Documentación
Consent Database para Webflow
¿Has creado un sitio web con Webflow y necesitas cumplir con los requisitos de consentimiento del RGPD?
Pues estás en el lugar indicado. En esta guía, echaremos un vistazo a los requisitos de la prueba del consentimiento del RGPD y a cómo agregar la Consent Database de iubenda a tu sitio web de Webflow.
→ Salta a Cómo agregar la Consent Database en Weblow
¿Por qué necesito una prueba del consentimiento según el RGPD?
El registro de los consentimientos es específicamente requerido bajo el RGPD. Se requiere mantener un registro completo y exhaustivo del consentimiento y es una parte esencial del cumplimiento de la privacidad. El registro de las pruebas es gestionado directamente por ti, el responsable del tratamiento de datos. Como resultado, el RGPD requiere que conserves una “prueba” o un registro del consentimiento que contenga detalles específicos que puedan probar que el consentimiento recibido es genuino y, por lo tanto, válido según el RGPD. El consentimiento debe ser explícito, otorgado libremente y verificable según el RGPD. Puedes obtener más información sobre la Consent Database de iubenda aquí.
¿Qué debe contener el registro de consentimientos del RGPD?
Este registro debería incluir una forma de identificar al usuario, una prueba del consentimiento, el registro de la acción de consentimiento y los documentos legales disponibles para el usuario en el momento de prestar dicho consentimiento, entre otras cosas.
Se debe registrar la siguiente información:
- quién prestó el consentimiento;
- cuándo y cómo se obtuvo el consentimiento del usuario en particular;
- el formulario de obtención del consentimiento que se le presentó al usuario en el momento de la recogida; y
- las condiciones y los documentos legales vigentes en el momento en que se obtuvo el consentimiento.
Puedes consultar todos los requisitos aquí.
La solución de consentimiento de iubenda registra y gestiona automáticamente el consentimiento y las preferencias de privacidad de manera conforme al RGPD y la LGPD para cada uno de tus usuarios. Puedes obtener más información sobre la Consent Database de iubenda aquí.
Cómo agregar la Consent Database de iubenda en Webflow
Nota: este método de integración solo es posible para los usuarios del plan Premium de Webflow.
Este proceso se ha dividido en dos pasos:
Paso 1: Crear un formulario
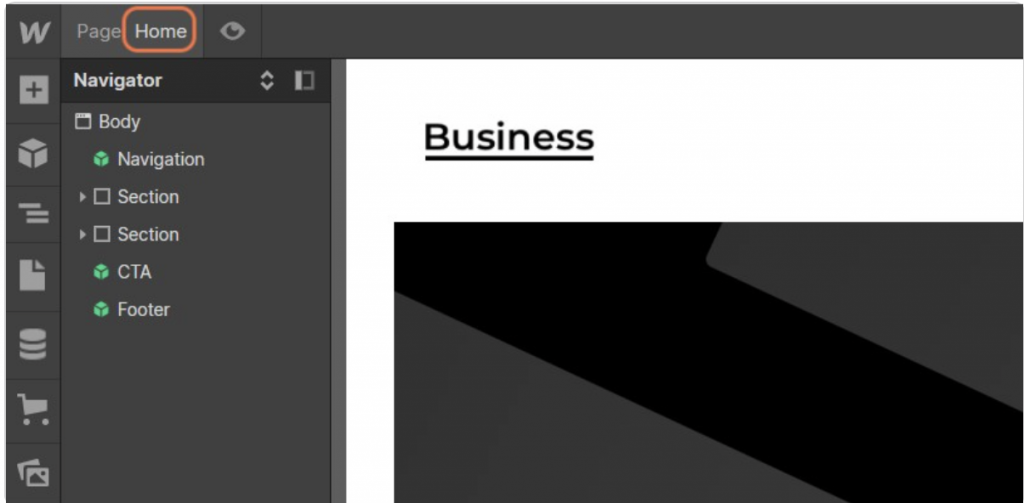
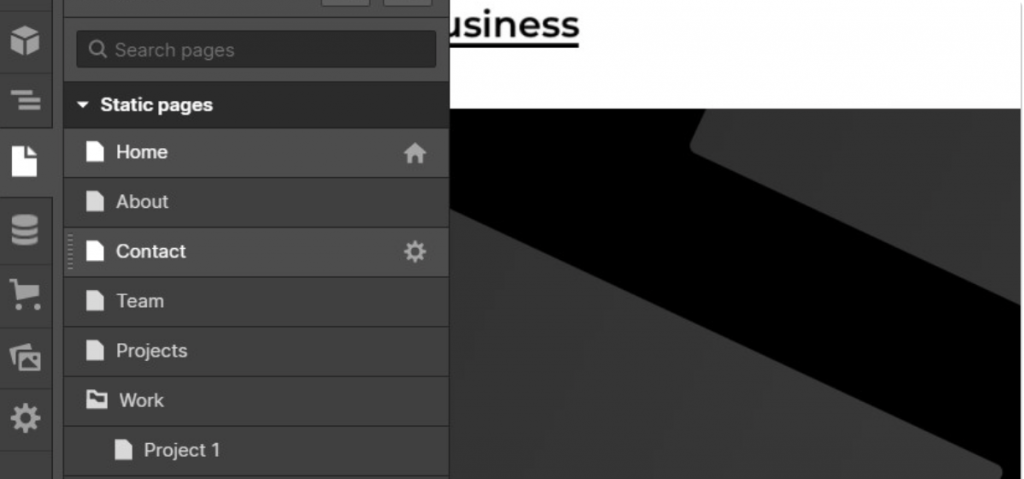
Para comenzar, debes dirigirte a tu sitio web de Webflow, abrir el proyecto en el que deseas trabajar y después hacer clic en el botón de inicio.

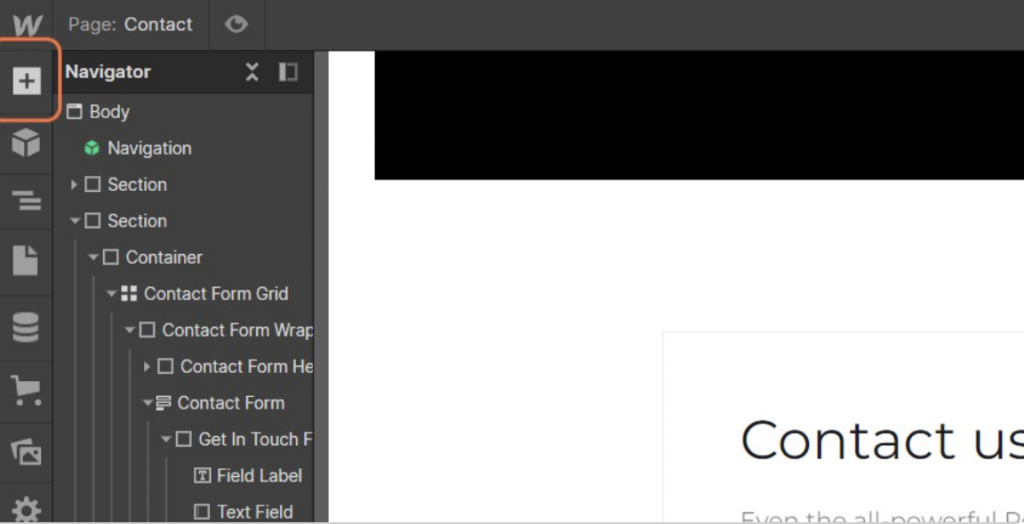
A continuación, haz clic en ‘contact’. Aquí, podemos modificar el formulario y agregar atributos de nombre a cada campo del formulario.

