Documentación
Cómo agregar la Consent Database en Shopify
¿Has creado un sitio web con Shopify y necesitas cumplir con los requisitos de consentimiento del RGPD?
Pues estás en el lugar indicado. En esta guía, echaremos un vistazo a los requisitos de la prueba del consentimiento del RGPD y a cómo agregar la Consent Database de iubenda a tu sitio web de Shopify.
→ Salta a Cómo agregar la Consent Database en Shopify
¿Por qué necesito una prueba del consentimiento según el RGPD?
El registro de los consentimientos es específicamente requerido bajo el RGPD. Se requiere mantener un registro completo y exhaustivo del consentimiento y es una parte esencial del cumplimiento de la privacidad. El registro de las pruebas es gestionado directamente por ti, el responsable del tratamiento de datos. Como resultado, el RGPD requiere que conserves una “prueba” o un registro del consentimiento que contenga detalles específicos que puedan probar que el consentimiento recibido es genuino y, por lo tanto, válido según el RGPD. El consentimiento debe ser explícito, otorgado libremente y verificable según el RGPD. Puedes obtener más información sobre la Consent Database de iubenda aquí.
¿Qué debe contener el registro de consentimientos del RGPD?
Este registro debería incluir una forma de identificar al usuario, una prueba del consentimiento, el registro de la acción de consentimiento y los documentos legales disponibles para el usuario en el momento de prestar dicho consentimiento, entre otras cosas.
Se debe registrar la siguiente información:
- quién prestó el consentimiento;
- cuándo y cómo se obtuvo el consentimiento del usuario en particular;
- el formulario de obtención del consentimiento que se le presentó al usuario en el momento de la recogida; y
- las condiciones y los documentos legales vigentes en el momento en que se obtuvo el consentimiento.
Puedes consultar todos los requisitos aquí.
La solución de consentimiento de iubenda registra y gestiona automáticamente el consentimiento y las preferencias de privacidad de manera conforme al RGPD y la LGPD para cada uno de tus usuarios. Puedes obtener más información sobre la Consent Database de iubenda aquí.
Cómo agregar la Consent Database de iubenda en Shopify
Aquí encontrarás una descripción rápida de los pasos que deberás seguir para instalar tu Consent Database de iubenda en un formulario básico de Shopify. Tienes que:
- Crear una página de contacto;
- Añadir el script de Javascript en la etiqueta
- Personalizar la función JS “Load” o “Submit” (Enviar) y añadirla después de la etiqueta
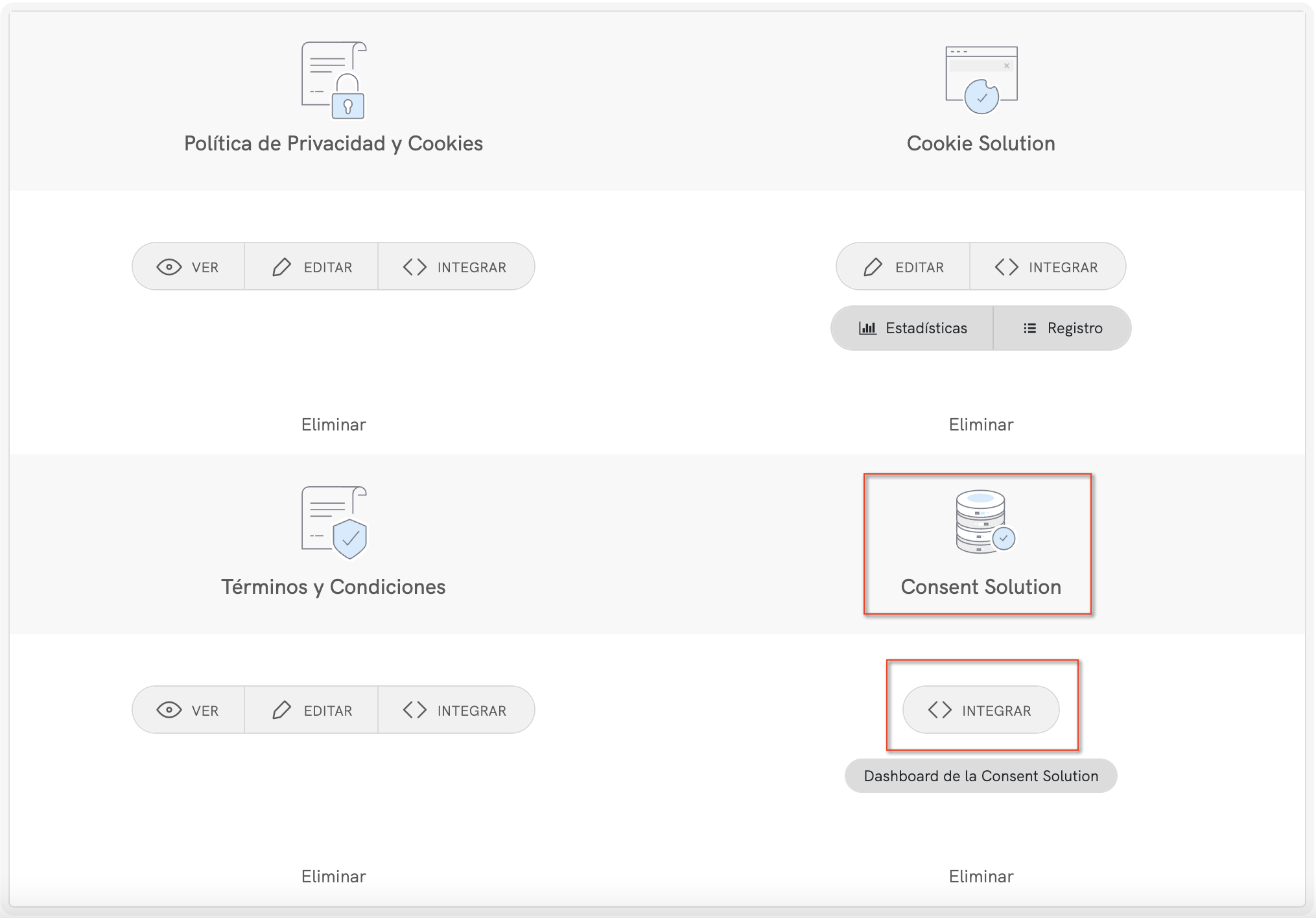
Para empezar, primero dirígete a tu dashboard de iubenda, haz clic en [Tu sitio web] > Consent Database > Integrar.

