Você gerou um site usando o Wix e precisa atender aos requisitos de consentimento do GDPR?
Então, você está no lugar certo! Neste guia, daremos uma olhada nos requisitos de prova de consentimento do GDPR e como adicionar a Consent Database da iubenda no seu site Wix.
→ Ir para Como adicionar a Consent Database da iubenda para Wix
Os registros de consentimento são especificamente exigidos pelo GDPR. É necessário manter um registro completo e detalhado de consentimento além de ser uma parte essencial da conformidade com as leis de privacidade. Os registros de comprovação são gerenciados por você, o Controlador de Dados. Como resultado, o GDPR exige que você mantenha “provas” ou registros de consentimento que contenham detalhes específicos que possam provar que o consentimento recebido é genuíno e, portanto, válido sob o GDPR. O consentimento deve ser explícito, fornecido gratuitamente e verificável de acordo com o GDPR. Saiba mais sobre a Consent Database da iubenda aqui.
Esses registros devem incluir uma forma de identificação do usuário, comprovante de consentimento, registro da ação consentida e os documentos legais disponíveis ao usuário no momento do consentimento, entre outros.
As seguintes informações devem ser registradas:
Você pode ler sobre todos os requisitos aqui.
A Consent Database da iubenda registra e gerencia automaticamente o consentimento GDPR e LGPD e as preferências de privacidade para cada um dos seus usuários. Você pode ler mais sobre a Consent Database da iubenda aqui.
Observação: o método a seguir só é possível em contas profissionais/empresariais.
Depois de gerar sua Consent Database na iubenda, instalaremos a sua Consent Database em um formulário de contato básico do Wix seguindo estes quatro passos simples:
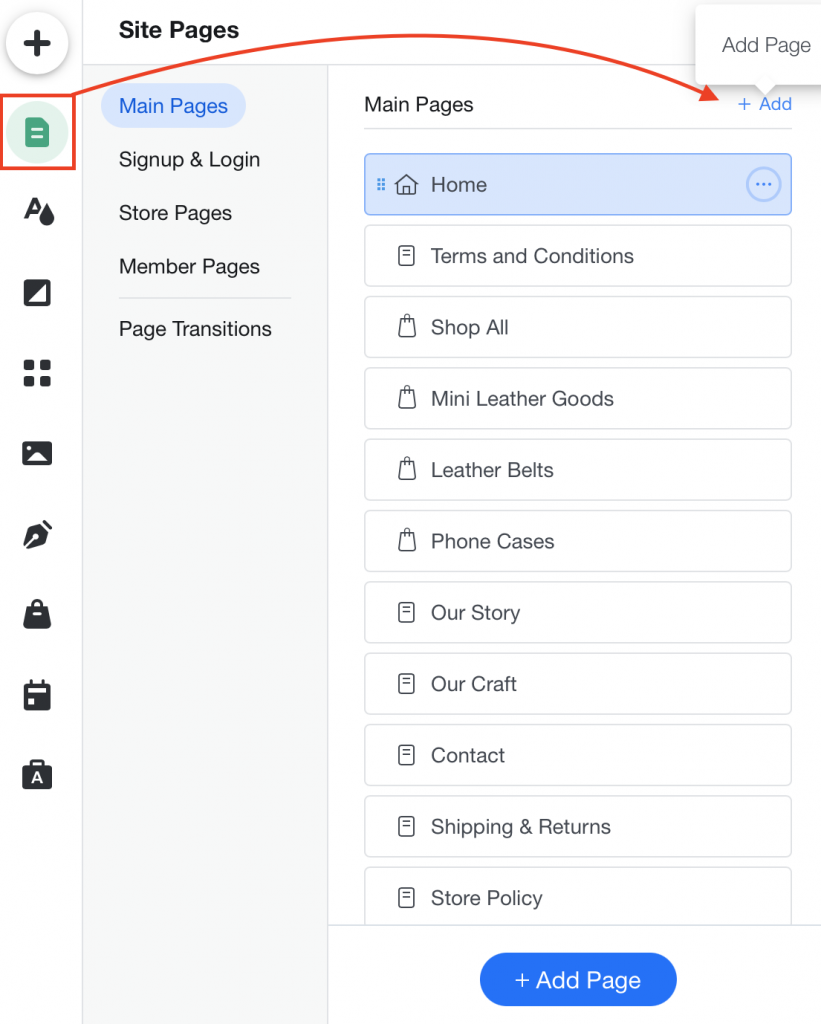
Primeiro, você precisa criar uma página de formulário de contato no Wix. Na barra lateral esquerda, escolha Menu e Pages → Site Menu → Add Page

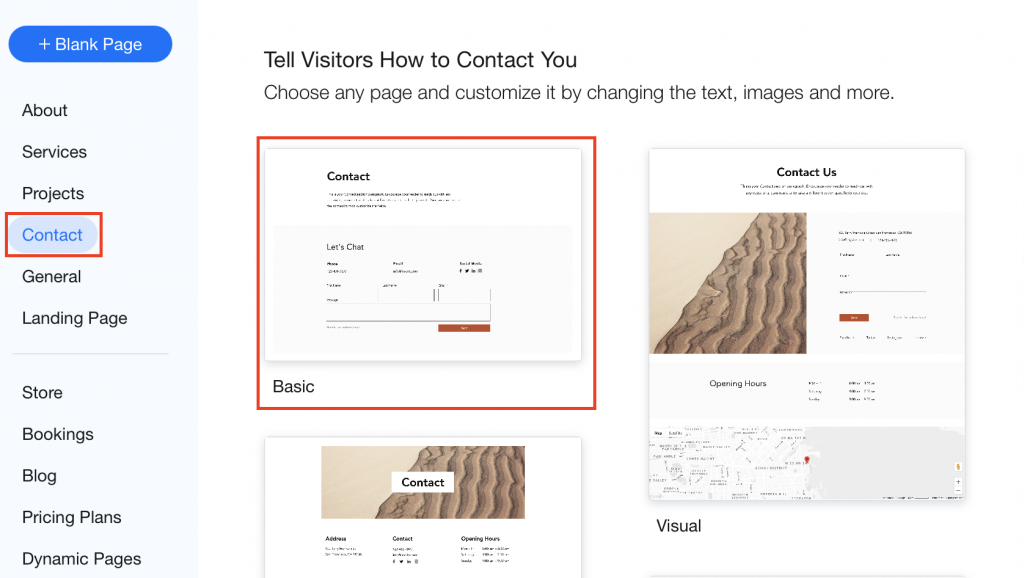
Em seguida, você precisa clicar em Contact e selecionar a primeira opção ‘Basic’.

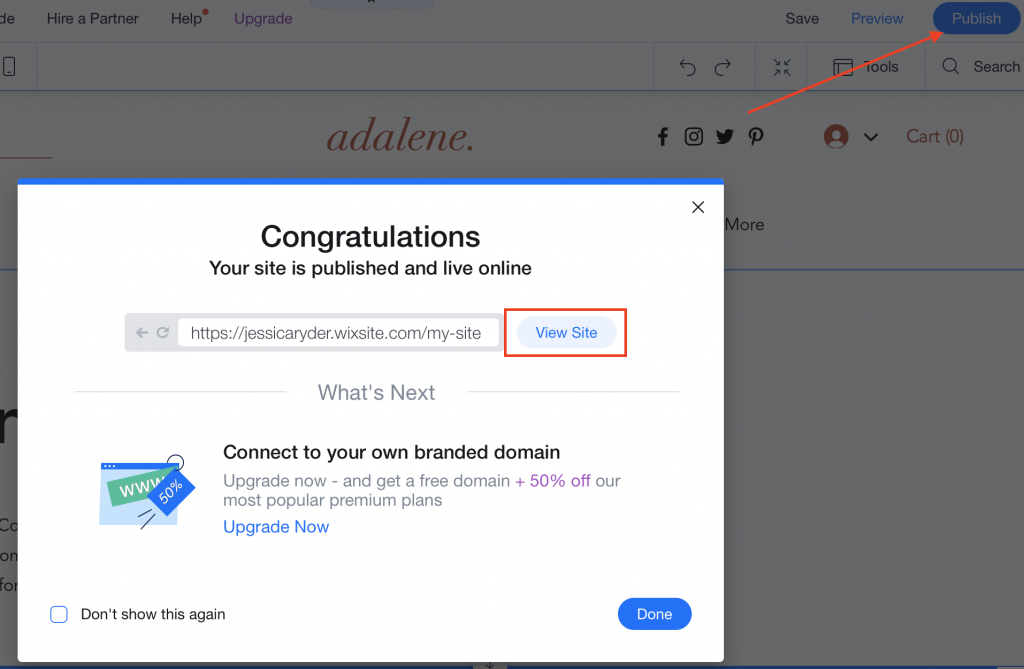
Clique em “Publish” no canto superior direito e selecione “View Site”.