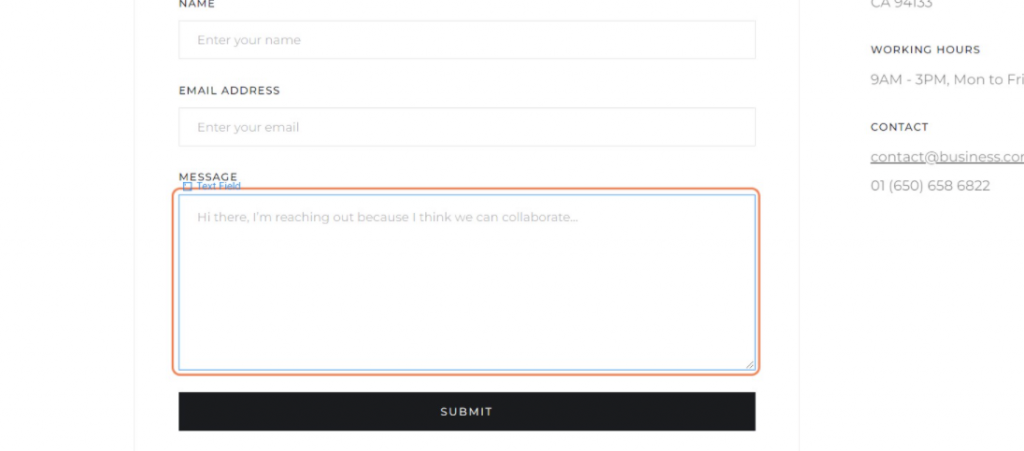
Después, haz clic en el campo ‘message’, esto fijará la ubicación de la casilla de verificación después del campo del mensaje.
Vamos a añadir la casilla de verificación al formulario para aceptar la política de privacidad. Para hacerlo, haz clic en (+) en la esquina superior izquierda.

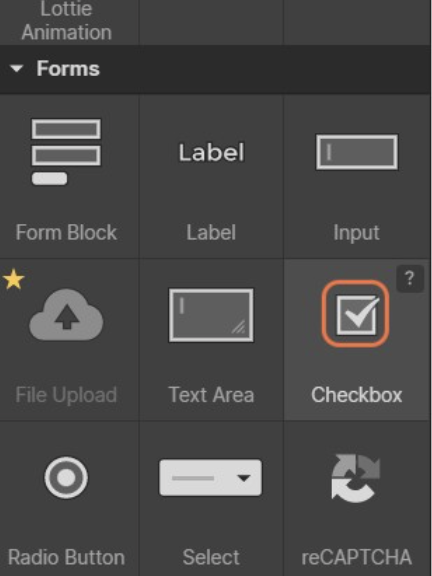
A continuación, haz clic en el icono de la casilla de verificación como se muestra en la siguiente imagen.

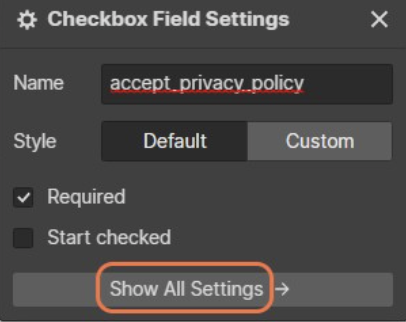
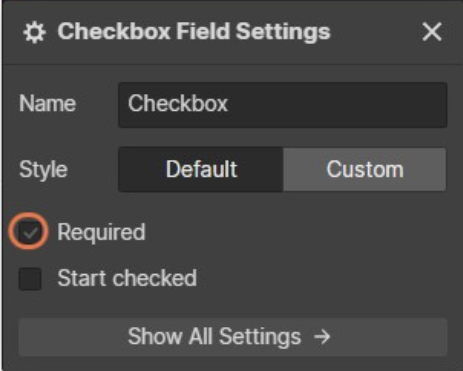
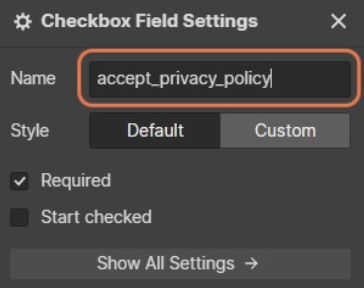
Después, en la nueva configuración del campo de la casilla de verificación, haz clic en ‘Required’ y asegúrate de que esté deshabilitado.

Ahora, escribe “Privacy_acceptance” en el cuadro de texto “Name”.

Una vez que hayas agregado un nombre, haz clic en “Show All Settings”.
Aquí, tienes que hacer clic en CHECKBOX para cambiar el nombre. Puedes escribir algo como: “Acepto la política de privacidad y los términos y condiciones”.

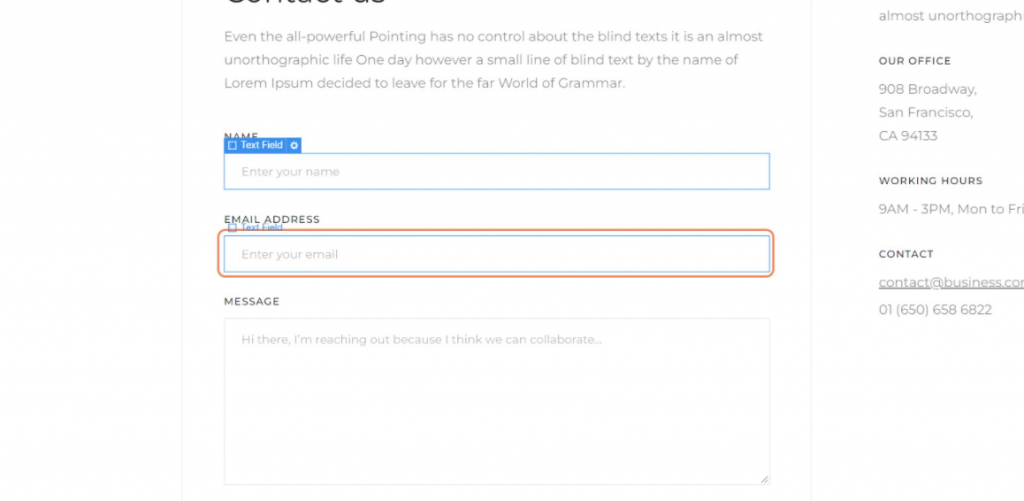
A continuación, haz clic en el cuadro de texto “email address”.

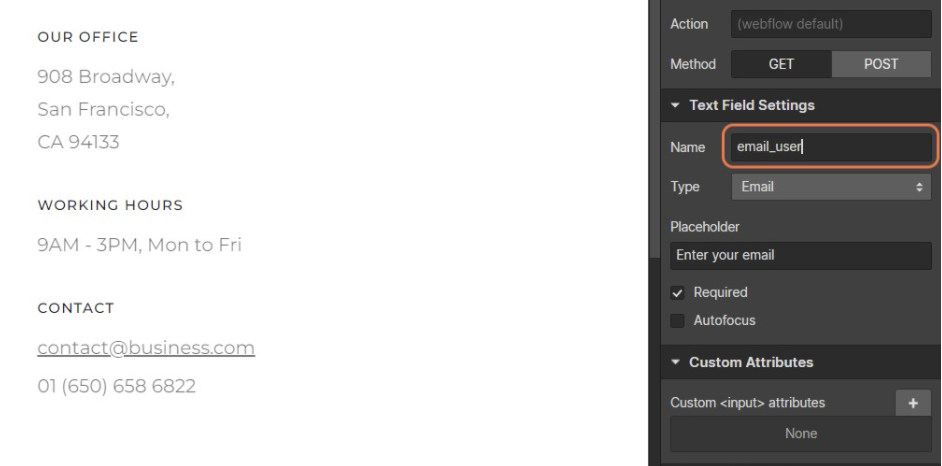
En el lado derecho de la pantalla, escribe “email_user” en el cuadro de texto del nombre.

