Documentação
Como adicionar a Consent Database no Shopify
Você gerou um site usando Shopify e precisa atender aos requisitos de consentimento do GDPR?
Então, você está no lugar certo! Neste guia, vamos ver os requisitos de prova de consentimento do GDPR e como adicionar a Consent Database da iubenda ao seu site do Shopify.
→ Ir para Como adicionar a Consent Database da iubenda
Por que eu preciso comprovar o consentimento para o GDPR?
Os registros de consentimento são especificamente exigidos pelo GDPR. É necessário manter um registro completo e detalhado de consentimento além de ser uma parte essencial da conformidade com as leis de privacidade. Os registros de comprovação são gerenciados por você, o Controlador de Dados. Como resultado, o GDPR exige que você mantenha “provas” ou registros de consentimento que contenham detalhes específicos que possam provar que o consentimento recebido é genuíno e, portanto, válido sob o GDPR. O consentimento deve ser explícito, fornecido gratuitamente e verificável de acordo com o GDPR. Saiba mais sobre a Consent Database da iubenda aqui.
O que os registros de consentimento do GDPR devem conter
Esses registros devem incluir uma forma de identificação do usuário, comprovante de consentimento, registro da ação consentida e os documentos legais disponíveis ao usuário no momento do consentimento, entre outros.
As seguintes informações devem ser registradas:
- quem deu o consentimento;
- quando e como o consentimento foi obtido do usuário em particular;
- o formulário de coleta de consentimento que lhes foi apresentado no momento da coleta; e
- quaisquer que fossem as condições e documentos legais em vigor no momento em que o consentimento foi obtido.
Você pode ler sobre todos os requisitos aqui.
A Consent Database da iubenda registra e gerencia automaticamente o consentimento GDPR e LGPD e as preferências de privacidade para cada um dos seus usuários. Você pode ler mais sobre a Consent Database da iubenda aqui.
Como adicionar a Consent Database da iubenda
Aqui está uma visão geral rápida do passo a passo que você precisa seguir para instalar a sua Consent Database da iubenda num formulário básico do Shopify:
- Criar uma página de contato;
- Adicionar Javascript script na tag
- Personalizar a função “Load” ou “Submit” JS e adicionar após a tag
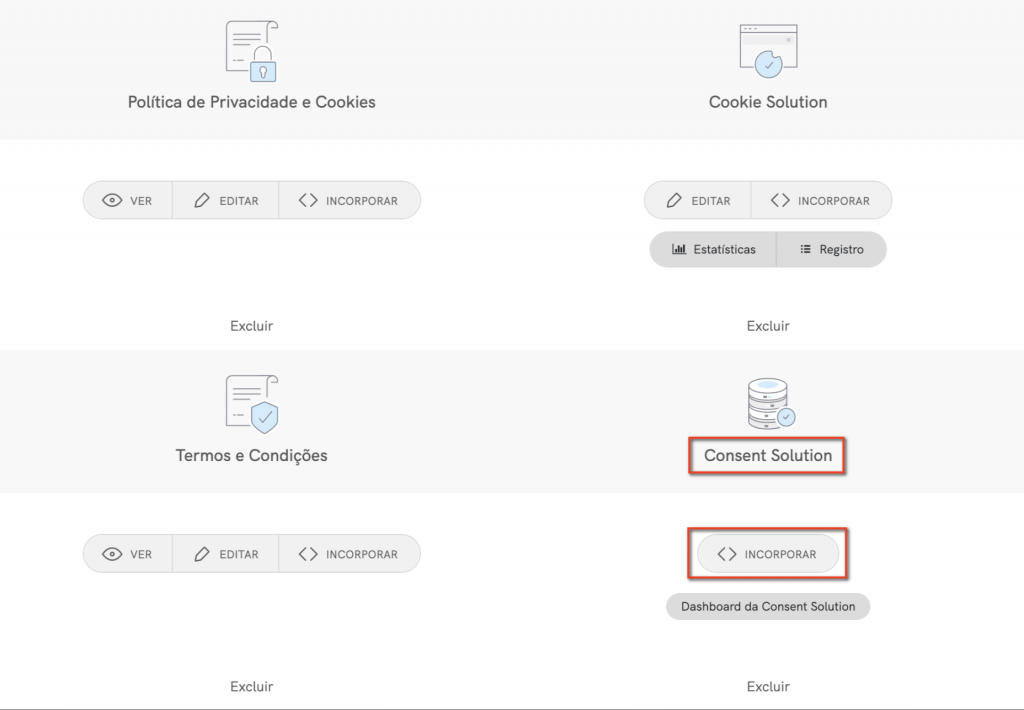
Para começar, vá primeiro ao seu painel iubenda dashboard, clique em [Seu site] > Consent Database > Incorporar.