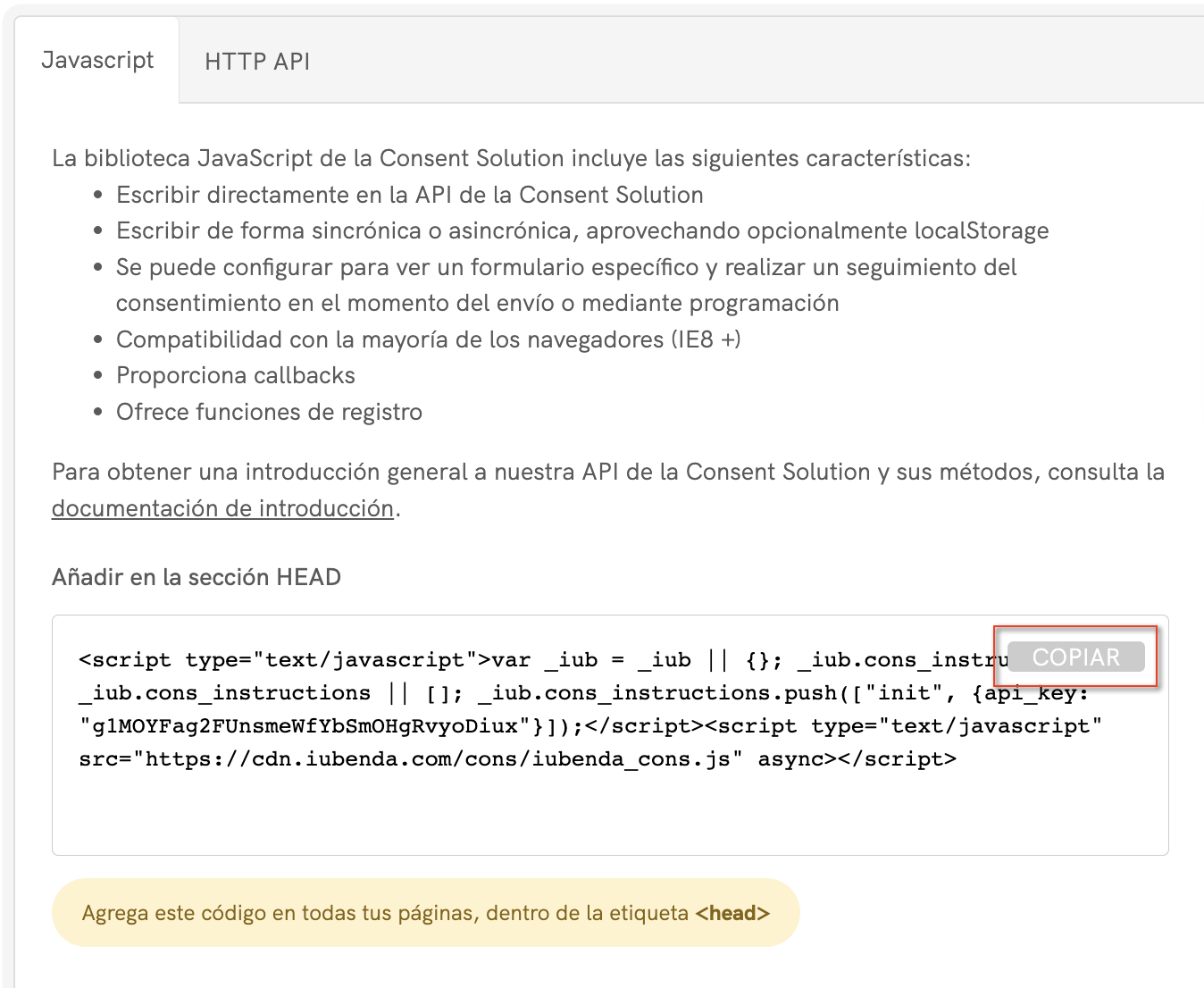
A continuación, copia tu código de la Consent Database de iubenda haciendo clic en COPIAR.

