Mit Ausnahme von ausgenommenen Kategorien von Cookies, schreibt die EU-Cookie-Richtlinie auch vor, dass Sie die informierte und aktive Einwilligung von Nutzern einholen, bevor Sie Cookies auf dem Gerät eines Nutzers speichern und/oder die Aktivitäten des Nutzers verfolgen. Skripte, die Cookies installieren oder installieren könnten, müssen blockiert werden, bis die Einwilligung vorliegt. Die Nutzer müssen die Möglichkeit haben, ihre Einwilligung zu verweigern oder zurückzuziehen, und sie müssen umfassend darüber informiert werden, welche Handlungen eine Einwilligung darstellen.
Weitere Einzelheiten zur Einhaltung der EU-Cookie-Richtlinie finden Sie in diesem Artikel.
Unsere Privacy Controls and Cookie Solution macht es Ihnen leicht, diese Anforderungen zu erfüllen, denn sie ermöglicht es Ihnen:
Sie können die Einwilligung über verschiedene Mechanismen einholen, z. B. durch fortgesetztes Browsen, Scrollen und/oder bestimmte Klickaktionen. Beachten Sie jedoch, dass die zulässigen Einwilligungshandlungen je nach den Gesetzen des Mitgliedstaats unterschiedlich sein können.
Die Einrichtung ist ganz einfach:
Wenn Sie die Datenschutzerklärung bereits in Ihre Squarespace-Website integriert haben (die auch die Cookie-Richtlinie enthält, , wenn Sie diese aktiviert haben), können Sie direkt zu „Einbindung der Privacy Controls and Cookie Solution“ springen. Andernfalls lesen Sie bitte hier weiter.
Erstellen Sie Ihr Konto und gehen Sie dann zu Ihrem Dashboard > Website/App-Bereich:
Die Privacy Controls and Cookie Solution erfordert, dass Sie auf Ihrem Banner einen Link zu einer Cookie-Richtlinie einrichten, wie dies gesetzlich vorgeschrieben ist. Wenn Sie die Cookie-Richtlinien-Funktion in Ihrem iubenda-Konto aktiviert haben(wie hier erklärt), integriert die Privacy Controls and Cookie Solution automatisch Ihre Cookie-Richtlinie in die Lösung, sobald die Option ausgewählt ist. Wenn Sie bereits eine eigene, gesetzeskonforme Cookie-Richtlinie haben, können Sie auch einfach dort Ihren eigenen Link einfügen. Denken Sie jedoch bitte in jedem Fall daran, dass eine Cookie-Richtlinie erforderlich ist.
Um die iubenda Privacy Controls and Cookie Solution zu konfigurieren, müssen Sie den HEAD Ihrer Squarespace-Website ändern. Dazu müssen Sie zunächst auf Settings > Advanced > Code Injection klicken.
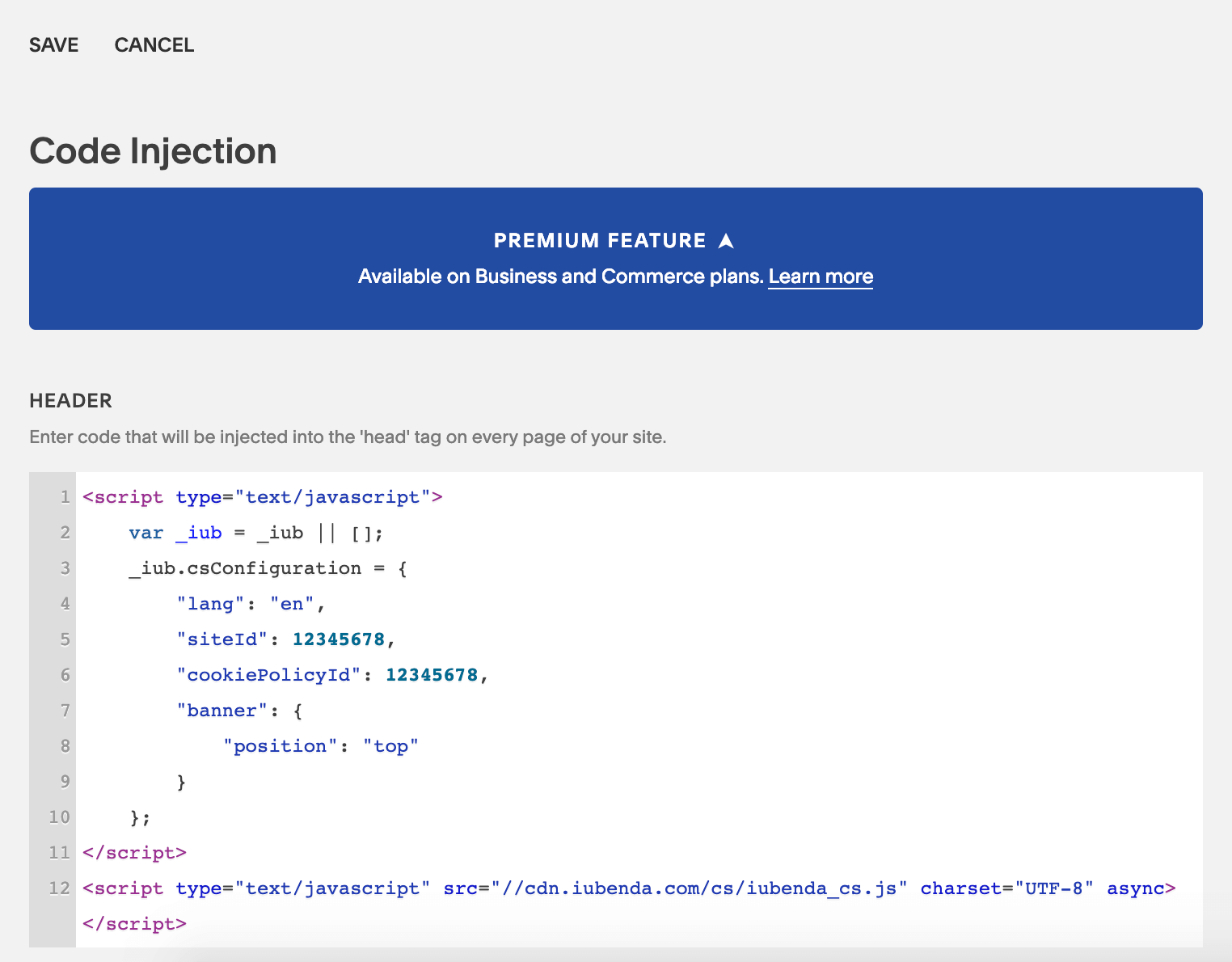
Code Injection ist eine Squarespace-Premiumfunktion, die nur mit Business- und Commerce-Plänen verfügbar ist.
Im darauffolgenden Bildschirm müssen Sie den Code Ihrer iubenda Privacy Controls and Cookie Solution in das Feld des Abschnitts Kopfzeile einfügen.
Den Code Ihrer Privacy Controls and Cookie Solution finden Sie hier: Dashboard > [Ihre Website/App], dann Privacy Controls and Cookie Solution > Einbetten.

Klicken Sie anschließend auf Save.
