Google Consent Mode: Med Google Tag Manager (GTM) kan du forenkle processen med konfiguration af tags ved hjælp af forkonfigurerede skabeloner skræddersyet til din GTM-opsætning.
I GTM Gallery kan du vælge skabeloner fra et bibliotek og nemt tilføje dem til din installation.
⏰ Kniber det med tiden? Hop direkte videre til Sådan kommer du i gang!
Google Tag Manager (GTM) er et avanceret værktøj, der effektivt holder styr på sporingskoder – også kendt som GTM-tags – på hjemmesider. Men hvad er GTM, og hvordan bruger du værktøjet til din fordel?
GTM står for Google Tag Manager og er et gratis værktøj fra Google. GTM-tags er kodestykker, der tjener forskellige formål, blandt andet at indsamle data og forbedre kommunikationen mellem din hjemmeside eller app og eksterne analyse- og markedsføringsplatforme.
Google Tag Manager bruger man primært til at forenkle og centralisere administrationen af disse tags på din hjemmeside eller i din app. Med værktøjet er der ikke længere behov for manuel kodeimplementering, samtidig med at processen strømlines, og risikoen for fejl reduceres. Det er et alsidigt værktøj, der hjælper dig med at effektivisere administration og implementering af tags.
I denne vejledning forklarer vi specifikt, hvordan du integrerer Google Consent Mode med iubenda Privacy Controls and Cookie Solution-skabelonen. Hvis du foretrækker at konfigurere Google Consent Mode uden skabelonen, kan du følge denne vejledning.
Hvis du ønsker at forenkle blokeringen af cookies og trackere ved at bruge Google Tag Manager sammen med funktionen til automatisk blokering, skal du være opmærksom på, at det tilknyttede kodestykke ikke kan indlæses direkte via GTM. I følgende vejledning kan du finde mere information om, hvordan du bruger GTM til at strømline processen med cookieblokering.
Ved at bruge Google Tag Manager-skabelonen kan du automatisere følgende opgaver:
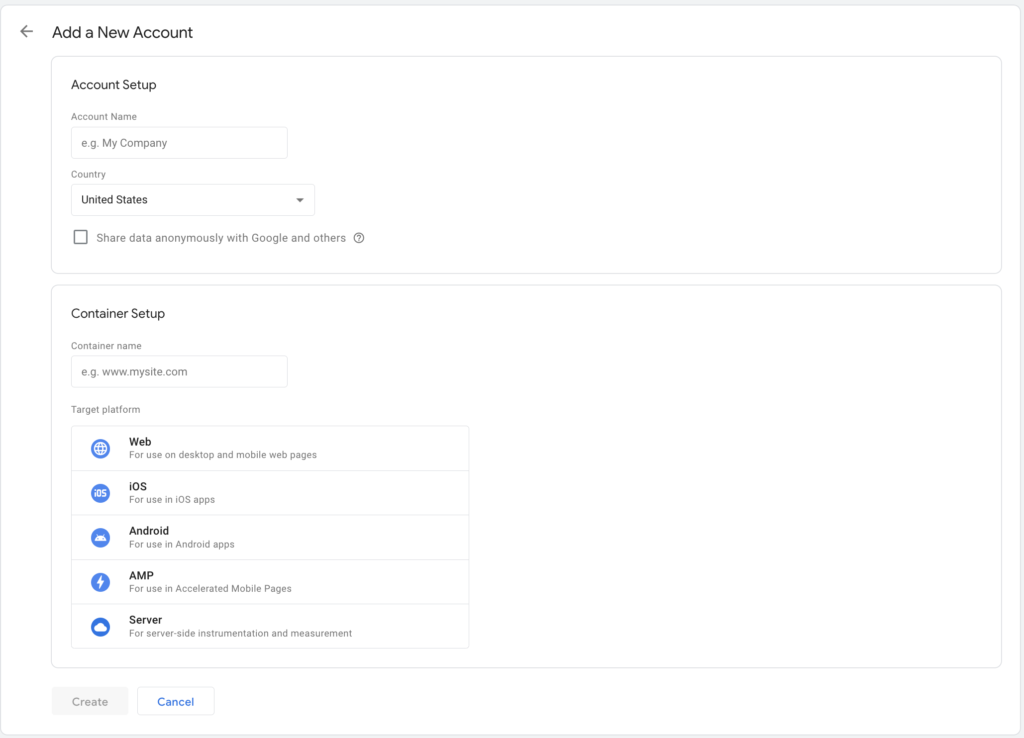
Det første, du skal gøre, er at oprette en GTM-konto og konfigurere en beholder.

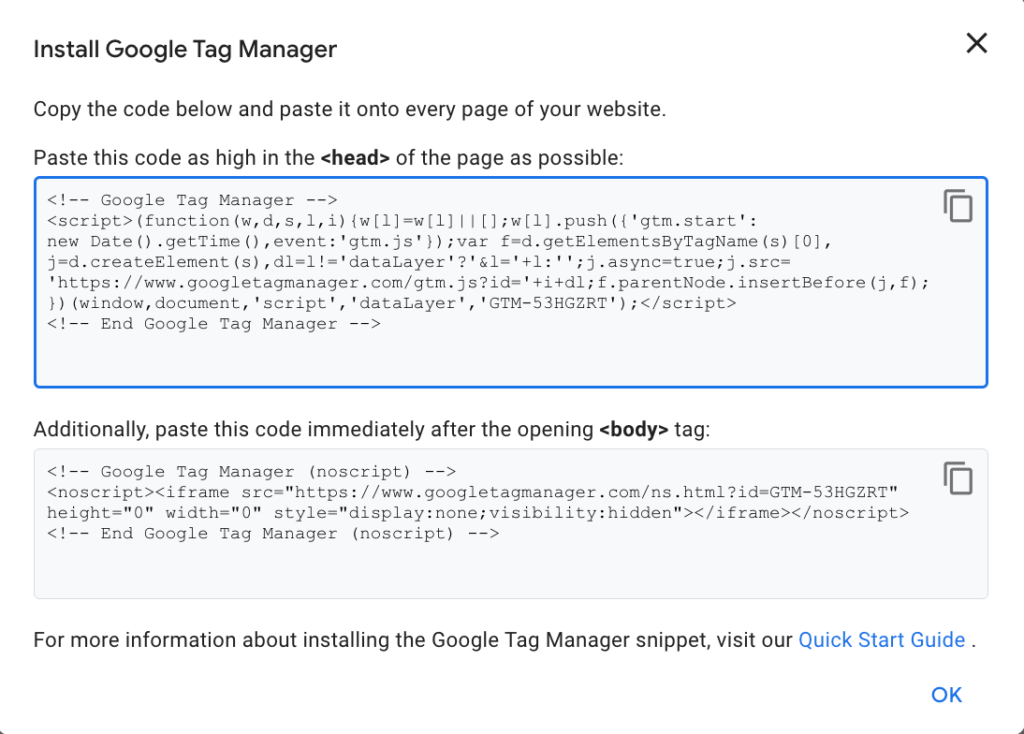
Derefter vil du blive bedt om at indsætte GTM-kodestykket i <head>-afsnittet på din hjemmeside.

