Esse é um guia para integrar a iubenda com o Joomla.
Solução rápida: já que o Joomla não permite a inclusão de JavaScript em suas páginas, você pode usar a opção do link direto.
Para seguir esse guia, você precisará de:
<a class="iubenda-black iubenda-embed" title="Privacy Policy" href="//www.iubenda.com/privacy-policy/XYZ">Privacy Policy</a><script type="text/javascript">(function (w,d) {var loader = function () {var s = d.createElement("script"), tag = d.getElementsByTagName("script")[0]; s.src = "//cdn.iubenda.com/iubenda.js"; tag.parentNode.insertBefore(s,tag);}; if(w.addEventListener){w.addEventListener("load", loader, false);}else if(w.attachEvent){w.attachEvent("onload", loader);}else{w.onload = loader;>(window, document);</script>
Comece acessando o painel administrativo de seu site com o Joomla!: http://www.example.com/administrator.
Agora você terá algumas opções:
Integrando a iubenda com Joomla preV3 depende de um plugin chamado “custom HTML Advanced module” (módulo avançado HTML customizado) em sua conta Joomla que permite a integração do html personalizado nos arquivos de modelo.
O processo para o Joomla V3 é um pouco diferente.
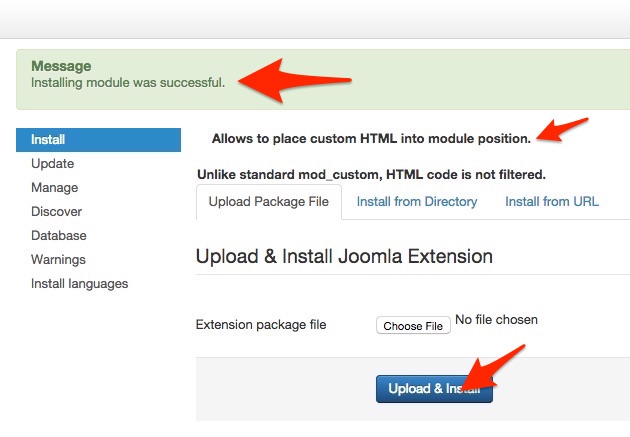
1. Instale o “custom HTML Advanced module” acessando o Extension Manager.

2. Carregue e instale a extensão no seu site do Joomla: escolha Extensions na barra do menu, e Module Manager no menu suspenso. Quando estiver na página do Module Manager, você poderá adicionar módulos HTML customizados ou renomear/reutilizar um módulo existente.

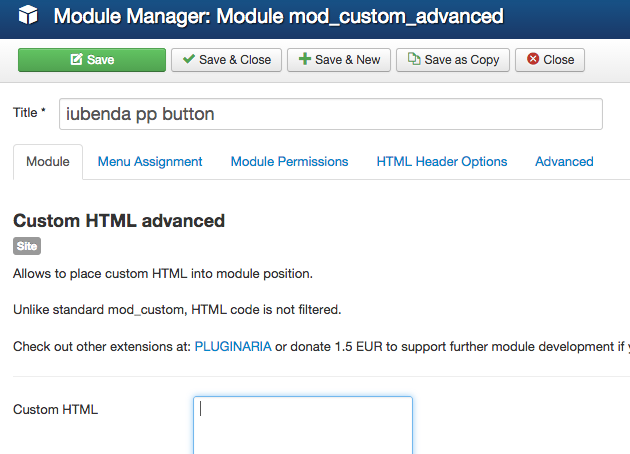
3. Nomeie o módulo como iubenda ou ‘política de privacidade’. Depois selecione uma posição na lista suspensa. Mude “Show Title” para esconder. Escolha uma das posições disponíveis no rodapé já que é aqui que seu botão aparecerá (aqui está como Footer [rodapé]). Depois de escolher a posição, copie e cole o botão do código da iubenda no campo “Custom HTML“.
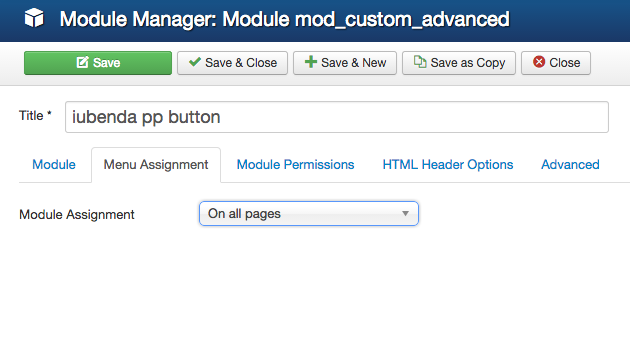
4. Certifique-se de que o módulo está aparente em todas as páginas, pois sua política de privacidade deve ser exibida no rodapé de todas suas páginas.

5. Quando o código de integração da iubenda estiver pronto (colocado na área de texto Custom HTML) e o módulo estiver ativado em todas as páginas, clique em Save & Close para terminar. Em seguida, atualize sua página para ver se funcionou.
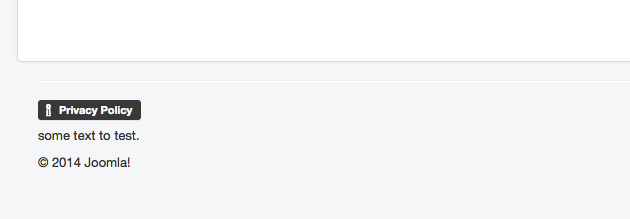
Você deve ver algo assim em seu site:

Se você ver o link da política de privacidade, tudo está certo.