Google Consent Mode : Avec Google Tag Manager (GTM), vous pouvez simplifier le processus de configuration des balises en utilisant des modèles préconfigurés créés spécifiquement pour votre configuration GTM.
Dans la galerie GTM, vous pouvez choisir parmi une bibliothèque de modèles que vous pouvez facilement ajouter à votre installation.
⏰ Vous manquez de temps ? Allez directement à Comment commencer !
Google Tag Manager (GTM) est un outil performant utilisé pour gérer efficacement les codes de suivi des sites Web, communément appelés balises GTM. Mais qu’est-ce que GTM, et comment pouvez-vous en tirer profit ?
GTM signifie Google Tag Manager, un outil gratuit proposé par Google. Les balises GTM sont des codes qui servent diverses finalités, comme collecter des données et faciliter la communication entre votre site ou application Web et les analyses et plateformes marketing externes.
Google Tag Manager est principalement utilisé pour simplifier et centraliser la gestion de ces balises sur votre site ou application web. Il élimine le besoin de mise en œuvre manuelle du code, ce qui facilite le processus et réduit le risque d’erreurs. Il s’agit d’un outil polyvalent qui vous permet de gérer et de déployer les balises de manière plus rationnelle.
Ce guide explique plus en détail comment intégrer Google Consent Mode avec le modèle iubenda Privacy Controls and Cookie Solution. Toutefois, si vous préférez configurer le mode consentement de Google sans utiliser le modèle, vous pouvez suivre ce guide.
Si vous cherchez à simplifier le blocage des cookies et des traqueurs à l’aide de Google Tag Manager et de la fonction de blocage automatique, veuillez noter que l’extrait de code associé ne peut pas être chargé directement via GTM. Cependant, vous pouvez toujours vous référer au guide suivant pour rationaliser le processus de blocage des cookies à l’aide de GTM.
En utilisant le modèle Google Tag Manager, vous pouvez automatiser les tâches suivantes :
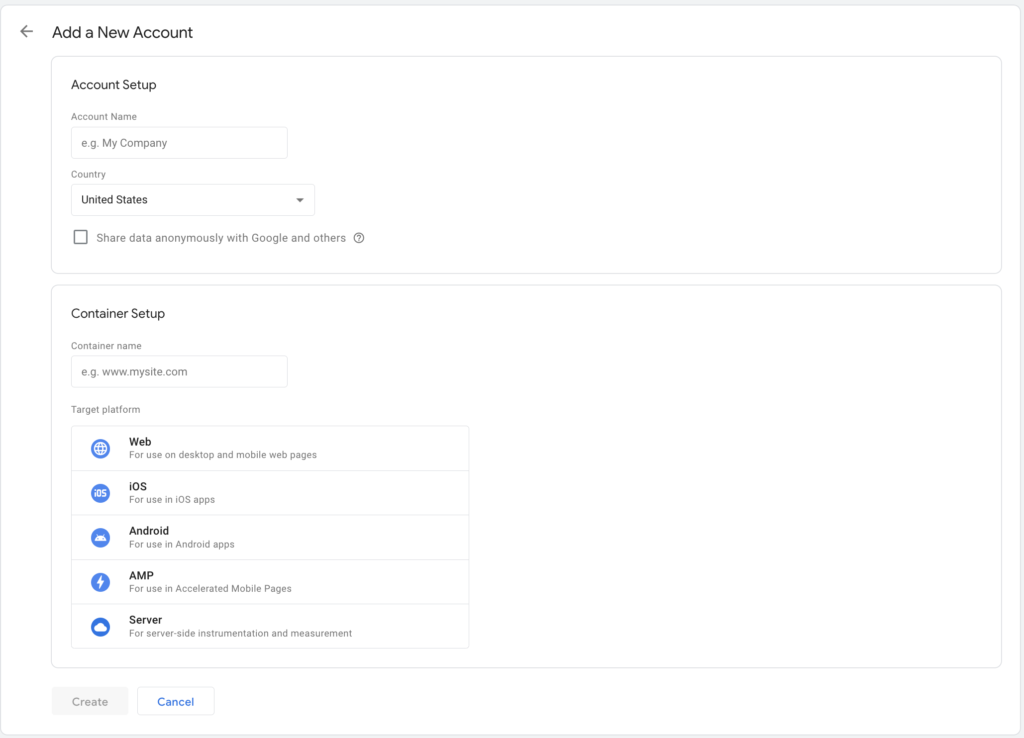
Tout d’abord, vous devez créer un compte GTM et configurer un conteneur.

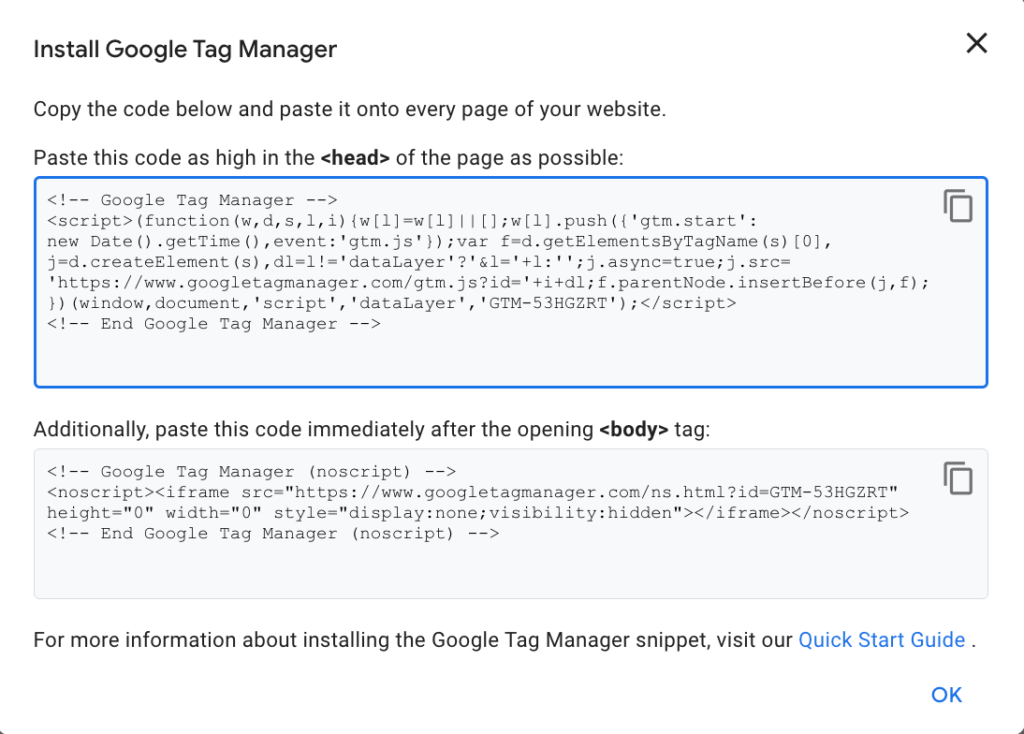
Ensuite, vous devrez coller le code GTM dans la section <head> de votre site Web.

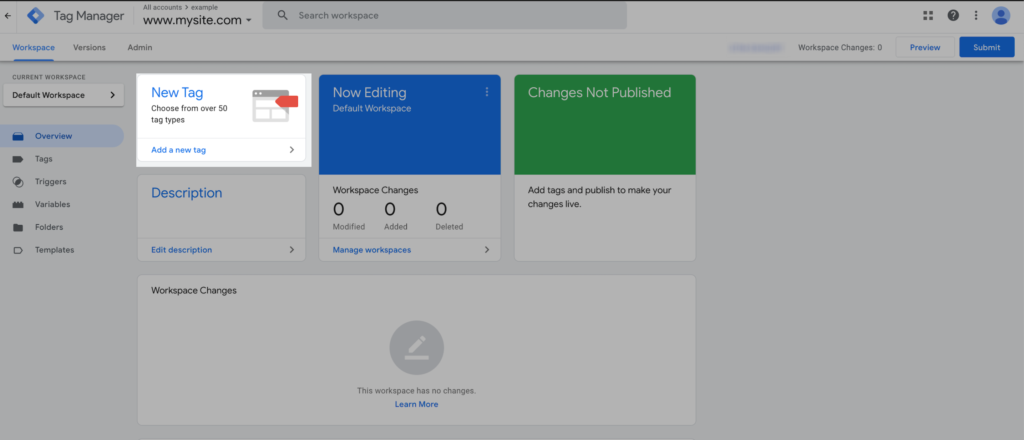
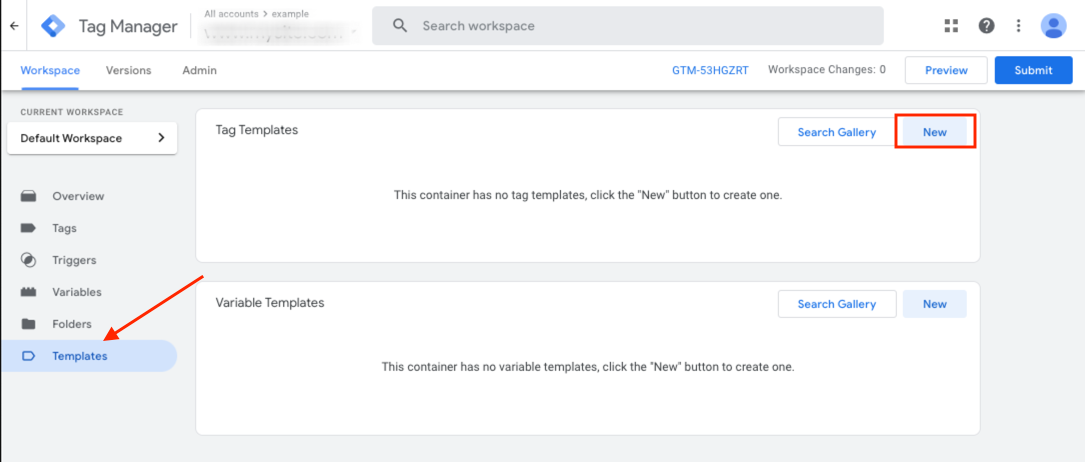
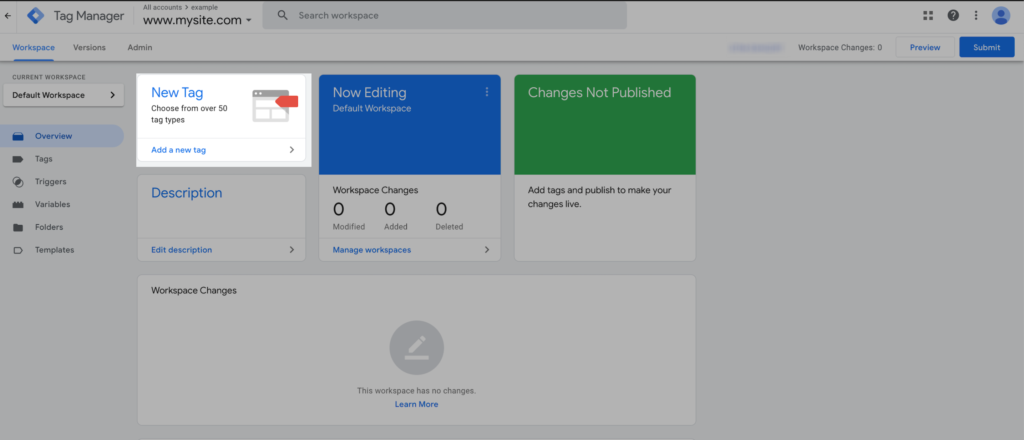
Enfin, vous parviendrez au tableau de bord GTM.
Une fois dans le tableau de bord, cliquez sur Ajouter une nouvelle balise.

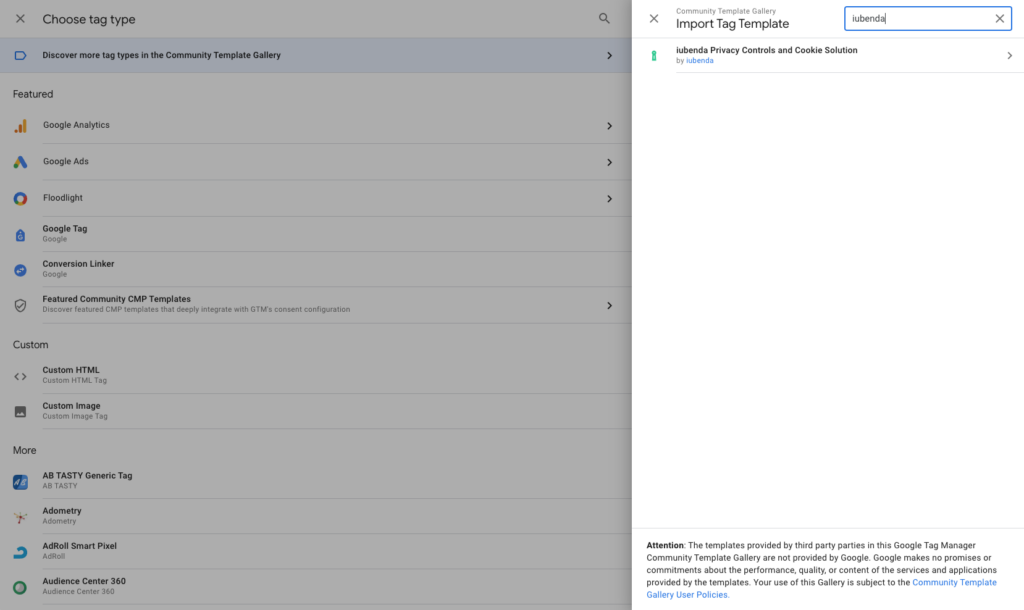
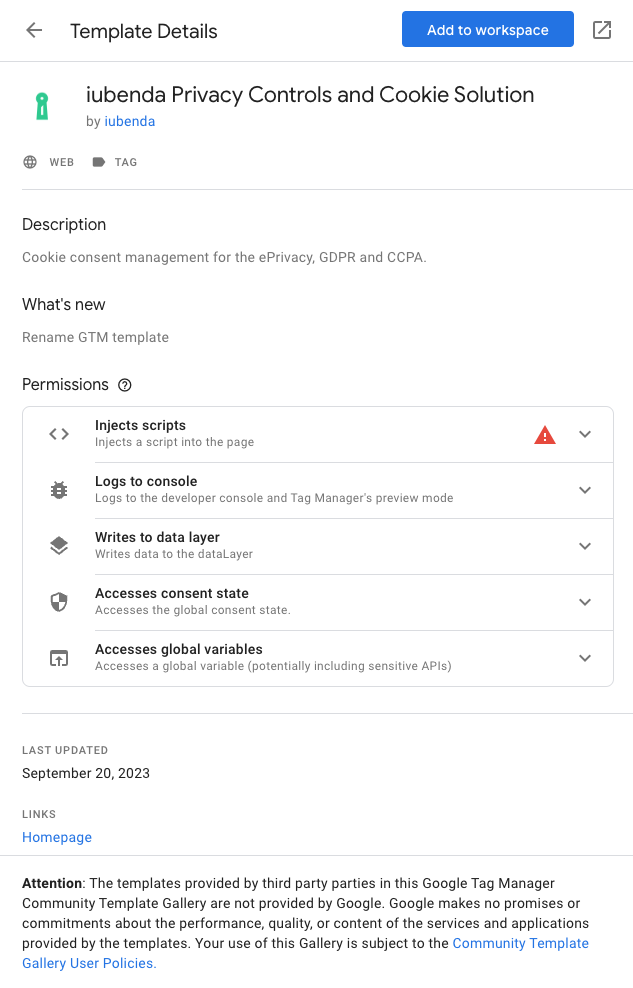
Ensuite, cliquez sur le domaine Configuration des balises, sélectionnez « Découvrir plus de types de balises dans la galerie de modèles de la communauté », cliquez sur l’icône de la loupe, et faites une recherche : iubenda.

Sélectionnez « iubenda Privacy Controls and Cookie Solution » et cliquez sur « Ajouter à l’espace de travail » pour l’ajouter à votre installation GTM.

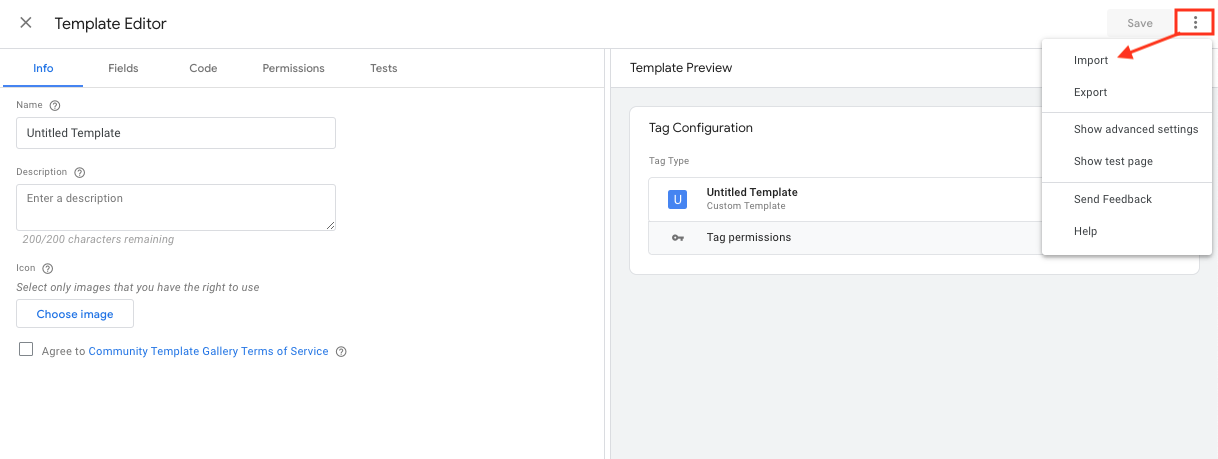
Avant de configurer le modèle, vous devez l’importer. Voici comment :


Une fois de retour dans le tableau de bord, cliquez sur Ajouter une nouvelle balise.

Ensuite, cliquez sur le domaine Configuration des balises, faites défiler jusqu’à la section Personnaliser et cliquez sur iubenda Privacy Controls and Cookie Solution pour l’ajouter à votre installation GTM.
Une fois que vous avez ajouté le modèle, vous arrivez à la page Configuration des balises.
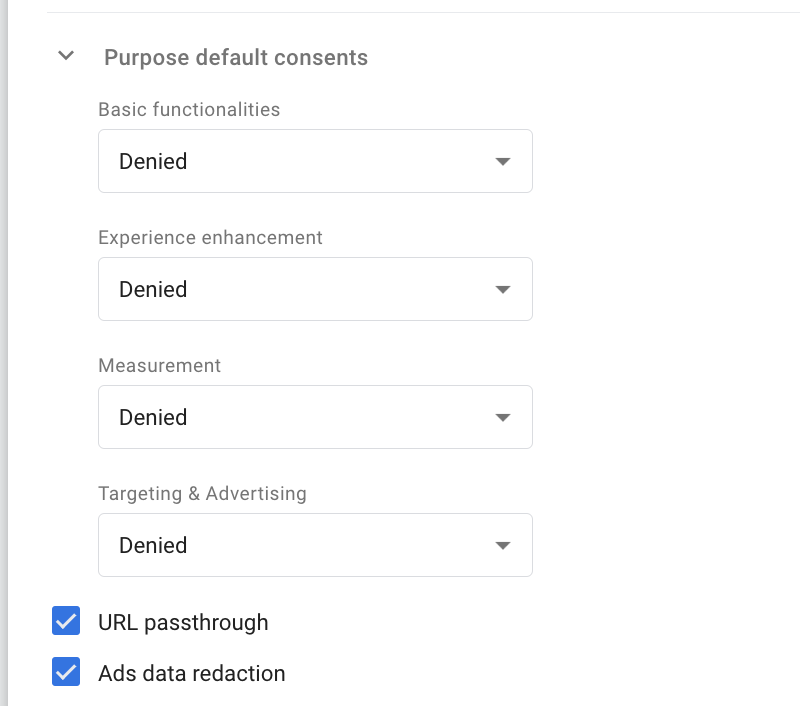
Sur cette page, vous devrez :

Les valeurs par défaut sont toutes paramétrées sur Refusé afin de garantir la meilleure protection de la vie privée à vos utilisateurs.
Nous vous conseillons d’être extrêmement prudent lorsque vous modifiez ces paramètres afin de vous assurer qu’ils sont conformes aux meilleures pratiques en matière d’obtention du consentement de l’utilisateur par le biais d’une action positive.
Pour plus d’informations sur les types de consentement, consultez ici la documentation officielle de Google.
ad_storage est refusé (ciblage et publicité). Il peut être utilisé pour envoyer des analyses basées sur les événements et les sessions (y compris les conversions) sans cookies sur les pages. ad_storage est refusé.Vous pouvez consulter la documentation officielle de Google Tags si vous souhaitez plus d’informations sur ces paramètres.
Il existe désormais deux options principales d’intégration automatique des Privacy Controls et Cookie Solution dans Google Tag Manager (GTM) :
En outre, il est toujours possible de procéder à un encastrement manuel.
Lorsque la configuration à distance est activée, la méthode utilise l’extrait unifié. Cette option vous permet de gérer les paramètres des Privacy Controls et Cookie Solution à distance, ce qui signifie que les mises à jour et les modifications apportées aux Privacy Controls et Cookie Solution s’appliqueront automatiquement à votre site web sans qu’il soit nécessaire de réinsérer l’extrait et de le republier dans GTM.


embeds.iubenda.com/widgets/[sitecode].js dans le champ “Embedding URL” du modèle GTM. Veillez à ajouter https:// au début pour inclure l’URL complète.

⚠️ Important :
Comme vous pouvez le constater, le code à coller pour l’extrait unifié est légèrement différent du code inclus sur votre page d’intégration iubenda.
Voici un exemple des éléments à ne pas coller dans la boîte de configuration (barré) :
<script type="text/javascript">src="//embeds.iubenda.com/widgets/[site-code].js"></script>
Cette méthode utilise l’extrait étendu et est utilisée lorsque la configuration à distance n’est pas activée. Les mises à jour de la solution Privacy Controls and Cookie Solution nécessiteront des mises à jour manuelles dans GTM chaque fois que des changements seront apportés à la configuration de la solution Privacy Controls and Cookie Solution.

var _iub = _iub || [] ; et à l’intérieur de _iub.csConfiguration = {...} dans la boîte de configuration GTM CS.
⚠️ Important :
Comme vous pouvez le constater, le code à coller pour l’extrait étendu est légèrement différent du code inclus sur votre page d’intégration iubenda.
Voici un exemple des éléments à ne pas coller dans la boîte de configuration (barré) :
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration =
{
{"ccpaAcknowledgeOnDisplay":true,
"ccpaAcknowledgeOnLoad":true,
"ccpaAppliesToEntireUSA":true,
"consentOnContinuedBrowsing":false,
"countryDetection":true,
"enableCcpa":true,
"gdprAppliesGlobally":false,
"lang":"it",
"perPurposeConsent":true,
"siteId": 2398592,
"whitelabel":false,
"cookiePolicyId": 55062451.
"banner": {
"acceptButtonDisplay": true,
"backgroundColor":"#FF0000",
"closeButtonDisplay":false,
"customizeButtonDisplay":true,
"logo":null,
"position": "float-top-center",
"rejectButtonDisplay":true }}
}
}<script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/ccpa/stub.js"></script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
Vous pouvez également intégrer manuellement le code Privacy Controls and Cookie Solution. Pour ce faire, vous devez suivre la méthode d’intégration standard décrite dans ce guide.
❗️ Pour vous assurer que cette méthode fonctionne correctement, n’oubliez pas d’ajouter le paramètre "googleConsentMode": "template" à la configuration de votre Privacy Controls and Cookie Solution. Suivez les étapes suivantes pour l’ajouter correctement :
Dans vos paramètres Privacy Controls et Cookie Solution, veillez à décocher l’option “Activer la configuration à distance”. Ceci est essentiel pour que l’incorporation manuelle fonctionne correctement.

