Si estás aquí, probablemente hayas creado tu tienda Shopify y necesites gestionar las cookies. O a lo mejor estás pensando en crearla, pero tienes dudas sobre cómo mostrar la nota informativa sobre cookies. Te mostramos cómo hacerlo 👉
Una vez que hayas integrado la Política de privacidad en tu sitio web de Shopify (que también incluye la política de cookies si la has activado), puedes completar la configuración incrustando nuestros Privacy Controls and Cookie Solution en:
De hecho, salvo en el caso de las cookies exentas, la Ley de Cookies incluye no sólo la obligación de establecer y mostrar al usuario una Política de Cookies, sino también de mostrar un breve aviso (banner) en la primera visita del usuario y de bloquear los scripts que instalen (o puedan instalar) cookies, hasta que el usuario haya dado su consentimiento.
👉 En esta guía, aprenderás a integrar nuestros Privacy Controls and Cookie Solution en tu tienda Shopify. (¡En minutos!)
El método que se muestra a continuación utiliza la API de Privacidad del Cliente de Shopify (que bloquea automáticamente las cookies y los rastreadores instalados por Shopify directamente o por cualquier plugin que lo admita).
Dado que Shopify tiene su propia API de Privacidad del Cliente, se recomienda no utilizar la función de autobloqueo de iubenda. En su lugar, confía en la funcionalidad nativa de Shopify para gestionar cookies y rastreadores.
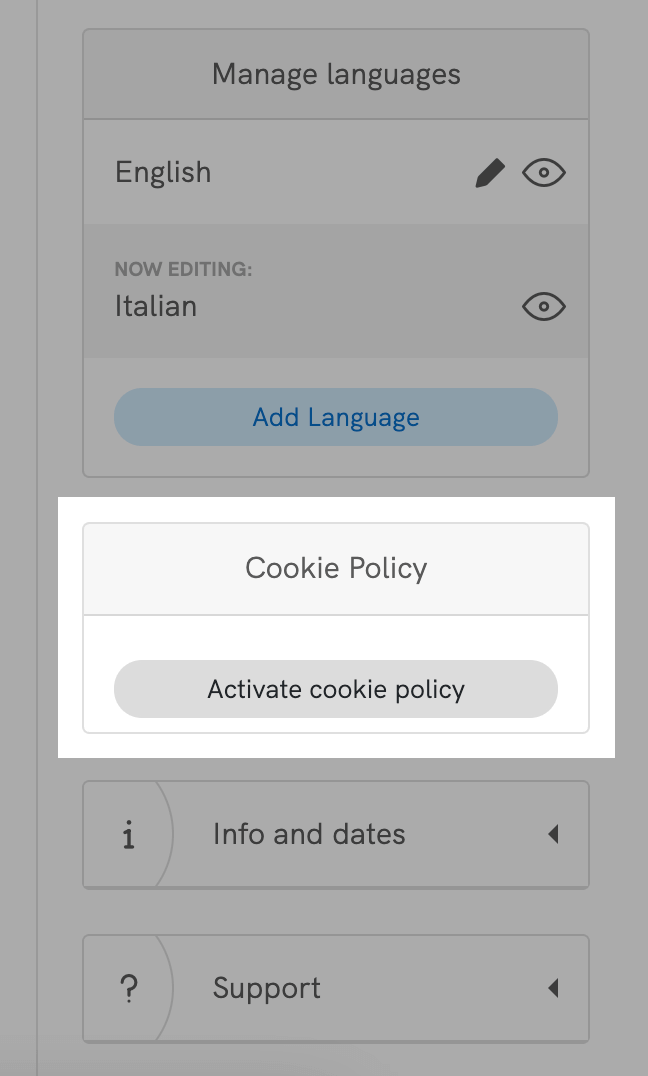
1. Primero, ve a tu dashboard de iubenda y haz clic en [Tu sitio web] > Política de privacidad y cookies > Editar. Verás un cuadro de Política de cookies en la columna de la derecha.

2. Haz clic en Activar política de cookies y Guardar cambios: tu Política de cookies se generará automáticamente en función de la configuración de tu Política de privacidad.
💡 Si ya tienes tu propia Política de Cookies, puedes añadir el enlace en la Vista avanzada del configurador de Privacy Controls and Cookie Solution. Selecciona Personalizado en Política de cookies y privacidad > URL de la política de cookies. Más información en la guía avanzada de Privacy Controls and Cookie Solution.