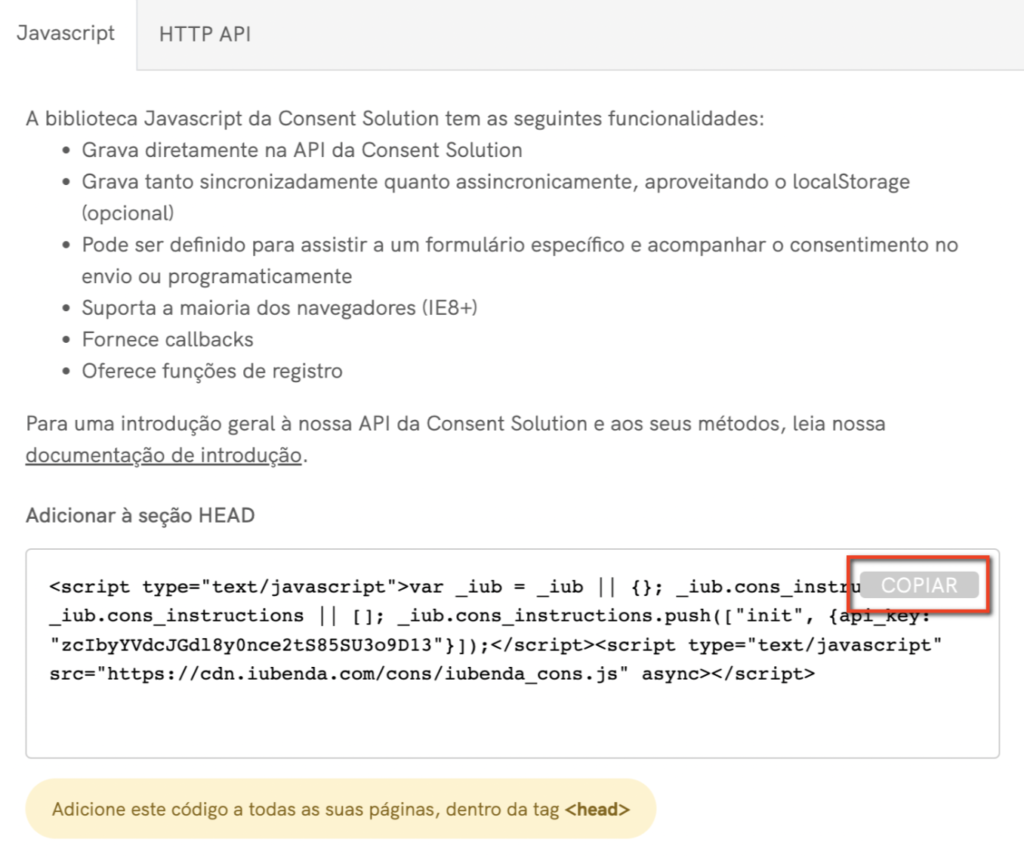
Então, copie o código da sua Consent Database clicando em COPIAR.

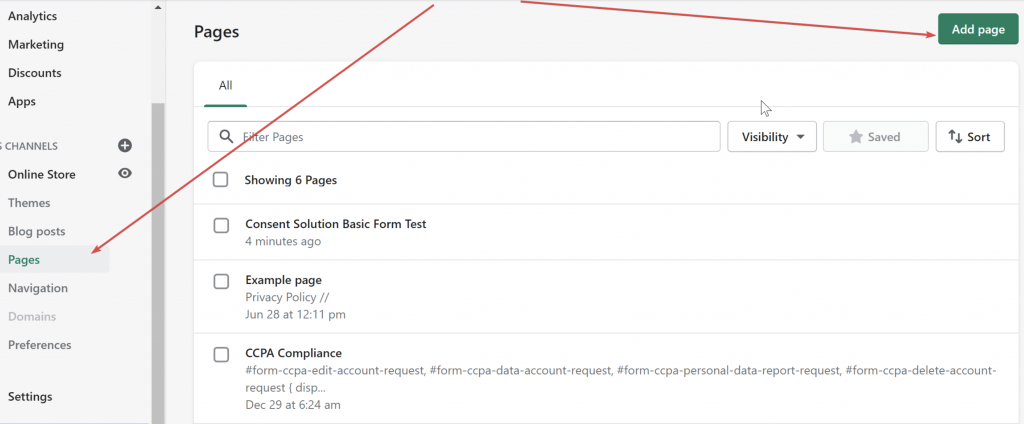
Depois disso, precisamos criar uma página de contato para fazer isso, vá até o painel do Shopify, clique em Online Store no menu à esquerda, selecione Pages e clique no botão Add page.