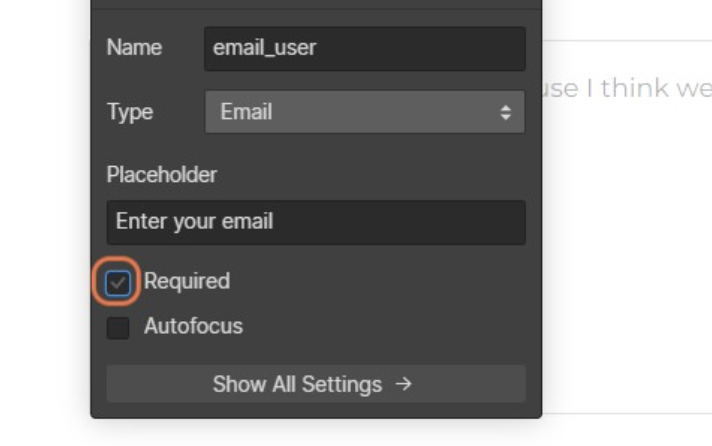
De nuevo, haz clic en “Required” para asegurarte de que esté deshabilitado.

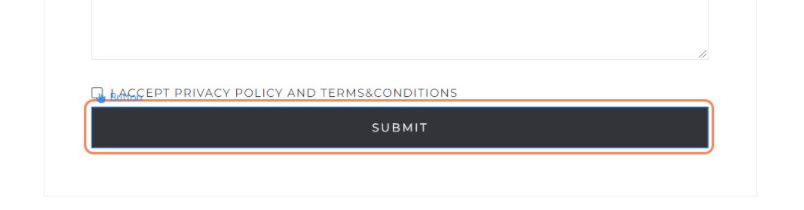
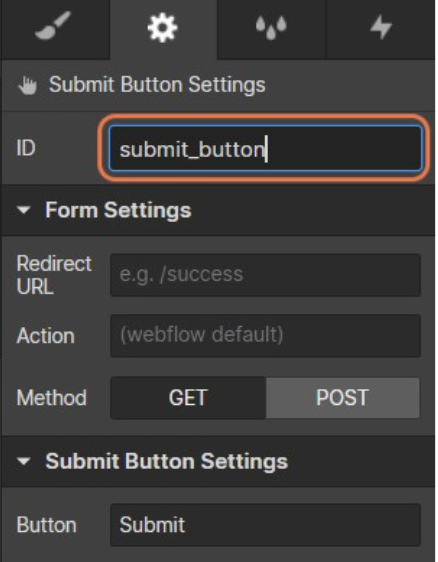
Ahora haz clic en el botón “submit” en la parte inferior para agregar un atributo ID.

En la barra lateral derecha, añade un atributo ID “submit_button” en el primer cuadro de texto.

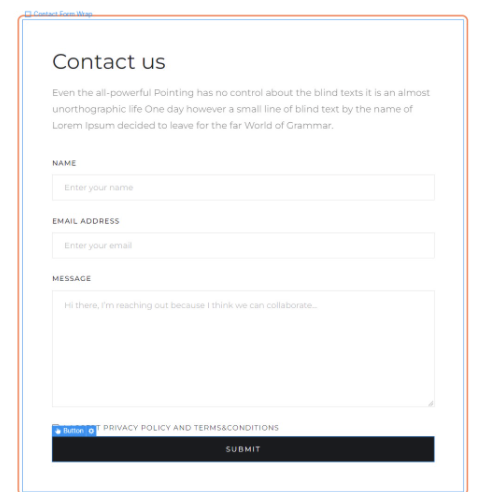
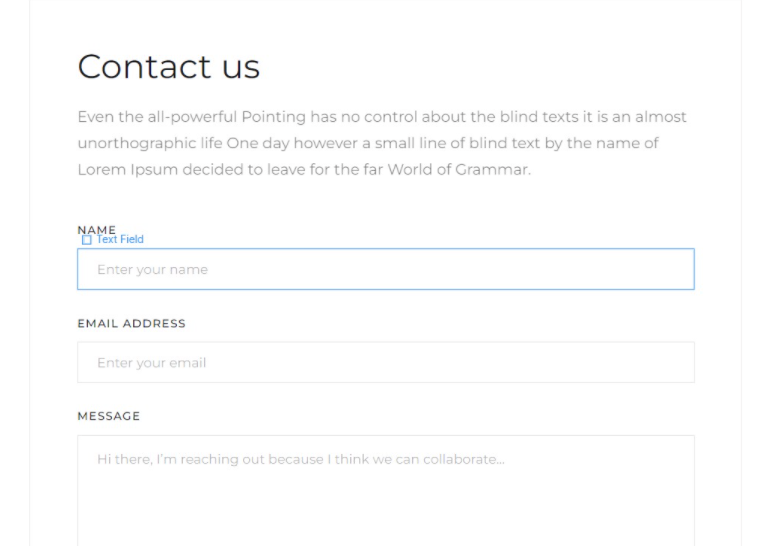
Después, haz clic en “Contact us” para seleccionar todo el formulario como se muestra en la siguiente imagen.

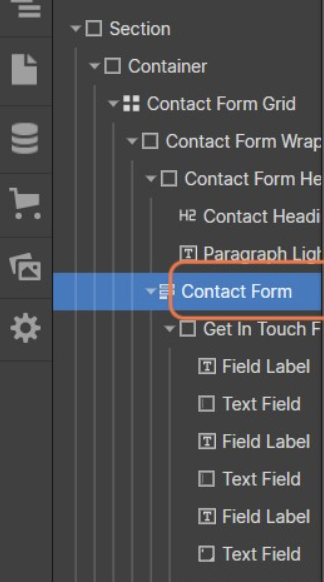
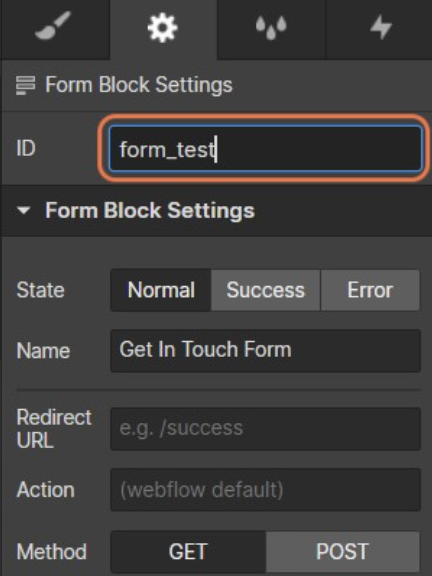
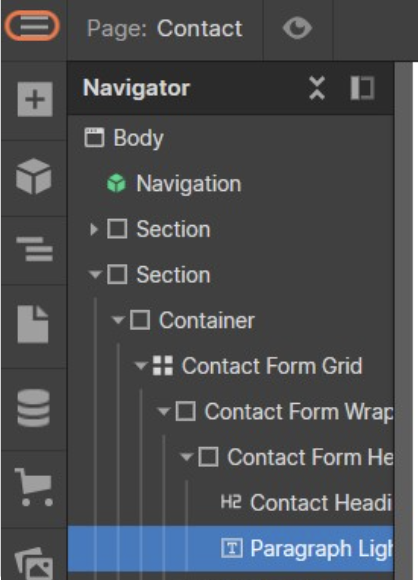
Ahora, utilizando la barra lateral izquierda, haz clic en Contact Form.

Luego, en la barra lateral derecha, escribe “form_test” en el primer cuadro de texto proporcionado. Aquí estamos añadiendo un ID al <form>.

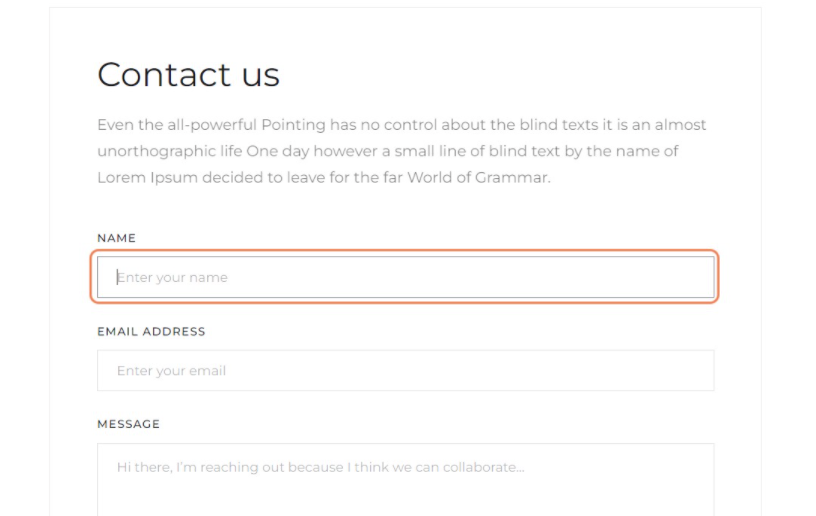
A continuación, haz clic en el cuadro de texto del nombre en el formulario de contacto.

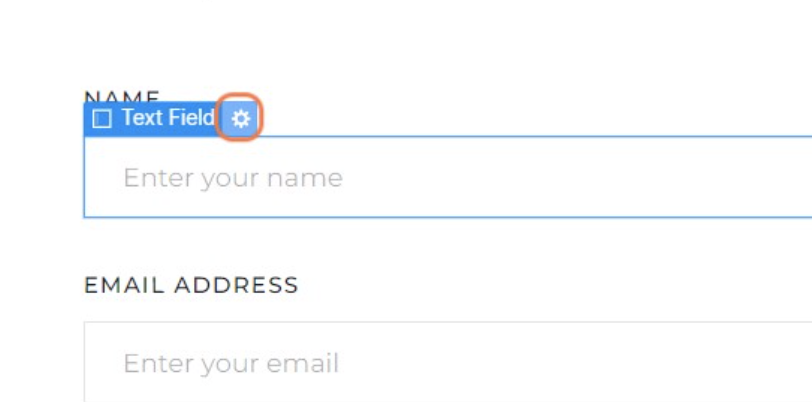
Luego, selecciona el icono de ajustes al lado del campo de texto.

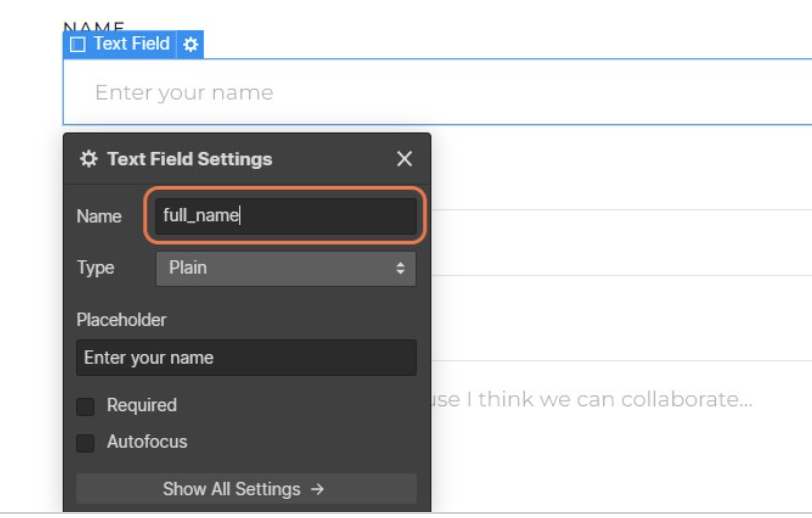
Por último, introduce ‘full_name’ en el cuadro de texto y asegúrate de que ‘Required’ esté deshabilitado.

