Vous avez créé un site web à l’aide de Shopify et vous devez répondre aux exigences du RGPD en matière de consentement ?
Vous êtes au bon endroit. Dans ce guide, nous allons examiner les exigences du RGPD en matière de preuve de consentement et comment ajouter la Consent Database iubenda à votre site web Shopify.
→ Dirigez-vous vers Comment ajouter la Consent Database à Shopify
Les registres de consentement sont spécialement exigés en vertu du RGPD. La tenue d’un registre complet et minutieux des consentements est requise et constitue un élément essentiel de la conformité en matière de protection de la confidentialité. Les registres de preuve sont gérés par vous, le contrôleur de données. Par conséquent, le RGPD exige que vous conserviez des « preuves » ou des registres de consentement qui contiennent des détails spécifiques susceptibles de prouver que le consentement reçu est authentique et donc valable en vertu du RGPD. Le consentement doit être explicite, fourni librement et vérifiable au titre du RGPD. Vous pouvez en savoir plus sur la solution de consentement iubenda ici.
Ces registres doivent comprendre, entre autres, un moyen d’identifier l’utilisateur, la preuve du consentement, l’enregistrement de l’action de consentement et les documents juridiques dont disposait l’utilisateur au moment du consentement.
Les informations suivantes devraient être enregistrées :
Vous pouvez retrouver l’intégralité des exigences ici.
la Consent Database iubenda enregistre et gère automatiquement le consentement RGPD & LGPD et les préférences de confidentialité pour chacun de vos utilisateurs. Vous pouvez en lire davantage sur la Consent Database iubenda ici.
Voici un bref aperçu des étapes à suivre pour installer votre Consent Database iubenda sur un formulaire Shopify de base :
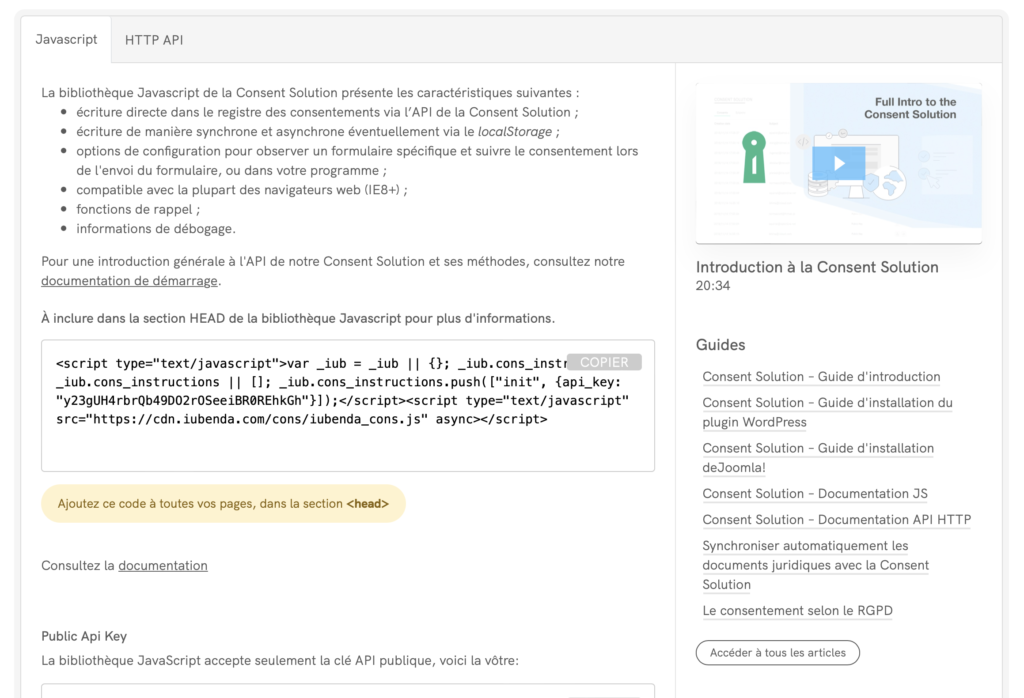
Pour commencer, rendez-vous sur votre tableau de bord iubenda et cliquez sur [Votre site web]> Privacy Controls and Cookie Solution >Intégrer.

Copiez ensuite le code de votre Consent Database iubenda en cliquant sur COPIER.

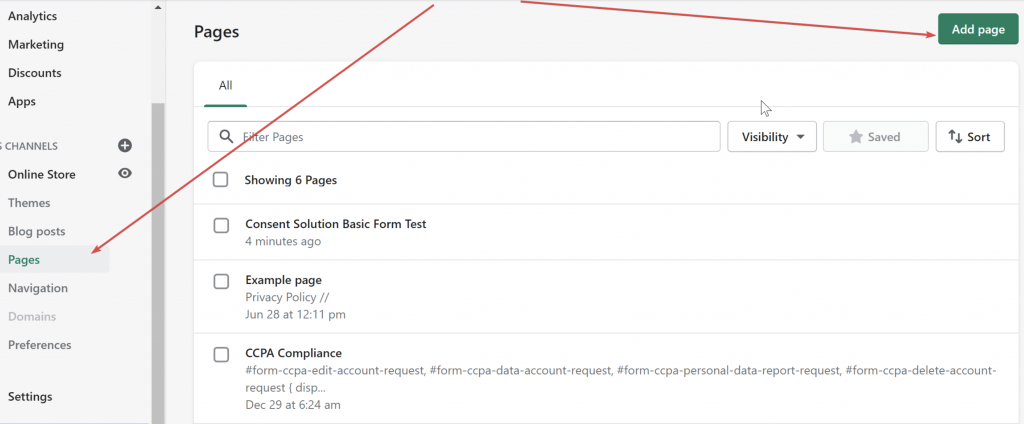
Après cela, nous devons créer une page de contact. Pour ce faire, rendez-vous sur votre tableau de bord Shopify, cliquez sur Online Store dans le menu de gauche, sélectionnez Pages, puis cliquez sur le bouton Add page.

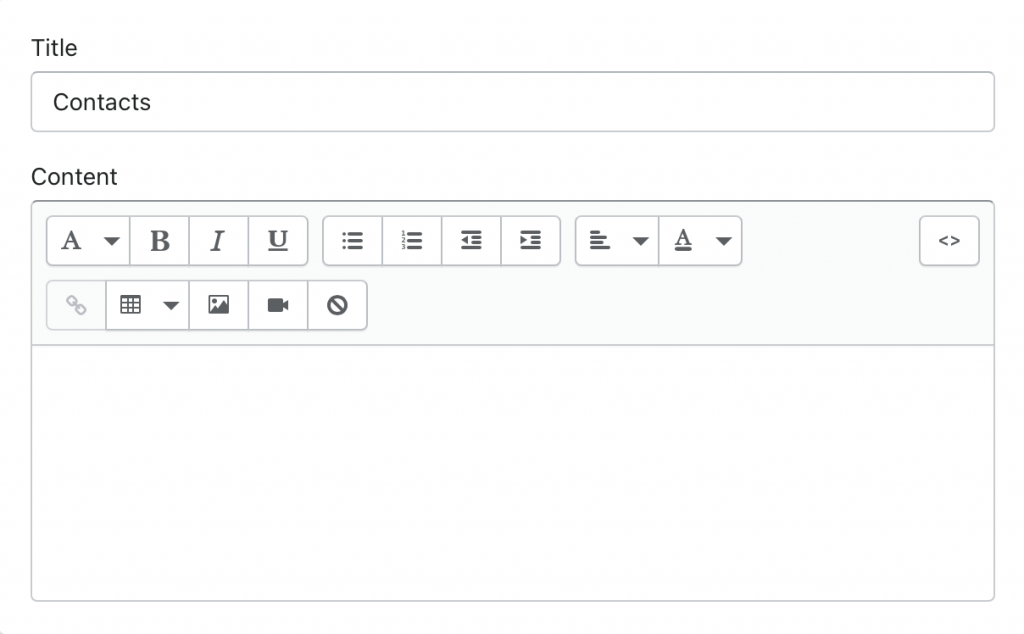
Maintenant, donnez à votre page le titre « Contacts ».

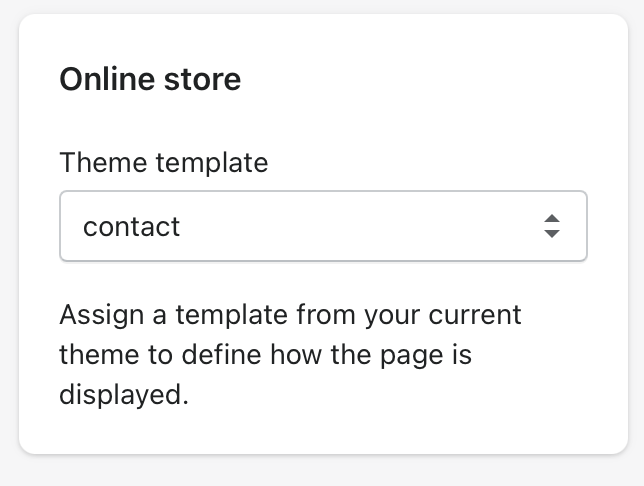
Veuillez choisir « contact » dans le menu déroulant Theme template à droite de votre écran et cliquez sur Save . Cette procédure est également expliquée ici.

Ensuite, vous devez créer un nouveau code dans le dossier « Snippets » et le nommer init_cons_script.liquid pour ce faire :

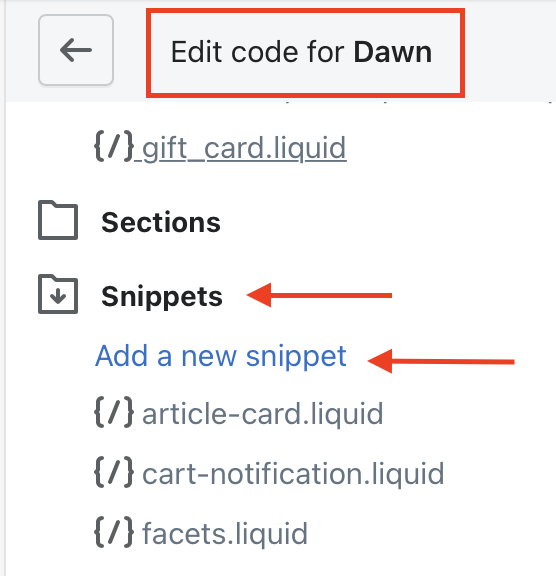
2. Créez un nouveau code dans le dossier Snippets en faisant défiler vers le bas le menu « edit code for Dawn ». sous la section « Snippets » sélectionnez Add a new snippet.

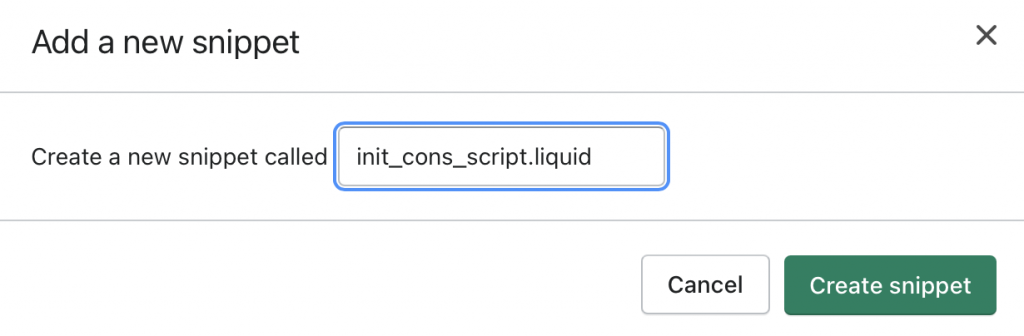
3. Nommez votre code “init_cons_script.liquid” et sélectionnez Create snippet.

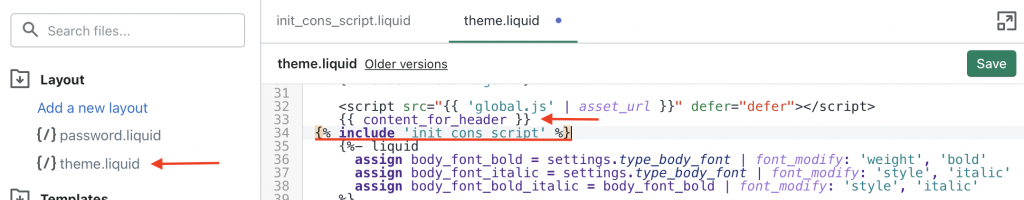
4. Enfin collez votre script depuis le tableau de bord de la Consent Database iubenda et cliquez sur Save.
5. Ensuite, ouvrez la mise en pagetheme.liquid(dans le dossier Layout)et ajoutez {% include 'init_cons_script' %}entre les balises de fermeture {{ content_for_header }} et </head>.

Veuillez noter (pour l’étape 6) : Si vous utilisez le thème OS2, page.contact.liquid peut ne pas exister.
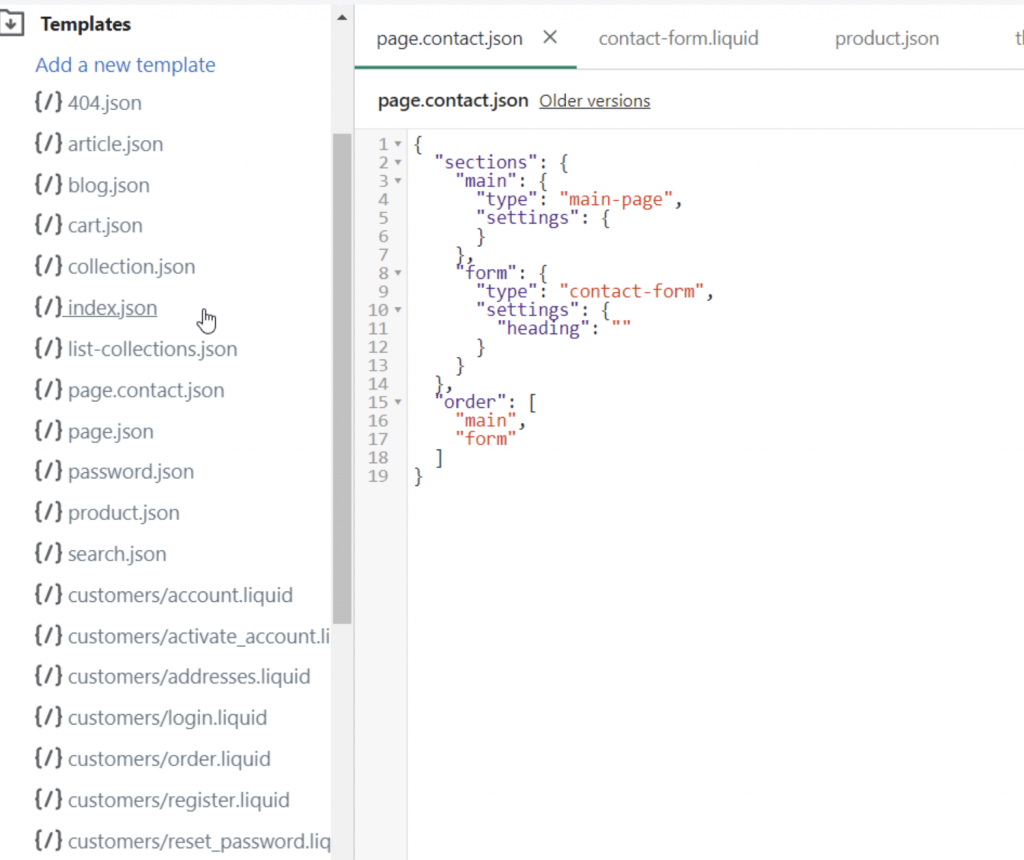
En ce cas, vous aurez un document nommé page.contact.json contenant un schéma JSON comme l’image suivante.
Ici, nous voyons « sections » en haut de ce code.

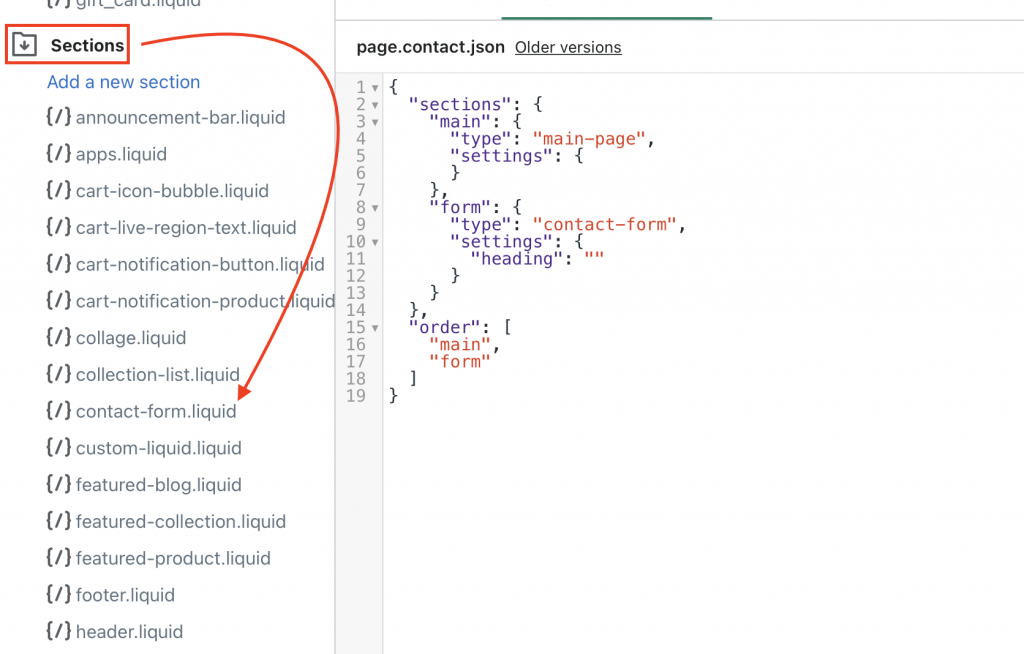
Maintenant, dans le menu sur la gauche, faites défiler jusqu’à trouver le document « Sections » et trouvez contact-form.liquid. Veuillez continuer avec l’étape 6.

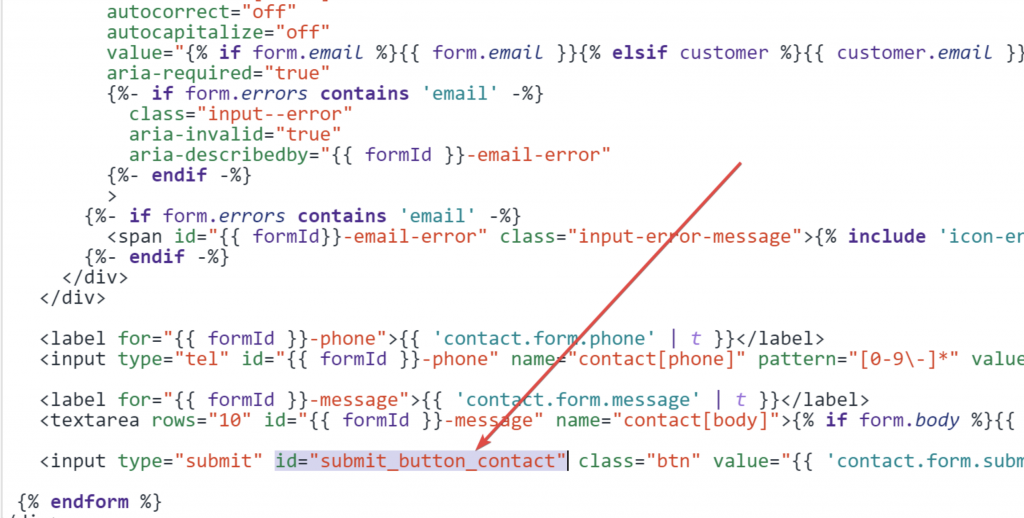
6. Après cela, nous avons besoin d’ajouter un attribut id au bouton Soumettre, ouvrez page.contact.liquid (dans le dossier Templates)
7. Enfin, ajoutez , id="submit_button_contact" Après <input type=" submit"
Veuillez noter que le code peut ne pas être le même dans tous les modèles. Par exemple, certains modèles peuvent utiliser un code différent, tel que <button type="submit"

Cliquez sur « Save » en haut à droite de votre page.
Veuillez noter que l’étape suivante n’est qu’un exemple. Pour une procédure détaillée sur la personnalisation, veuillez vous référer à notre méthode d’installation JavaScript.
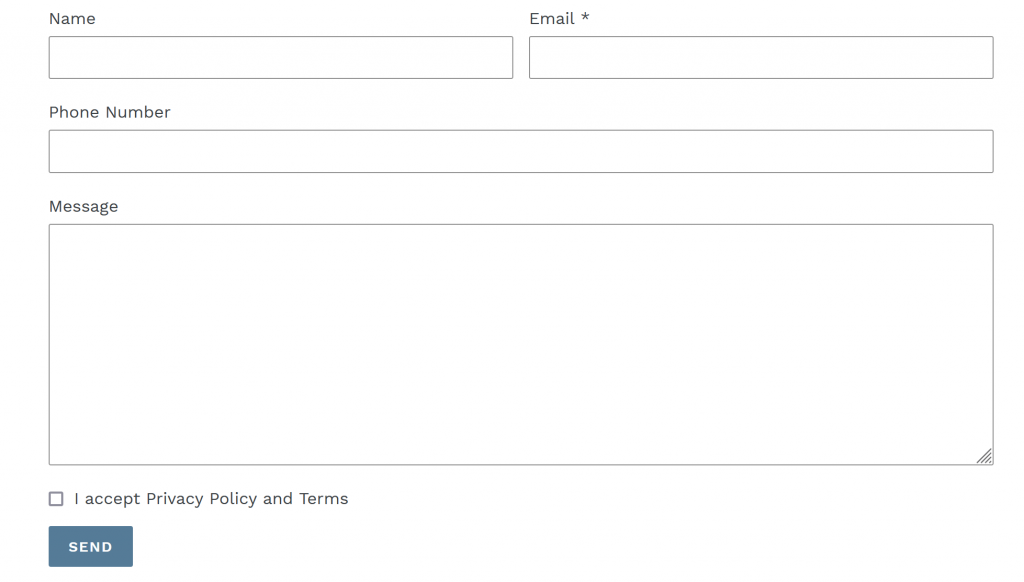
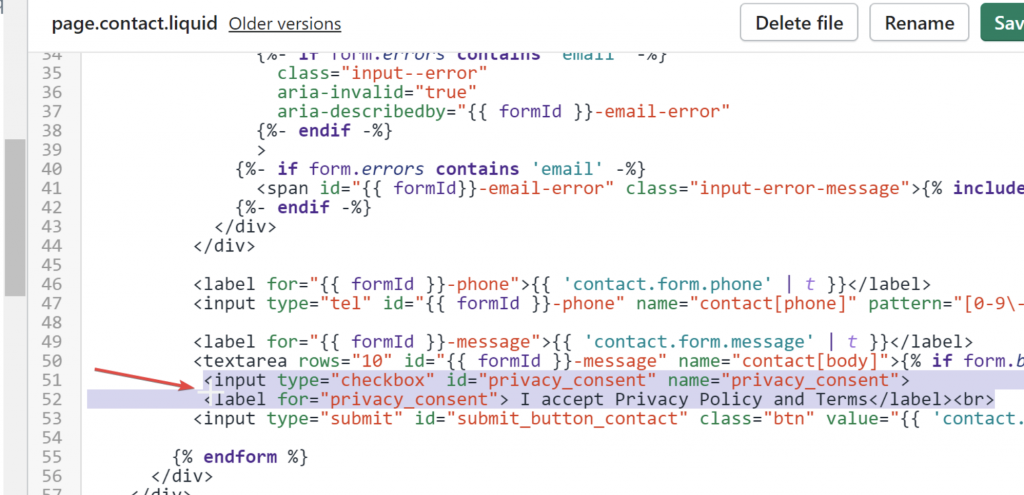
Si nous voulons ajouter une case à cocher pour accepter la politique de confidentialité et les conditions générales comme cet exemple, veuillez suivre les étapes ci-dessous.

Pour une simple case à cocher, copiez ce code HTML.
et l’ajouter dans page.contact.liquid avant le bouton soumettre que nous avons ajouté précédemment.

Ensuite, allez dans le dossier Snippet et créez un nouveau code pour la fonction Load et appelez le load_cons_script.liquid.

Après cela, collez ceci dans la fonction load :
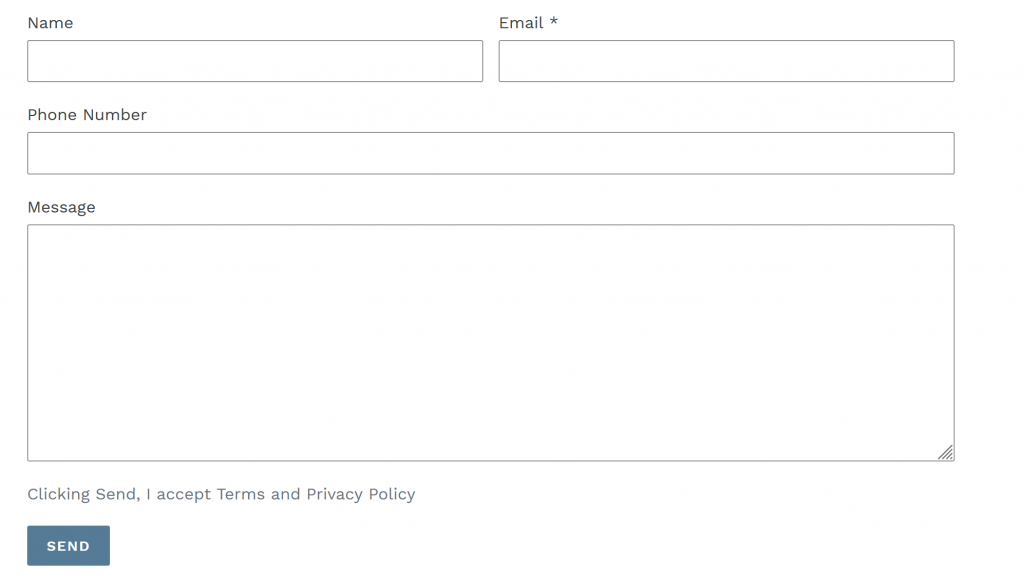
Sans case à cocher : « En cliquant sur envoyer, j’accepte la politique de confidentialité et les conditions générales », veuillez suivre les étapes ci-dessous.

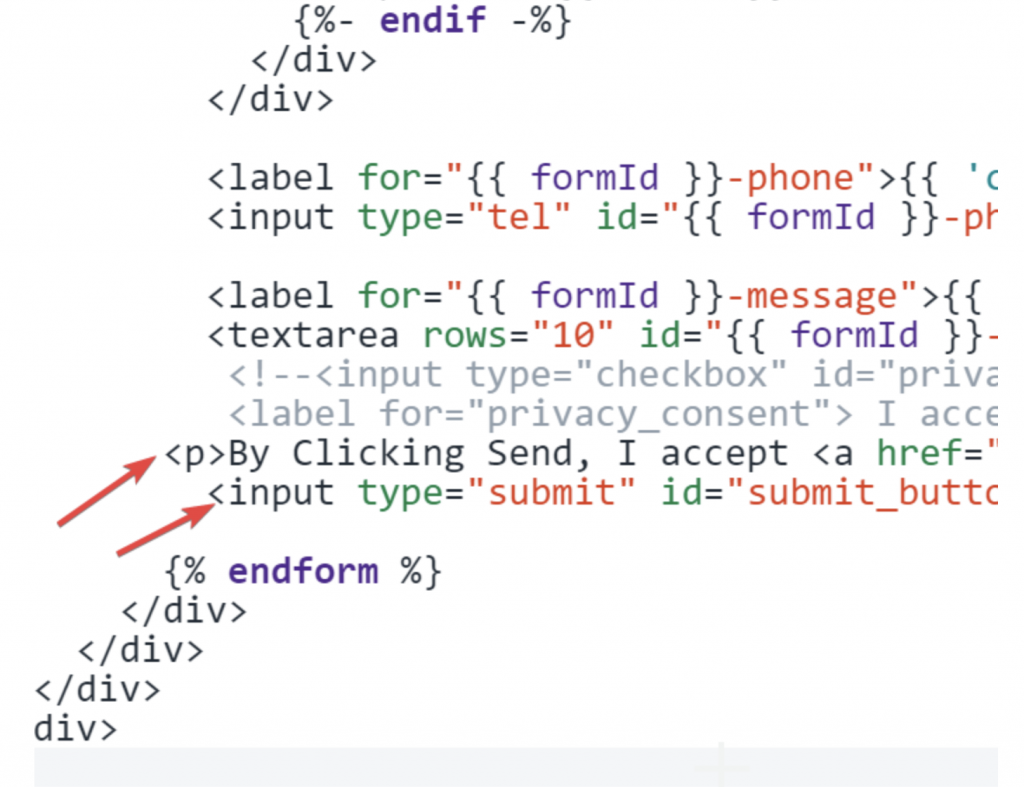
Si nous voulons ajouter un paragraphe pour accepter la Politique de confidentialité et les conditions générales (veuillez copier le HTML ci-dessous).
By Clicking Send, I accept Terms and Privacy Policy
Nous pouvons l’ajouter à la page.contact.liquid avant le bouton soumettre comme indiqué ci-dessous.

Ensuite, allez dans le dossier Snippet et créez un nouveau code pour la fonction Load et appelez le load_cons_script.liquid.

Après cela, collez la fonction Submit
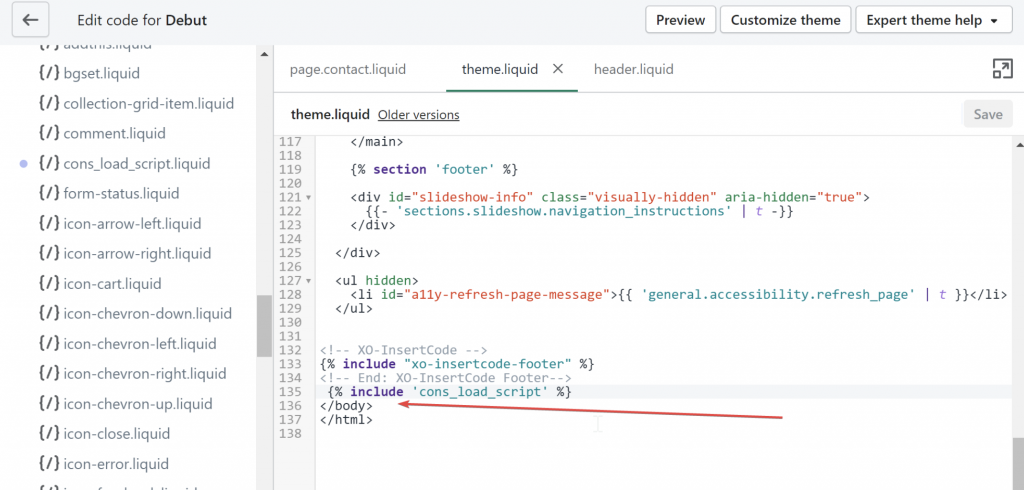
Maintenant, ajoutez la fonction JavaScript Load/Submit avant la balise de fermeture </form > dans Theme.Liquid. Ajoutez le HTML{% include 'load_cons_script' %} suivant juste avant la</body> balise de fermeture.

Cliquez sur Save et vérifiez ensuite votre Consent Database iubenda sur votre site web Shopify !