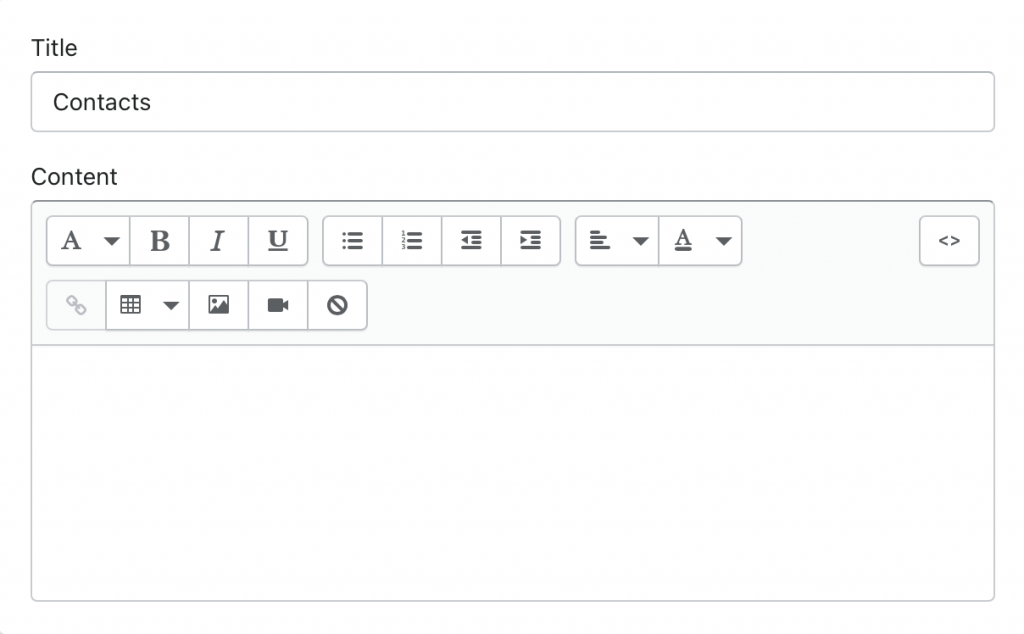
Agora, dê à sua página o título “Contacts”.

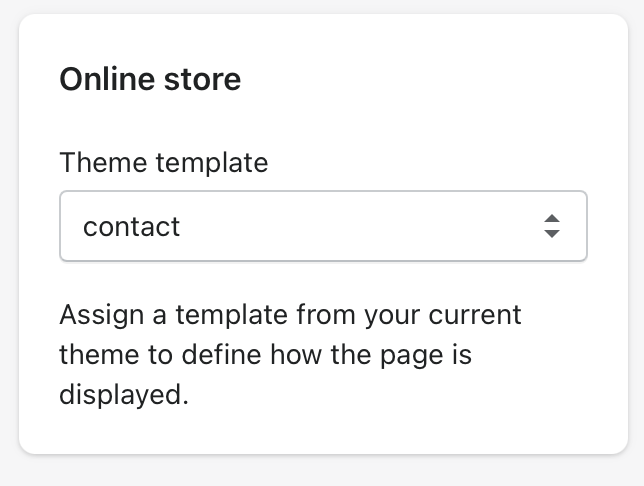
Selecione “contact” e no menu suspenso à direita da tela e clique Theme template, Save. Este procedimento também é explicado aqui.

Depois disso, você precisa criar um novo snippet na pasta Snippets e nomeá-lo init_cons_script.liquid para fazer isso:
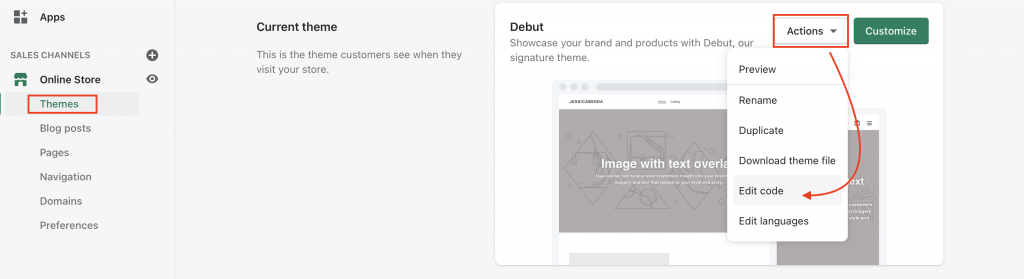
- Acesse o painel de administração da sua loja da Shopify e vá para Online Store> Themes. Em seguida, clique em Actions à direita e depois em Edit Code.

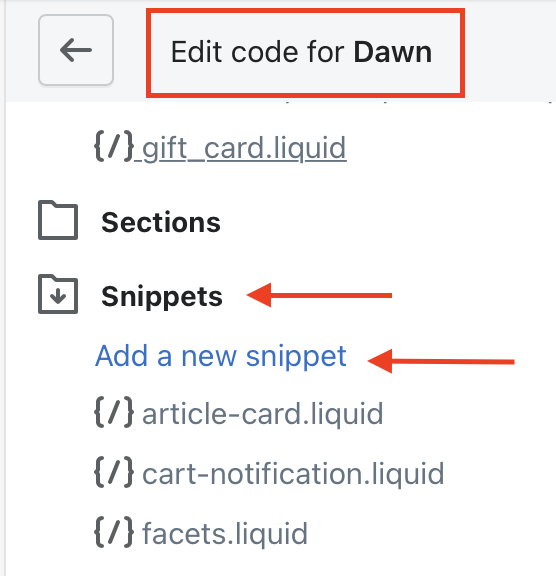
2. Crie um novo snippet na pasta Snippets rolando para baixo no menu “edit code for Dawn” à esquerda. abaixo da seção nomeada ‘Snippets’ selecione Add a new snippet.

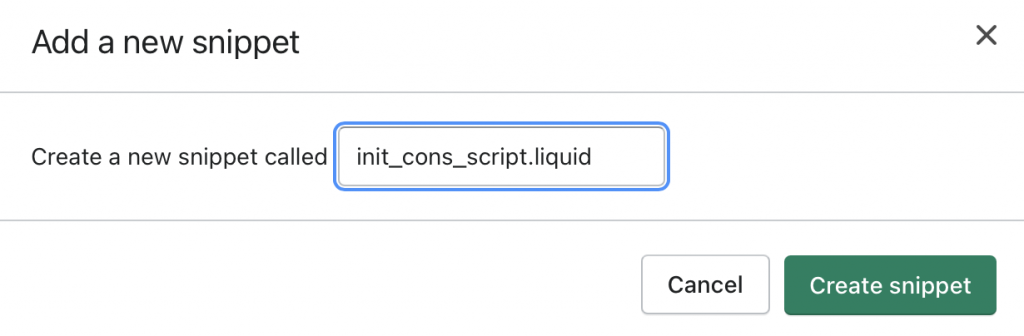
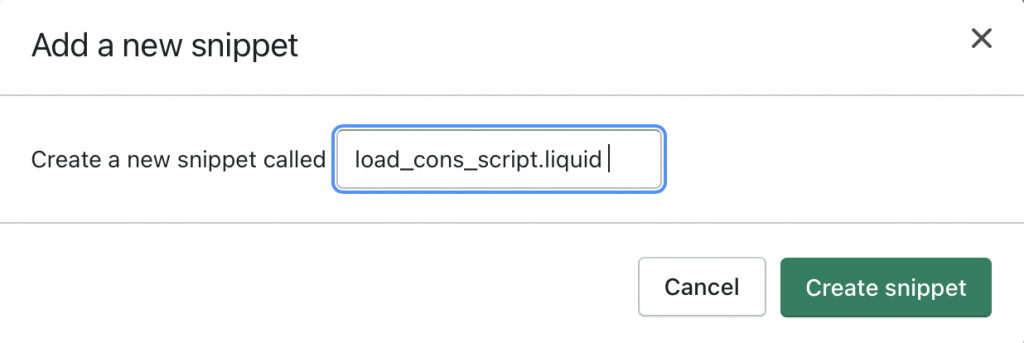
3. Nomeie o seu novo snippet “init_cons_script.liquid” e selecione Create snippet.

4. Em seguida, cole seu script do painel da iubenda Consent Database e clique em Save.
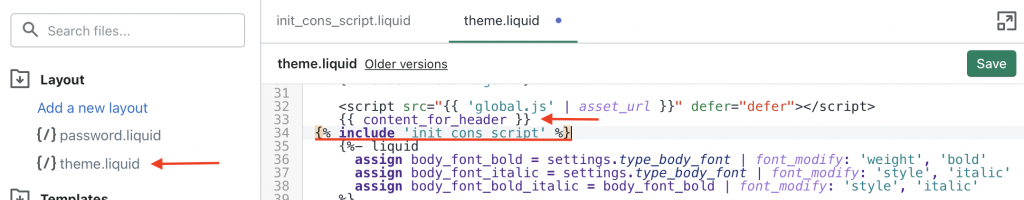
5. Em seguida, abra o layout theme.liquid (na pasta Layout) e adicione{% include 'init_cons_script' %} entre {{ content_for_header }}e </head> tag de fechamento.

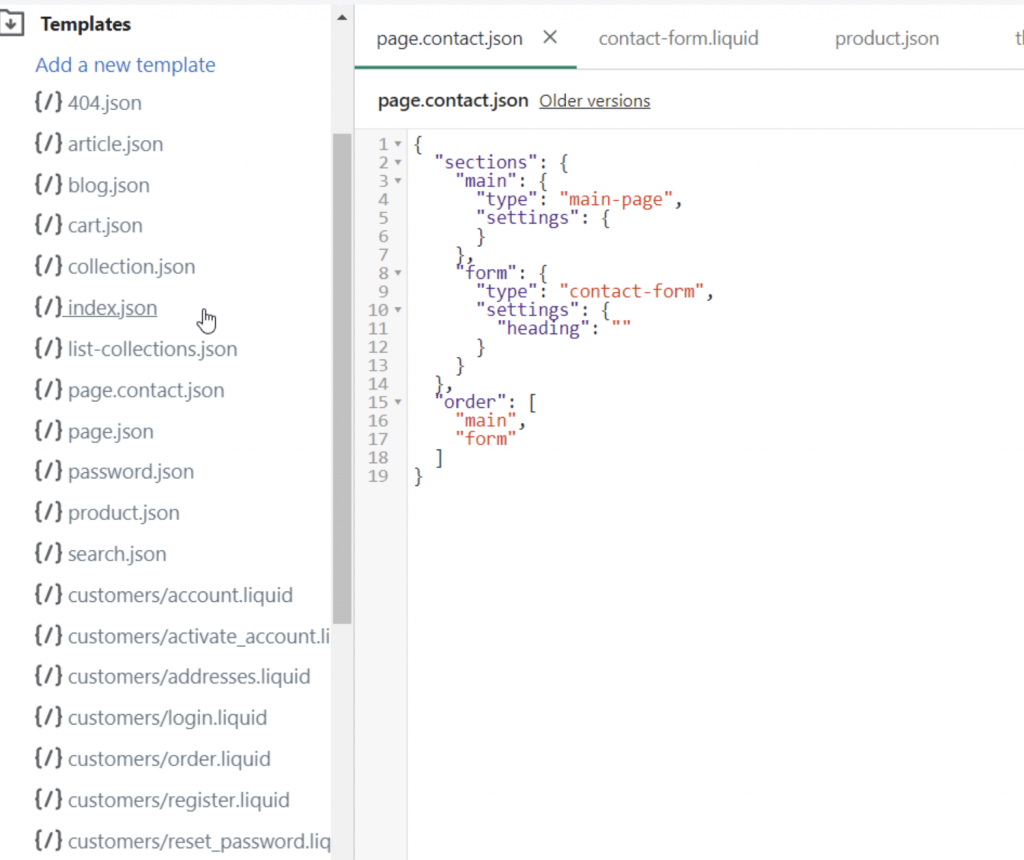
Observe (para a etapa 6): Se você estiver usando o tema OS2, o page.contact.liquid pode não existir.
Nesse caso, você terá um arquivo chamado page.contact.json, que contém um esquema JSON como a imagem a seguir.
Aqui, vemos “sections” na parte superior deste snippet.