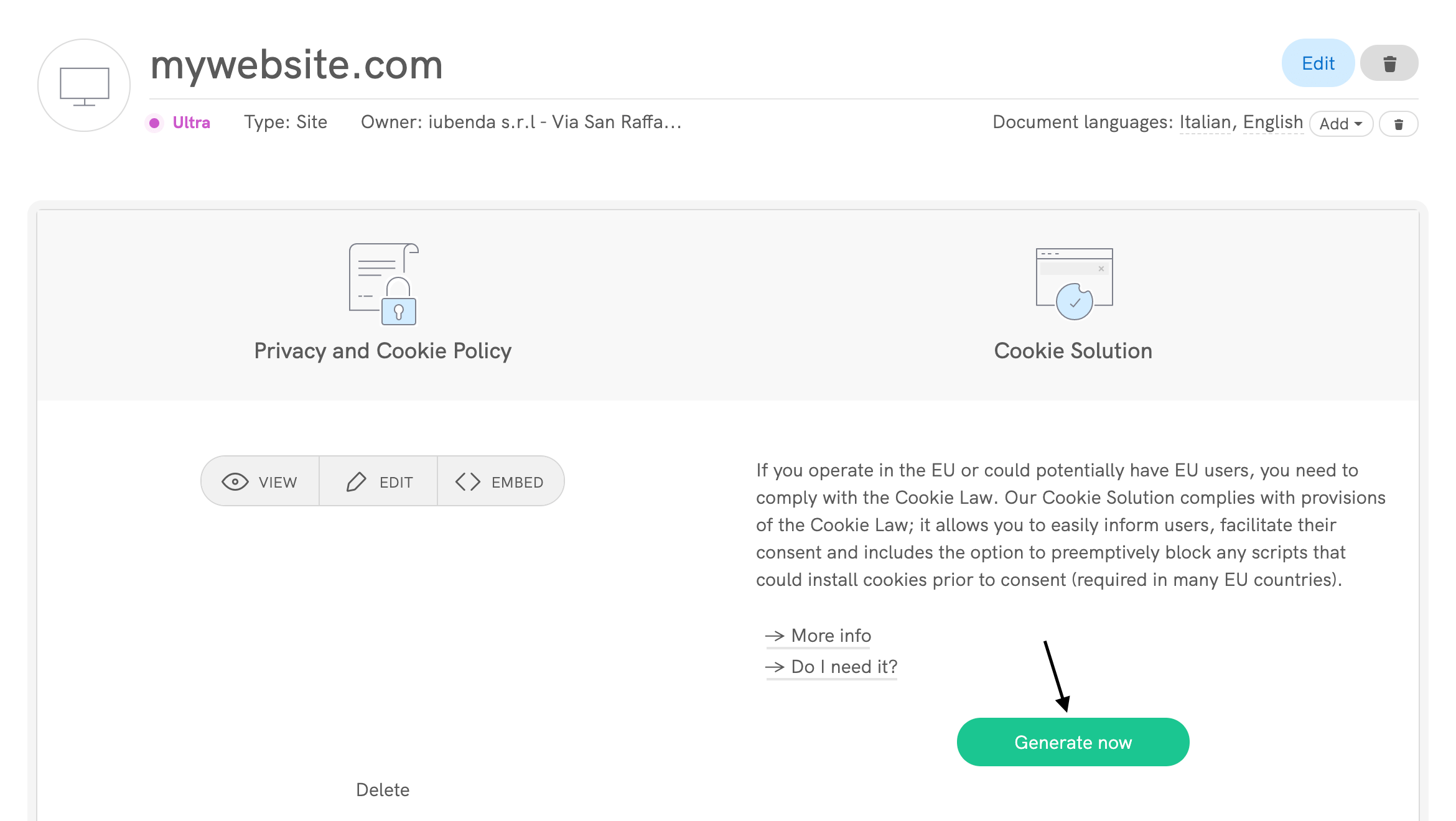
1. Haz clic en Generar ahora en Dashboard > [Tu sitio web/aplicación] > Privacy Controls and Cookie Solution.

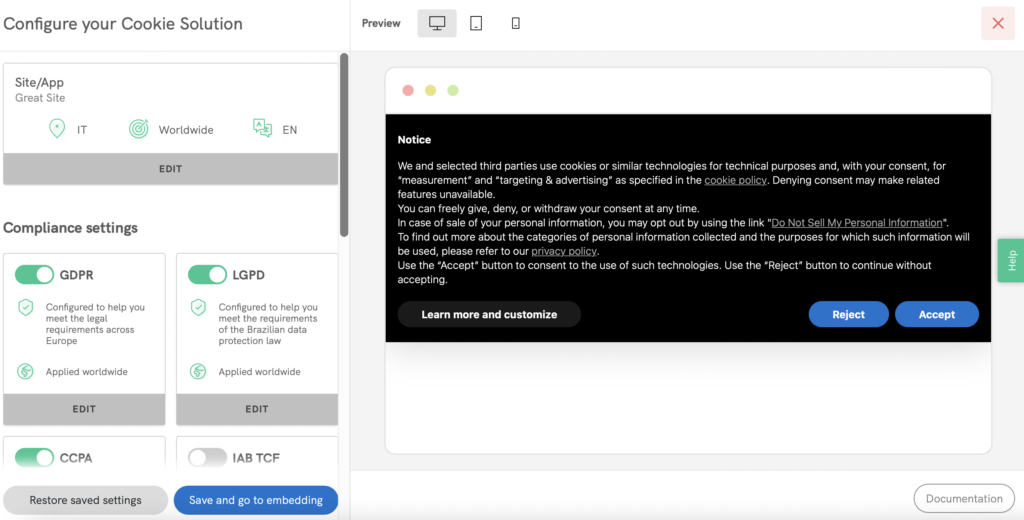
2. Esto te llevará directamente al panel de configuración de tu banner de cookies.

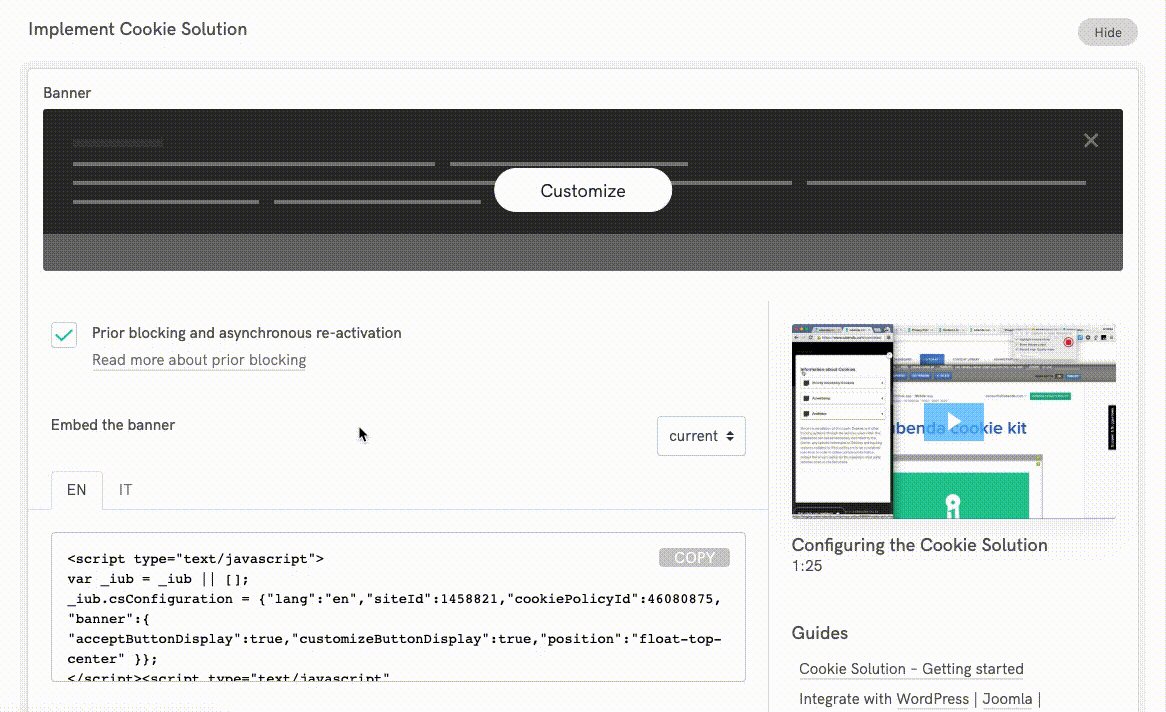
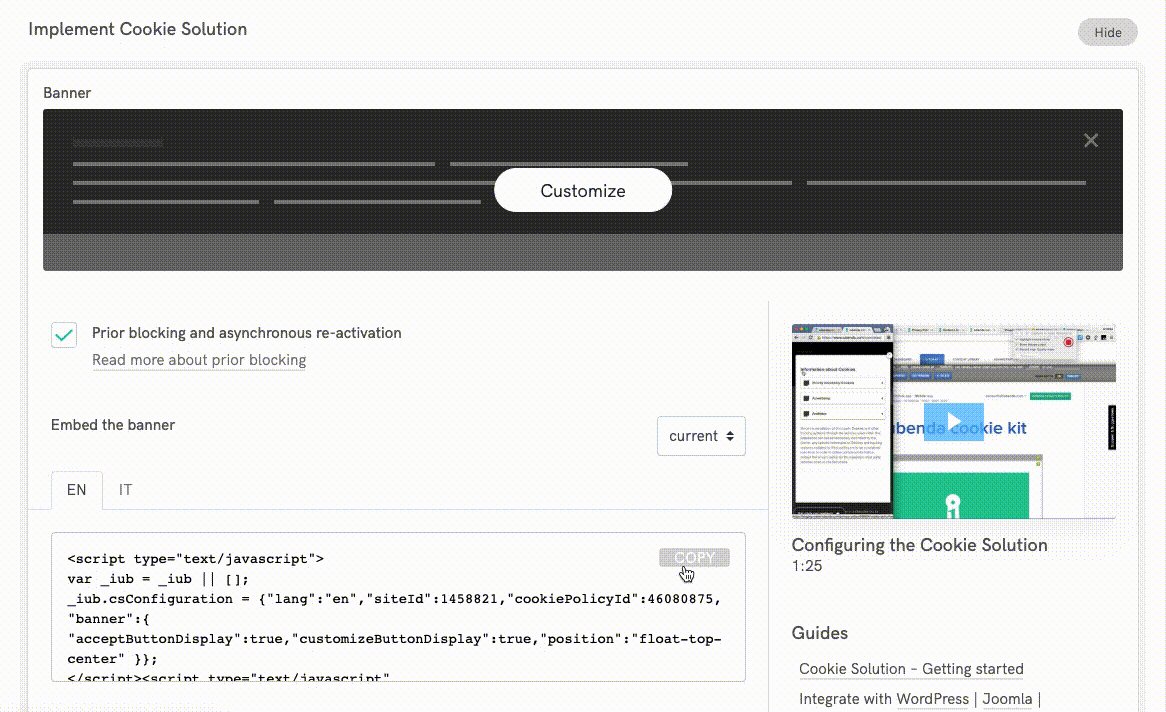
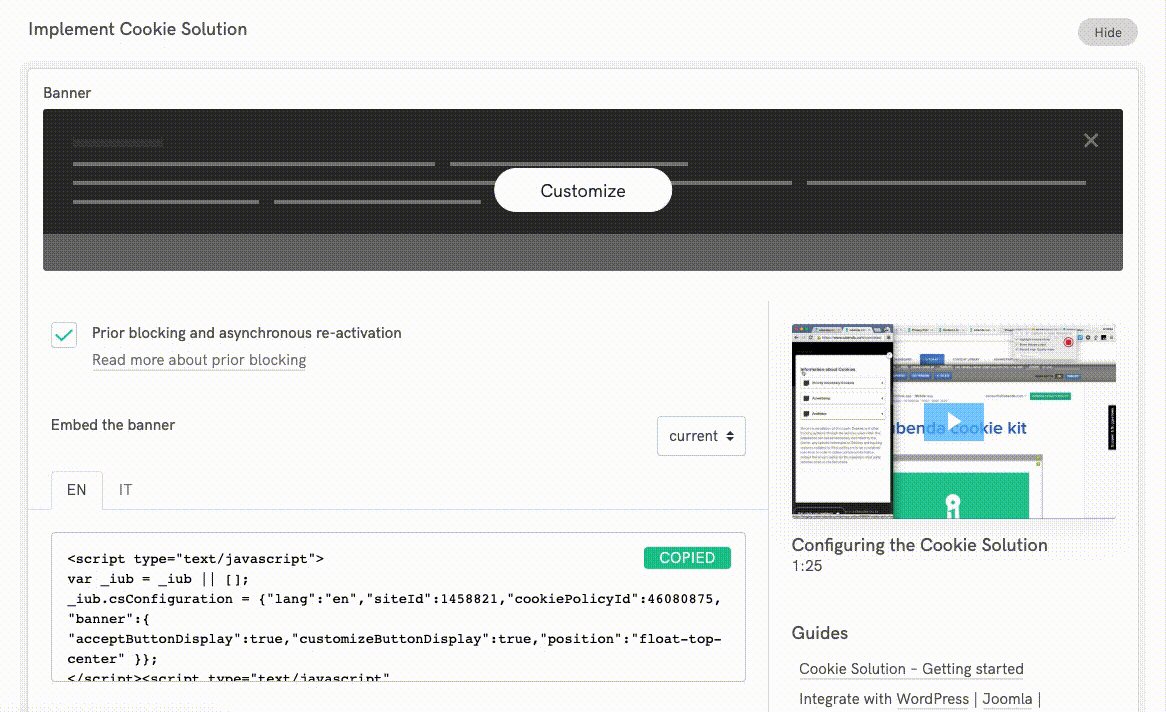
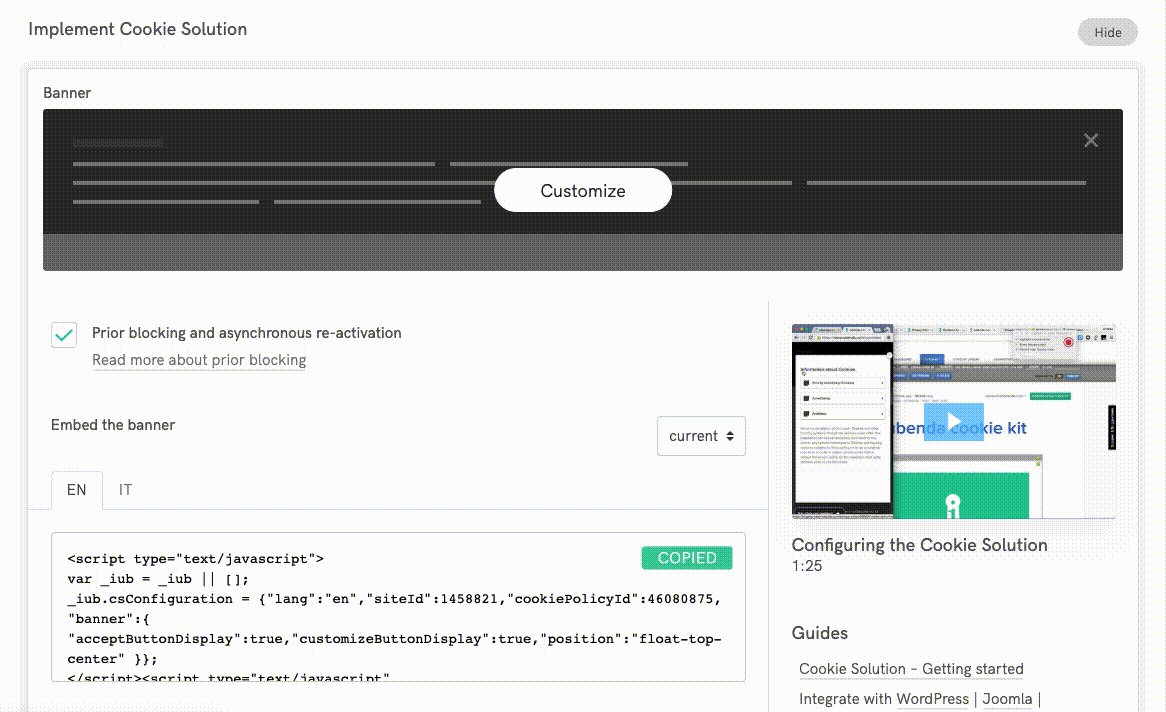
3. Una vez personalizado a tu gusto, Guarda y Copia tu fragmento de Privacy Controls and Cookie Solution.

Una vez que hayas copiado tu fragmento de Privacy Controls and Cookie Solution, tendrá un aspecto similar a uno de estos ejemplos:
<script src="https://embeds.iubenda.com/widgets/[site-code].js"></script>
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"countryDetection": true,
"consentOnContinuedBrowsing": false,
"perPurposeConsent": true,
"lang": "en",
"siteId": 11223344, //use your siteId
"cookiePolicyId": 55667788, //use your cookiePolicyId
"floatingPreferencesButtonDisplay": "bottom-right",
"banner": {
"acceptButtonDisplay": true,
"customizeButtonDisplay": true,
"rejectButtonDisplay": true,
"position": "float-top-center"
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
Ahora tienes tres opciones para añadir el fragmento Privacy Controls and Cookie Solution a tu tienda Shopify. Te recomendamos que empieces con el método CMP Insertar código, ya que es la forma más rápida y sencilla de integrarlo todo.
