Documentação
Privacy Controls and Cookie Solution – guia de integração do Squarespace
Com exceção das categorias de cookies isentas de consentimento, a Lei dos Cookies também exige que você obtenha o consentimento fundamentado e vigente dos usuários antes de armazenar e/ou rastrear cookies em seus dispositivos. Scripts que instalam ou podem instalar cookies devem ser bloqueados antes da obtenção do consentimento; os usuários devem conseguir negar ou retirar o consentimento e ser totalmente informados sobre quais ações representam consentimento.
Sugerimos que você leia este artigo para obter mais detalhes sobre o cumprimento da Lei dos Cookies.
Nosso Privacy Controls and Cookie Solution torna mais fácil o preenchimento desses requisitos, permitindo que você:
- Mantenha os usuários informados por meio de banner e da página exclusiva de política de cookies (que é automaticamente vinculada à sua política de privacidade e contém o que é necessário para o cumprimento da lei dos cookies);
- Obtenha e salve as configurações de consentimento de cookies;
- Bloqueie scripts antes do consentimento; e
- Monitore e salve as configurações de consentimento de cada usuário por até 12 meses a partir da última visita ao site.
Você pode obter consentimento por meio de diversos mecanismos, incluindo a navegação contínua, a rolagem e/ou ações específicas de clique. No entanto, observe de que as ações de consentimento permitidas podem diferir dependendo da legislação do Estado-Membro.
Configuração do Privacy Controls and Cookie Solution
O processo é simples:
Se você já inseriu a política de privacidade no seu site Squarespace (que também inclui a política de cookies, caso você a tenha ativado), pode passar diretamente para a “Incorporação do Privacy Controls and Cookie Solution“. Caso contrário, continue lendo o disposto abaixo.
Crie sua conta e acesse o seu Dashboard > área do site/applicativo:
- em Privacy Controls and Cookie Solution, clique em Gerar agora;
- configure e personalize como desejar;
- insira sua política de cookies; e
- incorpore em seu site.
Observação
O Privacy Controls and Cookie Solution exige que você estabeleça um link para a política de cookies a partir de seu banner, conforme exigido por lei. Se você tiver ativado o recurso de política de cookies em sua conta da iubenda (conforme explicado aqui), o Privacy Controls and Cookie Solution inserirá automaticamente sua política de cookies na solução, assim que a opção for selecionada. Caso contrário, se você já tiver sua própria política de cookies adaptada, você pode simplesmente inserir seu link. De qualquer forma, lembre-se de que a política de cookies é obrigatória.
Incorporação do Privacy Controls and Cookie Solution em seu site
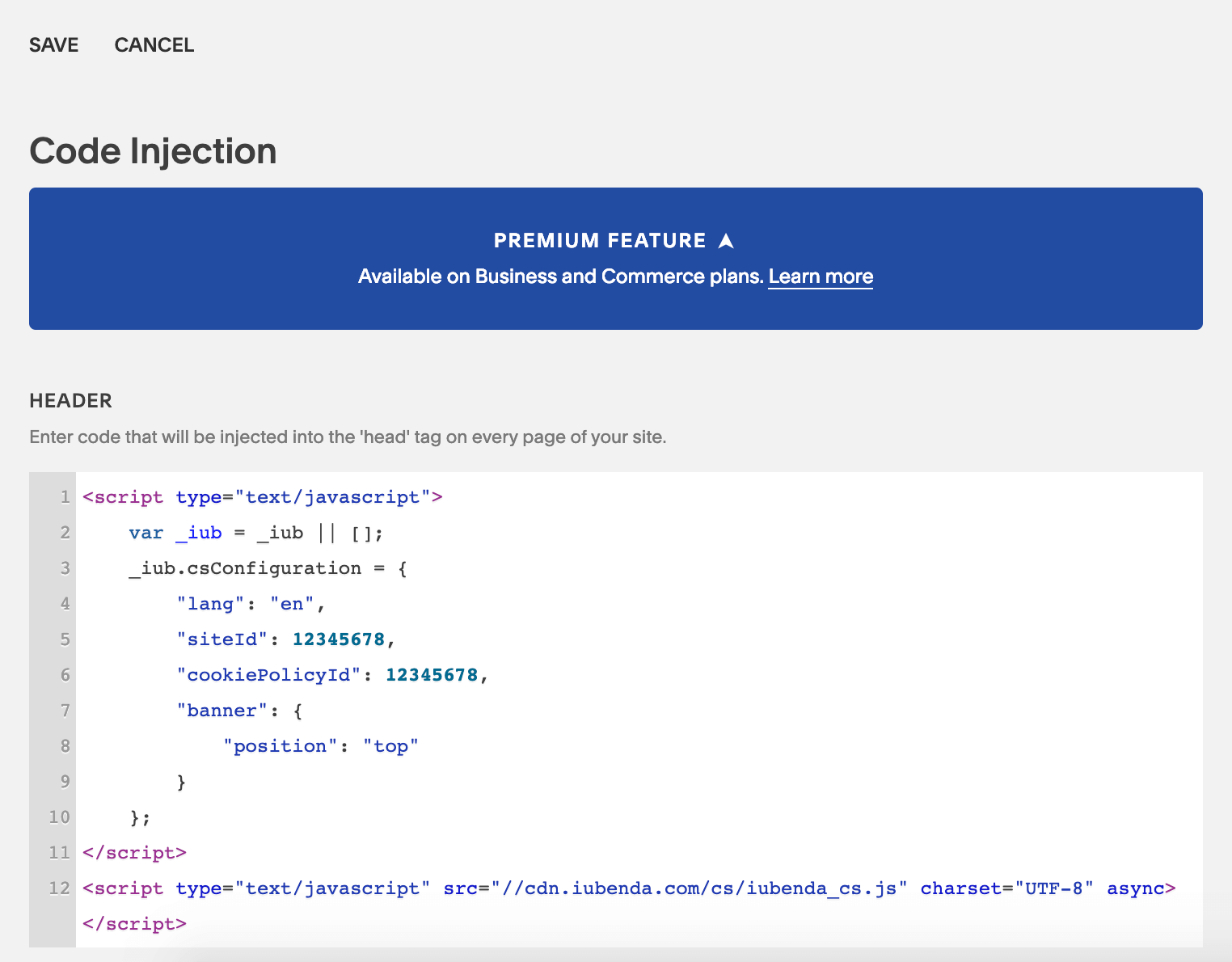
Para configurar o Privacy Controls and Cookie Solution da iubenda, você precisa modificar o HEAD do seu site Squarespace. Para tanto, primeiro clique em Settings > Advanced > Code Injection.
O Code Injection é um recurso premium do Squarespace disponível apenas nos planos Business e Commerce.
Na tela seguinte, você precisará copiar e colar o código do Privacy Controls and Cookie Solution da iubenda na caixa da seção Header.
Você pode encontrar o código do Privacy Controls and Cookie Solution aqui: Dashboard > [Seu site/aplicativo] e depois em Privacy Controls and Cookie Solution > Incorporar.

Agora, basta clicar em Save.
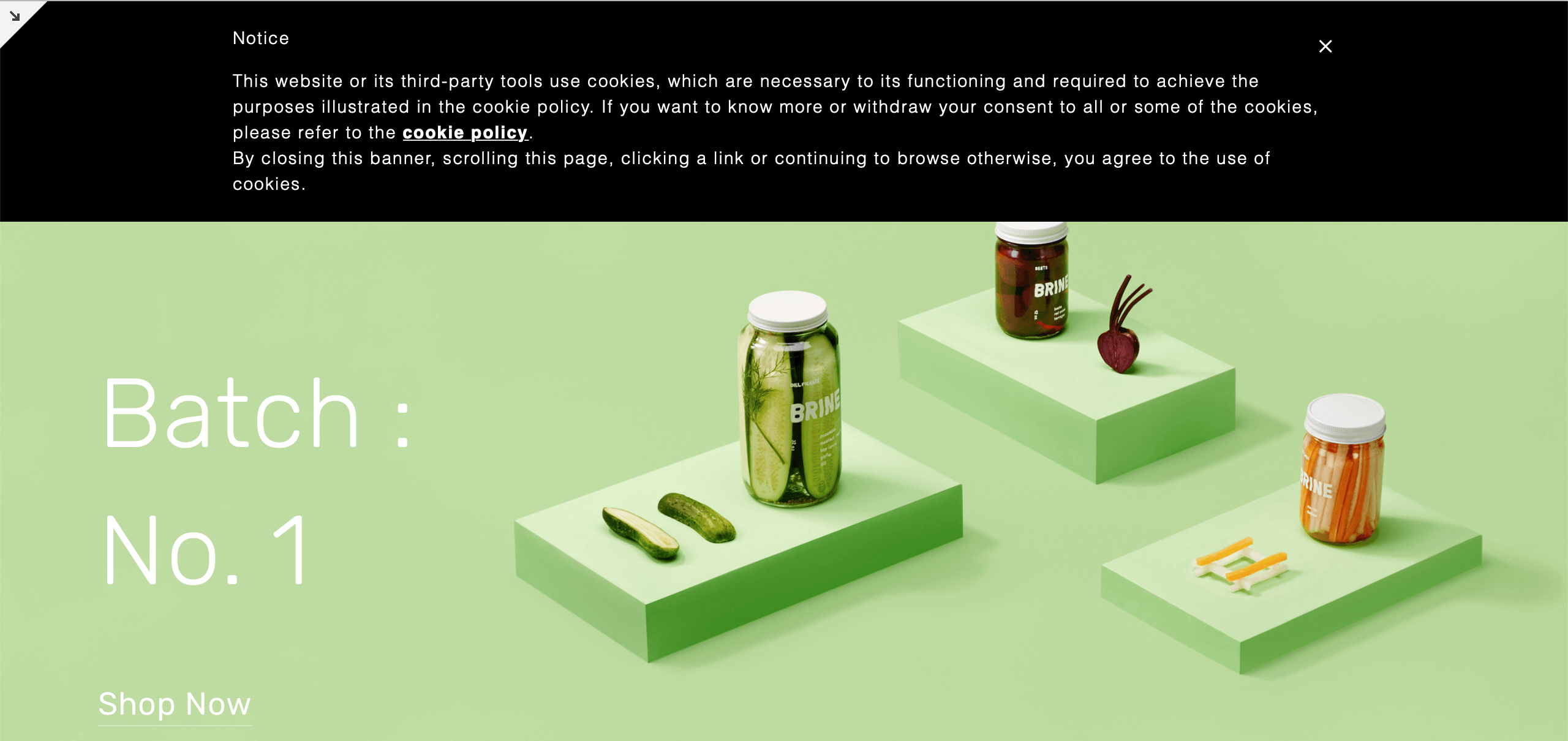
Isso fará com que o banner de cookie/de consentimento da iubenda apareça na primeira visita de cada usuário à página. O consentimento do usuário será registrado através de sua atividade de navegação contínua e, em seguida, memorizado para que o Privacy Controls and Cookie Solution não seja reativado na próxima visita.

Todas as opções disponíveis para personalização de estilo e funcionamento do banner de cookie/de consentimento estão descritas neste manual.
Configure o bloqueio prévio de scripts de cookies
Poucas categorias de cookies são isentas do requisito de consentimento. Portanto, você precisará bloquear a execução de scripts até obter um consentimento válido do usuário.
💡 Simplifique seu processo de bloqueio de cookies com o bloqueio automático!
Você sabia que existe uma opção mais simples para o bloqueio prévio de cookies e rastreadores? Nosso recurso de bloqueio automático automatiza o processo, economizando tempo e esforço.
Se você preferir marcar manualmente seus scripts que instalam ou podem instalar cookies, você pode seguir o guia abaixo para obter instruções passo a passo e exemplos práticos. No entanto, recomendamos considerar o recurso de bloqueio automático para uma abordagem mais simplificada.
👉 Clique aqui para saber mais sobre o bloqueio automático e como ele pode simplificar seu processo de bloqueio de cookies
Como implementar o bloqueio prévio por meio de marcação manual no seu site Squarespace
Codificação manual é o método de bloqueio prévio que usaremos para o tutorial abaixo. Você pode ver outros métodos aqui.
Para configurar o bloqueio prévio, você precisará fazer algumas pequenas alterações nos scripts do seu site. Mas é simples; basta fazer o seguinte:
- Identifique o script/iframe para quaisquer serviços adicionais que estejam sendo executados no seu site (por exemplo, botão Follow do Twitter)
- Adicione um texto simples ao código HTML (mostraremos como fazer abaixo!)
- Salvar!
Neste tutorial, vamos bloquear o botão “Follow” do Twitter.
💡 Não tem certeza de quais serviços você precisa bloquear? Se você estiver usando uma Política de Cookies gerada pela iubenda, os serviços nela listados são provavelmente os que você precisa modificar agora.
Passo 1: Identificar o script
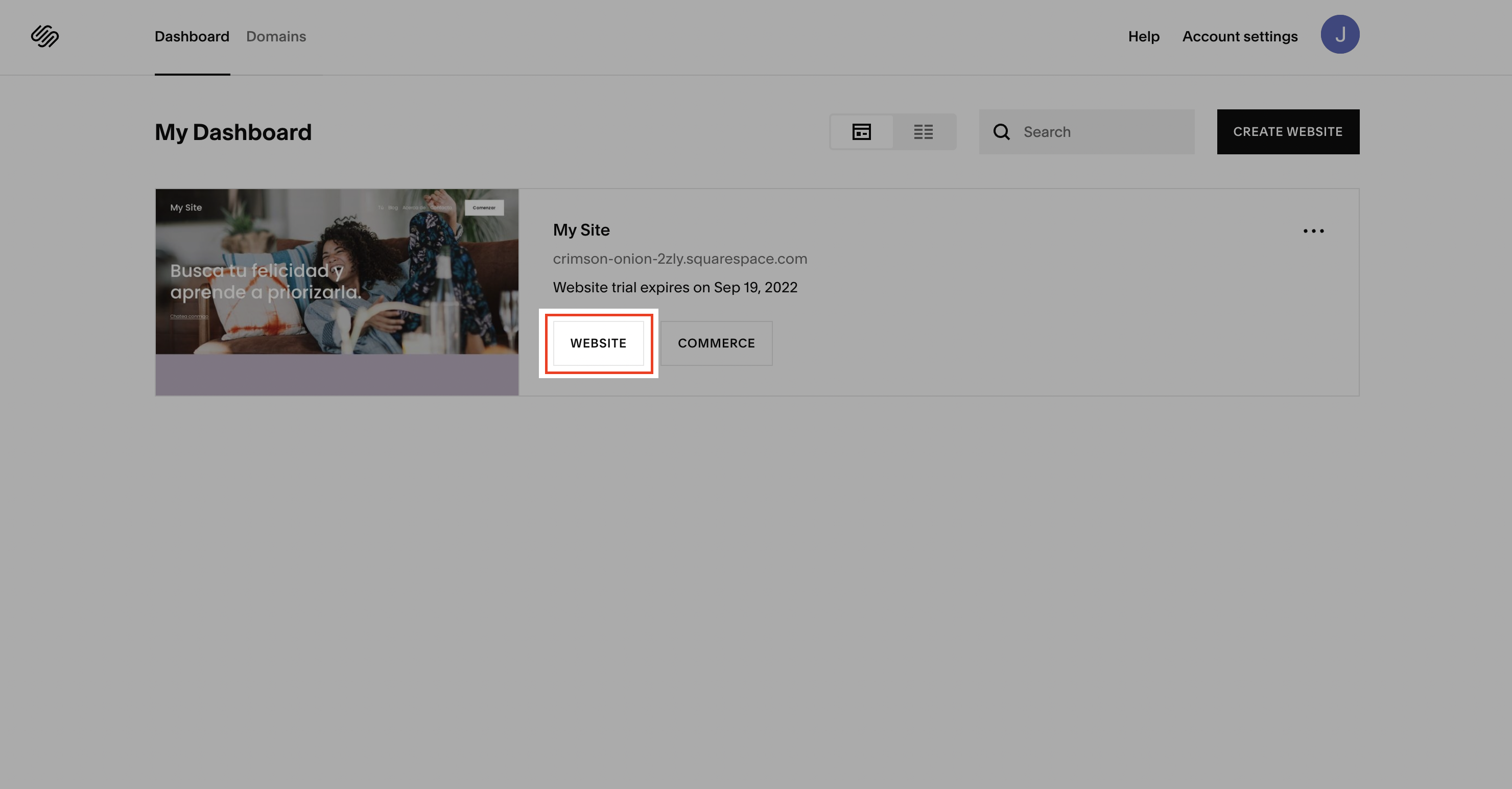
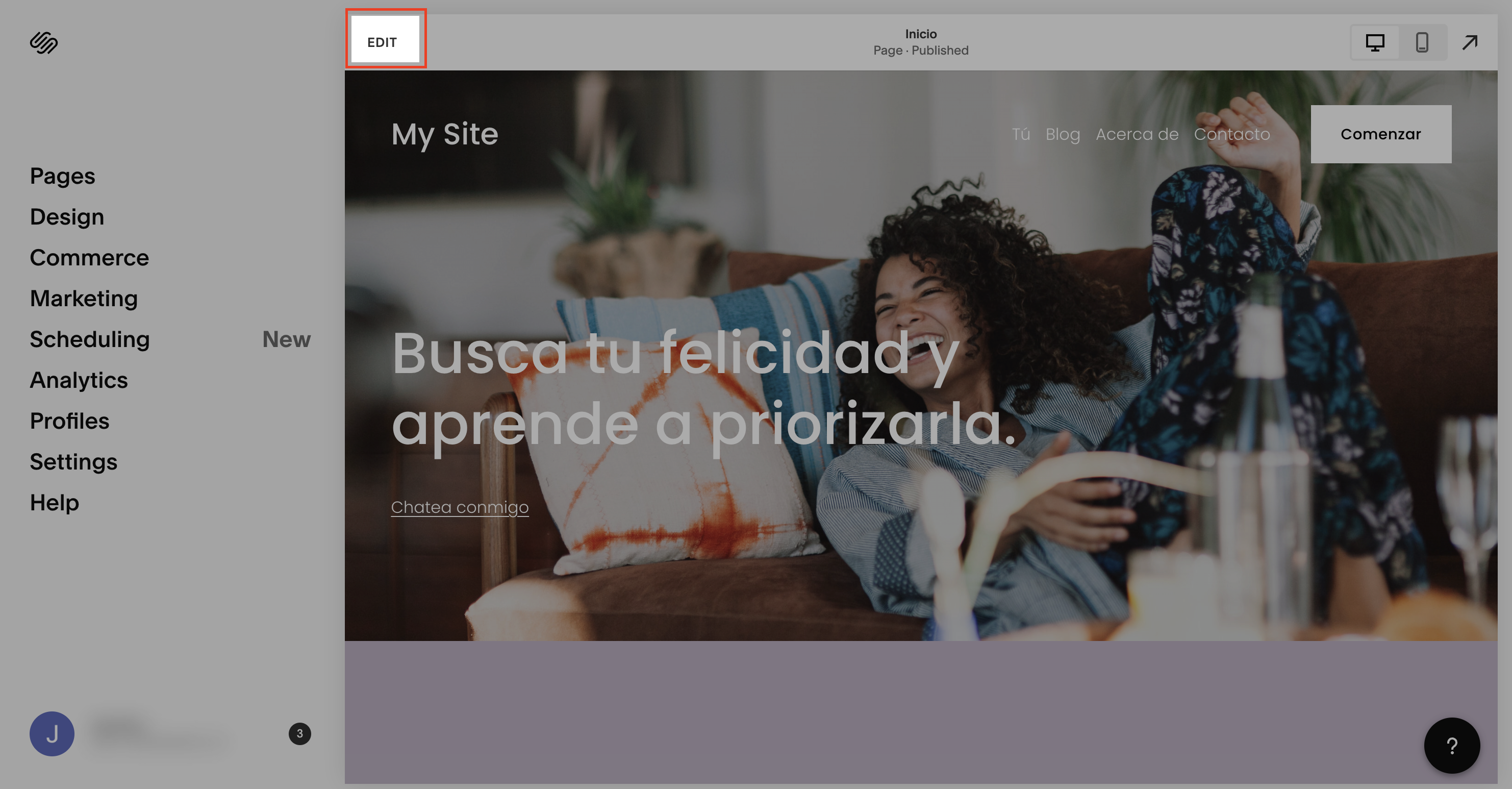
No Dashboard da sua conta, clique Website e depois Edit


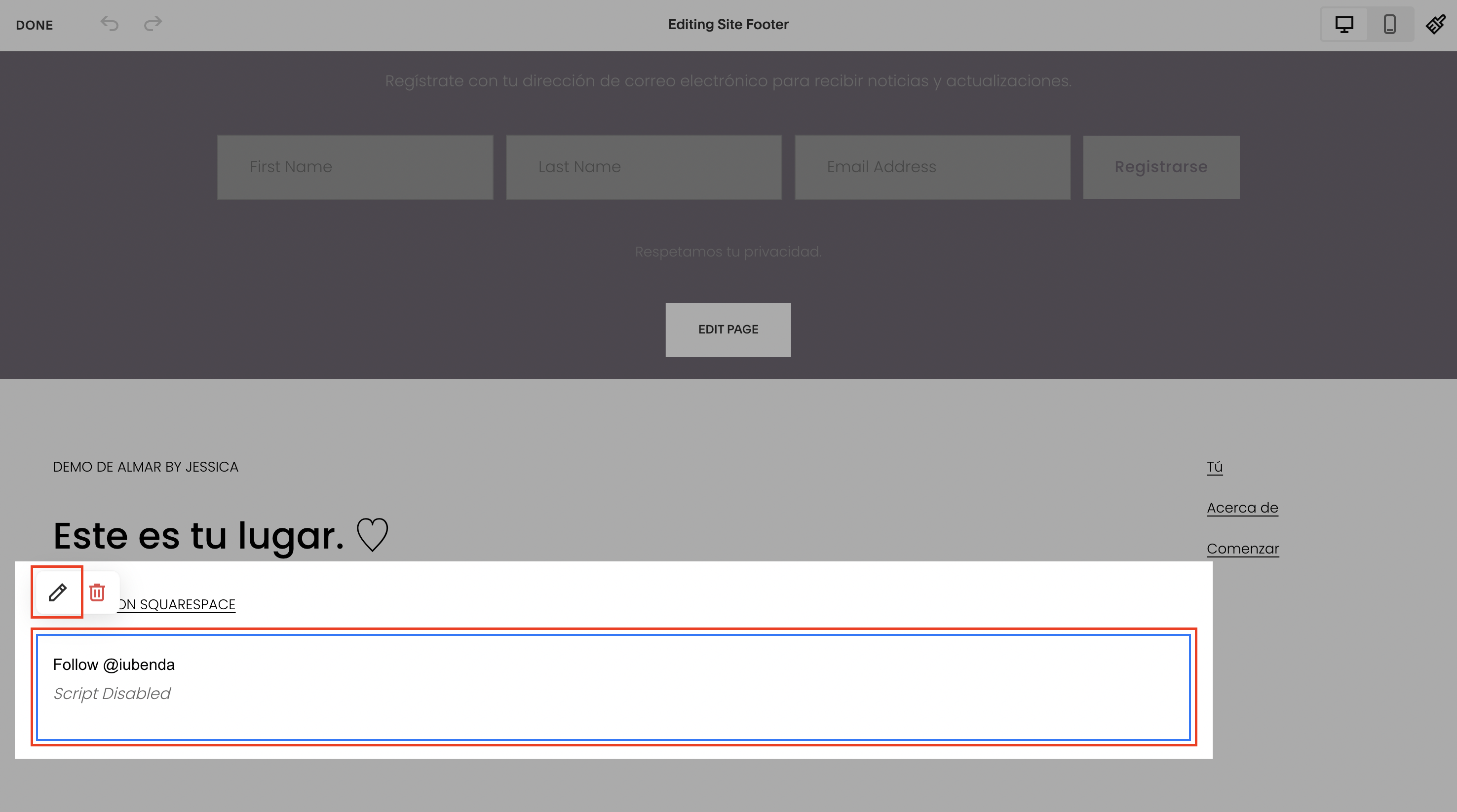
Em seguida, encontre o script que você precisa modificar (simplesmente procure o serviço que deseja bloquear, neste caso, é o botão Follow no Twitter) e clique no botão Edit icon para abrir o editor de código.

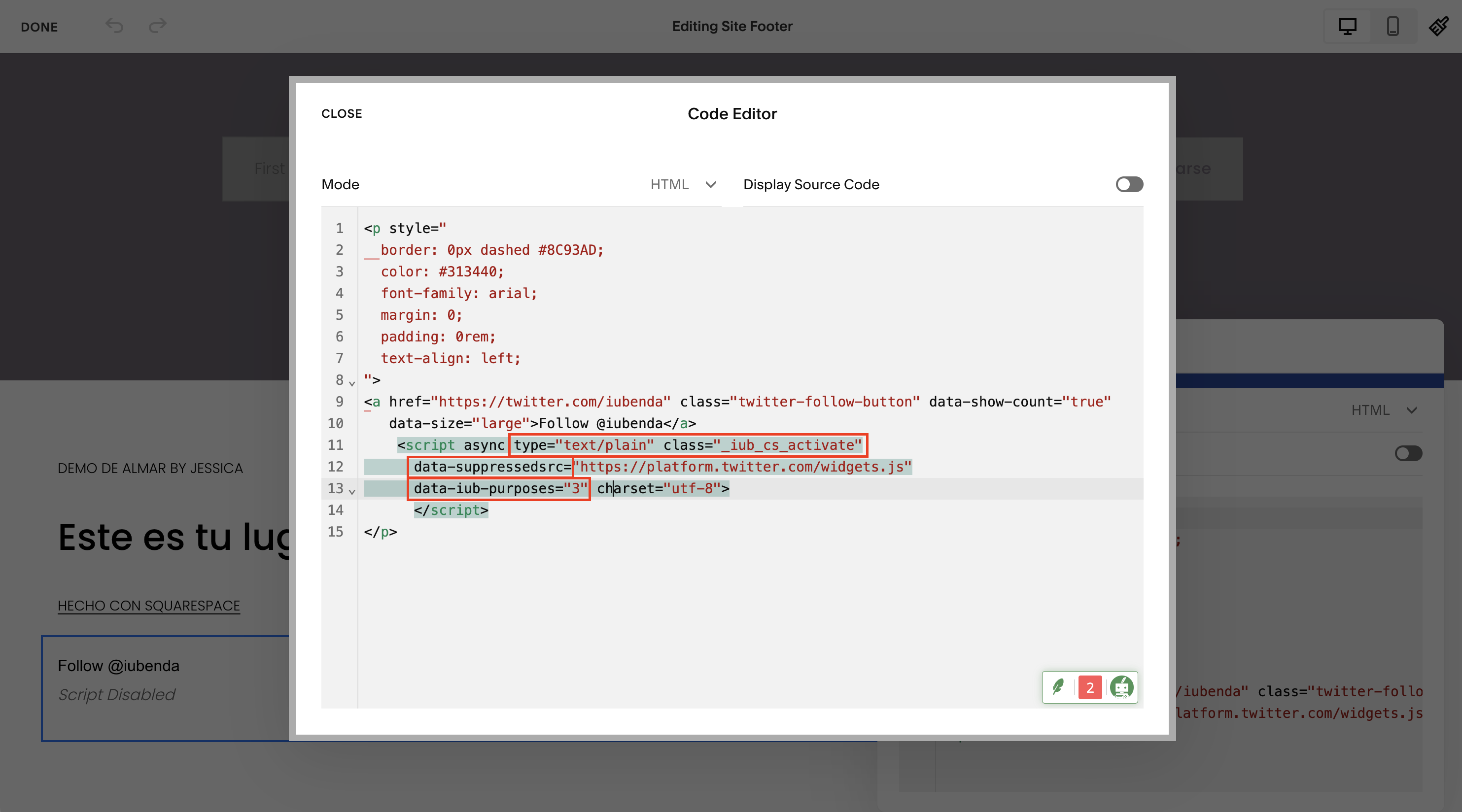
Passo 2: Modificar o seu script
- adicionar a classe:
_iub_cs_activateadicionar: _iub_cs_activate às tags de script e alterar o atributo “type” detext/javascript→text/plain - substituir o src por
data-suppressedsrcousuppressedsrc - especificar as categorias dos scripts/iframes com um caractere especial separado por vírgula, atributo
data-iub-purposes, por exemplodata-iub-purposes="2"ordata-iub-purposes="2, 3"
Mais sobre categorias e finalidades
Finalidades são suas razões legais para processar o tipo específico de dados do usuário. Diferentes scripts no seu site se enquadram em diferentes categorias e servem a diferentes propósitos. Por exemplo, o Google Analytics pode ser usado para medição, enquanto o botão do Twitter pode ser usado para experiência (Objetivo 3 abaixo). Os propósitos são agrupados em 5 categorias, cada uma com um id (1, 2, 3, 4 e 5):
- necessários (id:
1) - funcionalidade (id:
2) - experiência (id:
3) - medição (id:
4) - marketing (id:
5)
Para informações ainda mais detalhadas sobre categorias e finalidades, consulte nosso guia aqui.
Vamos pegar o botão “Follow” do Twitter como exemplo:
Precisamos 1. Adicionar a classe e alterar o atributo “type”, 2. substituir o src e 3. especificar as categorias.
A estrutura do código deve ficar assim:

<p>Twitter follow button:</p>
<!-- please note type="text/plain" class="_iub_cs_activate" data-suppressedsrc="..." (manual tagging) and data-iub-purposes="3" (per-category consent) -->
<a href="https://twitter.com/iubenda" class="twitter-follow-button" data-show-count="false">Follow @iubenda</a>
<script async type="text/plain" class="_iub_cs_activate" data-suppressedsrc="https://platform.twitter.com/widgets.js" data-iub-purposes="3" charset="utf-8"></script>Passo 3: Salvar!
Não tem certeza se você configurou corretamente? Confira o exemplo e as perguntas frequentes abaixo
Exemplo
Este é um exemplo que mostra tudo o que descrevemos acima, você pode usar este code pen como guia para ver o que acontece antes e depois de bloquear scripts via marcação manual.
Para demonstrar o recurso de bloqueio de cookies, incorporamos um vídeo do YouTube e o botão Follow no Twitter:
Siga @iubenda
Ambos os scripts são bloqueados por meio de marcação manual. Como o widget de vídeo do YouTube e o botão Follow do Twitter fazem parte da finalidade de experiência (id 3), adicionamos data-iub-purposes="3" aos scripts para que o Privacy Controls and Cookie Solution possa identificá-los adequadamente para liberação.
Clique no botão Accept – ou somente ative o “Experiência” toggle – para liberar esses scripts (atualize a página para retornar ao ponto inicial).
Como posso saber se configurei o bloqueio prévio corretamente?
Como você pode ver no exemplo do code pen, os scripts do Youtube e do Twitter não são carregados se você não consentir. (Você pode testar esta função novamente abrindo este link (https://codepen.io/iubenda/pen/KKKxmVO/?editors=1000 (https://codepen.io/iubenda/pen/KKKxmVO/?editors=1000%3C/a)>) no modo de navegação anônima do seu navegador)
Depois de salvar, abra seu site no modo de navegação anônima e verifique se os scripts que você bloqueou por meio de marcação manual permanecem bloqueados até você consentir.
Consulte este artigo dedicado se quiser saber como bloquear cookies antes de consentir usando outras opções disponíveis. ➔ Dê uma olhada no Google Consent Mode como alternativa ao bloqueio prévio, Google Tag Manager para Simplificar o Bloqueio de Cookies, ou o IAB Transparency & Consent Framework e como habilitar.
Veja também
- Como customizar a aparência e o comportamento do banner de cookie (guia do iniciante)
- Como ativar o gerenciamento de preferências de publicidade no Privacy Controls and Cookie Solution
- Introdução ao bloqueio prévio de scripts
- Como usar a Política de Privacidade e Cookies da iubenda em um site do Squarespace