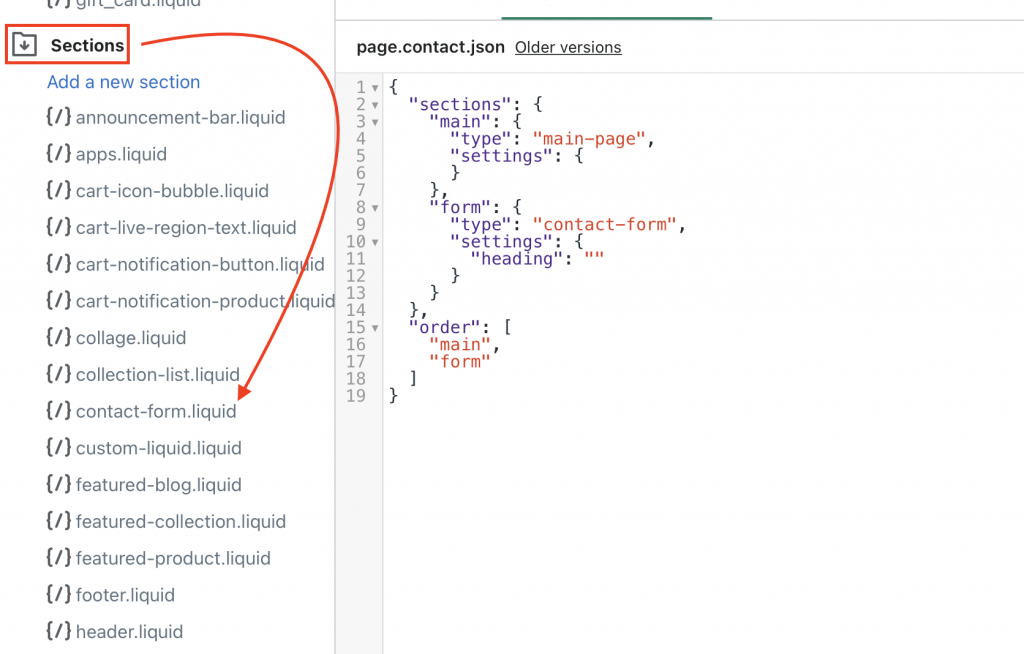
Agora, no menu à esquerda, role para baixo até encontrar a pasta “Sections” e aqui você encontrará contact-form.liquid. Continue com o passo 6.

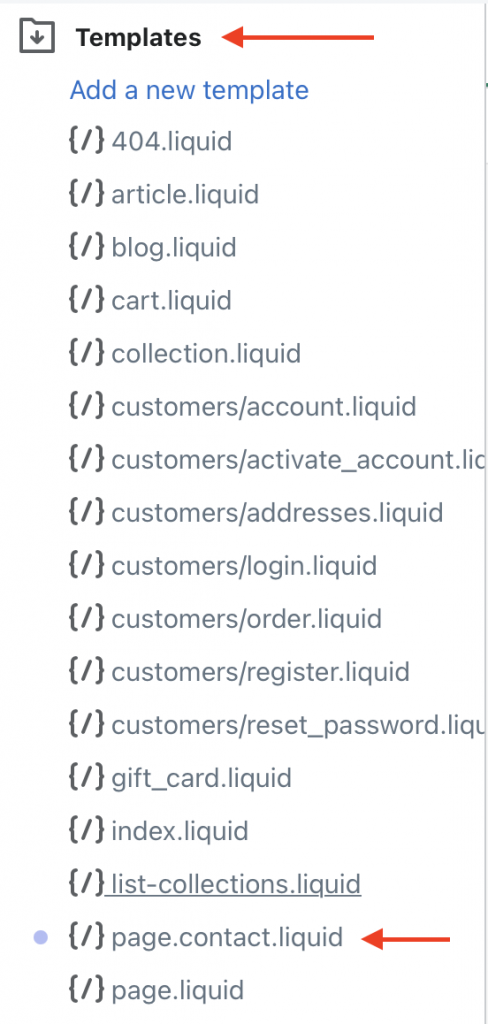
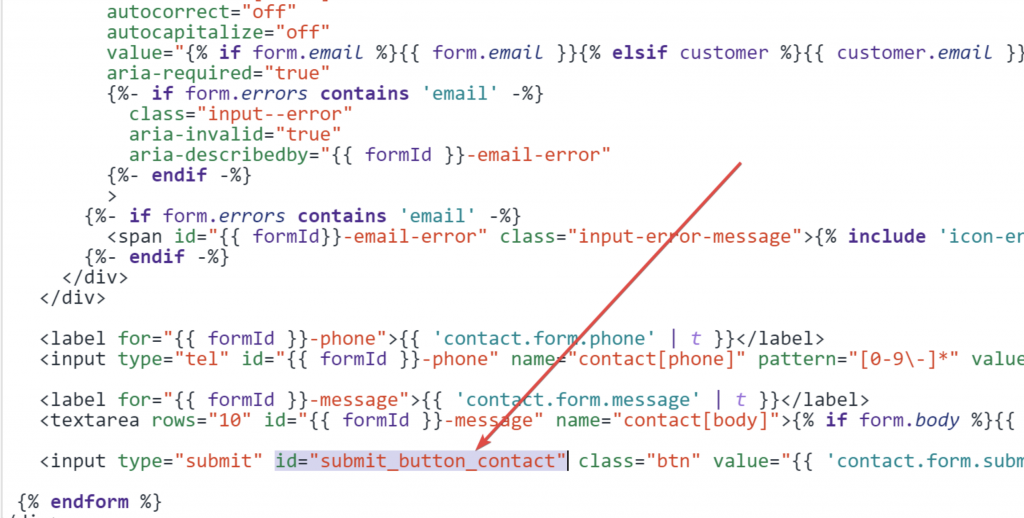
6. Depois disso, precisamos adicionar um atributo id ao botão submit, abra page.contact.liquid (na pasta Templates)
7. Em seguida, adicione id="submit_button_contact" depois <input type=" submit"
Observe que o código pode não ser o mesmo em todos os modelos. Por exemplo, alguns modelos podem usar um código diferente, como <button type="submit"

Clique em salvar no canto superior direito da sua página.
Observe que o próximo passo é apenas um exemplo. Para um procedimento detalhado de personalização, consulte o nosso método de instalação do JavaScript.
- Para um formulário com caixa de seleção para aceitar a política de privacidade e os termos, consulte aqui (neste caso, usamos a função Load : https://codepen.io/iubenda/pen/NBOVWN)
- Para um formulário sem a caixa de seleção (neste caso nós usamos a função Submit: https://codepen.io/iubenda/pen/NBOmbZ)
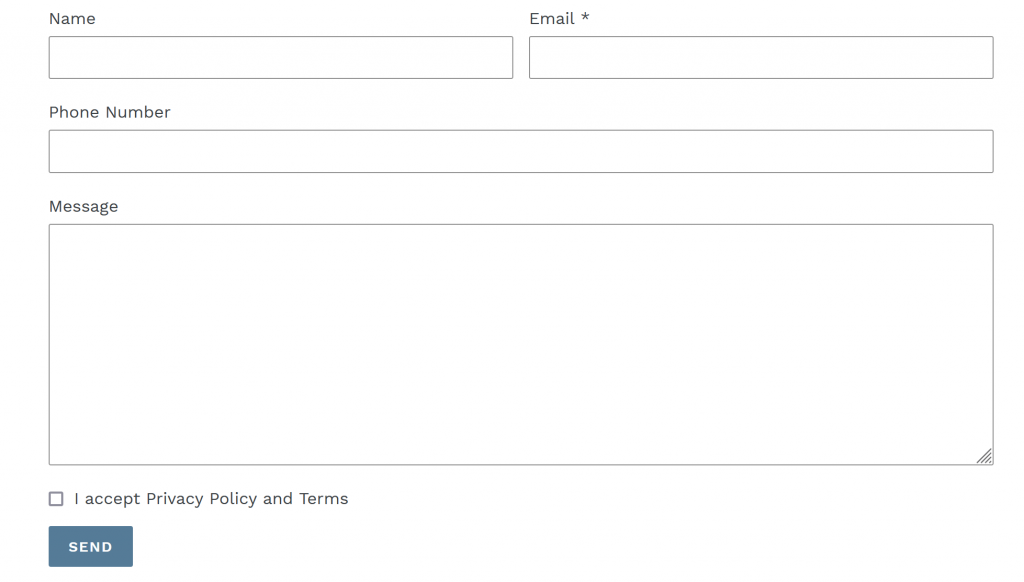
Caixa de seleção
Se quisermos adicionar uma caixa de seleção para aceitar a Política de Privacidade e termos como esta imagem de exemplo, siga as etapas abaixo.