Seu site Wix será aberto em um novo navegador, agora você pode acessar a página de contato que acabou de criar.
Observe que: para recuperar esses dados, usaremos a função ‘Inspect’ do chrome, Firefox Safari, opera e internet explorer. Para alguns desses mecanismos de pesquisa, como o Safari, talvez seja necessário ativar a ferramenta do desenvolvedor nas preferências. Para fazer isso, abra o navegador Safari, clique em Safari -> Preferences > Advanced. Em seguida, marque o menu Show Develop na caixa de seleção da barra de menus. O recurso Inspect Element agora está ativado.
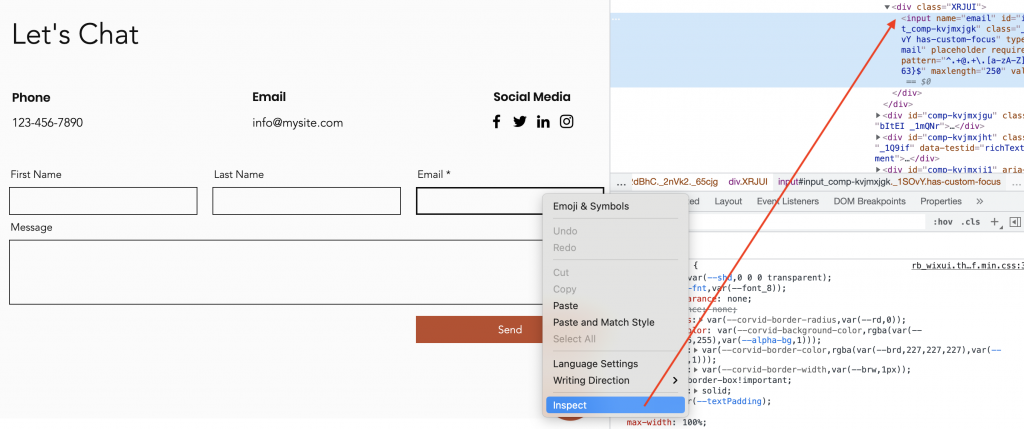
Dependendo de qual navegador você usa, a função Inspact parecerá um pouco diferente, no entanto, o método para recuperar os dados permanece o mesmo. Por exemplo, se você estiver usando o Google chrome, a função Inspect aparecerá no lado direito da tela, conforme mostrado na imagem abaixo. Se você estiver usando o Firefox, a função Inspect aparecerá na parte inferior da sua página da web.
Precisamos recuperar os atributos name e id do formulário que você acabou de criar, siga o guia abaixo.
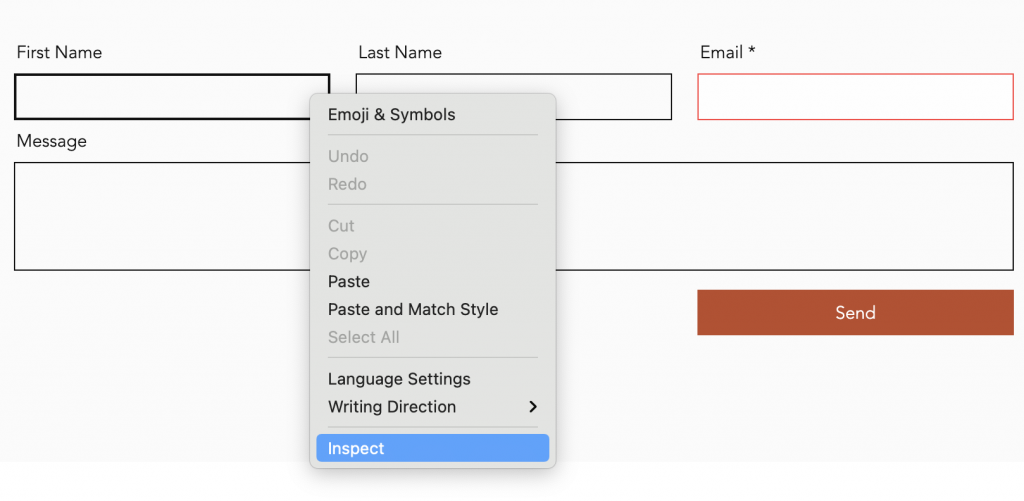
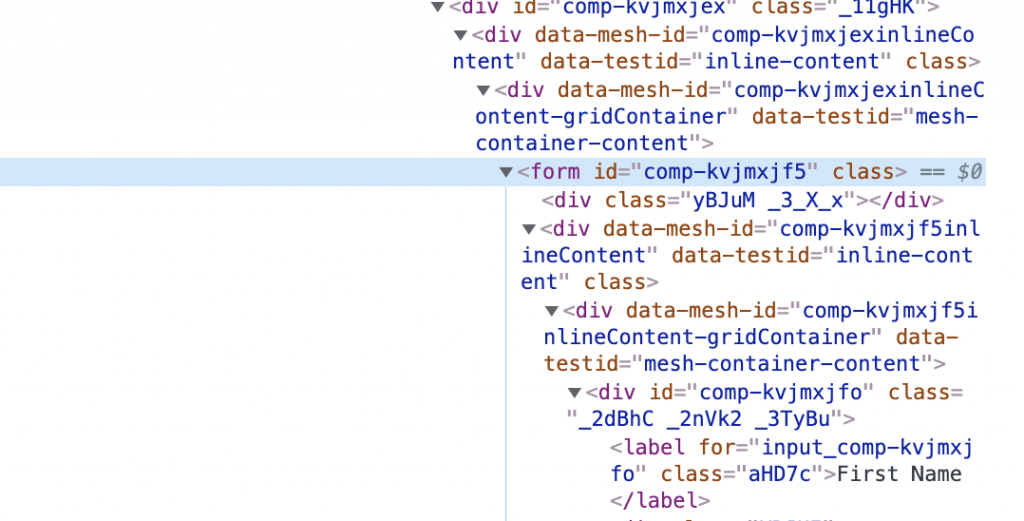
Clique com o botão direito do mouse em qualquer lugar do seu formulário e selecione “Inspect”

Agora, procure a tag<form> e anote o atributo ID.
Neste exemplo, o ID é: comp-kVjmxjf5

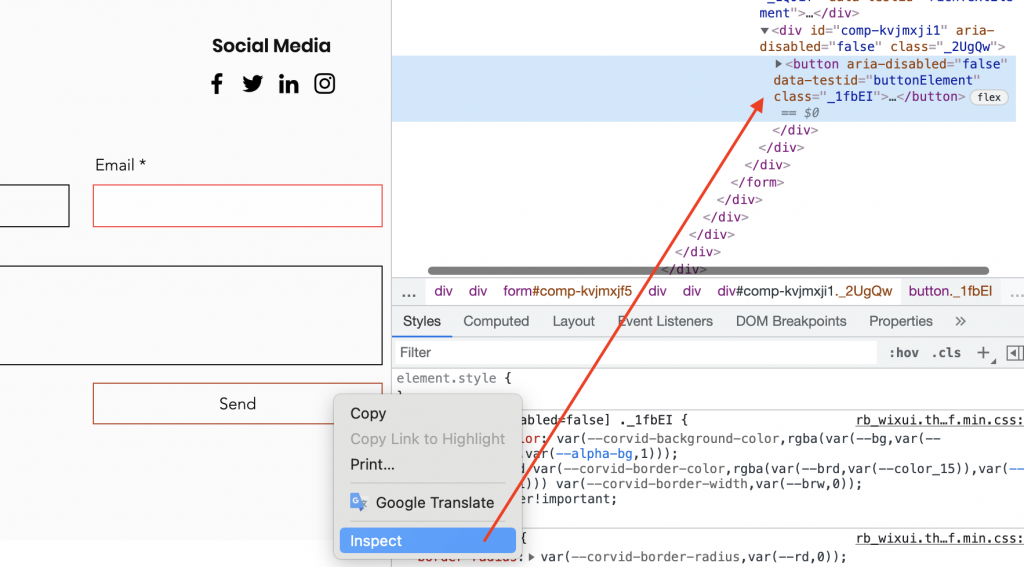
Em seguida, precisamos procurar o botão ‘submit’ ou ‘send’ e anotar o class attribute. Você pode fazer isso facilmente passando o mouse sobre o botão → right-click → inspect.
No exemplo, o class attribute é: _1fbEI

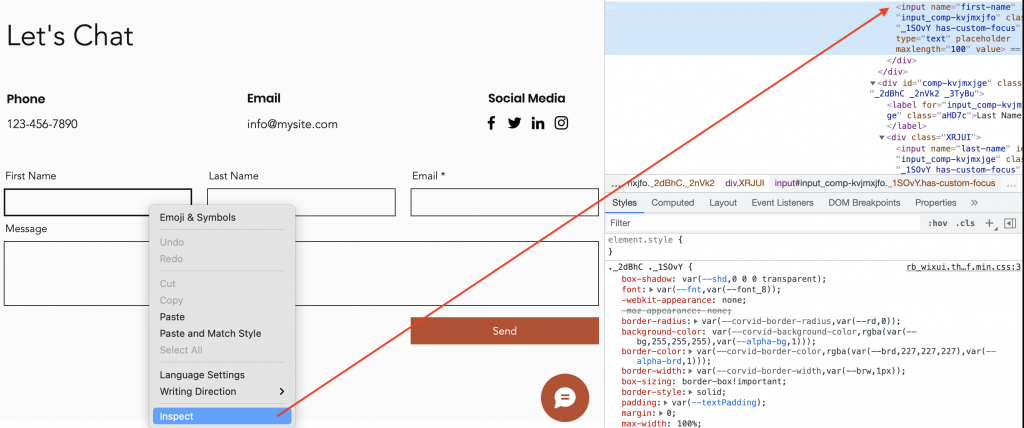
Depois disso, procure o campo ‘First name’ e anote o atributo name. Você pode fazer isso facilmente clicando no campo “First Name” → right-click → inspect.
O atributo name neste exemplo é: first-name

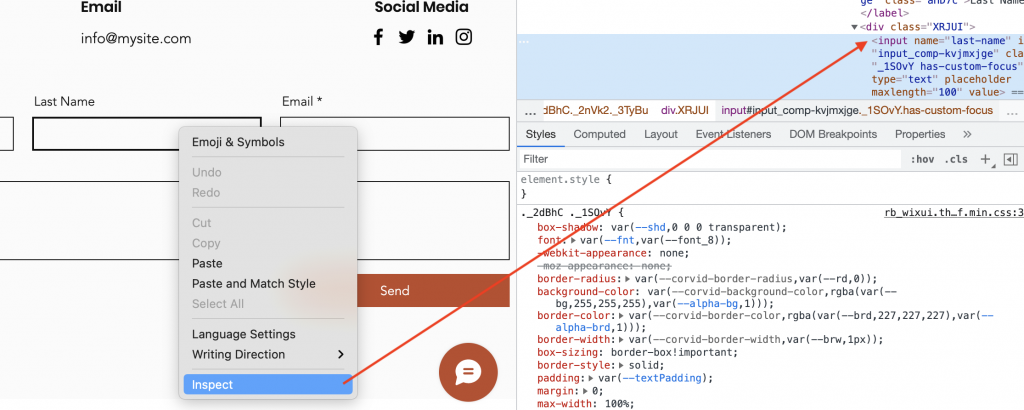
Queremos fazer o mesmo novamente com o campo ‘Last name’ e anotar o atributo name. Para fazer isso, clique com o botão direito do mouse no campo ‘Last name’ e selecione “inspect”.
O atributo name neste exemplo é: last-name

Repita o procedimento acima para o campo “Email”. Para fazer isso, clique com o botão direito do mouse no campo ‘Email’ e selecione “inspect”.
O atributo name neste exemplo é: email

Podemos ignorar qualquer campo “message” ou “subject”, pois não é necessário para a criação do nosso consentimento.
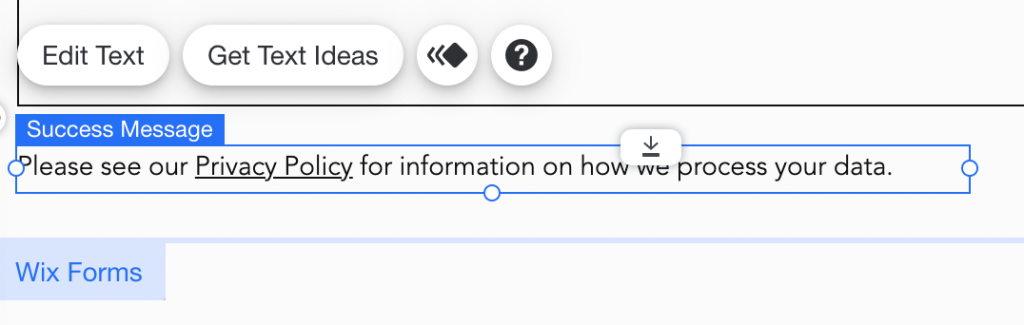
Agora volte para o editor e você pode adicionar um texto pessoal com um link para ler a sua Política de Privacidade. Para fazer isso, passe o mouse sobre o texto na parte inferior do formulário e selecione “Edit text”.

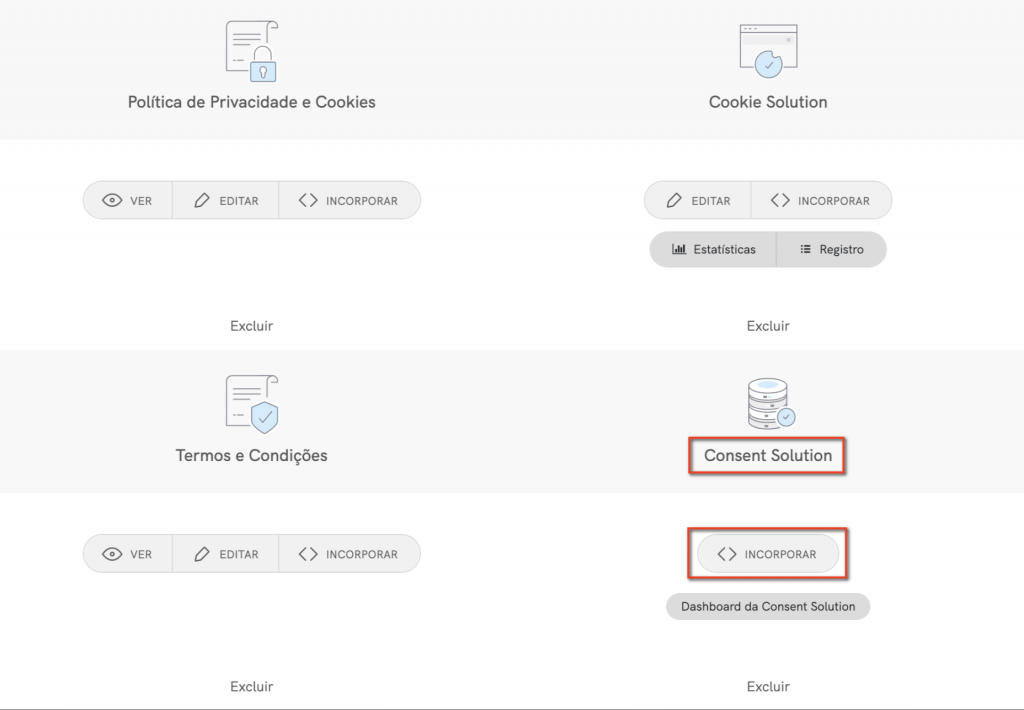
Precisamos copiar a Consent Database do seu painel iubenda. Clique em [Seu site] >Consent Database>Incorporar

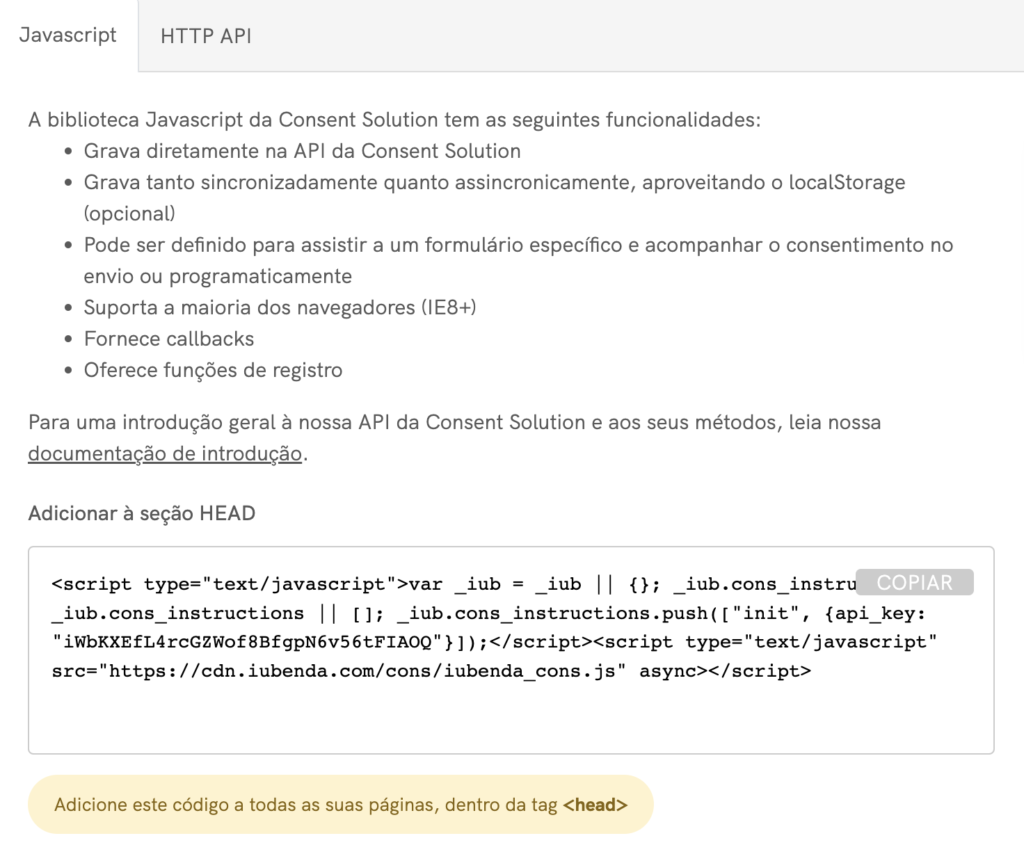
Copie seu código, conforme mostrado abaixo, usando a guia Javascript clicando no botão COPIAR.

Agora precisamos adicionar isso à tag<head>. Aqui vamos seguir o procedimento oficial do Wix.
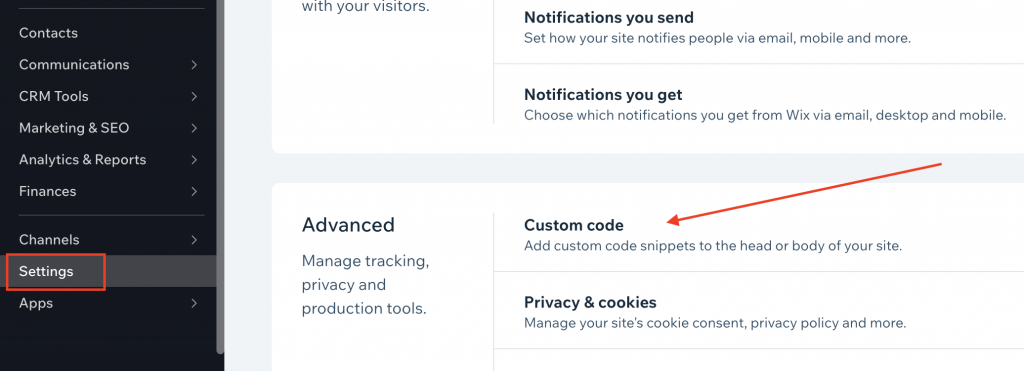
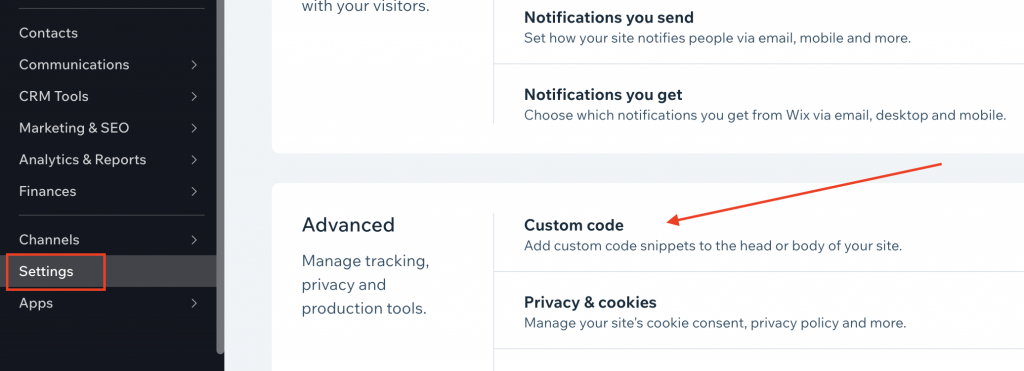
Vá para Settings no dashboard do seu site → Advanced Section → Add custom code.

Clique em + Add Custom Code no canto superior direito e preencha o formulário conforme explicado abaixo.

Nesta etapa, você precisará personalizar o código abaixo. Substitua os nossos atributos de exemplo (destacados em vermelho na imagem abaixo) pelos atributos da etapa 1 acima.
first_name, last_name e email mapeamento de assunto (lembre-se de que você tem quatro opções não editáveis: first_name, last_name, full_name e email);legal_notices, automatizados se você sincronizar os seus documentos legais iubenda com a Consent Database (aqui, usamos os identificadores padrão privacy_policyecookie_policy and term ).<script type="text/javascript">
document.getElementsByClassName("_1fbEI")[0].onclick=function(e){
e.preventDefault();
_iub.cons_instructions.push(["submit",{
form: {
selector: document.getElementById("comp-kVjmxjf5"),
map: {
subject: {
first_name: "first-name",
last_name:"last-name",
email: "email"
},
}
},
consent: {
preferences: {
privacy_acceptance: true,
},
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
}],}},
{success:function(response){console.log(response);
document.getElementById("comp-kVjmxjf5").submit()},}])}
</script>
Por fim, precisamos adicionar este script de envio no final da tag<body>. Para fazer isso, vá para Configurações no painel do seu site → Seção avançada → Adicionar código personalizado.

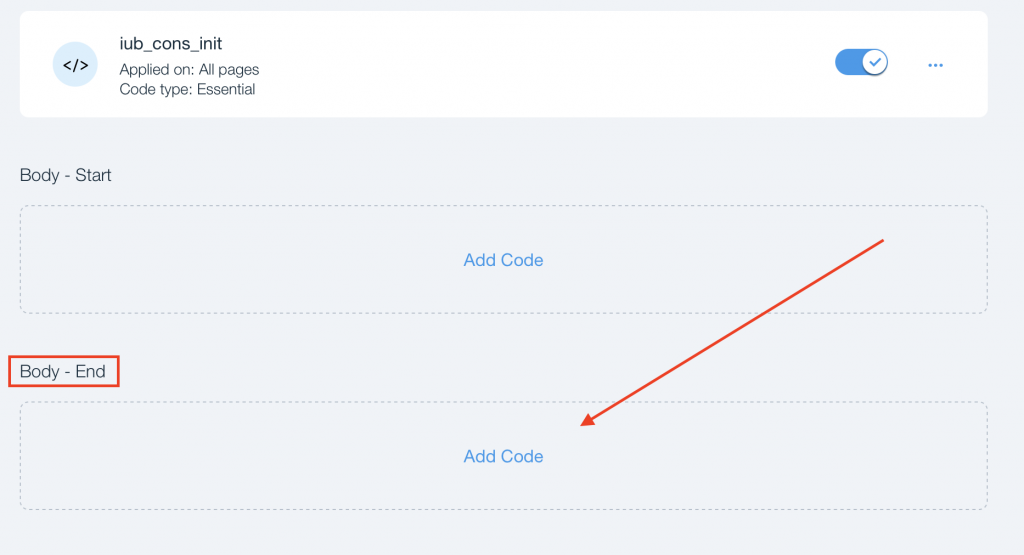
Em seguida, clique em Adicionar código personalizado na seção “Body End”.

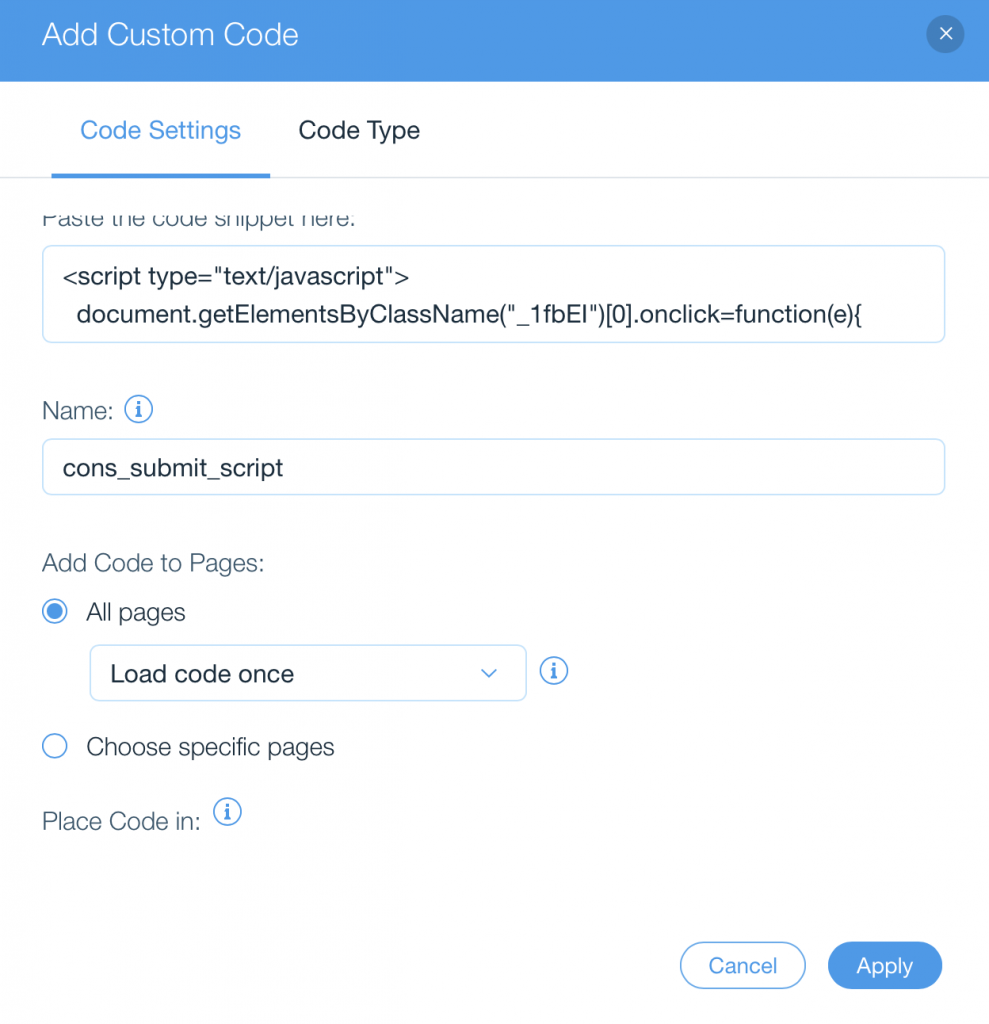
Depois disso, cole nossa função Enviar na caixa de texto ‘cole o trecho de código aqui:’ e então podemos nomeá-la cons_submit_script.

Clique em Aplicar! Parabéns, você integrou a sua consent database iubenda no Wix!