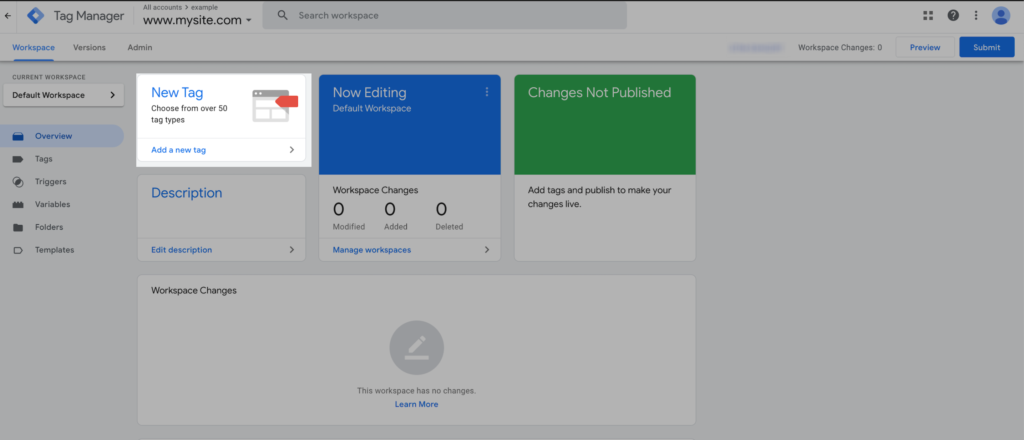
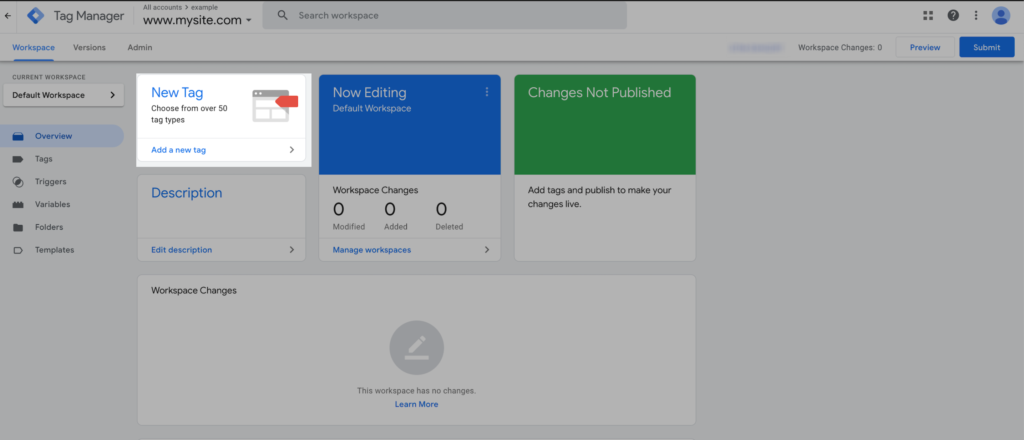
Til sidst kommer du til GTM-dashboardet.
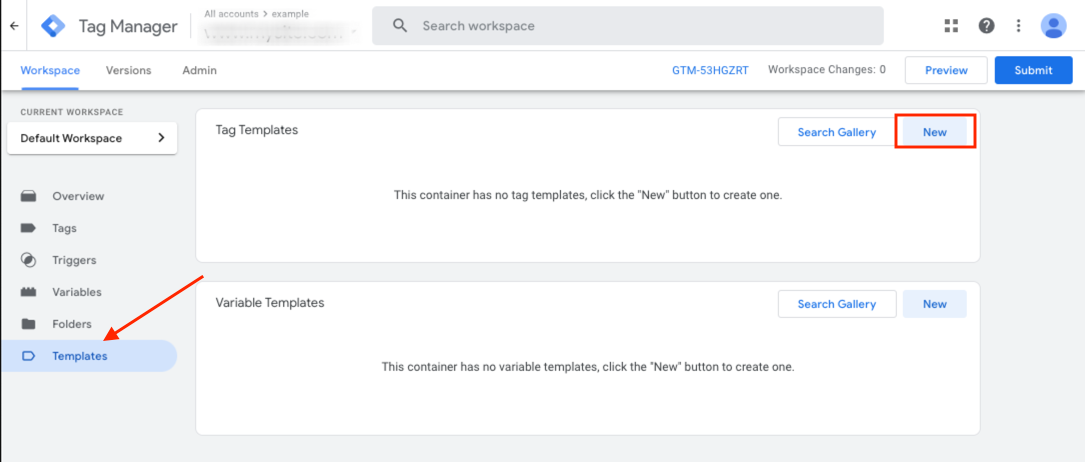
Når du er i dashboardet, skal du klikke på Tilføj et nyt tag.