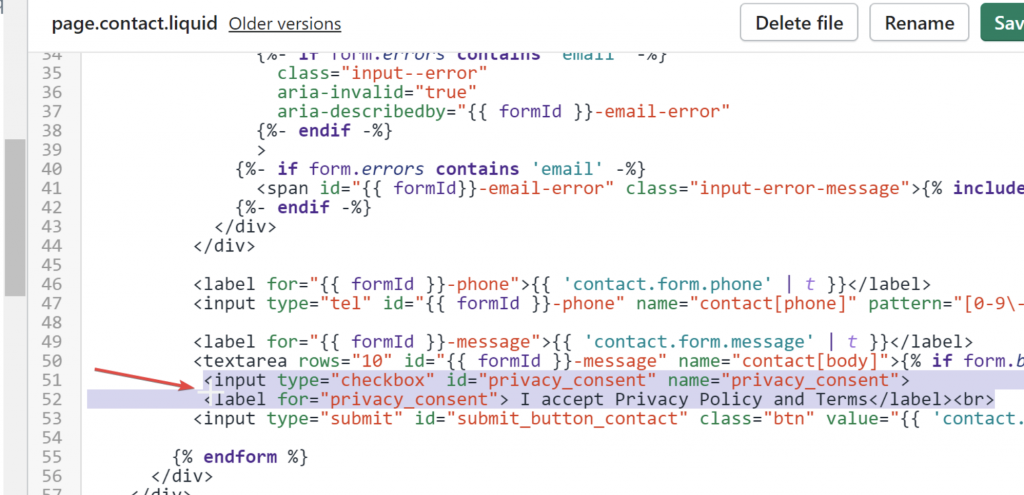
Para uma caixa de seleção simples, copie este código HTML.
<input type="checkbox" id="privacy_consent" name="privacy_consent_checkbox">
<label for="privacy_consent"> I accept Privacy Policy and Terms</label><br>
e adicione-o no page.contact.liquid antes do botão submit que adicionamos anteriormente.

Em seguida, vá para Snippets folder e crie um novo snippet para Load Function e nomeie-o load_cons_script.liquid.

Depois disso, cole na função load:
<script type="text/javascript">_iub.cons_instructions.push(["load",{
submitElement: document.getElementById("submit_button_contact"),
form: {
selector: document.getElementById("ContactForm"),
map: {
subject: {
first_name: "contact[name]",
email: "contact[email]"
},
preferences: {
privacy_acceptance: "privacy_consent_checkbox",}
}
},
consent: {
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
},
{
identifier: 'terms',
}
],
}
}]);
</script>
Sem caixa de seleção
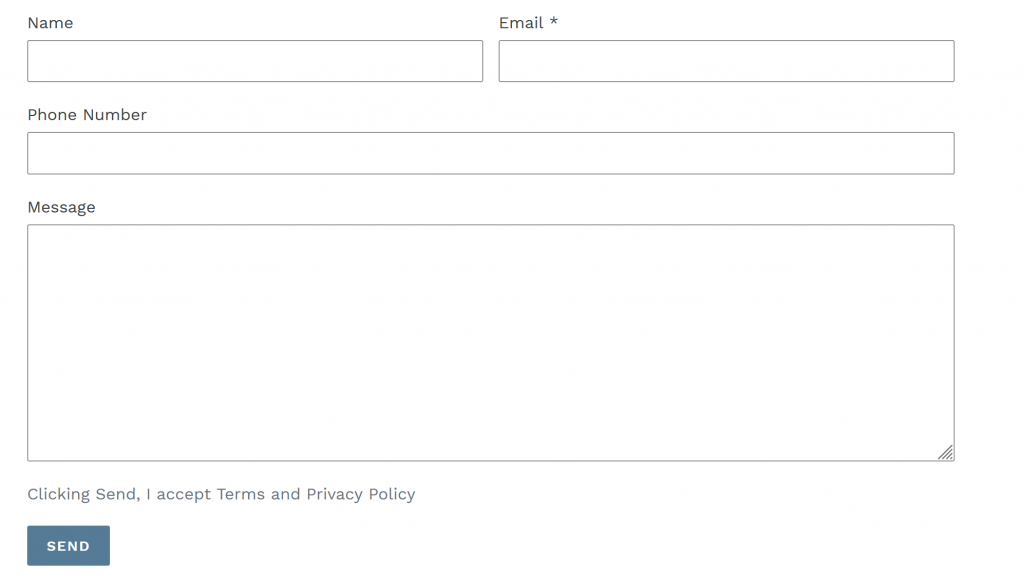
Para nenhuma caixa de seleção: “Clicando em enviar, eu aceito a Política de Privacidade e os Termos”, siga as etapas abaixo.

