Para gerenciar sites multilíngues com WordPress, você pode usar plugins como WPML ou Polylang. Eles permitem que você crie versões do seu site em vários idiomas. Veja como:
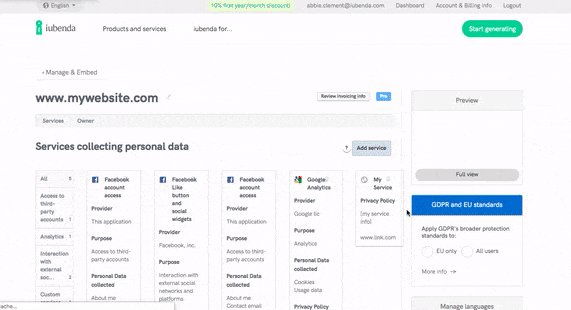
Você deve primeiro gerar o código iubenda, que enviará o banner para o site seguindo as instruções deste guia.
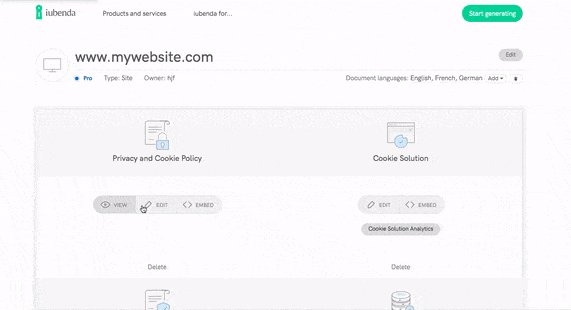
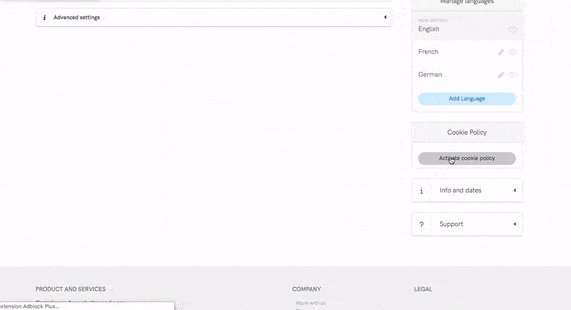
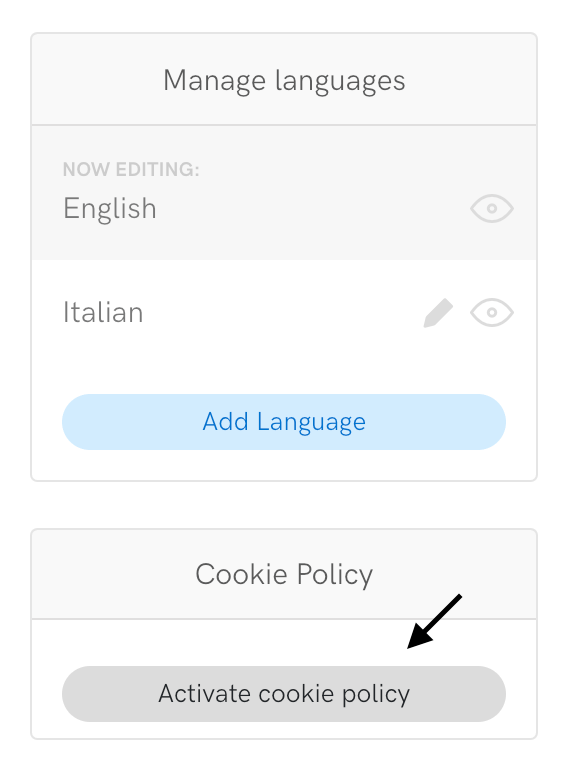
Cada idioma possui seu próprio snippet de código dedicado que deve ser inserido no html do site, conforme descrito detalhadamente neste guia. Você pode ativar sua política de cookies na página de edição da política, no canto inferior direito: [Seu site] > Política de Privacidade e Cookies > Editar

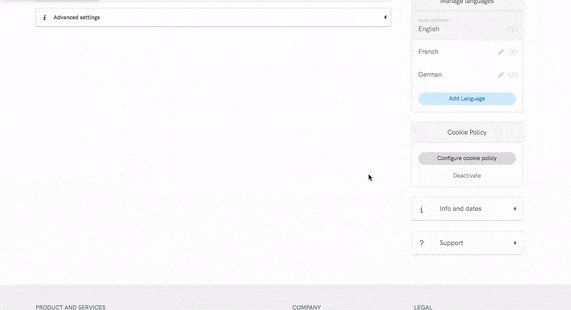
O código correto é gerado quando você clica em “Ativar política de cookies”:

Agora, basta ir para a página Incorporar clicando no link “Gerenciar e Incorporar” acima do nome do seu site. Isso levará você de volta à página de fluxo/visão geral do site em seu dashboard. Clique no botão <> Incorporar em Privacy Controls and Cookie Solution para ir para a seção de incorporação. Uma vez lá, você encontrará o código de incorporação do seu banner.