¡Felicidades! Acabas de crear un sencillo formulario de contacto. En el siguiente paso, vamos a integrar el formulario en la Consent Database de iubenda.
Paso 2: Integrar el formulario en la Consent Database de iubenda
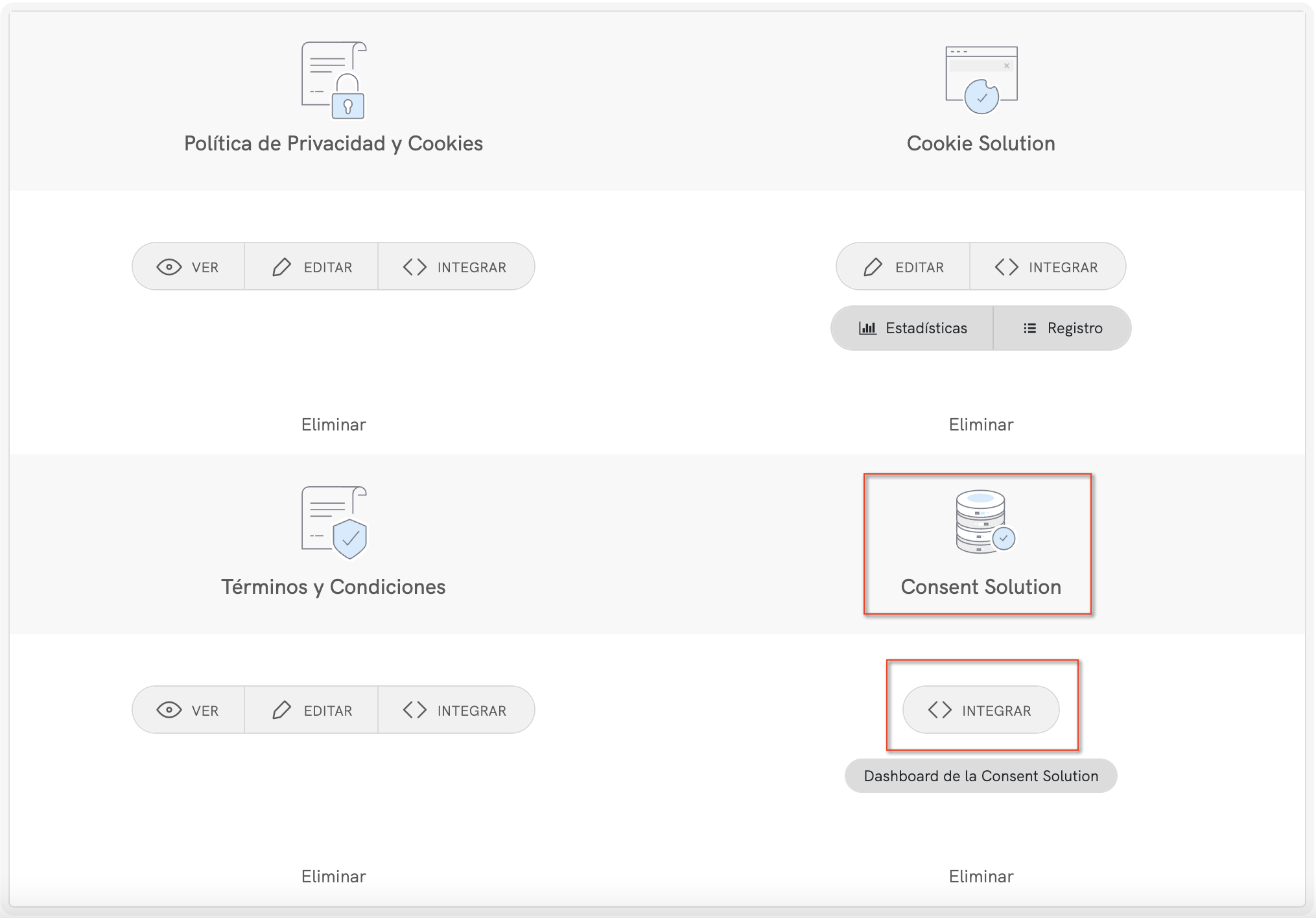
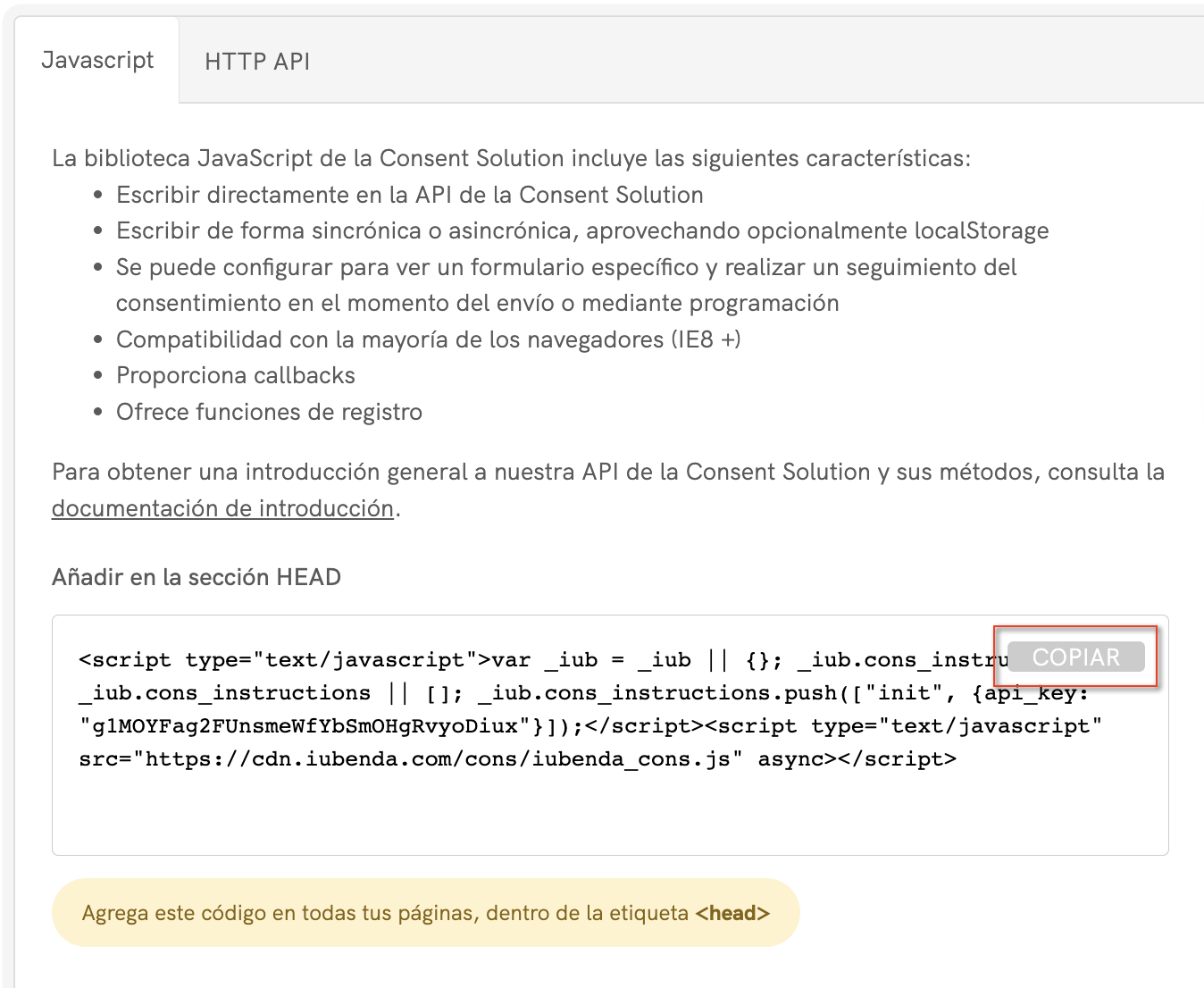
Primero, tienes que abrir tu dashboard de iubenda en una nueva pestaña. De ahí vamos a copiar el código init.

Haz clic en el botón Copiar junto al código ‘init’. Cuando el botón se vuelva verde querrá decir que se ha copiado en tu portapapeles.

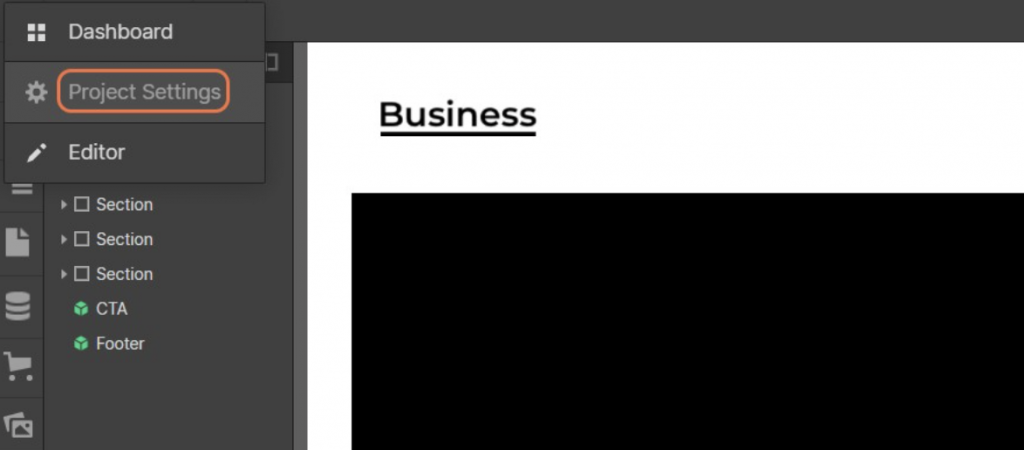
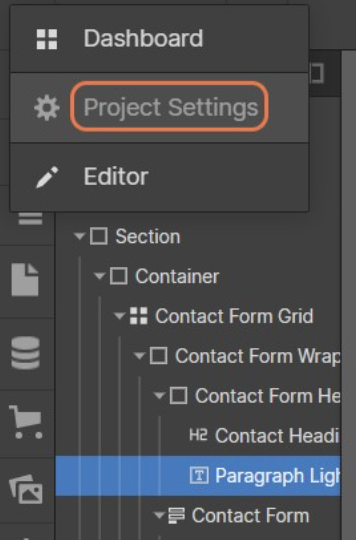
A continuación, regresa a tu página de Webflow y haz clic en ‘Project Settings’.

