Documentatie
Privacy Controls and Cookie Solution voor Shopify: een cookiebanner weergeven en toestemming voor cookies verzamelen
Als je hier terecht bent gekomen, heb je waarschijnlijk je Shopify-winkel opgezet en moet je cookies beheren. Of overweeg je een Shopify-winkel op te zetten, maar wil je weten hoe je de cookiemelding kunt weergeven? Laten we eens kijken hoe dat werkt! 👉
Zodra je het Privacybeleid op je Shopify-website hebt geïntegreerd (dat ook het Cookiebeleid omvat als je het hebt geactiveerd) kun je de configuratie voltooien door onze Privacy Controls and Cookie Solution in te sluiten om:
- een volledig aanpasbare cookiebanner weer te geven
- toestemming voor cookies te verzamelen
- conversies en analytics te herstellen voor gebruikers die geen toestemming hebben gegeven dankzij volledige ondersteuning voor de Google Consent Mode
- voorafgaande blokkering te implementeren, zoals vereist door de cookiewetgeving
In feite omvat de cookiewetgeving, met uitzondering van vrijgestelde cookies, niet alleen de verplichting om een cookiebeleid op te stellen en aan de gebruiker te tonen, maar ook om een korte kennisgeving (banner) weer te geven bij het eerste bezoek van de gebruiker en om scripts te blokkeren die cookies (kunnen) installeren, totdat de gebruiker toestemming heeft gegeven.
👉 In deze gids lees je hoe je onze Privacy Controls and Cookie Solution kunt integreren in je Shopify-winkel. (In luttele minuten!)
In het kort
- We laten je zien hoe je een cookiebeleid genereert (als je dat nog niet hebt gedaan),
- hoe je een cookiebanner genereert,
-
hoe je het codefragment van de Privacy Controls and Cookie Solution toevoegt aan je Shopify-winkel:
- met de CMP Insert Code-app (gemakkelijkste en snelste Methode!), of
- door je Shopify-thema handmatig te bewerken.
- Voorafgaande blokkering van cookiescripts instellen voor niet-vrijgestelde cookies, in slechts 3 stappen!
- Eenvoudig cookietoestemming beheren voor je Shopify-winkel 👉 Gratis aan de slag
Zo voeg je een cookiebanner toe aan je Shopify-winkel
De methode hieronder maakt gebruik van de Customer Privacy API van Shopify (die automatisch cookies en trackers blokkeert die geïnstalleerd zijn door Shopify zelf of door plug-ins die dit ondersteunen).
Omdat Shopify zijn eigen Customer Privacy-API heeft, is het aan te raden om de functie voor automatische blokkering van iubenda niet te gebruiken. Gebruik in plaats daarvan de ingebouwde functionaliteit van Shopify voor het beheren van cookies en trackers.
1. Genereer je cookiebeleid (als je dat nog niet hebt gedaan)
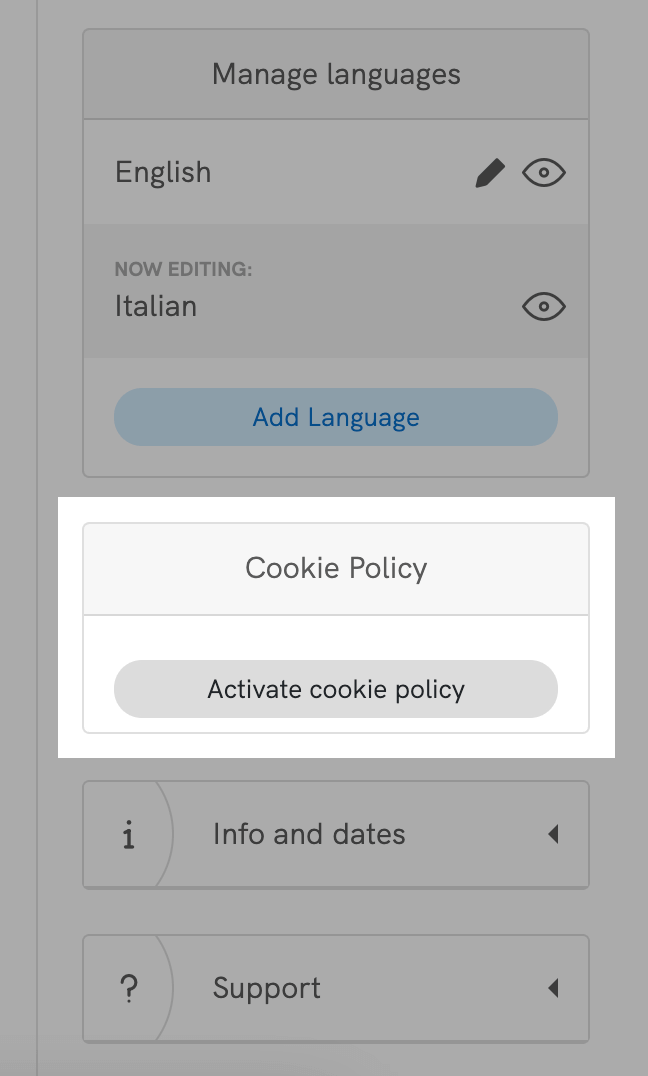
1. Ga eerst naar je Dashboard van iubenda en klik op [Je website] > Privacy- en cookiebeleid > Bewerken. In de rechterkolom zie je een vak Cookiebeleid.

2. Klik op Cookiebeleid activeren en Wijzigingen opslaan: je Cookiebeleid wordt automatisch gegenereerd op basis van de configuratie van je Privacybeleid.
💡 Als je al een eigen cookiebeleid hebt, kun je de link toevoegen in de geavanceerde weergave van de Privacy Controls and Cookie Solution-configurator. Selecteer Aangepast onder Cookie- en Privacybeleid > URL Cookiebeleid. Meer informatie in de gids over geavanceerd gebruik van de Privacy Controls and Cookie Solution.
2. Genereer je cookiebanner
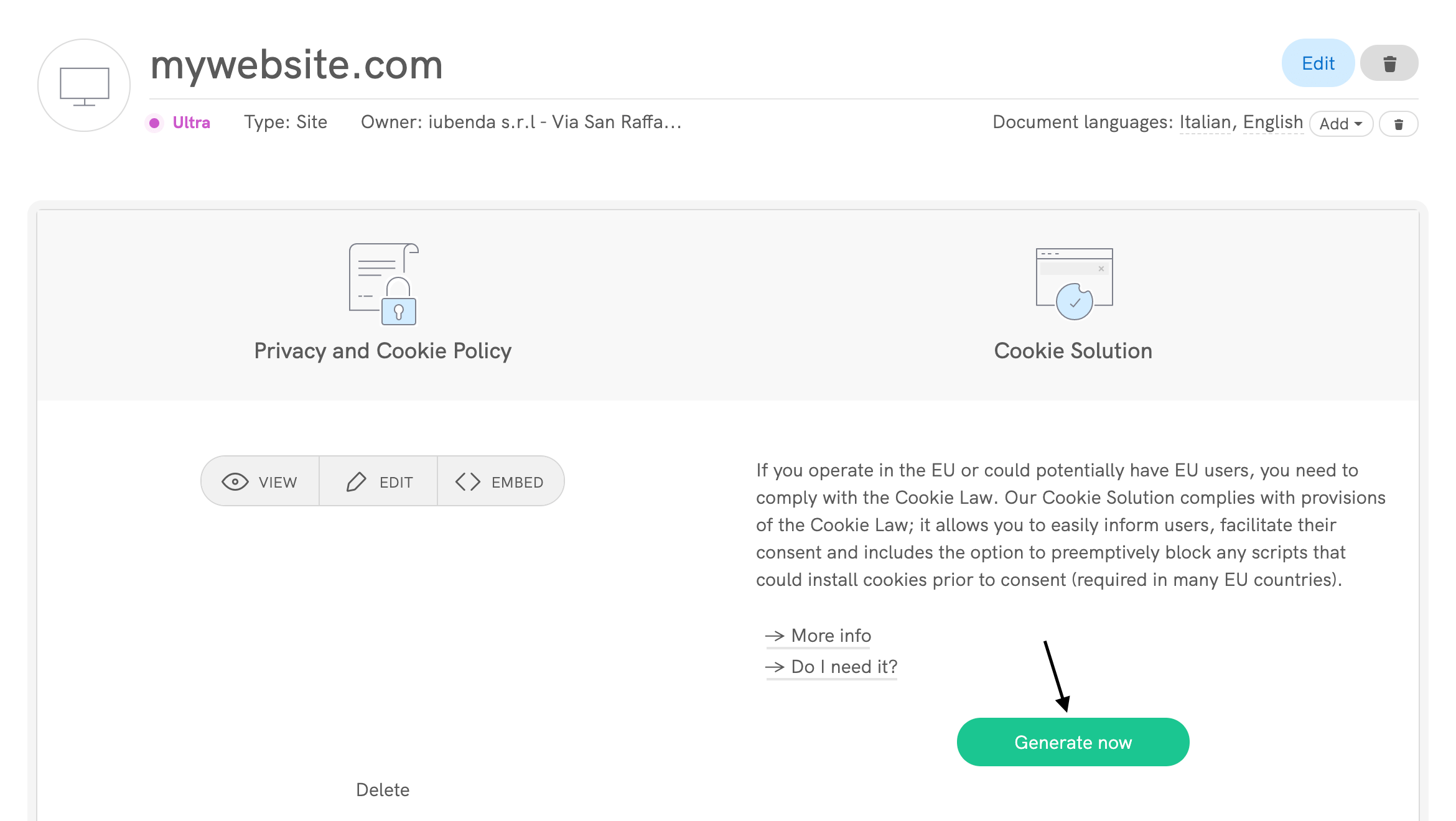
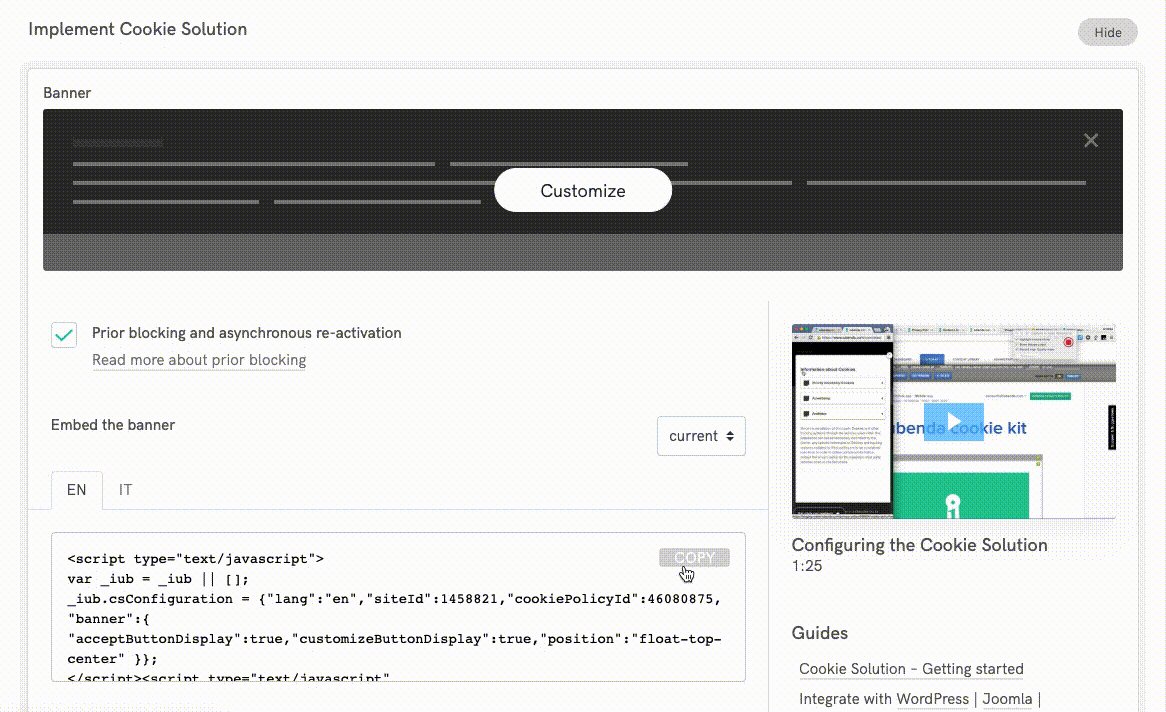
1. Klik op Nu genereren onder Dashboard > [Je website/app] > Privacy Controls and Cookie Solution.

