Documentação
Privacy Controls and Cookie Solution para Shopify: como exibir um banner de cookies e recolher consentimento de cookies
Se está aqui, provavelmente configurou a sua loja no Shopify e precisa de gerir cookies. Ou pensa abrir a sua loja no Shopify, mas está a perguntar-se como deve exibir o seu aviso de cookies? Vamos ver como se faz 👉
Depois de integrar a Política de Privacidade no seu website da Shopify (que inclui igualmente a política de cookies, caso a tenha ativado), poderá concluir a configuração incorporando a nossa Privacy Controls and Cookie Solution para:
- exibir um banner de cookies totalmente personalizável
- recolher consentimento de cookies
- medir conversões e análises de dados estatísticos de utilizadores que não tenha prestado o seu consentimento, graças ao suporte total para Google Consent Mode
- implementar o bloqueio prévio, tal como exigido pela lei dos cookies da UE
De facto, com exceção dos cookies isentos, a lei dos cookies da UE prevê a obrigação de se configurar e mostrar ao utilizador uma Política de Cookies, mas ainda de exibir um breve aviso (banner) na primeira visita do utilizador e de bloquear scripts que instalam (ou possam instalar) cookies até o utilizador prestar o seu consentimento.
👉 Neste guia, aprenderá a integrar a nossa Privacy Controls and Cookie Solution na sua loja Shopify. (Em minutos!)
Resumidamente
- Mostrar-lhe-emos como gerar a sua Política de Cookies (caso ainda não o tenha feito)
- Como gerar o seu banner de cookies
-
Como adicionar o snippet da Privacy Controls and Cookie Solution à sua loja Shopify:
- utilizando a aplicação CMP Insert Code (método mais fácil e mais rápido!), ou
- editando o tema do seu Shopify manualmente
- Configure o bloqueio prévio de scripts de cookies, para cookies não isentos, em apenas 3 passos!
- Gerir facilmente o consentimento de cookies para a sua loja Shopify 👉 Comece gratuitamente
Veja como adicionar um banner de cookies à sua loja Shopify
O método identificado abaixo utiliza a API de Privacidade do Cliente da Shopify (que bloqueia automaticamente cookies e rastreadores instalados diretamente pelo Shopify ou por qualquer plugin que o suporte).
Uma vez que o Shopify tem a sua própria API de Privacidade do Cliente, recomenda-se que não utilize a funcionalidade de bloqueio automático da iubenda. Em vez disso, utilize a funcionalidade nativa do Shopify para gerir cookies e rastreadores.
1. Crie a sua Política de Cookies (caso ainda não o tenha feito)
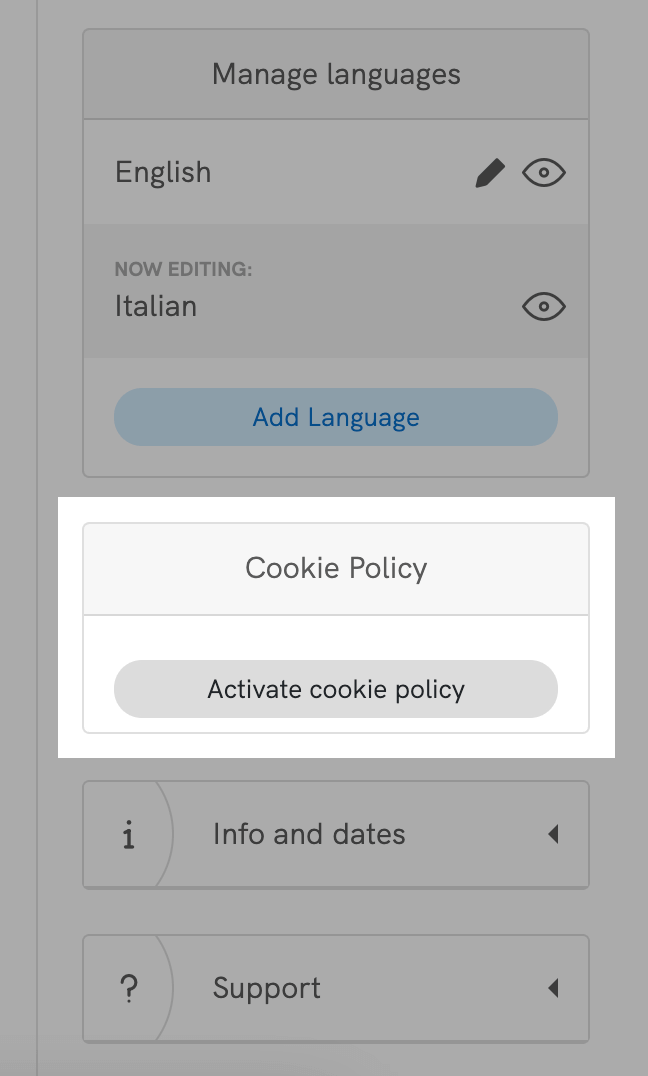
1. Primeiro, aceda ao Painel de controlo da iubenda e clique em [O seu website] > Políticas de Privacidade e de Cookies > Editar. Verá uma caixa de seleção de Política de Cookies na coluna da direita.

2. Clique em Ativar política de cookies e Guardar alterações: a sua Política de Cookies será gerada automaticamente com base na configuração da sua Política de Privacidade.
💡 Caso já possua a sua própria Política de Cookies, pode adicionar o link na Visualização Avançada do configurador da Privacy Controls and Cookie Solution. Selecione Personalizado em Políticas de Cookies e de Privacidade > URL de Política de Cookies. Informações adicionais sobre o guia avançado da Privacy Controls and Cookie Solution.