Après avoir désactivé la configuration à distance, copiez l’extrait mis à jour et ajoutez le paramètre suivant :
"googleConsentMode": "template"Votre extrait mis à jour avec le paramètre ajouté devrait ressembler à cet exemple :
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"countryDetection":true,
"consentOnContinuedBrowsing":false,
"perPurposeConsent":true,
"lang": "en",
"siteId": 11111111, //use your siteId
"cookiePolicyId": 11111111, //utiliser votre cookiePolicyId
"floatingPreferencesButtonDisplay" : "bottom-right",
"banner": {
"acceptButtonDisplay": true,
"customizeButtonDisplay":true,
"rejectButtonDisplay":true }}
"position": "float-top-center",
"googleConsentMode": "template"
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>Enfin, vous pouvez opter pour le canal Privacy Controls and Cookie Solution (Beta, Current, Stable).
Vous pouvez éventuellement activer une fonction qui définit des valeurs de consentement par défaut en lisant les préférences de l’utilisateur stockées dans les cookies ou dans localStorage.
Cette fonctionnalité est expérimentale et présente certaines limites. Ne l’utilisez que si vous en comprenez parfaitement le fonctionnement afin d’éviter tout traitement inapproprié du consentement.

Lorsque cette option est activée, la balise recherche des éléments de stockage spécifiques pour déterminer s’il convient d’accorder automatiquement le consentement. Le consentement n’est défini comme “accordé” que si tous les éléments définis confirment que l’utilisateur a accepté (ou ne s’est pas opposé) à cette fin.
Pour configurer cela :
storage.useSiteId = true.
N’oubliez pas qu’il s’agit d’une fonctionnalité expérimentale destinée à améliorer le traitement du consentement avant l’affichage de la bannière iubenda. Utilisez-le avec précaution en raison de sa nature expérimentale et de ses limites actuelles.
Dans cette section, certains paramètres avancés peuvent être configurés, tels que la priorité de déclenchement des balises, le séquencement des balises et le consentement. Veuillez noter qu’il n’est pas nécessaire de modifier ces paramètres pour que le modèle fonctionne. Donc, si vous ne les connaissez pas, vous pouvez les ignorer.
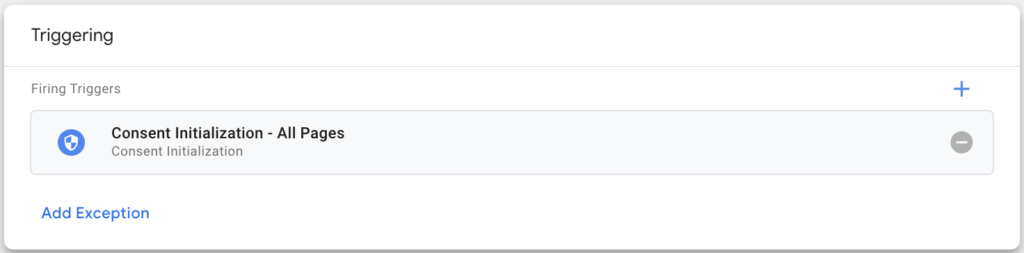
Après avoir configuré la balise, vous devez configurer son déclencheur.
Vous pouvez sélectionner « Initialisation du consentement – Toutes les pages » comme déclencheur.

Après avoir terminé la configuration, cliquez sur le bouton Enregistrer en haut à droite de la page. La balise est maintenant prête à être publiée.
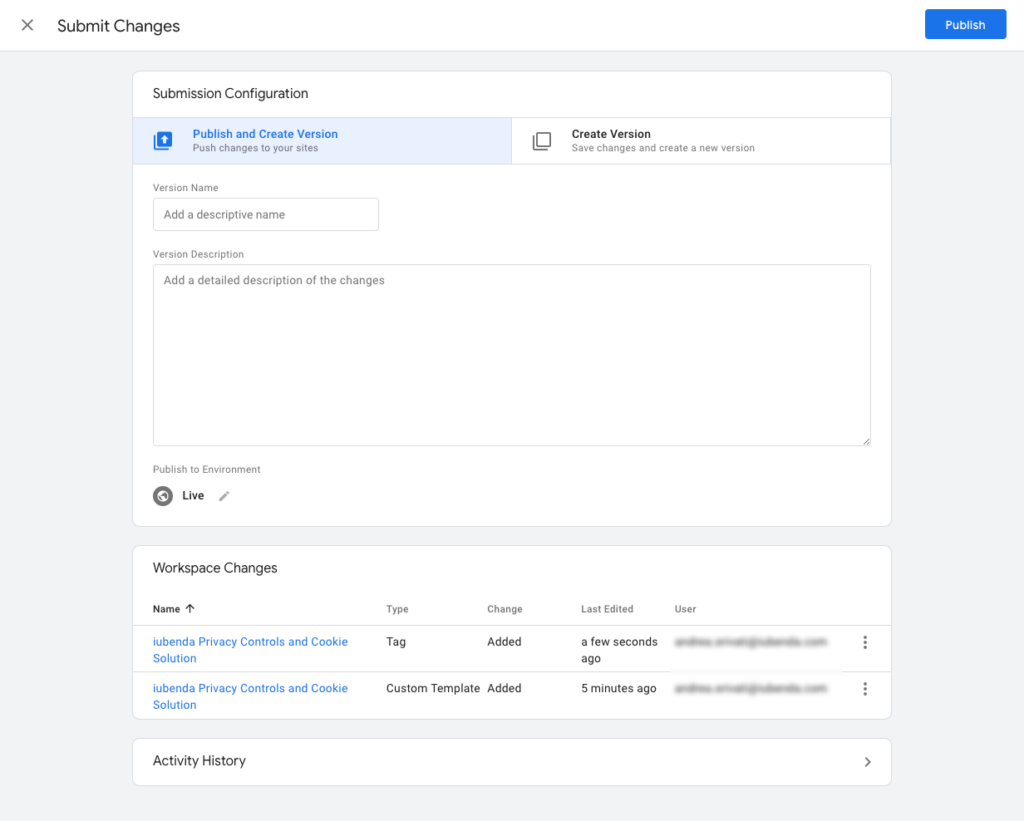
Depuis le tableau de bord GTM, cliquez sur Envoyer en haut à droite de la page :

Enfin, ajoutez un nom de version et une description, cliquez sur Publier, et c’est tout ! La balise est opérationnelle, parfaitement intégrée à notre Privacy Controls and Cookie Solution !
Des balises comme Google Ads, Analytics, Floodlight et Conversion Linker ont intégré des vérifications de consentement. Elles sont compatibles nativement avec Google Consent Mode.
Cela implique que ces balises possèdent un mécanisme qui modifie leur fonctionnalité en réponse au statut de consentement de l’utilisateur.
Veuillez noter qu’aucune configuration de consentement n’est nécessaire pour ce type de balises.
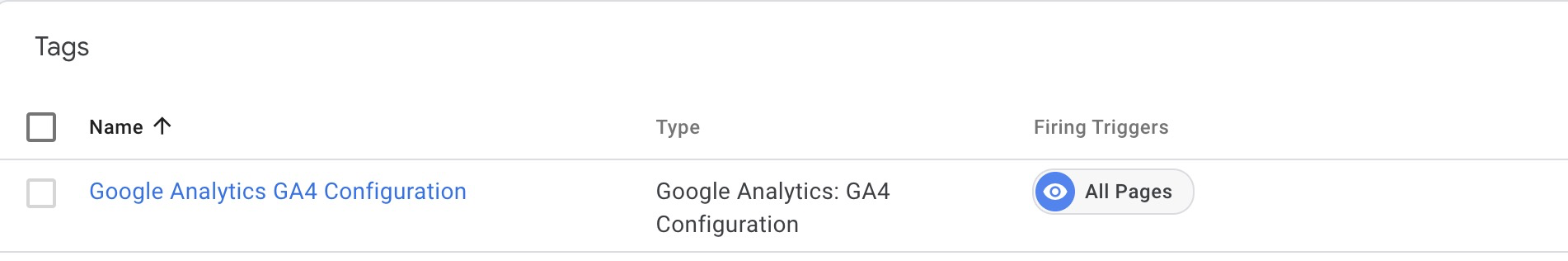
Il vous suffit d’affecter le déclencheur « Toutes les pages » à des balises qui ont intégré des vérifications de consentement comme Google Ads, Google Analytics, Floodlight ou Conversion Linker.
Exemple :

Il faut définir des balises de suivi, mais non compatibles avec les contrôles de consentement intégrés. Par exemple, si vous utilisez une balise HTML personnalisée, cette fonctionnalité vous convient si vous souhaitez débloquer une balise après consentement.
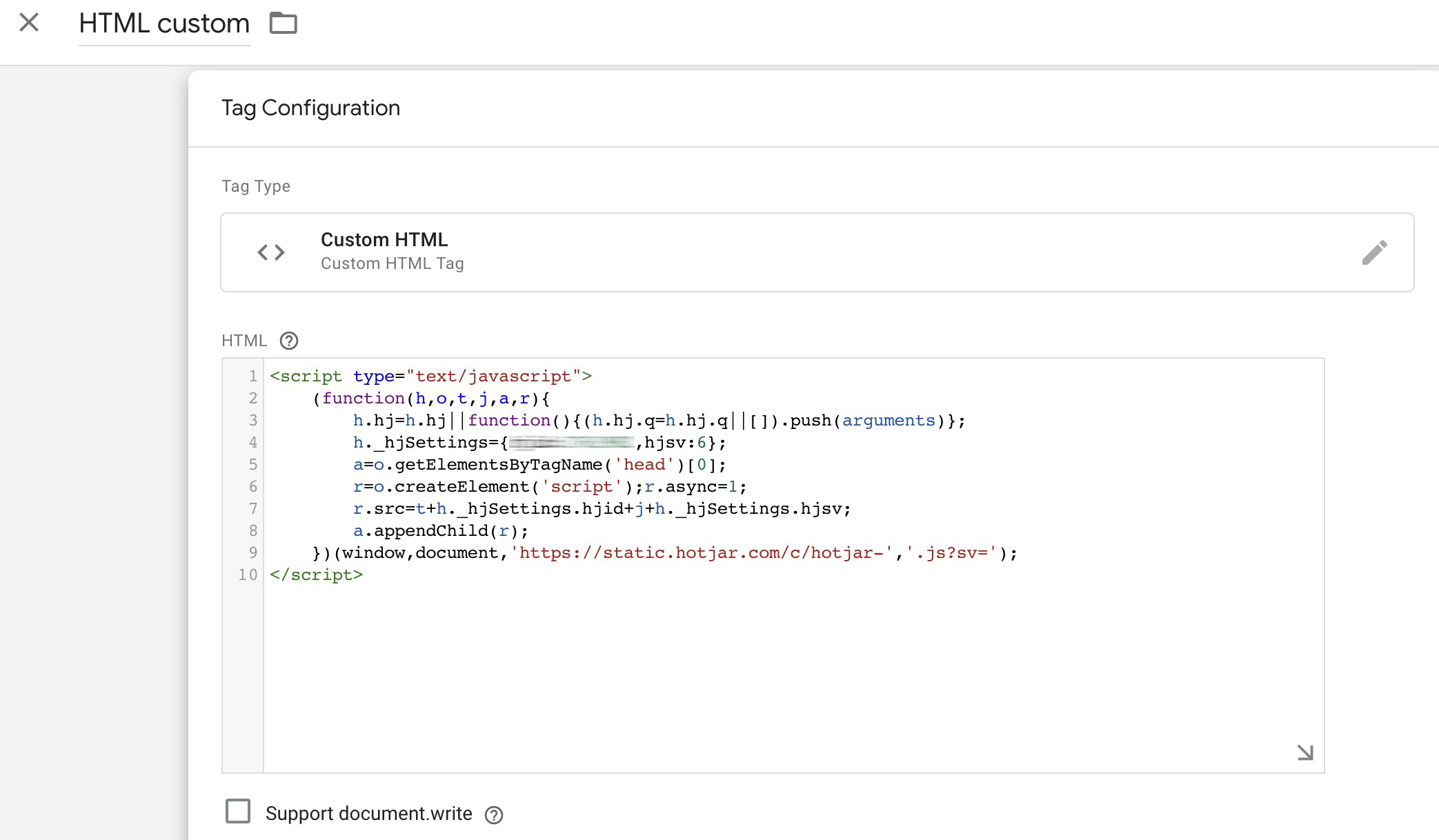
La procédure suivante est valable pour les balises GTM qui ne prennent pas en charge nativement Google Consent Mode (par exemple, les balises HTML personnalisées pour l’intégration de Facebook Pixel, Hotjar ou d’autres scripts personnalisés).
Première étape : Ajoutez le paramètre "emitGtmEvents":true au script de votre Privacy Controls and Cookie Solution ;
Dans l’exemple suivant, nous créons une balise HTML personnalisée avec un script Hotjar (mais cela peut être n’importe quel autre script comme Facebook Pixel, etc.).
Exemple :

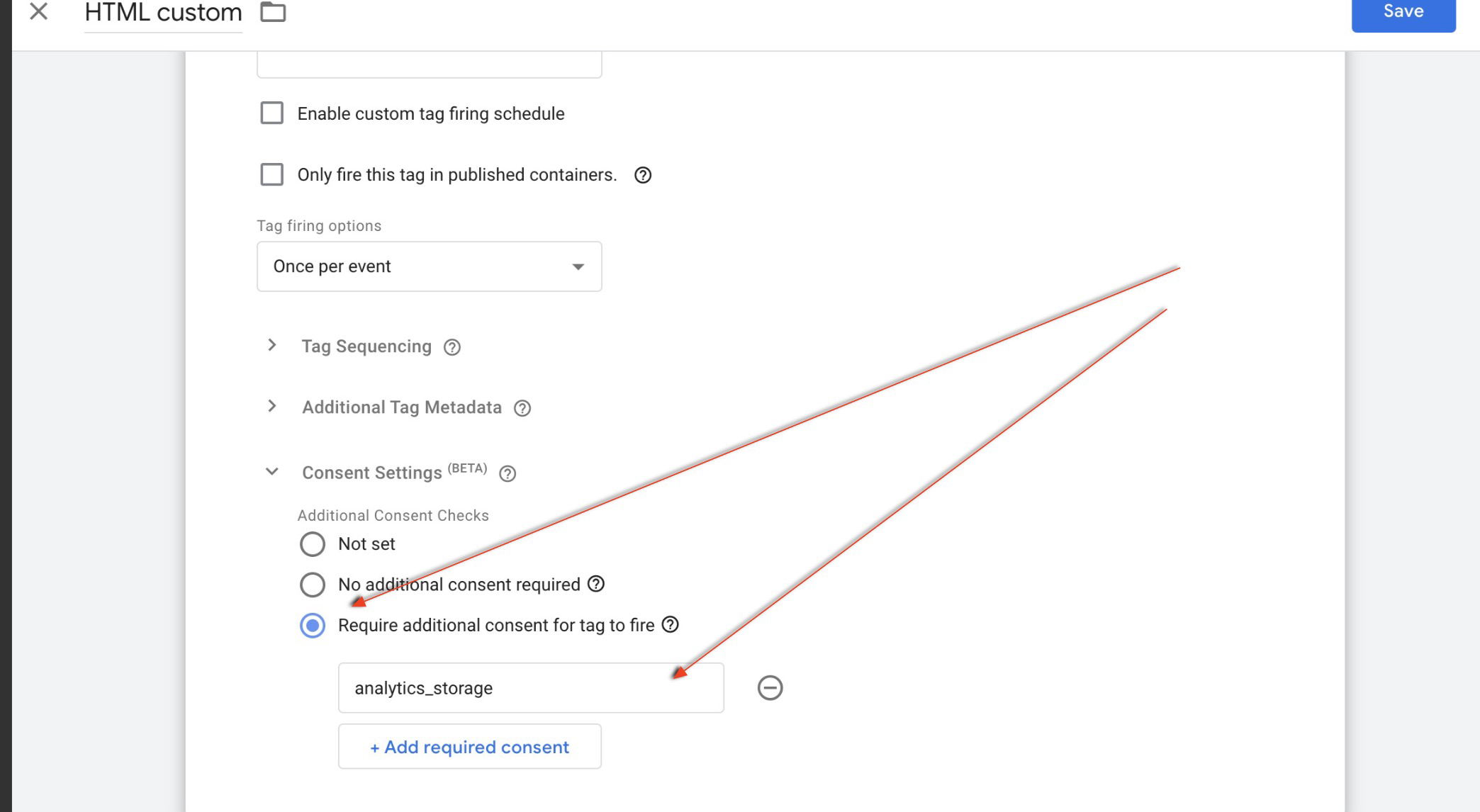
Ensuite, mettons en place un blocage préalable grâce à des contrôles de consentement supplémentaires du Google Consent Mode.
« analytics_storage ».
| Finalité | Type(s) de consentement Google | Description |
|---|---|---|
| Fonctionnalité | functionality_storage | Soutient la fonctionnalité du site web ou de l’application, par exemple en sauvegardant les paramètres de langue. |
| security_storage | Protège les utilisateurs en activant des fonctions de sécurité telles que l’authentification et la prévention des fraudes. | |
| Expérience | personalization_storage | Améliore l’expérience utilisateur en personnalisant les fonctionnalités, telles que les recommandations de vidéos. |
| Mesure | analytics_storage | collecte des données (telles que des cookies) à des fins d’analyse, par exemple pour suivre la durée des visites. |
| Marketing | ad_storage | Stocke des données à des fins publicitaires. |
| ad_user_data | Permet d’envoyer à Google des données utilisateur liées à la publicité. | |
| ad_personalization | Permet de personnaliser la publicité en l’adaptant aux préférences de l’utilisateur. |