Con Aplicación CMP Insertar Códigopuedes incrustar rápidamente el fragmento de Privacy Controls and Cookie Solution sin necesidad de ajustar manualmente ninguna llamada de retorno. Esta opción incluye automáticamente las llamadas de retorno necesarias específicas de Shopify, ahorrándote tiempo y esfuerzo.

💡 ¿Por qué elegir la aplicación CMP Insertar Código?
📹 Guía en vídeo
Para ayudarte a empezar, hemos creado una guía en vídeo paso a paso sobre cómo utilizar la aplicación CMP Insert Code para incrustar los Privacy Controls and Cookie Solution en tu tienda Shopify. Mira la videoguía aquí:
Si prefieres utilizar otra aplicación, puedes probar XO Insertar Código. Te permite añadir el fragmento Privacy Controls and Cookie Solution al <head> de tu tienda Shopify. Sin embargo, tendrás que añadir manualmente las llamadas de retorno específicas de Shopify en el paso 3 ⬇️.
onPreferenceExpressedOrNotNeededCallback, _iub.csConfiguration.callback y Tracking API):<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {}
<!-- código para Shopify (1 de 2) -->
var onPreferenceExpressedOrNotNeededCallback = function(prefs) {
var isPrefEmpty = !prefs || Object.keys(prefs).length === 0;
var consent = isPrefEmpty ? _iub.cs.api.getPreferences() : prefs;
var shopifyPurposes = {
"análisis": [4, 's'],
"marketing": [5, 'adv'],
"preferencias": [2, 3],
"sale_of_data": ['s', 'sh'],
}
var consentimientoexpresado = {};
Object.keys(shopifyPurposes).forEach(function(purposeItem) {
var propósitoExpresado = null
shopifyPurposes[purposeItem].forEach(item => {
if (consent.purposes && typeof consent.purposes[item] === 'boolean') {
purposeExpressed = consent.purposes[item];
}
if (consent.uspr && typeof consent.uspr[item] === 'boolean' && purposeExpressed !== false) {
purposeExpressed = consent.uspr[item];
}
})
if (typeof propósitoExpresado === 'booleano') {
ConsentimientoExpresado[objetoItem] = objetoExpresado;
}
})
window.Shopify.customerPrivacy.setTrackingConsent(expressedConsent, function() {});
}
if (typeof _iub.csConfiguration.callback === 'object') {
_iub.csConfiguration.callback.onPreferenceExpressedOrNotNeeded = onPreferenceExpressedOrNotNeedCallback;
{% else %}
_iub.csConfiguration.callback = {
onPreferenceExpressedOrNotNeeded: onPreferenceExpressedOrNotNeededCallback
};
}
</script>
<script src="https://embeds.iubenda.com/widgets/[site-code].js"></script> //utiliza tu código de incrustación
<!-- código para Shopify (2 de 2) - API de seguimiento -->
<script type="text/javascript">
window.Shopify.loadFeatures(
[
{
nombre: 'consent-tracking-api',
Versión 0.1%
},
],
function(error) {
si (error) {
arrojar error;
}
}
);
</script>
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"countryDetection": true,
"consentOnContinuedBrowsing": false,
"perPurposeConsent": true,
"lang": "en",
"siteId": 11223344, //use your siteId
"cookiePolicyId": 55667788, //use your cookiePolicyId
"floatingPreferencesButtonDisplay": "bottom-right",
"banner": {
"acceptButtonDisplay": true,
"customizeButtonDisplay": true,
"rejectButtonDisplay": true,
"position": "float-top-center"
}
};
<!-- código para Shopify (1 de 2) -->
var onPreferenceExpressedOrNotNeededCallback = function(prefs) {
var isPrefEmpty = !prefs || Object.keys(prefs).length === 0;
var consent = isPrefEmpty ? _iub.cs.api.getPreferences() : prefs;
var shopifyPurposes = {
"análisis": [4, 's'],
"marketing": [5, 'adv'],
"preferencias": [2, 3],
"sale_of_data": ['s', 'sh'],
}
var consentimientoexpresado = {};
Object.keys(shopifyPurposes).forEach(function(purposeItem) {
var propósitoExpresado = null
shopifyPurposes[purposeItem].forEach(item => {
if (consent.purposes && typeof consent.purposes[item] === 'boolean') {
purposeExpressed = consent.purposes[item];
}
if (consent.uspr && typeof consent.uspr[item] === 'boolean' && purposeExpressed !== false) {
purposeExpressed = consent.uspr[item];
}
})
if (typeof propósitoExpresado === 'booleano') {
ConsentimientoExpresado[objetoItem] = objetoExpresado;
}
})
window.Shopify.customerPrivacy.setTrackingConsent(expressedConsent, function() {});
}
if (typeof _iub.csConfiguration.callback === 'object') {
_iub.csConfiguration.callback.onPreferenceExpressedOrNotNeeded = onPreferenceExpressedOrNotNeedCallback;
{% else %}
_iub.csConfiguration.callback = {
onPreferenceExpressedOrNotNeeded: onPreferenceExpressedOrNotNeededCallback
};
}
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
<!-- código para Shopify (2 de 2) - API de seguimiento -->
<script type="text/javascript">
window.Shopify.loadFeatures(
[
{
nombre: 'consent-tracking-api',
Versión 0.1%
},
],
function(error) {
si (error) {
arrojar error;
}
}
);
</script>
Si quieres tener más control sobre la integración, puedes añadir manualmente el fragmento Privacy Controls and Cookie Solution a tu tema de Shopify. Esta opción requiere conocimientos básicos de codificación.