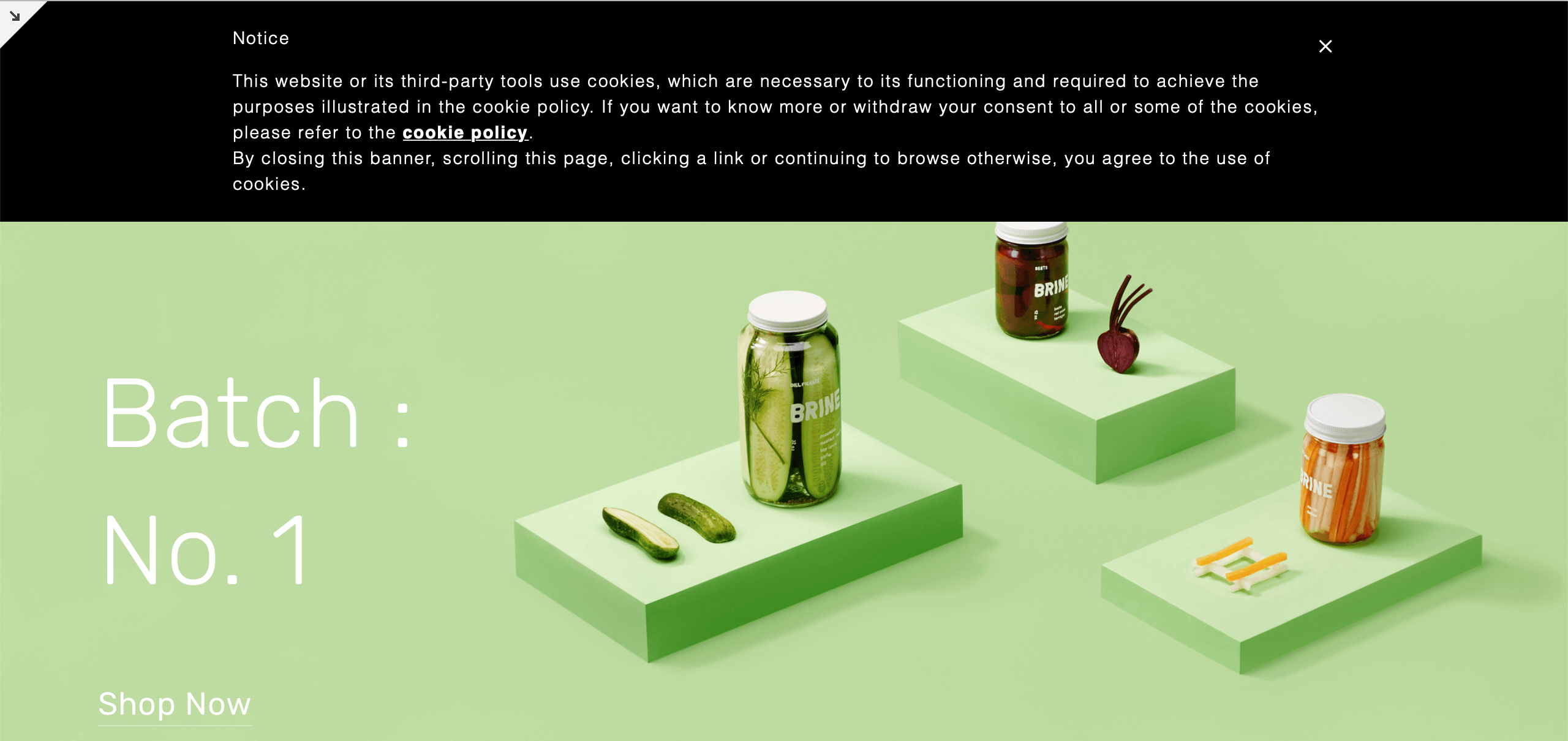
Das iubenda Cookie-Banner, das Einwilligungs-Banner und die Privacy Controls werden nun beim ersten Besuch eines Nutzers auf der Seite angezeigt. Die Nutzereinwilligung wird durch fortgesetztes Browsen des Nutzers erfasst und dann gespeichert, so dass die Privacy Controls and Cookie Solution beim nächsten Besuch desselben Nutzers nicht erneut aktiviert wird.

Alle verfügbaren Optionen zur Anpassung des Stils und Verhaltens des Cookie-Banners, des Einwilligungs-Banners und der Privacy Controls werden in dieser Anleitung beschrieben.
Nur wenige Kategorien von Cookies sind von der Einwilligungspflicht ausgenommen. Daher müssen Sie die Ausführung von Skripten blockieren, bis Sie eine gültige Nutzereinwilligung erhalten.
Wussten Sie, dass es eine einfachere Möglichkeit zur vorherigen Blockierung von Cookies und Trackern gibt? Unsere Auto-Blocking-Funktion automatisiert den Prozess und spart Ihnen Zeit und Mühe.
Wenn Sie es vorziehen, Ihre Skripte, die Cookies installieren oder installieren könnten, manuell zu taggen, können Sie dies nach wie vor anhand der folgenden Schritt-für-Schritt-Anleitung und praktischen Beispiele tun. Wir empfehlen Ihnen jedoch dringend, die Auto-Blocking-Funktion in Erwägung zu ziehen, um einen effizienterer Ansatz zu wählen.
👉 Klicken Sie hier, um mehr über die automatische Blockierung zu erfahren, und wie Ihren diese Funktion das Blockieren von Cookies vereinfachen kann.
Manuelles Taggen ist die Methode der vorherigen Blockierung, die wir in der nachstehenden Anleitung erläutern. Andere Methoden können Sie hier einsehen.
Um die vorherige Blockierung einzurichten, müssen Sie ein paar geringfügige Änderungen an den Skripten Ihrer Website vornehmen. Gehen Sie dazu einfach wie folgt vor:
In diesem Beispiel werden wir eine Twitter-Schaltfläche zum Folgen blockieren.
💡 Sie sind sich nicht sicher, welche Dienste Sie blockieren müssen? Wenn Sie eine von iubenda generierte Cookie-Richtlinie verwenden, sind die in Ihrer Cookie-Richtlinie aufgeführten Dienste höchstwahrscheinlich die Dienste, die Sie jetzt einschränken müssen.
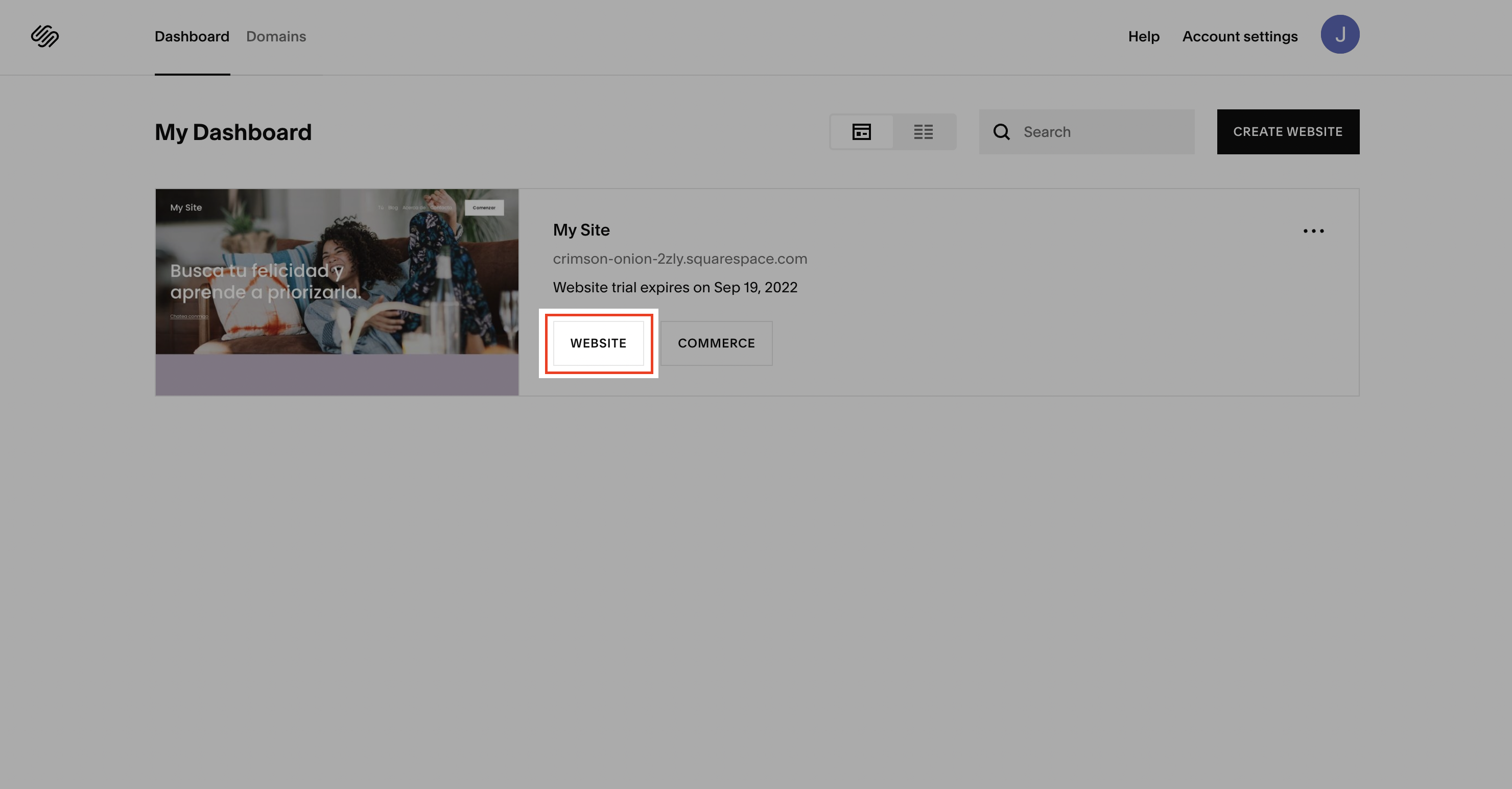
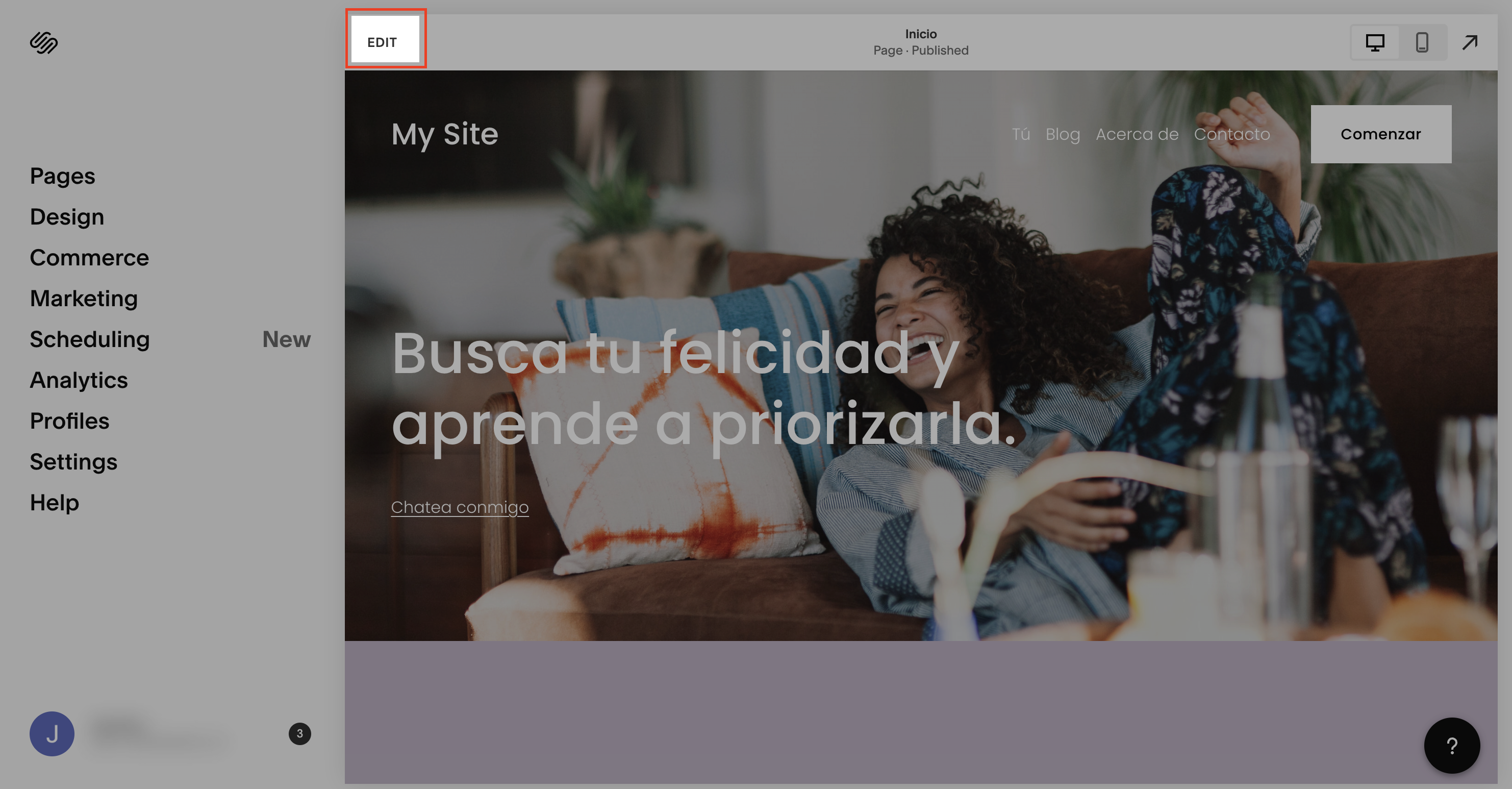
Klicken Sie im Dashboard Ihres Kontos auf Website und dann auf Edit.


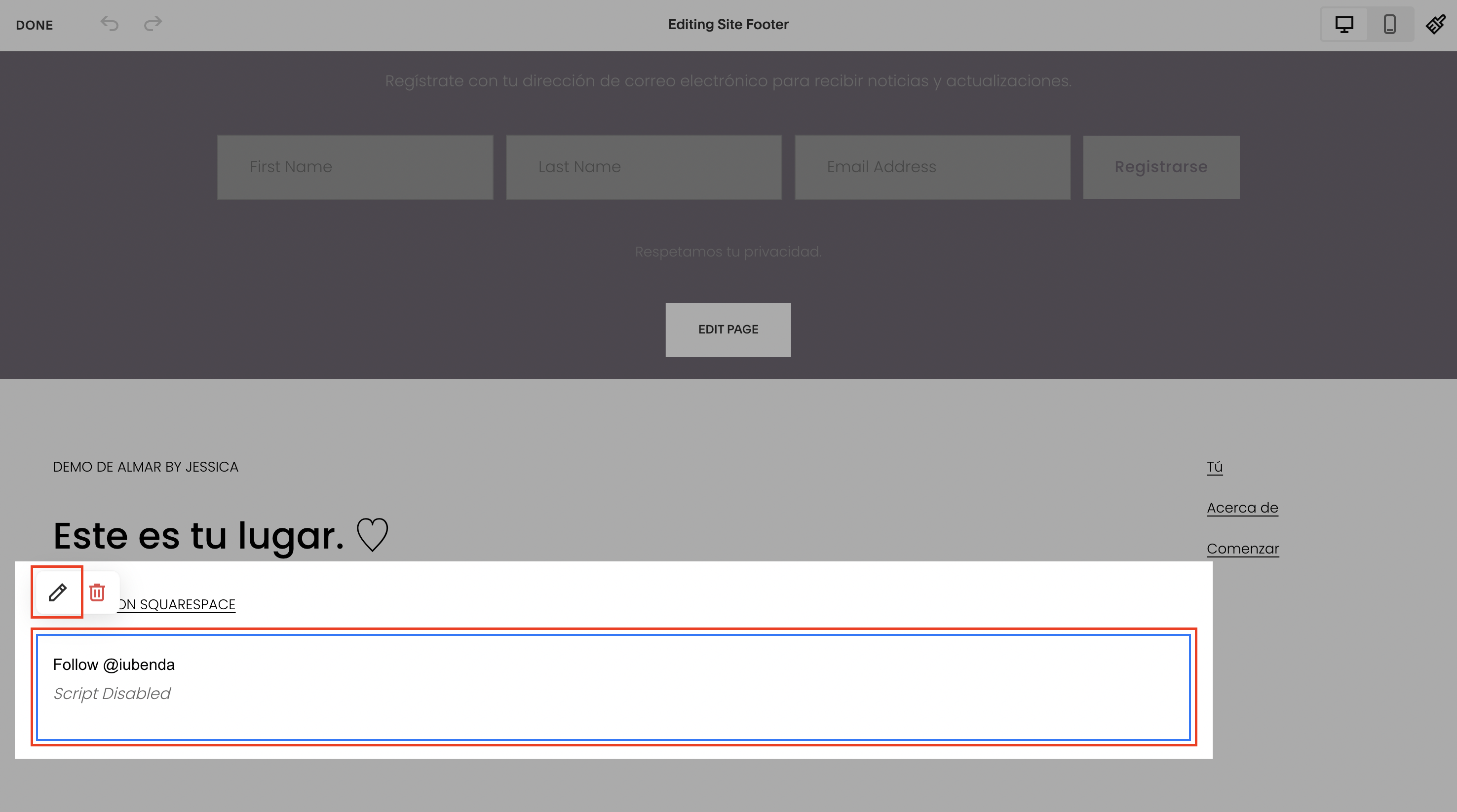
Suchen Sie dann das Skript, das Sie einschränken müssen (suchen Sie einfach nach dem Dienst, den Sie blockieren möchten, in diesem Fall die Twitter-Schaltfläche zum Folgen), und klicken Sie dann auf das Bearbeiten-Symbol, um den Code-Editor zu öffnen.

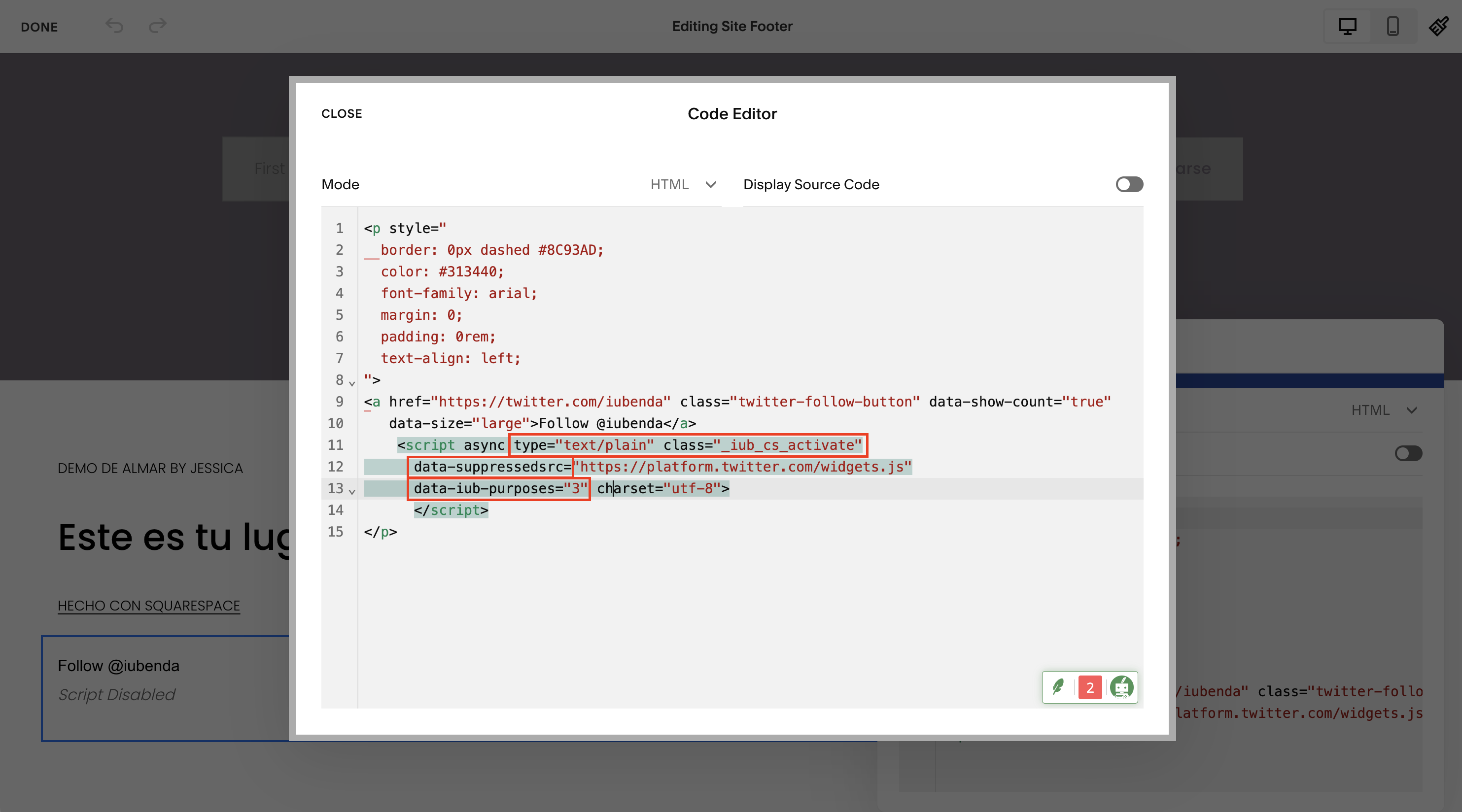
_iub_cs_activate zu den Script-Tags hinzu und ändern Sie das Attribut „type“ von text/javascript → text/plain.data-suppressedsrc oder suppressedsrc.data-iub-purposes Attribut an, z. B. data-iub-purposes="2" oder data-iub-purposes="2, 3".Zwecke sind Ihre rechtmäßigen Gründe für die Verarbeitung der jeweiligen Art von Nutzerdaten. Die verschiedenen Skripte auf Ihrer Website fallen in unterschiedliche Kategorien und dienen unterschiedlichen Zwecken. Zum Beispiel kann Google Analytics zur Erfolgsmessung verwendet werden, während die Pinterest-Schaltfläche für die Nutzererfahrung verwendet werden kann (Zweck 3 unten). Die Zwecke sind in 5 Kategorien mit jeweils einer ID (1, 2, 3, 4 und 5) unterteilt:
1)2)3)4)5)Noch detailliertere Informationen zu Kategorien und Zwecken finden Sie hier in unserem Leitfaden.