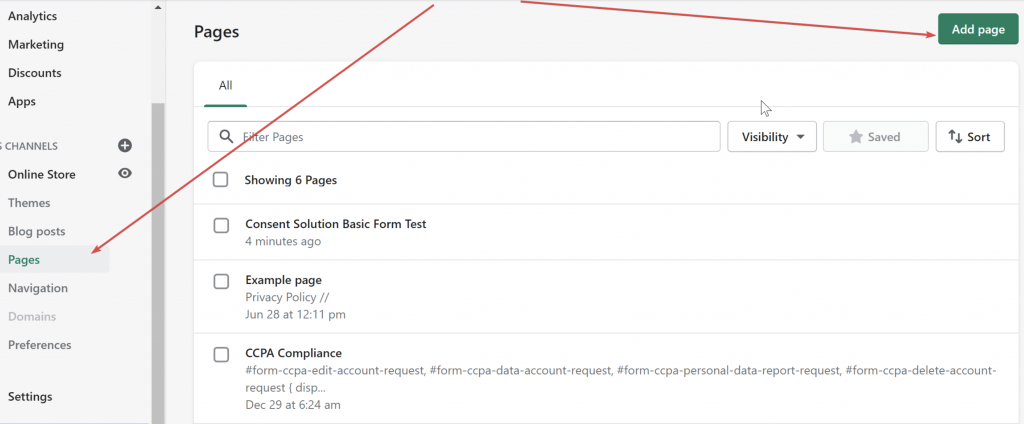
Después, necesitamos crear una página de contacto. Para hacerlo, dirígete a tu panel de control de Shopify, haz clic en Online Store en el menú de la izquierda, selecciona Pages y haz clic en el botón Add page.

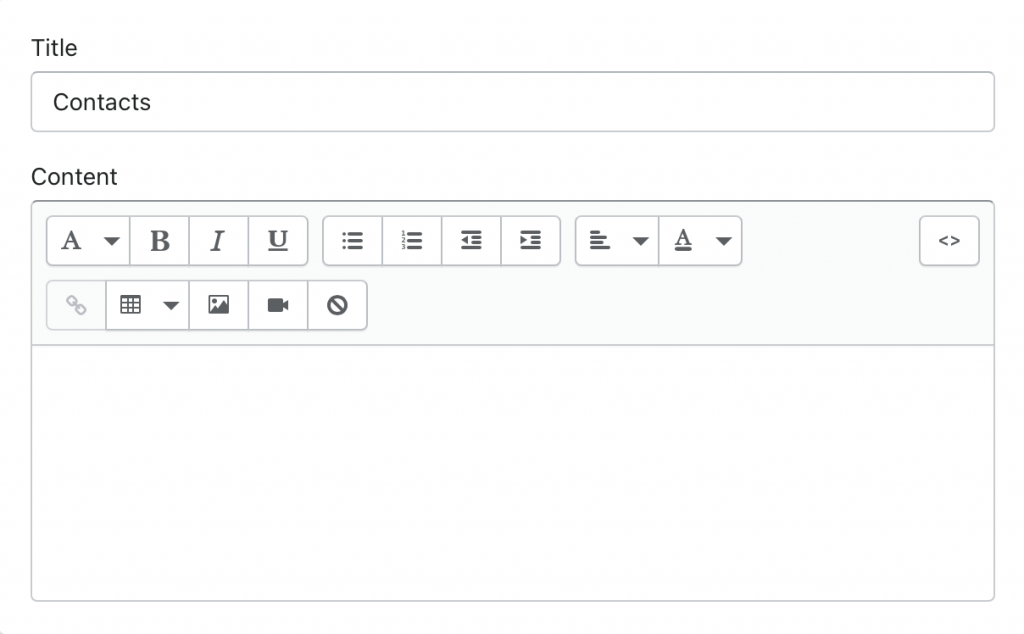
Ahora, asigna a esta página el título “Contacto”.

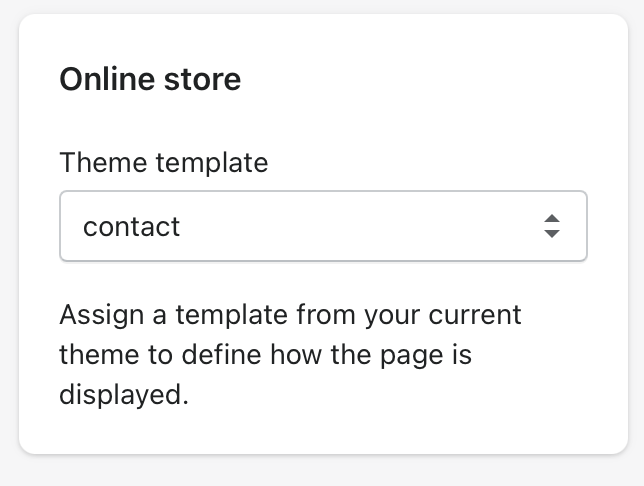
Elige “contact” en el menú desplegable Theme template en la parte de la derecha y haz clic en Guardar. Este procedimiento también se explica aquí.

