La bibliothèque JavaScript de la Consent Database vous permet d’enregistrer les actions de consentement effectuées par vos utilisateurs, appelés « sujets », dans la suite de ce guide.
Installer votre Consent Database est facile ! En bref, cela implique trois étapes principales, que nous allons vous expliquer :
Après avoir suivi ces trois étapes, vous pourrez visualiser le consentement de vos sujets dans votre tableau de bord iubenda. Si vous recherchez une configuration plus poussée, par ici.
Veuillez noter : ceci est d’un exemple spécifique à WP, certains détails peuvent varier, mais l’approche reste la même.
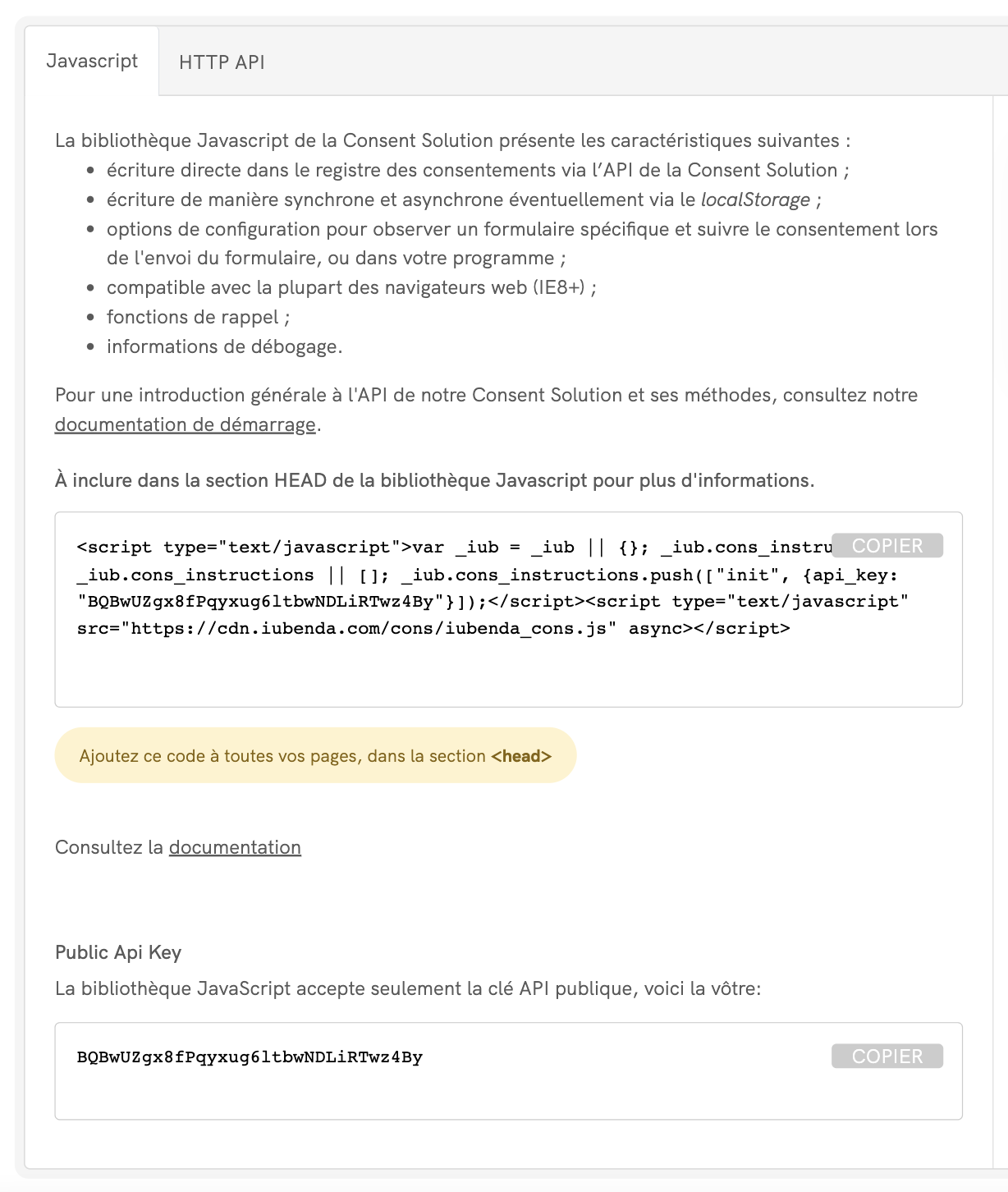
Une fois que vous avez activé votre Consent Database, copiez le code que vous trouverez sous Consent Database > Intégrer >Javascript :

Maintenant, collez ce code à l’intérieur de la balise head de toutes vos pages. L’étape suivante consiste à configurer votre formulaire.
Une fois que vous avez inséré votre code iubenda dans la balise head, vous devez ajouter des attributs id et name à votre formulaire (si ce n’est pas déjà fait).
Supposons que vous ayez ce simple formulaire de contact (nom, adresse e-mail, message et abonnement à la newsletter) :
<form>
<label>Full Name</label>
<input type="text" />
<label>Email</label>
<input type="email" />
<label>Message</label>
<textarea></textarea>
<input type="checkbox" /> J'ai lu la
<a href="#">Politique de Confidentialité Policy</a> et accepte les <a href="#">Conditions Générales</a>
<input type="checkbox" /> Recevoir des informations à propos des produits, services, promotions ou recommandations par e-mail (optionnel)
<button>Send</button>
</form>Soyez sûr que :
form et button/input type="submit" ont un idform ont un attribut nameLe formulaire ci-dessus deviendra :
<form id="contact-form">
<label>Nom et prénom</label>
<input type="text" name="your-name" />
<label>E-mail</label>
<input type="email" name="your-email" />
<label>Message</label>
<textarea name="your-message"></textarea>
<input type="checkbox" name="generic" /> J'ai lu la <a
href="#">Politique de Confidentialité</a> et
accepte les <a href="#">Conditions Générales</a>
<input type="checkbox" name="newsletter" /> Recevoir des informations à propos des produits, services, promotions ou recommandations par e-mail (optionnel)
<button id="contact-submit">Send</button>
</form>Il est maintenant temps de passer à la dernière étape : configurer une fonction pour envoyer les données relatives au consentement à votre tableau de bord.
Maintenant que votre formulaire est prêt, vous devez vous assurer qu’il envoie les informations à la Consent Database lorsque l’utilisateur remplit et envoie le formulaire. Il existe deux méthodes alternatives pour ce faire : load(asynchrone) et submit (synchrone).
Dans la plupart des cas, vous voudrez utiliser une fonction load comme celle-ci :
<script type="text/javascript">
_iub.cons_instructions.push(["load", {
submitElement: document.getElementById("contact-submit"),
form: {
selector: document.getElementById("contact-form"),
map: {
subject: {
full_name: "your-name",
email: "your-email"
},
preferences: {
generic: "generic",
newsletter: "newsletter"
}
}
},
consent: {
legal_notices: [{
identifier: "privacy_policy",
},
{
identifier: 'cookie_policy',
},
{
identifier: "terms",
}
],
}
}])
</script>Dans le code ci-dessus, veuillez noter :
contact-form et contact-submit ;full_name et email subject (n’oubliez pas que vous disposez de quatre options non modifiables : first_name, last_name,full_name et email);generic et newsletter) ;legal_notices, qui sont automatisées si vous synchronisez vos documents juridiques iubenda avec la Consent Database (utilisez simplement les identifiants standard privacy_policy, cookie_policy et terms).Veillez à inclure la méthode load après le formulaire (par exemple, dans le pied de page de votre page de contact), et le tour est joué !
Une fois le consentement collecté, vous pourrez récupérer et analyser les données relatives au consentement de vos utilisateurs dans le tableau de bord du consentement.
Suivez ce lien pour voir un exemple du fonctionnement de la méthode load.
Les étapes suivantes constituent une méthode de configuration plus poussée ; après avoir suivi les trois étapes, vous pourrez voir le consentement de vos sujets dans votre tableau de bord iubenda.
Pour installer le widget JS de la Consent Database, insérez votre code Consent Database dans chaque page de votre site, avant de fermer la balise HEAD (voir l’exemple de code ci-dessous).
<script type="text/javascript">
var _iub = _iub || {};
_iub.cons_instructions = _iub.cons_instructions || [];
_iub.cons_instructions.push(["init", {api_key: "YOUR_PUBLIC_API_KEY"}]);
</script>
<script type="text/javascript" src="https://cdn.iubenda.com/cons/iubenda_cons.js" async></script>*La clé API est un code unique que le SDK utilise pour communiquer avec le point de terminaison de notre API. Votre clé API (affichée sous la forme « YOUR_PUBLIC_API_KEY » dans l’exemple ci-dessus) est générée par nos soins lors de l’activation de la Consent Database et est spécifique à ce site web en particulier.
Le code ci-dessus est seulement un exemple. Veillez à utiliser votre propre code Consent Database, car le code est spécifique à votre site web. Vous pouvez trouver votre extrait de code en allant sur votre tableau de bord > [votre site web] > Consent Database > INTÉGRER. Depuis cette page, il vous suffit de copier les informations dont vous avez besoin.
La fonction init (incluse dans le script de configuration ci-dessus) définit la manière dont la bibliothèque est instanciée et est requise sur chaque page qui implémente le widget Consent Database.
Il est possible d’ajouter une fonction de rappel comme deuxième paramètre de la fonction init. La fonction de rappel sera ensuite appelée une fois que la bibliothèque aura été chargée.
La configuration de la fonction init de cette manière (en ajoutant une fonction de rappel – voir « YOUR_CALLBACK » dans l’exemple ci-dessous) peut être utilisée pour définir des actions supplémentaires après le chargement de la bibliothèque.
_iub.cons_instructions.push(["init", {
api_key: "YOUR_PUBLIC_API_KEY"},
function YOUR_CALLBACK() {
//the library has been loaded
...
//put you code here
...
}
]);Voici les paramètres que vous pouvez utiliser dans l’objet de configuration init (c’est-à-dire le premier paramètre de la fonction init qui contient la clé API) pour personnaliser, par exemple, le logger ou le comportement de la bibliothèque.
Voir le tableau et l’exemple de code ci-dessous:
| Nom | Requis | Type | Notes |
|---|---|---|---|
| api_key | oui | String | votre clé publique |
| logger | non | String | Valeurs possibles : « none », « console ». Valeur par défaut : « console » |
| log_level | non | String | Valeurs possibles : « none », « debug », « info », « warn », « error », « fatal ». Valeur par défaut : « error » |
| sendFromLocalStorageAtLoad | non | boolean | Détermine si le script lit localStorage lors du chargement et envoie ce qui est inclus. Valeur par défaut : true |
// Un exemple de configuration avec des paramètres optionnels ajoutés (note : le paramètre api_key est toujours requis)
_iub.cons_instructions.push(["init", {
api_key: "YOUR_PUBLIC_API_KEY",
logger: "console",
log_level: "warn",
sendFromLocalStorageAtLoad: false
}, ...]);Afin d’enregistrer automatiquement les consentements fournis via un formulaire de soumission, vous pouvez utiliser la fonction loadou submit.
La fonction load vous permet de lier des champs de l’objet consent à des champs de saisie de votre et d’enregistrer automatiquement le consentement au moment de la soumission.
Note: la fonction load ne doit être invoquée qu’après la déclaration de l’objet form (comme on peut le voir dans l’exemple ci-dessous).
Nous vous suggérons d’insérer la balise <script> après la balise <form> comme suit:
<form>
<!-- Your form input fields -->
<input type="submit" id="submit-btn" name="submit-button" />
</form>
<script type="text/javascript">
_iub.cons_instructions.push([ * "load" * ,
{
submitElement: "submit-btn", // if this line is missing, the consent is not automatically recorded at submit time; a call to _iub.cons.sendData (see section below) is needed instead
form: {
...your form object
},
consent: {
legal_notices: [{
identifier: "term",
version: "1"
}]
}
}
])
</script>Paramètres:
| Nom | Requis | Type | Notes |
|---|---|---|---|
| submitElement | non | String ou élément DOM | Passez la chaîne Id ou l’élément DOM d’un élément qui déclenchera l’envoi du consentement, lors d’un clic. Si cet élément n’est pas spécifié, ou n’est pas déclenché, vous devez appeler _iub.cons.sendData() pour enregistrer le consentement (voir également ci-dessous). |
| form | Non/Oui si consent n’est pas défini |
FormConfig | Vérifiez la section de l’objet form |
| consent | Non/Oui si form n’est pas défini |
ConsentConfig | Vérifiez la section de l’objet consent |
| writeOnLocalStorage | non | boolean | Définit si les données doivent être envoyées directement ou écrites dans localStorage. Par défaut : true |
| autodetect_ip_address | non | boolean | Un paramètre qui active ou désactive l’ip autodetect. Par défaut : true |
TLe code dans l’exemple ci-dessus enregistrera automatiquement l’objet consent avec les valeurs des champs de saisie liés :
submitElement reçoit un évènement click (si submitElement était spécifié); ou_iub.cons.sendData() est appelée manuellement (voir ci-dessous)La fonction sendData doit être utilisée conjointement avec la fonction load et déclenche l’enregistrement de l’objet consent avec les valeurs des champs de saisie qui ont été liées par un appel préalable à la fonction load.
Elle doit être utilisée dans le cas où submitElement n’est pas fourni (par exemple, lorsque vous devez valider le formulaire de saisie avant de le soumettre) et que vous devez déclencher de manière programmatique la récupération des données du formulaire et l’enregistrement consécutif du consentement.
// your form handler function
function validateForm() {
if (isValidForm()) {
// the form has been validated
_iub.cons.sendData();
// ...
}
}Par défaut, l’objet consent créé par la fonction load n’est pas directement envoyé vers nos serveurs pour y être stocké ; il est en effet sauvegardé dans le localStorage afin de se protéger de toute perte de données au cas où une nouvelle page serait chargée avant la fin de l’exécution du JavaScript. Le consentement sauvegardé dans le localStorage sera automatiquement enregistré (c’est-à-dire envoyé à nos serveurs pour y être stocké) au tout prochain chargement de la page.
Si vous souhaitez désactiver l’envoi automatique du consentement enregistré dans localStorage au chargement de la page, vous devez fournir le paramètre sendFromLocalStorageAtLoad = false dans la configuration de l’objet init ; dans ce cas, pour envoyer le consentement enregistré dans le localStorage à nos serveurs, vous devrez appeler explicitement la fonction _iub.cons.sendFromLocalStorage (voir ci-dessous).
_iub.cons.sendFromLocalStorage()La fonction submit vous permet d’envoyer les données relatives au consentement aux API iubenda, c’est-à-dire d’enregistrer le consentement, de manière programmatique (par exemple à l’intérieur d’un gestionnaire d’événement ou d’une fonction de rappel) :
Elle peut être configurée de deux façons :
selector du formulaire de la même façon que la fonction loadconsentIl est intéressant de noter que, contrairement à la fonction load, par défaut, la fonction submit dn’exploite pas le localStorage mais envoie directement l’objet consent à notre serveur pour le stockage.
Paramètres :
| Nom | Requis | Type | Notes |
|---|---|---|---|
| form | Oui/Non si consent n’est pas défini |
FormConfig | (Voir la section sur l’objet the form ci-dessous) |
| consent | Non/Oui si form n’est pas défini |
ConsentConfig | (Voir la section sur l’objet the consent ci-dessous) |
| writeOnLocalStorage | Non | boolean | Définit si les données doivent être envoyées directement ou écrites dans le localStorage. Par défaut : false |
| autodetect_ip_address | Non | boolean | Permet d’activer ou de désactiver l’ip autodetect. Par défaut: true |
Dans les cas où vous fournissez à la fois le formulaire et le paramètre de consentement, ils seront fusionnés pour créer l’objet consent. En cas de conflit entre les données extraites du formulaire et les données spécifiées directement dans l’objet consent, l’objet consent aura la priorité.
La fonction de rappel .success est appelée en cas de succès, la fonction de rappel .errorest appelée en cas d’erreur.
Dans l’exemple ci-dessous (où l’objet form est donné), la fonction submit se chargera de remplir l’objet consent à partir des données du formulaire.
_iub.cons_instructions.push(["submit",
{
form: {"... your form object"},
consent: {
legal_notices: [{
identifier: "term",
version: "1"
}]
}
},
{
success: function(response) {
console.log(response);
},
error: function(response) {
console.log(response);
}
}
])Alternativement, vous pouvez également passer l’objet consent comme dans l’exemple ci-dessous:
_iub.cons_instructions.push(["submit",
{
consent: {
subject: {
id: "your-subject-id",
email: "your-subject-email0@example.com"
},
preferences: {
term: true
},
legal_notices: [
{
identifier: "privacy_policy"
}
],
proofs: [
{
content: "{ \"first_name\": \"John\", \"last_name\": \"Doe\", \"email\": \"john@example.com\" }"
form: "<form action=\"/action\" method=\"POST\"><p><label>First Name</label><input type=\"text\" name=\"first_name\" /></p><p><label>Last name</label><input type=\"text\" name=\"last_name\" /></p><p><label>E-mail</label><input type=\"email\" name=\"email\" /></p><input type=\"submit\" /></form>"
}
]
}
},
{
success: function(response) {
console.log(response);
},
error: function(response) {
console.log(response);
}
}
])Voici un exemple de réponse (dans ce cas, une réponse positive) du serveur :
200 OK
{
id: "de801ca9-abec-45e2-8f7c-729822cfffad",
timestamp: "2018-05-04T14:52:26Z",
subject_id: "J02eZvKYlo2ClwuJ1"
}Si vous voulez mettre en place votre objet consent de manière programmée et l’envoyer à l’API de la Consent Database, vous devrez utiliser la fonction submit décrite précédemment dans 3.2.2 Lorsque l’objet du formulaire n’est pas fourni.
Il s’agit de la structure de l’objet form transmis aux fonctions load et submit :
| Nom | Type | Notes |
|---|---|---|
| selector | élément String ou DOM | L’ID (chaîne de caractères) du formulaire ou l’élément DOM du formulaire |
| map | Objet | Objet permettant de cartographier des attributs consent à des champs de formulaire spécifiques par leurs attributs « nom » comme alternative aux attributs data-cons-x (voir exemple ci-dessous) |
| subject | Objet | |
| id | String | attribut de nom d’un élément DOM présent dans le formulaire |
| String | attribut « nom » d’un élément DOM présent dans le formulaire | |
| first_name | String | attribut « nom » d’un élément DOM présent dans le formulaire |
| last_name | String | attribut « nom » d’un élément DOM présent dans le formulaire |
| full_name | String | attribut « nom » d’un élément DOM présent dans le formulaire |
| preferences | Objet | |
| preference_name | String | attribut « nom » d’un élément DOM présent dans le formulaire |
| exclude | Array | une liste de noms de champs que l’on souhaite exclure des preuves |
Les champs du formulaire peuvent être liés à votre objet consent de deux manières:
1) En spécifiant l’attribut namepertinent dans l’objet MAP (veuillez noter qu’il n’est pas possible d’utiliser id ici, seulement l’attribut name) :
form: {
selector: "form-id", // La chaîne de caractères (ID) ou l'élément DOM du formulaire depuis lequel les données doivent être détectées
map: { // optionnel : cartographier les attributs consentement directement dans les
// attributs saisis "name" correspondants, plutôt que les attributs data-cons-x
subject: {
id: "id-element-name"
email: "email-element-name",
first_name: "first-name-element-name",
last_name: "last-name-element-name",
full_name: "full-name-element-name"
},
preferences: {
term: "terms-checkbox-element-name"
}
}
}2) En utilisant des attributs data-cons-x dans votre champ de saisie:
<form id="form-id">
<!-- subject -->
<input type="..." name="subject_name" data-cons-subject-name />
<input type="hidden" name="id" value="12141412" *data-cons-subject="id" * />
<p>
First name:<br />
<input type="text" value="value" name="first_name" *data-cons-subject="first_name" * />
</p>
<p>
Last name:<br />
<input type="text" name="last_name" *data-cons-subject="last_name" * />
</p>
<p>
Full Name:<br />
<input type="text" name="full_name" *data-cons-subject="full_name" * />
</p>
<p>
Email<br />
<input type="text" name="email" *data-cons-subject="email" * />
</p>
<p>
Password<br />
<input type="password" name="password" *data-cons-exclude* />
</p>
<!-- preferences -->
<p>
<label><input type="hidden" name="terms-and-conditions" data-cons-preference="terms-and-conditions" value="value" />
Accept terms and conditions</label>
</p>
<p>
<label><input type="hidden" name="newsletter" value="newsletter" data-cons-preference="newsletter" /> newsletter</label>
</p>
<input type="submit" id="submit-btn" />
</form>Vous pouvez également exclure certains champs (par exemple le mot de passe ou les champs non liés au consentement) de deux manières :
1) En utilisant data-cons-exclude dans votre champ de saisie:
<input type="password" name="password" data-cons-exclude />2) En utilisant l’objet exclude à l’intérieur de la cartographie :
map: {
.
.
// exclure des champs en insérant des noms de saisie dans ce champ
exclure : ['password']
}L’objet consent est composé des champs suivants :
| Nom | Requis | Type | Notes |
|---|---|---|---|
| subject | Oui | Objet | |
| id | Non | String | Identifiant permettant d’identifier le sujet qui a envoyé le consentement. Si un ID est transmis, celui-ci est utilisé et vous pouvez mettre à jour une donnée sur le sujet en publiant de nouveaux consentements utilisant le même ID de la personne concernée. Toutefois, si vous ne fournissez pas d’ID spécifique, l’API créera un UUID aléatoire sécurisé pour vous. |
| Non | Chaîne de caractères | ||
| first_name | Non | Chaîne de caractères | |
| last_name | Non | Chaîne de caractères | |
| full_name | Non | Chaîne de caractères | |
| verified | Non | Boolean | Champ réservé utilisé pour signaler si un sujet a été vérifié, par exemple via la méthode de double opt-in. |
| legal_notices | Oui | Array | Tableau d’objets contenant des données legal_notices |
| identifier | Non | Chaîne de caractères | |
| version | Non | Chaîne de caractères | Rempli automatiquement si non fourni |
| proofs | Oui | Array | Tableau d’objets contenant les données de la preuve |
| content | Non | Chaîne de caractères | |
| form | Non | Chaîne de caractères | |
| preferences | Oui | Objet | Ensemble clé-valeur synchonisé avec les préférences de l’utilisateur pour l’action de consentement |
Remarque: dans la bibliothèque JS, toutes les propriétés doivent être spécifiées à l’intérieur de l’objet consent. Exemple :
consent: {
subject: {
id: "your-subject-id",
email: "your-subject-email0@example.com"
},
preferences: {
term: true
},
legal_notices: [
{
identifier: "privacy_policy"
}
]},
proofs: [
{
content: "{ \"first_name\": \"John\", \"last_name\": \"Doe\", \"email\": \"john@example.com\" }"
form: "<form action=\"/action\" method=\"POST\"><p><label>First Name</label><input type=\"text\" name=\"first_name\" /></p><p><label>Last name</label><input type=\"text\" name=\"last_name\" /></p><p><label>E-mail</label><input type=\"email\" name=\"email\" /></p><input type=\"submit\" /></form>"
}
]
}Si vous utilisez iubenda pour vos documents juridiques, nous mettrons automatiquement à jour le contenu de legal_noticespour vous dès que vos documents juridiques seront modifiés. Vous pouvez lire comment activer cette fonctionnalité ici.
Cependant, il est toujours nécessaire de déclarer quelles legal_noticessont acceptées lors de chaque obtention du consentement, donc si vous utilisez ces dernières, vous devez remplir le tableau legal_notices avec l’identifiant et la version de vos informations légales créées au préalable.
Exemple :
consent: {
legal_notices: [
{
identifier: "privacy_policy",
version: "1" // auto-filled if not provided
},
{
identifier: "another_legal_notice"
},
...
]
}Vous trouverez ci-dessous quelques exemples pour mettre en place la Consent Database.
Voir le fichier Pen [Iubenda Cons] (async) Load function par iubenda (@iubenda) sur CodePen.
Voir le fichier Pen [Iubenda Cons] (async) Load Function and Map option par iubenda (@iubenda) sur CodePen.
Voir le fichier Pen [Iubenda Cons] (async) Submit implementation par iubenda (@iubenda) sur CodePen.
Voir le fichier Pen [Iubenda Cons] (async) Multiple Form implementation par iubenda (@iubenda) sur CodePen.
Voir le fichier Pen [Iubenda Cons] (async) fonction load with validate.js par iubenda (@iubenda) sur CodePen.