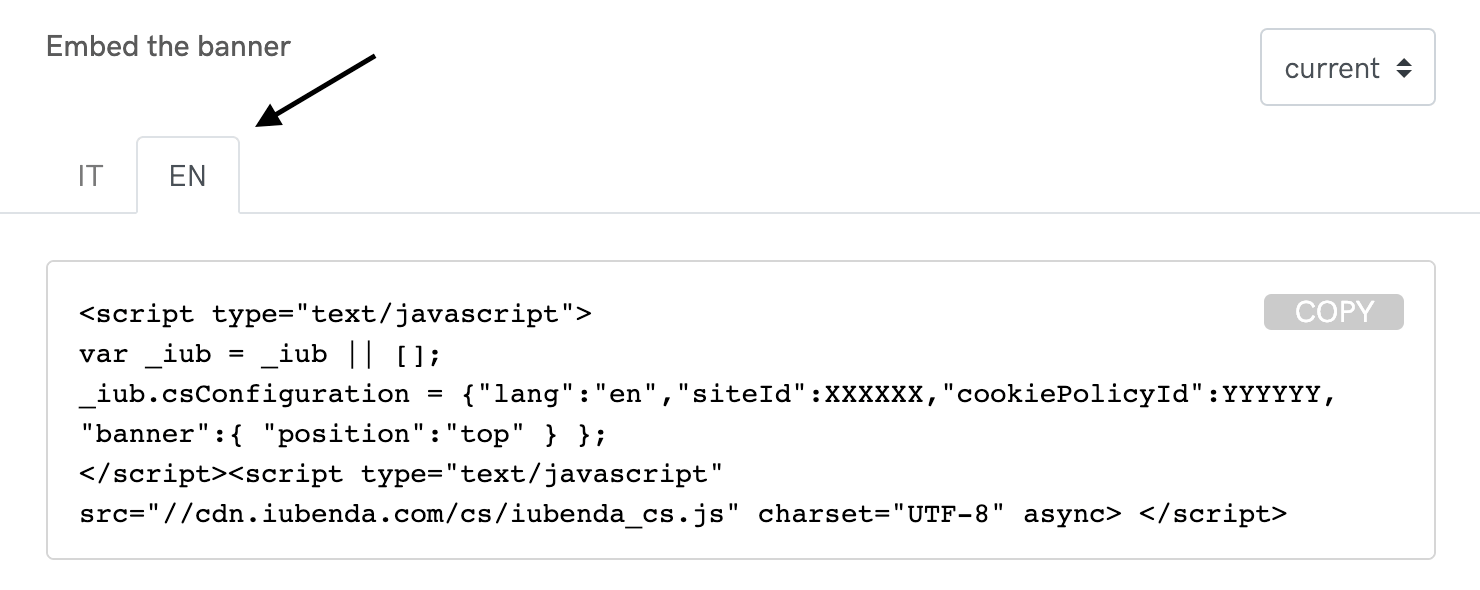
Se você gerou suas políticas em mais de um idioma, haverá guias de idiomas visíveis para cada idioma ativado para a política. Cada guia contém o código específico para cada idioma da política:

Basta clicar na aba do idioma desejado e copiar o código do respectivo banner de cookies/banner de consentimento.
O código, que é semelhante ao do exemplo abaixo, deverá ser inserido na
tag como primeiro elemento:
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"siteId": XXXXXX, // your siteId,
"cookiePolicyId": YYYYYY, // your cookiePolicyId,
"lang": "en"
};
</script>
<script type="text/javascript" src="https://cs.iubenda.com/autoblocking/3095420.js"></script>
<script type="text/javascript" src="///cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"lang": "en",
"siteId": XXXXXX, //use your siteId
"cookiePolicyId": YYYYYY, //use your cookiePolicyId
"banner": {
"position": "top"
"acceptButtonDisplay": true,
"rejectButtonDisplay": true,
"customizeButtonDisplay": true
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>Conforme mencionado, cada idioma tem seu próprio código, sendo que a principal diferença é o ID para o qual ele é apontado.
Como integrar o script do banner de cookies/banner de consentimento da iubenda com o plugin WordPress
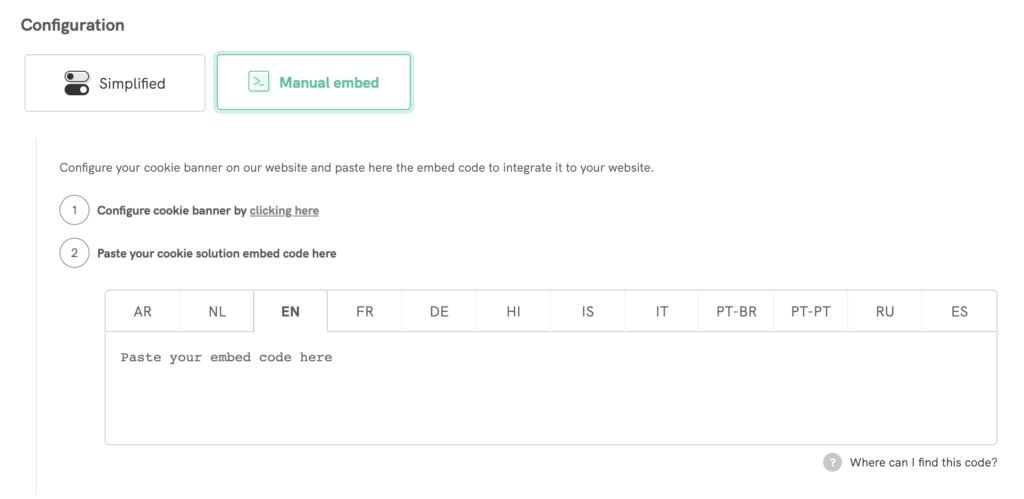
Você pode usar nosso plugin WordPress que detecta automaticamente o plugin multilíngue que você está usando (WPML e Polylang) e oferece formulários para copiar e colar os scripts da iubenda acima:

Integração personalizada
Caso não consiga utilizar um dos plugins multilíngues compatíveis com o nosso (ou seja, WPML e Polylang), será necessário fazer algumas alterações no banner para que a alteração de idioma possa ser aplicada. As alterações que você verá abaixo têm como objetivo injetar o script no idioma correto no código-fonte da sua página, com base no atributo “lang” da tag da página em questão, que normalmente indica o idioma da página.
Veja a seguir as etapas que você precisa executar, começando com um script de teste. No seu caso, pule a cópia do script da Privacy Controls and Cookie Solution abaixo, pois ele pode ser encontrado em sua área privada da iubenda (navegue até a área pessoal → abra seu site → clique em “INCORPORAR” em “Privacy Controls and Cookie Solution”). Depois de copiar, prossiga com as seguintes modificações:
Script de teste
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {"askConsentAtCookiePolicyUpdate":true,"floatingPreferencesButtonDisplay":"bottom-right","perPurposeConsent":true,"siteId":2930987,"whitelabel":false,"cookiePolicyId":38875072,"lang":"en-GB", "banner":{ "acceptButtonDisplay":true,"closeButtonRejects":true,"customizeButtonDisplay":true,"explicitWithdrawal":true,"listPurposes":true,"position":"float-top-center","rejectButtonDisplay":true }};
</script>
<script type="text/javascript" src="https://cs.iubenda.com/autoblocking/2930987.js"></script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>Modificações
A primeira modificação a ser feita é inserir, logo no início do nosso script, valores que sugerem a mudança de idioma. Os valores em questão são:
<script type="text/javascript">
var lang_id = document.getElementsByTagName('html')[0].getAttribute('lang').split("-")[0];
site_id = 000001; // site_id from the iubenda integration code
switch (lang_id) {
case 'en':
var policy_id = 000002; // policy_id from the iubenda integration code (EN)
break;
case 'it':
var policy_id = 000003; // policy_id from the iubenda integration code (IT)
break;
// case 'other language' ...
}Depois de adicionar a parte do script acima, nosso script de banner ficará assim:
<script type="text/javascript">
var lang_id = document.getElementsByTagName('html')[0].getAttribute('lang').split("-")[0];
site_id = 000001; // site_id from the iubenda integration code
switch (lang_id) {
case 'en':
var policy_id = 000002; // policy_id from the iubenda integration code (EN)
break;
case 'it':
var policy_id = 000003; // policy_id from the iubenda integration code (IT)
break;
// case 'other language' ...
}
var _iub = _iub || [];
_iub.csConfiguration = {"askConsentAtCookiePolicyUpdate":true,"floatingPreferencesButtonDisplay":"bottom-right","perPurposeConsent":true,"siteId":2930987,"whitelabel":false,"cookiePolicyId":38875072,"lang":"en-GB", "banner":{ "acceptButtonDisplay":true,"closeButtonRejects":true,"customizeButtonDisplay":true,"explicitWithdrawal":true,"listPurposes":true,"position":"float-top-center","rejectButtonDisplay":true }};
</script>
<script type="text/javascript" src="https://cs.iubenda.com/autoblocking/2930987.js"></script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>Os números que você vê para “site_id” e “var policy_id” devem ser modificados. Você deve inserir:
- O número relacionado a “site_id”, que é sempre exclusivo para cada site, independentemente de quantos idiomas estejam ativados
- Os números relativos às políticas ativadas em cada idioma (parâmetro cookiePolicyId no código do banner). Para cada idioma, existe um “var policy_id” correspondente
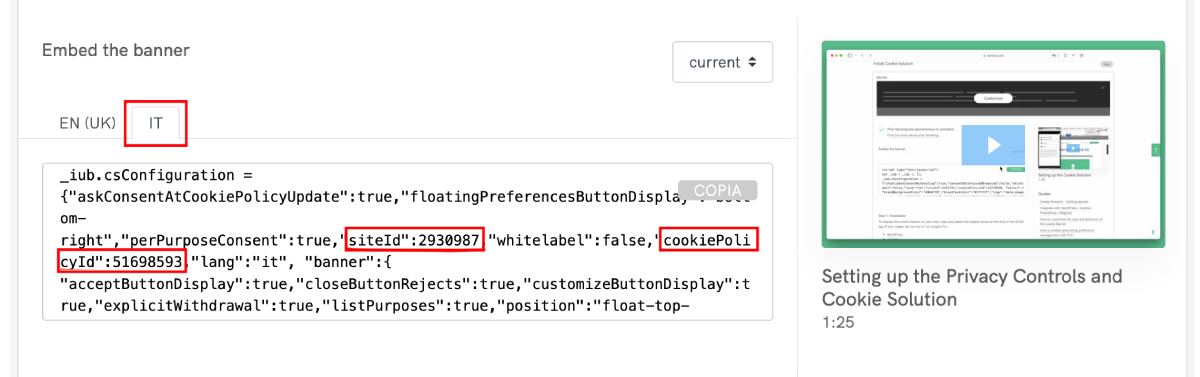
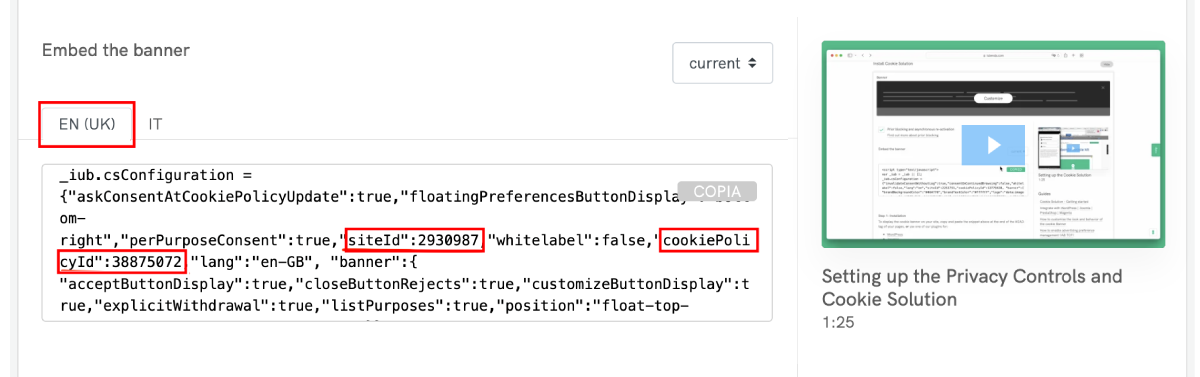
Você pode encontrar essas informações na sua área privada da iubenda. Por exemplo, digamos que você tenha dois scripts gerenciando dois idiomas diferentes: italiano e inglês.
Italiano

Inglês:

Depois de identificar os valores, você pode modificá-los da seguinte maneira:
<script type="text/javascript">
var lang_id = document.getElementsByTagName('html')[0].getAttribute('lang').split("-")[0];
site_id = 2930987; // site_id from the iubenda integration code
switch (lang_id) {
case 'en':
var policy_id = 38875072; // policy_id from the iubenda integration code (EN)
break;
case 'it':
var policy_id = 51698593; // policy_id from the iubenda integration code (IT)
break;
// case 'other language' ...
}
var _iub = _iub || [];
_iub.csConfiguration = {"askConsentAtCookiePolicyUpdate":true,"floatingPreferencesButtonDisplay":"bottom-right","perPurposeConsent":true,"siteId":2930987,"whitelabel":false,"cookiePolicyId":38875072,"lang":"en-GB", "banner":{ "acceptButtonDisplay":true,"closeButtonRejects":true,"customizeButtonDisplay":true,"explicitWithdrawal":true,"listPurposes":true,"position":"float-top-center","rejectButtonDisplay":true }};
</script>
<script type="text/javascript" src="https://cs.iubenda.com/autoblocking/2930987.js"></script>
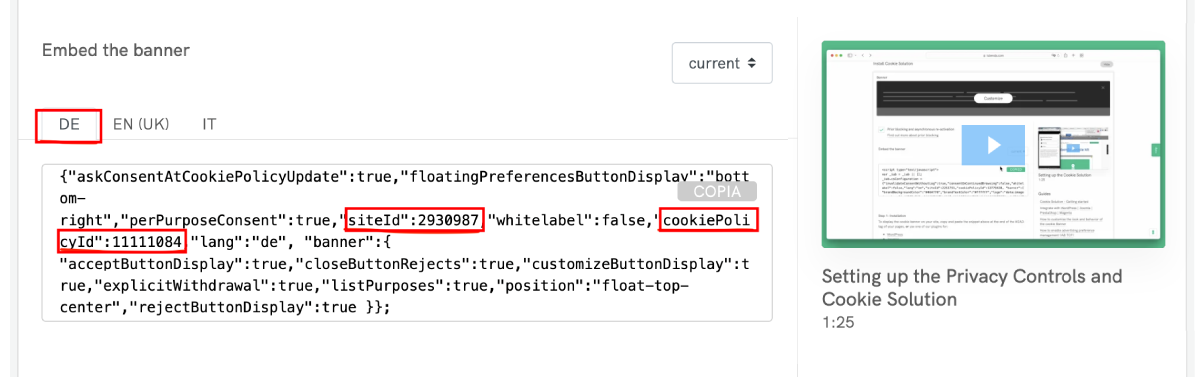
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>Se um novo idioma for ativado, basta inserir a seguinte parte do script em vez de "// case 'other language' ...", adicionando o nome do idioma ativado em nosso portal e utilizando o número da política correspondente.

case 'de':
var policy_id = 11111084; // policy_id from the iubenda integration code (DE)
break;O último, mas crucial, ajuste a ser feito é alterar três outros parâmetros presentes em nosso script principal (não nas modificações que acabamos de fazer, mas no script retirado da área pessoal da iubenda):
* “siteId”
* “cookiePolicyId”
* “lang”
Em vez dos valores padrão, você precisa inserir as seguintes referências:
* “siteId”: site_id
* “cookiePolicyId”: policy_id
* “lang”: lang_id
No script, ficará assim:
<script type="text/javascript">
var lang_id = document.getElementsByTagName('html')[0].getAttribute('lang').split("-")[0];
site_id = 2930987; // site_id from the iubenda integration code
switch (lang_id) {
case 'en':
var policy_id = 38875072; // policy_id from the iubenda integration code (EN)
break;
case 'it':
var policy_id = 51698593; // policy_id from the iubenda integration code (IT)
break;
// case 'other language' ...
}
var _iub = _iub || [];
_iub.csConfiguration = {"askConsentAtCookiePolicyUpdate":true,"floatingPreferencesButtonDisplay":"bottom-right","perPurposeConsent":true,"siteId":site_id,"whitelabel":false,"cookiePolicyId":policy_id,"lang":lang_id, "banner":{ "acceptButtonDisplay":true,"closeButtonRejects":true,"customizeButtonDisplay":true,"explicitWithdrawal":true,"listPurposes":true,"position":"float-top-center","rejectButtonDisplay":true }};
</script>
<script type="text/javascript" src="https://cs.iubenda.com/autoblocking/2930987.js"></script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>Após concluir esta modificação final, o script pode ser inserido na tag do seu site, o mais alto possível ou até mesmo como o primeiro valor, ou dentro do nosso plugin.
Veja a seguir outro exemplo de script de teste com a biblioteca jQuery. Além disso, criamos um tutorial em vídeo sobre como configurar um banner multilíngue, que pode ser acessado aqui.
<!-- replace 000001 with the site_id from your specific iubenda embed code -->
<!-- replace 000002 with the policy_id from your EN iubenda embed code -->
<!-- replace 000003 with the policy_id from your IT iubenda embed code -->
<script type="text/javascript">
var lang_id = jQuery('html').attr('lang').split('-')[0],
site_id = 000001; // site_id from iubenda embed code
switch (lang_id) {
case 'en':
var policy_id = 000002; // policy_id from iubenda embed code EN
break;
case 'it':
var policy_id = 000003; // policy_id from iubenda embed code IT
break;
// case 'other language code' ...
}
var _iub = _iub || [];
_iub.csConfiguration = {
"lang": lang_id,
"siteId": site_id,
"cookiePolicyId": policy_id,
"banner": {
"position": "top"
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>