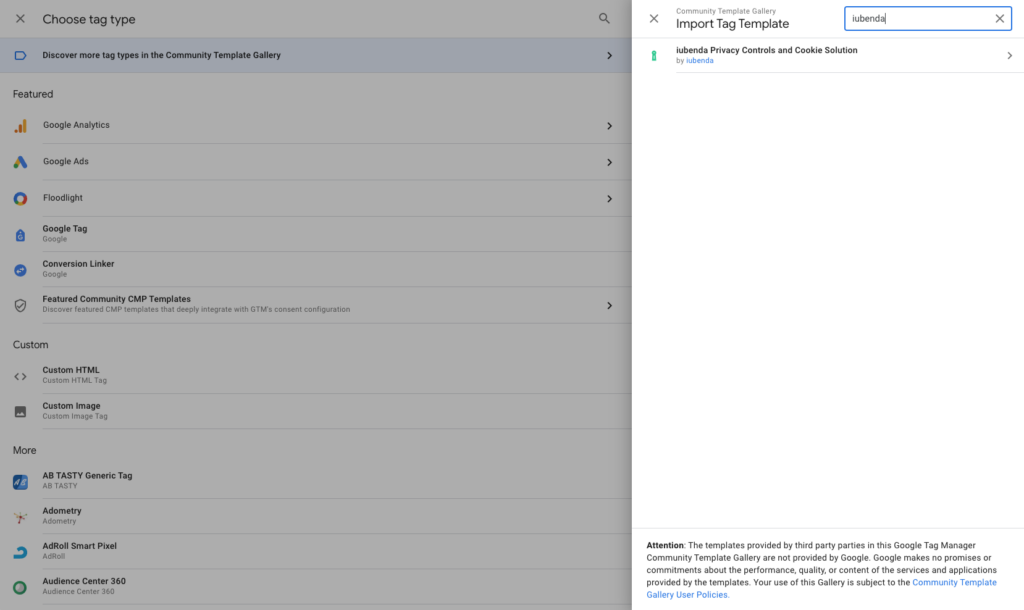
Klik derefter på området til tagkonfiguration, vælg “Find flere tagtyper i fællesskabets skabelongalleri”, klik på forstørrelsesglasset, og søg efter iubenda

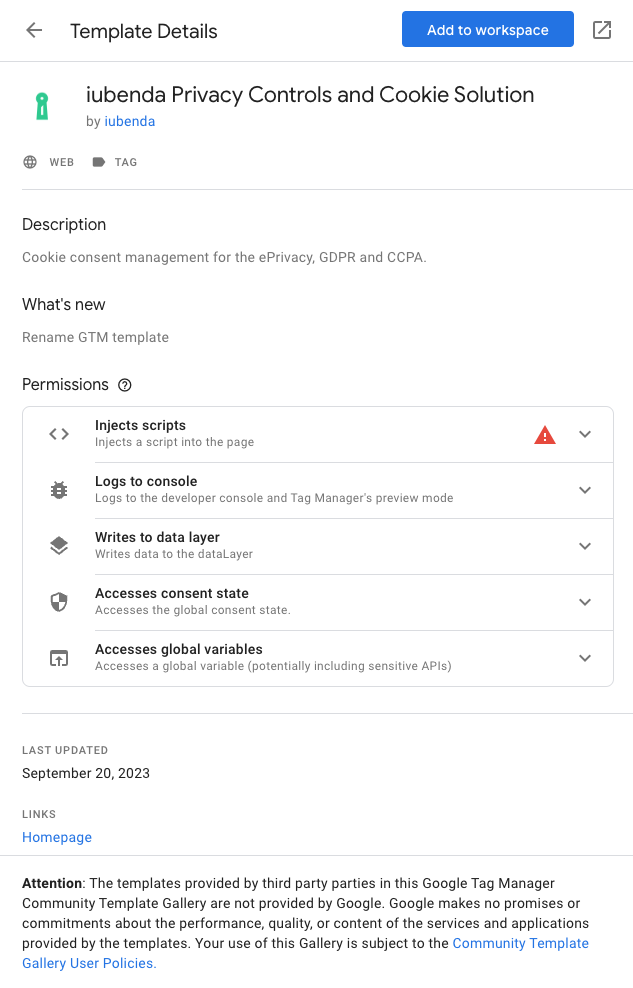
Vælg “iubenda Privacy Controls and Cookie Solution”, og klik på “Tilføj til arbejdsområde” for at tilføje det til din GTM-installation.

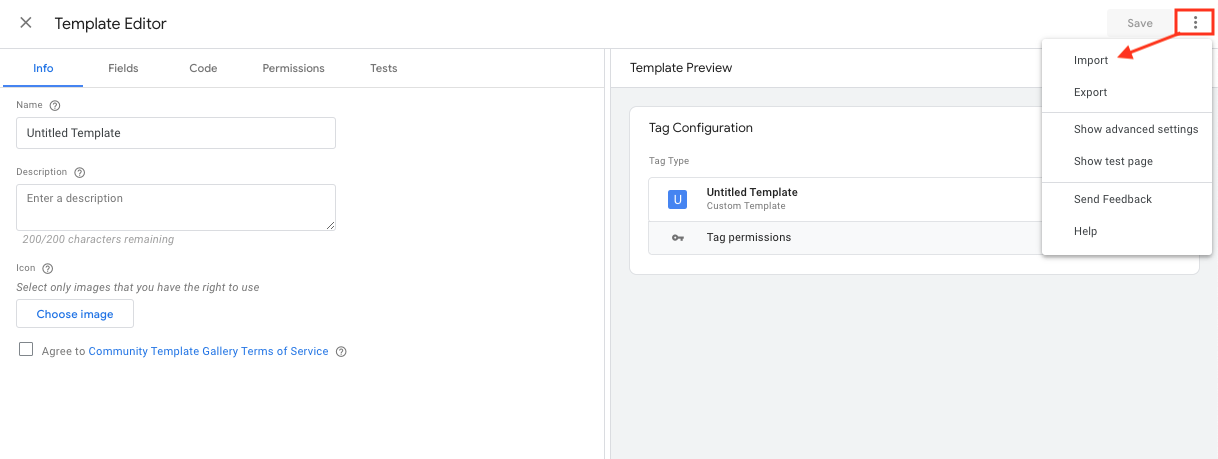
For at konfigurere skabelonen skal du importere den. Det gør du på følgende måde:


Når du vender tilbage til dashboardet, skal du klikke på Tilføj et nyt tag.

Klik derefter på området til Tagkonfiguration, rul ned til afsnittet Brugerdefineret, og klik på iubendas Privacy Controls and Cookie Solution for at tilføje den til din GTM-installation.
Når du har tilføjet skabelonen, kommer du til siden Tagkonfiguration.
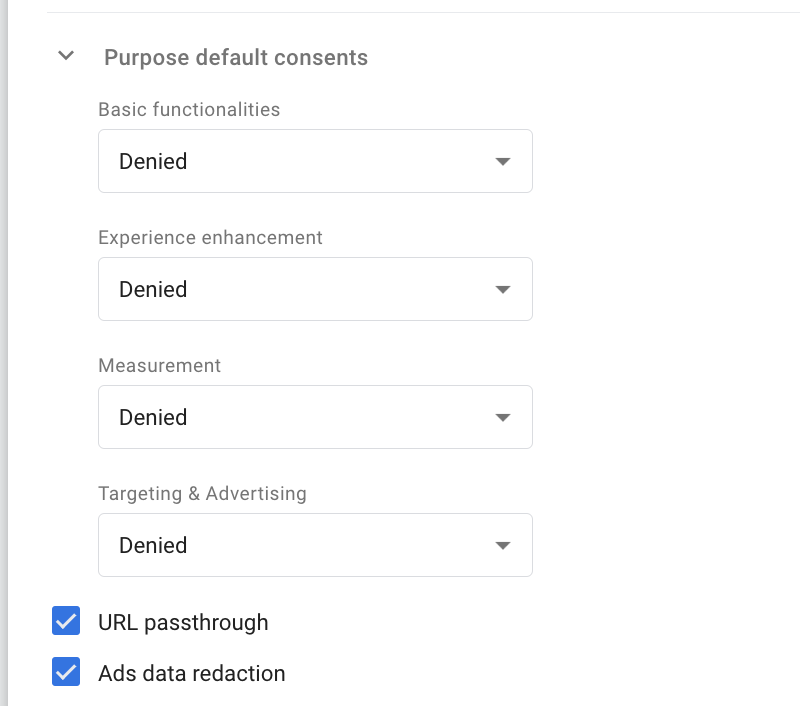
Her skal du:

Alle indstillinger er som standard indstillet til Afvist for at sikre den bedste beskyttelse af dine brugeres privatliv.
Vi anbefaler, at du er yderst forsigtig med at ændre sådanne parametre for at sikre, at de er i overensstemmelse med best practice for indhentning af brugersamtykke gennem positiv handling.
For mere information om samtykketyper kan du tjekke Googles officielle dokumentationher.
ad_storage er afvist (målrettet annoncering-formål). Den kan bruges til at sende begivenheds- og sessionsbaserede analyser (inklusive konverteringer) uden cookies på tværs af sider. ad_storage er afvist .Du kan find mere information om disse parametre i den officielle Google Tags-dokumentation.
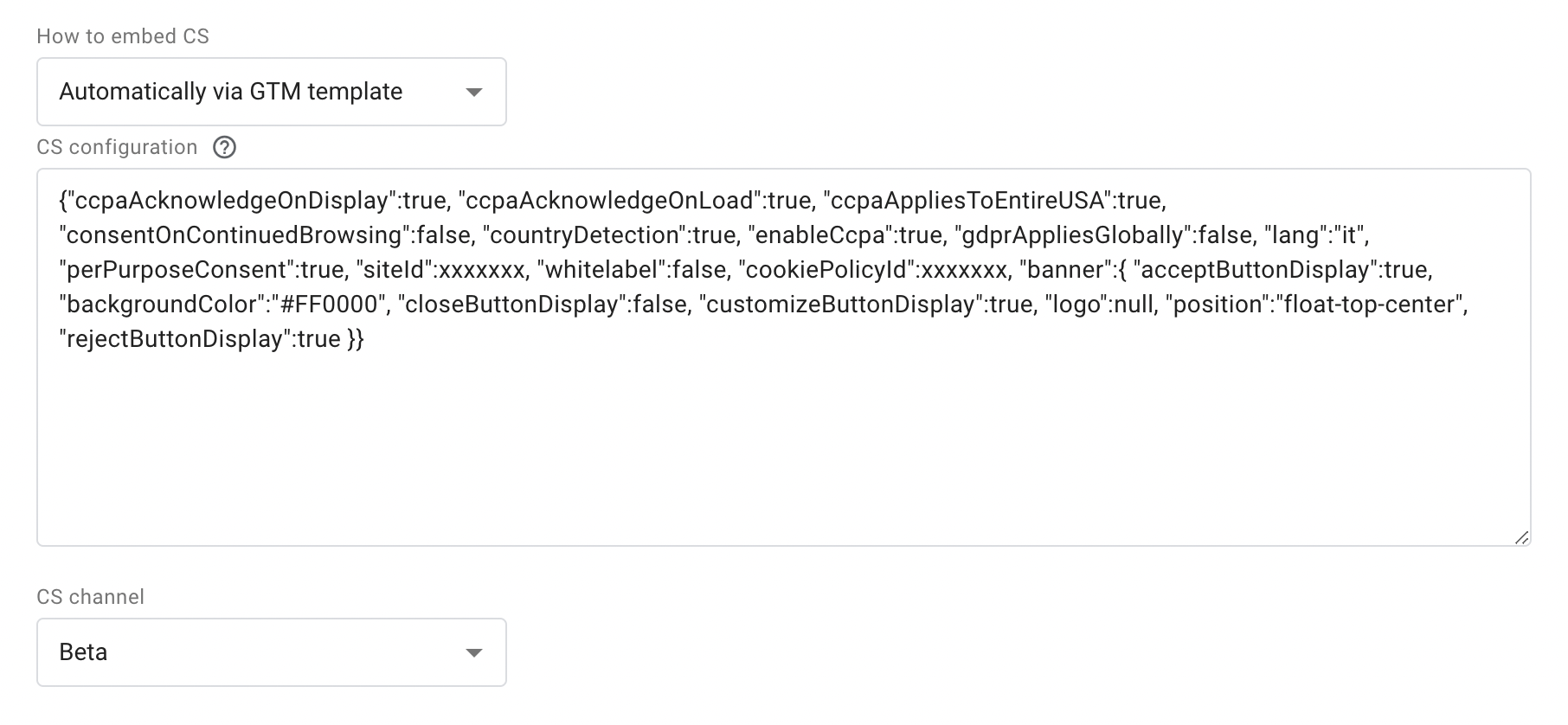
I denne del af processen kan du integrere Privacy Controls and Cookie Solution direkte i tagget (anbefalet) eller manuelt.
Hvis du vælger at integrere Privacy Controls and Cookie Solution direkte via skabelonen, skal du kopiere din integreringskode fra integreringsafsnittet i iubendas Privacy Controls and Cookie Solution og indsætte den i skabelonens CS-konfigurationsfelt.

Som du måske kan se, er den kode, der skal indsættes, lidt anderledes end den kode, der er på din iubenda-integreringsside.
Det skyldes, at det kun er konfigurationsdelen (_iub.csConfiguration) af den viste integreringskode, der skal udfyldes i dette afsnit.
Her kan du finde et eksempel på de dele, der ikke skal indsættes i feltet (gennemstreget)
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration =
{"ccpaAcknowledgeOnDisplay":sand,
"ccpaAcknowledgeOnLoad":sand,
"ccpaAppliesToEntireUSA":sand,
"consentOnContinuedBrowsing":falsk,
"countryDetection":sand,
"enableCcpa":sand,
"gdprAppliesGlobally":falsk,
"lang":"it",
"perPurposeConsent":sand,
"siteId":2398592,
"whitelabel":falsk,
"cookiePolicyId":55062451,
"banner":{ "acceptButtonDisplay":sand,
"backgroundColor":"#FF0000",
"closeButtonDisplay":falsk,
"customizeButtonDisplay":sand,
"logo":null,
"position":"float-top-center",
"rejectButtonDisplay":sand }}
;
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/ccpa/stub.js"></script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" asynk></script>Du kan også integrere Privacy Controls and Cookie Solution-koden manuelt. For at gøre det skal du følge standardmetoden for integrering, som er beskrevet i denne vejledning.
❗️ For at sikre, at metoden fungerer efter hensigten, skal du huske at tilføje parameteren: "googleConsentMode": "template" til konfigurationen af din Privacy Controls and Cookie Solution.
Til sidst skal du vælge kanal for Privacy Controls and Cookie Solution (Beta, Current, Stable).
I dette afsnit kan visse avancerede indstillinger konfigureres, fx prioritet for tagtriggering,sekvensering af tagsog avanceredesamtykkeindstillinger. Bemærk, at skabelonen fungerer, uanset om du redigerer disse indstillinger eller ej, så hvis du ikke kender dem, kan du blot ignorere dem.
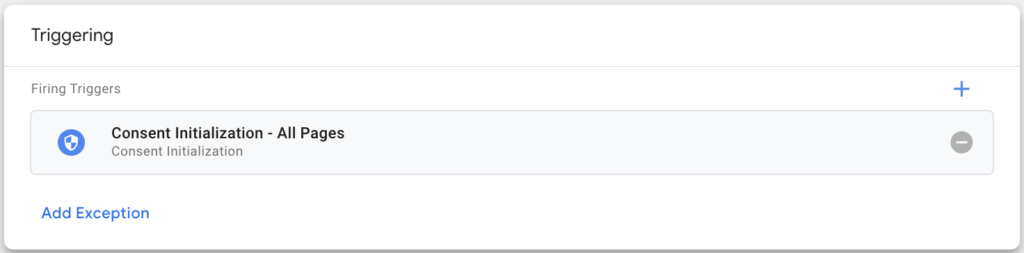
Når du har konfigureret tagget, skal du konfigurere triggeren for at udløse tagget.
Du kan vælge “Initialisering af samtykke – alle sider” som trigger.

Når du har gennemført konfigurationen, skal du klikke på knappen Gem øverst til højre på siden. Tagget er nu klar til at blive udgivet.
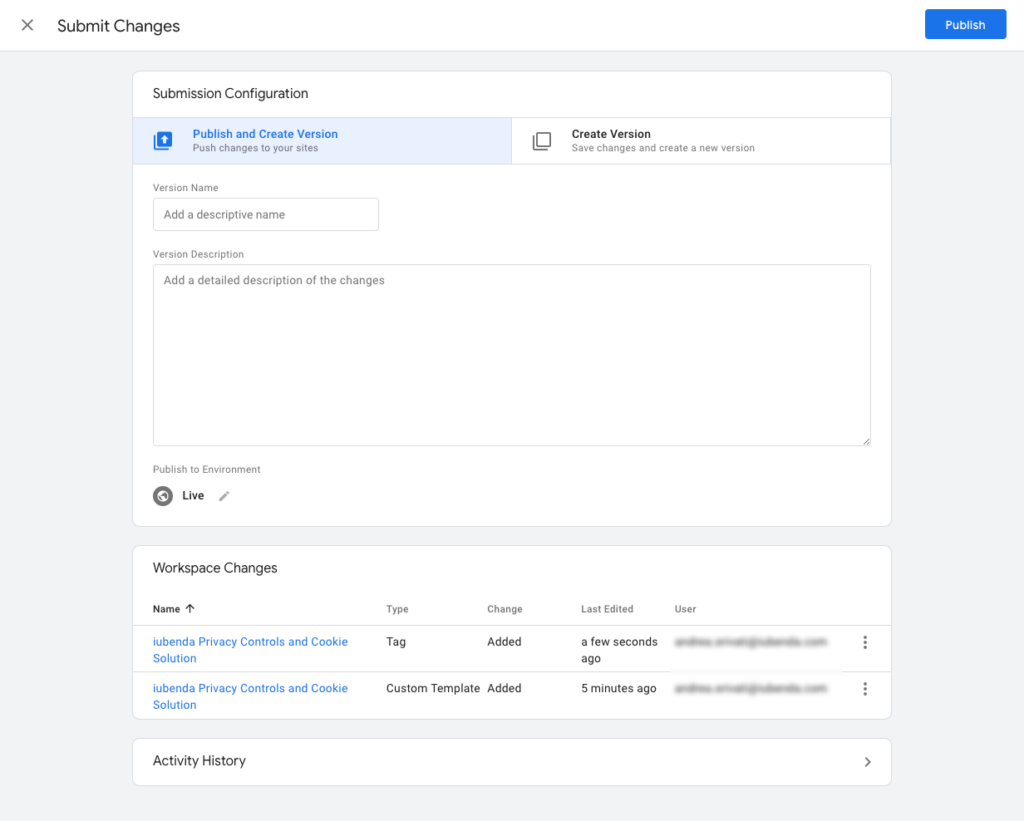
Klik på Send øverst til højre på siden i GTM-dashboardet:

Til sidst skal du tilføje et versionsnavn og en beskrivelse og klikke på Udgiv. Så er du klar! Tagget er oppe og køre og integreret helt uden problemer med vores Privacy Controls and Cookie Solution!
Tags som Google Ads, Analyser, Floodlight og Conversion Linker har indbyggede samtykkekontroller. De er indbygget kompatible med Google Consent Mode.
Det indebærer, at de har en mekanisme, der ændrer deres funktionalitet som reaktion på brugerens samtykkestatus.
Bemærk, at der ikke er behov for samtykkekonfiguration for denne type tags.
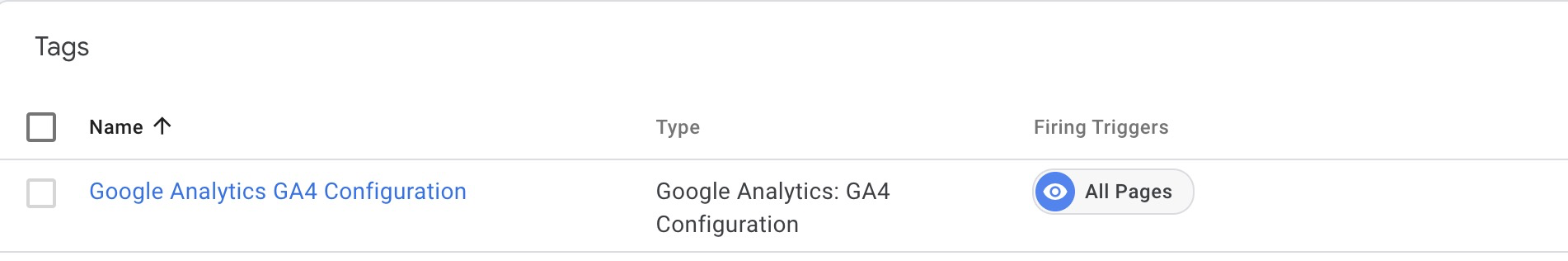
Du skal blot tildele “Alle sider”-triggeren til tags, der har indbygget samtykke, fx Google Ads, Google Analytics, Floodlight eller Conversion Linker
Eksempel:

Tags, der bidrager til sporing, men som ikke er kompatible med indbyggede samtykkekontroller, skal installeres med ekstra samtykkekontroller. Hvis du for eksempel bruger et brugerdefineret HTML-tag, er dette den rigtige funktion for dig, hvis du ønsker at frigive et tag, efter at der er givet samtykke.
Følgende procedure gælder for GTM-tags, der ikke er indbygget kompatible med Google Consent Mode (fx brugerdefinerede HTML-tags til integrering af Facebook Pixel, Hotjar og andre brugerdefinerede scripts).
Første trin: Tilføj parameteren "emitGtmEvents":sand til scriptet Privacy Controls and Cookie Solution;
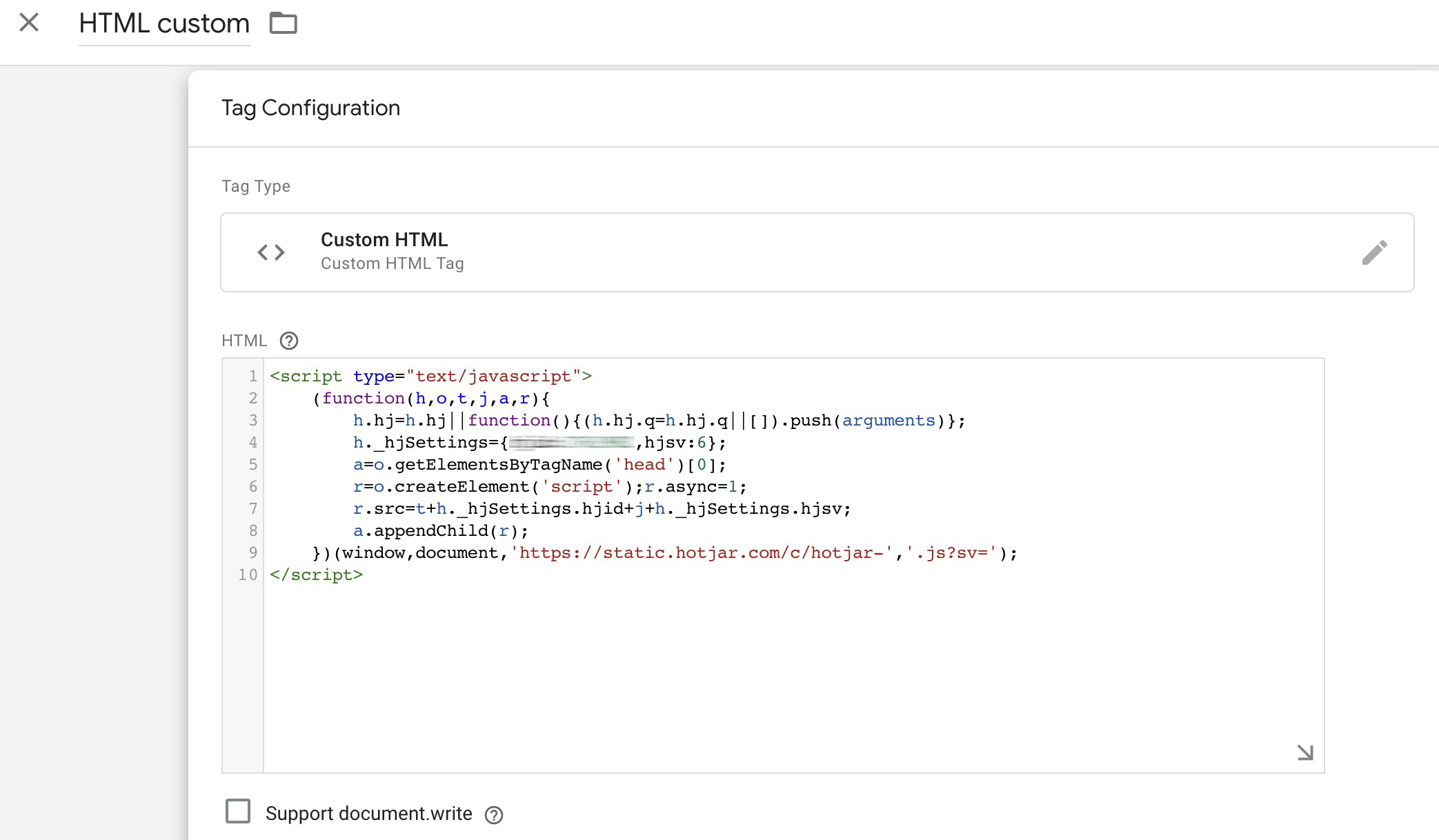
I følgende eksempel opretter vi et brugerdefineret HTML-tag med et Hotjar-script (men det kan være et hvilket som helst andet script, fx Facebook Pixel)
Eksempel:

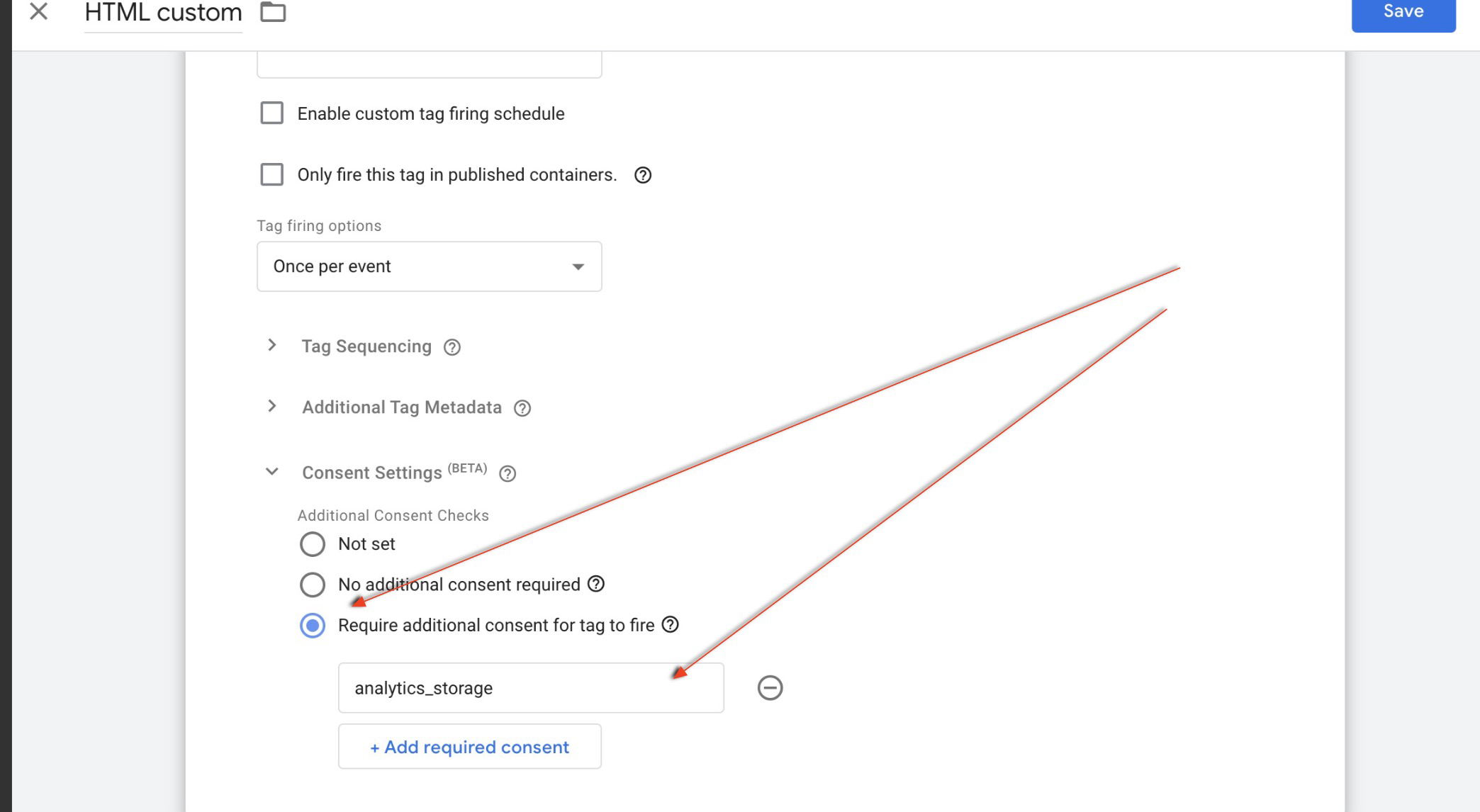
Lad os fortsættemed at konfigurere forebyggende blokering med ekstra samtykkekontroller i Google Consent Mode
"analytics_storage"
| Formål | Google-samtykketyper | Beskrivelse |
|---|---|---|
| Funktionalitet | functionality_storage | Understøtter hjemmesidens eller appens funktionalitet, fx ved at gemme sprogindstillinger. |
| security_storage | Beskytter brugere ved at aktivere sikkerhedsfunktioner såsom godkendelse og forebyggelse af svindel. | |
| Oplevelse | personalization_storage | Forbedrer brugeroplevelsen ved at tilpasse funktioner såsom videoanbefalinger. |
| Måling | analytics_storage | Indsamler data (såsom cookies) til analyseformål, fx sporing af besøgets varighed. |
| Markedsføring | ad_storage | Gemmer data til annonceformål. |
| ad_user_data | Gør det muligt at sende brugerdata relateret til annoncering til Google. | |
| ad_personalization | Muliggør personlig annoncering ved at justere annoncer baseret på brugerens præferencer. |

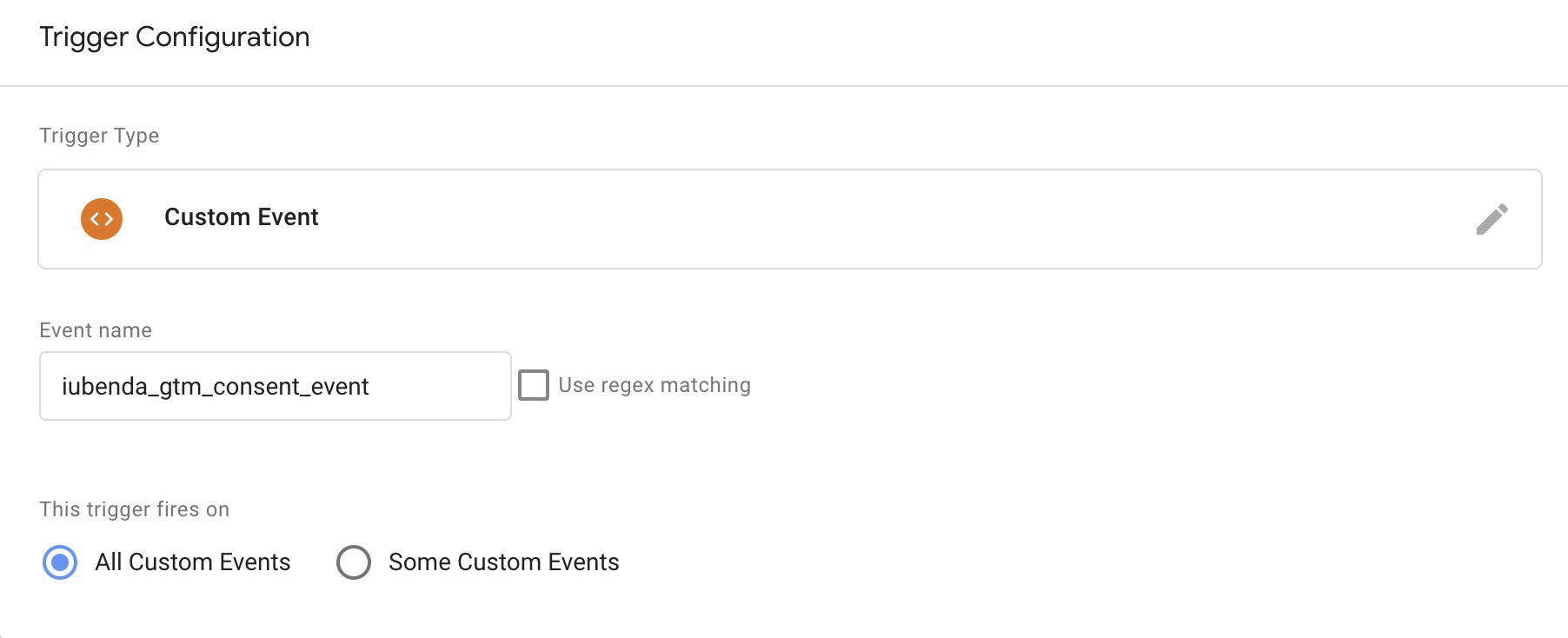
Du skal kun oprette en brugerdefineret hændelse med følgende egenskaber:

Bemærk: Når brugeren ændrer præferencer, sender Privacy Controls and Cookie Solution eventen iubenda_gtm_consent_event til GTM
Forebyggende blokering er konfigureret for tagget!
Forklaringen vedrørende indbyggede og ekstra samtykkekontroller gælder også her. Hvis du aktiverer amerikansk lovgivning i konfiguratoren for ‘Privacy Controls and Cookie Solution’, er standard for en amerikansk bruger, at cookieløsningen indstiller alle GCM-formål (Google Consent Mode) til ‘givet‘.
Bemærk: Hvis du har et “gratis” abonnement, gælder dette, hvis du deaktiverer GDPR og kun aktiverer amerikansk lovgivning i konfiguratoren. Hvis du ønsker at anvende GDPR for EU-brugere og amerikansk lovgivning for amerikanske brugere, skal du som minimum have et Advanced-abonnement.
Når brugeren fravælger et specifikt formål i henhold til amerikansk lovgivning, tilpasser vi indstillingerne for ‘ad_storage‘ og ‘analytics_storage‘ i overensstemmelse med dette.
Specifikt:
‘ad_storage‘ gives, når brugeren enten ikke har fravalgt nogen af følgende USPR-formål (US Privacy Rights), eller når de ikke er relevante (fx hvis USPR ikke finder anvendelse):
‘analytics_storage‘ er indstillet til givet , når brugeren enten ikke har fravalgt det amerikanske formål ‘Salg af mine personoplysninger’ (formål), eller når det ikke er relevant (fx USPR finder ikke anvendelse).
Anvend kun amerikansk lovgivning til amerikanske brugere, og få adgang til alle iubendas funktioner
Hvis du administrerer en hjemmeside på flere sprog og implementerer Google Consent Mode med iubendas GTM-skabelon, er det vigtigt, at dit cookiebanner nemt og smidigt kan tilpasses forskellige sprog. Sådan konfigurerer du iubendas GTM-skabelon til flersprogede hjemmesider:
CS Configuration Textarea
I det første tekstområde tilknyttet CS Configuration skal du indsætte JSON i hovedscriptet, som også vil blive brugt som fallback. Det er dog vigtigt, at du fjerner “lang”-parameteren fra dette script. Scriptet kan indeholde parametrene siteID og cookiePolicyId.
CS Language Configuration Textarea
I tekstområdet for CS Language Configuration skal du indsætte den oprindelige sprogkode og om muligt kun den cookiePolicyId, der identificerer konfigurationssproget. Medtag ikke parameteren “lang” i denne konfiguration.
Her er et eksempel:

Sådan virker det:
lang-attribut i <html>-tagget).