¿Quieres saber cómo se añade un documento de términos y condiciones en tu sitio web de Ucraft?
¿Y si te dijera que hay tres formas sencillas de hacerlo? Sí, hay tres formas sencillas de añadir tus términos y condiciones en su sitio web de Ucraft. ¡Quédate y te mostraremos cómo hacerlo!
→ ¿Ya has generado tu documento de términos y condiciones? Dirígete a Cómo añadir un documento de Términos y Condiciones en Ucraft.
Si bien a menudo es la página menos interesante de un sitio web, los términos y condiciones son bastante importantes, ya que permiten establecer las reglas para utilizar dicho sitio web. Aunque es posible que los términos y condiciones no siempre sean obligatorios por ley, disponer de ellos te protege tanto a ti como a tu empresa de posibles responsabilidades (y de mucho más), por lo que siempre es una buena idea incluirlos.
Si gestionas un sitio web de comercio electrónico, ten en cuenta que los términos y condiciones pueden ser obligatorios, ya que generalmente contienen información legalmente requerida como la garantía e información sobre el desistimiento.
NOTA: si tratas datos personales de alguna manera, la ley te exige disponer de una política de privacidad.
Como tu sitio web de Ucraft es exclusivo para tus actividades y servicios, lo que necesitas incluir en el documento de términos y condiciones puede diferir de lo que pueden incluir otras personas. Sin embargo, es importante tener en cuenta que hay una serie de cláusulas que son estándar para casi todos los términos y condiciones de los sitios web.
Consulta aquí qué deben incluir los términos y condiciones básicos.
Nuestro Generador de Términos y Condiciones está optimizado para Ucraft. Genera tu documento de Términos y Condiciones ahora.