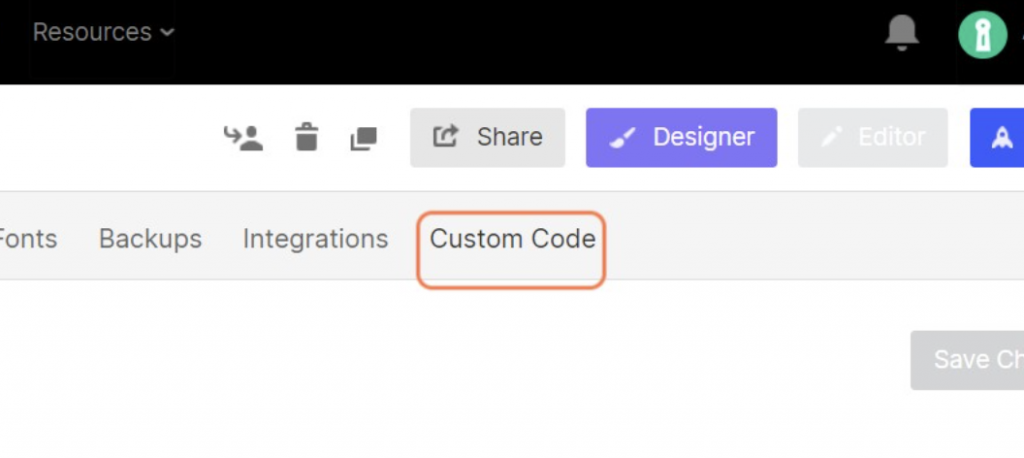
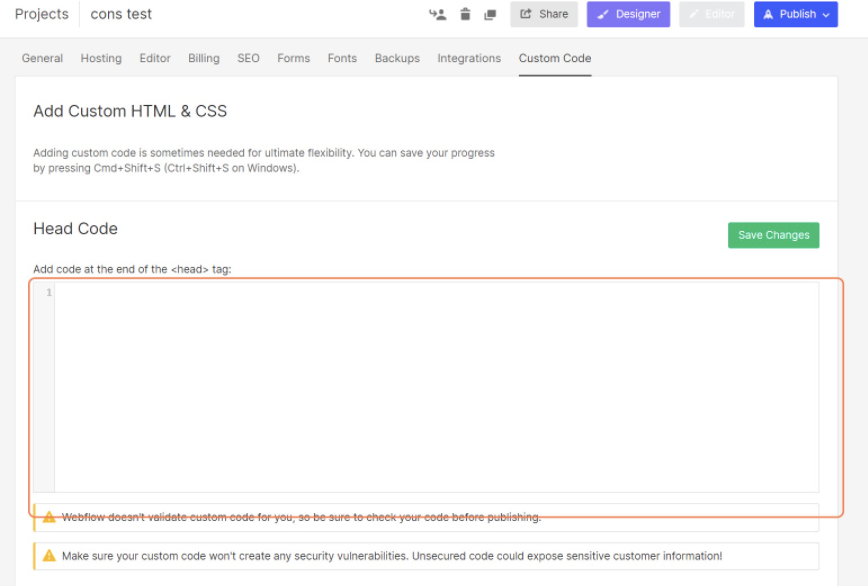
Después, haz clic en Custom Code. Aquí vamos a agregar el código init a la etiqueta <head>.

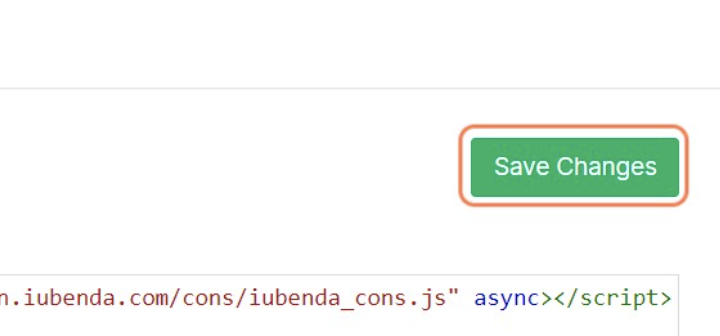
Para agregar el código init a la etiqueta , pega el script ‘init’ de tu Consent Database en el área de texto de la etiqueta <head>.

Ahora, haz clic en Save Changes.

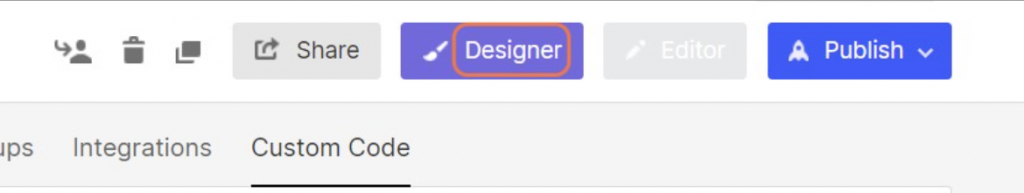
Después de darle a guardar, dirígete a Designer y analiza el formulario para modificar la función Submit (Enviar) de la Consent Database.

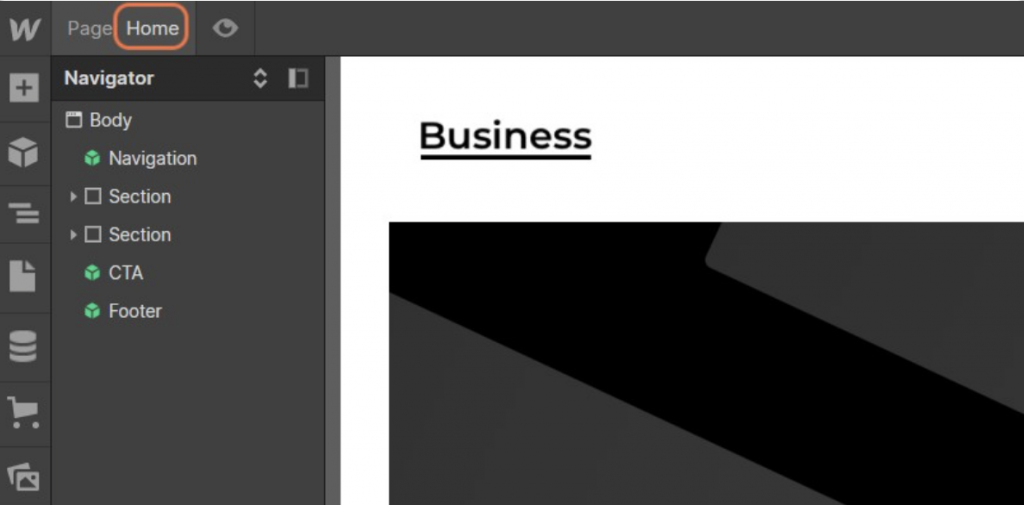
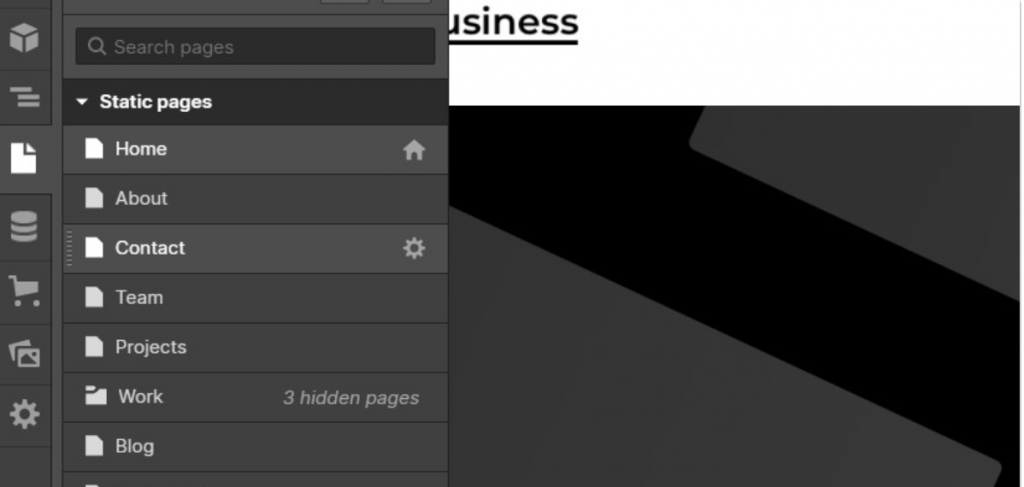
Una vez que hayas terminado, haz clic en Home en la parte superior izquierda de la pantalla.

Luego, en el menú desplegable, selecciona Contact.

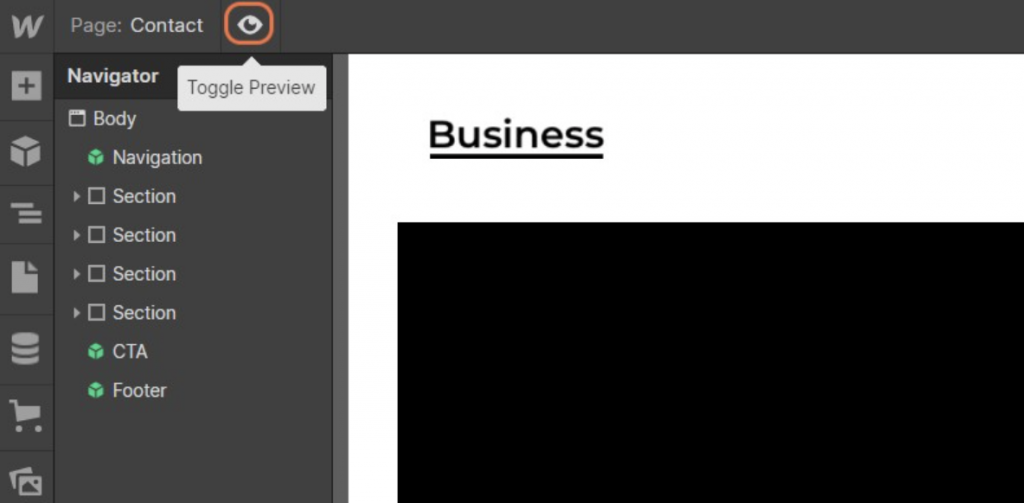
Aquí, haz clic en el icono del ojo para pasar al modo de vista previa, como se muestra en esta imagen.

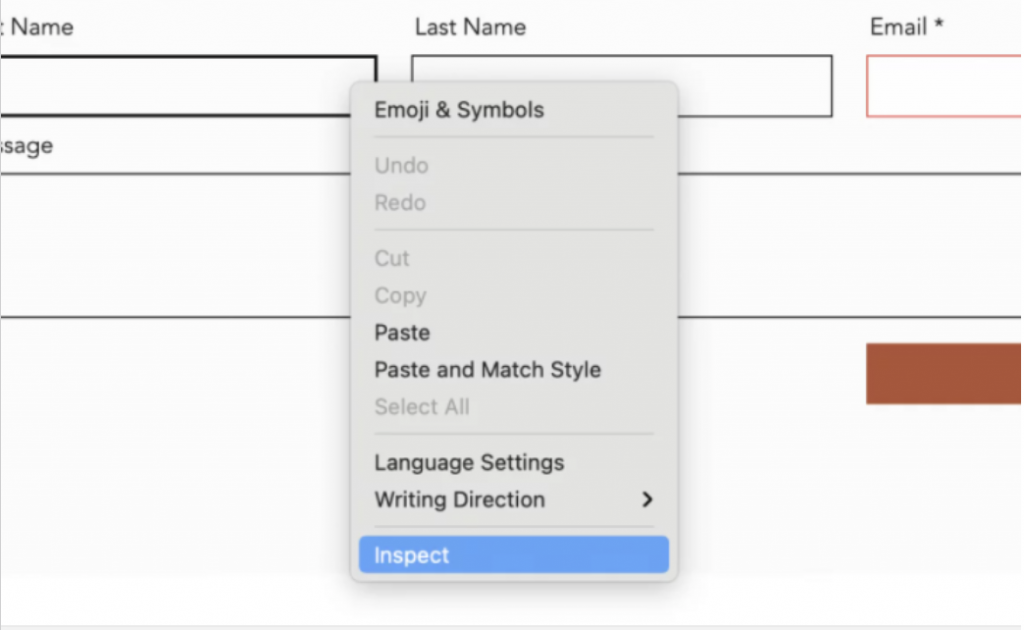
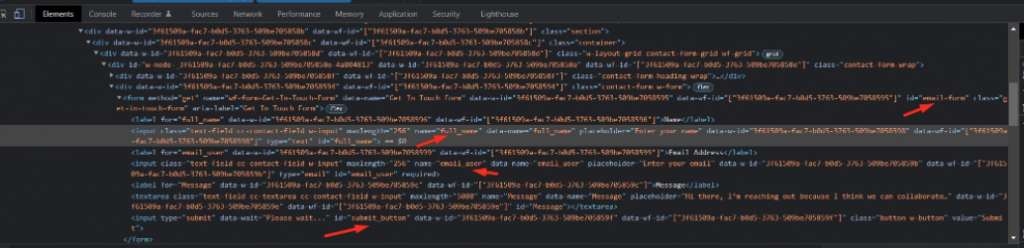
A continuación, debes recopilar los atributos de nombre e ID del <form> (los hemos añadido en el paso 1). Para ello, vamos a utilizar las “Herramientas para desarrolladores”. Para empezar, haz clic en el botón derecho en el campo NOMBRE.

Luego, haz clic en la función Inspeccionar.

Ahora, busca la etiqueta <form> y anota el atributo ID.
Tenemos que anotar el atributo del nombre de los campos Email y Full name (etiquetas <input type="text">).
Hay que hacer lo mismo con el botón de envío (etiqueta <input type="submit">).

En este ejemplo:
- el ID del formulario es: email-form
- el ID del botón de envío es: submit_button
- el atributo del nombre del campo Nombre es: full_name
- el atributo del nombre del Email es: email_user
- el atributo del nombre de la casilla de verificación Política de Privacidad es: privacy_acceptance
Ahora, agregaremos los datos recogidos anteriormente a la función Submit (Enviar) de nuestra Consent Database como se muestra en el siguiente ejemplo.
<script type="text/javascript">
function sendToConsentSolution(){
_iub.cons_instructions.push(["submit",{
submitElement: document.getElementById("submit_button"),
form: {
selector: document.getElementById("email-form"),
map: {
subject: {
full_name: "full_name",
email: "email_user"
},
preferences: {
privacy_acceptance: "privacy_acceptance",}
}
},
consent: {
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
},
{
identifier: 'terms',
}
],
}}]);
}
</script>
Es el momento de modificar el comportamiento por defecto del botón “enviar” en el formulario.
- Al hacer clic en el botón enviar (id=#submit_button) vamos a comprobar si la casilla de verificación “Privacy_acceptance” está marcada o no.
- Si está marcada, enviamos el formulario y el consentimiento a la Consent Database.
- Si no está marcada, mostramos una alerta al usuario para que acepte la privacidad.
<script type="text/javascript">
jQuery(document).ready(function() {
$("#submit_button").click(function (e) {
e.preventDefault();
if(jQuery('input[name="privacy_acceptance"]:checked').length<=0){alert('You should read and accept privacy policy');return false;}
else {
jQuery("#email-form").submit();
sendToConsentSolution();
}
});
});
</script>Después, necesitamos fusionar los dos scripts. Consulta el siguiente ejemplo para ver cómo se hace.
Ahora, haz clic en el botón Navigator del menú. Necesitamos pegar la función “submit” y el otro script en el pie de página.
<script type="text/javascript">
jQuery(document).ready(function() {
$("#submit_button").click(function (e) {
e.preventDefault();
if(jQuery('input[name="privacy_acceptance"]:checked').length<=0){alert('You should read and accept privacy policy');return false;}
else {
jQuery("#email-form").submit();
sendToConsentSolution();
}
});
});
</script>
<script type="text/javascript">
function sendToConsentSolution(){
_iub.cons_instructions.push(["submit",{
submitElement: document.getElementById("submit_button"),
form: {
selector: document.getElementById("email-form"),
map: {
subject: {
full_name: "full_name",
email: "email_user"
},
preferences: {
privacy_acceptance: "privacy_acceptance",}
}
},
consent: {
legal_notices: [
{
identifier: 'privacy_policy',
},
{
identifier: 'cookie_policy',
},
{
identifier: 'terms',
}
],
}
}]);
}
</script>
Para hacerlo, haz clic en Project Settings.

Luego, haz clic en “Custom Code”.

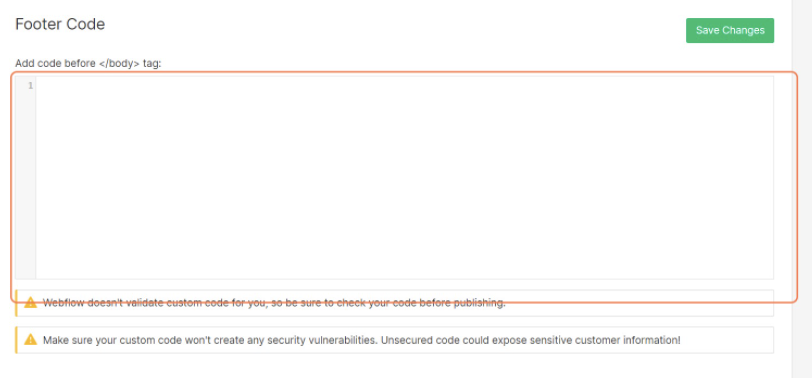
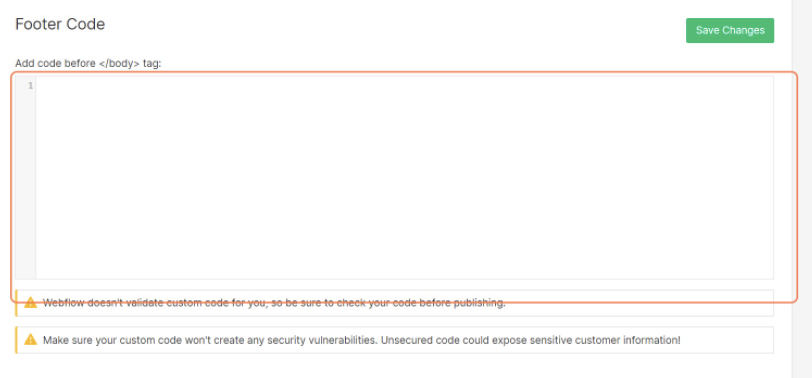
Después, haz clic en el botón derecho en el número 1 debajo de Footer Code.

Luego, pega los dos scripts combinados en el área de texto.

Una vez que hayas hecho eso, haz clic en Save Changes.

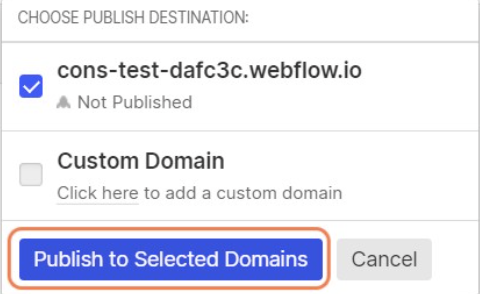
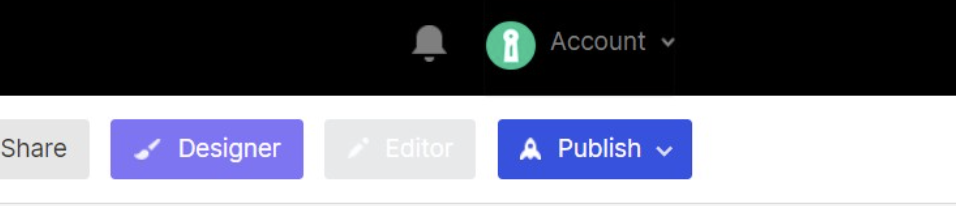
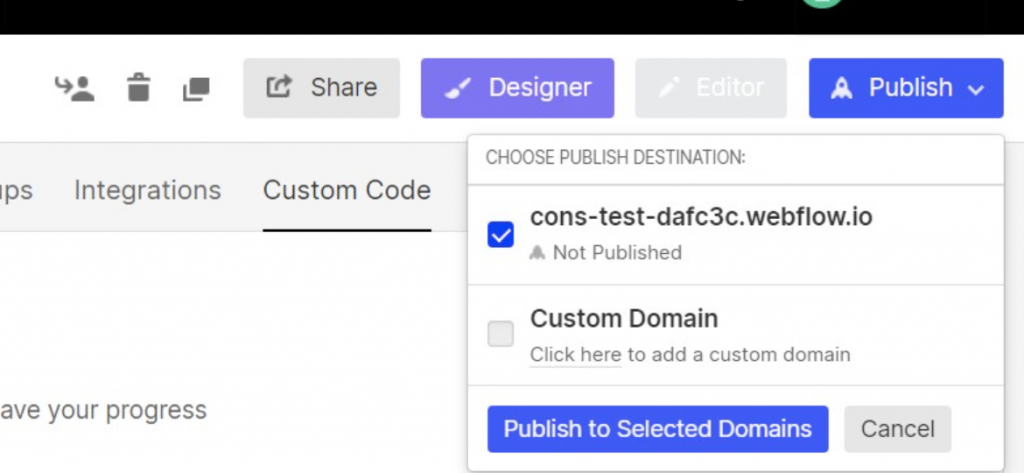
Ahora, puedes hacer clic en Publish en la esquina superior derecha.

Asegúrate de seleccionar la primera casilla de verificación.

Y finalmente, haz clic en Publish to Selected Domains.
¡Felicidades! Has integrado correctamente tu solución de consentimiento en Webflow.