Bortset fra de cookiekategorier, der er undtaget, kræver cookielovgivningen, at du indhenter dine brugeres oplyste og aktive samtykke, inden du gemmer cookies på deres enheder og/eller sporer deres browsingadfærd. Scripts, der installerer eller potentielt kan installere cookies, skal blokeres, før du kan indhente samtykke. Dine brugere skal kunne afvise at give samtykke og trække deres samtykke tilbage, og de skal være fuldt informeret om, hvilke af deres handlinger der udgør samtykke.
Vi foreslår, at du læser denne artikel, hvor vi i detaljer beskriver, hvad du skal gøre for at overholde cookielovgivningen.
Vores Privacy Controls and Cookie Solution gør det nemt for dig at opfylde kravene, idet den dækker følgende behov:
Der er flere måder at indhente samtykke på, herunder gennem dine brugeres fortsatte browsing, scrolling og/eller specifikke klikhandlinger. Du skal dog være opmærksom på, at sådanne samtykkehandlinger varierer alt efter lovgivningen i de enkelte medlemsstater.
Processen er ret ligetil:
Hvis du allerede har integreret privatlivspolitikken på din Squarespace-hjemmeside (som også omfatter cookiepolitikken, hvis du har aktiveret den), kan du gå direkte til “Integration af Privacy Controls and Cookie Solution”. Hvis du ikke har, så læs nedenfor.
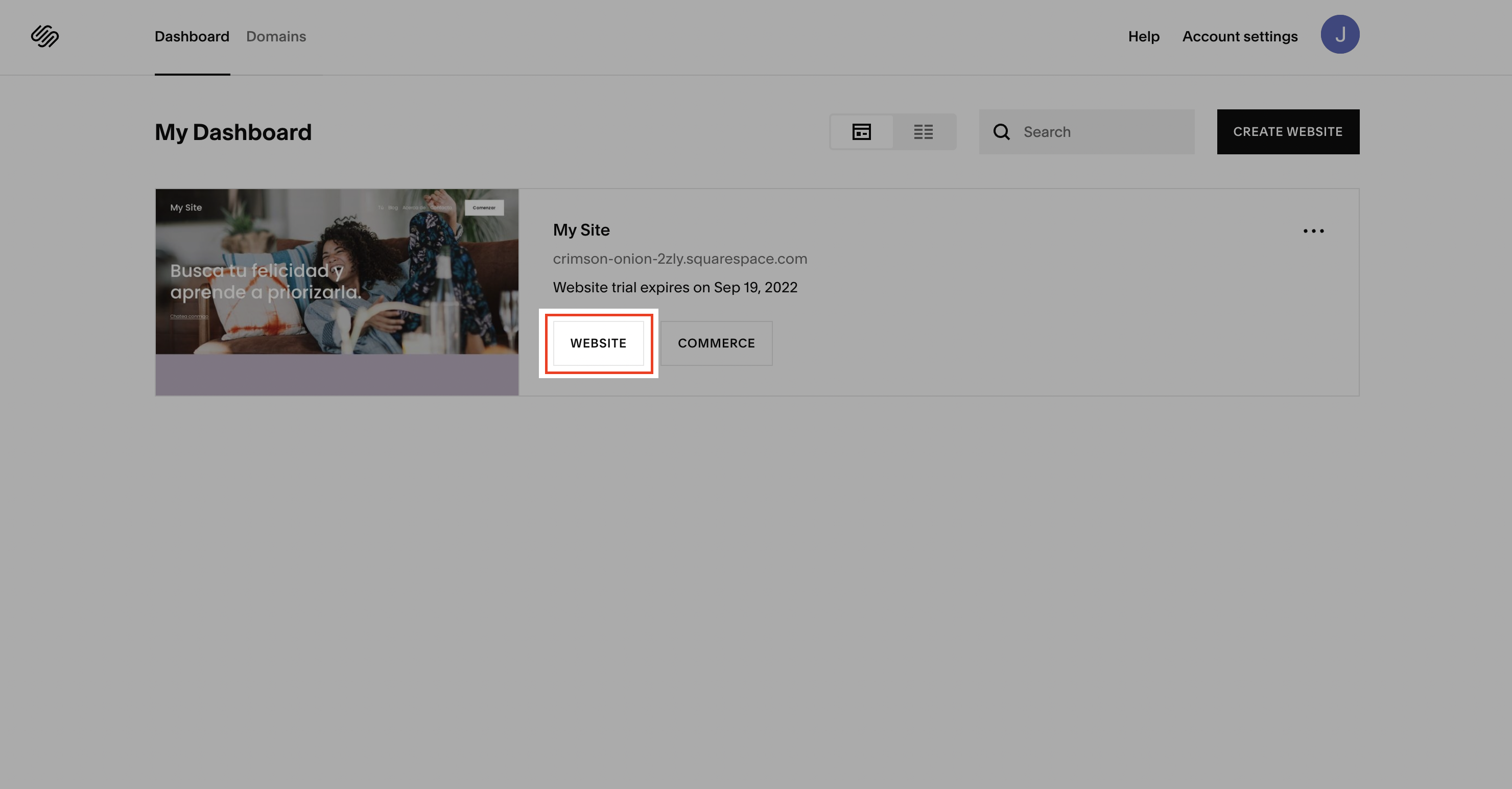
Opret din konto, og gå til Dashboard > website/app area:
Privacy Controls and Cookie Solution kræver, at du indsætter en link til en cookiepolitik i dit banner, så du overholder gældende lovkrav. Hvis du har aktiveret cookiepolitikken på din iubenda-konto (som forklaret her), integrerer Privacy Controls and Cookie Solution automatisk din cookiepolitik i løsningen, når denne indstilling er valgt. Hvis du allerede har din egen cookiepolitik, som overholder gældende lovkrav, kan du indsætte dit eget link der. Under alle omstændigheder skal du huske, at loven stiller krav om, at du har en cookiepolitik.
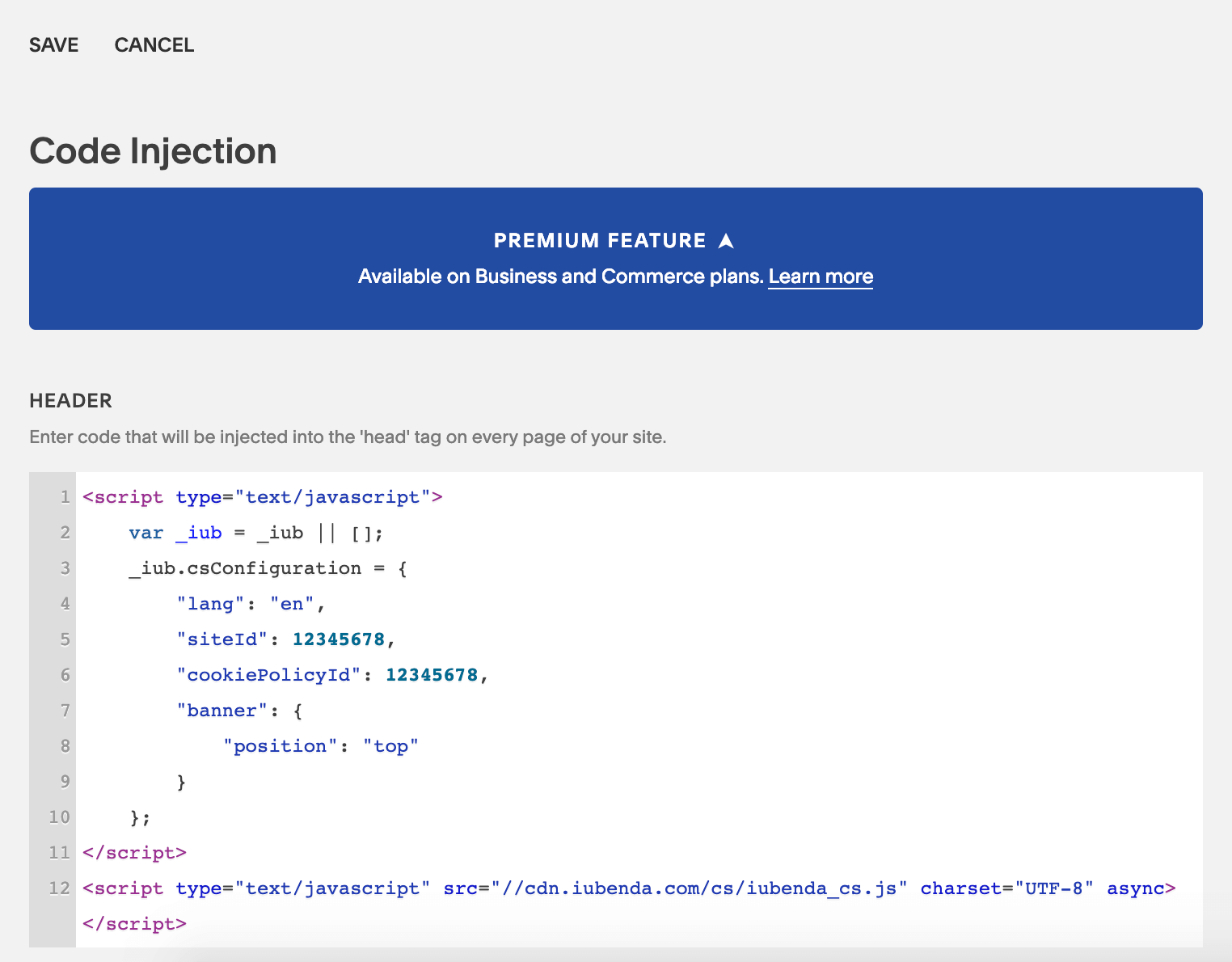
For at konfigurere iubendas Privacy Controls and Cookie Solution skal du redigere HEAD på din Squarespace-side. For at gøre dette skal du først klikke på Indstillinger > Avanceret > Code Injection.
Code Injection er en premium-funktion i Squarespace, der kun er tilgængelig for “business” og “commerce”-abonnenter.
I den efterfølgende skærm skal du indsætte koden til din Privacy Controls and Cookie Solution i det relevante felt i afsnittet HEAD.
Du kan finde koden til din Privacy Controls og Cookie Solution her: Dashboard > [Din hjemmeside/app], derefter Privacy Controls and Cookie Solution > Integrer.

Det eneste, du mangler nu, er at klikke på Gem.
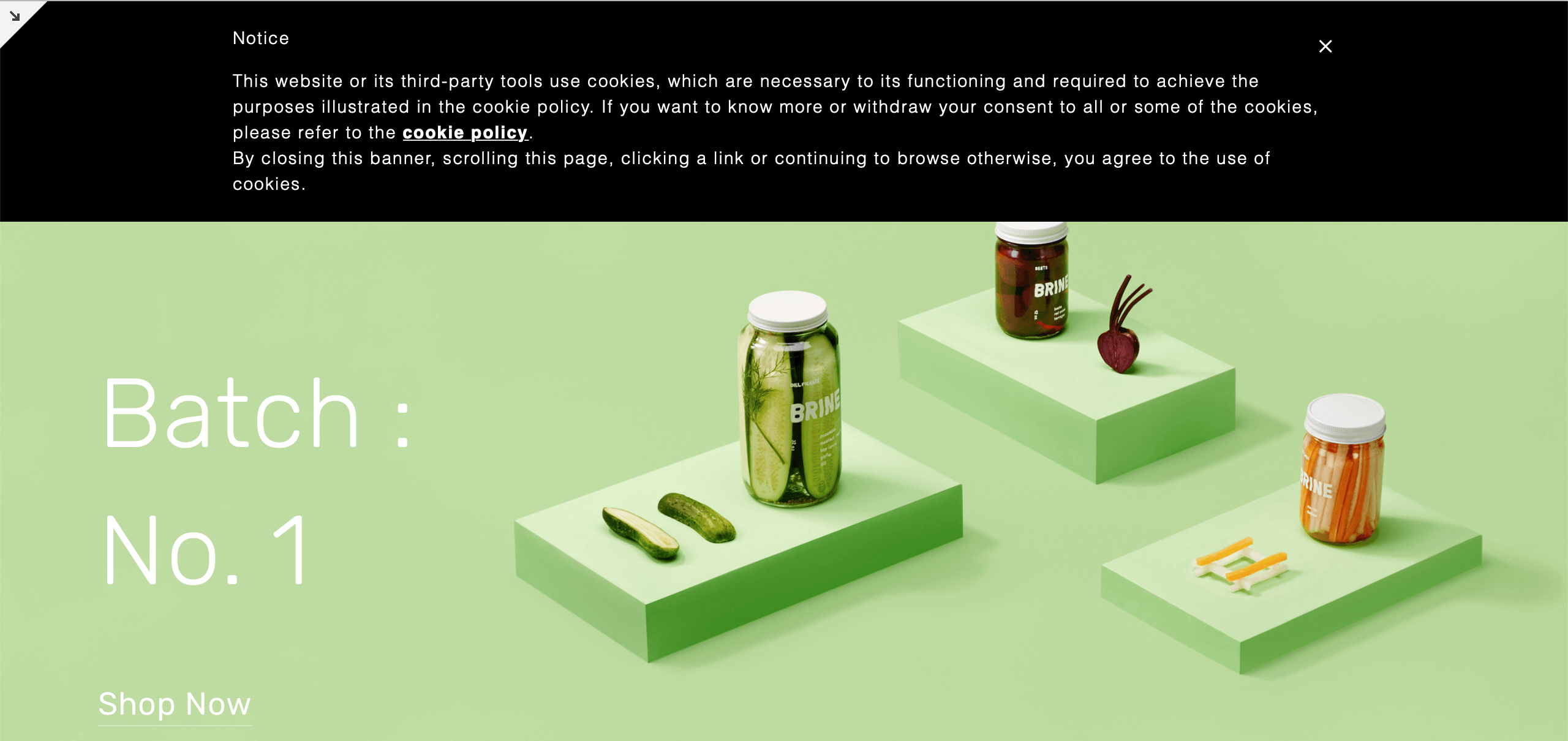
iubendas cookiebanner, samtykkebanner og Privacy Controls vil herefter blive vist, første gang brugeren besøger din hjemmeside. Brugerens samtykke vil blive registreret ved dennes fortsatte browsing og efterfølgende gemt, så Privacy Controls and Cookie Solution ikke genaktiveres ved samme brugers efterfølgende besøg.

Alle muligheder for at tilpasse cookiebanner, samtykkebanner og Privacy Controls, herunder udseende og adfærd, er beskrevet i denne vejledning.
Kun få kategorier af cookies er undtaget fra kravet om samtykke. Derfor skal du blokere scripts, til du har indhentet gyldigt samtykke fra dine brugere.
Vidste du, at der findes en nemmere måde at blokere cookies og trackere forebyggende på? Vores funktion til automatisk blokering automatiserer processen, hvilket sparer dig både tid og kræfter.
Hvis du foretrækker manuelt at tagge scripts, der installerer eller kan installere cookies, kan du følge nedenstående fremgangsmåde, hvor du trin for trin bliver guidet igennem processen med praktiske eksempler. Vi vil dog opfordre til, at du overvejer autoblokeringsfunktionen for en mere strømlinet proces.
👉 Klik her for mere information om automatisk blokering, og hvordan det kan forenkle din cookieblokering
Manuel tagging er den fremgangsmåde, vi bruger til forebyggende blokering i træningsvideoen nedenfor. Du kan se andre fremgangsmåder her.
For at konfigurere forebyggende blokering skal du foretage nogle mindre ændringer i scriptsene på din hjemmeside. Det er nemt nok – se bare her:
I denne træningsvideo blokerer vi en følg-knap til Twitter.
💡 Er du i tvivl om, hvilke tjenester du skal blokere? Hvis du bruger en cookiepolitik genereret af iubenda, er det højst sandsynligt de tjenester, der er nævnt i din cookiepolitik, som du skal ændre nu.
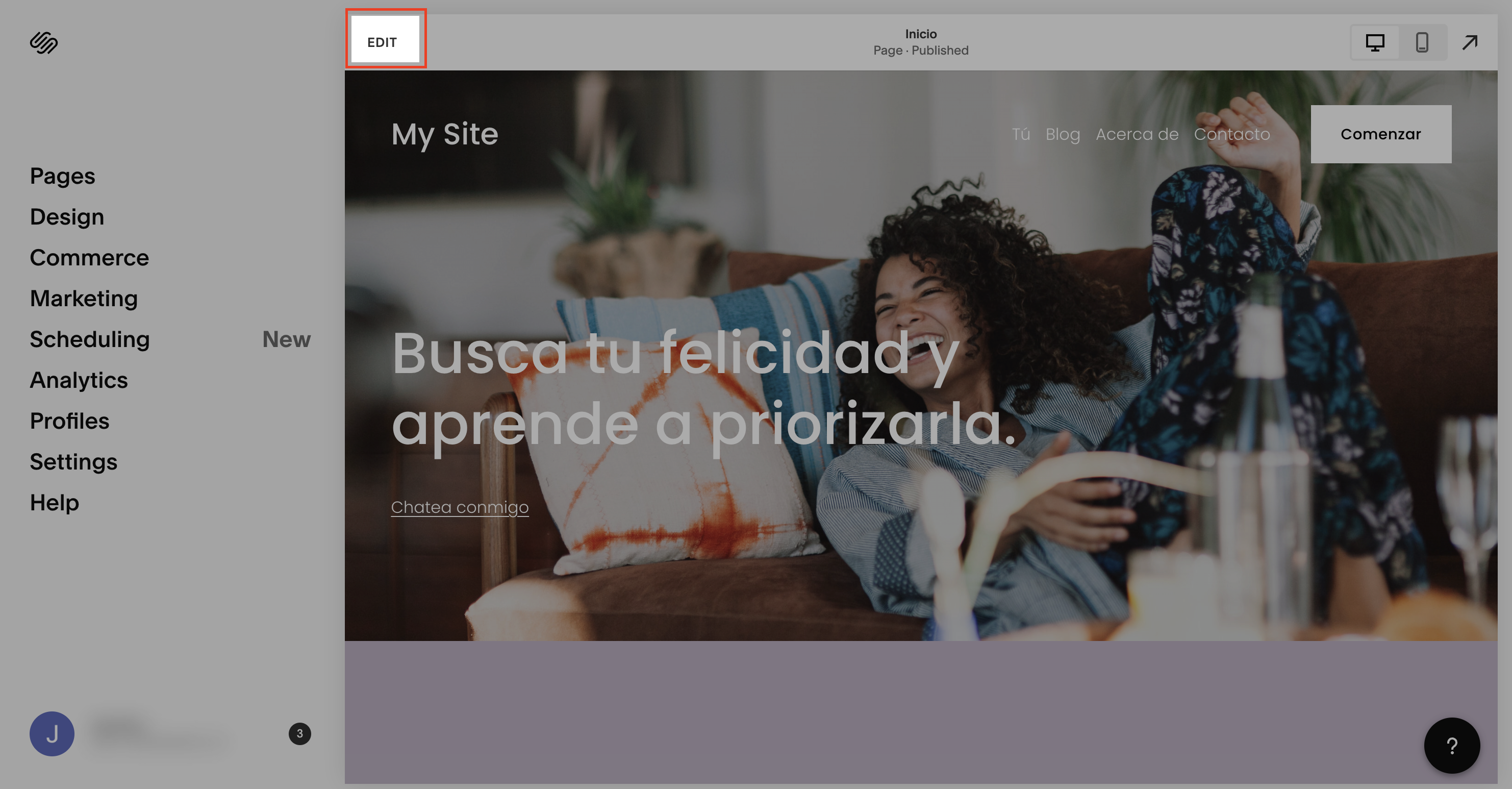
Klik på Hjemmeside i dashboardet på din konto, og klik derefter på Rediger


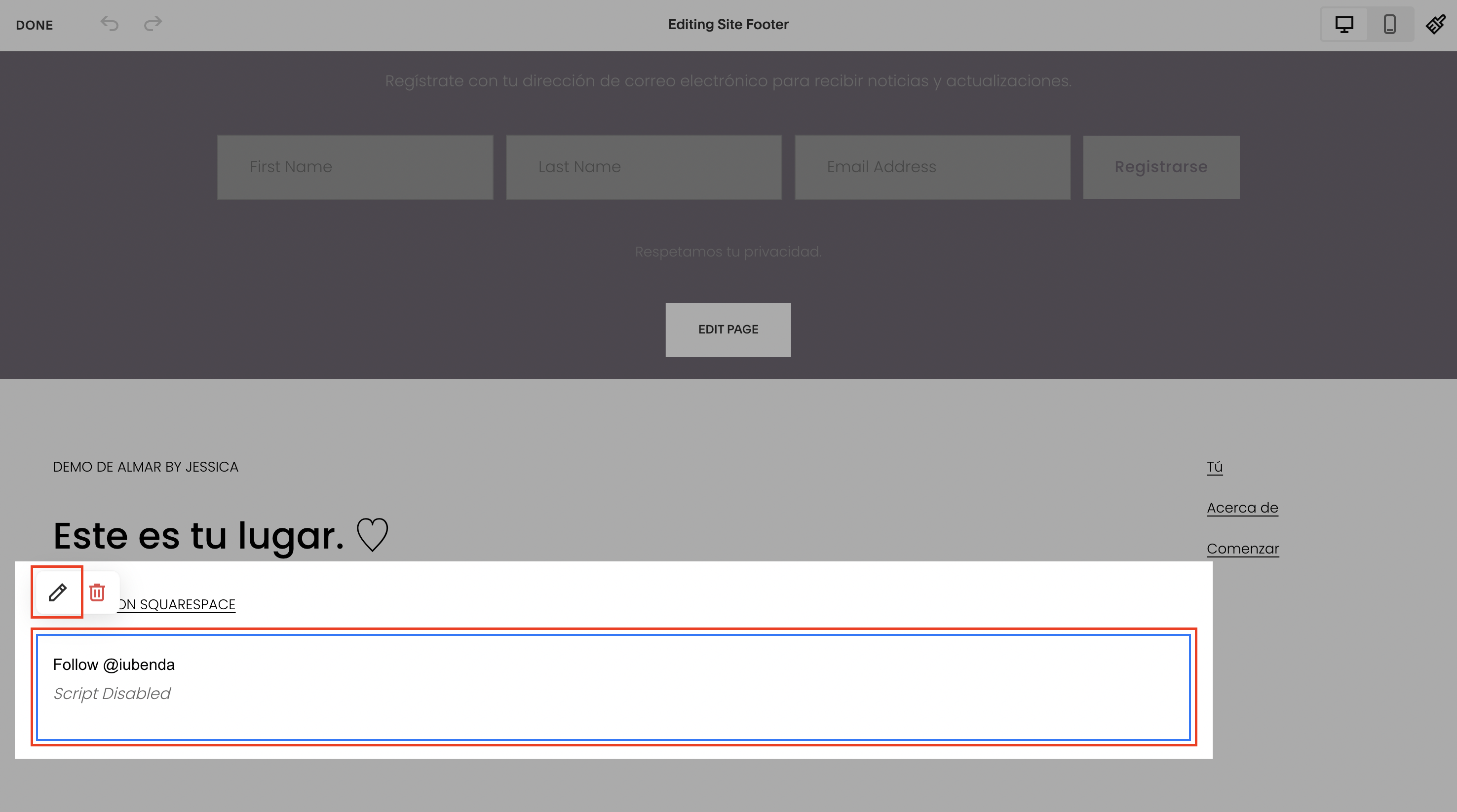
Find derefter det script, du vil ændre (du skal blot søge efter den tjeneste, du vil blokere – i dette tilfælde følg-knappen til Twitter). Klik derefter på Rediger-ikonet for at åbne kodeeditoren.

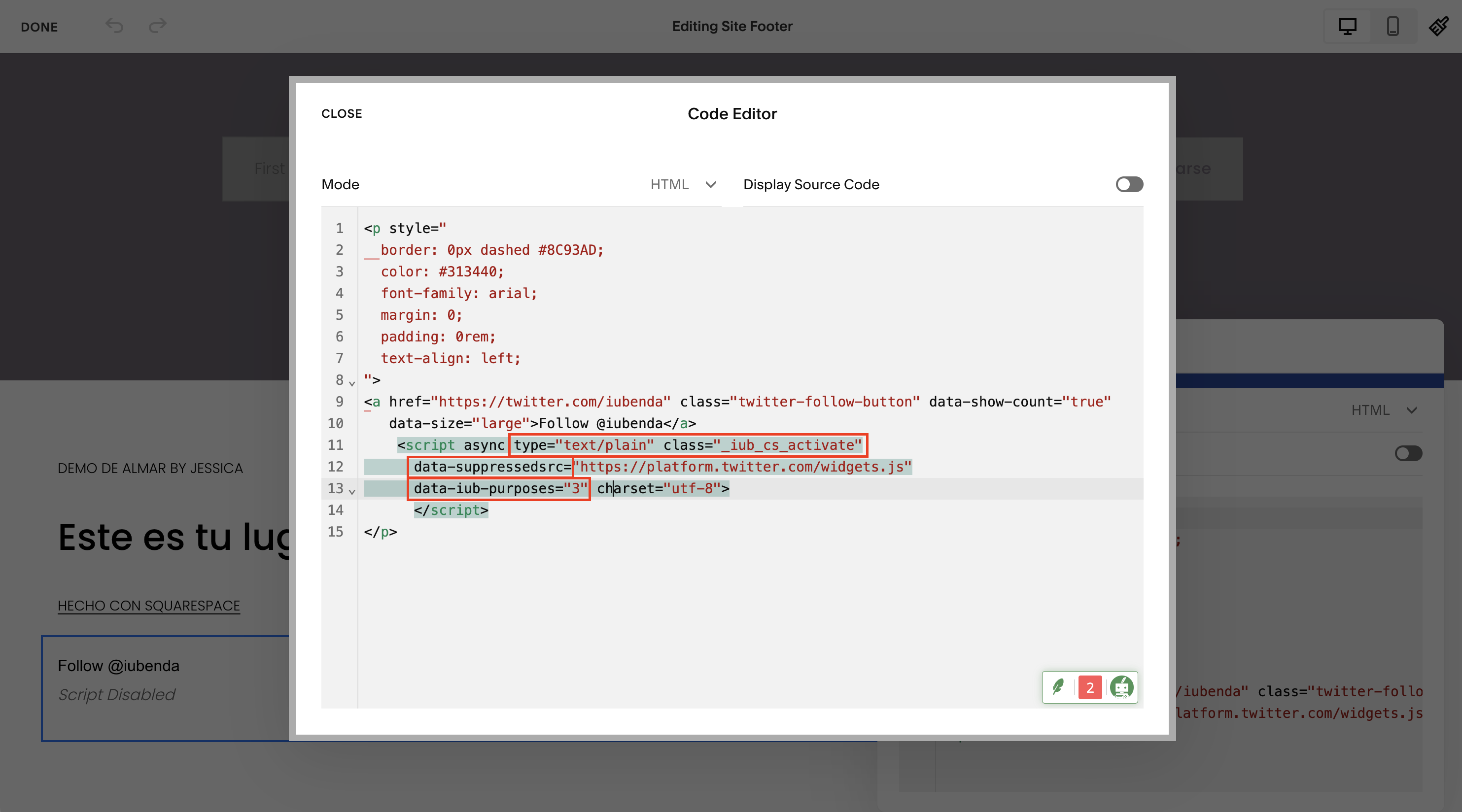
_iub_cs_activate til scripttags, og ændr “type”-attributten fra tekst/javascript → tekst/almindeligdata-suppressedsrc eller suppressedsrcdata-iub-purposes- attribut, fx data-iub-purposes="2" eller data-iub-purposes="2, 3"Formål er de juridiske årsager, der ligger til grund for din behandling af denne specifikke type brugerdata. Forskellige scripts på din hjemmeside vil falde inden for forskellige kategorier og tjene forskellige formål. Google Analytics kan for eksempel bruges til måling, mens Pinterest-knappen kan bruges til oplevelse (formål 3 nedenfor). Formål er grupperet i fem kategorier med eget id (1, 2, 3, 4 og 5):
1)2)3)4)5)Du kan finde flere oplysninger om kategorier og formål i vores vejledning her.
Lad os bruge følg-knappen til Twitter som eksempel:
Vi skal 1. Tilføje klassen og ændre “type”-attributten, 2. erstatte SRC’en og 3. angive kategorierne.
Og kodestrukturen skal se sådan ud:

<p>Følg-knap til Twitter:</p>
<!-- bemærk type="tekst/almindelig" class="_iub_cs_activate" data-suppressedsrc="..." (manuel tagging) og data-iub-purposes="3" (samtykke pr. kategori) -->
<a href="https://twitter.com/iubenda" class="twitter-follow-button" data-show-count="false">Følg @iubenda</a>
<script async type="tekst/almindelig" class="_iub_cs_activate" data-iub-purposes="3" data-suppressedsrc="https://platform.twitter.com/widgets.js" charset="utf-8"></script>Er du i tvivl, om din konfiguration er rigtig? Se live-eksemplet og ofte stillede spørgsmål nedenfor
Dette er et eksempel, der viser alt det, vi har beskrevet ovenfor. Du kan bruge denne codepen til at se, hvad der sker før og efter blokering af scripts med manuel tagging.
For at demonstrere funktionen til blokering af cookies har vi integreret en YouTube-video og en følg-knap til Twitter:
Følg @ iubenda
Begge scripts er blokeret gennem manuel tagging. Da både widgetten for YouTube-videoen og følg-knappen til Twitter er omfattet af formålet Oplevelse (id 3), har vi tilføjet data-iub-purposes="3" til deres scripts, så Privacy Controls and Cookie Solution kan identificere dem korrekt med henblik på udgivelse.
Klik på knappen Acceptér – eller aktivér til-/fra-knappen for Oplevelse – for at udgive disse scripts (opdater siden for at vende tilbage til udgangspunktet).
Som du kan se i codepen-eksemplet, indlæses Youtube- og Twitter- scripts ikke, hvis du ikke giver dit samtykke. (Du kan teste denne funktion igen ved at åbne dette link (https://codepen.io/ iubenda/pen/KKKxmVO/?editors=1000) i din browser i inkognitotilstand)
Når du har gemt, skal du åbne din hjemmeside i en inkognitotilstand og kontrollere, om de scripts, du har blokeret via manuel tagging, forbliver blokeret, indtil du har givet dit samtykke.
I denne artikel kan du læse mere om, hvordan du blokerer cookies inden indhentning af samtykke med andre tilgængelige indstillinger. ➔ Læs også om Google Consent Mode som et alternativ til forebyggende blokering, Google Tag Manager til at forenkle blokering af cookies eller IAB Transparency & Consent Framework, herunder hvordan du aktiverer det.