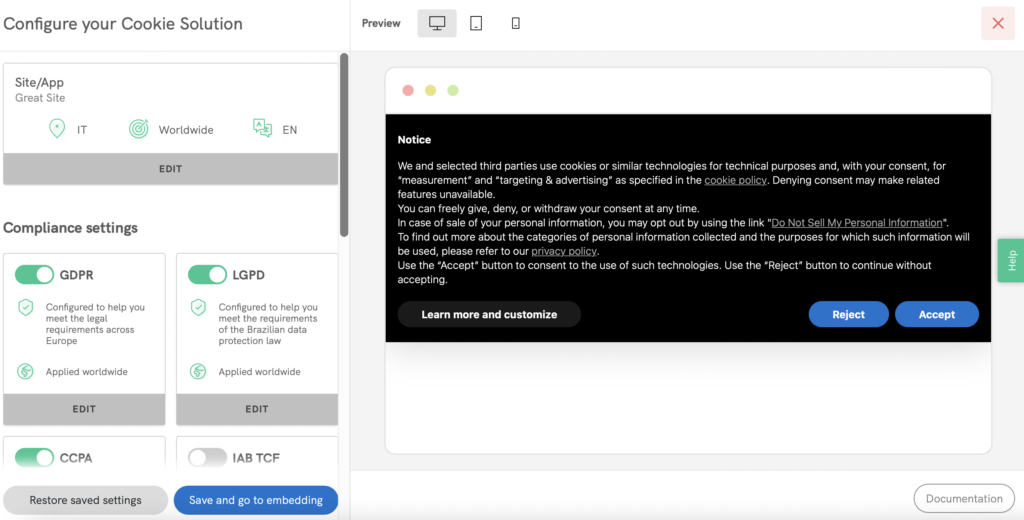
2. Dit brengt je direct naar het configuratiescherm van je cookiebanner.

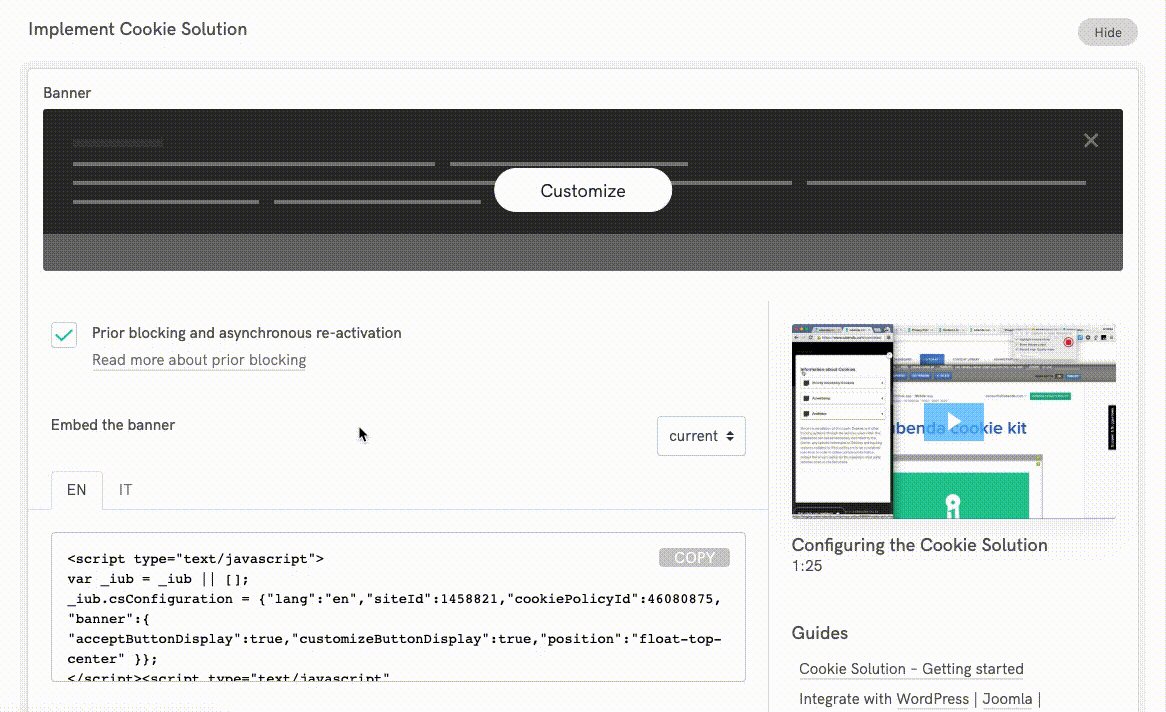
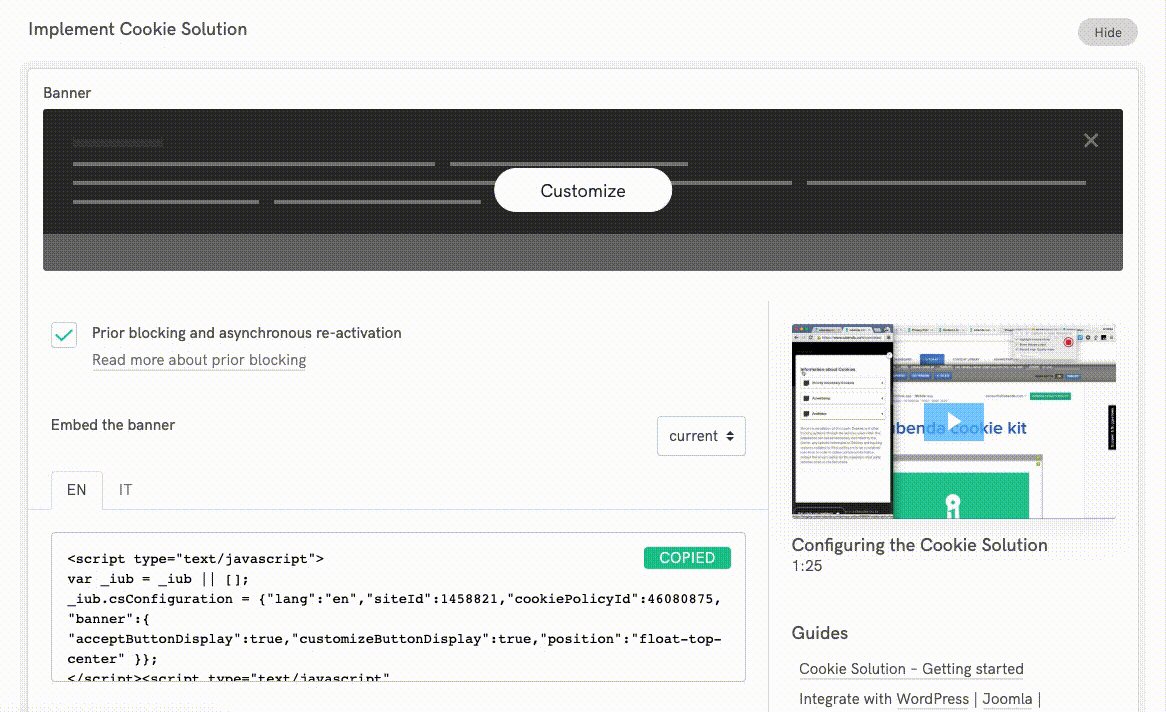
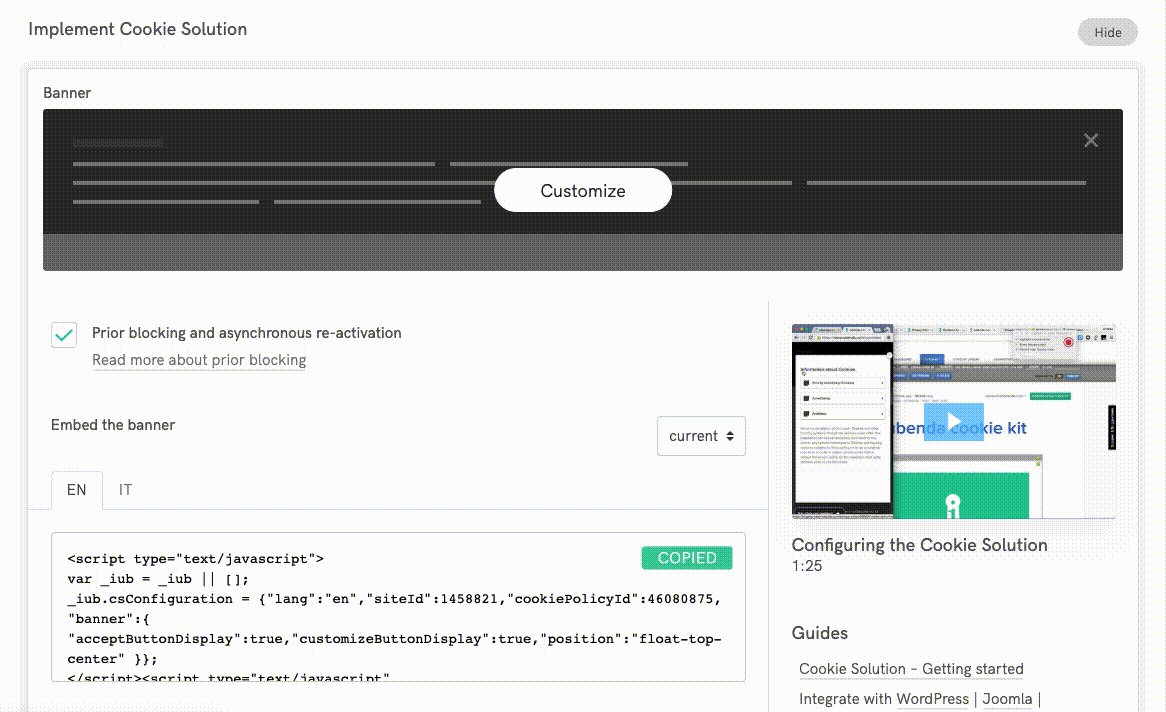
3. Zodra je het codefragment van de Privacy Controls and Cookie Solution naar wens hebt aangepast, sla je deze op en kopieer je deze.

3. Voeg het codefragment van de Privacy Controls and Cookie Solution toe aan je Shopify-winkel
Zodra je codefragment van de Privacy Controls and Cookie Solution hebt gekopieerd, ziet het eruit als een van deze voorbeelden:
<script src="https://embeds.iubenda.com/widgets/[site-code].js"></script>
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"countryDetection": true,
"consentOnContinuedBrowsing": false,
"perPurposeConsent": true,
"lang": "en",
"siteId": 11223344, //gebruik je siteId
"cookiePolicyId": 55667788, //gebruik je cookiePolicyId
"floatingPreferencesButtonDisplay": "bottom-right",
"banner": {
"acceptButtonDisplay": true,
"customizeButtonDisplay": true,
"rejectButtonDisplay": true,
"position": "float-top-center"
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
Je hebt nu twee opties om het codefragment van de Privacy Controls and Cookie Solution aan je Shopify-winkel toe te voegen. We raden aan om te beginnen met de CMP Insert Code-methode, omdat dit de snelste en eenvoudigste manier is om alles te integreren.
- 1. Gebruik de CMP Insert Code-app (gemakkelijkste en snelste Methode!) 🎖️
- 2. Bewerk je Shopify-thema handmatig (❗️ Aanbevolen voor gevorderde gebruikers alleen)
1. Gebruik de CMP Insert Code-app (gemakkelijkste en snelste Methode!) 🎖️
Met de CMP Insert Code-app kun je het codefragment van de Privacy Controls and Cookie Solution snel insluiten zonder dat je handmatig callbacks hoeft aan te passen. Deze optie bevat automatisch de benodigde Shopify-specifieke callbacks, waardoor je tijd en moeite bespaart.
Zo doe je dat:
- Installeer de CMP Insert Code-app (die vind je [hier]).
- Plak het codefragment van de Privacy Controls and Cookie Solution in het CMP Script-vak.
