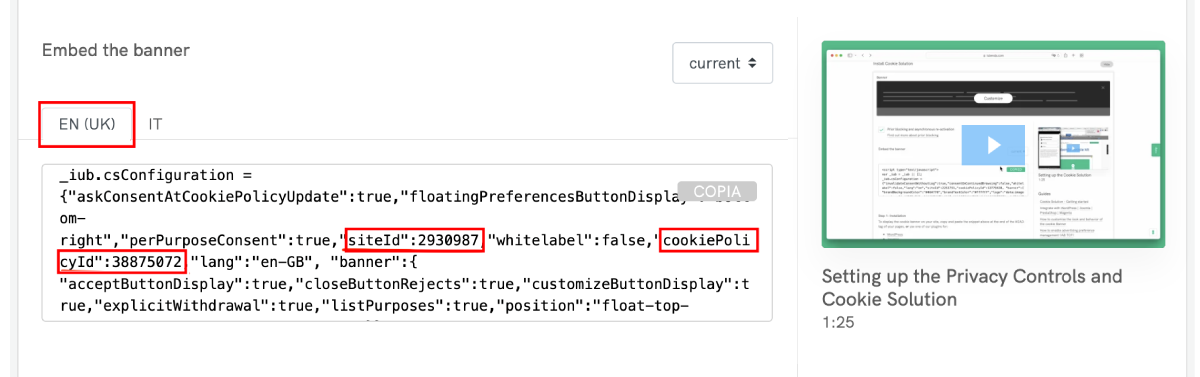
Je kunt deze informatie vinden in je privé-omgeving van iubenda. Stel bijvoorbeeld dat je twee scripts hebt die twee verschillende talen beheren: Italiaans en Engels.
Italiaans:

Engels:

Als je de waarden hebt gevonden, kun je ze als volgt aanpassen:
<script type="text/javascript">
var lang_id = document.getElementsByTagName('html')[0].getAttribute('lang').split("-")[0];
site_id = 2930987; // site_id from the iubenda integration code
switch (lang_id) {
case 'en':
var policy_id = 38875072; // policy_id from the iubenda integration code (EN)
break;
case 'it':
var policy_id = 51698593; // policy_id from the iubenda integration code (IT)
break;
// case 'other language' ...
}
var _iub = _iub || [];
_iub.csConfiguration = {"askConsentAtCookiePolicyUpdate":true,"floatingPreferencesButtonDisplay":"bottom-right","perPurposeConsent":true,"siteId":2930987,"whitelabel":false,"cookiePolicyId":38875072,"lang":"en-GB", "banner":{ "acceptButtonDisplay":true,"closeButtonRejects":true,"customizeButtonDisplay":true,"explicitWithdrawal":true,"listPurposes":true,"position":"float-top-center","rejectButtonDisplay":true }};
</script>
<script type="text/javascript" src="https://cs.iubenda.com/autoblocking/2930987.js"></script>
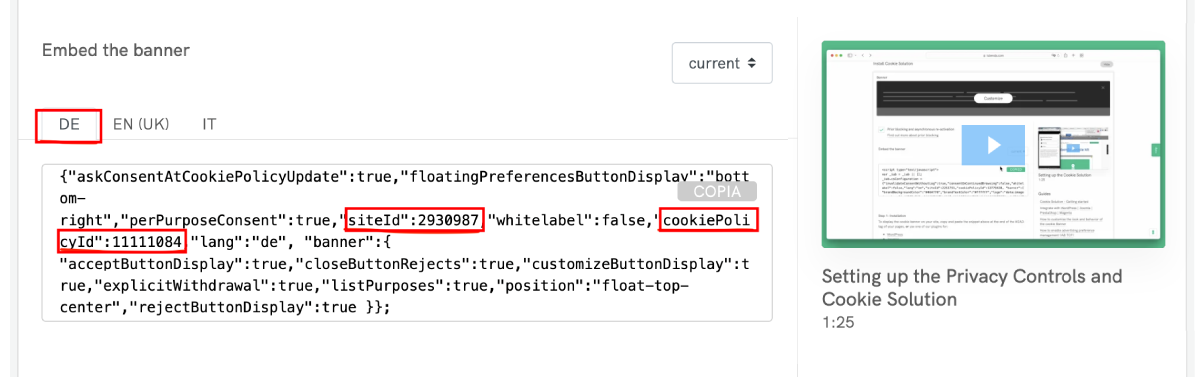
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>Als een nieuwe taal is geactiveerd, hoef je alleen maar het volgende scriptonderdeel in te voegen in plaats van "// case 'other language' ...", waarbij je de naam van de geactiveerde taal in onze portal toevoegt en het bijbehorende beleidsgetal gebruikt.

case 'de':
var policy_id = 11111084; // policy_id from the iubenda integration code (DE)
break;De laatste, maar cruciale, aanpassing is het veranderen van drie andere parameters in ons hoofdscript (niet in de zojuist gemaakte wijzigingen, maar in het script uit onze persoonlijke omgeving in iubenda):
* “siteId”
* “cookiePolicyId”
* “lang”
In plaats van de standaardwaarden moet je deze referenties invoegen:
* “siteId”: site_id
* “cookiePolicyId”: policy_id
* “lang”: lang_id
In het script ziet het er als volgt uit:
<script type="text/javascript">
var lang_id = document.getElementsByTagName('html')[0].getAttribute('lang').split("-")[0];
site_id = 2930987; // site_id from the iubenda integration code
switch (lang_id) {
case 'en':
var policy_id = 38875072; // policy_id from the iubenda integration code (EN)
break;
case 'it':
var policy_id = 51698593; // policy_id from the iubenda integration code (IT)
break;
// case 'other language' ...
}
var _iub = _iub || [];
_iub.csConfiguration = {"askConsentAtCookiePolicyUpdate":true,"floatingPreferencesButtonDisplay":"bottom-right","perPurposeConsent":true,"siteId":site_id,"whitelabel":false,"cookiePolicyId":policy_id,"lang":lang_id, "banner":{ "acceptButtonDisplay":true,"closeButtonRejects":true,"customizeButtonDisplay":true,"explicitWithdrawal":true,"listPurposes":true,"position":"float-top-center","rejectButtonDisplay":true }};
</script>
<script type="text/javascript" src="https://cs.iubenda.com/autoblocking/2930987.js"></script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>Na deze laatste aanpassing kan het script worden ingevoegd in de -tag van je site, zo hoog mogelijk of zelfs als eerste waarde, of in onze plug-in.
Hieronder vind je een ander voorbeeld van een testscript met de jQuery-bibliotheek. Daarnaast hebben we een video-tutorial gemaakt over het configureren van een meertalige banner, die je hier kunt bekijken.
<!-- replace 000001 with the site_id from your specific iubenda embed code -->
<!-- replace 000002 with the policy_id from your EN iubenda embed code -->
<!-- replace 000003 with the policy_id from your IT iubenda embed code -->
<script type="text/javascript">
var lang_id = jQuery('html').attr('lang').split('-')[0],
site_id = 000001; // site_id from iubenda embed code
switch (lang_id) {
case 'en':
var policy_id = 000002; // policy_id from iubenda embed code EN
break;
case 'it':
var policy_id = 000003; // policy_id from iubenda embed code IT
break;
// case 'other language code' ...
}
var _iub = _iub || [];
_iub.csConfiguration = {
"lang": lang_id,
"siteId": site_id,
"cookiePolicyId": policy_id,
"banner": {
"position": "top"
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>