2. Crie o seu banner de cookies
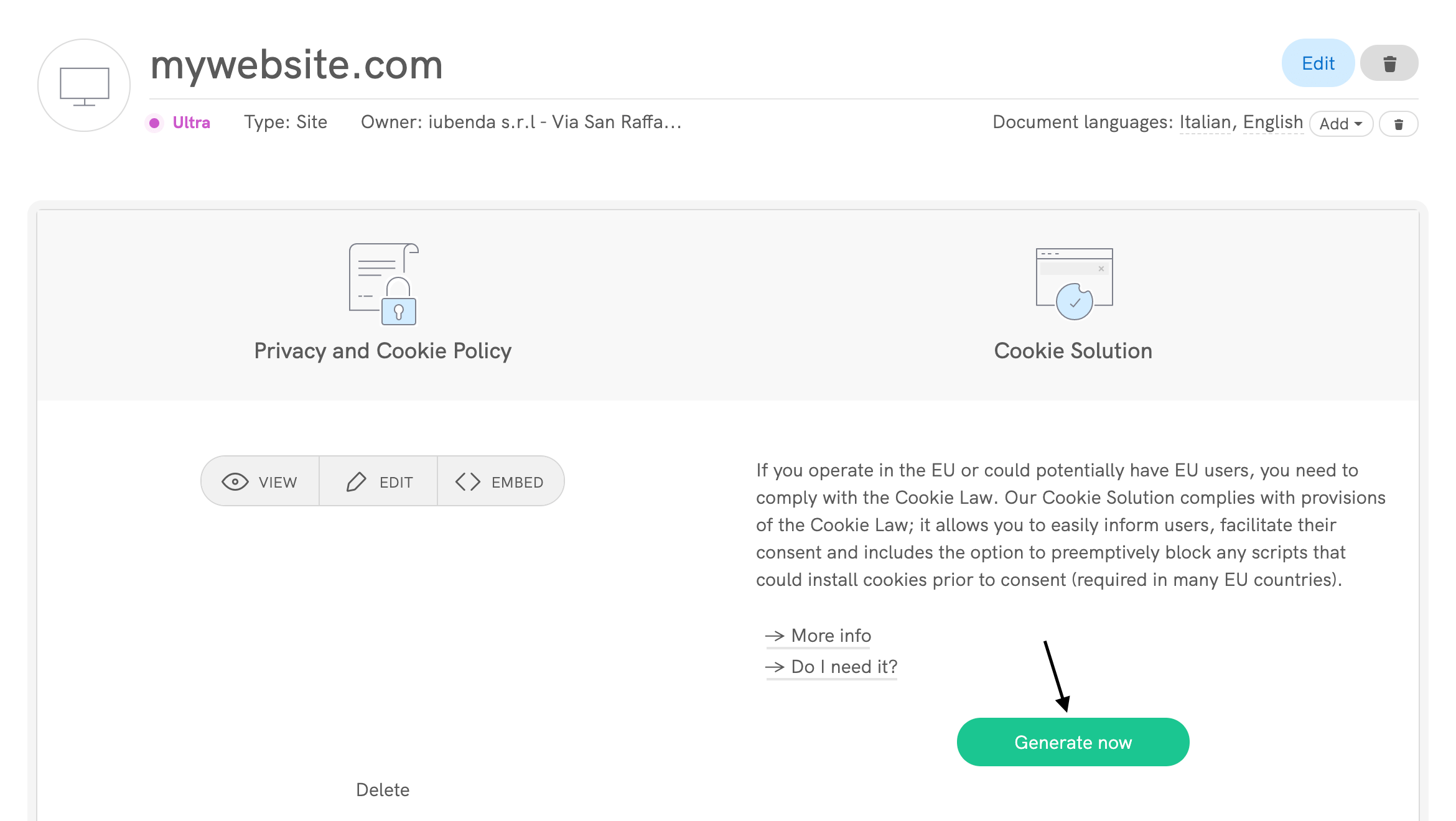
1. Clique em Gerar agora no Painel de Controlo > [O seu website/aplicação] > Privacy Controls and Cookie Solution.

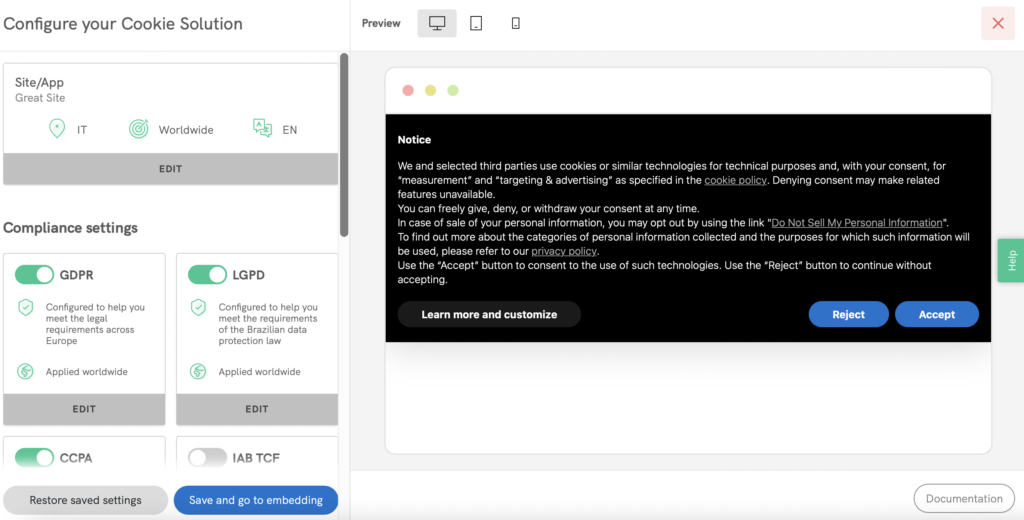
2. Será encaminhado diretamente para o painel de configuração do seu banner de cookies.

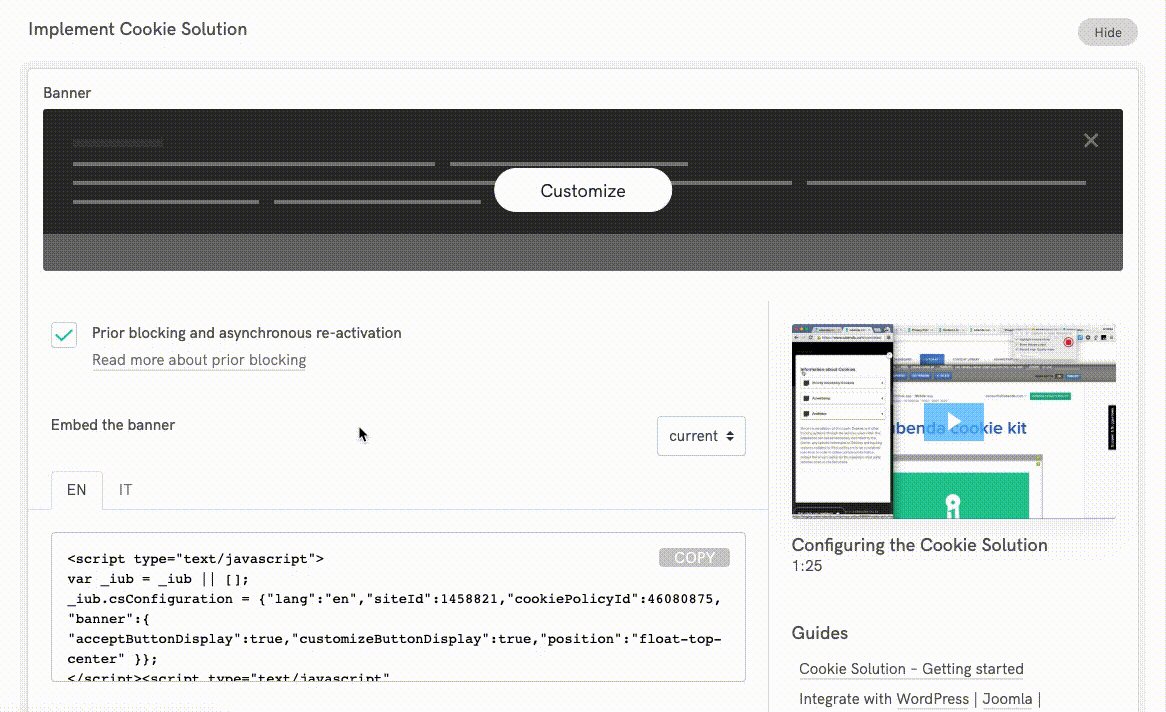
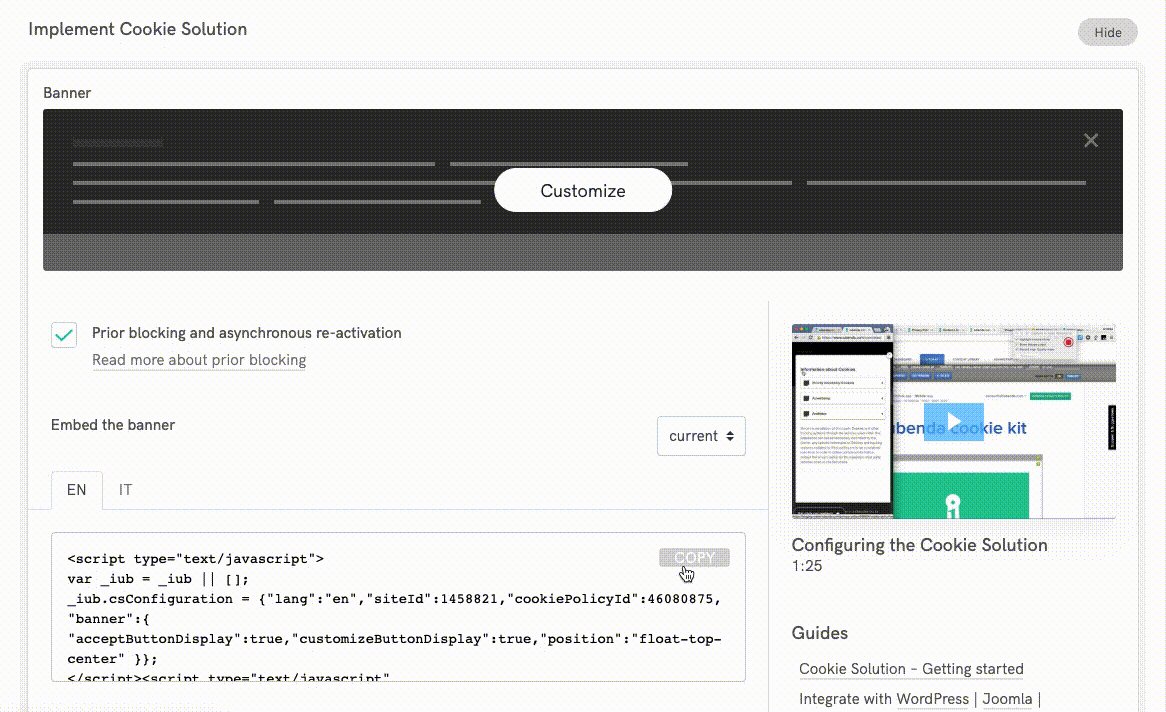
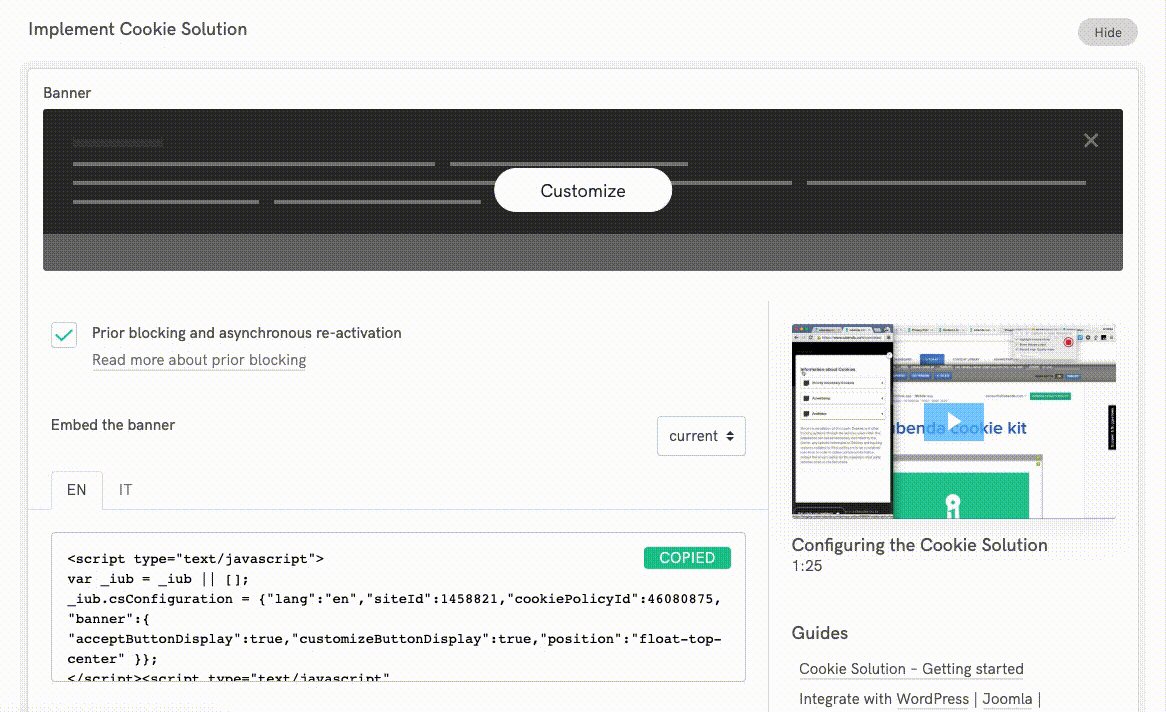
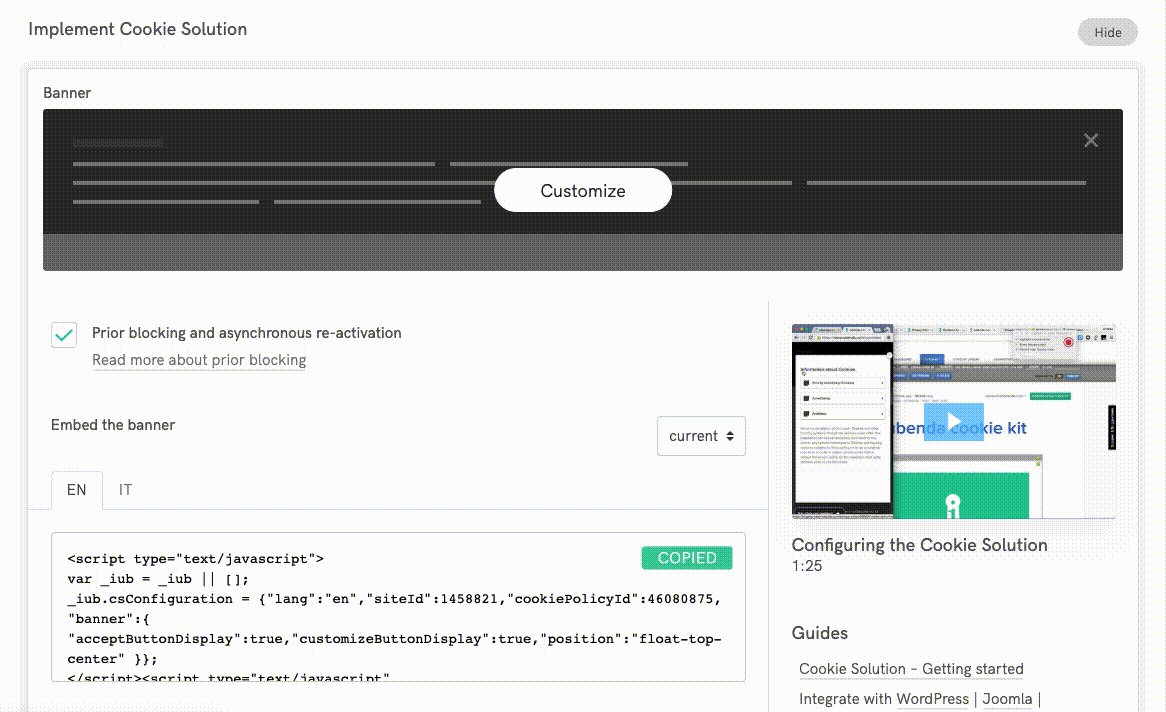
3. Depois de o personalizar, Guarde e Copie o snippet da sua Privacy Controls and Cookie Solution.

3. Adicione o snippet da Privacy Controls and Cookie Solution à sua loja Shopify
Depois de copiar o seu snippet da Privacy Controls and Cookie Solution, este terá um aspeto semelhante a um destes exemplos:
<script src="https://embeds.iubenda.com/widgets/[site-code].js"></script>
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"countryDetection": true,
"consentOnContinuedBrowsing": false,
"perPurposeConsent": true,
"lang": "en",
"siteId": 11223344, //use your siteId
"cookiePolicyId": 55667788, //use your cookiePolicyId
"floatingPreferencesButtonDisplay": "bottom-right",
"banner": {
"acceptButtonDisplay": true,
"customizeButtonDisplay": true,
"rejectButtonDisplay": true,
"position": "float-top-center"
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
Agora tem duas opções para adicionar o snippet de Privacy Controls and Cookie Solution à sua loja Shopify. Recomendamos que comece com o método CMP Insert Code, uma vez que é a forma mais rápida e fácil de integrar tudo.
- 1. Utilize a app CMP Insert Code (Método mais fácil e rápido!) 🎖️
- 2. Edite o seu tema Shopify manualmente (❗️ Recomendado apenas para utilizadores avançados)
1. Utilize a app CMP Insert Code (Método mais fácil e rápido!) 🎖️
Com a aplicação CMP Insert Code pode incorporar rapidamente o snippet da Privacy Controls and Cookie Solution sem ter de ajustar manualmente quaisquer callbacks. Esta opção inclui automaticamente os callbacks necessários específicos do Shopify, poupando-lhe tempo e esforço.
Como fazer:
- Instale a aplicação CMP Insert Code (encontre-a[aqui]).
- Basta colar o snippet da Privacy Controls and Cookie Solution na caixa Script da CMP.
- Antes de colar o snippet, se vir uma mensagem a dizer “Extensão da aplicação de tema não ativada”, clique no link e depois clique em “Guardar” para ativar a extensão da aplicação de tema.
- É tudo! Não é necessário modificar manualmente o script nem adicionar callbacks.

💡 Porquê escolher a aplicação CMP Insert Code?
- Rápido e fácil: A aplicação trata de tudo por si.
- Callbacks automáticos: Não precisa de adicionar manualmente os callbacks específicos do Shopify.
- Não é necessária qualquer codificação: Basta instalar, copiar e colar—não precisa de fazer mais nada!
📹 Vídeo de instruções
Para o ajudar a começar, criámos um vídeo de instruções passo-a-passo sobre como utilizar a aplicação CMP Insert Code para incorporar o Privacy Controls and Cookie Solution na sua loja Shopify. Veja o vídeo de instruções aqui:
2. Edite o seu tema Shopify manualmente (❗️ Recomendado apenas para utilizadores avançados)
Se quiser ter mais controlo sobre a integração, pode adicionar manualmente o snippet da Privacy Controls and Cookie Solution ao tema do seu Shopify. Esta opção requer conhecimentos básicos de codificação.
Como fazer
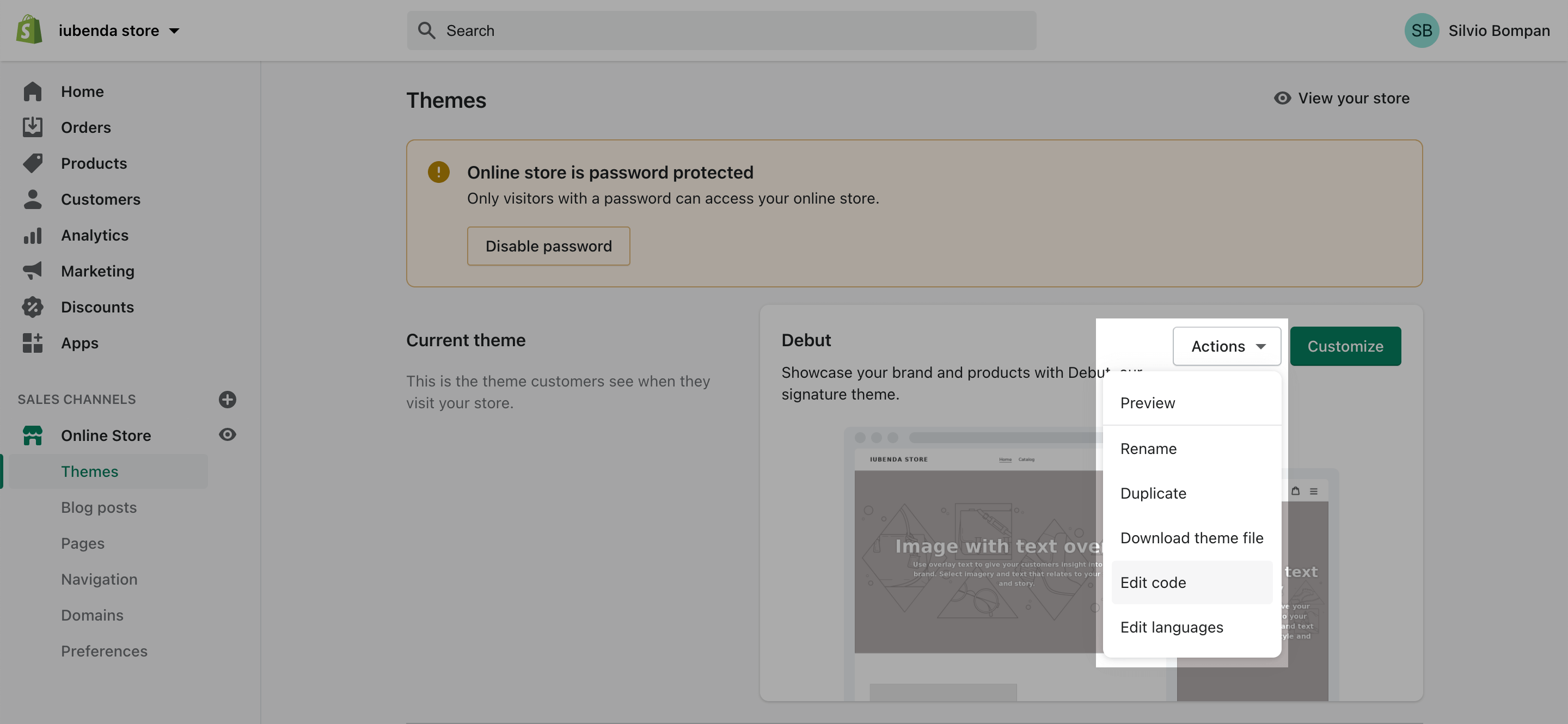
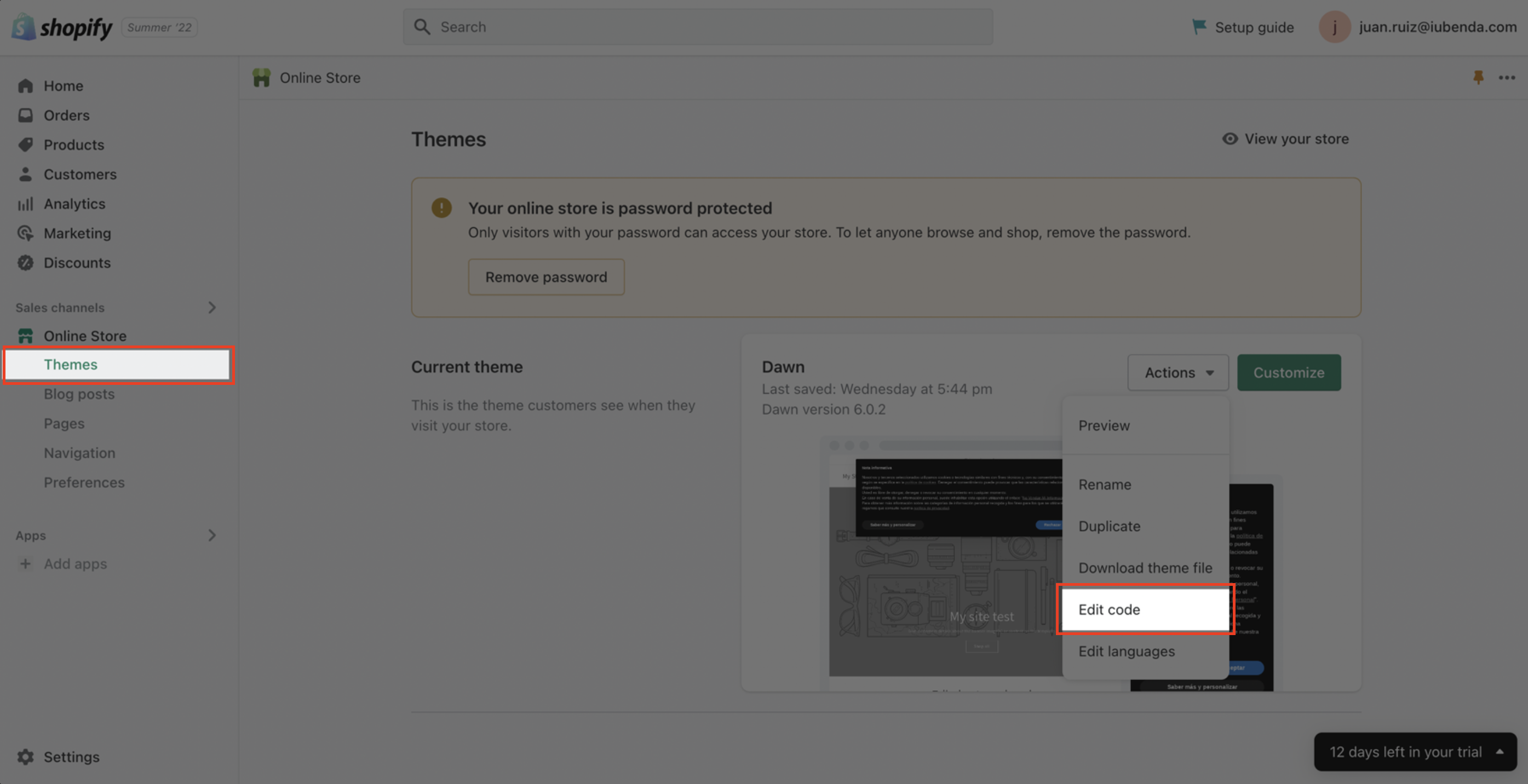
1. Aceda ao painel de administrador da sua loja Shopify e aceda a Loja Online > Temas. Clique em Ações, à direita, e depois em Editar código.

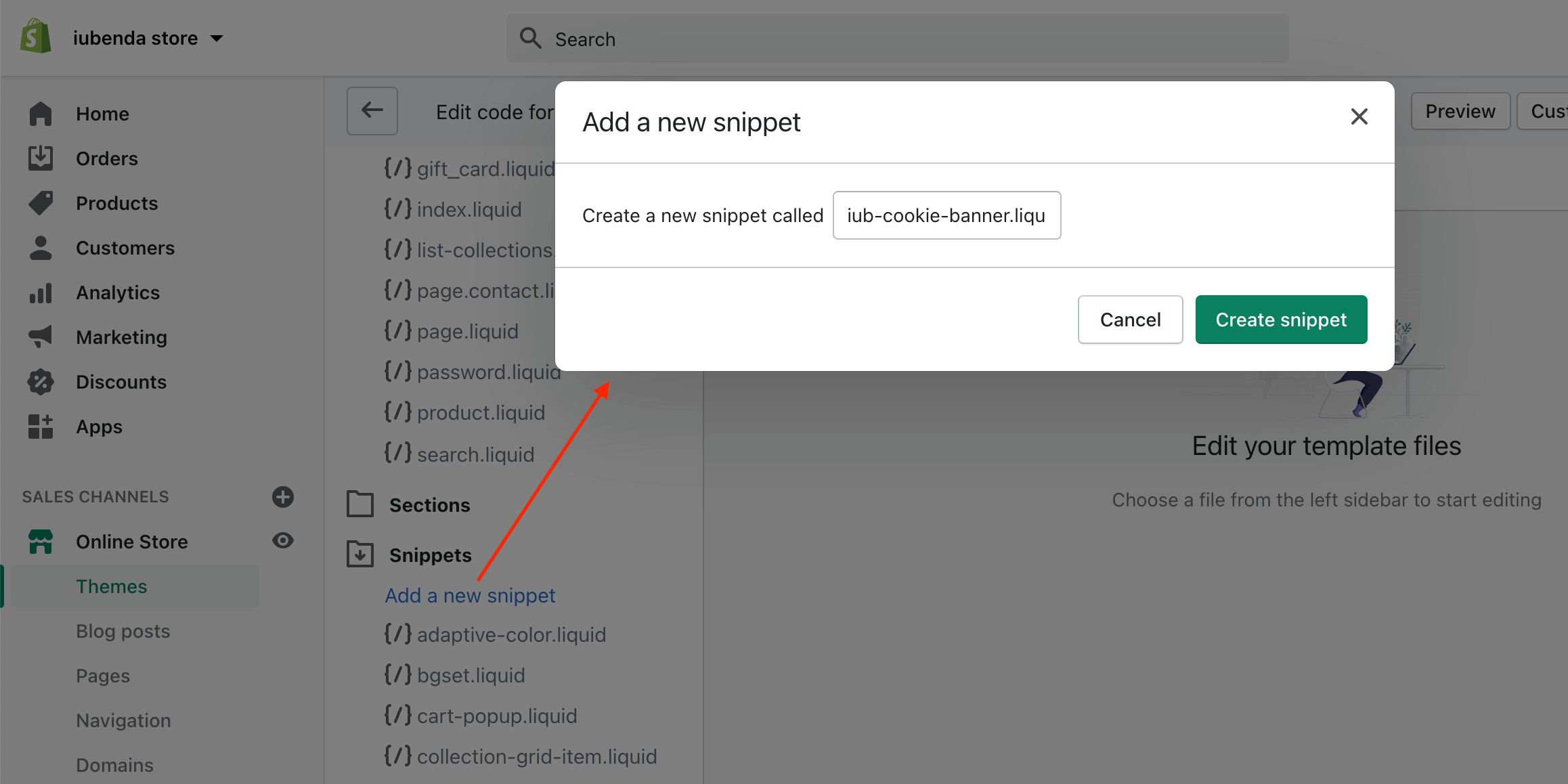
2. Crie um novo snippet com o nome iub-cookie-banner.liquid na pasta Snippets

3. Desativar configuração remota: Nas suas definições de Privacy Controls and Cookie Solution, certifique-se de desmarcar a opção “Ativar configuração remota”.

4. Após desativar a configuração remota, copie o snippet atualizado. Irá parecer semelhante a isto:
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"countryDetection": true,
"consentOnContinuedBrowsing": false,
"perPurposeConsent": true,
"lang": "en",
"siteId": 11223344, //use your siteId
"cookiePolicyId": 55667788, //use your cookiePolicyId
"floatingPreferencesButtonDisplay": "bottom-right",
"banner": {
"acceptButtonDisplay": true,
"customizeButtonDisplay": true,
"rejectButtonDisplay": true,
"position": "float-top-center"
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
5. Antes de colar o snippet no seu tema Shopify, precisa de modificar o seu script de Privacy Controls and Cookie Solution para adicionar alguns callbacks específicos do Shopify que garantem que Privacy Controls funcione corretamente (note as duas partes “código para Shopify”, com o onPreferenceExpressedOrNotNeededCallback, _iub.csConfiguration.callback e linhas da API de Rastreamento):
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"countryDetection": true,
"consentOnContinuedBrowsing": false,
"perPurposeConsent": true,
"lang": "en",
"siteId": 11223344, //use your siteId
"cookiePolicyId": 55667788, //use your cookiePolicyId
"floatingPreferencesButtonDisplay": "bottom-right",
"banner": {
"acceptButtonDisplay": true,
"customizeButtonDisplay": true,
"rejectButtonDisplay": true,
"position": "float-top-center"
}
};
<!-- code for Shopify (1 of 2) -->
var onPreferenceExpressedOrNotNeededCallback = function(prefs) {
var isPrefEmpty = !prefs || Object.keys(prefs).length === 0;
var consent = isPrefEmpty ? _iub.cs.api.getPreferences() : prefs;
var shopifyPurposes = {
"analytics": [4, 's'],
"marketing": [5, 'adv'],
"preferences": [2, 3],
"sale_of_data": ['s', 'sh'],
}
var expressedConsent = {};
Object.keys(shopifyPurposes).forEach(function(purposeItem) {
var purposeExpressed = null
shopifyPurposes[purposeItem].forEach(item => {
if (consent.purposes && typeof consent.purposes[item] === 'boolean') {
purposeExpressed = consent.purposes[item];
}
if (consent.uspr && typeof consent.uspr[item] === 'boolean' && purposeExpressed !== false) {
purposeExpressed = consent.uspr[item];
}
})
if (typeof purposeExpressed === 'boolean') {
expressedConsent[purposeItem] = purposeExpressed;
}
})
window.Shopify.customerPrivacy.setTrackingConsent(expressedConsent, function() {});
}
if (typeof _iub.csConfiguration.callback === 'object') {
_iub.csConfiguration.callback.onPreferenceExpressedOrNotNeeded = onPreferenceExpressedOrNotNeededCallback;
} else {
_iub.csConfiguration.callback = {
onPreferenceExpressedOrNotNeeded: onPreferenceExpressedOrNotNeededCallback
};
}
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
<!-- code for Shopify (2 of 2) - Tracking API -->
<script type="text/javascript">
window.Shopify.loadFeatures(
[
{
name: 'consent-tracking-api',
version: '0.1',
},
],
function(error) {
if (error) {
throw error;
}
}
);
</script>
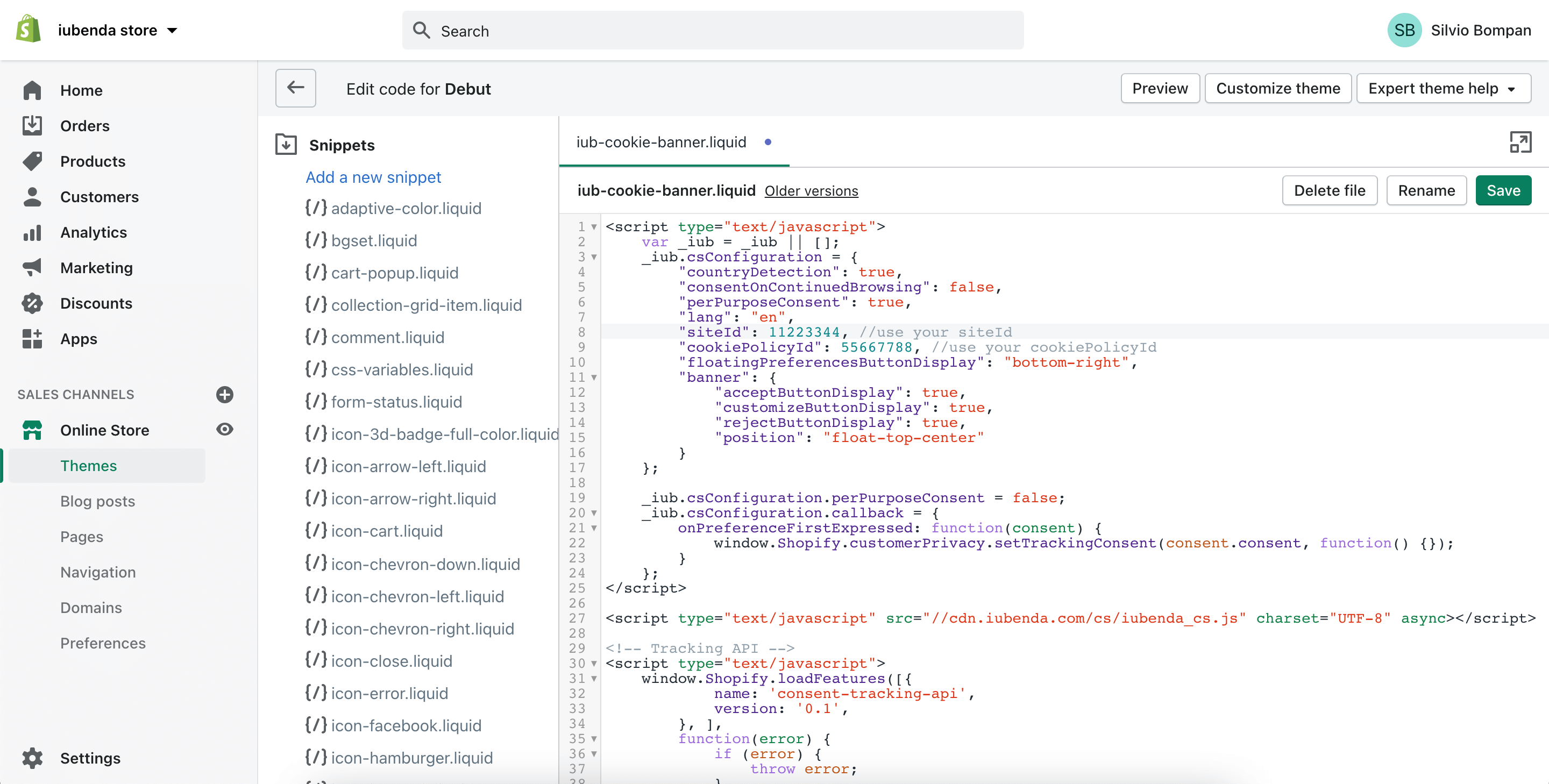
6. Cole o snippet de Privacy Controls and Cookie Solution (completo com as duas partes “código para Shopify”) no template iub-cookie-banner.liquid e guarde-o.

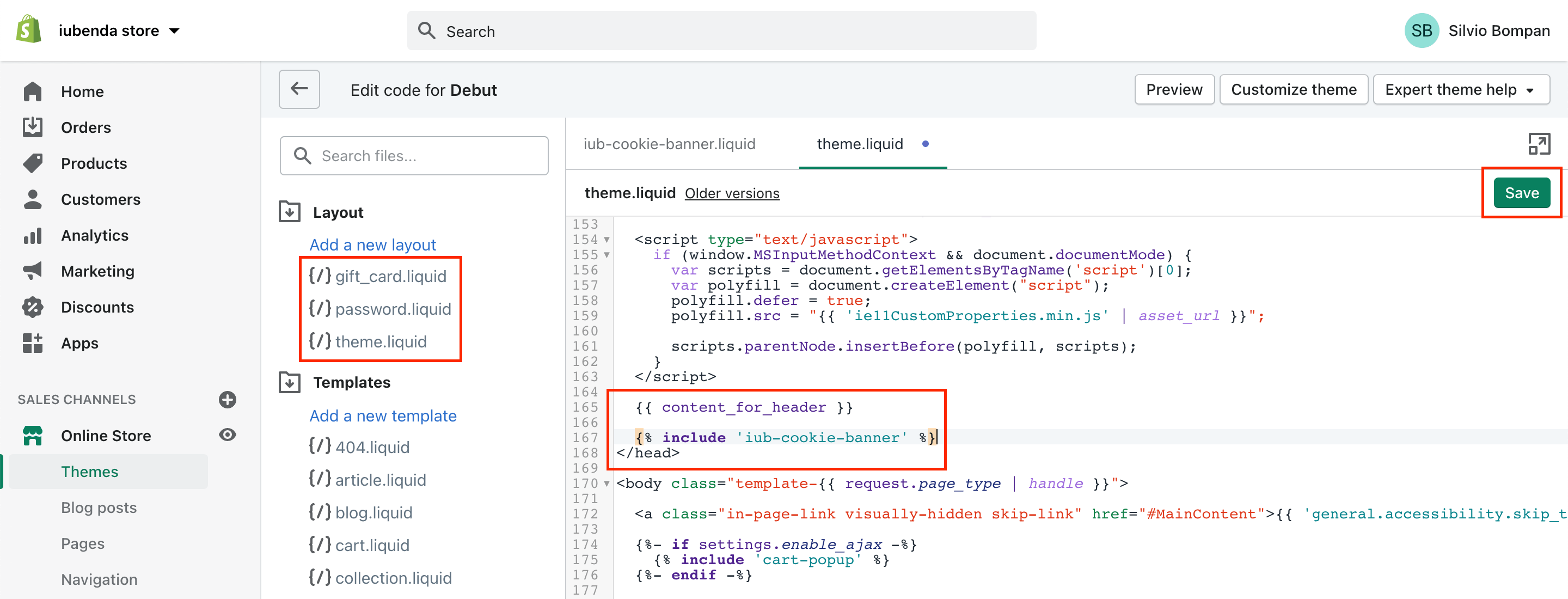
7. Abra o layout theme.liquid (na pasta Layout) e adicione {% include 'iub-cookie-banner' %} entre {{ content_for_header }} e </head>.

8. Repita o passo #7 para os layouts gift_card.liquid e password.liquid.
4. Configurar o bloqueio prévio de scripts de cookies
Poucas categorias de cookies estão isentas do requisito de consentimento. Como tal, terá de bloquear a execução de scripts até obter o consentimento válido do utilizador.
Como implementar o bloqueio prévio através de tagging manual na sua loja Shopify
O tagging manual é o método de bloqueio prévio utilizado no tutorial abaixo. Pode ver outros métodos aqui.
Para configurar o bloqueio prévio, terá de efetuar pequenas alterações nos scripts do seu site. Mas é simples. Basta fazer o seguinte:
- Identifique o script/iframe para qualquer serviço adicional em execução no seu website (por exemplo, botão do Pinterest)
- Adicione algum texto simples ao código HTML (mostraremos como o fazer abaixo!)
- Guardar!
Neste tutorial, vamos bloquear um botão “Pin It” do Pinterest.
💡 Não tem a certeza dos serviços que precisa de bloquear? Se estiver a utilizar uma Política de Cookies gerada pela iubenda, os serviços indicados na sua Política de Cookies são provavelmente os que precisa de modificar agora.
Passo 1: Identificar o script
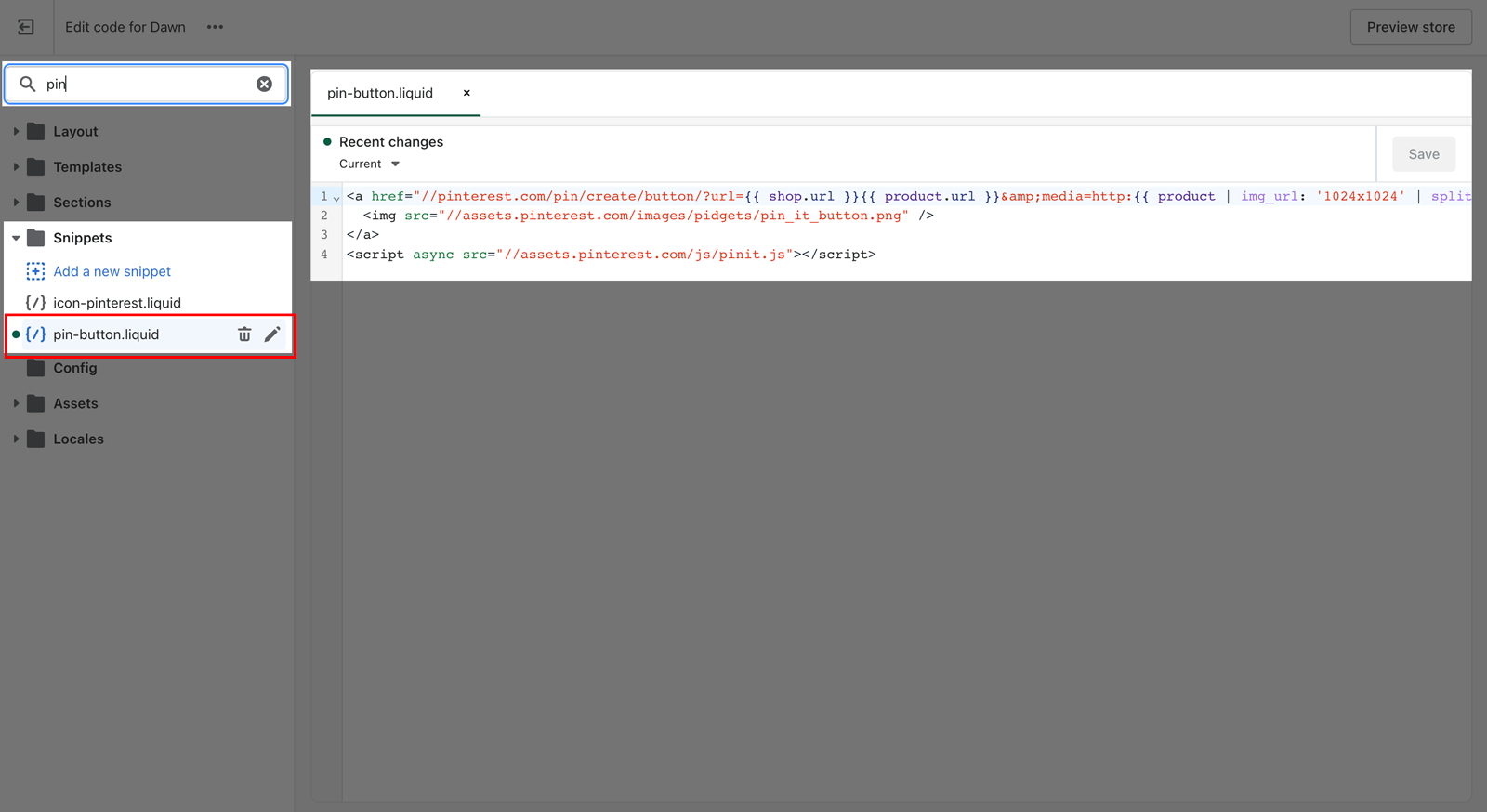
No painel de administrador do seu Shopify, clique em Loja onlinee de seguida em Temas. No menu extensível do tema, clique em Editar código

Depois, abra a sua pasta Snippets para encontrar o script que precisa de modificar (basta procurar pelo serviço que deseja bloquear, neste caso, é o botão “Pin It” do Pinterest) Pode fazer isso usando a barra de pesquisa no canto superior esquerdo da página

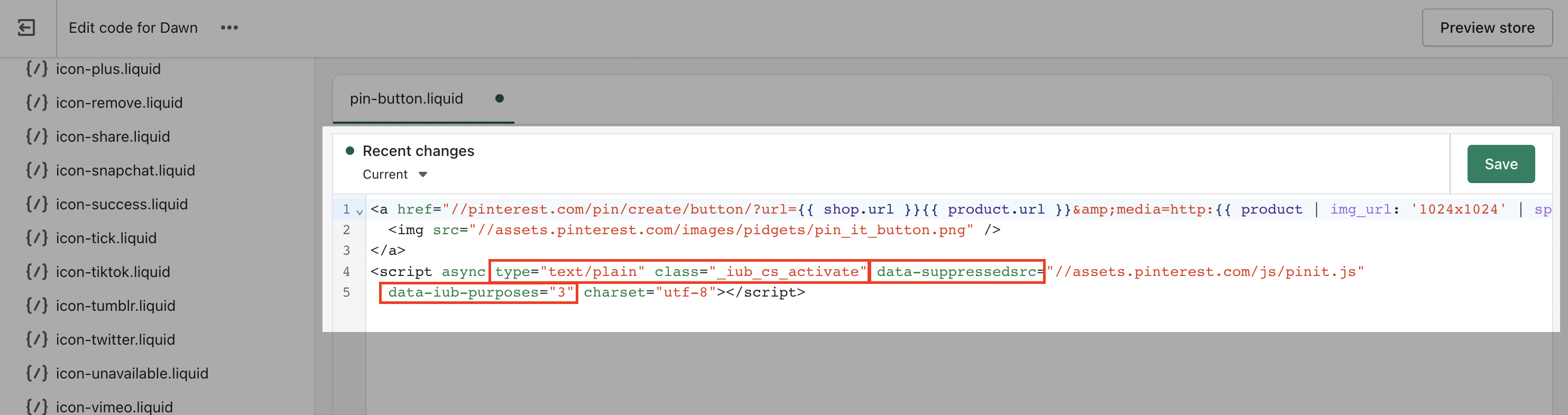
Passo 2: Modifique o seu script
- adicionar a classe
_iub_cs_activateàs tags do script e alterar o atributo “type” detext/javascript→text/plain - substituir o src por
data-suppressedsrcousuppressedsrc - especificar as categorias dos scripts/iframes com um atributo
data-iub-purposesseparado por uma vírgula especial, como por exemplo,data-iub-purposes="2"oudata-iub-purposes="2, 3"
Mais sobre categorias e finalidades
As finalidades são as razões legais pelas quais trata o respetivo tipo de dados do utilizador. Diferentes scripts no seu site terão diferentes categorias e finalidades. Por exemplo, o Google Analytics pode ser utilizado para Medição, enquanto o botão do Pinterest pode ser utilizado para Experiência (Finalidade 3 abaixo). As finalidades são agrupadas em 5 categorias, cada uma com o seu id (1, 2, 3, 4 e 5):
- Necessários (id:
1) - Funcionalidade (id:
2) - Experiência (id:
3) - Medição (id:
4) - Publicidade (id:
5)
Para informações ainda mais detalhadas sobre categorias e finalidades, consulte o nosso guia aqui.
Vamos utilizar o botão “Pin It” do Pinterest como exemplo:
Precisamos de 1. Adicionar a classe e alterar o atributo “type”, 2. substituir o src e 3. especificar as categorias.
A estrutura do código deveria ser a seguinte:

<p>Pinterest "Pin It" Button:</p>
a <a href="//pinterest.com/pin/create/button/?url={{ shop.url }}{{ product.url }}&media=http:{{ product | img_url: '1024x1024' | split: '?' | first }}&description={{ product.title | strip_html | truncate: 200, '' | url_param_escape }}{% for tag in product.tags limit: 3 %}{{ tag | replace: ' ', '-' | prepend: ' #' | url_param_escape }}{% endfor %}" data-pin-do="buttonPin" data-pin-config="none">
<img src="//assets.pinterest.com/images/pidgets/pin_it_button.png" />
</a>
<script async type="text/plain" class="_iub_cs_activate" data-suppressedsrc="//assets.pinterest.com/js/pinit.js" data-iub-purposes="3" charset="utf-8"></script>
Passo 3: Guardar!
Não sabe se a configuração está correta? Veja o exemplo em direto e as Perguntas frequentes abaixo
Exemplo em direto
Este exemplo mostra tudo o que foi descrito acima. Pode utilizar este code pen como guia para ver o que acontece antes e depois do bloqueio de scripts através de tagging manual.
Para mostrar a funcionalidade de bloqueio de cookies, incorporámos um vídeo do YouTube e um botão de seguir do Twitter:
Seguir @iubenda
Ambos os scripts são bloqueados através de tagging manual. Uma vez que tanto o widget de vídeo do YouTube como o botão de seguir do Twitter fazem parte da finalidade Experiência (id 3), adicionámos data-iub-purposes="3" aos seus scripts para a Privacy Controls and Cookie Solution os poder identificar devidamente e enviar.
Clique no botão Aceitar – ou simplesmente ative o botão “Experiência” – para enviar estes scripts (atualize a página para regressar ao início).
Como saber se o bloqueio prévio foi configurado corretamente?
Como pode ver no exemplo do code pen, os scripts do Youtube e do Twitter não carregam se não der o seu consentimento. (Pode testar esta função novamente abrindo este link (https://codepen.io/iubenda/pen/KKKxmVO/?editors=1000) no modo de navegação anónima no seu navegador)
Depois de gravar, abra o seu site no modo de navegação anónima e verifique se os scripts que bloqueou com tagging manual permanecem bloqueados até consentir.
Por favor, consulte este artigo dedicado se quiser saber como bloquear cookies antes do consentimento usando outras opções disponíveis. ➔ Dê uma olhada no Google Consent Mode como uma alternativa ao bloqueio prévio, Google Tag Manager para simplificar o bloqueio de cookies, ou o IAB Transparency & Consent Framework e como ativá-lo.
‼️ Nota importante sobre o aviso da aplicação “Google e YouTube”
Caso tenha adicionado recentemente um banner de cookies à sua loja Shopify utilizando a iubenda—ou caso já o tenha implementado—poderá ver um aviso vermelho na aplicação “Google e YouTube” indicando que nenhum banner de cookies se encontra ativo. Não se preocupe, este aviso é um falso alarme.
O aviso é acionado porque a aplicação espera que o banner de cookies nativo do Shopify esteja ativo. esta não reconhece banners de terceiros, como o fornecido pela iubenda. No entanto, não significa que o seu banner de cookies não esteja a funcionar corretamente.
O seu banner de cookies iubenda mantém-se totalmente funcional e em conformidade com os requisitos de consentimento de cookies. Este aviso não interferirá com a sua capacidade de utilizar os serviços da Google, como o rastreamento de conversão ou a publicidade personalizada.
Pode ignorar este aviso. Para referência, eis um exemplo do seu aspeto:
