Si tienes una tienda de Shopify, debes crear una política de privacidad (y cookies) para que tus clientes sepan cómo usas su información personal.
Una vez que hayas generado tu política de privacidad con iubenda, tienes tres formas de integrarla en tu sitio web de Shopify:
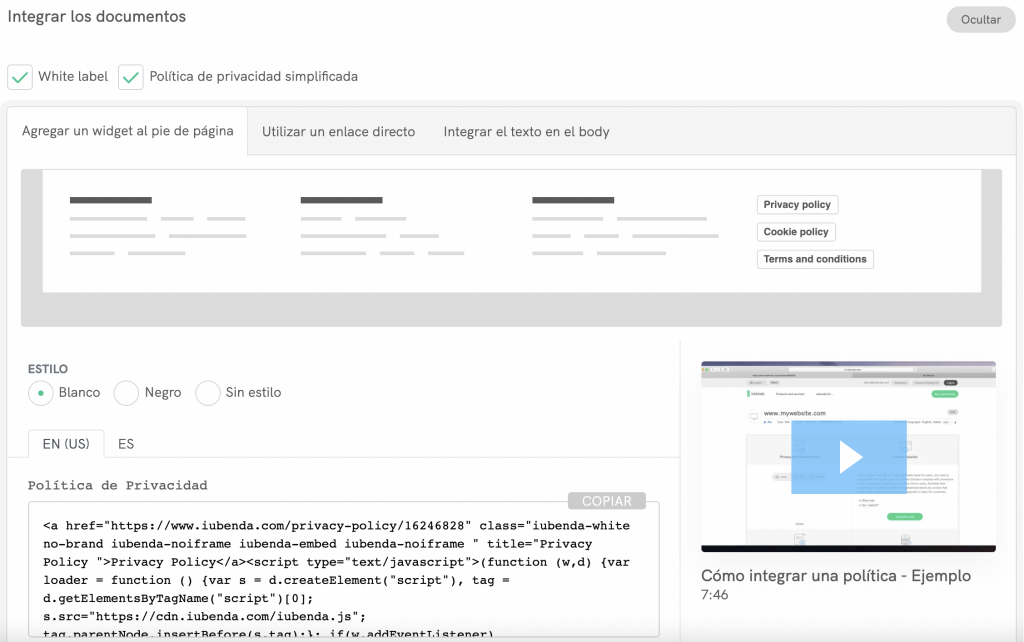
Accede a tu dashboard de iubenda, haz clic en [Tu sitio web] > Política de Privacidad y Cookies > Integrar y copia el código que se encuentra debajo de la pestaña Agregar un widget al pie de página.

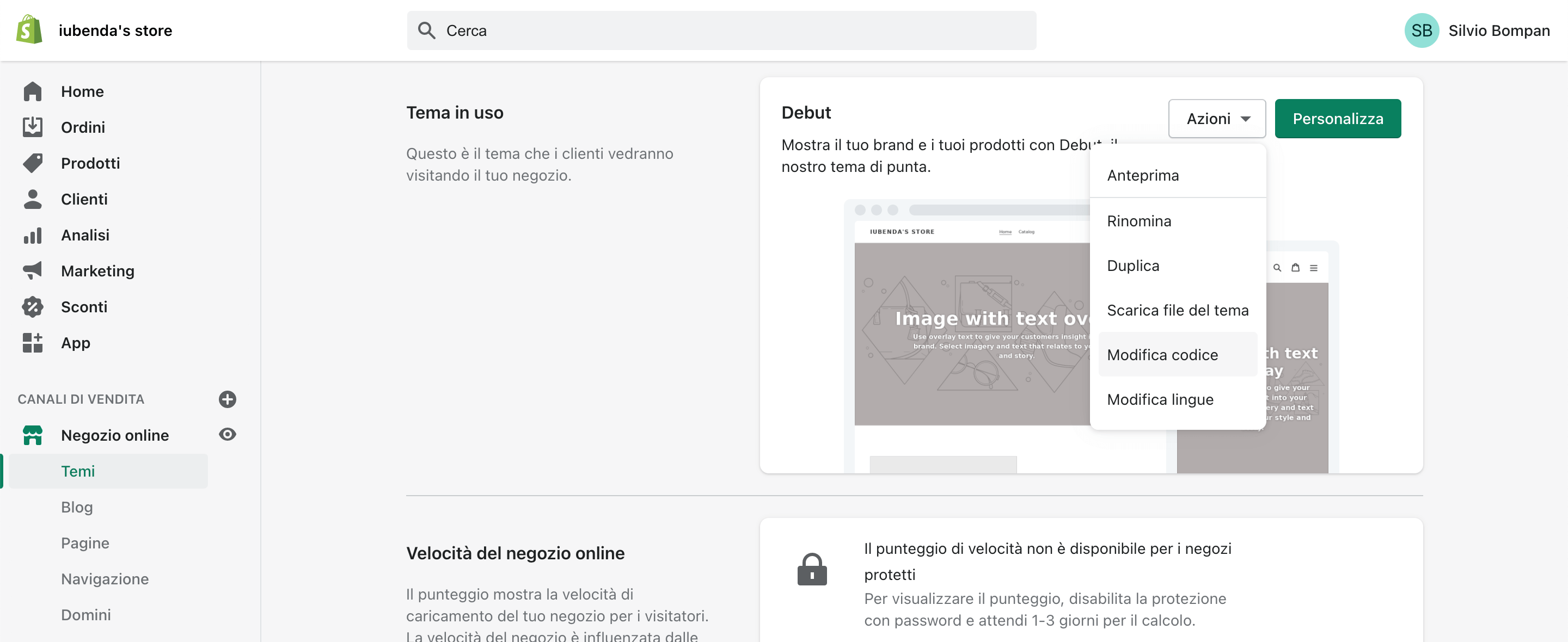
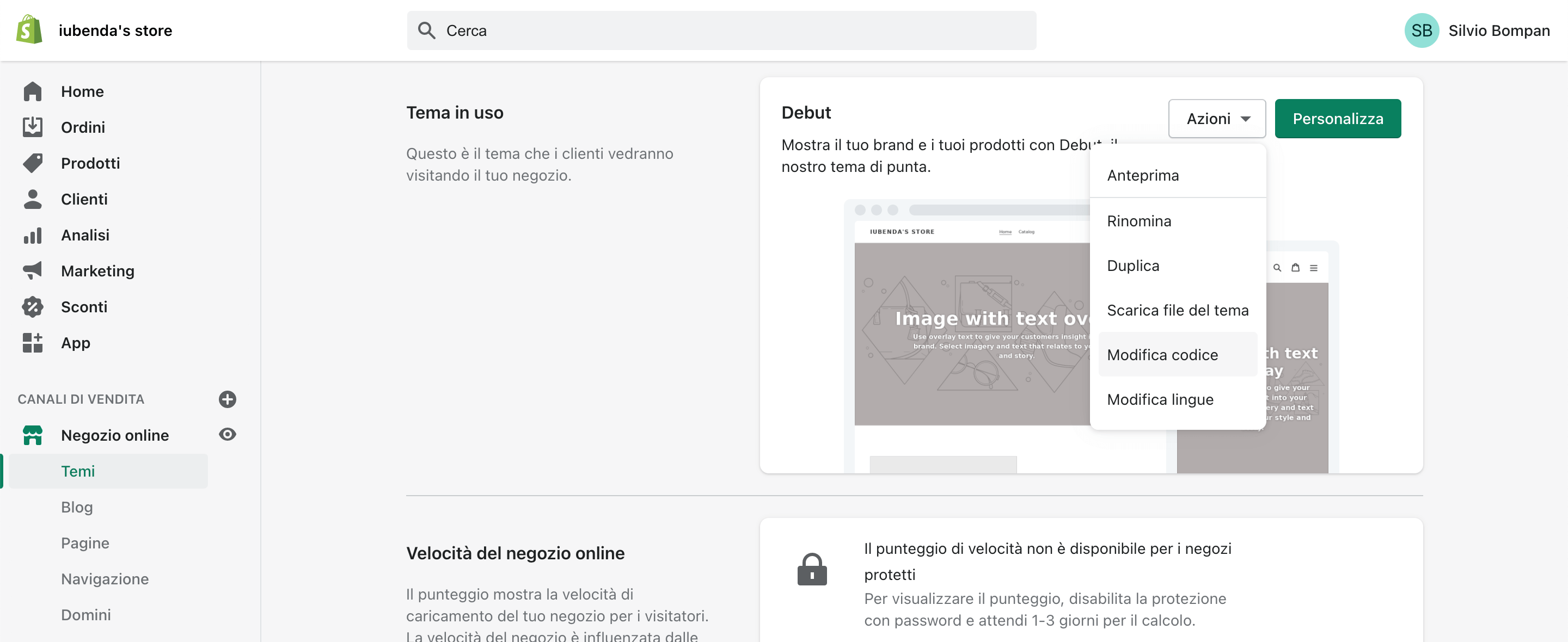
Accede al panel de administración de tu tienda de Shopify y dirígete a Online Store > Themes. Una vez allí, haz clic en Actions a la derecha y luego Edit Code como se muestra en la imagen:

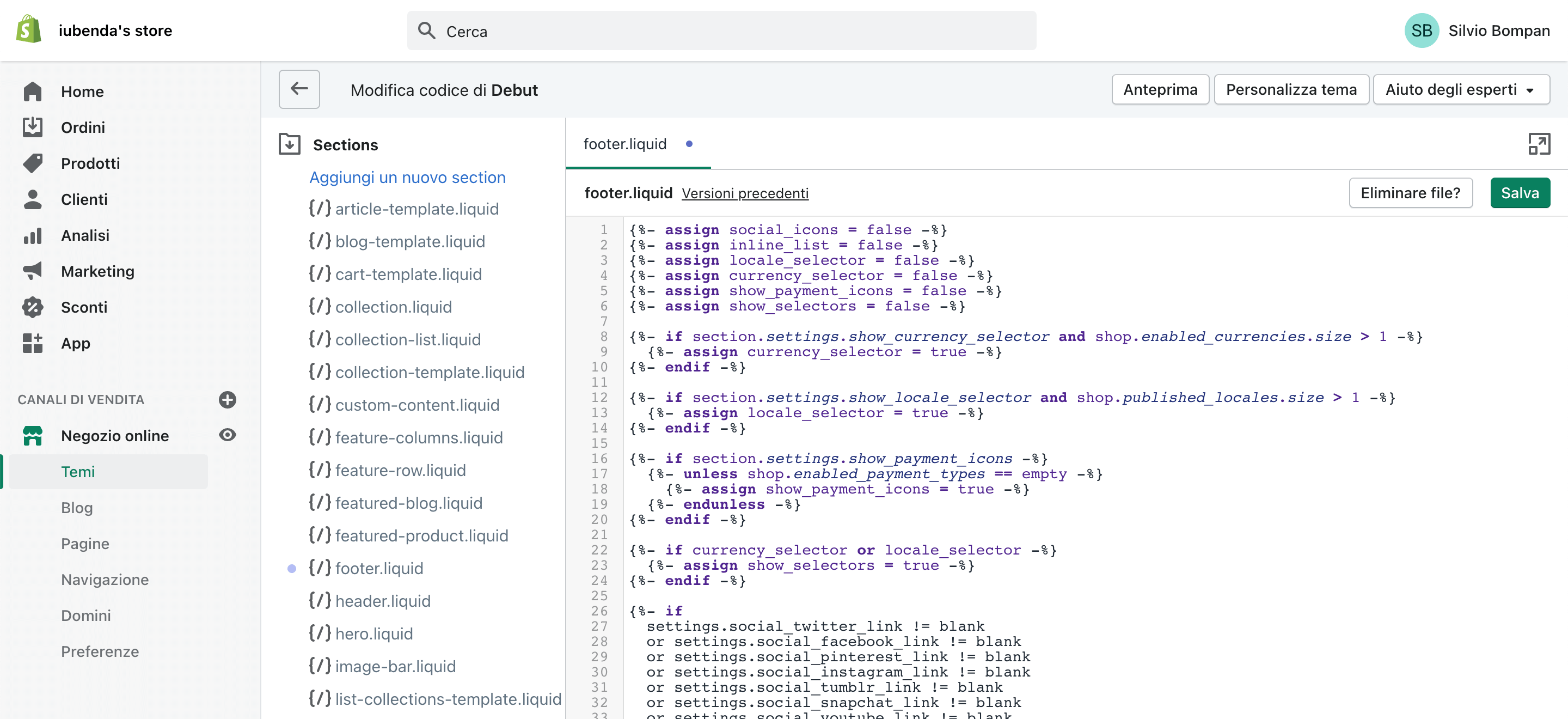
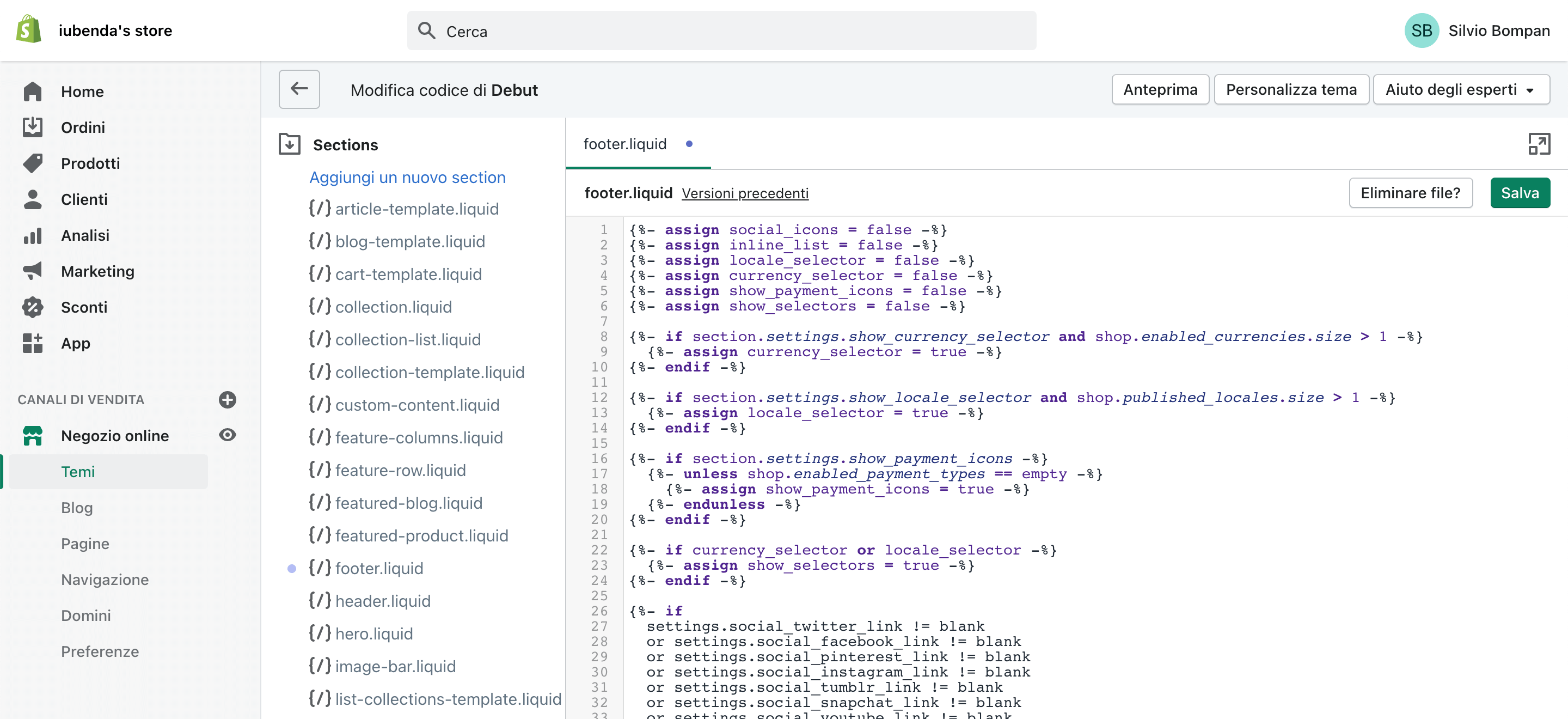
Esto te redireccionará a la página que te permite modificar los archivos de tu tema: busca en Sections y haz clic en footer.liquid

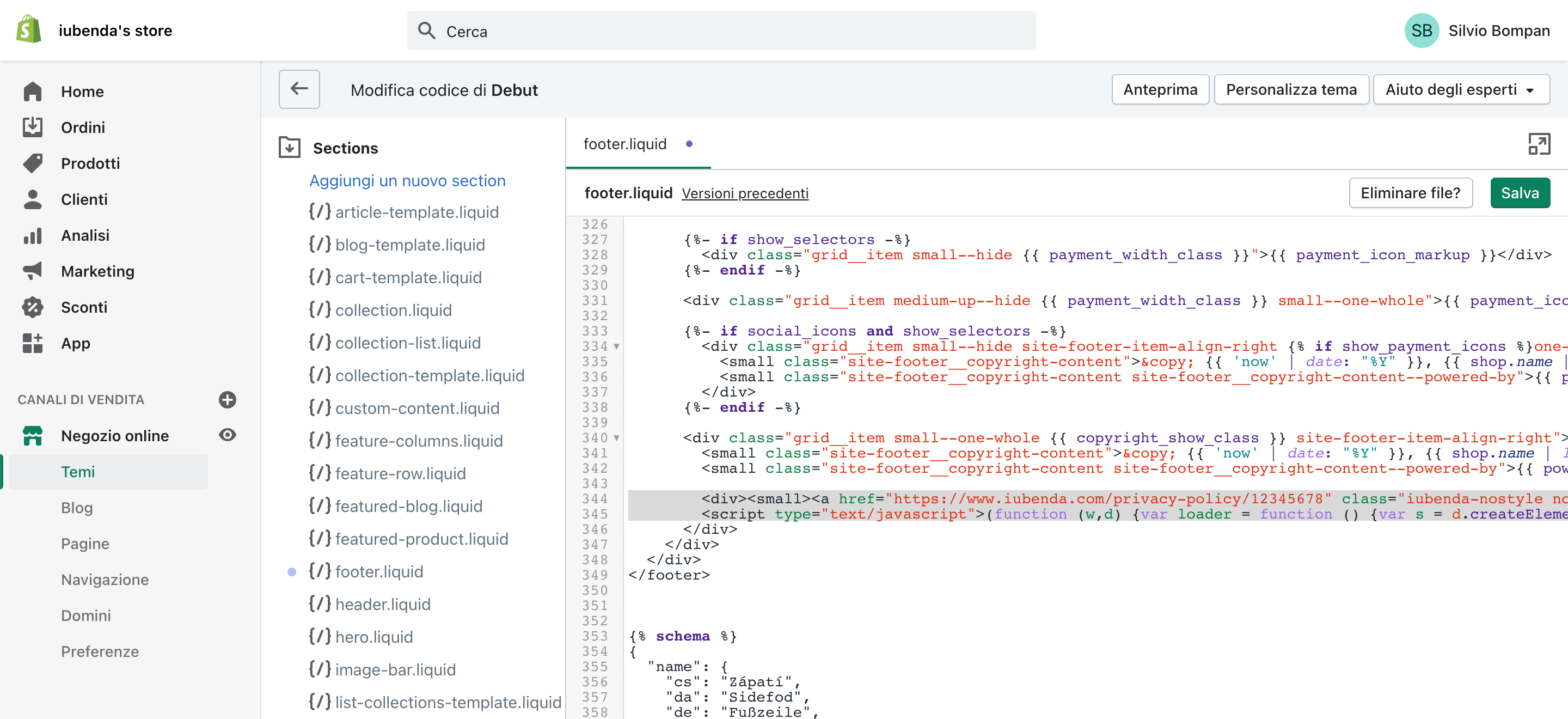
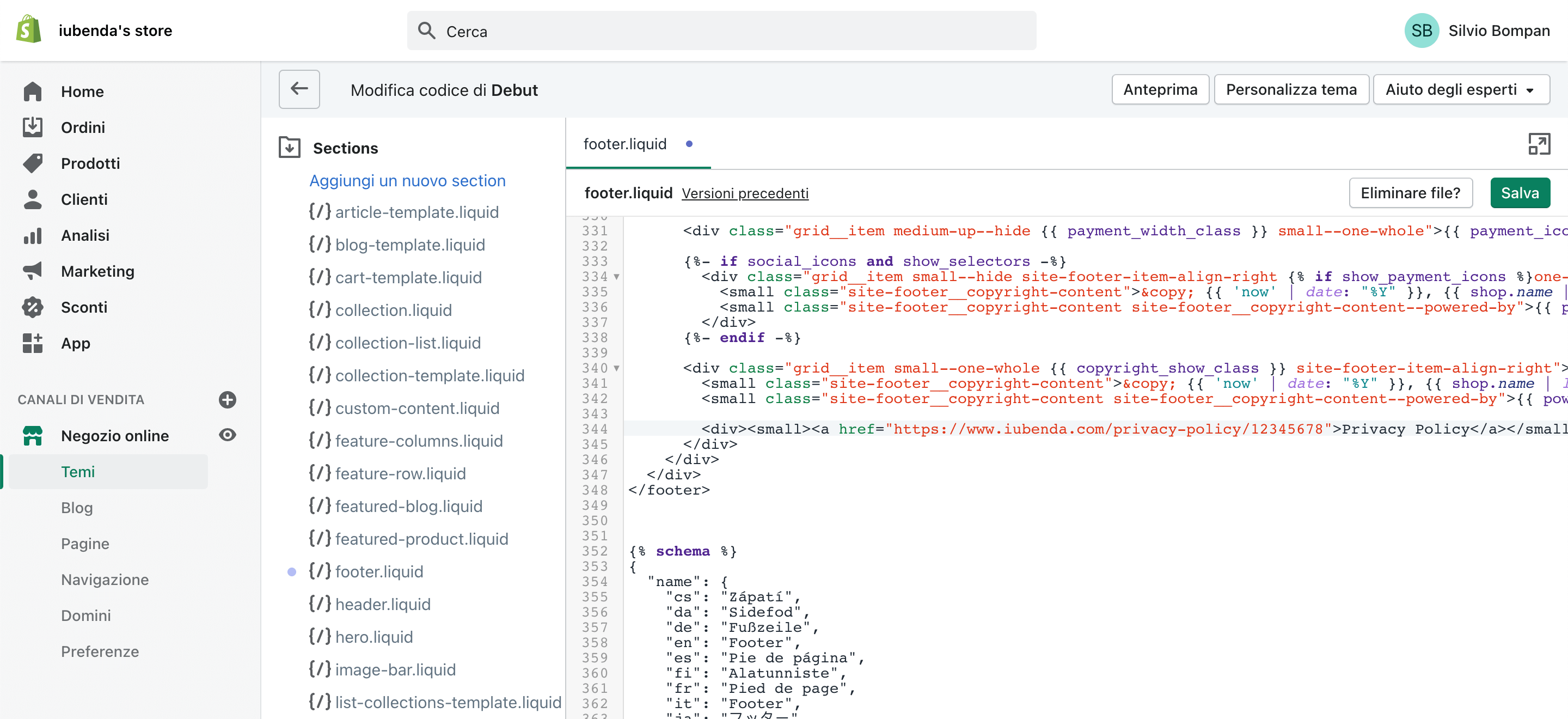
Pega el código de integración de tu política de privacidad en cualquier lugar antes de la etiqueta de cierre </footer>.

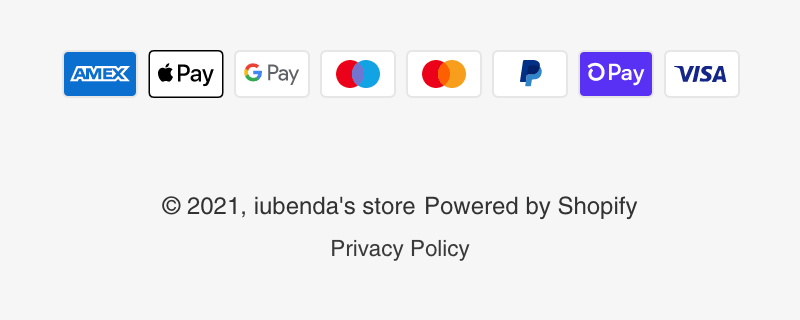
En el ejemplo que se muestra arriba, colocamos el código entre las etiquetas <div><small></small></div> para crear una nueva línea. Al copiar el código de integración de la política de privacidad, también elegimos la opción “Sin estilo” para obtener un enlace de texto en lugar del botón predeterminado.
Por último, haz clic en Save en la parte superior derecha, verifica tu tienda para ver si te gusta la ubicación del enlace y ajústalo si es necesario. Y eso es todo: ¡has integrado tu política de privacidad de iubenda en tu sitio web de Shopify!

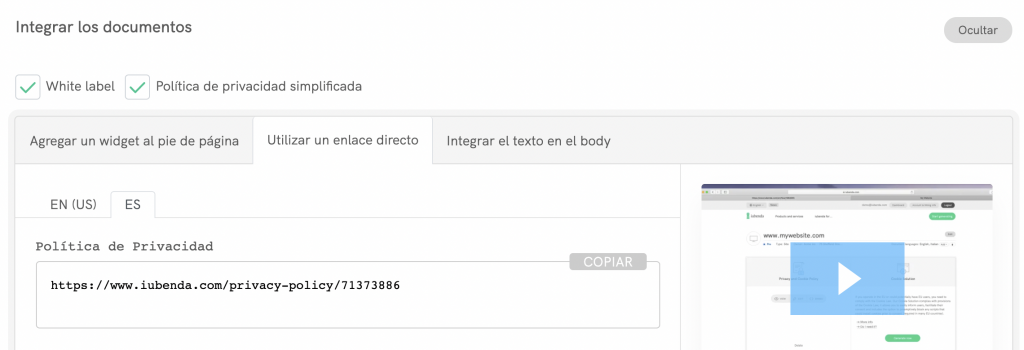
Accede a tu dashboard de iubenda, haz clic en [Tu sitio web] > Política de Privacidad y Cookies > Integrar y copia la URL de la política de privacidad que encontrarás en la pestaña Utilizar un enlace directo.

Accede al panel de administración de tu tienda de Shopify y dirígete a Online Store > Themes. Una vez allí, haz clic en Actions a la derecha y luego Edit Code como se muestra en la imagen:

Esto te redireccionará a la página que te permite modificar los archivos de tu tema: busca en Sections y haz clic en footer.liquid

Pega el enlace de tu política de privacidad en cualquier lugar antes de la etiqueta de cierre </footer>.

En el ejemplo que se muestra arriba, hemos colocado el enlace <a href="https://www.iubenda.com/privacy-policy/12345678">Privacy Policy</a> entre las etiquetas <div><small></small></div>, para crear una nueva línea.
Por último, haz clic en Save en la parte superior derecha, verifica tu tienda para ver si te gusta la ubicación del enlace y ajústalo si es necesario. Y eso es todo: ¡has integrado tu política de privacidad de iubenda en tu sitio web de Shopify!

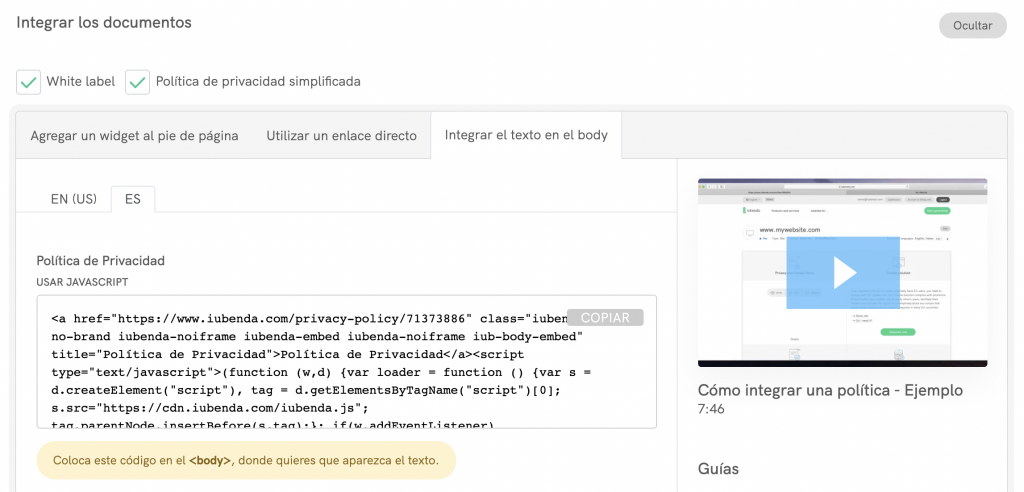
La opción de integración directa de texto hace que tu política de privacidad parezca una parte nativa de tu propio sitio web. Accede a tu dashboard de iubenda, haz clic en [Tu sitio web] > Política de Privacidad y Cookies > Integrar y copia el código que encontrarás debajo de la pestaña Integrar el texto en el body.

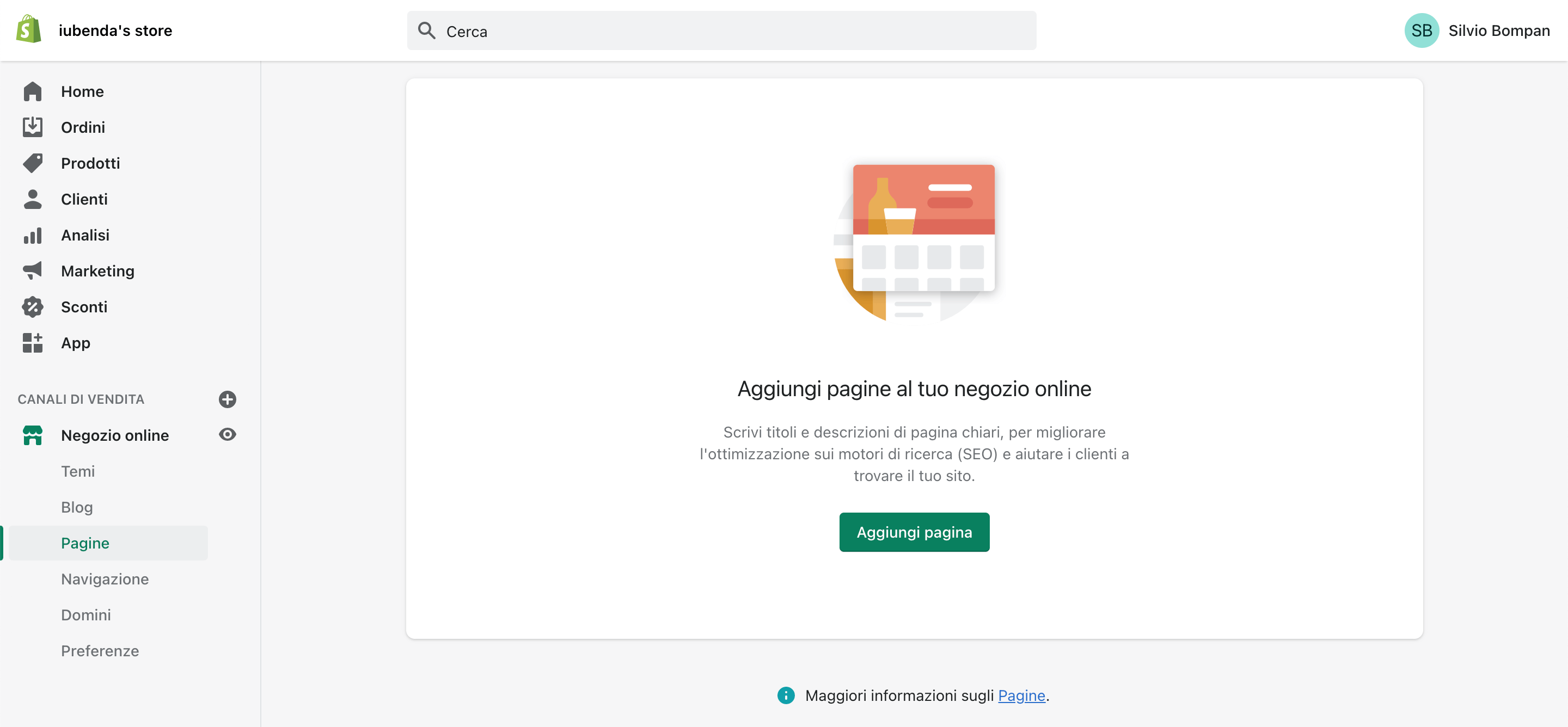
Accede al panel de administración de tu tienda de Shopify y dirígete a Online Store > Pages. Una vez allí, haz clic en Add page:

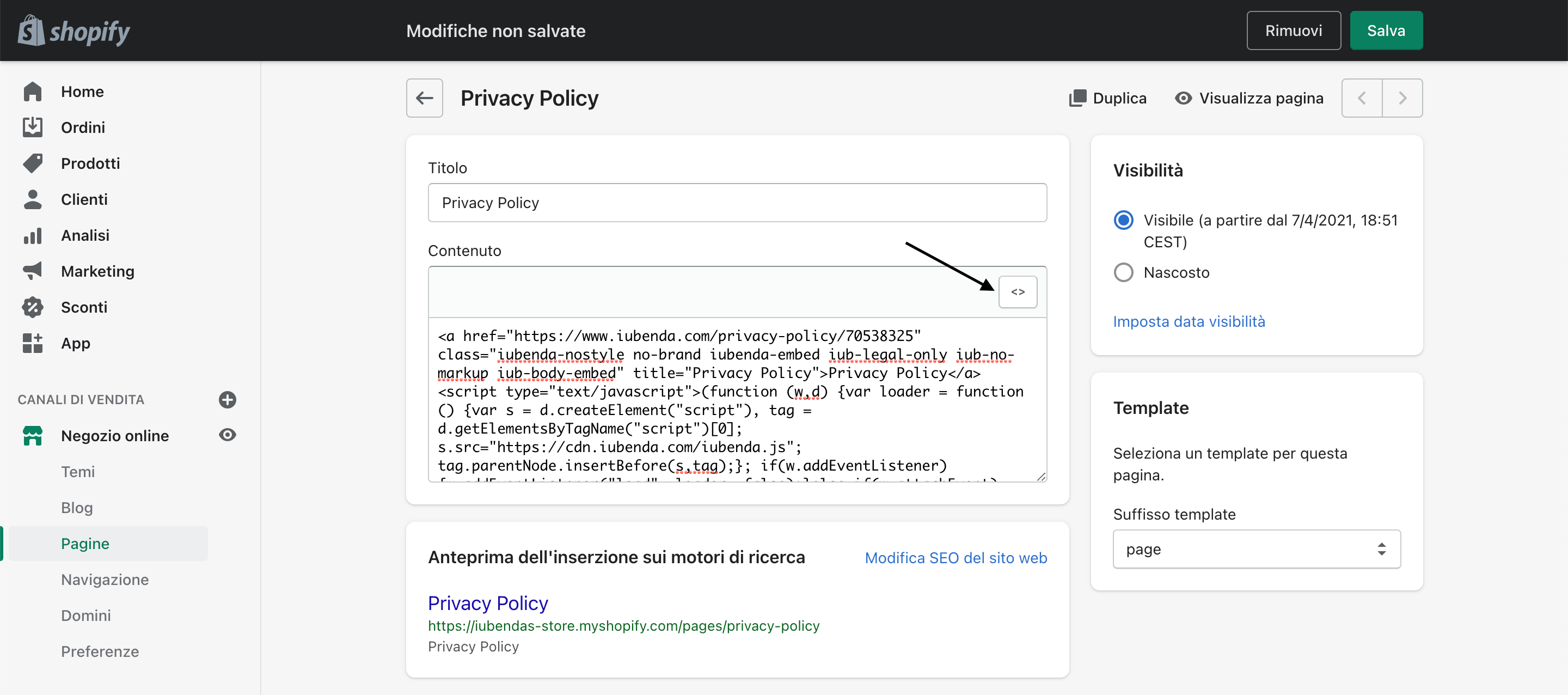
Nombra la página “Política de Privacidad”, haz clic en el botón Show HTML y pega tu fragmento de código de iubenda:

Haz clic en Save y eso es todo.

Los términos y condiciones, también conocidos como términos de servicio, términos de uso o acuerdo de licencia de usuario final (EULA, definen las condiciones de utilización de tu sitio web, app o servicio de forma legalmente vinculante. No solo son fundamentales para protegerte de posibles responsabilidades, sino que (sobre todo en el caso del comercio electrónico) contienen información obligatoria sobre los derechos de los consumidores y las políticas de devolución, reembolso y cancelación.
En el caso del comercio electrónico, es muy probable que tengas que disponer de un documento de términos y condiciones de venta. Algunos casos para los que este documento es indispensable:
Consulta Qué son y para qué sirven los Términos y Condiciones para obtener más información, o crea tu propio documento en cuestión de minutos con nuestro Generador de Términos y Condiciones.