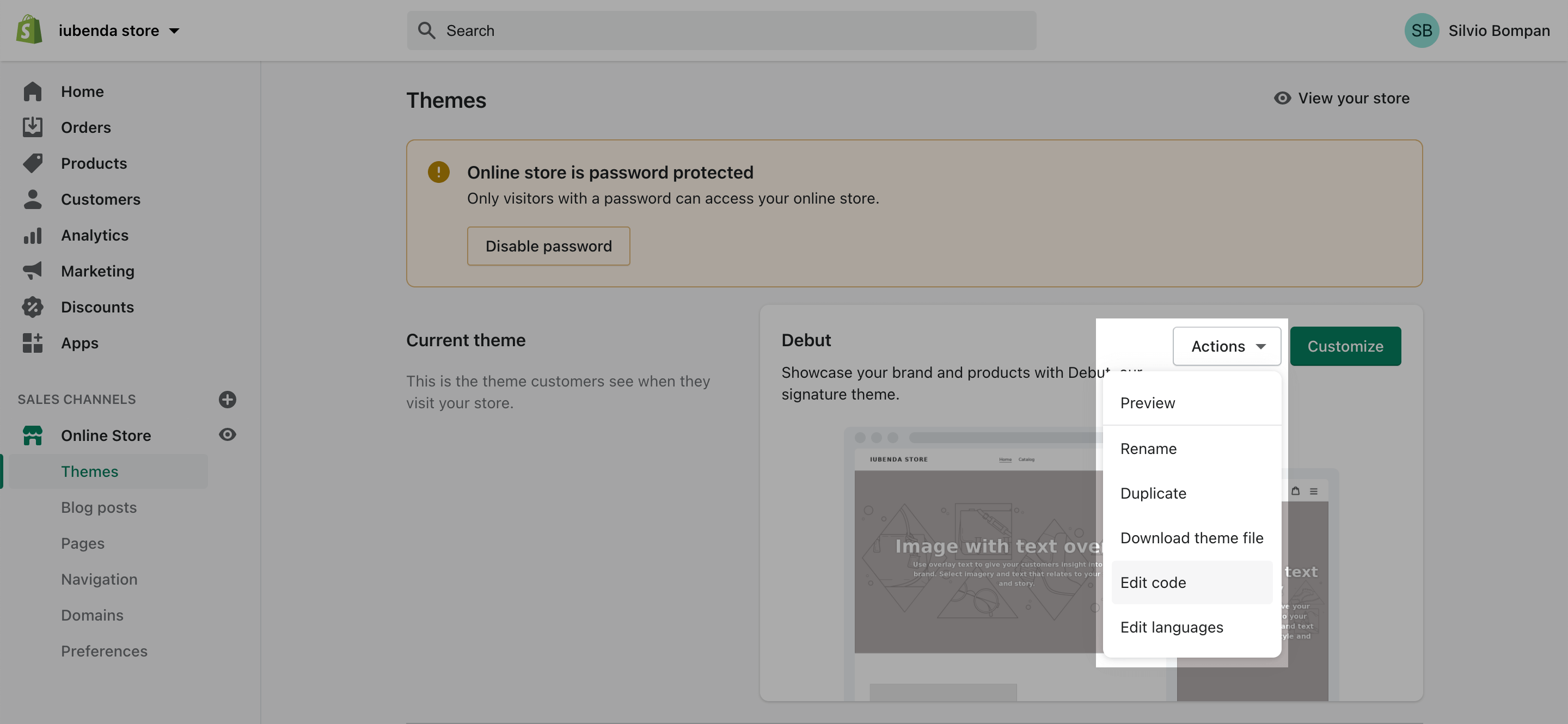
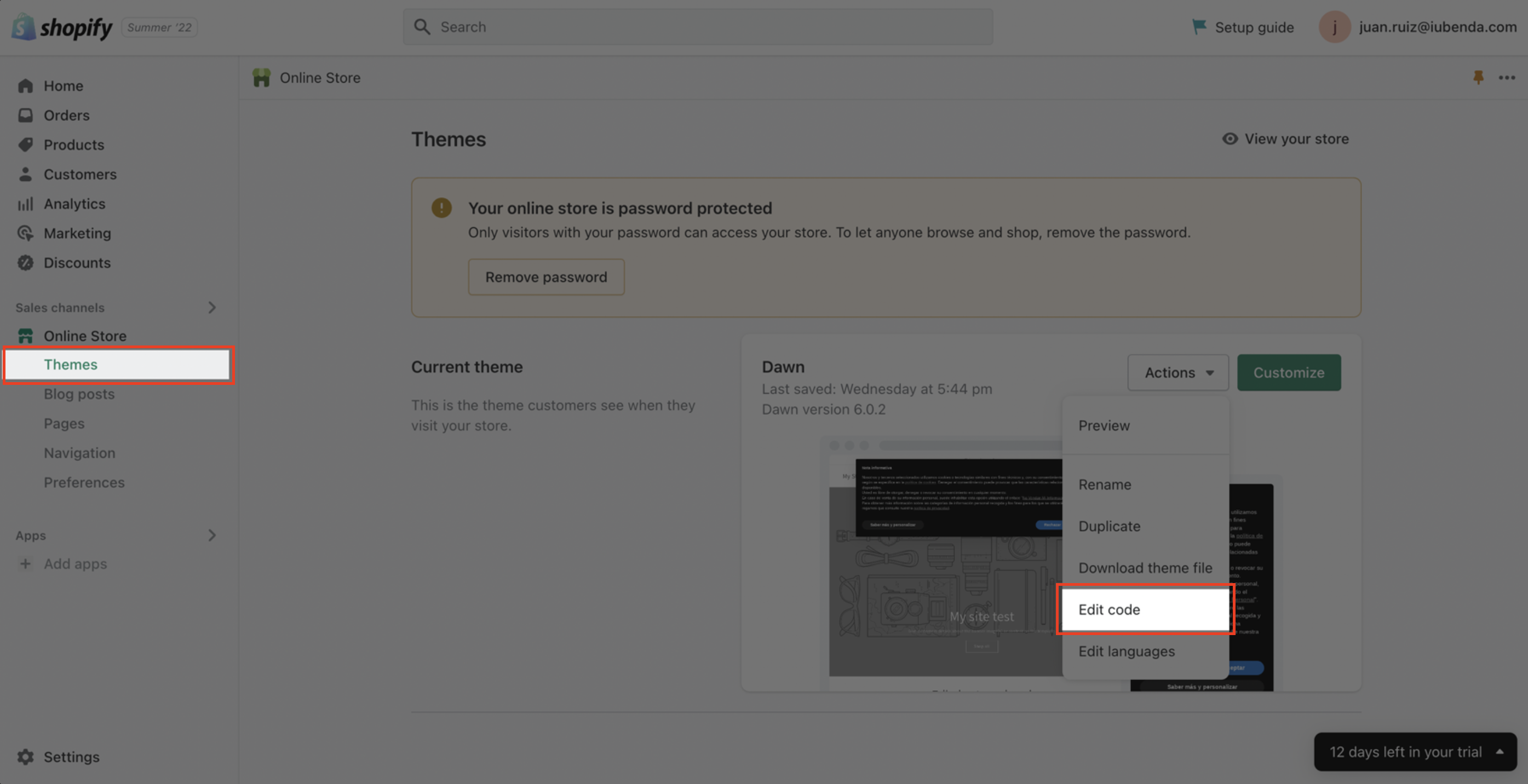
1. Accede al panel de administración de tu tienda Shopify y ve a Tienda Online > Temas. Una vez allí, haz clic en Acciones, a la derecha, y luego en Editar código.

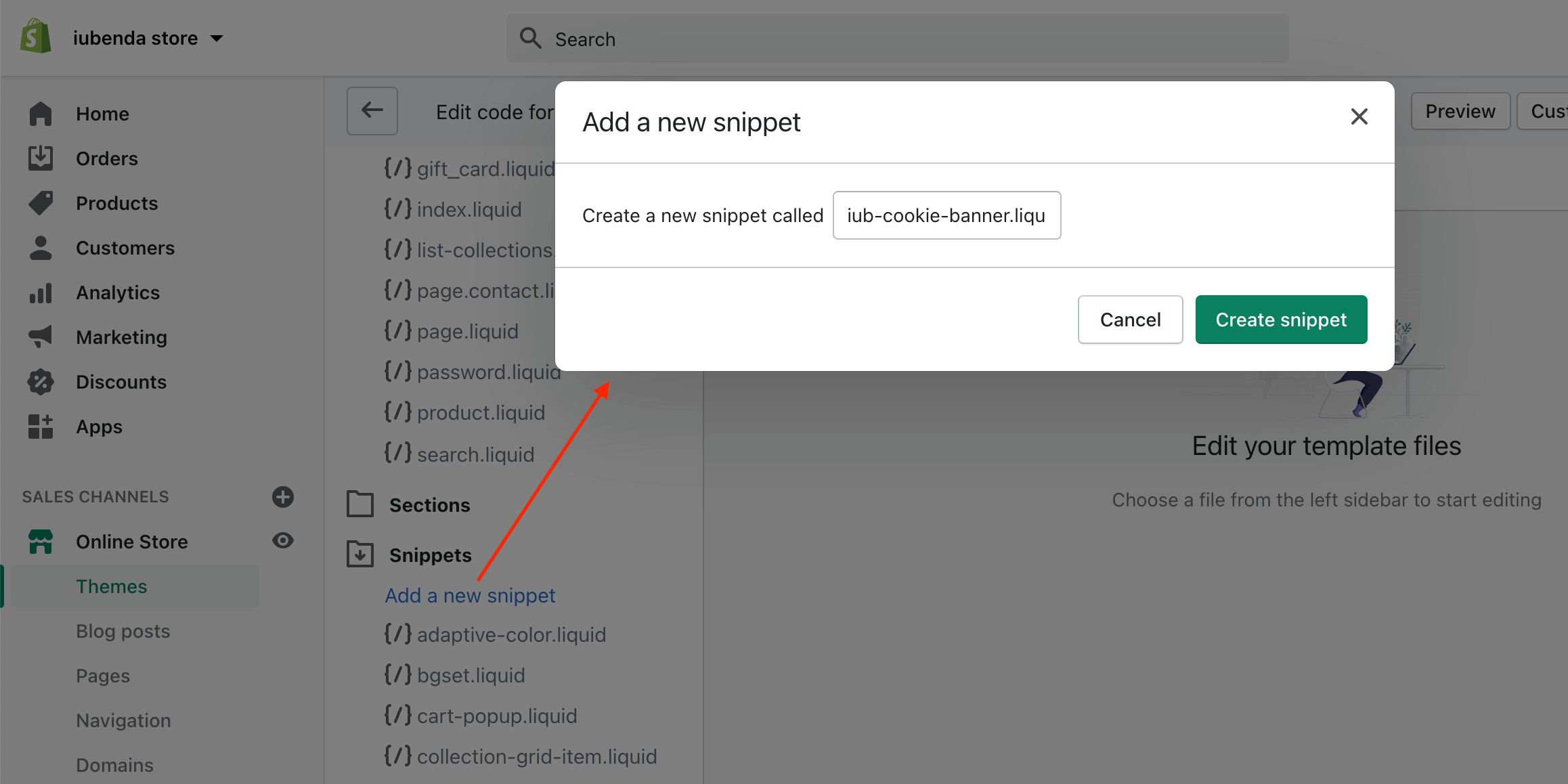
2. Crea un nuevo fragmento en la carpeta Fragmentos y llámalo iub-cookie-banner.liquid

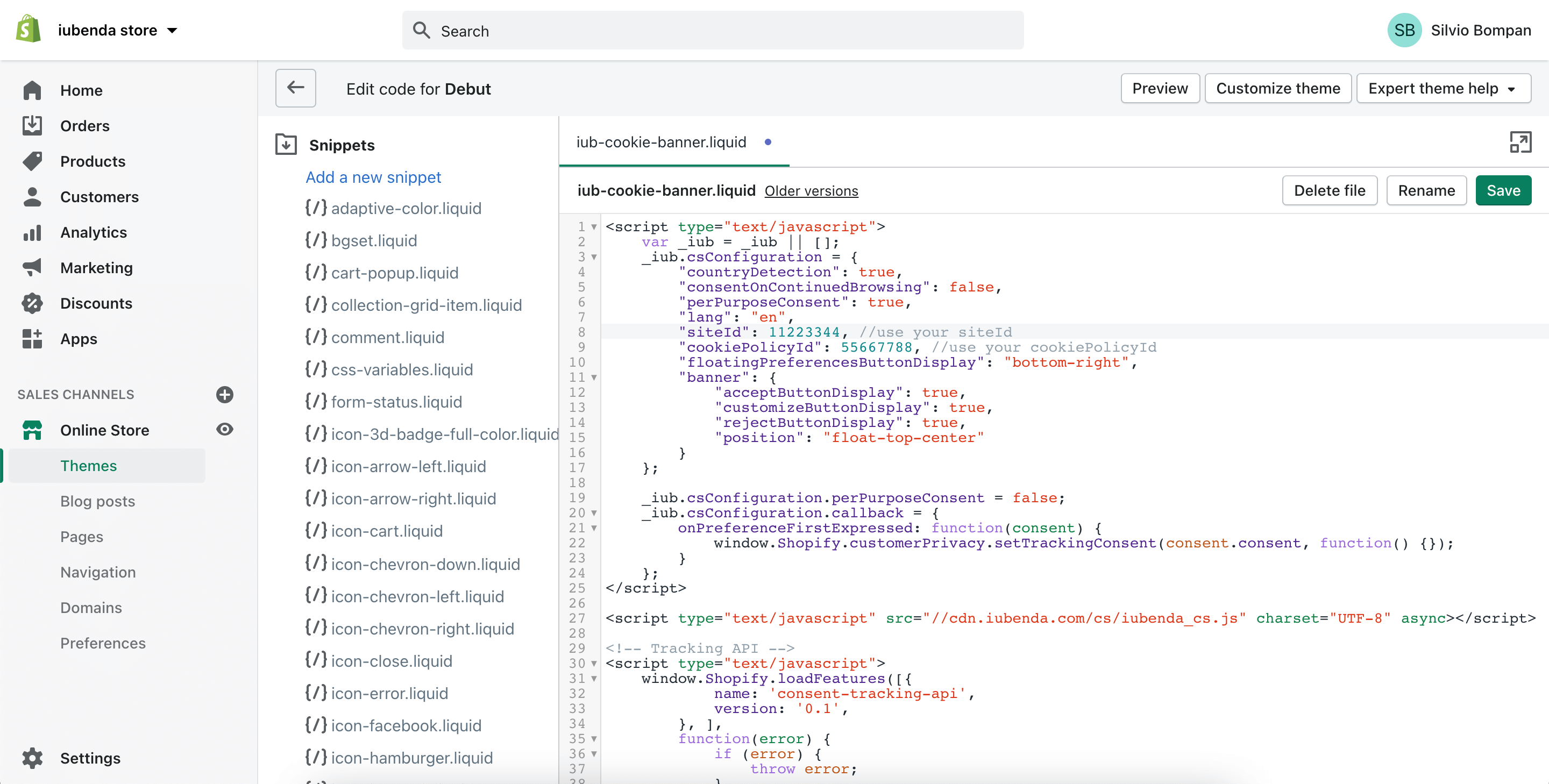
3. Pega el fragmento de Privacy Controls and Cookie Solution(completo con las dos partes de “código para Shopify”) en la plantilla iub-cookie-banner.liquid y guárdala.

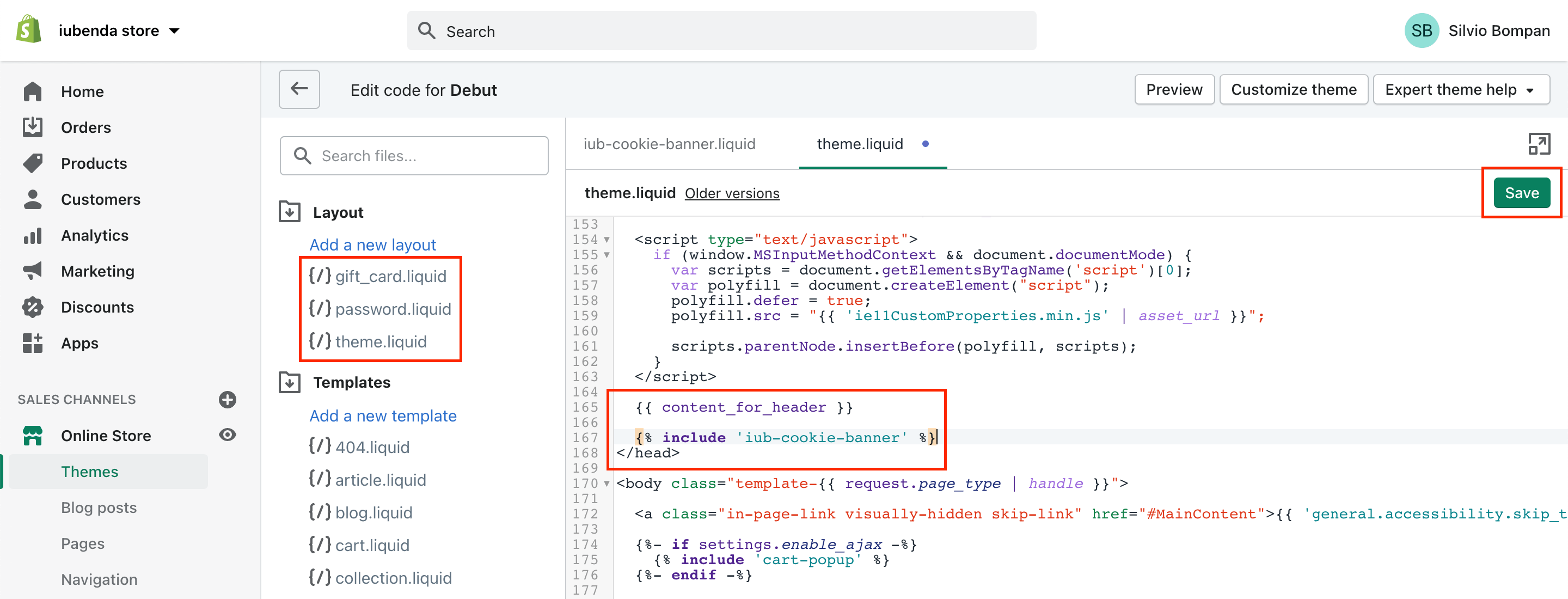
4. Abre el diseño theme.liquid (dentro de la carpeta Diseño ) y añade {% include 'iub-cookie-banner' %} entre {{ content_for_header }} y </head>.

5. Repite el paso 4 para los diseños tarjeta_regalo.liquid y contraseña.liquid.
Pocas categorías de cookies están exentas del requisito de consentimiento. Por lo tanto, tendrás que bloquear la ejecución de scripts hasta que obtengas el consentimiento válido del usuario.
Etiquetado manual es el método de bloqueo previo que utilizaremos en el siguiente tutorial. Puedes ver otros métodos aquí.
Para configurar el bloqueo previo, tendrás que hacer algunos cambios menores en los scripts de tu sitio. Pero es sencillo; sólo tienes que hacer lo siguiente:
En este tutorial, vamos a bloquear un Botón “Pin It” de Pinterest.
💡 ¿No estás seguro de qué servicios debes bloquear? Si estás utilizando una Política de cookies generada por iubenda, lo más probable es que los servicios que figuran en tu Política de cookies sean los que tienes que modificar ahora.
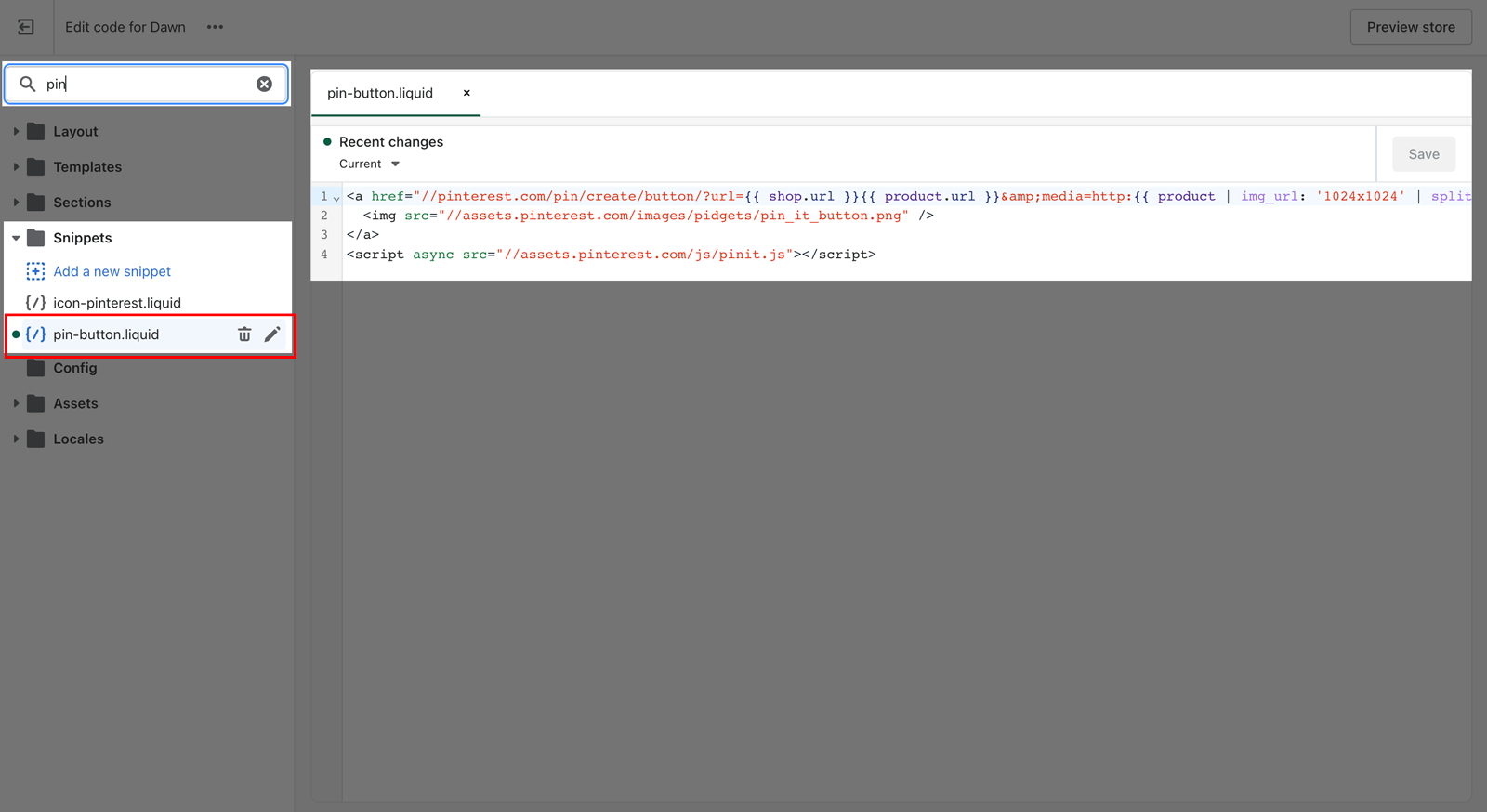
En tu administrador de Shopify, haz clic en Tienda online y luego en Temas. En el desplegable del tema, haz clic en Editar código

A continuación, abre tu carpeta Snippets para encontrar el script que necesitas modificar (simplemente busca el servicio que quieres bloquear, en este caso, es el botón “Pin It” de Pinterest) Puedes hacerlo utilizando la barra de búsqueda de la esquina superior izquierda de la página

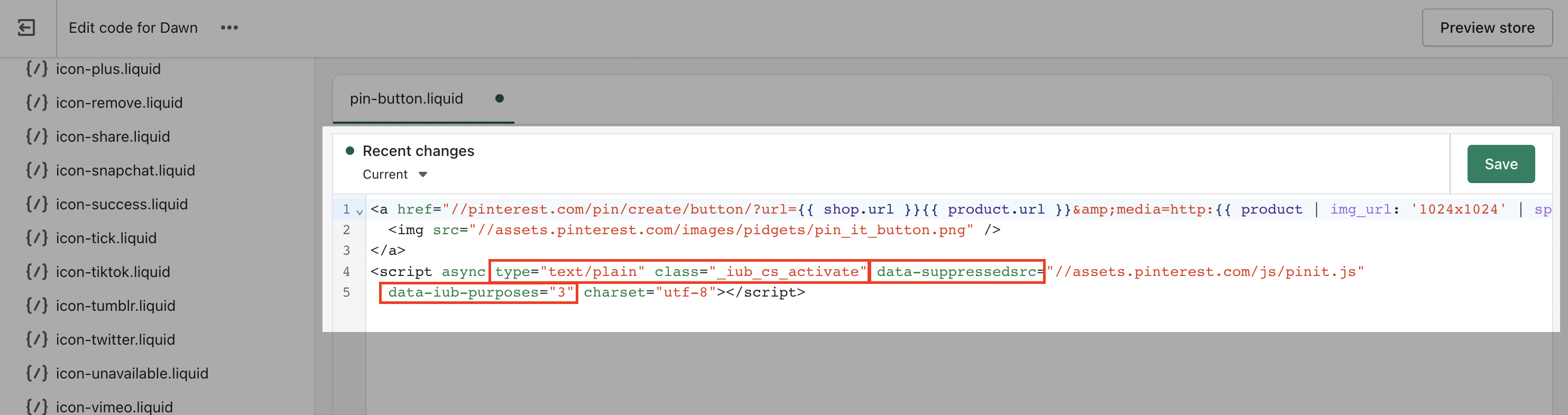
_iub_cs_activate a las etiquetas script, y cambia el atributo “type” de text/javascript → text/plain
data-suppressedsrc o suppressedsrc
data-iub-purposes separado por comas, por ejemplo data-iub-purposes="2" o data-iub-purposes="2, 3"
Las finalidades son las razones legales para procesar el tipo concreto de datos del usuario. Las distintas secuencias de comandos de tu sitio web pertenecerán a distintas categorías y servirán para distintos fines. Por ejemplo, Google Analytics puede utilizarse para la Medición, mientras que el botón de Pinterest puede utilizarse para la Experiencia (Propósito 3 más abajo). Los propósitos se agrupan en 5 categorías, cada una con un id (1, 2, 3, 4 y 5):
1)2)3)4)5)Para obtener información aún más detallada sobre categorías y finalidades, consulta nuestra guía aquí.
Tomemos como ejemplo el botón “Pin It” de Pinterest:
Necesitamos 1. 1. Añade la clase y cambia el atributo “type”, 2. sustituye el src y 3. especifica las categorías.
Y la estructura del código debería ser así

<p>Botón "Pin It" de Pinterest:</p>
a <a href="//pinterest.com/pin/create/button/?url={{ shop.url }}{{ product.url }}&media=http:{{ product | img_url: '1024x1024' | split: '?' | first }}&description={{ product.title | strip_html | truncate: 200, '' | url_param_escape }}{% for tag in product.tags limit: 3 %}{{ tag | replace: ' ', '-' | prepend: ' #' | url_param_escape }}{% endfor %}" data-pin-do="buttonPin" data-pin-config="none">
<img src="//assets.pinterest.com/images/pidgets/pin_it_button.png" />
</a>
<script async type="text/plain" class="_iub_cs_activate" data-suppressedsrc="//assets.pinterest.com/js/pinit.js" data-iub-purposes="3" charset="utf-8"></script>
¿No estás seguro de haberlo configurado correctamente? Consulta el ejemplo en vivo y las preguntas frecuentes a continuación
Este es un ejemplo que muestra todo lo que hemos descrito anteriormente, puedes utilizar este bolígrafo de código como guía para ver lo que ocurre antes y después de bloquear los scripts mediante el etiquetado manual.
Para demostrar la función de bloqueo de cookies, hemos incrustado un vídeo de YouTube y un botón de seguimiento de Twitter:
Seguir a @iubenda
Ambos scripts se bloquean mediante etiquetado manual. Dado que tanto el widget de vídeo de YouTube como el botón de seguimiento de Twitter forman parte del propósito Experiencia (id 3), hemos añadido data-iub-purposes="3" a sus scripts para que Privacy Controls and Cookie Solution pueda identificarlos correctamente para su publicación.
Pulsa el botón Aceptar -o simplemente activa el conmutador “Experiencia” – para liberar estos scripts (actualiza la página para volver al punto de partida).
Como puedes ver en el ejemplo del bolígrafo de código, los scripts de Youtube y Twitter no se cargan si no das tu consentimiento. (Puedes volver a probar esta función abriendo este enlace(https://codepen.io/iubenda/pen/KKKxmVO/?editors=1000) en modo incógnito en tu navegador)
Después de guardar, abre tu sitio en modo incógnito y comprueba si los scripts que has bloqueado mediante el etiquetado manual permanecen bloqueados hasta que des tu consentimiento.
Consulta este artículo dedicado si quieres saber cómo bloquear las cookies antes del consentimiento utilizando otras opciones disponibles. ➔ Echa un vistazo al Modo de Consentimiento de Google como alternativa al bloqueo previo, a Google Tag Manager para simplificar el bloqueo de cookies o al Marco de Transparencia y Consentimiento de IAB y cómo activarlo.
Si has añadido recientemente un banner de cookies a tu tienda Shopify usando iubenda-o ya lo has implementado-puede que veas una advertencia roja en la aplicación “Google & YouTube” indicando que no hay ningún banner de cookies activo. Ten por seguro que esta advertencia es una falsa alarma.
La advertencia se activa porque la aplicación espera que el banner de cookies nativo de Shopify esté activo. No reconoce los banners de terceros como el que proporciona iubenda. Sin embargo, esto no significa que tu banner de cookies no funcione correctamente.
Tu banner de cookies de iubenda sigue siendo totalmente funcional y cumple con los requisitos de consentimiento de cookies. Esta advertencia no interferirá en tu capacidad para utilizar los servicios de Google, como el seguimiento de conversiones o la publicidad personalizada.
Puedes ignorar con seguridad esta advertencia. Como referencia, aquí tienes un ejemplo de cómo podría quedar:
