Documentatie
Privacy Controls and Cookie Solution – Squarespace-integratiegids
Met uitzondering van vrijgestelde categorieën cookies, vereist de cookiewetgeving ook dat je de geïnformeerde en actieve toestemming van gebruikers verkrijgt voordat je cookies op het apparaat van een gebruiker opslaat en/of gebruikers volgt. Scripts die cookies installeren of kunnen installeren, moeten worden geblokkeerd voordat toestemming wordt verkregen; gebruikers moeten toestemming kunnen weigeren of intrekken en ze moeten volledig worden geïnformeerd over welke handelingen toestemming inhouden.
We raden je aan dit artikel te lezen voor meer informatie over het naleven van de cookiewetgeving.
Met onze Privacy Controls and Cookie Solution kun je eenvoudig aan deze vereisten voldoen:
- informeer gebruikers eenvoudig via een cookiebanner en een specifieke pagina met cookiebeleid (die automatisch wordt gekoppeld aan je privacybeleid en de noodzakelijke elementen voor naleving van de cookiewetgeving bevat);
- ontvang cookietoestemming en sla de instellingen op;
- blokkeer scripts preventief voordat toestemming is gegeven; en
- Bewaar de verkregen toestemming en toestemmingsinstellingen voor elke gebruiker tot 12 maanden na het laatste sitebezoek.
Je kunt toestemming verzamelen via verschillende mechanismen, waaronder verder browsen, scrollen en/of specifieke klikacties. Houd er wel rekening mee dat de toegestane toestemmingshandelingen per lidstaat kunnen verschillen.
De Privacy Controls and Cookie Solution opzetten
Het proces is eenvoudig:
Als je het privacybeleid al op je Squarespace-site hebt geïntegreerd (dat ook het cookiebeleid omvat als je dat hebt geactiveerd), ga je direct naar “De Privacy Controls and Cookie Solution insluiten “. Lees anders hieronder verder.
Maak je account aan en ga dan naar je Dashboard > Website/app-onderdeel:
- klik op Nu genereren onder de Privacy Controls and Cookie Solution;
- configureer en pas deze aan zoals jij dat wilt;
- integreer je cookiebeleid; en
- sluiten het in op je site.
Opmerking:
De Privacy Controls and Cookie Solution vereist dat je linkt naar een cookiebeleid vanaf je cookiebanner, zoals wettelijk verplicht is. Als je de cookiebeleid-functie hebt geactiveerd in je iubenda-account(zoals hier uitgelegd), integreert de Privacy Controls and Cookie Solution automatisch je cookiebeleid in de oplossing zodra de optie is geselecteerd. Als je al een eigen cookiebeleid hebt dat aan de regels voldoet, kun je daar gewoon je eigen link invoegen. Hoe dan ook, vergeet niet dat een cookiebeleid vereist is.
De Privacy Controls and Cookie Solution insluiten op je site
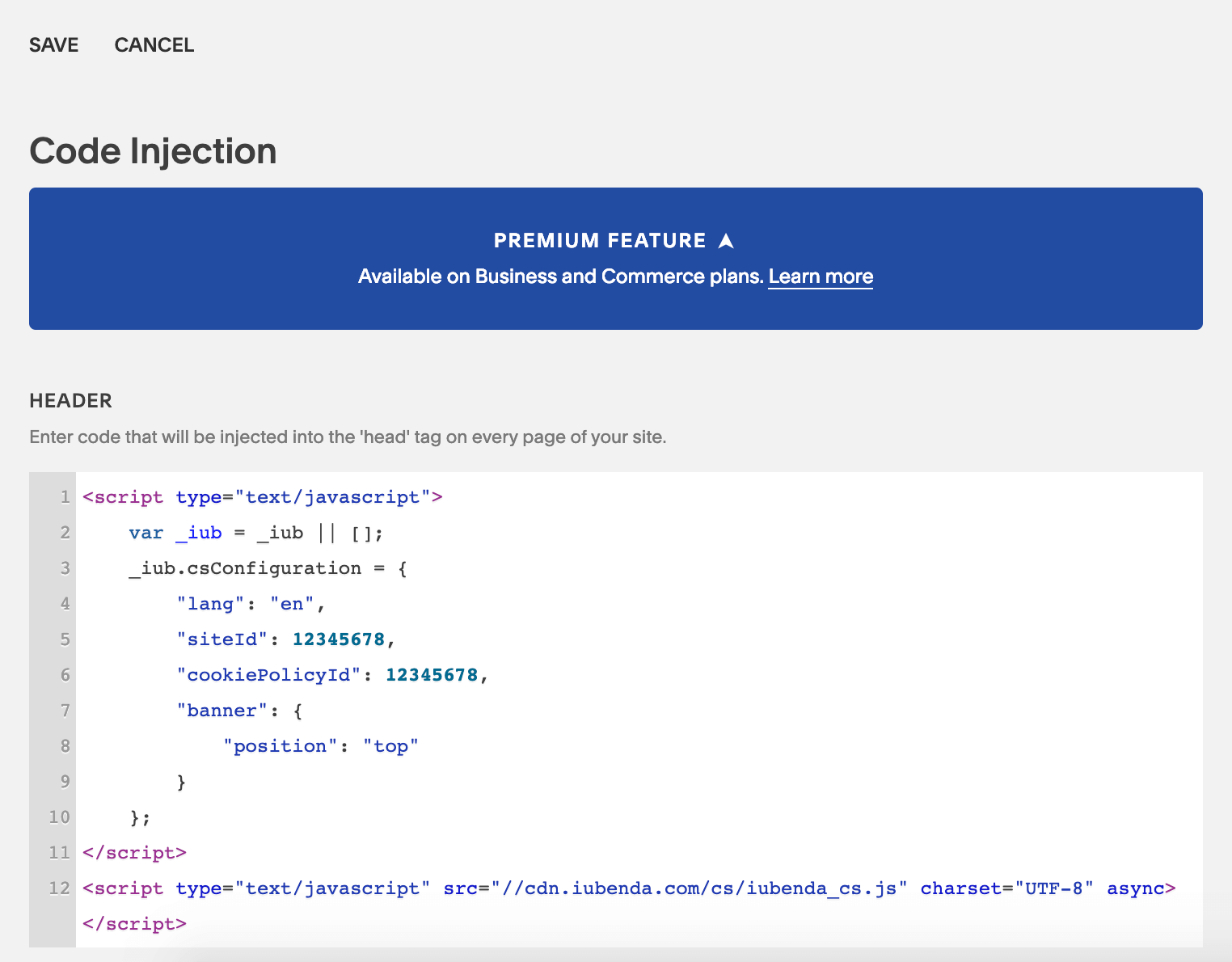
Om de iubenda Privacy Controls and Cookie Solution te configureren, moet je de HEAD van je Squarespace-site aanpassen. Klik hiervoor op Settings > Advanced > Code Injection.
Code Injection is een premium-functie van Squarespace die alleen beschikbaar is bij de abonnementen Business en Commerce.
In het volgende scherm moet je de code van je iubenda Privacy Controls and Cookie Solution kopiëren en plakken in het vakje van de Header.
Je kunt de code van je Privacy Controls and Cookie Solution hier vinden: Dashboard > [Jouw website/app] en vervolgens Privacy Controls and Cookie Solution > Insluiten.

Klik daarna op Opslaan.
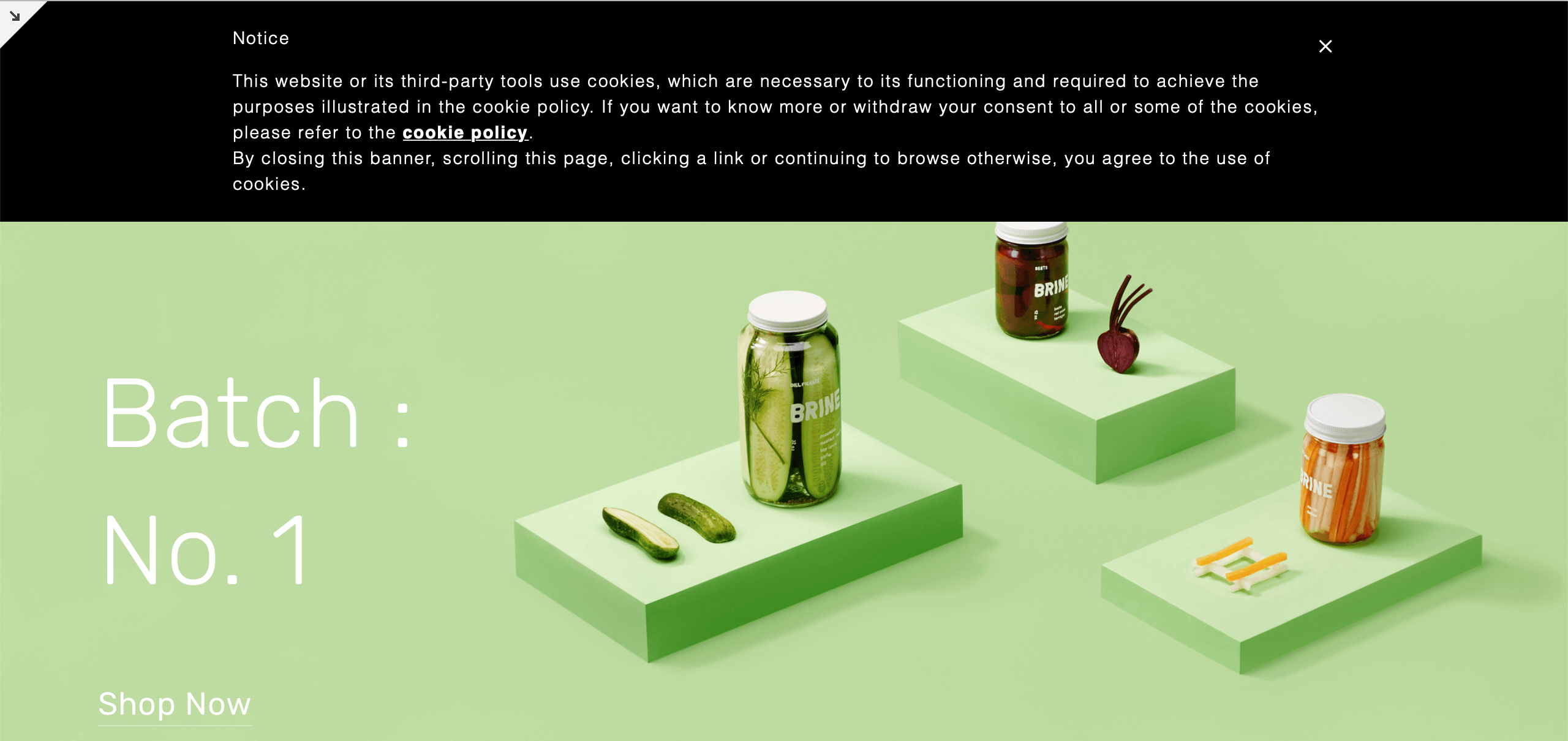
Hierdoor verschijnen de cookiebanner, toestemmingsbanner en Privacy Controls van iubenda bij het eerste bezoek van elke gebruiker op de pagina. De toestemming van de gebruiker wordt geregistreerd via diens voortdurende browse-activiteit en vervolgens opgeslagen zodat de Privacy Controls and Cookie Solution niet opnieuw wordt geactiveerd bij een volgend bezoek van dezelfde gebruiker.

Alle beschikbare opties om de stijl en de werking van de cookiebanner, toestemmingsbanner en Privacy Controls aan te passen, worden in deze gids beschreven.
Voorafgaande blokkering van cookiescripts instellen
Er zijn maar weinig categorieën cookies die zijn vrijgesteld van het toestemmingsvereiste. Daarom moet je scripts blokkeren totdat je geldige toestemming van de gebruiker hebt.
💡 Vereenvoudig het blokkeren van cookies met automatische blokkering!
Wist je dat er een eenvoudigere optie beschikbaar is voor de voorafgaande blokkering van cookies en trackers? Onze functie voor automatisch blokkeren automatiseert het proces, waardoor je tijd en moeite bespaart.
Als je liever handmatig je scripts tagt die cookies installeren of kunnen installeren, kun je nog steeds de onderstaande gids volgen voor stapsgewijze instructies en praktische voorbeelden. Voor een meer gestroomlijnde aanpak raden we echter aan om de functie voor automatisch blokkeren te overwegen.
👉 Klik hier voor meer informatie over automatisch blokkeren en hoe dit het blokkeren van cookies kan vereenvoudigen
Voorafgaande blokkering implementeren via handmatig taggen op je Squarespace-site
Handmatig taggen is de methode van voorafgaande blokkering die we zullen gebruiken voor de tutorial hieronder. Je kunt hier andere methoden bekijken.
Om voorafgaande blokkering in te stellen, moet je een paar kleine wijzigingen aanbrengen in de scripts van je site. Maar het is eenvoudig; volg deze stappen:
- Identificeer het script/iframe voor aanvullende diensten die op je website draaien (bijv. Twitter-volgknop)
- Voeg wat eenvoudige tekst toe aan de HTML-code (we laten je hieronder zien hoe!)
- Sla het dan op!
In deze tutorial gaan we een Twitter-volgknop blokkeren.
Weet je niet zeker welke diensten je moet blokkeren? Als je een Cookiebeleid gebruikt dat door iubenda is gegenereerd, dan zijn de diensten die in je Cookiebeleid staan waarschijnlijk de diensten die je nu moet aanpassen.
Stap 1: Identificeer het script
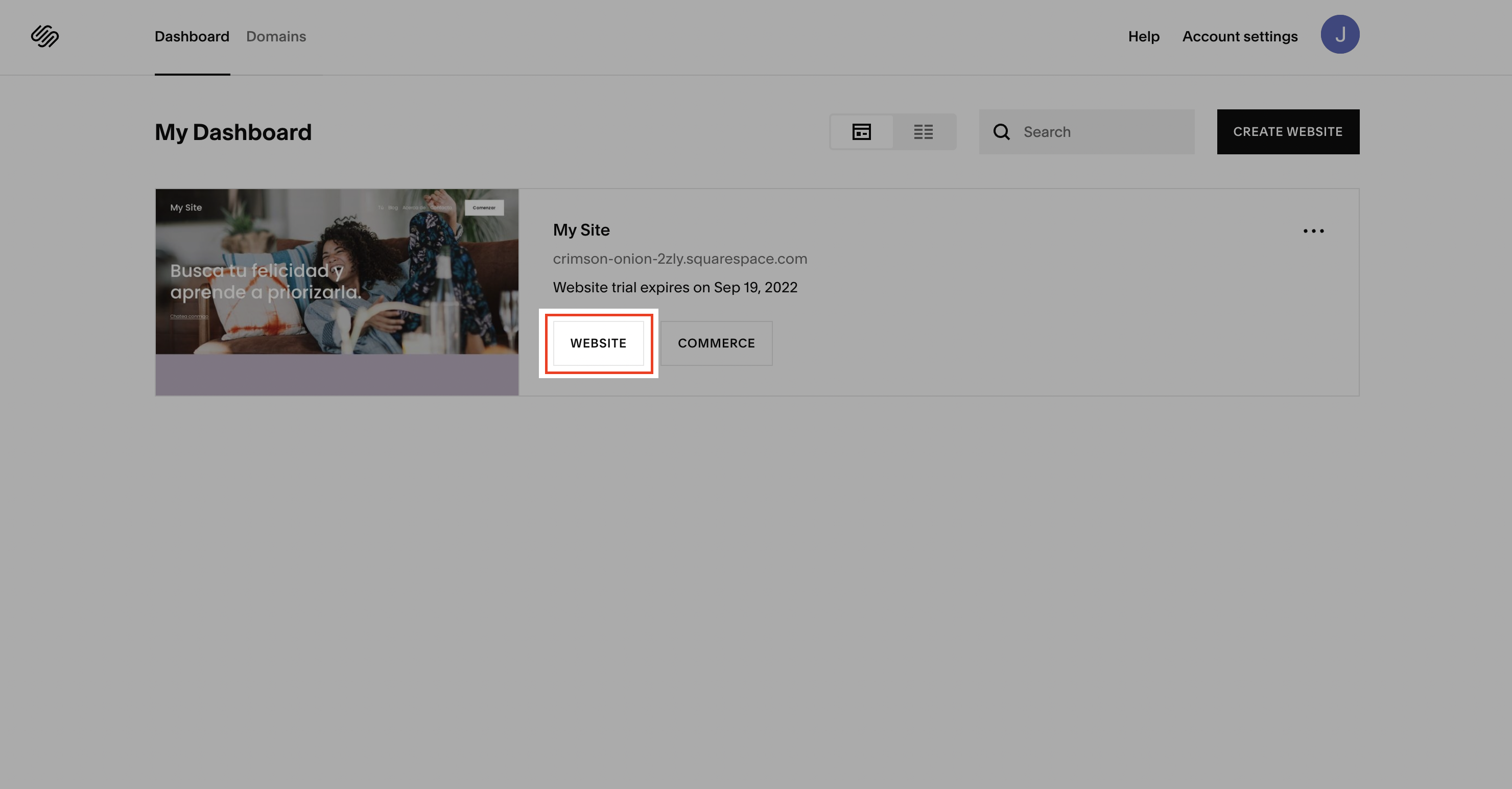
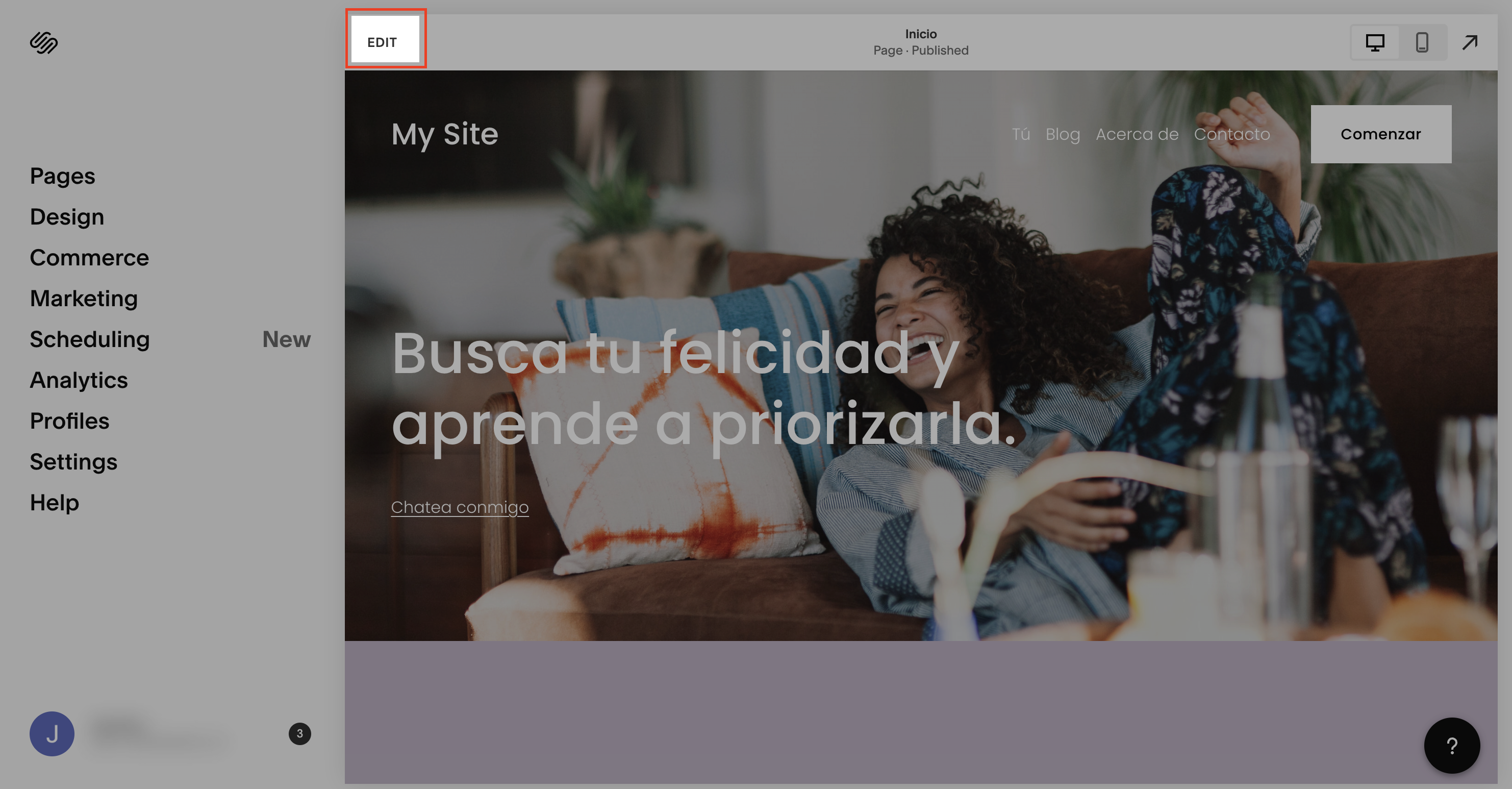
Klik in het dashboard van je account op Website en vervolgens op Bewerken.


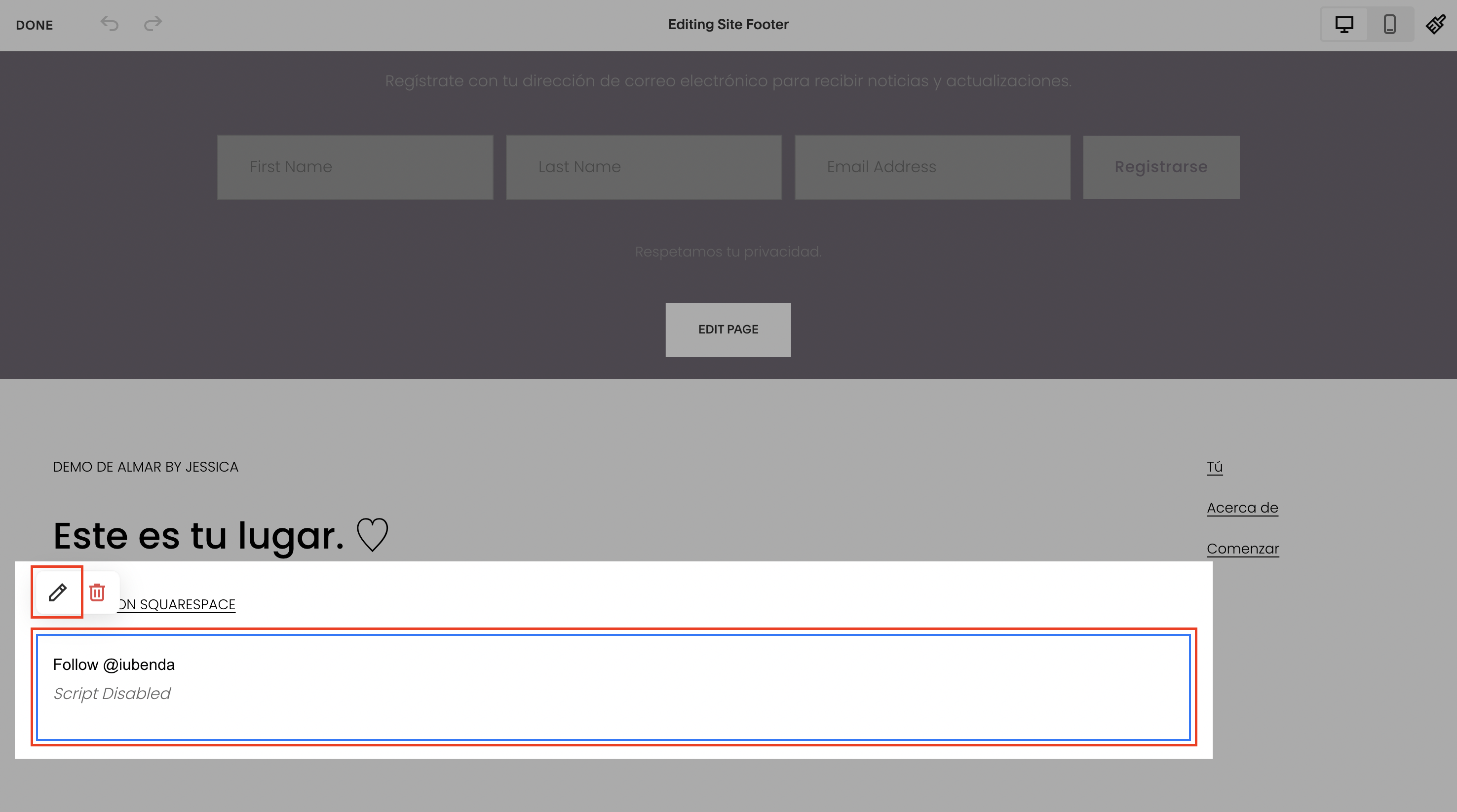
Zoek dan het script dat je moet aanpassen (zoek naar de dienst die je wilt blokkeren, in dit geval is dat de Twitter-volgknop) en klik dan op het Pictogram bewerken om de code-editor te openen.

Stap 2: Wijzig je script
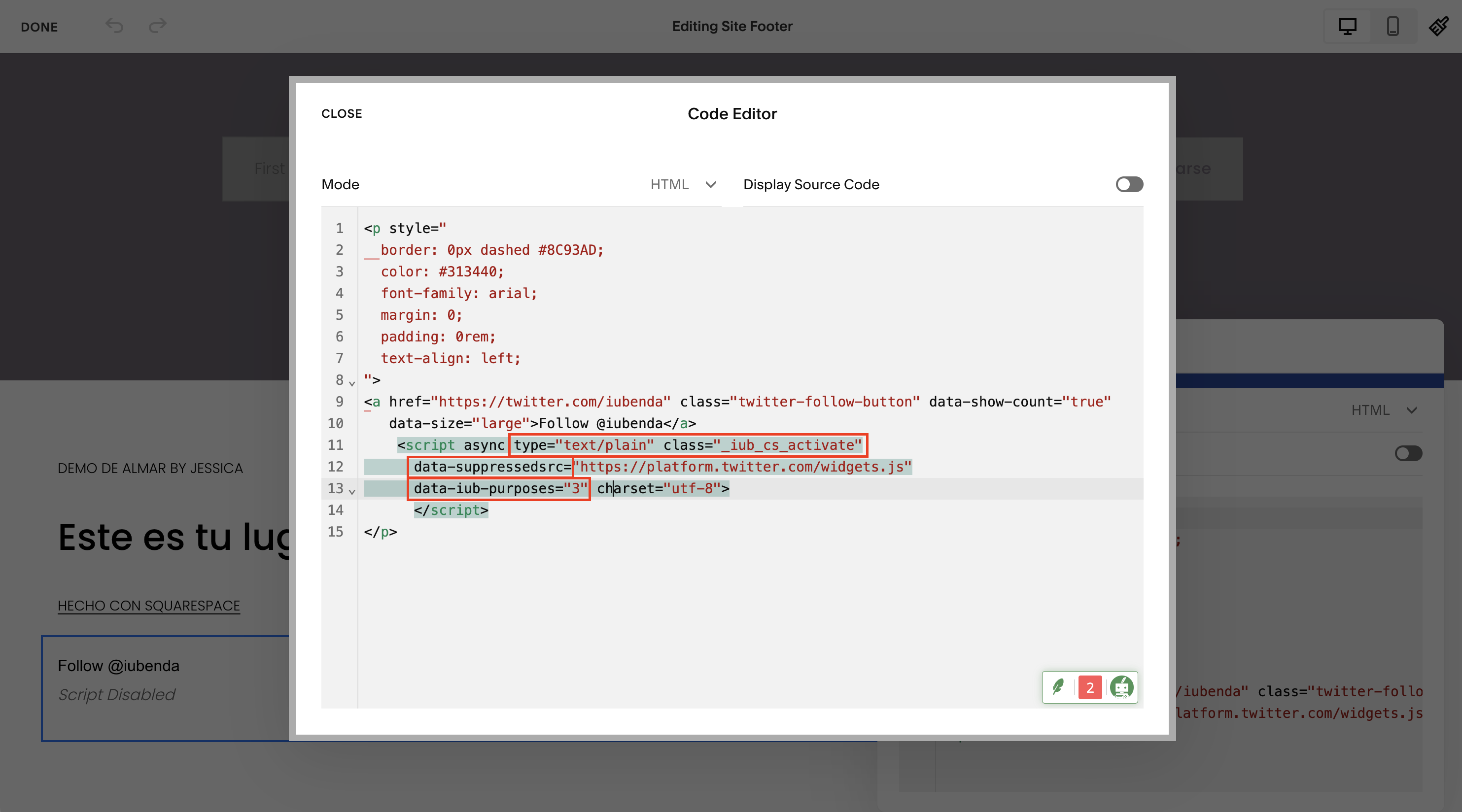
- voeg deze klasse toe:
_iub_cs_activateaan de scripttags en verander het “type” attribuut vantext/javascript→text/plain - vervang de src door
data-suppressedsrcofsuppressedsrc - specificeer de categorieën van de scripts/iframes met een speciaal door komma’s gescheiden attribuut
data-iub-purposes, bijvoorbeelddata-iub-purposes="2"ofdata-iub-purposes="2, 3".
Meer over categorieën en doeleinden
Doeleinden zijn je wettelijke redenen voor het verwerken van het specifieke type gebruikersgegevens. Verschillende scripts op je site vallen in verschillende categorieën en dienen verschillende doeleinden. Google Analytics kan bijvoorbeeld worden gebruikt voor meting, terwijl de Pinterest-knop kan worden gebruikt voor ervaring (doel 3 hieronder). Doeleinden zijn gegroepeerd in 5 categorieën met elk een id (1, 2, 3, 4 en 5):
- Noodzakelijke (id:
1) - Functionaliteit (id:
2) - Ervaring (id:
3) - Meting (id:
4) - Marketing (id:
5)
Meer gedetailleerde informatie over categorieën en doeleinden, vind je in onze gids hier.
Laten we de Twitter-volgknop als voorbeeld nemen:
Het volgende is nodig 1. 1. Voeg de klasse toe en verander het “type”-attribuut, 2. Vervang het src en 3. Specificeer de categorieën.
En de codestructuur moet er als volgt uitzien:

<p>Twitter follow button:</p>
<!-- please note type="text/plain" class="_iub_cs_activate" data-suppressedsrc="..." (manual tagging) and data-iub-purposes="3" (per-category consent) -->
<a href="https://twitter.com/iubenda" class="twitter-follow-button" data-show-count="false">Follow @iubenda</a>
<script async type="text/plain" class="_iub_cs_activate" data-suppressedsrc="https://platform.twitter.com/widgets.js" data-iub-purposes="3" charset="utf-8"></script>Stap 3: Sla het dan op!
Weet je niet zeker of je het goed hebt ingesteld? Bekijk het live voorbeeld en de veelgestelde vragen hieronder
Live voorbeeld
Dit is een voorbeeld dat alles laat zien wat we hierboven hebben beschreven. Je kunt deze codepen gebruiken als leidraad om te zien wat er gebeurt voor en na het blokkeren van scripts via handmatig taggen.
Om de functie voor het blokkeren van cookies te demonstreren, hebben we een YouTube-video en een Twitter-volgknop ingesloten:
@iubenda volgen
Beide scripts worden geblokkeerd door handmatige tagging. Omdat zowel de YouTube-videowidget als de Twitter-volgknop deel uitmaken van het doel Ervaring (id 3) hebben we data-iub-purposes="3" toegevoegd aan hun scripts zodat de Privacy Controls and Cookie Solution ze goed kunnen identificeren voor vrijgave.
Klik op de knop Accepteren – of activeer de knop “Ervaring” – om deze scripts vrij te geven (ververs de pagina om terug te keren naar het beginpunt).
Hoe weet ik of ik de voorafgaande blokkering goed heb ingesteld?
Zoals je kunt zien in het voorbeeld van de codepen, worden de scripts van Youtube en Twitter niet geladen als je geen toestemming geeft. (Je kunt deze functie opnieuw testen door deze link(https://codepen.io/iubenda/pen/KKKxmVO/?editors=1000) in incognitomodus in je browser te openen)
Nadat je je werk hebt opgeslagen, open je je website in een incognitomodus en controleer je of de scripts die je hebt geblokkeerd via handmatig taggen, geblokkeerd blijven totdat je toestemming geeft.
Raadpleeg dit artikel hierover als je wilt weten hoe je cookies voorafgaand aan toestemming kunt blokkeren met behulp van andere beschikbare opties. Kijk ook eens naar Google Consent Mode als alternatief voor blokkeren vooraf, Google Tag Manager om het blokkeren van cookies te vereenvoudigen of het IAB Transparency & Consent Framework en hoe je dit inschakelt.
Zie ook
- De weergave en de werking van de cookiebanner, toestemmingsbanner en Privacy Controls aanpassen (beginnershandleiding)
- Beheer van advertentievoorkeuren inschakelen in de Privacy Controls and Cookie Solution
- Inleiding tot het vooraf blokkeren van scripts
- Het privacybeleid en cookiebeleid van iubenda gebruiken op een Squarespace-website