Nehmen wir die Twitter-Schaltfläche zum Folgen als Beispiel:
Dazu müssen Sie wie folgt vorgehen: 1. Fügen Sie die Klasse hinzu und ändern Sie das Attribut „type“. 2. Ersetzen Sie die src. 3. Legen Sie die Kategorien fest.
Die Codestruktur sollte ungefähr so aussehen:

<p>Twitter follow button:</p>
<!-- please note type="text/plain" class="_iub_cs_activate" data-suppressedsrc="..." (manual tagging) and data-iub-purposes="3" (per-category consent) -->
<a href="https://twitter.com/iubenda" class="twitter-follow-button" data-show-count="false">Follow @iubenda</a>
<script async type="text/plain" class="_iub_cs_activate" data-suppressedsrc="https://platform.twitter.com/widgets.js" data-iub-purposes="3" charset="utf-8"></script>Sind Sie nicht sicher, ob Sie alles richtig eingestellt haben? Sehen Sie sich das Live-Beispiel und die FAQ unten an.
Dies ist ein Beispiel, das alles zeigt, was wir oben beschrieben haben. Sie können diesen CodePen als Leitfaden verwenden, um zu sehen, was vor und nach der Blockierung von Skripten durch manuelles Taggen passiert.
Um die Funktion zum Blockieren von Cookies zu demonstrieren, haben wir ein YouTube-Video und eine Twitter-Schaltfläche zum Folgen eingebettet:
@iubenda folgen
Beide Skripte werden durch manuelles Taggen blockiert. Da sowohl das YouTube-Video-Widget als auch die Twitter-Schaltfläche zum Folgen Teil des Zweckes Nutzererfahrung (id 3) sind, haben wir data-iub-purposes="3" zu den Skripten hinzugefügt, damit die Privacy Controls and Cookie Solution sie für die Freigabe richtig identifizieren kann.
Klicken Sie auf die Schaltfläche Akzeptieren oder aktivieren Sie einfach den Schalter „Nutzererfahrung“, um diese Skripte freizugeben (aktualisieren Sie die Seite, um zum Ausgangspunkt zurückzukehren).
Wie Sie im CodePen-Beispiel sehen können, werden die Youtube- und Twitter-Skripte nicht geladen, wenn Sie keine Einwilligung vorliegt. (Sie können diese Funktion erneut testen, indem Sie diesen Link (https://codepen.io/iubenda/pen/KKKxmVO/?editors=1000) im Inkognito-Modus in Ihrem Browser öffnen.)
Nachdem Sie gespeichert haben, öffnen Sie Ihre Website im Inkognito-Modus und überprüfen Sie, ob die Skripte, die Sie durch manuelles Taggen blockiert haben, bis zur Einwilligung blockiert bleiben.
Bitte lesen Sie diesen Artikel, wenn Sie wissen möchten, wie Sie Cookies vor der Einwilligung mit anderen verfügbaren Optionen blockieren können. ➔ Werfen Sie einen Blick auf Google Consent Mode als Alternative zur vorherigen Blockierung, Google Tag Manager zur Vereinfachung der Blockierung von Cookies oder das IAB Transparency & Consent Framework und wie Sie es aktivieren.