A continuación, debes crear un nuevo fragmento de código en la carpeta Snippets y nombrarlo init_cons_script.liquid , para hacer esto:
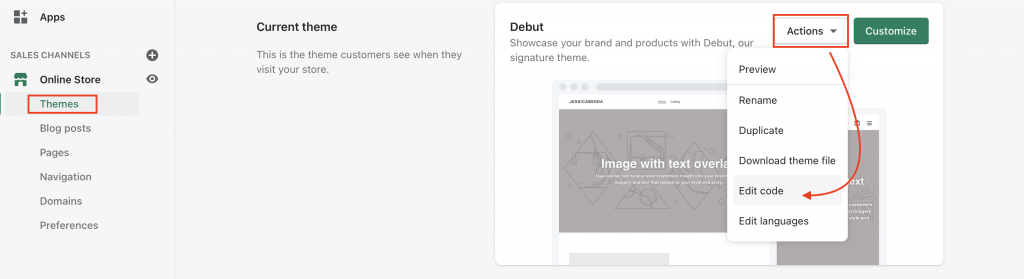
- Accede al panel de administración de tu tienda de Shopify y ve a Online Store > Themes. Una vez allí, haz clic en Actions a la derecha y luego en Edit Code.

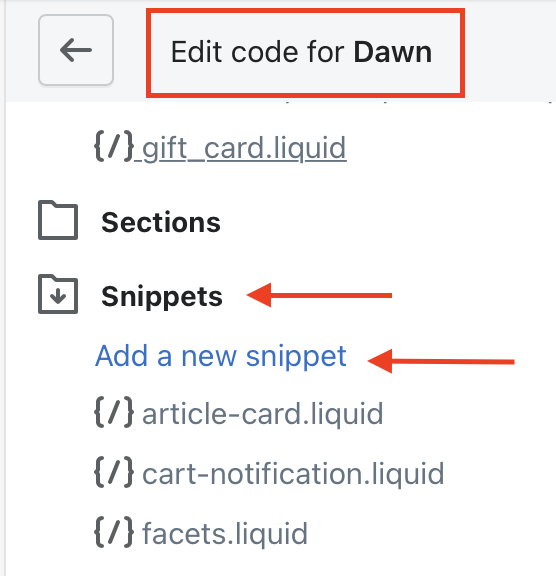
2. Crea un nuevo fragmento de código en la carpeta Snippets desplazándote hacia abajo en el menú “Edit code for Dawn” a la izquierda. En la sección denominada ‘Snippets’ , selecciona Add a new snippet.

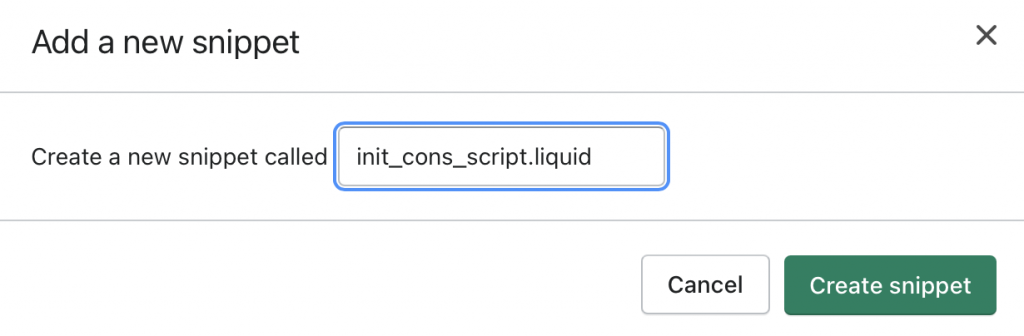
3. Nombra tu nuevo fragmento de código “init_cons_script.liquid” y selecciona Create snippet.

4. Luego pega tu script desde el dashboard de la Consent Database de iubenda y haz clic en Guardar.
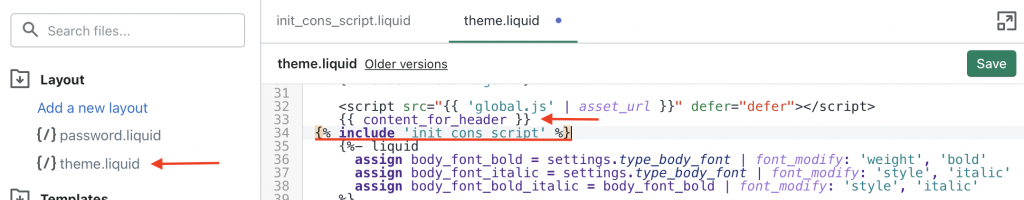
5. A continuación, abre el layout theme.liquid (dentro de la carpeta Layout) y añade {% include 'init_cons_script' %} entre {{ content_for_header }} y la etiqueta de cierre </head>.

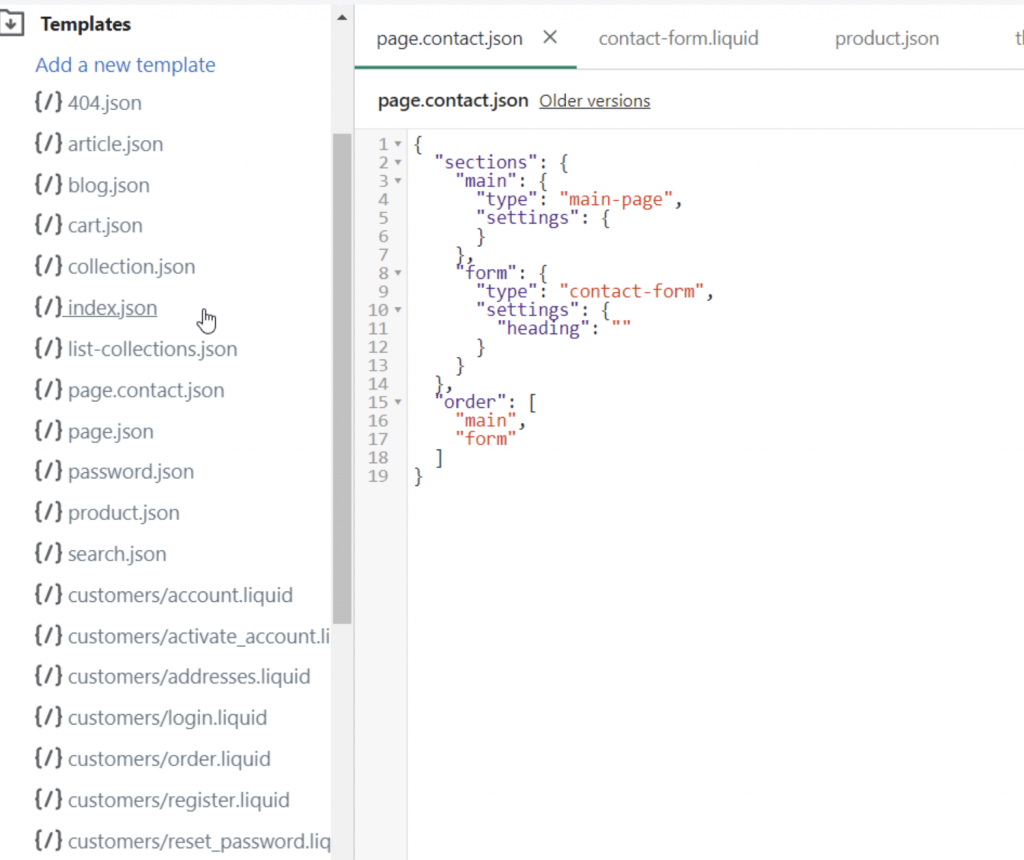
Nota (para el paso 6): si estás utilizando el tema OS2, es posible que page.contact.liquid no exista.
En este caso, tendrás un archivo llamado page.contact.json, que contiene un esquema JSON como el de la siguiente imagen.
Aquí, vemos “secciones” en la parte superior de este fragmento.

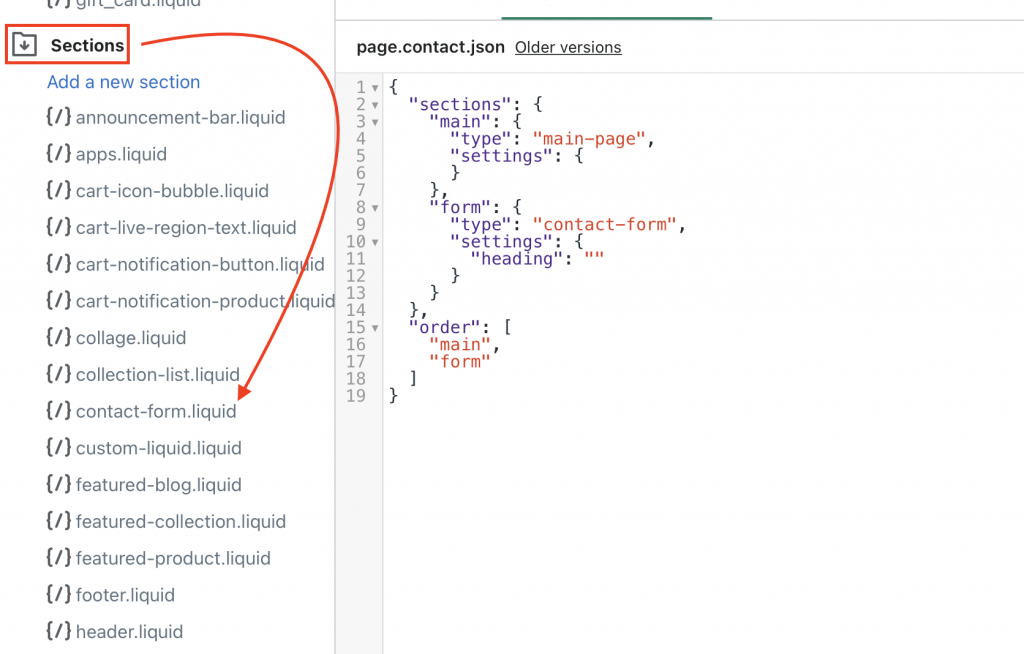
Ahora, en el menú de la izquierda, desplázate hacia abajo hasta encontrar la carpeta “Sections” y ahí encontrarás contact-form.liquid. Continúa con el paso 6.