Ahora que has generado tu documento de términos y condiciones con iubenda, tienes que integrarlo en tu sitio web de Ucraft. Hay tres formas de hacerlo, puedes:
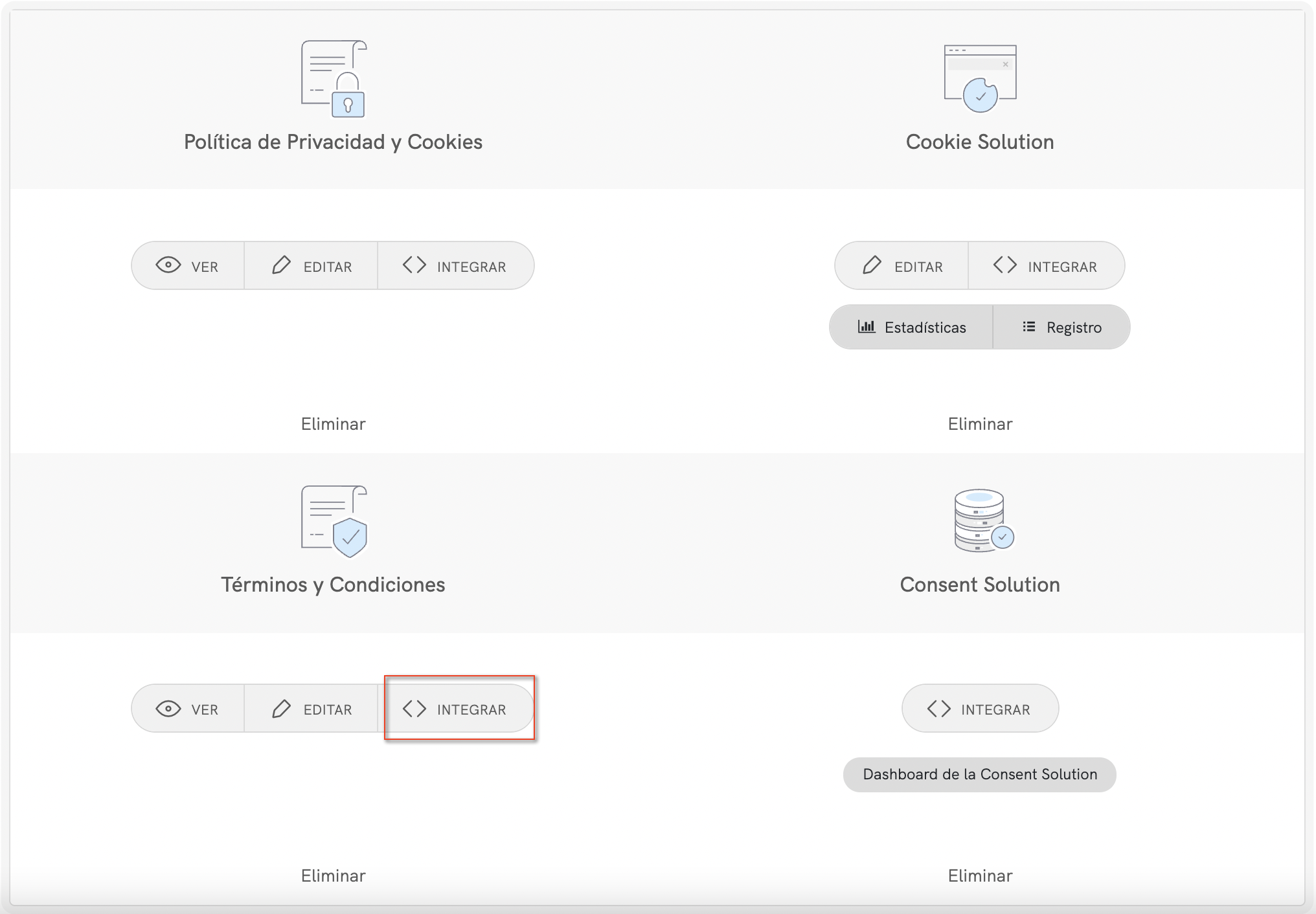
Para empezar, primero dirígete a tu dashboard de iubenda, haz clic en [Tu sitio web] > Términos y Condiciones > Integrar.

El widget generalmente se coloca en el pie de página de tu sitio web de Ucraft y muestra un enlace de texto o un botón. Cuando se hace clic, se abre una ventana modal de estilo lightbox para mostrar tu documento de términos y condiciones.
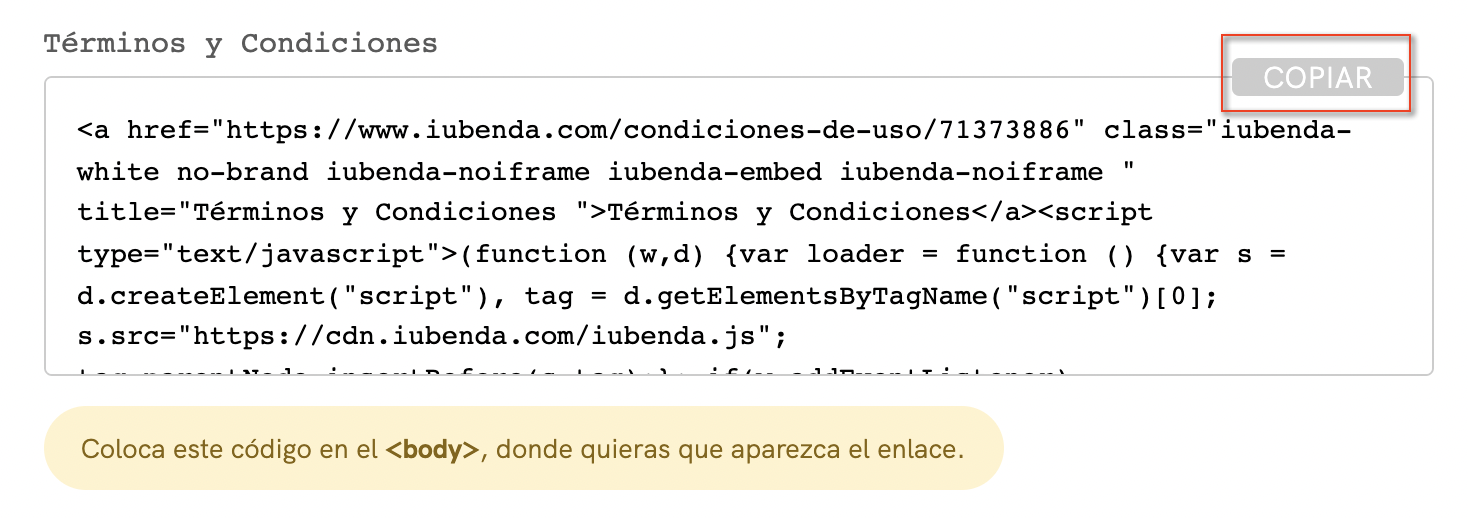
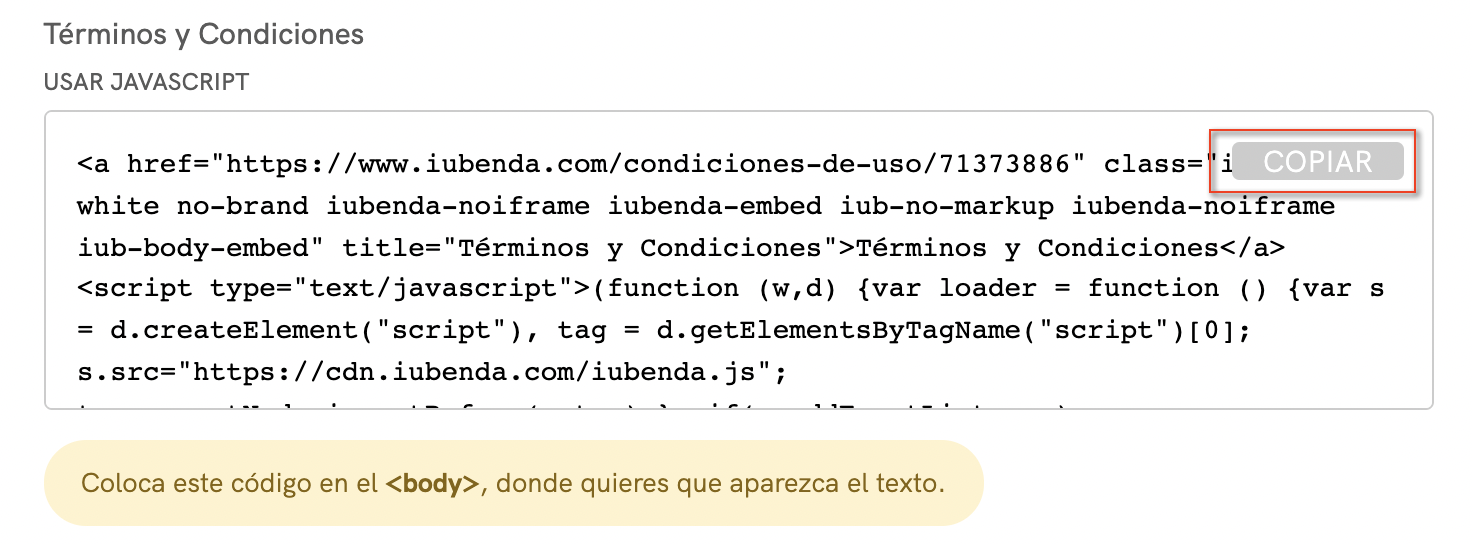
En la sección de integración, haz clic en Agregar un widget al pie de página, desplázate hacia abajo hasta Términos y Condiciones y haz clic en COPIAR.

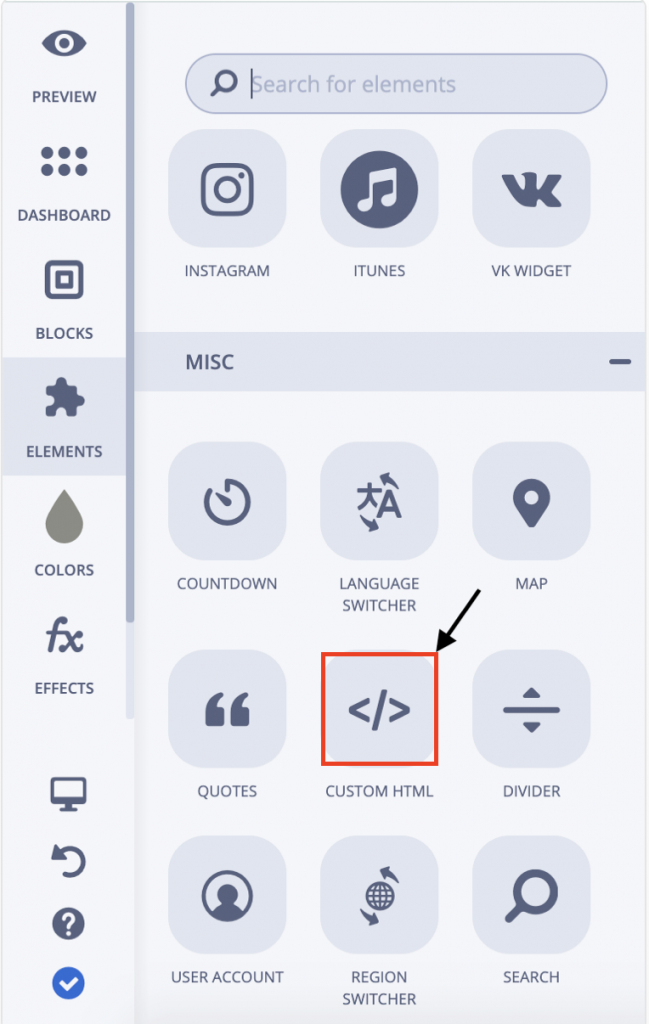
A continuación, abre el proyecto de tu sitio web de Ucraft y agrega un elemento Custom HTML a tu pie de página (más información en este artículo de ayuda de Ucraft).

Luego, pega tu código de iubenda en el recuadro y haz clic en Embed code . ¡Eso es todo! Felicidades, acabas de añadir tu documento de términos y condiciones a tu sitio web de Ucraft.
Ten en cuenta que el código integrado solo estará disponible una vez que hayas conectado un dominio a tu sitio web.
¿Aún no tienes un dominio? ¡Haz clic en el siguiente widget para ver cómo funciona!
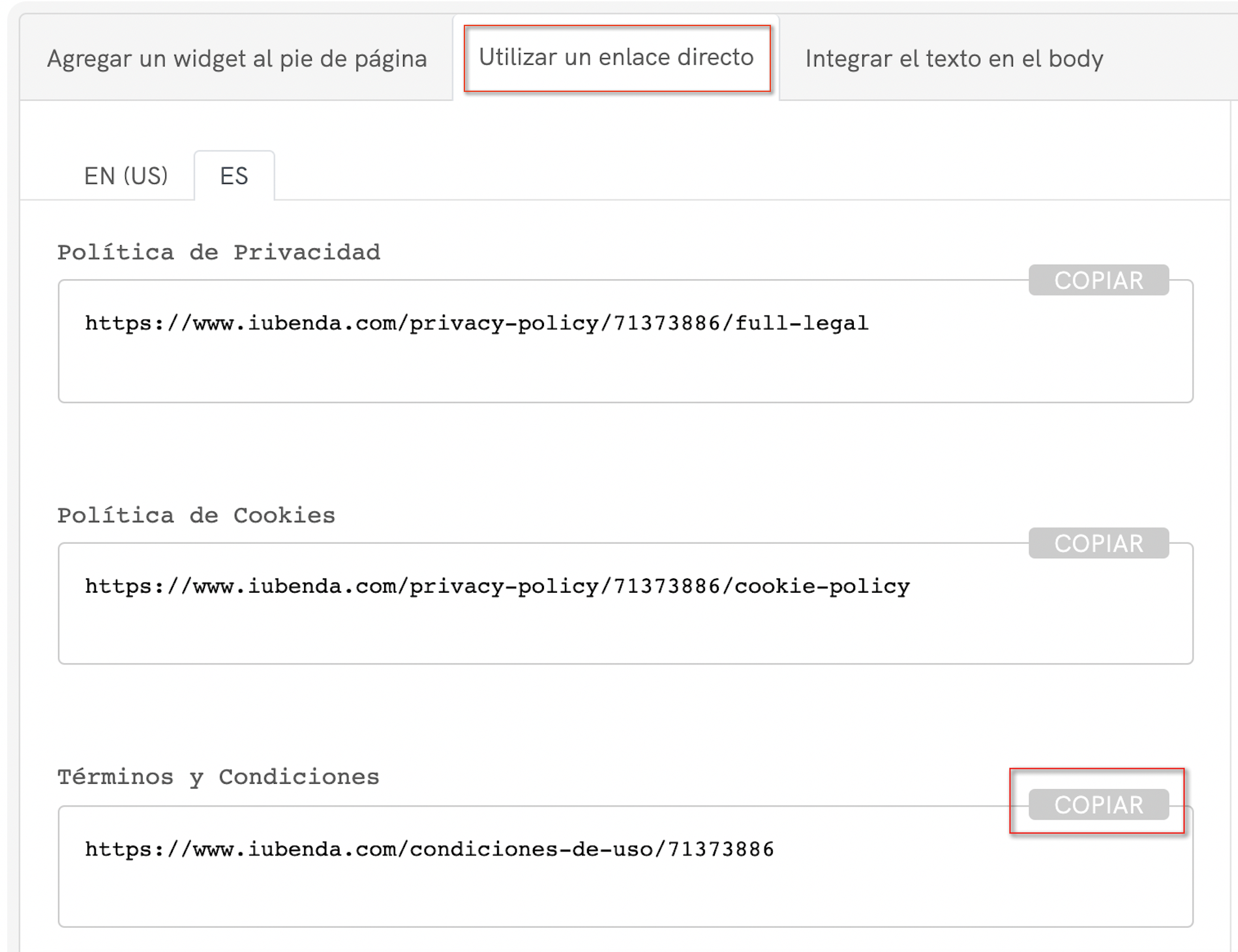
Para añadir un enlace directo, haz clic en Utilizar un enlace directo y en COPIAR en la sección titulada “Términos y Condiciones”.

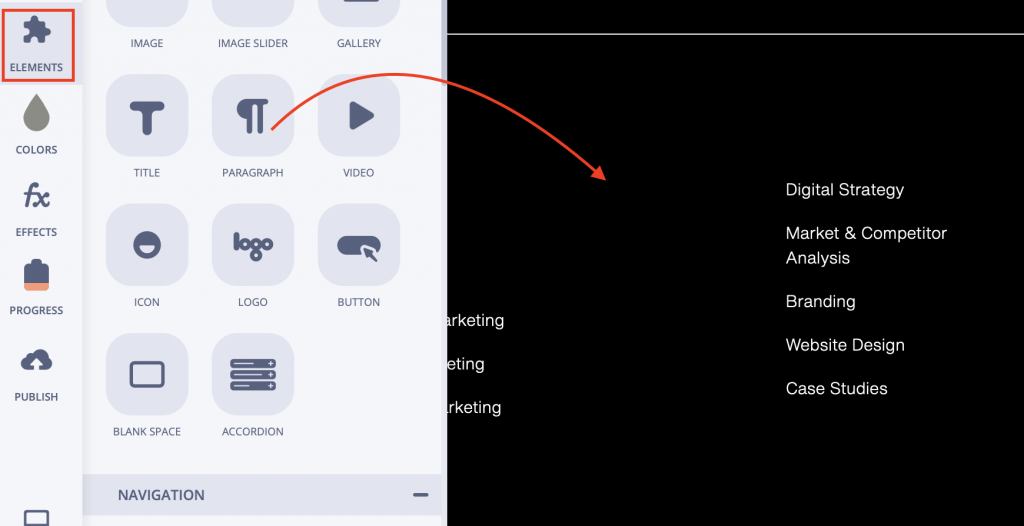
Luego, dirígete al proyecto de tu sitio web de Ucraft y añade un Paragraph a tu pie de página o edita uno existente. Para agregar un párrafo, haz clic en el botón elements en la parte izquierda de la pantalla. Luego, arrastra y suelta el icono de Paragraph en el área de tu pie de página. (Si necesitas más ayuda con los bloques de Ucraft, consulta esta guía).

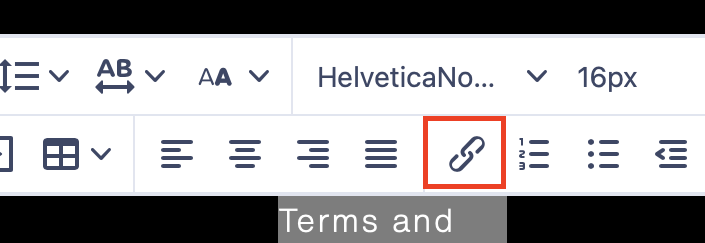
A continuación, introduce el texto “Términos y Condiciones” y resáltalo. Luego haz clic en el icono Insert/edit link.

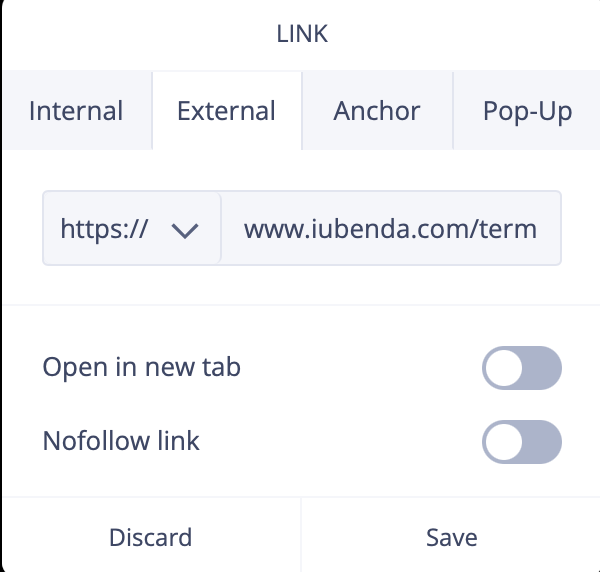
Después, pega la URL de los términos y condiciones en el campo URL de configuración del enlace.

Haz clic en Save ¡y eso es todo!
Ten en cuenta que el código integrado solo estará disponible una vez que hayas conectado un dominio a tu sitio web.
La opción de integración directa de texto hace que tu documento de términos y condiciones parezca una parte nativa de tu sitio web. En este caso, tienes que crear una página vacía en Ucraft y pegar nuestro código allí. Sigue los siguientes pasos para averiguar cómo se hace.
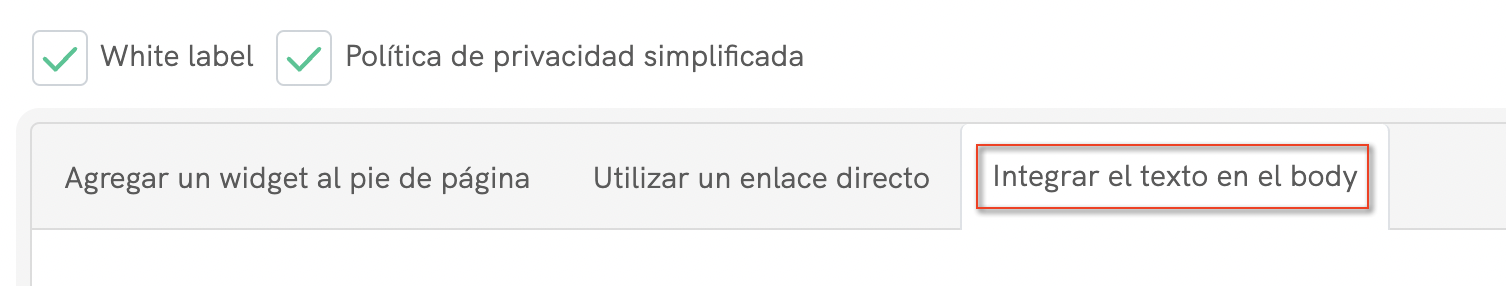
Para comenzar, primero dirígete a tu dashboard de iubenda, haz clic en > Integrar el texto en el body >Términos y Condiciones > Copiar.


Al copiar el código directamente se seguirá aplicando el estilo de iubenda (tipo de letra, etc.) a tu documento. Si deseas que el documento tome el estilo directamente de tu sitio web, selecciona la opción white label aquí.
Esta opción eliminará todo el estilo de iubenda de tu documento.
A continuación, abre el proyecto de tu sitio web de Ucraft y agrega una nueva página. Para hacerlo, ve al ícono dashboard en el lado izquierdo de la pantalla.

Luego, selecciona Pages para agregar una nueva página.

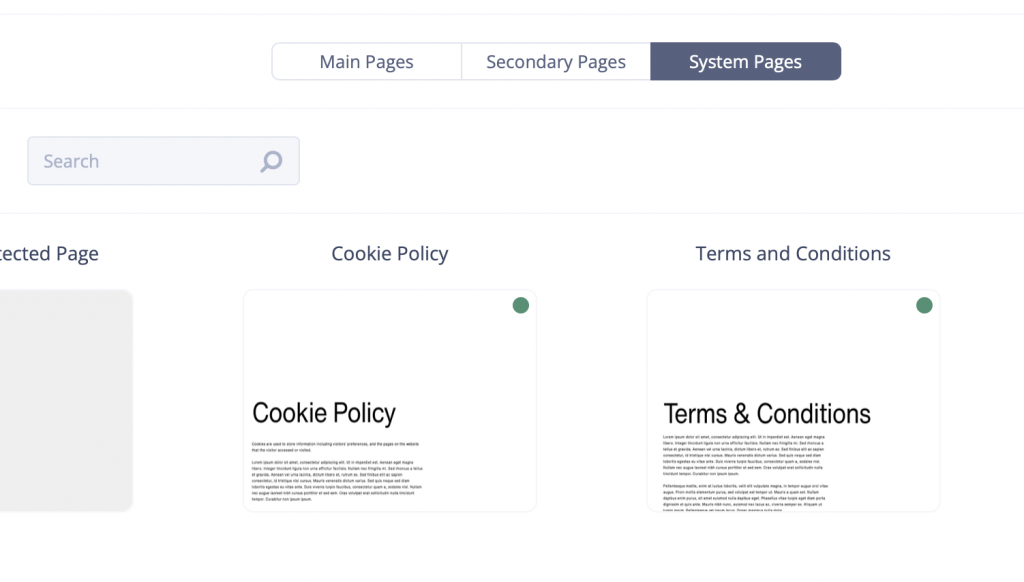
Después, selecciona System Pages y desplázate hasta encontrar la página titulada “Terms & Conditions”. (Si necesitas más ayuda para agregar una nueva página en Ucraft, consulta esta guía).

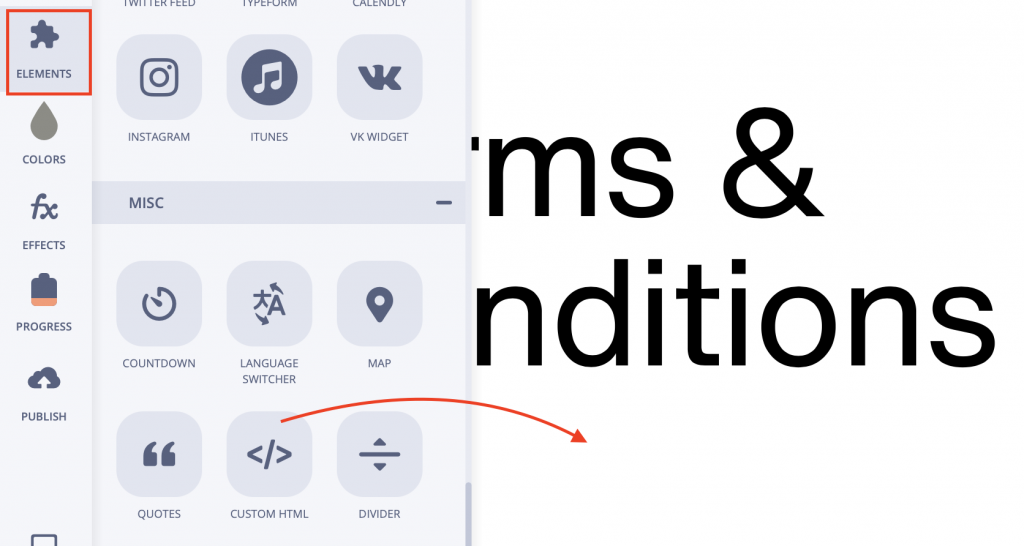
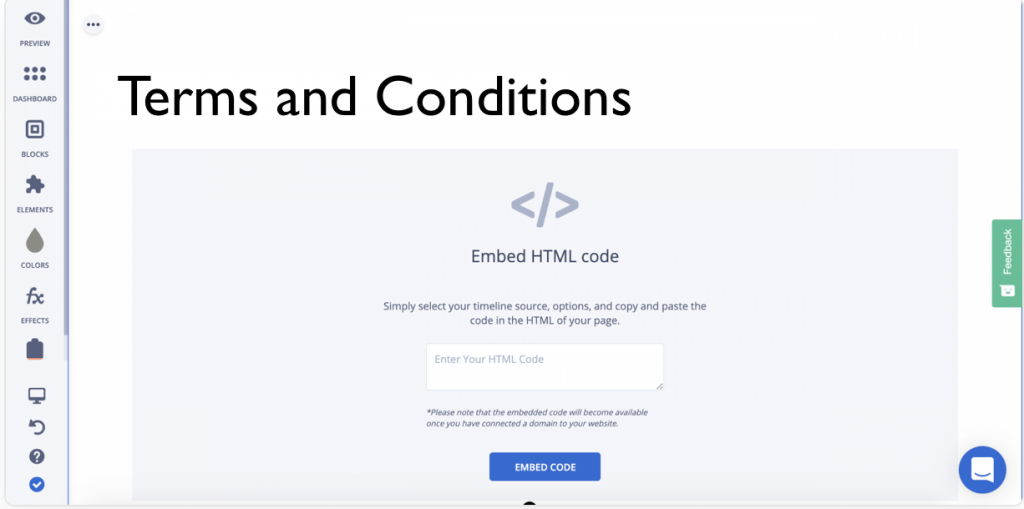
A continuación, tenemos que agregar un elemento Custom HTML en tu página de términos y condiciones. Para hacerlo, hay que eliminar el texto existente en la página. Luego haz clic en el ícono Element en la parte izquierda de la pantalla y arrastra y suelta el ícono Custom HTML en la página. (Consulta la página de ayuda de Ucraft para obtener más información sobre la integración de código personalizado).

Por último, pega tu código de iubenda en el recuadro y haz clic en Embed code.
Ten en cuenta que el código integrado solo estará disponible una vez que hayas conectado un dominio a tu sitio web.

¡Y eso es todo! ¡Acabas de añadir correctamente tu documento de términos y condiciones a tu sitio web!
💡¿No estás seguro de qué documentos de privacidad necesitas para tu sitio web de Ucraft? Realiza este breve quiz para descubrir qué leyes te afectan a ti y a tu empresa.