Se quisermos adicionar um parágrafo para aceitar a Política de Privacidade e os termos (copie o HTML abaixo).
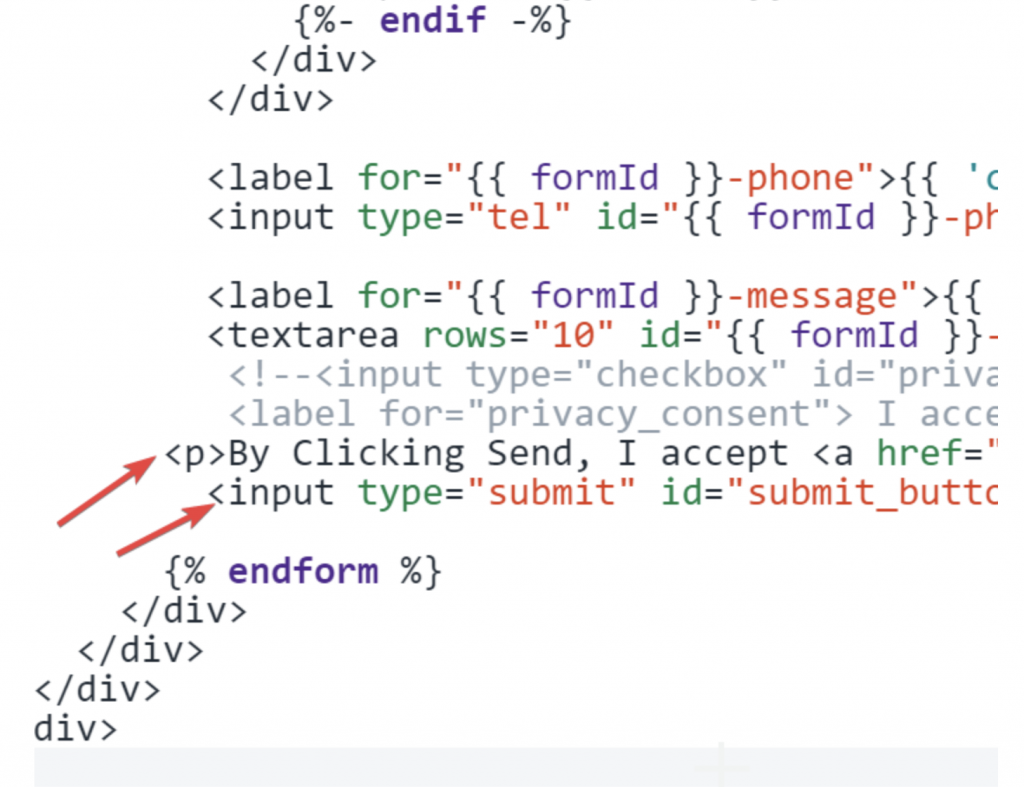
<p>By Clicking Send, I accept <a href="linkTerms">Terms</a> and <a href="link_pp">Privacy Policy</a></p>Podemos adicioná-lo ao page.contact.liquid antes do botão de submit, conforme mostrado abaixo.

Em seguida, vá para Snippets folder e crie um novo snippet para Load Function e nomeie-o load_cons_script.liquid.

Depois disso, cole a função Submit:
<script type="text/javascript">
document.getElementById("submit_button_contact").onclick=function(e){
e.preventDefault();
_iub.cons_instructions.push(["submit",{
form: {
selector: document.getElementById("ContactForm"),
map: {
subject: {
first_name: "contact[name]",
email: "contact[email]"
},
}
},
consent: {
preferences: {
privacy_acceptance: true,
},
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
}],}},
{success:function(response){console.log(response);
document.getElementById("ContactForm").submit()},}])}
</script>
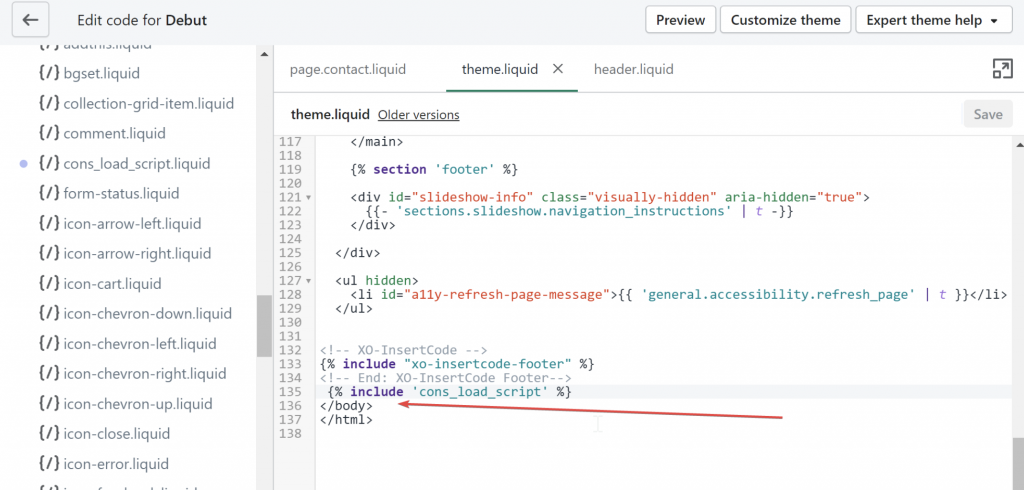
Agora, adicione Load/Submit a função JavaScript antes da tag de fechamento </form> em Theme.Liquid. Adicione o seguinte HTML {% include 'load_cons_script' %} logo após </body> a tag de fechamento.

Clique em salvar e confira sua Consent Database da iubenda no seu Shopify!