- Als je, voordat je het fragment plakt, een bericht ziet met de tekst “Thema app extension not enabled” (app-extensie thema niet ingeschakeld), klik dan op de link en klik vervolgens op Opslaan om de app-extensie van het thema in te schakelen.
- Dat is alles! Je hoeft het script niet handmatig aan te passen of callbacks toe te voegen.

💡 Waarom kiezen voor de CMP Insert Code-app?
- Snel en gemakkelijk: De app regelt alles voor je.
- Automatische callbacks: Je hoeft de Shopify-specifieke callbacks niet handmatig toe te voegen.
- Geen codering nodig: Installeren en kopiëren en plakken – verder hoef je niets te doen!
📹 Videogids
Om je op weg te helpen, hebben we een stap-voor-stap videohandleiding gemaakt over hoe je de CMP Insert Code-app kunt gebruiken om de Privacy Controls and Cookie Solution in je Shopify winkel te integreren. Bekijk de videogids hier:
2. Bewerk je Shopify-thema handmatig (❗️ Aanbevolen voor gevorderde gebruikers alleen)
Als je meer controle wilt over de integratie, kun je het codefragment van de Privacy Controls and Cookie Solution handmatig toevoegen aan je Shopify-thema. Deze optie vereist basisvaardigheden op het gebied van codering.
Zo doe je dat:
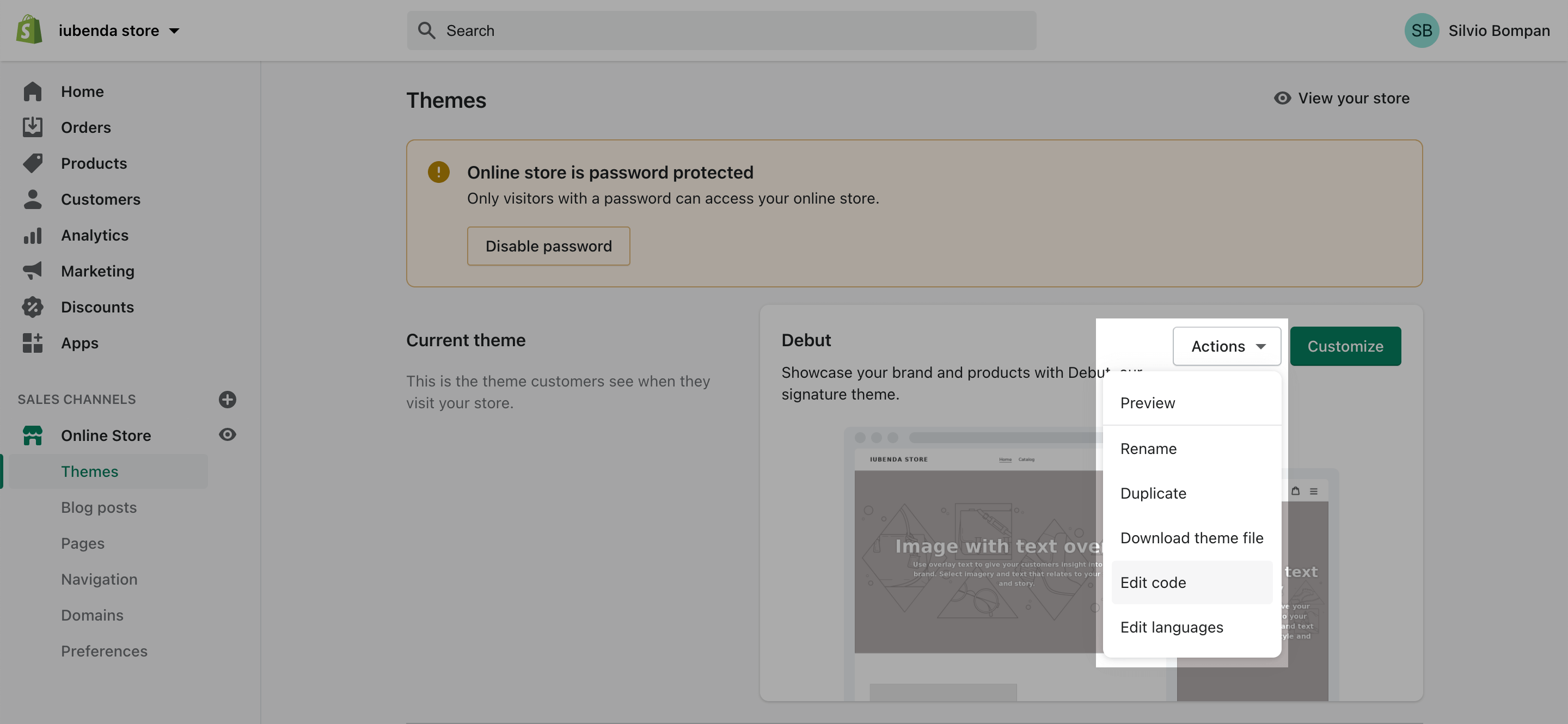
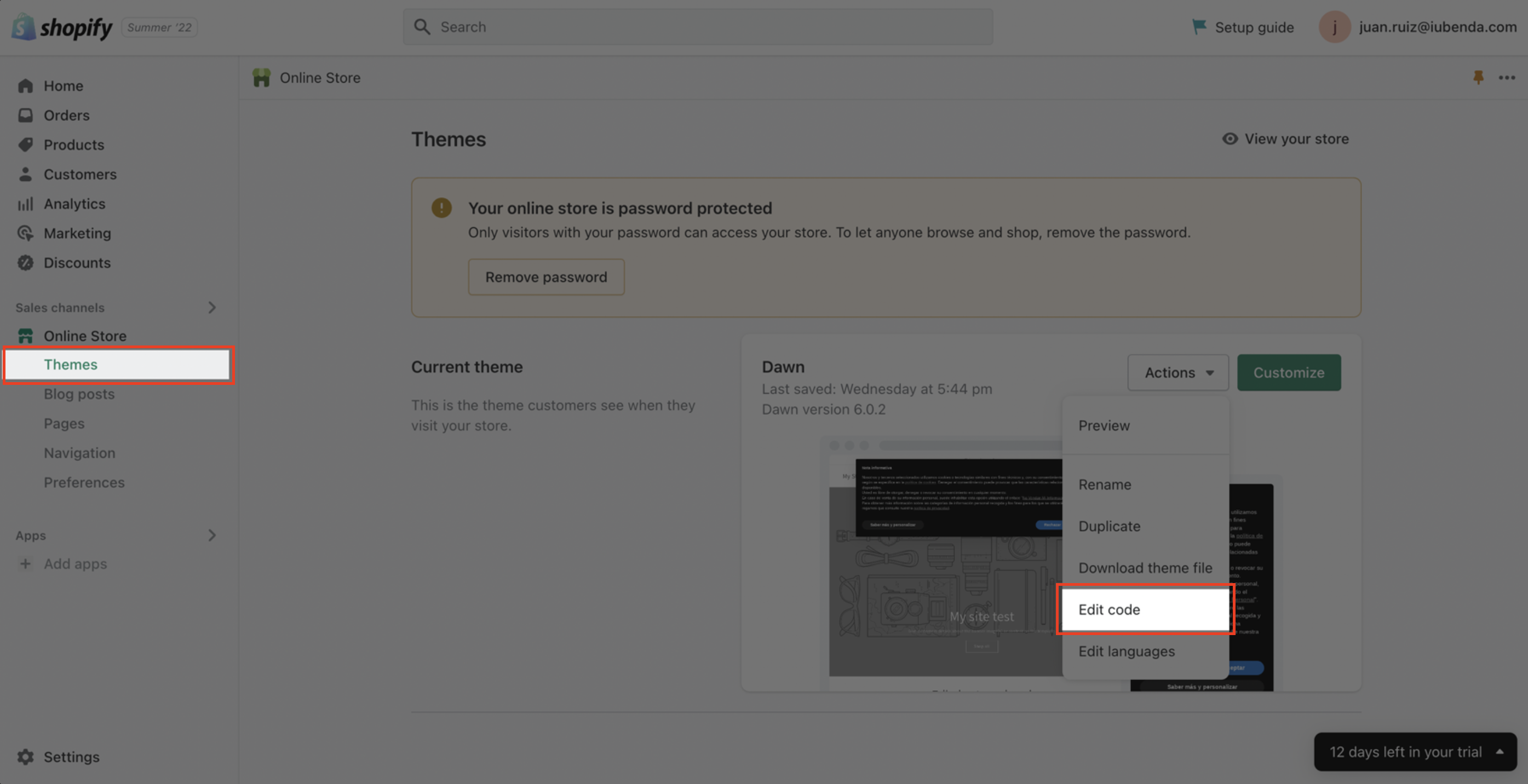
1. Ga naar het beheerderspaneel van je Shopify-winkel en ga naar Onlinewinkel > Thema’s. Daar klik je rechts op Acties en vervolgens op Code bewerken.

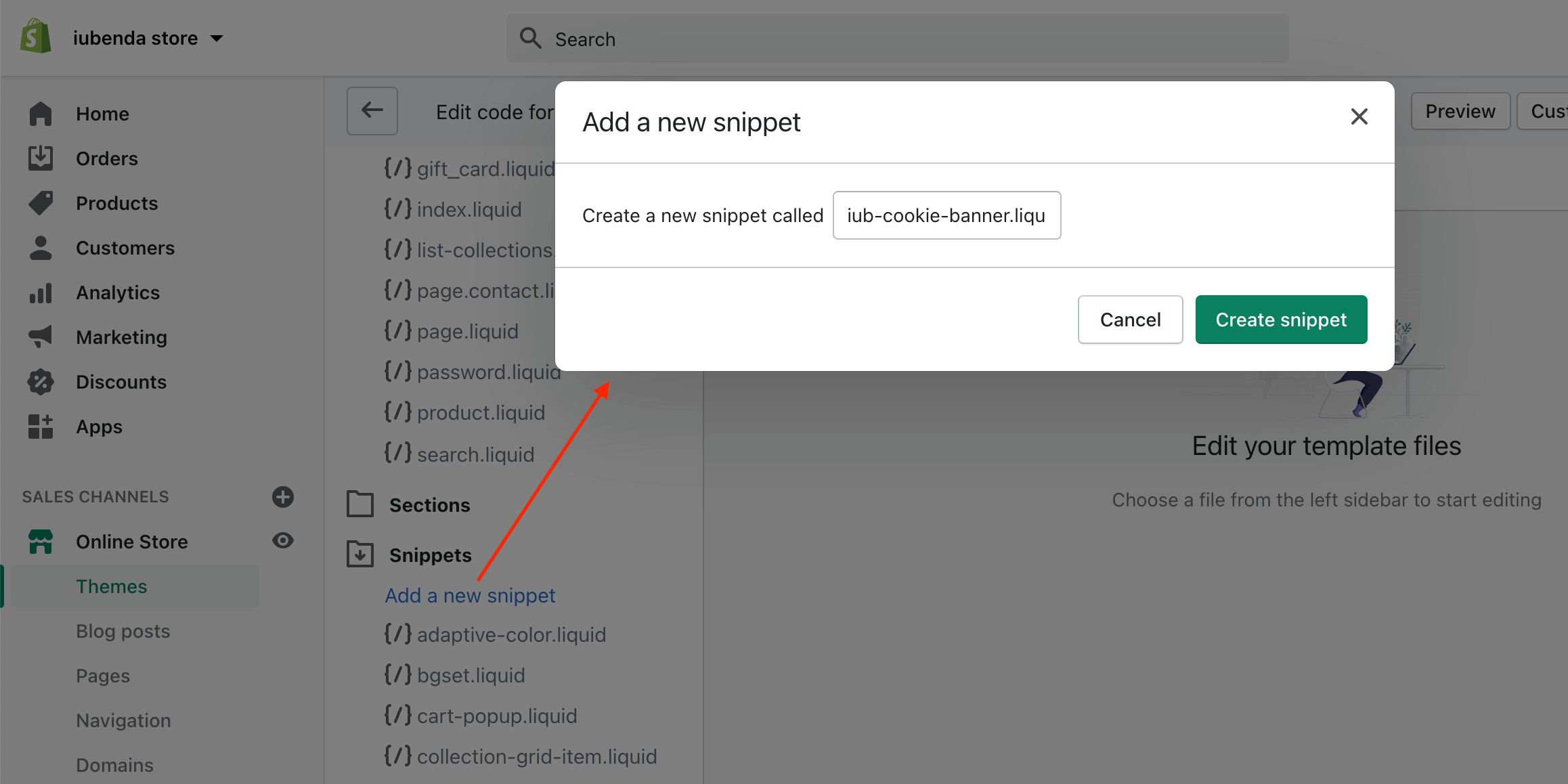
2. Maak een nieuw codefragment in de map Snippets en noem het iub-cookie-banner.liquid

3. Schakel externe configuratie uit: Zorg ervoor dat je in de instellingen van Privacy Controls and Cookie Solution de optie “Externe configuratie inschakelen” uitschakelt.

4. Na het uitschakelen van de externe configuratie, kopieer je het bijgewerkte codefragment. Het zal er ongeveer zo uitzien:
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"countryDetection": true,
"consentOnContinuedBrowsing": false,
"perPurposeConsent": true,
"lang": "en",
"siteId": 11223344, //gebruik je siteId
"cookiePolicyId": 55667788, //gebruik je cookiePolicyId
"floatingPreferencesButtonDisplay": "bottom-right",
"banner": {
"acceptButtonDisplay": true,
"customizeButtonDisplay": true,
"rejectButtonDisplay": true,
"position": "float-top-center"
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
5. Voordat je het codefragment in je Shopify-thema plakt, moet je je Privacy Controls and Cookie Solution-script aanpassen om enkele noodzakelijke Shopify-specifieke callbacks toe te voegen die ervoor zorgen dat je Privacy Controls correct functioneren (let op de twee “code for Shopify” delen, met de onPreferenceExpressedOrNotNeededCallback, _iub.csConfiguration.callback en Tracking API-regels):
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"countryDetection": true,
"consentOnContinuedBrowsing": false,
"perPurposeConsent": true,
"lang": "en",
"siteId": 11223344, //gebruik je siteId
"cookiePolicyId": 55667788, //gebruik je cookiePolicyId
"floatingPreferencesButtonDisplay": "bottom-right",
"banner": {
"acceptButtonDisplay": true,
"customizeButtonDisplay": true,
"rejectButtonDisplay": true,
"position": "float-top-center"
}
};
<!-- code for Shopify (1 of 2) -->
var onPreferenceExpressedOrNotNeededCallback = function(prefs) {
var isPrefEmpty = !prefs || Object.keys(prefs).length === 0;
var consent = isPrefEmpty ? _iub.cs.api.getPreferences() : prefs;
var shopifyPurposes = {
"analytics": [4, 's'],
"marketing": [5, 'adv'],
"preferences": [2, 3],
"sale_of_data": ['s', 'sh'],
}
var expressedConsent = {};
Object.keys(shopifyPurposes).forEach(function(purposeItem) {
var purposeExpressed = null
shopifyPurposes[purposeItem].forEach(item => {
if (consent.purposes && typeof consent.purposes[item] === 'boolean') {
purposeExpressed = consent.purposes[item];
}
if (consent.uspr && typeof consent.uspr[item] === 'boolean' && purposeExpressed !== false) {
purposeExpressed = consent.uspr[item];
}
})
if (typeof purposeExpressed === 'boolean') {
expressedConsent[purposeItem] = purposeExpressed;
}
})
window.Shopify.customerPrivacy.setTrackingConsent(expressedConsent, function() {});
}
if (typeof _iub.csConfiguration.callback === 'object') {
_iub.csConfiguration.callback.onPreferenceExpressedOrNotNeeded = onPreferenceExpressedOrNotNeededCallback;
} else {
_iub.csConfiguration.callback = {
onPreferenceExpressedOrNotNeeded: onPreferenceExpressedOrNotNeededCallback
};
}
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
<!-- code for Shopify (2 of 2) - Tracking API -->
<script type="text/javascript">
window.Shopify.loadFeatures(
[
{
name: 'consent-tracking-api',
version: '0.1',
},
],
function(error) {
if (error) {
throw error;
}
}
);
</script>
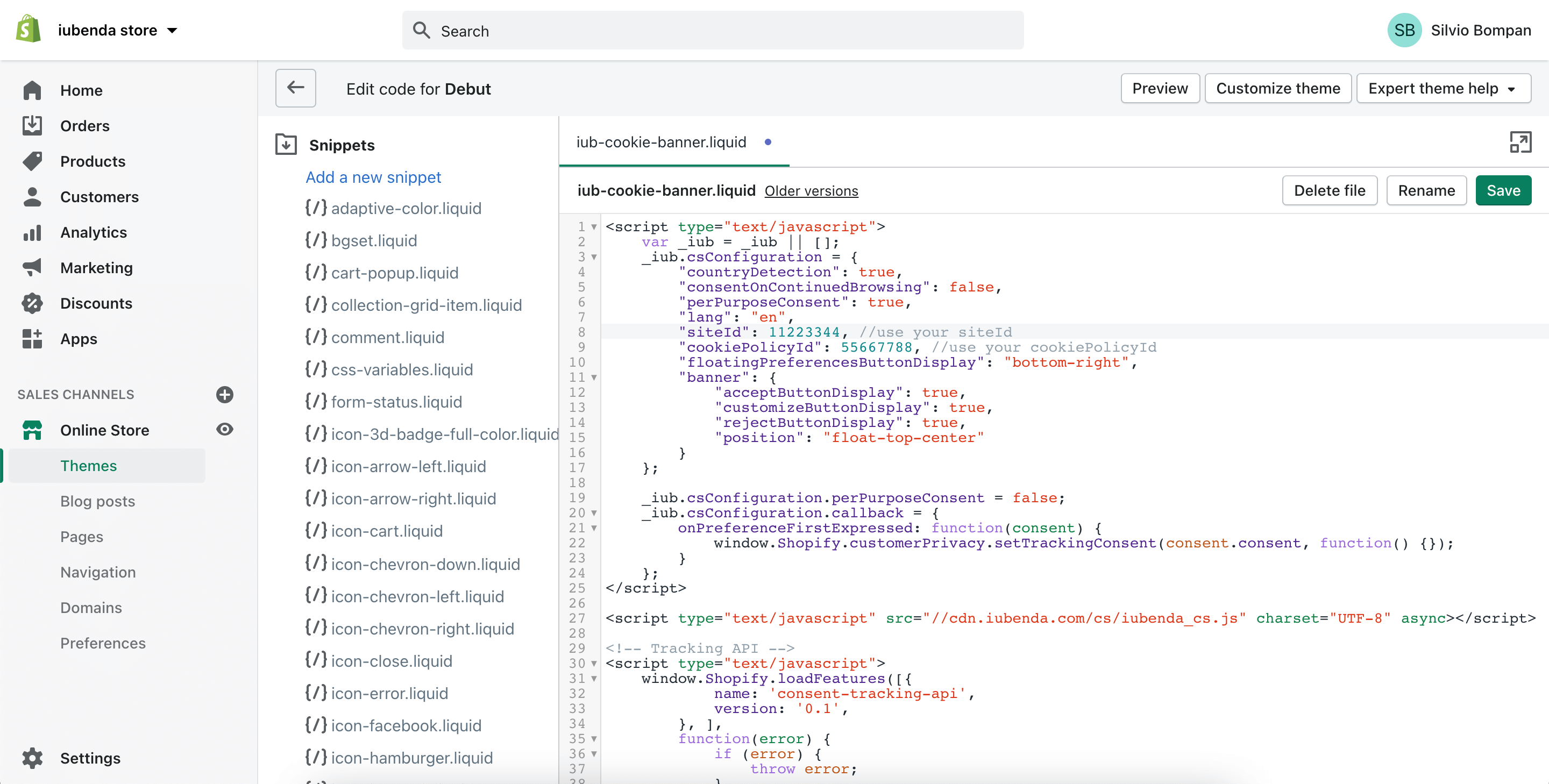
6. Plak het codefragment van de Privacy Controls and Cookie Solution (met de twee “code for Shopify” delen) in het iub-cookie-banner.liquid template en sla het op.

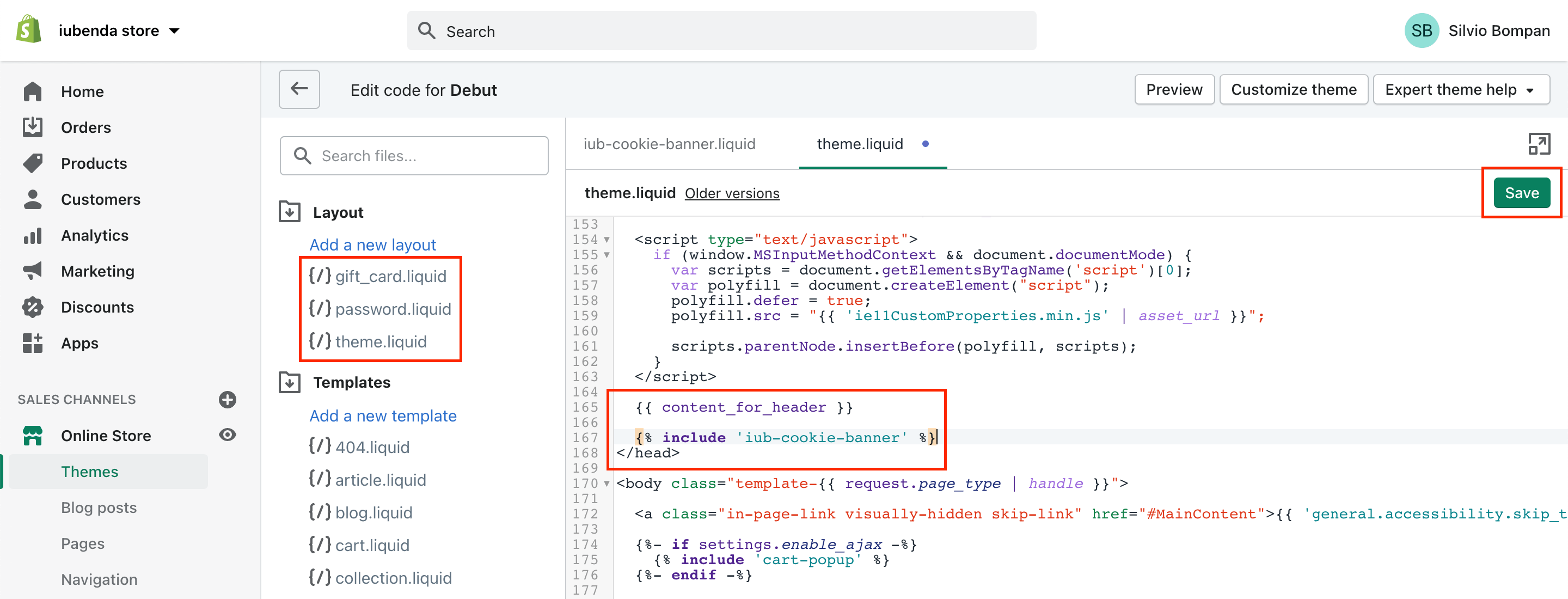
7. Open de lay-out theme.liquid (in de map Layout ) en voeg {% include 'iub-cookie-banner' %} toe tussen {{ content_for_header }} en </head>.

8. Herhaal stap 7 voor de lay-outs gift_card.liquid en password.liquid.
4. Voorafgaande blokkering van cookiescripts instellen
Er zijn maar weinig categorieën cookies die zijn vrijgesteld van het toestemmingsvereiste. Daarom moet je scripts blokkeren totdat je geldige toestemming van de gebruiker hebt.
Zo implementeer je voorafgaande blokkering via handmatig taggen in je Shopify winkel
Handmatig taggen is de methode van voorafgaande blokkering die we zullen gebruiken voor de tutorial hieronder. Je kunt hier andere methoden bekijken.
Om voorafgaande blokkering in te stellen, moet je een paar kleine wijzigingen aanbrengen in de scripts van je site. Maar het is eenvoudig; volg deze stappen:
- Identificeer het script/iframe voor aanvullende diensten die op je website worden uitgevoerd (bv. de Pinterest-bewaarknop).
- Voeg wat eenvoudige tekst toe aan de HTML-code (we laten je hieronder zien hoe!)
- Sla het dan op!
In deze tutorial gaan we een Pinterest-bewaarknop blokkeren.
Weet je niet zeker welke diensten je moet blokkeren? Als je een Cookiebeleid gebruikt dat door iubenda is gegenereerd, dan zijn de diensten die in je Cookiebeleid staan waarschijnlijk de diensten die je nu moet aanpassen.
Stap 1: Identificeer het script
Klik in je Shopify beheerspaneel op Online winkel en vervolgens op Thema’s. Klik in het vervolgkeuzemenu van het thema op Code bewerken

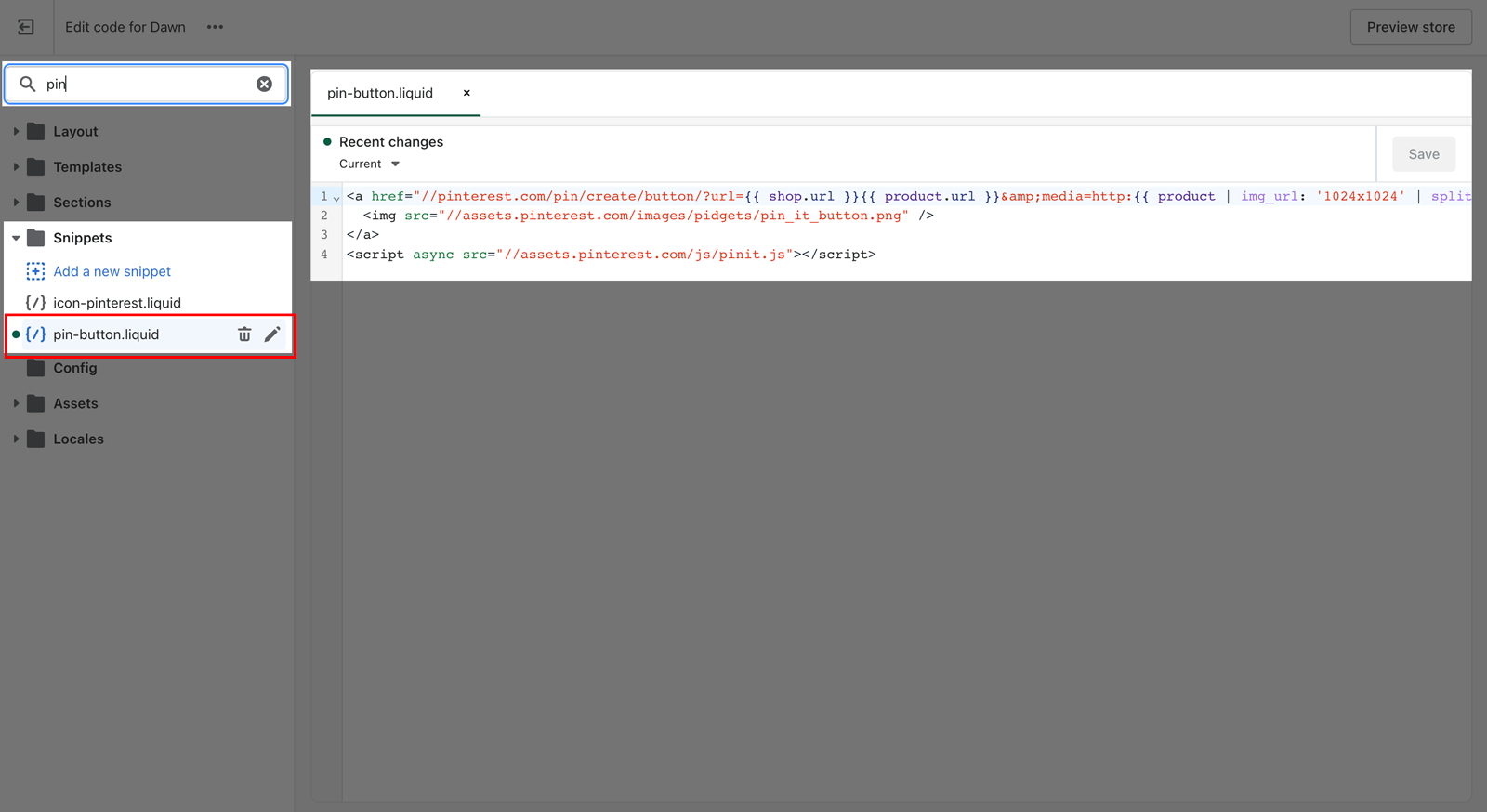
Open vervolgens je map Snippets om het script te vinden dat je moet aanpassen (zoek naar de dienst die je wilt blokkeren, in dit geval is dat de bewaarknop van Pinterest) Je kunt dit doen met de zoekbalk in de linkerbovenhoek van de pagina

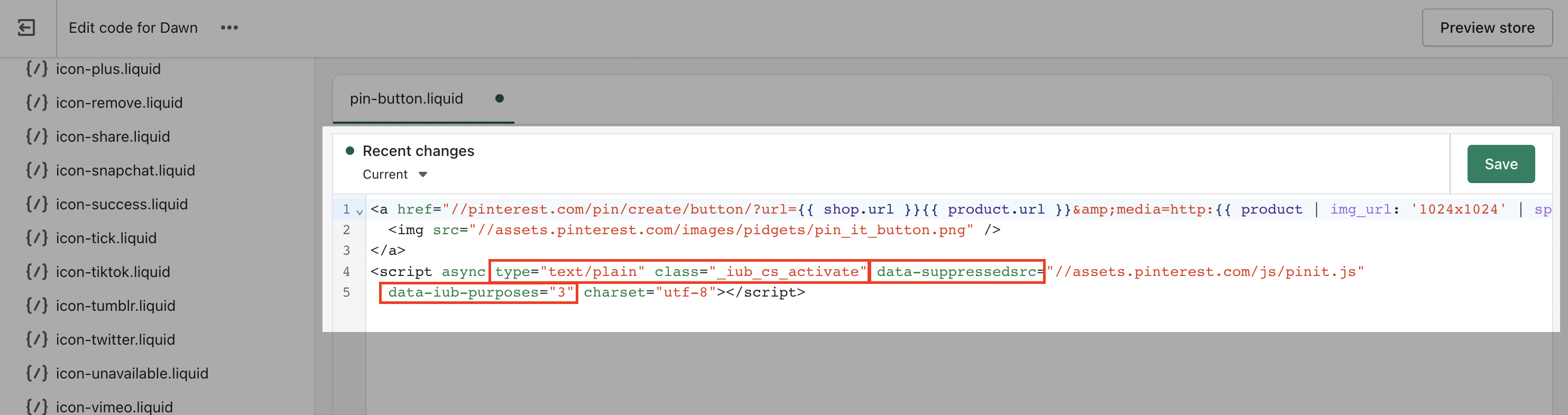
Stap 2: Wijzig je script
- voeg deze klasse toe:
_iub_cs_activateaan de scripttags en verander het “type” attribuut vantext/javascript→text/plain - vervang de src door
data-suppressedsrcofsuppressedsrc - specificeer de categorieën van de scripts/iframes met een speciaal door komma’s gescheiden attribuut
data-iub-purposes, bijvoorbeelddata-iub-purposes="2"ofdata-iub-purposes="2, 3".
Meer over categorieën en doeleinden
Doeleinden zijn je wettelijke redenen voor het verwerken van het specifieke type gebruikersgegevens. Verschillende scripts op je site vallen in verschillende categorieën en dienen verschillende doeleinden. Google Analytics kan bijvoorbeeld worden gebruikt voor Meting, terwijl de Pinterest-knop kan worden gebruikt voor Ervaring (Doel 3 hieronder). Doeleinden zijn gegroepeerd in 5 categorieën met elk een id (1, 2, 3, 4 en 5):
- Noodzakelijke (id:
1) - Functionaliteit (id:
2) - Ervaring (id:
3) - Meting (id:
4) - Marketing (id:
5)
Meer gedetailleerde informatie over categorieën en doeleinden, vind je in onze gids hier.
Laten we de Pinterest-bewaarknop als voorbeeld nemen:
Het volgende is nodig 1. 1. Voeg de klasse toe en verander het “type”-attribuut, 2. Vervang het src en 3. Specificeer de categorieën.
En de codestructuur moet er als volgt uitzien:

<p>Pinterest "Pin It" Button:</p>
a <a href="//pinterest.com/pin/create/button/?url={{ shop.url }}{{ product.url }}&media=http:{{ product | img_url: '1024x1024' | split: '?' | first }}&description={{ product.title | strip_html | truncate: 200, '' | url_param_escape }}{% for tag in product.tags limit: 3 %}{{ tag | replace: ' ', '-' | prepend: ' #' | url_param_escape }}{% endfor %}" data-pin-do="buttonPin" data-pin-config="none">
<img src="//assets.pinterest.com/images/pidgets/pin_it_button.png" />
</a>
<script async type="text/plain" class="_iub_cs_activate" data-suppressedsrc="//assets.pinterest.com/js/pinit.js" data-iub-purposes="3" charset="utf-8"></script>
Stap 3: Sla het dan op!
Weet je niet zeker of je het goed hebt ingesteld? Bekijk het live voorbeeld en de veelgestelde vragen hieronder
Live voorbeeld
Dit is een voorbeeld dat alles laat zien wat we hierboven hebben beschreven. Je kunt deze codepen gebruiken als leidraad om te zien wat er gebeurt voor en na het blokkeren van scripts via handmatig taggen.
Om de functie voor het blokkeren van cookies te demonstreren, hebben we een YouTube-video en een Twitter-volgknop ingesloten:
@iubenda volgen
Beide scripts worden geblokkeerd door handmatige tagging. Omdat zowel de YouTube-videowidget als de Twitter-volgknop deel uitmaken van het doel Ervaring (id 3) hebben we data-iub-purposes="3" toegevoegd aan hun scripts zodat de Privacy Controls and Cookie Solution ze goed kunnen identificeren voor vrijgave.
Klik op de knop Accepteren – of activeer de knop “Ervaring” – om deze scripts vrij te geven (ververs de pagina om terug te keren naar het beginpunt).
Hoe weet ik of ik de voorafgaande blokkering goed heb ingesteld?
Zoals je kunt zien in het voorbeeld van de codepen, worden de scripts van Youtube en Twitter niet geladen als je geen toestemming geeft. (Je kunt deze functie opnieuw testen door deze link(https://codepen.io/iubenda/pen/KKKxmVO/?editors=1000) in incognitomodus in je browser te openen)
Nadat je je werk hebt opgeslagen, open je je website in een incognitomodus en controleer je of de scripts die je hebt geblokkeerd via handmatig taggen, geblokkeerd blijven totdat je toestemming geeft.
Raadpleeg dit artikel hierover als je wilt weten hoe je cookies voorafgaand aan toestemming kunt blokkeren met behulp van andere beschikbare opties. Kijk ook eens naar Google Consent Mode als alternatief voor blokkeren vooraf, Google Tag Manager om het blokkeren van cookies te vereenvoudigen of het IAB Transparency & Consent Framework en hoe je dit inschakelt.
‼ Belangrijke opmerking over de waarschuwing voor “Google & YouTube”-app
Als je onlangs een cookiebanner hebt toegevoegd aan je Shopify-winkel met iubenda – of je hebt deze al geïmplementeerd – dan zie je misschien een rode waarschuwing in de “Google & YouTube“-app die aangeeft dat er geen cookiebanner actief is. Wees gerust, deze waarschuwing is een vals alarm.
De waarschuwing wordt geactiveerd omdat de app verwacht dat de Shopify native cookiebanner actief is. De app herkent geen banners van derden, zoals die van iubenda. Dit betekent echter niet dat je cookiebanner niet goed werkt.
Je cookiebanner van iubenda blijft volledig functioneel en voldoet aan de toestemmingseisen voor cookies. Deze waarschuwing belemmert je niet in het gebruik van Google-services, zoals conversietracking of gepersonaliseerde advertenties.
Je kunt deze waarschuwing gerust negeren. Ter referentie is hier een voorbeeld van hoe die eruit zou kunnen zien:
