Til administration af hjemmesider med flere sprog med WordPress kan du bruge plugins som WPML eller Polylang. Med dem kan du nemlig oprette flere sprogversioner af din hjemmeside. Det gør du på følgende måde:
Du starter med at generere den iubenda-kode, der sender banneret til hjemmesiden – følg blot instrukserne i denne vejledning.
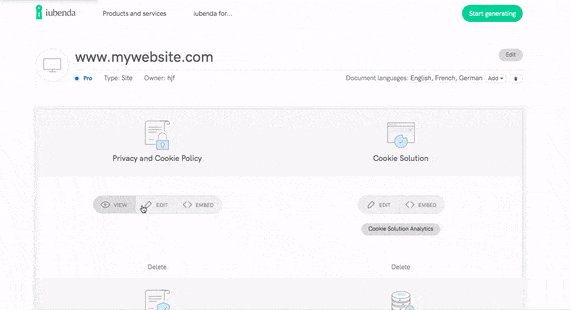
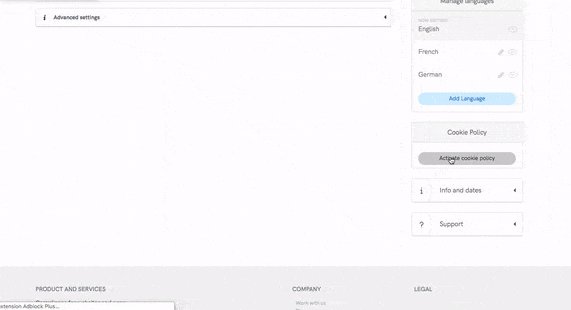
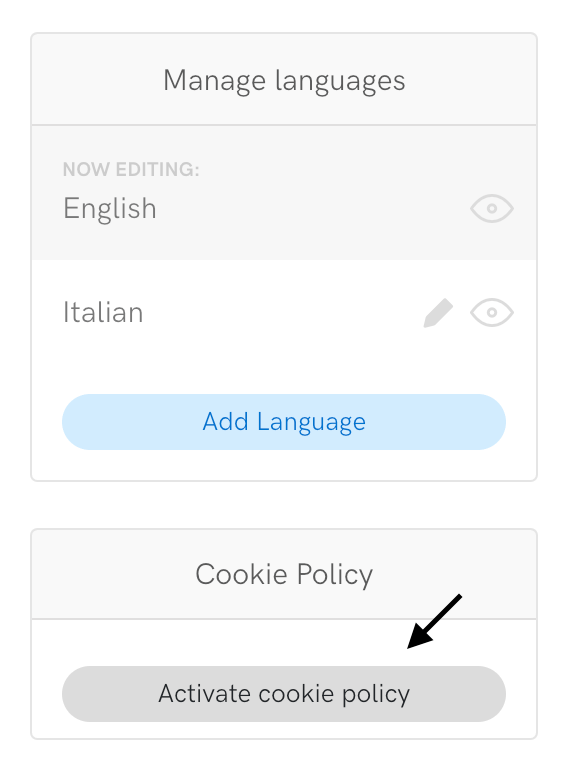
Hvert sprog har sit eget kodestykke, som skal indsættes i hjemmesidens html. Dette er beskrevet i detaljer i denne vejledning. Du kan aktivere din cookiepolitik nederst til højre på siden til redigering af politikker: [Din hjemmeside] > Privatlivs- og cookiepolitik > Rediger

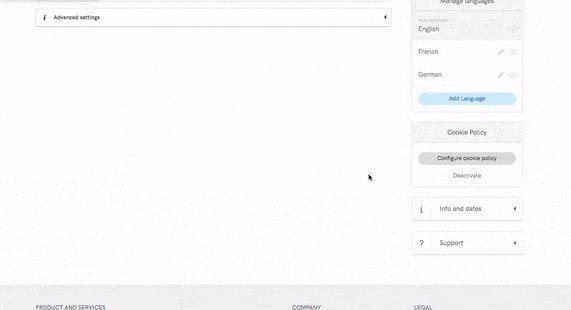
Den korrekte kode genereres, når du klikker på “Aktivér cookiepolitik”:

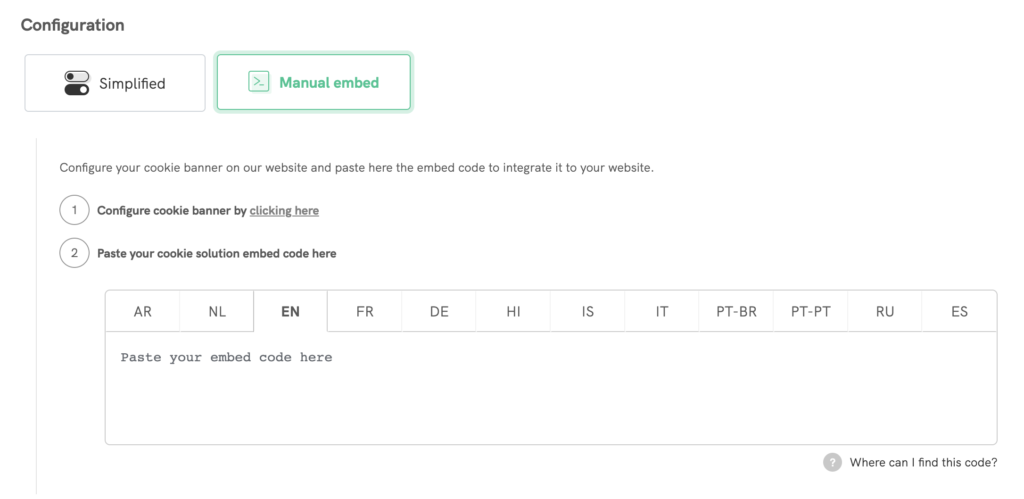
Nu fortsætter du til siden Integrer ved at klikke på linket “Administrer og Integrer” over dit hjemmesidenavn. Denne handling sender dig tilbage til sideflowet/oversigtssiden i dit dashboard. Klik på knappen <>Integrer under Privacy Controls and Cookie Solution for at fortsætte til integreringsafsnittet. Her finder du integreringskoden til dit banner.
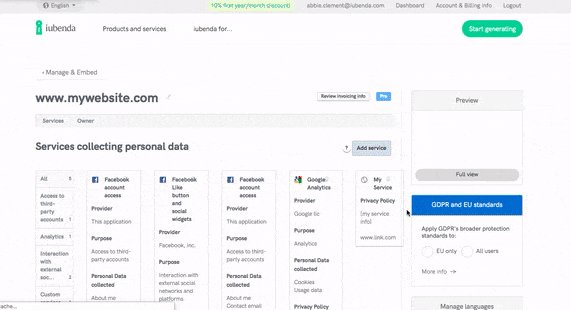
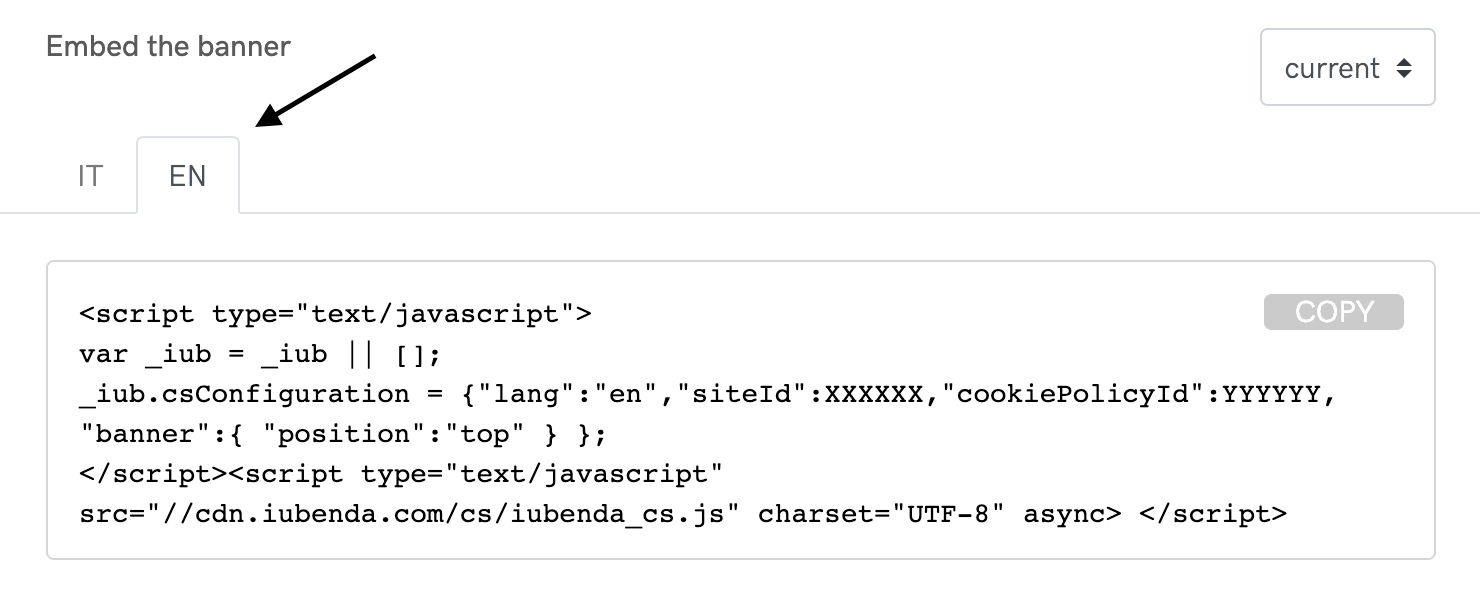
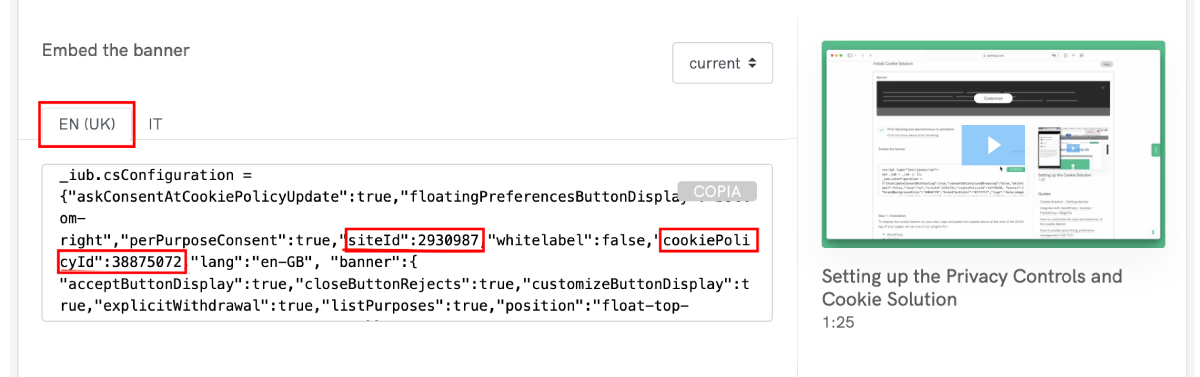
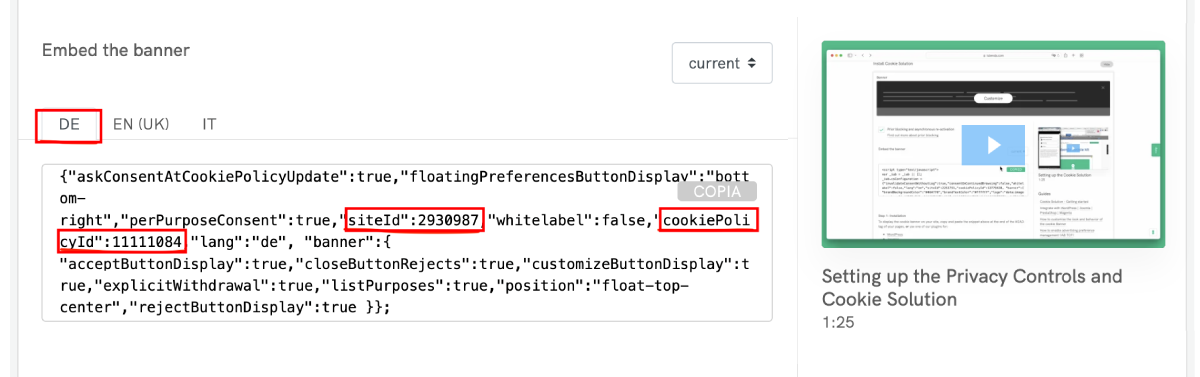
Hvis du har genereret politikker på mere end ét sprog, vil der være en sprogfane for hvert sprog, du har aktiveret for den pågældende politik. Hver fane indeholder en kode, der er unik for sproget i den pågældende politik:

Klik på fanen for det ønskede sprog, og kopiér koden til det tilhørende cookie-/samtykkebanner.
Koden – som ligner den i eksemplet nedenfor – skal indsættes i tagget som det første element:
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"siteId": XXXXXX, // your siteId,
"cookiePolicyId": YYYYYY, // your cookiePolicyId,
"lang": "en"
};
</script>
<script type="text/javascript" src="https://cs.iubenda.com/autoblocking/3095420.js"></script>
<script type="text/javascript" src="///cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"lang": "en",
"siteId": XXXXXX, //use your siteId
"cookiePolicyId": YYYYYY, //use your cookiePolicyId
"banner": {
"position": "top"
"acceptButtonDisplay": true,
"rejectButtonDisplay": true,
"customizeButtonDisplay": true
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>Som nævnt har hvert sprog sin egen unikke kode. Den primære forskel er det id, den peger på.
Du kan bruge vores WordPress-plugin, som automatisk registrerer den flersprogede plugin, du bruger (WPML og Polylang), og tilbyder formularer til at kopiere og indsætte ovenstående iubenda-scripts:

Hvis du ikke kan bruge en af de flersprogede plugins, der er kompatible med vores (nemlig WPML og Polylang), er du nødt til at foretage nogle ændringer i banneret, så sprogskiftet fungerer. De ændringer, du ser nedenfor, er beregnet til at indsætte scriptet på det korrekte sprog i kildekoden på din side baseret på “lang”-attributten for tagget på den pågældende side, som typisk angiver sidens sprog.
Her er de trin, du skal følge, begyndende med et script. I dit tilfælde skal du springe over kopieringen af Privacy Controls and Cookie Solution-scriptet nedenfor, da du kan finde det i dit private iubenda-område (naviger til personligt område → åbn din hjemmeside → klik på “INTEGRER” under “Privacy Controls and Cookie Solution”). Efter kopiering skal du fortsætte med følgende ændringer:
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {"askConsentAtCookiePolicyUpdate":true,"floatingPreferencesButtonDisplay":"bottom-right","perPurposeConsent":true,"siteId":2930987,"whitelabel":false,"cookiePolicyId":38875072,"lang":"en-GB", "banner":{ "acceptButtonDisplay":true,"closeButtonRejects":true,"customizeButtonDisplay":true,"explicitWithdrawal":true,"listPurposes":true,"position":"float-top-center","rejectButtonDisplay":true }};
</script>
<script type="text/javascript" src="https://cs.iubenda.com/autoblocking/2930987.js"></script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>Den første ændring, du skal foretage, er at indsætte værdier, der angiver sprogændringen (indsættes i starten af script). De pågældende værdier er:
<script type="text/javascript">
var lang_id = document.getElementsByTagName('html')[0].getAttribute('lang').split("-")[0];
site_id = 000001; // site_id from the iubenda integration code
switch (lang_id) {
case 'en':
var policy_id = 000002; // policy_id from the iubenda integration code (EN)
break;
case 'it':
var policy_id = 000003; // policy_id from the iubenda integration code (IT)
break;
// case 'other language' ...
}Efter at have tilføjet ovenstående scriptdel vil vores bannerscript se sådan ud:
<script type="text/javascript">
var lang_id = document.getElementsByTagName('html')[0].getAttribute('lang').split("-")[0];
site_id = 000001; // site_id from the iubenda integration code
switch (lang_id) {
case 'en':
var policy_id = 000002; // policy_id from the iubenda integration code (EN)
break;
case 'it':
var policy_id = 000003; // policy_id from the iubenda integration code (IT)
break;
// case 'other language' ...
}
var _iub = _iub || [];
_iub.csConfiguration = {"askConsentAtCookiePolicyUpdate":true,"floatingPreferencesButtonDisplay":"bottom-right","perPurposeConsent":true,"siteId":2930987,"whitelabel":false,"cookiePolicyId":38875072,"lang":"en-GB", "banner":{ "acceptButtonDisplay":true,"closeButtonRejects":true,"customizeButtonDisplay":true,"explicitWithdrawal":true,"listPurposes":true,"position":"float-top-center","rejectButtonDisplay":true }};
</script>
<script type="text/javascript" src="https://cs.iubenda.com/autoblocking/2930987.js"></script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>De tal, du ser for “site_id” og “var policy_id” skal ændres. Du skal indsætte:
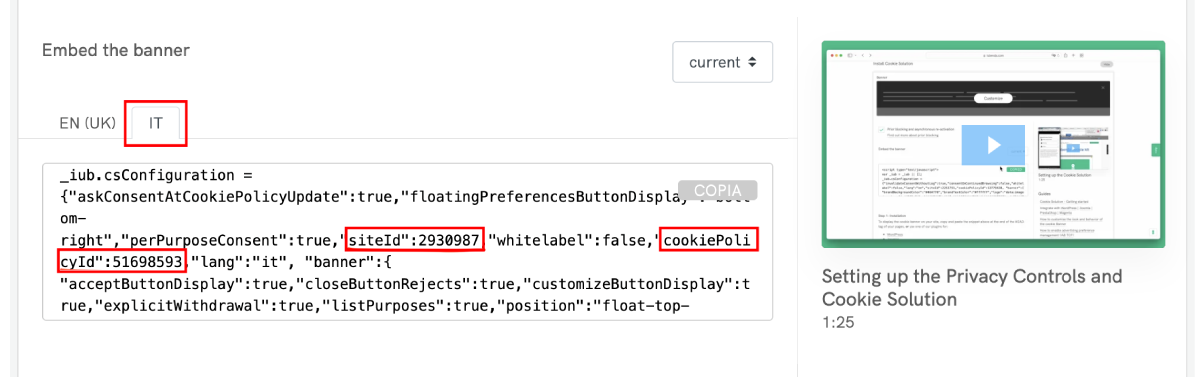
Du kan finde disse oplysninger i dit private iubenda-område. Lad os for eksempel forestille os, at du har to scripts med to forskellige sprog: italiensk og engelsk.


Når du har identificeret værdierne, kan du fortsætte med at ændre dem som følger:
<script type="text/javascript">
var lang_id = document.getElementsByTagName('html')[0].getAttribute('lang').split("-")[0];
site_id = 2930987; // site_id from the iubenda integration code
switch (lang_id) {
case 'en':
var policy_id = 38875072; // policy_id from the iubenda integration code (EN)
break;
case 'it':
var policy_id = 51698593; // policy_id from the iubenda integration code (IT)
break;
// case 'other language' ...
}
var _iub = _iub || [];
_iub.csConfiguration = {"askConsentAtCookiePolicyUpdate":true,"floatingPreferencesButtonDisplay":"bottom-right","perPurposeConsent":true,"siteId":2930987,"whitelabel":false,"cookiePolicyId":38875072,"lang":"en-GB", "banner":{ "acceptButtonDisplay":true,"closeButtonRejects":true,"customizeButtonDisplay":true,"explicitWithdrawal":true,"listPurposes":true,"position":"float-top-center","rejectButtonDisplay":true }};
</script>
<script type="text/javascript" src="https://cs.iubenda.com/autoblocking/2930987.js"></script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>Hvis et nyt sprog aktiveres, indsætter du blot følgende scriptdel i stedet for "// case 'other language' ...", tilføjer navnet på det aktiverede sprog på vores portal og bruger det tilsvarende politiknummer.

case 'de':
var policy_id = 11111084; // policy_id from the iubenda integration code (DE)
break;En sidste, men afgørende, justering, du skal foretage, er at ændre tre andre parametre, der er i vores script (ikke i de ændringer, der lige er lavet, men i scriptet taget fra vores personlige iubenda-område):
“siteId”:
* “cookiePolicyId”
* “lang”
I stedet for standardværdierne skal du indsætte disse referencer:
* “siteId”: site_id
* “cookiePolicyId”: policy_id
* “lang”: lang_id
I scriptet ser det sådan ud:
<script type="text/javascript">
var lang_id = document.getElementsByTagName('html')[0].getAttribute('lang').split("-")[0];
site_id = 2930987; // site_id from the iubenda integration code
switch (lang_id) {
case 'en':
var policy_id = 38875072; // policy_id from the iubenda integration code (EN)
break;
case 'it':
var policy_id = 51698593; // policy_id from the iubenda integration code (IT)
break;
// case 'other language' ...
}
var _iub = _iub || [];
_iub.csConfiguration = {"askConsentAtCookiePolicyUpdate":true,"floatingPreferencesButtonDisplay":"bottom-right","perPurposeConsent":true,"siteId":site_id,"whitelabel":false,"cookiePolicyId":policy_id,"lang":lang_id, "banner":{ "acceptButtonDisplay":true,"closeButtonRejects":true,"customizeButtonDisplay":true,"explicitWithdrawal":true,"listPurposes":true,"position":"float-top-center","rejectButtonDisplay":true }};
</script>
<script type="text/javascript" src="https://cs.iubenda.com/autoblocking/2930987.js"></script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>Når du har foretaget denne sidste ændring, kan scriptet indsættes i tagget på din hjemmeside – så højt som muligt eller endda som den første værdi eller inde i vores plugin.
Nedenfor kan du se et andet scripteksempel med jQuery-biblioteket. Vi har også lavet en videovejledning om konfiguration af et flersproget banner, som du kan se her.
<!-- replace 000001 with the site_id from your specific iubenda embed code -->
<!-- replace 000002 with the policy_id from your EN iubenda embed code -->
<!-- replace 000003 with the policy_id from your IT iubenda embed code -->
<script type="text/javascript">
var lang_id = jQuery('html').attr('lang').split('-')[0],
site_id = 000001; // site_id from iubenda embed code
switch (lang_id) {
case 'en':
var policy_id = 000002; // policy_id from iubenda embed code EN
break;
case 'it':
var policy_id = 000003; // policy_id from iubenda embed code IT
break;
// case 'other language code' ...
}
var _iub = _iub || [];
_iub.csConfiguration = {
"lang": lang_id,
"siteId": site_id,
"cookiePolicyId": policy_id,
"banner": {
"position": "top"
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>