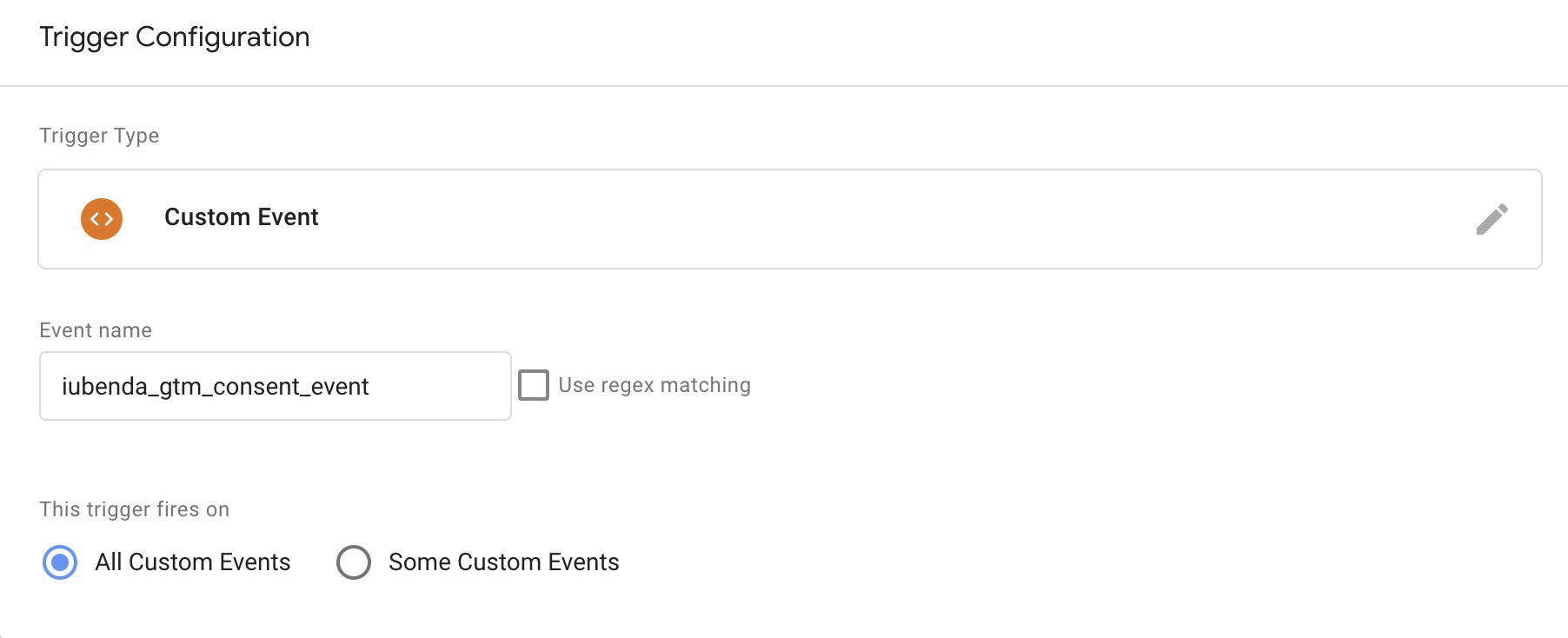
Il vous suffit de créer un événement personnalisé avec les propriétés suivantes :

Remarque : en cas de modification des préférences de l’utilisateur, la Privacy Controls and Cookie Solutions envoie l’événement iubenda_gtm_consent_event au GTM.
Le blocage préalable est configuré pour la balise !
L’explication de l’intégration de vérifications de consentement supplémentaires est également valable dans ce cas. Le configurateur de notre Privacy Controls and Cookie Solution vous permet d’activer la conformité avec les Lois d’États américains. Si vous le faites, le comportement par défaut consistera à indiquer, à chaque visite d’un utilisateur américain, que ce dernier a consenti à toutes les finalités de Google Consent Mode.
Remarque : si vous souhaitez appliquer ce comportement par défaut avec un Plan « Gratuit », vous devrez désactiver la conformité avec le RGPD et sélectionner uniquement les Lois d’États américains dans le configurateur. Autrement, si vous souhaitez activer la conformité avec le RGPD pour les utilisateurs de l’UE et respecter les Lois d’États américains pour les utilisateurs des États-Unis, vous aurez besoin d’un plan Advanced ou supérieur.
Lorsque l’utilisateur s’oppose à une finalité spécifique en vertu des Lois d’États américains, nous ajustons la valeur des paramètres « ad_storage » et « analytics_storage » en conséquence.
Plus précisément :
« ad_storage » indique que le consentement est accordé lorsque l’utilisateur n’a pas refusé l’une des finalités suivantes (encadrées par les lois d’États américains sur la vie privée) ou lorsque celles-ci ne sont pas pertinentes (par exemple, lorsque ces lois ne s’appliquent pas) :
« analytics_storage » indique que le consentement est accordé lorsque l’utilisateur ne s’est pas opposé à la finalité « Vente de mes informations personnelles » (finalité « s ») ou lorsque celle-ci n’est pas pertinente (par exemple, lorsque ces lois ne s’appliquent pas).
Activez la conformité avec les Lois d’États américains uniquement pour les utilisateurs des États-Unis et débloquez tout l’éventail des fonctionnalités de iubenda.
Si vous gérez un site web multilingue et que vous mettez en œuvre le Google Consent Mode avec le modèle GTM de iubenda, il est essentiel de veiller à ce que votre bannière de consentement aux cookies s’intègre parfaitement aux différentes langues. Voici comment vous pouvez configurer le modèle GTM de iubenda pour les sites multilingues :
Dans la première zone de texte relative à Configuration CS, insérez le JSON du script principal, qui sera également utilisé comme solution de repli. Cependant, il est important de supprimer le paramètre « lang » de ce script. Ce script peut contenir les paramètres siteID et cookiePolicyId.
Dans la zone de texte Configuration CS de la langue, insérez le code initial de la langue et, si possible, uniquement le cookiePolicyId qui identifie la langue dans la configuration. N’incluez pas le paramètre « lang » dans cette configuration.
Exemple visuel
Vous trouverez ci-dessous un exemple de configuration dans l'interface GTM :

Exemple de code à copier
Pour la configuration CS, utilisez ce code d'exemple :
{
"askConsentAtCookiePolicyUpdate": true,
"floatingPreferencesButtonDisplay" : "bottom-right",
"perPurposeConsent":true,
"siteId" : "your-site-id", // <-- Remplacer par l'identifiant de votre site réel
"whitelabel":false,
"cookiePolicyId" : "your-cookie-policy-id", // <-- Remplacer par votre véritable identifiant de politique relative aux cookies.
"emitGtmEvents" : true,
"banner": {
"acceptButtonDisplay": true,
"closeButtonRejects" : true,
"customizeButtonDisplay":true,
"explicitWithdrawal" : vrai,
"listPurposes" : vrai,
"position": "float-top-center",
"showTitle" : false
}
}
Pour la configuration de la langue CS, utilisez cet exemple de code :
{
"it" : {
"cookiePolicyId" : "your-cookie-policy-id", // <-- Remplacez par votre véritable identifiant de politique relative aux cookies de l'IT,
"emitGtmEvents" : true
},
"es" : {
"cookiePolicyId" : "your-cookie-policy-id", // <-- Remplacez par votre véritable identifiant de politique relative aux cookies du SE,
"emitGtmEvents" : true
}
}
Note: Vous pouvez copier et coller ces exemples dans les zones de texte correspondantes. Veillez à remplacer "your-site-id" et "your-cookie-policy-id" par vos valeurs spécifiques, en vous assurant que le paramètre lang est supprimé.
Fonctionnement :
( attributlang dans la balise <html> ).