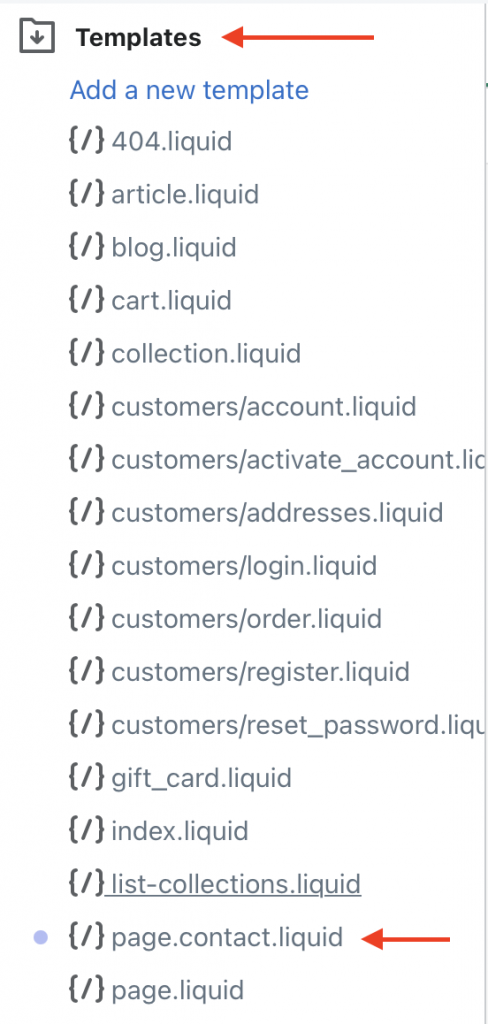
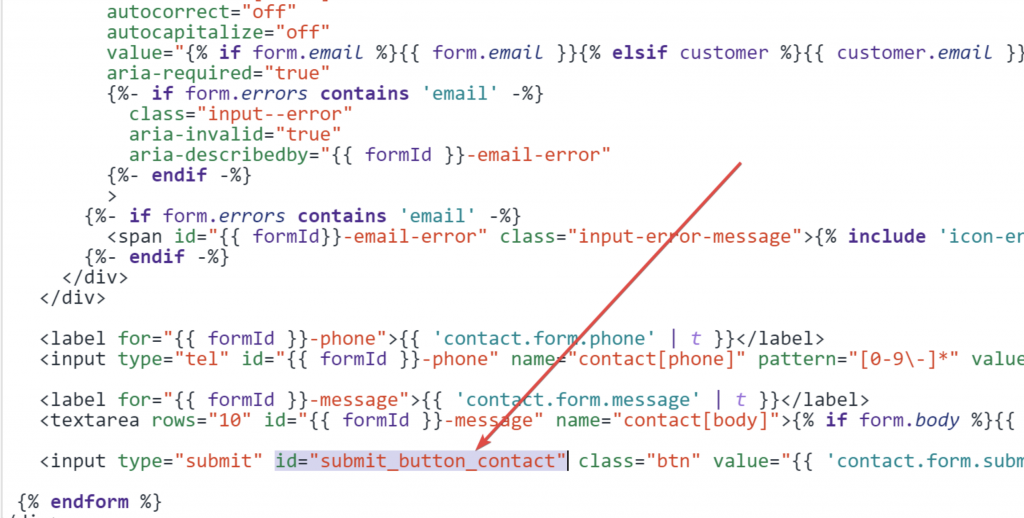
6. Después, tenemos que agregar un atributo id al botón de enviar. Abre page.contact.liquid (dentro de la carpeta Templates).
7. Luego, añade el id="submit_button_contact" después de <input type=" submit".

Haz clic en guardar en la parte superior derecha de tu página.
Ten en cuenta que el siguiente paso es solo un ejemplo. Para obtener un procedimiento detallado sobre la personalización, consulta nuestro método de instalación de JavaScript.
- Para obtener un formulario con una casilla de verificación para aceptar la política de privacidad y los términos y condiciones, echa un vistazo aquí (en este caso, usamos la función Load – demostración: https://codepen.io/iubenda/pen/NBOVWN).
- Para un formulario sin casilla de verificación (en este caso, usamos la función Submit – demostración: https://codepen.io/iubenda/pen/NBOmbZ).
Casilla de verificación
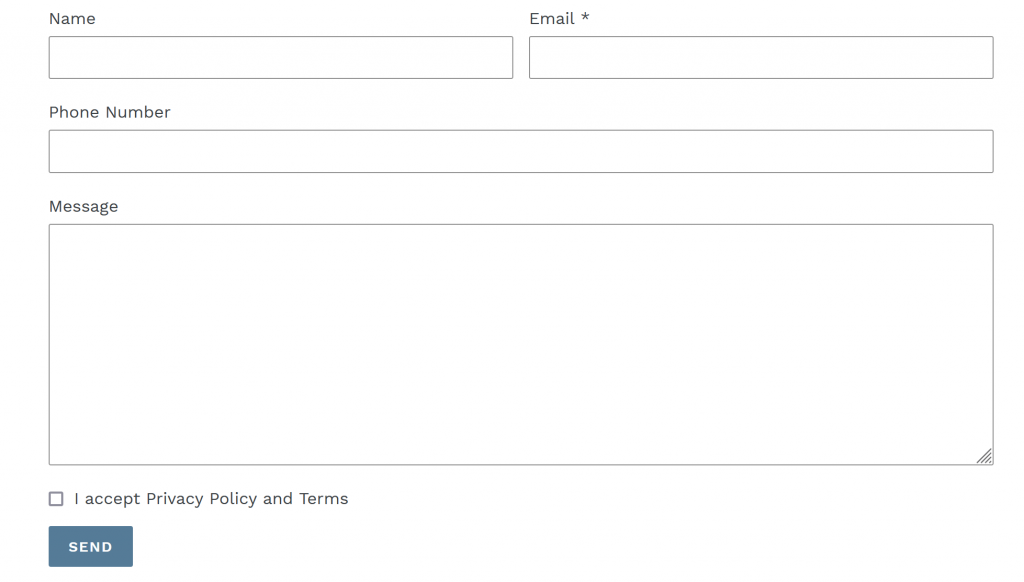
Si queremos agregar una casilla de verificación para aceptar la política de privacidad y los términos y condiciones como esta de la imagen de ejemplo, sigue los siguientes pasos.

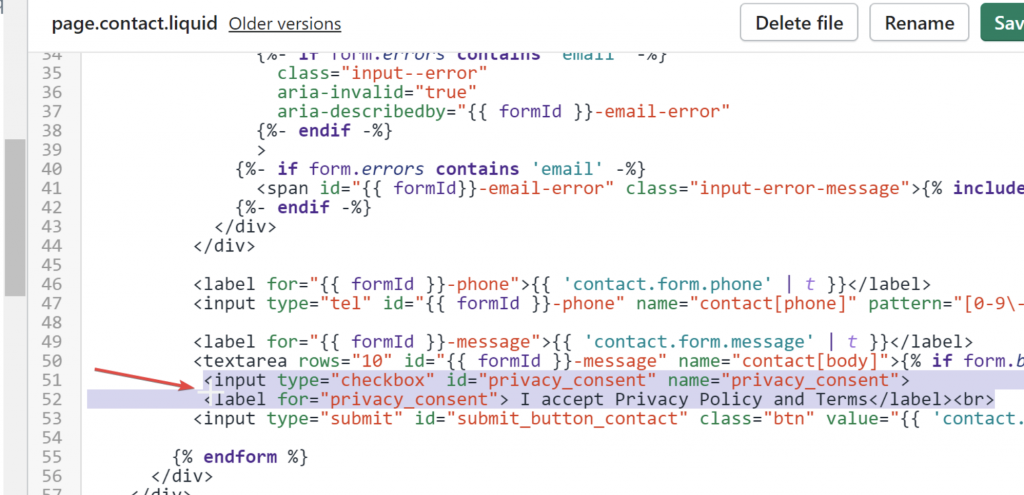
Para añadir una casilla de verificación sencilla, copia este código HTML:
<input type="checkbox" id="privacy_consent" name="privacy_consent_checkbox">
<label for="privacy_consent"> I accept Privacy Policy and Terms</label><br>
y agrégalo en page.contact.liquid antes del botón de envío que añadimos anteriormente.

A continuación, dirígete a la carpeta Snippets y crea un nuevo fragmento de código para la función Load y asígnale el nombre load_cons_script.liquid.

Después, pega la función load:
<script type="text/javascript">_iub.cons_instructions.push(["load",{
submitElement: document.getElementById("submit_button_contact"),
form: {
selector: document.getElementById("ContactForm"),
map: {
subject: {
first_name: "contact[name]",
email: "contact[email]"
},
preferences: {
privacy_acceptance: "privacy_consent_checkbox",}
}
},
consent: {
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
},
{
identifier: 'terms',
}
],
}
}]);
</script>
Sin casilla de verificación
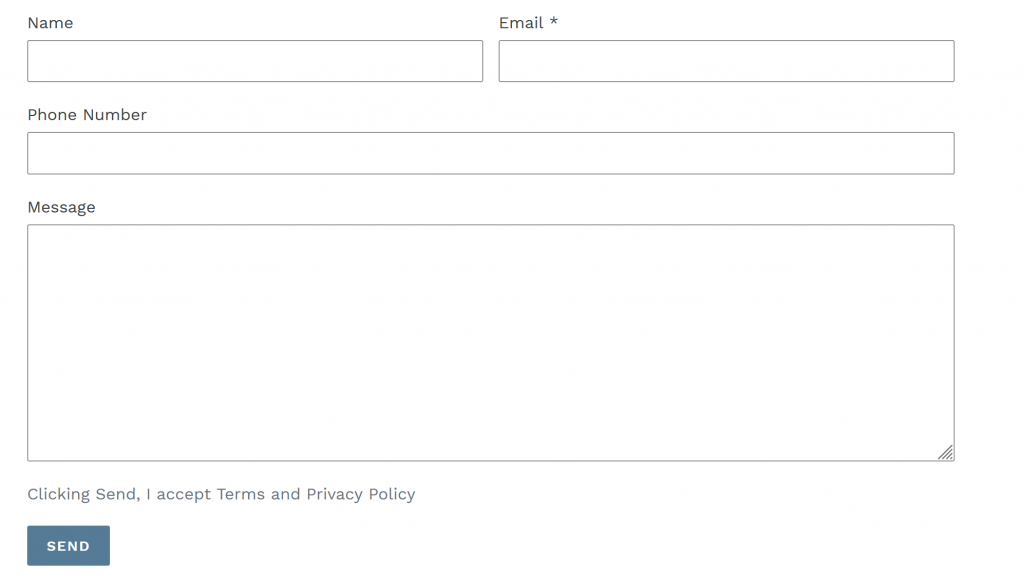
Si no deseas tener una casilla de verificación, se mostrará: “Al hacer clic en Enviar, acepto la política de privacidad y los términos y condiciones”. Para ello, sigue los siguientes pasos.

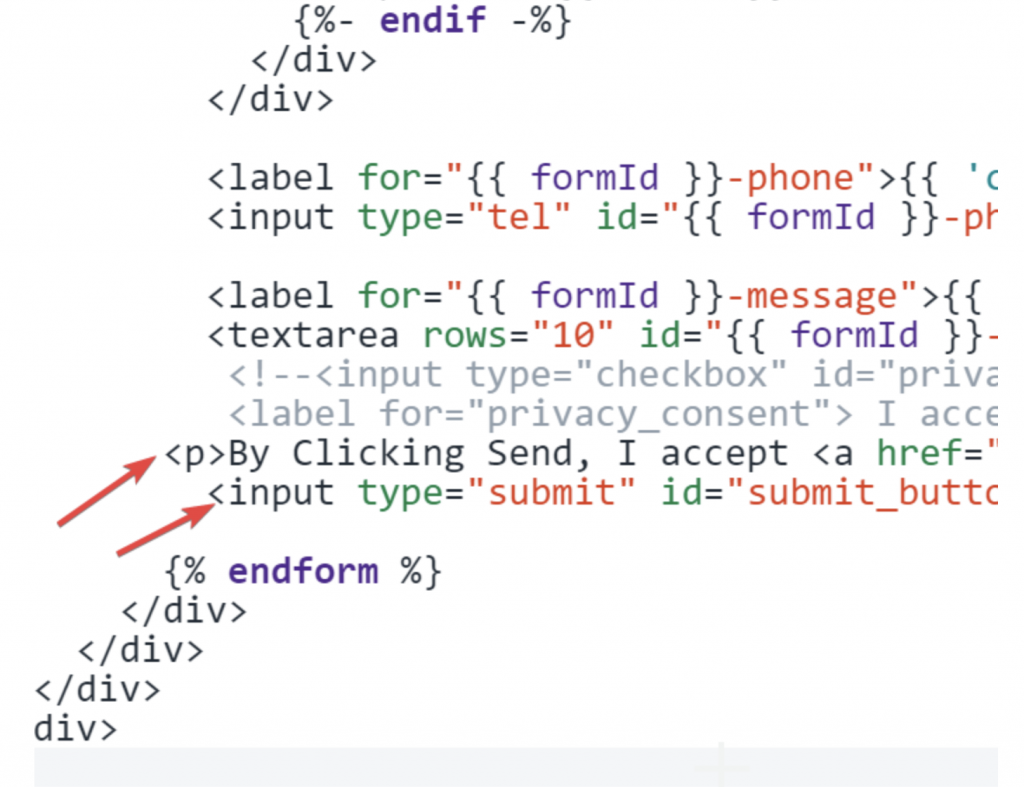
Si queremos agregar un párrafo para aceptar la política de privacidad y los términos y condiciones (copia el siguiente HTML).
<p>By Clicking Send, I accept <a href="linkTerms">Terms</a> and <a href="link_pp">Privacy Policy</a></p>Podemos agregarlo a page.contact.liquid antes del botón de envío como se muestra a continuación.

Luego, ve a la carpeta Snippets y crea un nuevo fragmento de código para la función Load y asígnale el nombre load_cons_script.liquid.

Después, pega la función Submit (Enviar):
<script type="text/javascript">
document.getElementById("submit_button_contact").onclick=function(e){
e.preventDefault();
_iub.cons_instructions.push(["submit",{
form: {
selector: document.getElementById("ContactForm"),
map: {
subject: {
first_name: "contact[name]",
email: "contact[email]"
},
}
},
consent: {
preferences: {
privacy_acceptance: true,
},
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
}],}},
{success:function(response){console.log(response);
document.getElementById("ContactForm").submit()},}])}
</script>
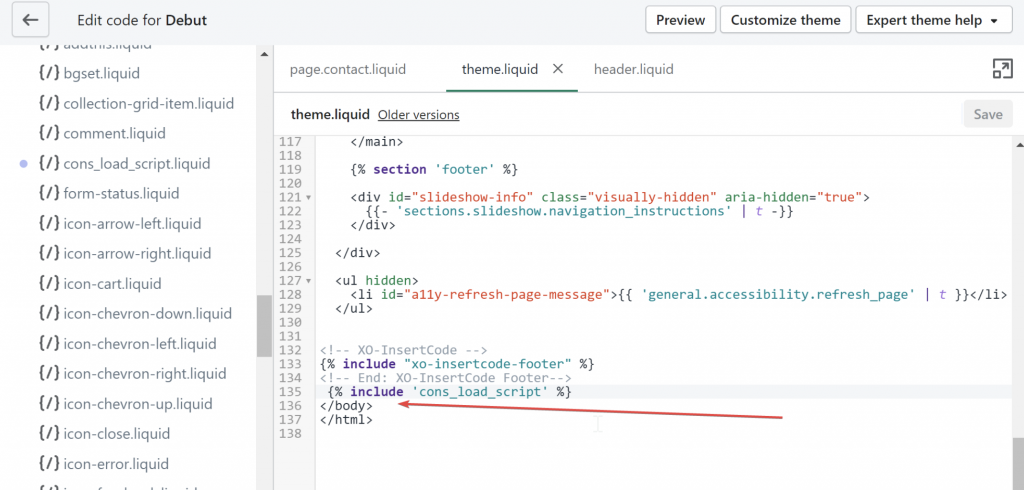
Ahora, agrega Load/Submit (Enviar), la función de JavaScript, antes de la etiqueta de cierre </form> en Theme.Liquid. Añade el siguiente HTML {% include 'load_cons_script' %} justo antes de la etiqueta de cierre </body>.

¡Haz clic en guardar y luego revisa la solución de consentimiento de iubenda en tu Shopify!