Este tutorial usa o Contact Form 7, um plugin WordPress comum, para ilustrar como você pode integrar a Consent Database com seus formulários WordPress. Se você estiver usando outro plugin, você ainda pode se referir a este tutorial, pois a abordagem de implementação é geralmente a mesma.
Alternativamente, você pode usar nosso plugin WordPress, compatível com o Contact Form 7, formulários WP, comentários do WordPress, formulários do Elementor e formulários de checkout do WooCommerce.
Para implementar nossa Consent Database com o Contact Form 7, você pode usar o método JavaScript para a implementação.
Em resumo, esse processo envolve:
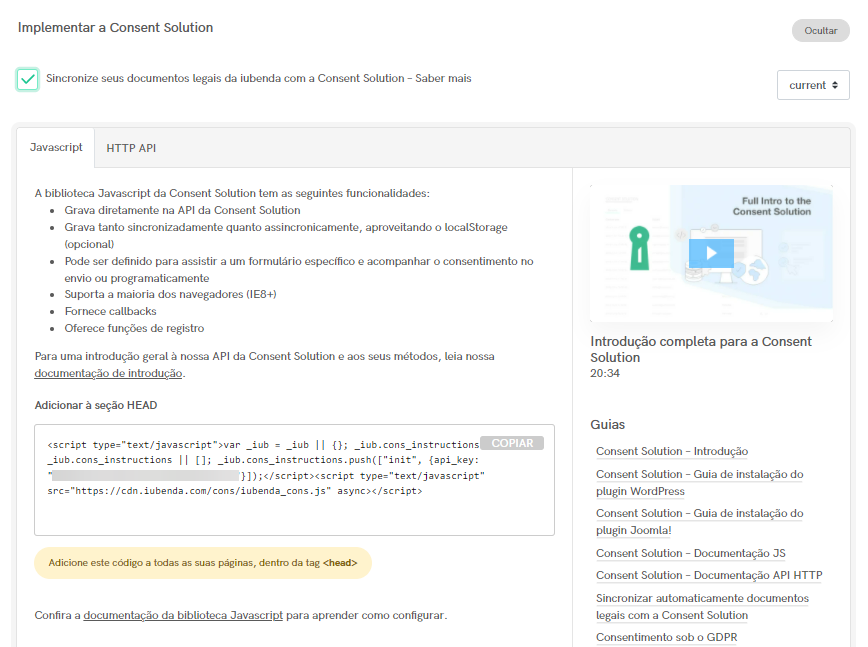
Para começar, copie o código encontrado em Consent Database > Integrar > JavaScript.

Agora cole esse código dentro do head de todas as suas páginas (no WordPress, você pode facilmente editar as seções head e footer para todas as páginas do seu editor temático ou simplesmente usar um plugin do editor temático se você não estiver confortável editando arquivos temáticos).
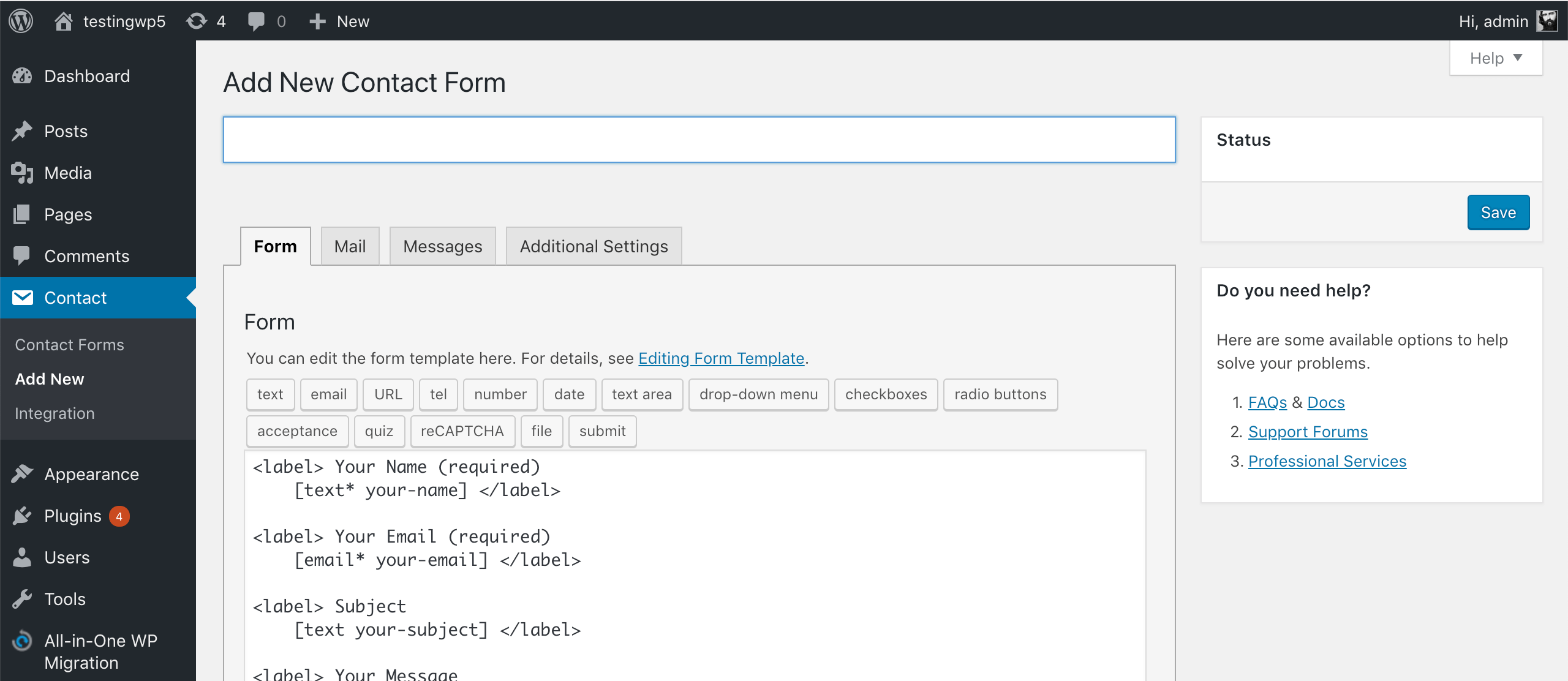
Depois de incluir o nosso código no head, acesse seu dashboard do WordPress e crie um formulário usando o plugin Contact Form 7 (se você já tiver um formulário CF7 ativo em seu site, basta ir até a página de panorama dos formulários de contato e clicar em editar sob o formulário que deseja integrar com a Consent Database).

Usando um exemplo básico (nome, e-mail, mensagem e assinatura do newsletter) seu formulário será semelhante ao seguinte:
<label> Your name (required)
[text* your-name] </label>
<label> Your email (required)
[email* your-email] </label>
<label> Your message (required)
[textarea* your-message] </label>
[acceptance generic] I agree to the processing of my personal data to receive a response to this contact request [/acceptance]
[acceptance newsletter optional] Send me information about products, services, deals or recommendations by email (optional) [/acceptance]
[submit "Send"]
<p>See our <a href="/privacy-policy">privacy policy</a> for more information on how we process your data.</p>Agora temos que modificar o código do formulário para mapear as várias entradas do formulário, para que a Consent Database possa realmente identificar e puxar as informações que seus usuários digitam nas várias entradas.
Para fazer o mapeamento podemos usar os atributos data-cons-, tais como:
data-cons-subject="first_name"data-cons-subject="last_name"data-cons-subject="full_name"data-cons-subject="email"data-cons-preference="privacy_policy" (para caixas de seleção, neste caso “privacy_policy”, mas você pode chamá-la como preferir, ao contrário das teclas anteriores, first_name, last_name, full_name e email)data-cons-exclude (para excluir certos campos, como o da senha)Como você não pode adicionar atributos data-cons- às entradas geradas com o Contact Form 7, você terá que usar a função load (ou submit) com o objeto map.
Para que a função load/submit funcione, você precisará de:
id para o elemento form;id para o elemento submit; esubject e preferences.Embora o CF7 permita adicionar nomes diferentes aos seus campos de entrada durante o processo de edição do formulário, você tem que adicionar manualmente os ids para o elemento form e o elemento submit.
Então você precisará modificar o botão submit de:
[submit "Send"]para:
[submit id:cf7_submit "Send"]Observação: adicionar o id antes do rótulo “Enviar”.
Com um atributo id também adicionado às outras entradas, seu código se tornará:
<label> Your name (required)
[text* your-name id:cf7_name] </label>
<label> Your email (required)
[email* your-email id:cf7_email] </label>
<label> Your message (required)
[textarea* your-message id:cf7_message] </label>
[acceptance generic] I agree to the processing of my personal data to receive a response to this contact request [/acceptance]
[acceptance newsletter optional] Send me information about products, services, deals or recommendations by email (optional) [/acceptance]
[submit id:cf7_submit "Send"]
<p>See our <a href="/privacy-policy">privacy policy</a> for more information on how we process your data.</p>Agora salve suas modificações.
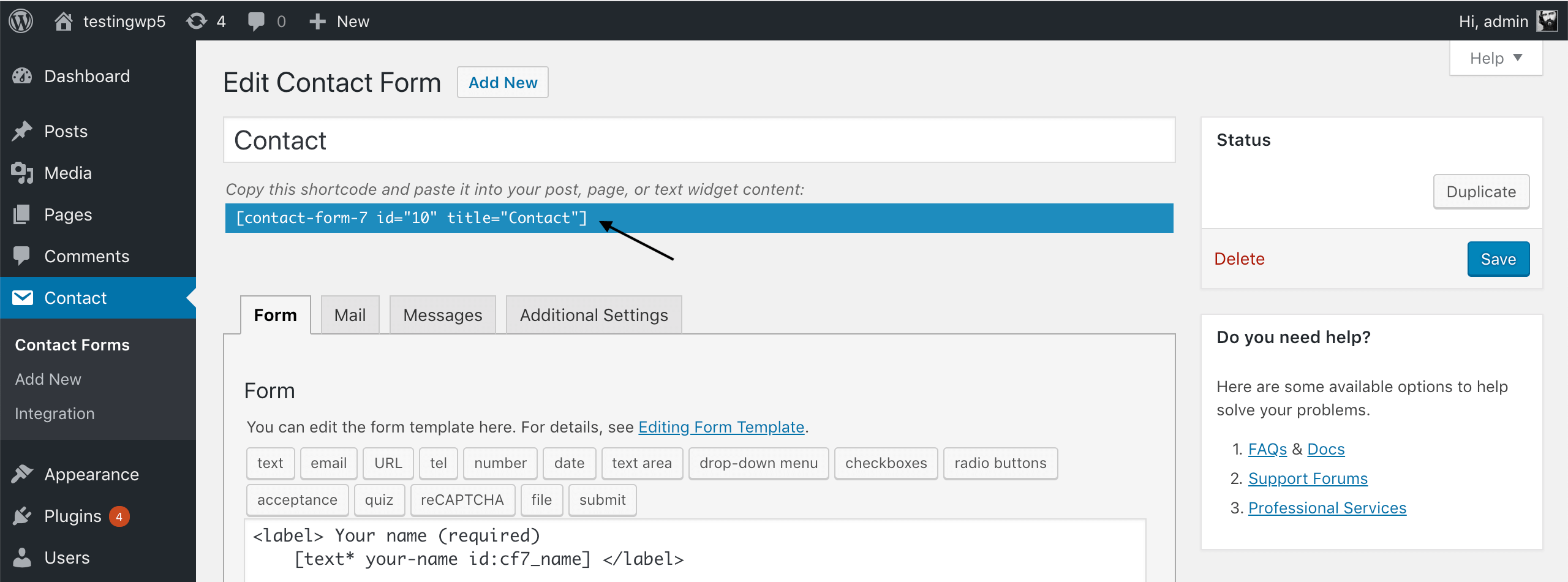
Se você estiver modificando um formulário já existente em seu site, pule para a seção abaixo, caso contrário (se você acabou de criar o formulário) siga o método padrão para integrar seu formulário CF7 — copie o shortcode do formulário gerado pelo CF7:

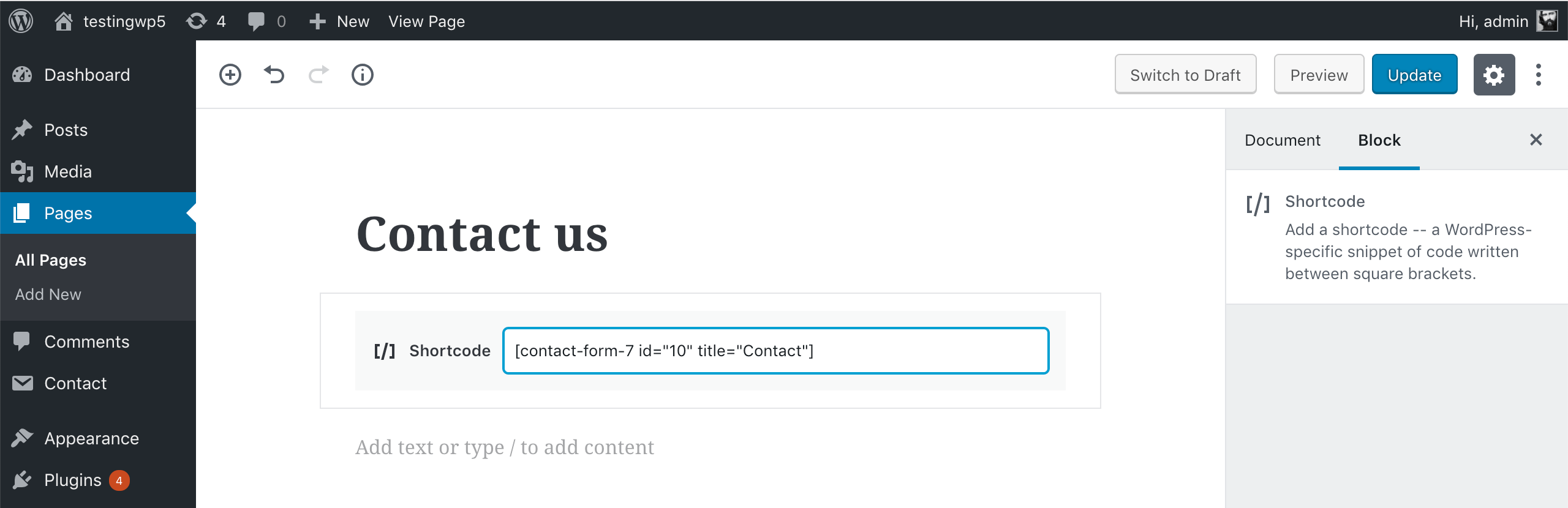
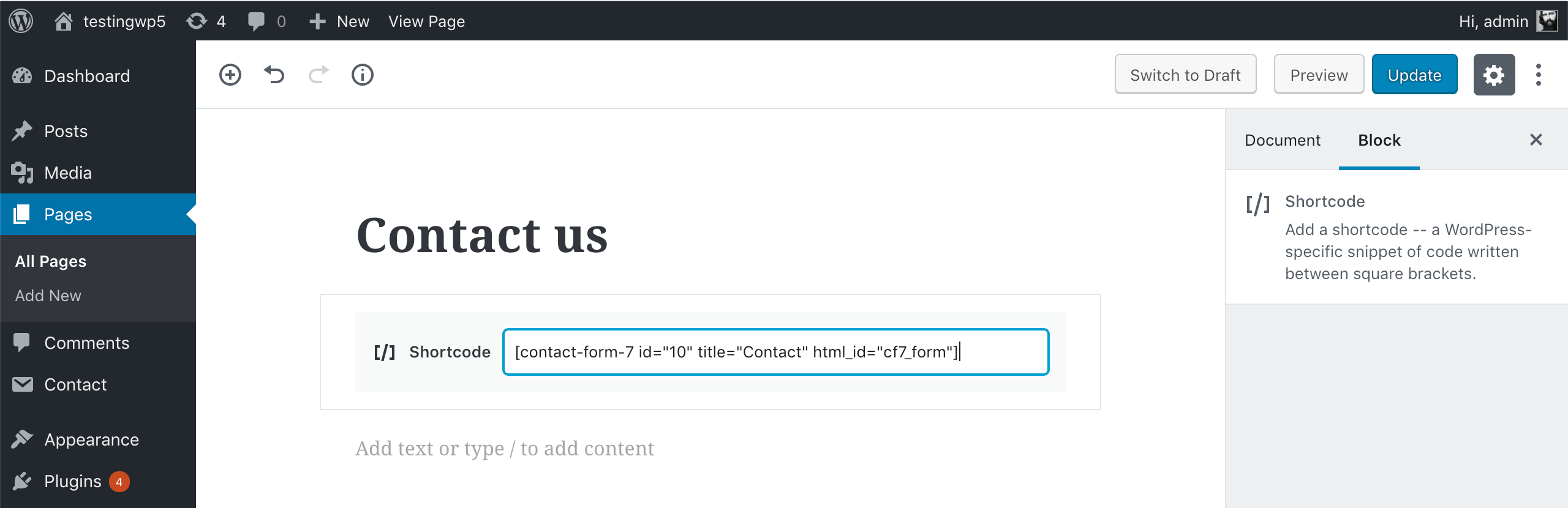
Cole-o em uma página vazia (por exemplo, “Fale conosco”):

Agora, você precisa adicionar um id ao formulário. Para fazer isso, você precisará editar o shortcode gerado pelo Formulário de Contato 7. Então, por exemplo, se o seu shortcode era:
[contact-form-7 id="10" title="Contact"]Deve se tornar:
[contact-form-7 id="10" title="Contact" html_id="cf7_form"]
Agora que seu formulário está pronto, você precisa ter certeza de que ele envia as informações para a Consent Database quando o usuário preenche e envia o formulário. Existem dois jeitos de fazer isso:
load permite enviar os dados de Consentimento para APIs da iubenda assincronamente;submit permite enviar os dados do Consentimento para APIs da iubenda sincronizadamente.A função load permite vincular campos do objeto consent aos campos de entrada do seu <form> e registrar automaticamente o consentimento, configurando um trigger function sob submitElement: ou programaticamente através de um acionador. Por padrão, este método é escrito no localStorage para proteger contra qualquer perda de dados caso uma nova página for carregada antes que o JavaScript termine de executar.
Observação: a função load deve ser apenas invocada depois da declaração do objeto form (como pode ser visto no exemplo abaixo).
Aqui está a função load com o objeto do mapa.
<script type="text/javascript">
_iub.cons_instructions.push(["load", {
submitElement: document.getElementById("cf7_submit"),
form: {
selector: document.getElementById("cf7_form"),
map: {
subject: {
first_name: "your-name",
email: "your-email"
},
preferences: {
generic: "generic",
newsletter: "newsletter"
}
}
},
consent: {
legal_notices: [{
identifier: "privacy_policy",
},
{
identifier: "cookie_policy",
}
],
}
}])
</script>No código acima, observe:
cf7_submit e cf7_form;first_name e email subject mapeamento (lembre-se que você tem quatro opções não editáveis: first_name, last_name, full_name e email);generic e newsletter);legal_notices, podem ser automatizados se você sincronizar seus documentos legais da iubenda com a Consent Database (basta usar os identificadores padrão privacy_policy e cookie_policy).Certifique-se de incluir o método load DEPOIS do formulário (por exemplo, no rodapé da sua página de contato), e pronto!
Uma vez que você tenha coletado os consentimentos, você poderá classificar e analisar seus dados de consentimento do usuário no Dashboard da Consent Database.
Leia a documentação JS para mais informações sobre o método load.
O método submit permite enviar os dados do Consentimento para APIs da iubenda sincronizadamente.
Observe que este método não funcionará se houver um redirecionamento após o envio do formulário.
<script>
document.getElementById("cf7_submit").onclick = function() {
sendToConsentSolution()
};
function sendToConsentSolution() {
var inputName = document.getElementById("cf7_name").value;
var inputEmail = document.getElementById("cf7_email").value;
var inputMessage = document.getElementById("cf7_message").value;
var subjectId = inputEmail.toLowerCase().replace(/\W/g, '-');
_iub.cons_instructions.push(["submit", {
form: {
selector: document.getElementById("cf7_form"),
map: {
subject: {
first_name: "your-name",
email: "your-email"
},
preferences: {
generic: "generic",
newsletter: "newsletter"
}
}
},
consent: {
subject: {
id: subjectId
},
legal_notices: [{
identifier: "privacy_policy"
},
{
identifier: "cookie_policy"
}
]
}
}])
}
</script>No código acima, observe:
cf7_submit e cf7_form;first_name e email subject mapeamento (lembre-se que você tem quatro opções não editáveis: first_name, last_name, full_name e email);generic e newsletter);legal_notices, automatizados se você sincronizar seus documentos legais da iubenda com a Consent Database (basta usar os identificadores padrão privacy_policy e cookie_policy);subjectId com o endereço de e-mail – por exemplo – do assunto, tudo minúsculo e com o símbolo “-” em vez de “.” e “@” (desta forma para john.doe@iubenda.com o subjectId se tornaria john-doe-iubenda-com).Opcional: para um output mais suave, você pode editar manualmente a prova de consentimento. Usando o exemplo acima, o resultado final seria:
<script>
document.getElementById("cf7_submit").onclick = function() {
sendToConsentSolution()
};
function sendToConsentSolution() {
var inputName = document.getElementById("cf7_name").value;
var inputEmail = document.getElementById("cf7_email").value;
var inputMessage = document.getElementById("cf7_message").value;
var subjectId = inputEmail.toLowerCase().replace(/\W/g, '-');
_iub.cons_instructions.push(["submit", {
form: {
selector: document.getElementById("cf7_form"),
map: {
subject: {
first_name: "your-name",
email: "your-email"
},
preferences: {
generic: "generic",
newsletter: "newsletter"
}
}
},
consent: {
subject: {
id: subjectId
},
legal_notices: [{
identifier: "privacy_policy"
},
{
identifier: "cookie_policy"
}
],
proofs: [{
content: "{" +
"\"user_name\": \"" + inputName + "\"," +
"\"user_email\": \"" + inputEmail + "\"," +
"\"user_message\": \"" + inputMessage + "\"," +
"}",
form: "<form id=\"cf7_form\">" +
"<label>Your name (required)<br>" +
"<input type=\"text\" name=\"your-name\" id=\"cf7_name\">" +
"</label><br>" +
"<label>Your email (required)<br>" +
"<input type=\"email\" name=\"your-email\" id=\"cf7_email\">" +
"</label><br>" +
"<label>Your message (required)<br>" +
"<textarea name=\"your-message\" cols=\"40\" rows=\"10\" id=\"cf7_message\"></textarea>" +
"</label><br>" +
"<input type=\"checkbox\" name=\"generic\"> I agree to the processing of my personal data to receive a response to this contact request<br>" +
"<input type=\"checkbox\" name=\"newsletter\"> Send me information about products, services, deals or recommendations by email (optional)<br>" +
"<input type=\"submit\" value=\"Send\" id=\"cf7_submit\">" +
"<p>See our <a href=\"/privacy-policy\">privacy policy</a> for more information on how we process your data.</p>" +
"</form>"
}]
}
}])
}
</script>Certifique-se de incluir o método submit DEPOIS do formulário (por exemplo, no rodapé da sua página de contato), e pronto!
Uma vez que você tenha coletado seus consentimentos, você poderá classificar e analisar seus dados de consentimento do usuário no Dashboard da Consent Database.
Leia a documentação JS para mais informações sobre o método submit.