Hvis du befinder dig på denne side, er det formentlig, fordi du har sat din Shopify-butik op og har behov for hjælp til at administrere cookies. Eller fordi du overvejer at oprette en Shopify-butik, men er i tvivl om, hvordan du viser din cookiemeddelelse. Her kan du se, hvordan du gør. 👉
Når du har integreret privatlivspolitikken på din Shopify-hjemmeside (som omfatter en cookiepolitik, hvis du har aktiveret den), kan du fuldføre konfigurationen ved at indlejre vores Privacy Controls and Cookie Solution, som gør det muligt at:
- Vise et fuldt tilpasset cookiebanner
- Indhente cookiesamtykke
- Måle konverteringer og analyser for brugere, der ikke har givet deres samtykke takket være fuld support til Google Consent Mode
- Implementere forebyggende blokering i overensstemmelse med cookielovgivningen
Bortset fra ikke-omfattede cookies fastsætter cookielovgivningen faktisk ikke alene en forpligtelse til at installere og vise brugeren en cookiepolitik, men også en kort meddelelse (et banner), som skal præsenteres for brugeren ved dennes første besøg, og til at blokere scripts, der installerer (eller potentielt kan installere) cookies, indtil brugeren har givet sit samtykke.
👉 I denne vejledning lærer du, hvordan du integrerer vores Privacy Controls and Cookie Solution i din Shopify-butik. (På få minutter!)
Kort fortalt
- Vi viser dig, hvordan du genererer en cookiepolitik (hvis du ikke allerede har gjort det)
- Sådan genererer du et cookiebanner
- Sådan tilføjer du kodestykket til Privacy Controls and Cookie Solution til din Shopify-butik:
- med CMP Insert Code-appen (den nemmeste og hurtigste metode) eller
- ved manuel redigering af dit Shopify-tema.
- Konfiguration af forebyggende blokering af cookiescripts for cookies, som ikke er undtaget, i kun tre trin!
- Nem administration af cookiesamtykke i din Shopify-butik 👉 Kom gratis i gang
Sådan tilføjer du et cookiebanner til din Shopify-butik
I metoden nedenfor anvendes Shopifys Customer Privacy API (som automatisk blokerer cookies og trackere, som enten er installeret direkte af Shopify eller med understøttende plugins).
Da Shopify har sin egen Customer Privacy API, anbefaler vi ikke, at du bruger iubendas autoblokeringsfunktion. Brug i stedet Shopifys indbyggede funktionalitet til at administrere cookies og trackere.
1. Generér din cookiepolitik (hvis du ikke allerede har gjort det)
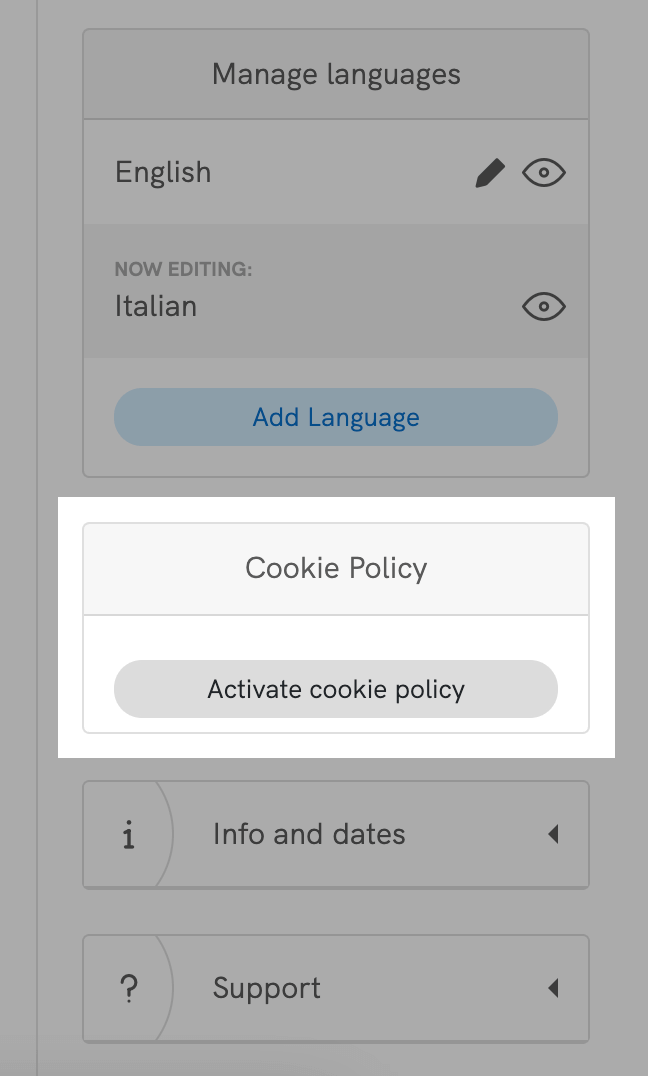
1. Start med at gå til dit iubenda-dashboard og klikke på [Din hjemmeside] > Privatlivs- og cookiepolitik > Rediger. Du vil se et felt med en cookiepolitik i højre kolonne.

2. Klik på Aktivér cookiepolitik og Gem ændringer: Din cookiepolitik vil blive genereret automatisk baseret på konfigurationen af din privatlivspolitik.
💡 Hvis du allerede har din egen cookiepolitik, kan du tilføje linket i Avanceret visning i konfiguratoren for Privacy Controls and Cookie Solution. Vælg Brugerdefineret under Cookie- og privatlivspolitik > URL til cookiepolitik. Mere information om den avancerede vejledning til Privacy Controls and Cookie Solution.
2. Generér dit cookiebanner
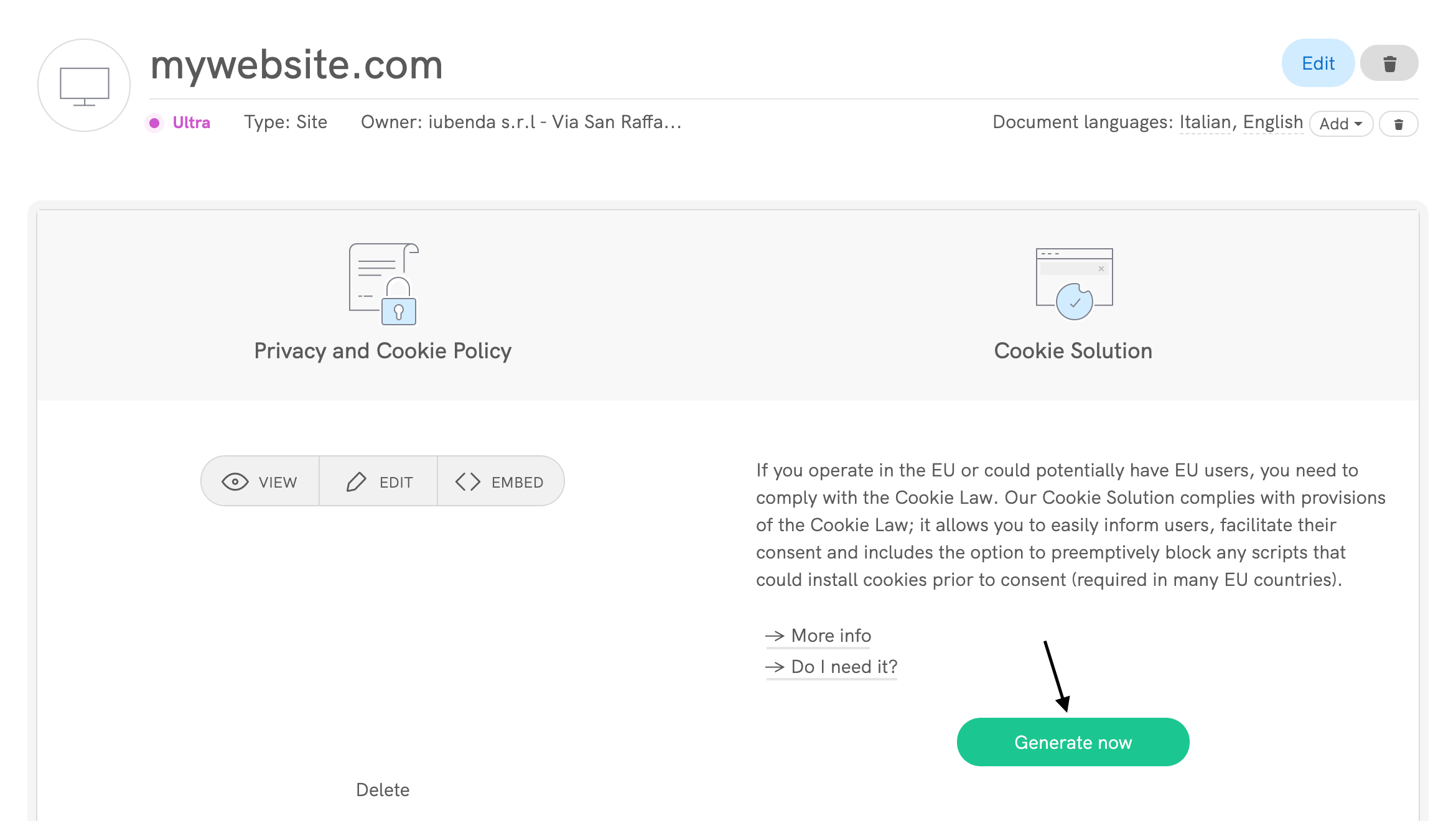
1. Klik på Generér nu under Dashboard > [Din hjemmeside/app] > Privacy Controls and Cookie Solution.

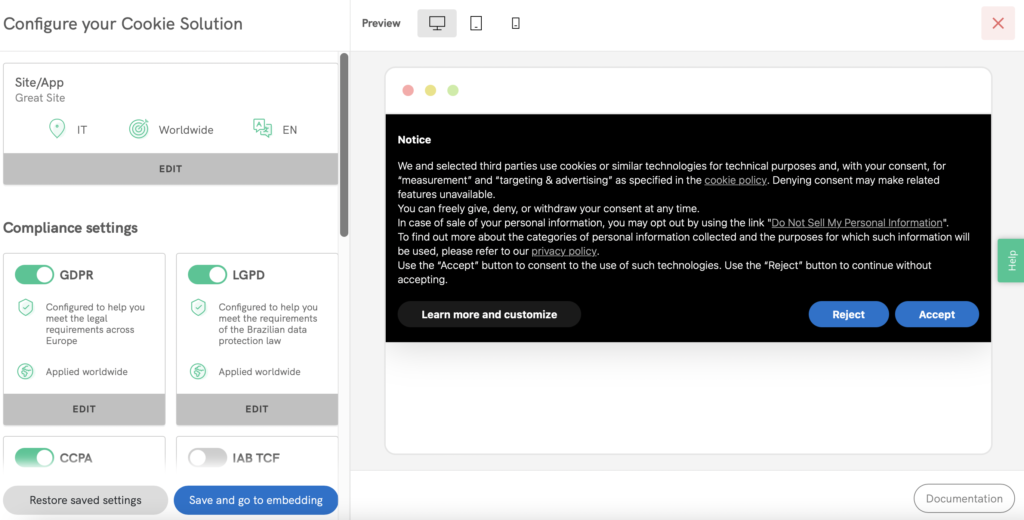
2. Dette sender dig direkte videre til konfigurationspanelet til dit cookiebanner.

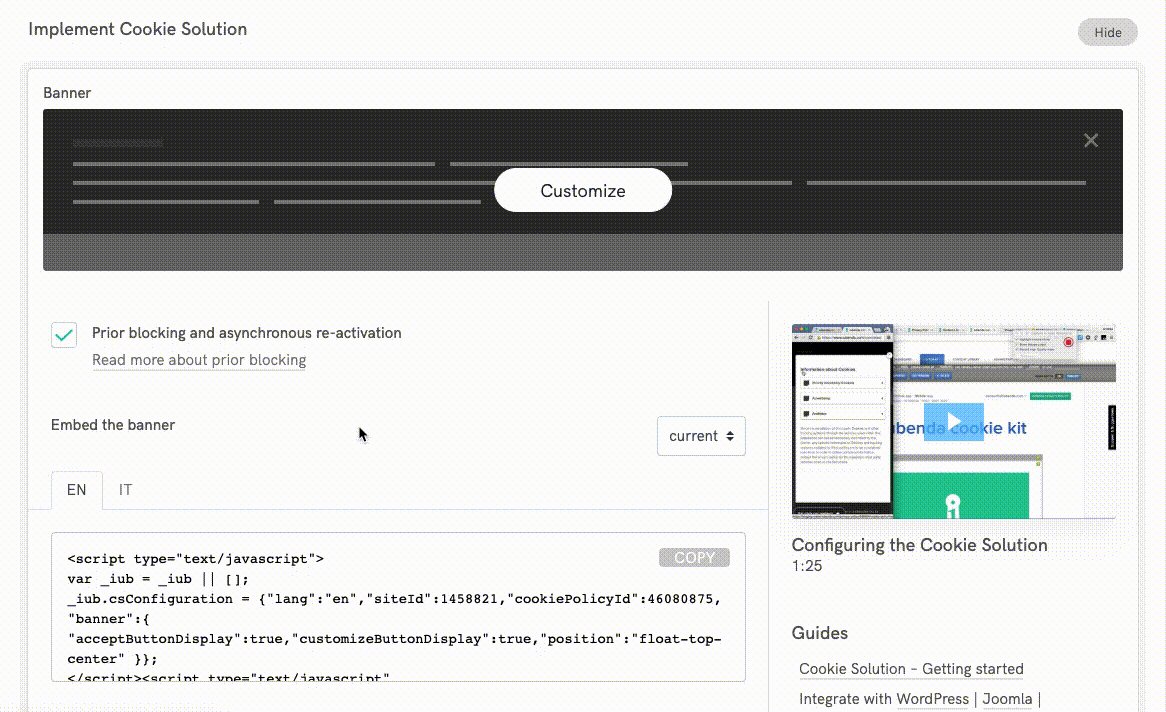
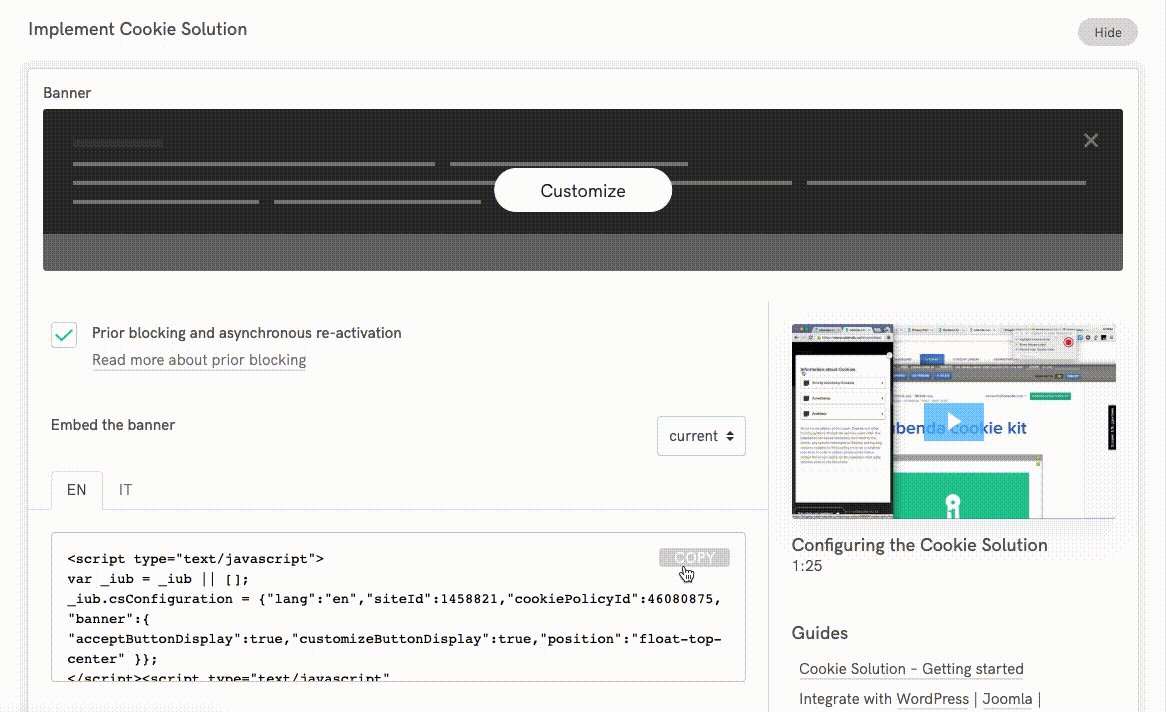
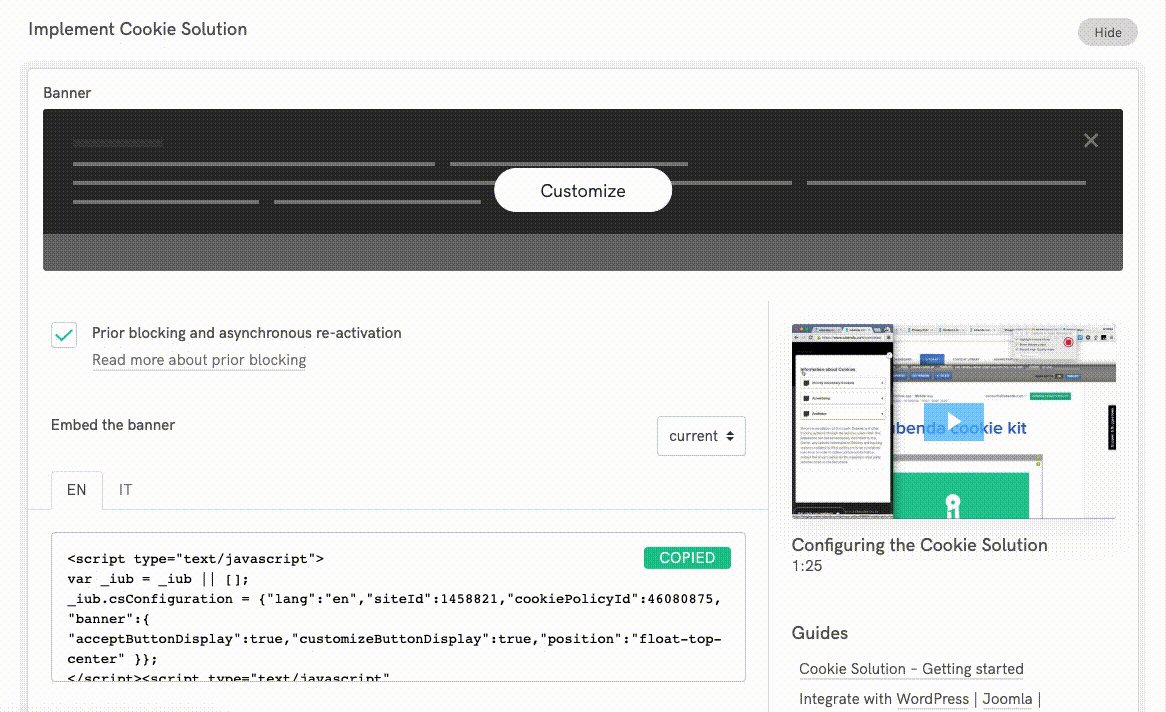
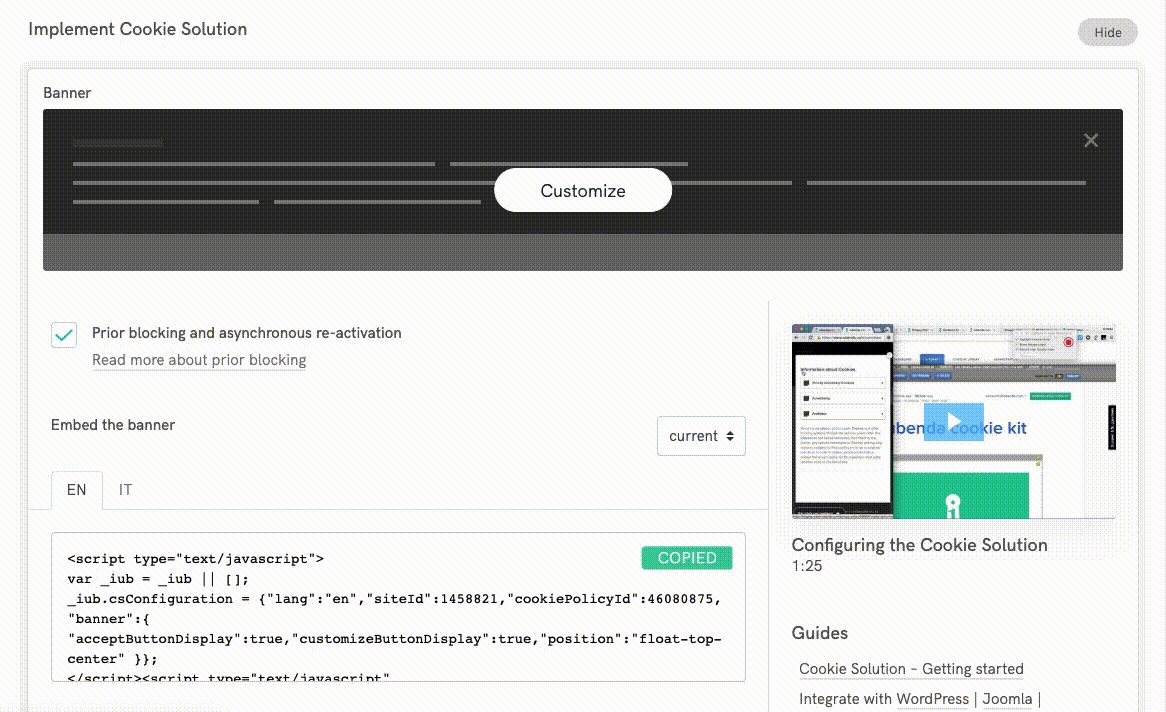
3. Når du har tilpasset det, som du vil, skal du gemme og kopiere kodestykket til Privacy Controls and Cookie Solution.

3. Tilføj kodestykket til Privacy Controls and Cookie Solution til din Shopify-butik
Når du har kopieret kodestykket til Privacy Controls and Cookie Solution, vil det set ud som i ét af disse eksempler:
<script src="https://embeds.iubenda.com/widgets/[site-code].js"></script>
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"countryDetection": true,
"consentOnContinuedBrowsing": false,
"perPurposeConsent": true,
"lang": "en",
"siteId": 11223344, //use your siteId
"cookiePolicyId": 55667788, //use your cookiePolicyId
"floatingPreferencesButtonDisplay": "bottom-right",
"banner": {
"acceptButtonDisplay": sand,
"customizeButtonDisplay": true,
"rejectButtonDisplay": true,
"position": "float-top-center"
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
Nu har du to muligheder for at tilføje kodestykket til Privacy Controls and Cookie Solution til din Shopify-butik. Vi anbefaler, at du starter med CMP Insert Code-metoden, da det er den hurtigste og nemmeste måde at integrere det hele på.
- 1. Brug CMP Insert Code-appen (den nemmeste og hurtigste metode!) 🎖️
- 2. Rediger dit Shopify-tema manuelt (❗️ Anbefales kun til avancerede brugere)
1. Brug CMP Insert Code-appen (den nemmeste og hurtigste metode!) 🎖️
Med CMP Insert Code-appen kan du hurtigt integrere kodestykket til Privacy Controls and Cookie Solution uden at skulle justere tilbagekald manuelt. Denne mulighed inkluderer automatisk de nødvendige tilbagekald fra Shopify, så du sparer tid og kræfter.
Sådan gør du:
- Installer CMP Insert Code-appen (du finder den[her]).
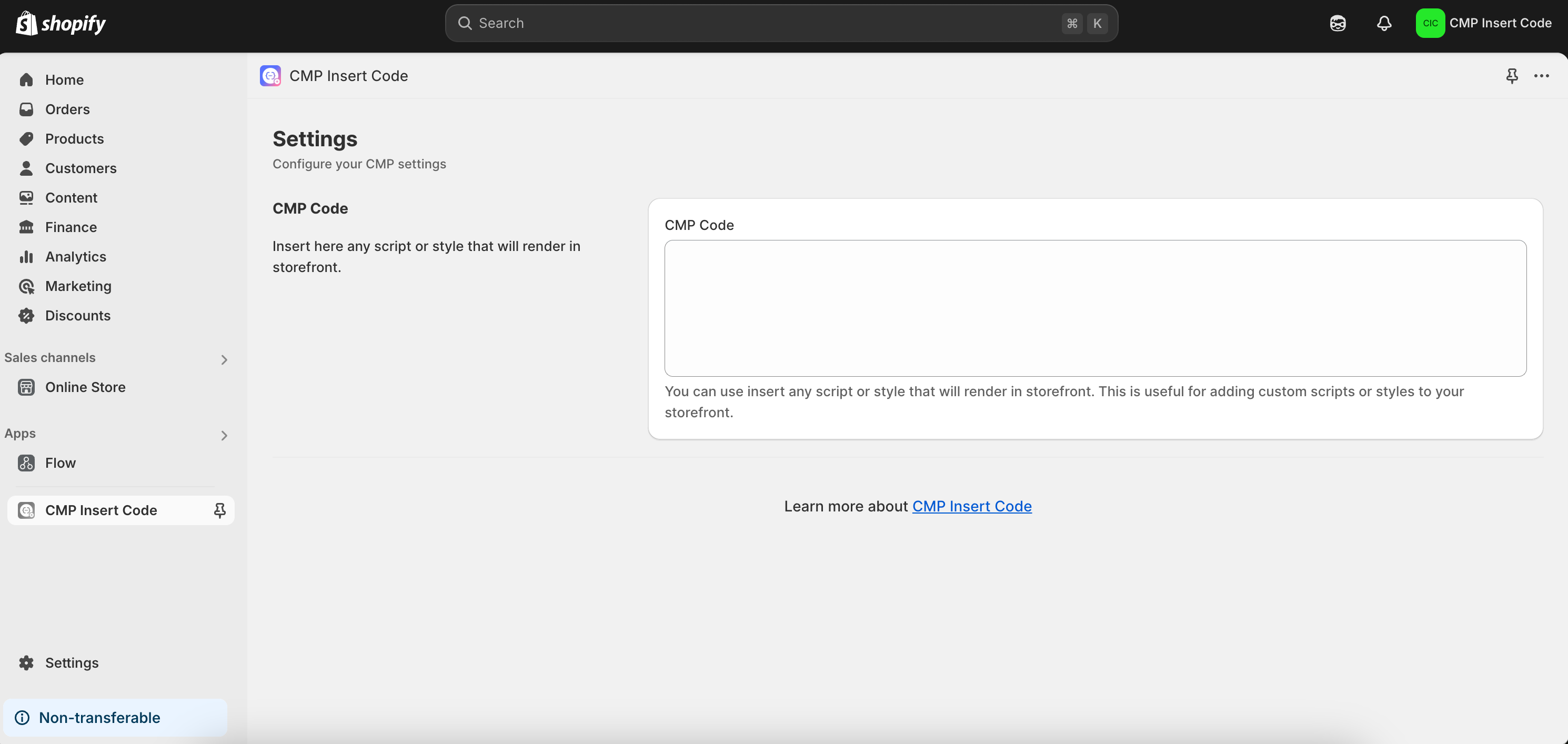
- Du skal blot indsætte kodestykket til Privacy Controls and Cookie Solution i CMP Script-feltet.
- Hvis du ser meddelelsen “Temaappudvidelsen er ikke aktiveret”, før du indsætter kodestykket, skal du klikke på linket og derefter på “Gem” for at aktivere temaappudvidelsen.
- Så nemt er det! Det er ikke nødvendigt at ændre scriptet manuelt eller tilføje tilbagekald.

💡 Hvorfor vælge CMP Insert Code-appen?
- Hurtigt og nemt: Appen klarer det hele for dig.
- Automatiske tilbagekald: Du behøver ikke at tilføje tilbagekald fra Shopify manuelt.
- Intet behov for kodning: Bare installer, kopiér og indsæt – det bliver ikke nemmere!
📹 Videovejledning
For at hjælpe dig i gang har vi lavet en videovejledning, der viser dig trin for trin, hvordan du bruger CMP Insert Code-appen til at integrere Privacy Controls and Cookie Solution i din Shopify-butik. Se videovejledningen her:
2. Rediger dit Shopify-tema manuelt (❗️ Anbefales kun til avancerede brugere)
Hvis du vil have mere kontrol over integrationen, kan du tilføje kodestykket til Privacy Controls and Cookie Solution til dit Shopify-tema manuelt. Denne metode kræver, dog at du har grundlæggende kodningsfærdigheder.
Sådan gør du
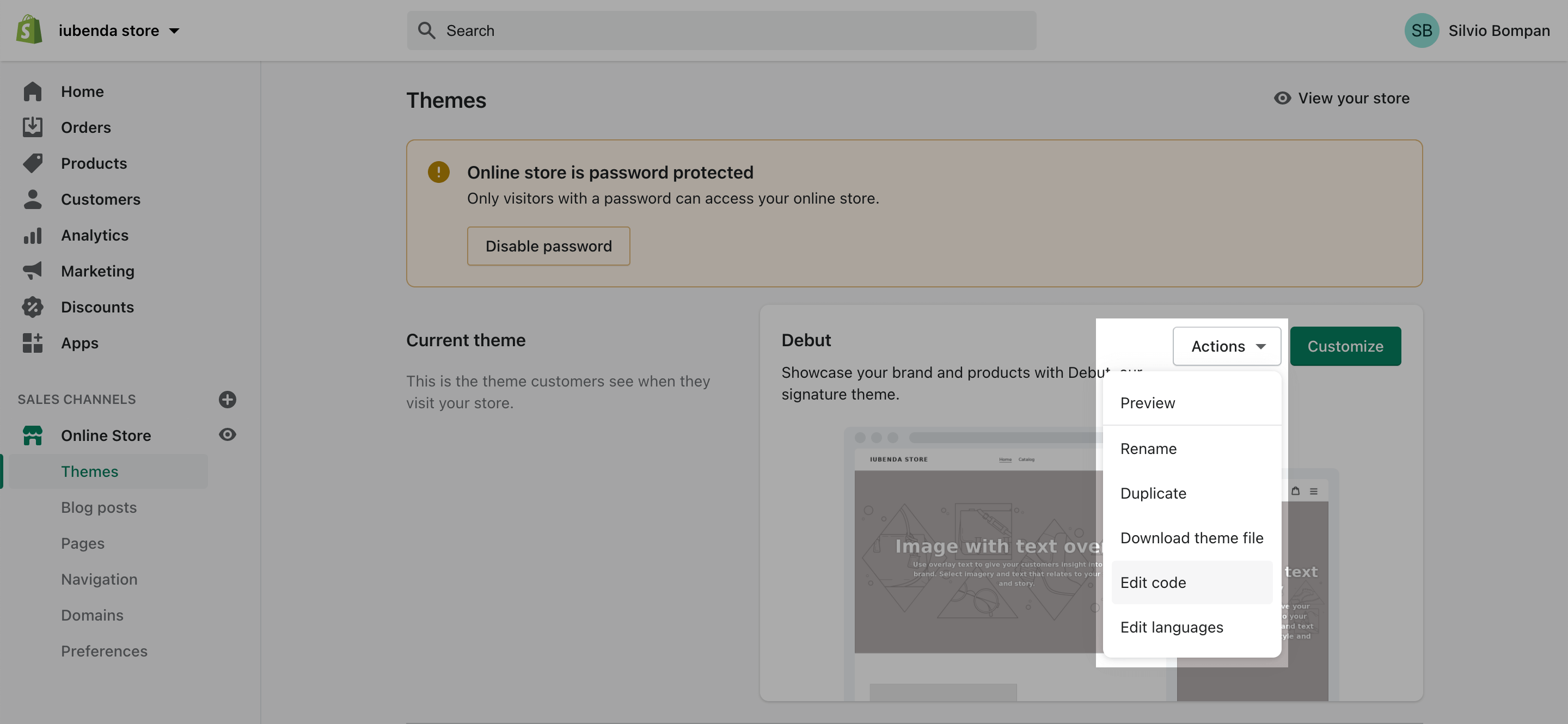
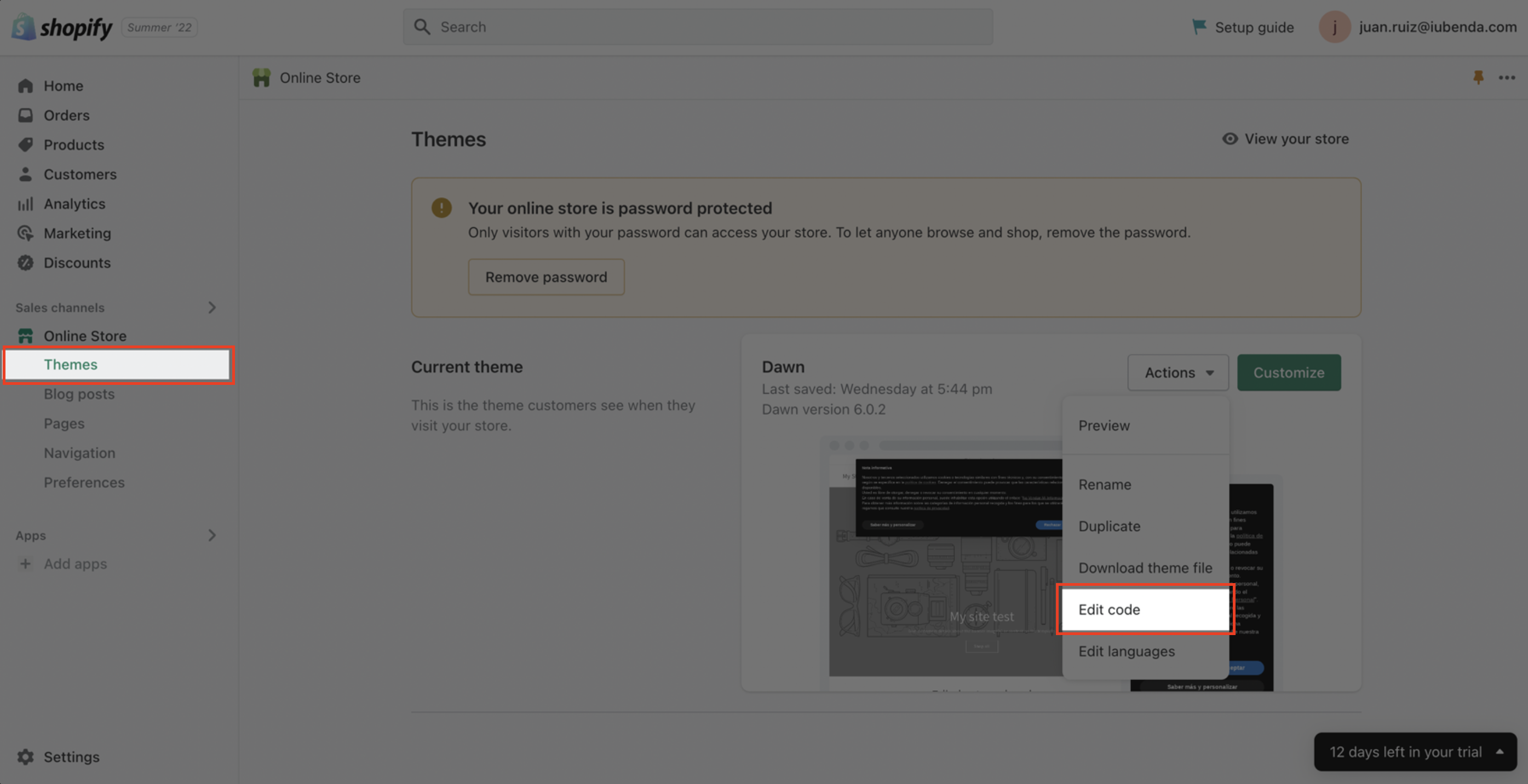
1. Gå til din Shopify-butiks administrationspanel, og gå derefter til Onlinebutik > Temaer. Her skal du klikke på Handlinger i højre side og derefter Rediger kode.

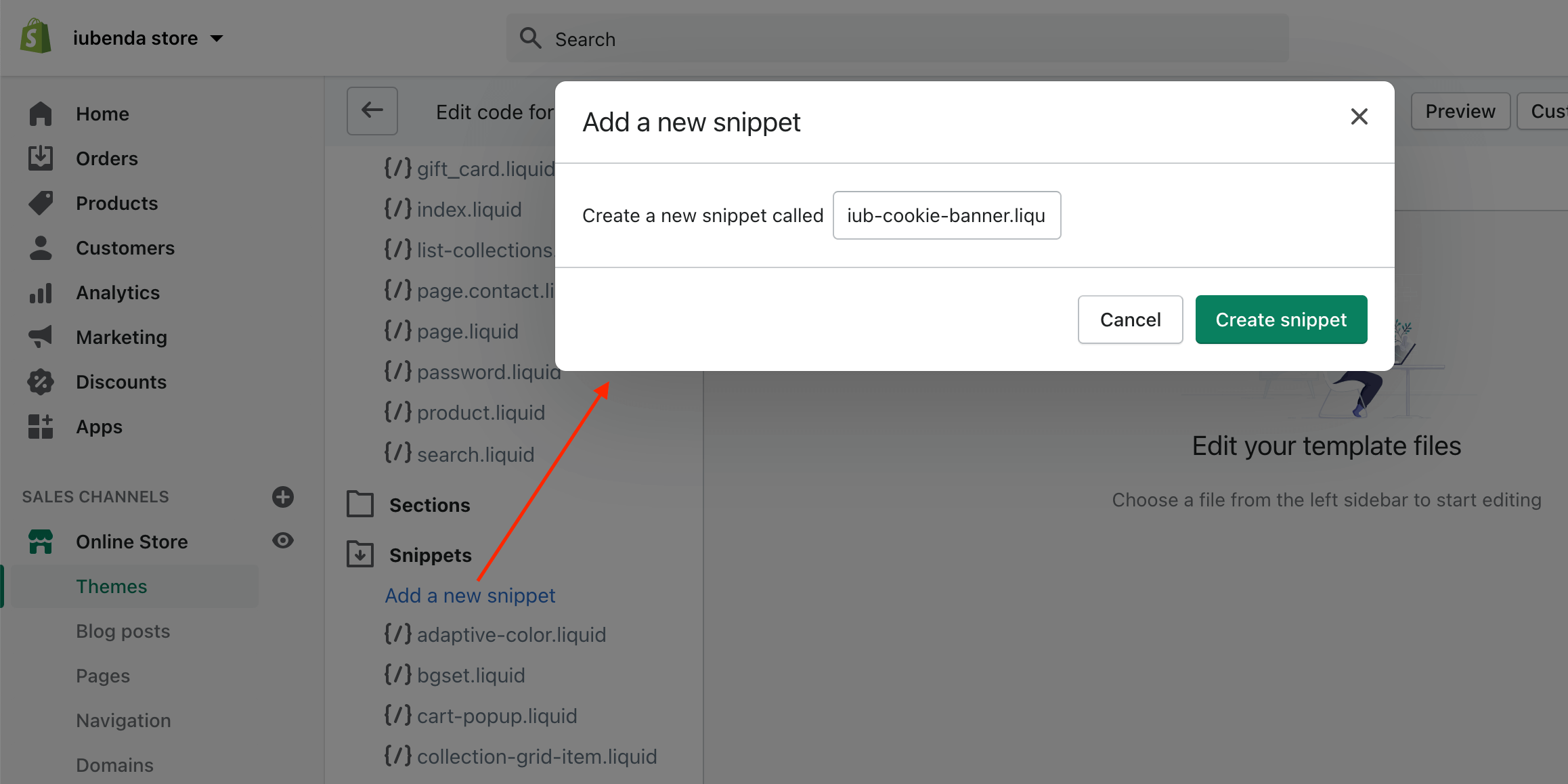
2. Opret et nyt kodestykket i mappen Kodestykker, og navngiv den iub-cookie-banner.liquid

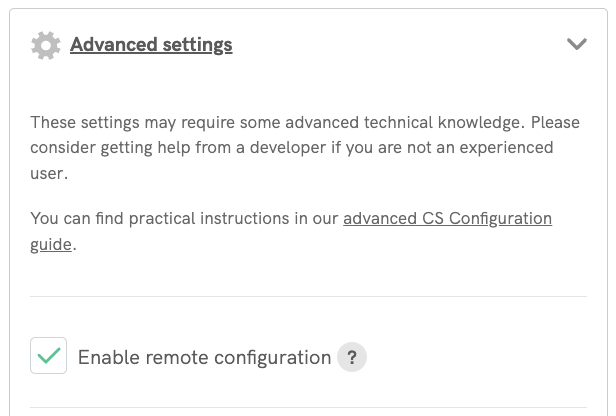
3. Deaktiver fjernkonfiguration: I dine indstillinger for Privacy Controls and Cookie Solution skal du sørge for at fjerne markeringen af “Aktiver fjernkonfiguration”.

4. Efter at have deaktiveret fjernkonfiguration skal du kopiere det opdaterede kodestykke. Det vil se nogenlunde sådan ud:
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"countryDetection": true,
"consentOnContinuedBrowsing": false,
"perPurposeConsent": true,
"lang": "en",
"siteId": 11223344, //use your siteId
"cookiePolicyId": 55667788, //use your cookiePolicyId
"floatingPreferencesButtonDisplay": "bottom-right",
"banner": {
"acceptButtonDisplay": sand,
"customizeButtonDisplay": true,
"rejectButtonDisplay": true,
"position": "float-top-center"
}
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
5. Før du indsætter kodestykket i dit Shopify-tema, skal du ændre dit Privacy Controls and Cookie Solution-script for at tilføje nogle nødvendige Shopify-specifikke callbacks, der sikrer, at dine Privacy Controls fungerer korrekt (bemærk de to “kode til Shopify”-dele, med onPreferenceExpressedOrNotNeededCallback, _iub.csConfiguration.callback og Tracking API-linjer):
<script type="text/javascript">
var _iub = _iub || [];
_iub.csConfiguration = {
"countryDetection": true,
"consentOnContinuedBrowsing": false,
"perPurposeConsent": true,
"lang": "en",
"siteId": 11223344, //use your siteId
"cookiePolicyId": 55667788, //use your cookiePolicyId
"floatingPreferencesButtonDisplay": "bottom-right",
"banner": {
"acceptButtonDisplay": sand,
"customizeButtonDisplay": true,
"rejectButtonDisplay": true,
"position": "float-top-center"
}
};
<!-- kode til Shopify (1 af 2) -->
var onPreferenceExpressedOrNotNeededCallback = function(prefs) {
var isPrefEmpty = !prefs || Object.keys(prefs).length === 0;
var consent = isPrefEmpty ? _iub.cs.api.getPreferences() : prefs;
var shopifyPurposes = {
"analytics": [4, 's'],
"marketing": [5, 'adv'],
"preferences": [2, 3],
"sale_of_data": ['s', 'sh'],
}
var expressedConsent = {};
Object.keys(shopifyPurposes).forEach(function(purposeItem) {
var purposeExpressed = null
shopifyPurposes[purposeItem].forEach(item => {
hvis (consent.purposes && typeof consent.purposes[item] === 'boolean') {
purposeExpressed = consent.purposes[item];
}
hvis (consent.uspr && typeof consent.uspr[item] === 'boolean' && purposeExpressed !== false) {
purposeExpressed = consent.uspr[item];
}
})
hvis (typeof purposeExpressed === 'boolean') {
expressedConsent[purposeItem] = purposeExpressed;
}
})
window.Shopify.customerPrivacy.setTrackingConsent(expressedConsent, function() {});
}
hvis (typeof _iub.csConfiguration.callback === 'object') {
_iub.csConfiguration.callback.onPreferenceExpressedOrNotNeeded = onPreferenceExpressedOrNotNeededCallback;
} eller {
_iub.csConfiguration.callback = {
onPreferenceExpressedOrNotNeeded: onPreferenceExpressedOrNotNeededCallback
};
}
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
<!-- kode til Shopify (2 af 2) - Tracking API -->
<script type="text/javascript">
window.Shopify.loadFeatures(
[
{
navn: 'consent-tracking-api',
version: '0.1',
},
],
function(error) {
hvis (error) {
udløs fejl;
}
}
);
</script>
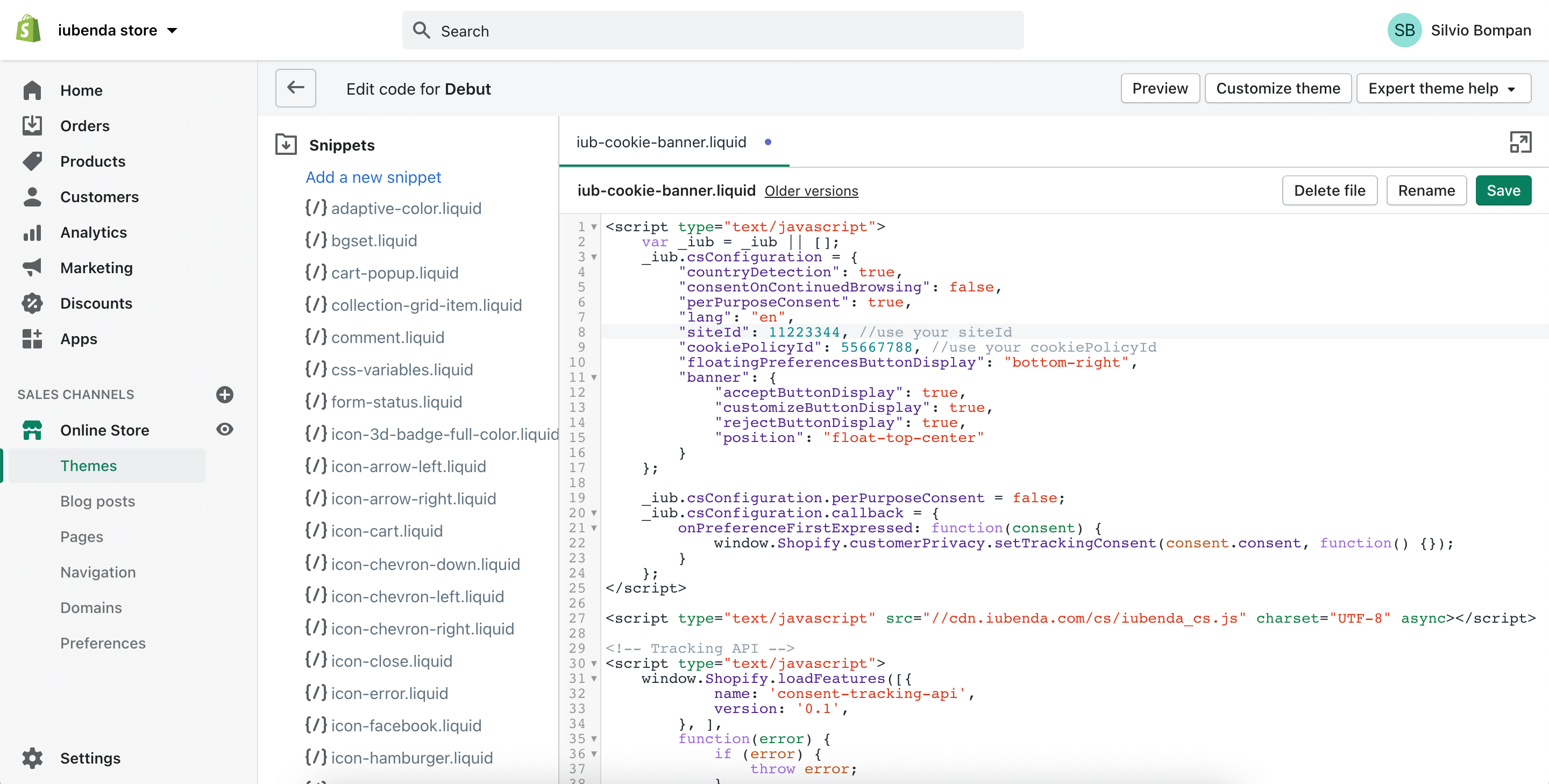
6. Indsæt kodestykket til Privacy Controls and Cookie Solution (komplet med de to “kode til Shopify”-dele) i iub-cookie-banner.liquid-skabelonen, og gem.

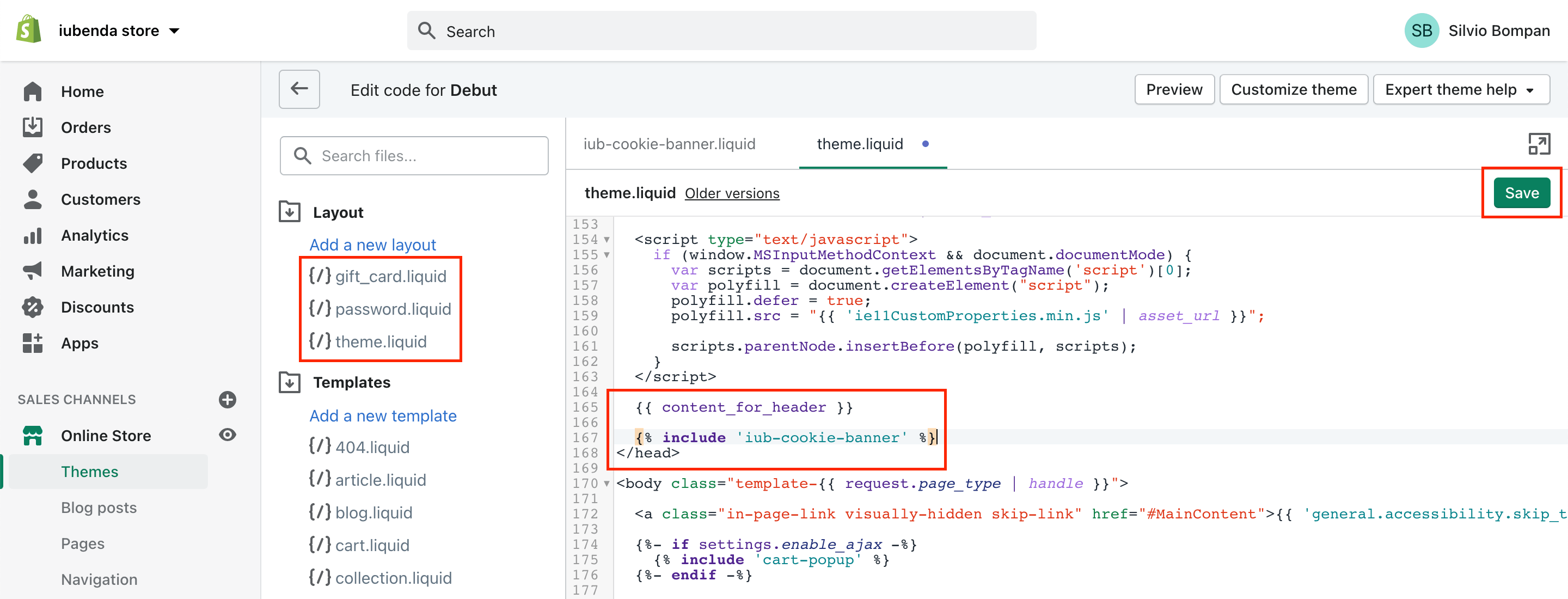
7. Åbn layoutet theme.liquid (inde i Layout-mappen), og tilføj {% include 'iub-cookie-banner' %} mellem {{ content_for_header }} og </ head>-tagget.

8. Gentag trin 7 for layoutene gift_card.liquid og password.liquid.
4. Konfiguration af forebyggende blokering af cookiescripts
Kun få kategorier af cookies er undtaget fra kravet om samtykke. Derfor skal du blokere scripts, til du har indhentet gyldigt samtykke fra dine brugere.
Sådan implementerer du forebyggende blokering i din Shopify-butik med manuel tagging
Manuel tagging er den fremgangsmåde, vi bruger til forebyggende blokering i træningsvideoen nedenfor. Du kan se andre fremgangsmåder her.
For at konfigurere forebyggende blokering skal du foretage nogle mindre ændringer i scriptsene på din hjemmeside. Det er nemt nok – se bare her:
- Identificer script/iframe for eventuelle andre tjenester, der kører på din hjemmeside (fx Pinterest-knappen)
- Tilføj en simpel tekst til HTML-koden (se hvordan nedenfor!)
- Gem!
I denne træningsvideo viser vi, hvordan du blokerer en pin-knap på Pinterest.
💡 Er du i tvivl om, hvilke tjenester du skal blokere? Hvis du bruger en cookiepolitik genereret af iubenda, er det højst sandsynligt de tjenester, der er nævnt i din cookiepolitik, som du skal ændre nu.
Trin 1: Identificer scriptet
Klik på Onlinebutik i din Shopify- administrator, og klik derefter på Temaer. Klik på Rediger kode i rullemenuen med tema

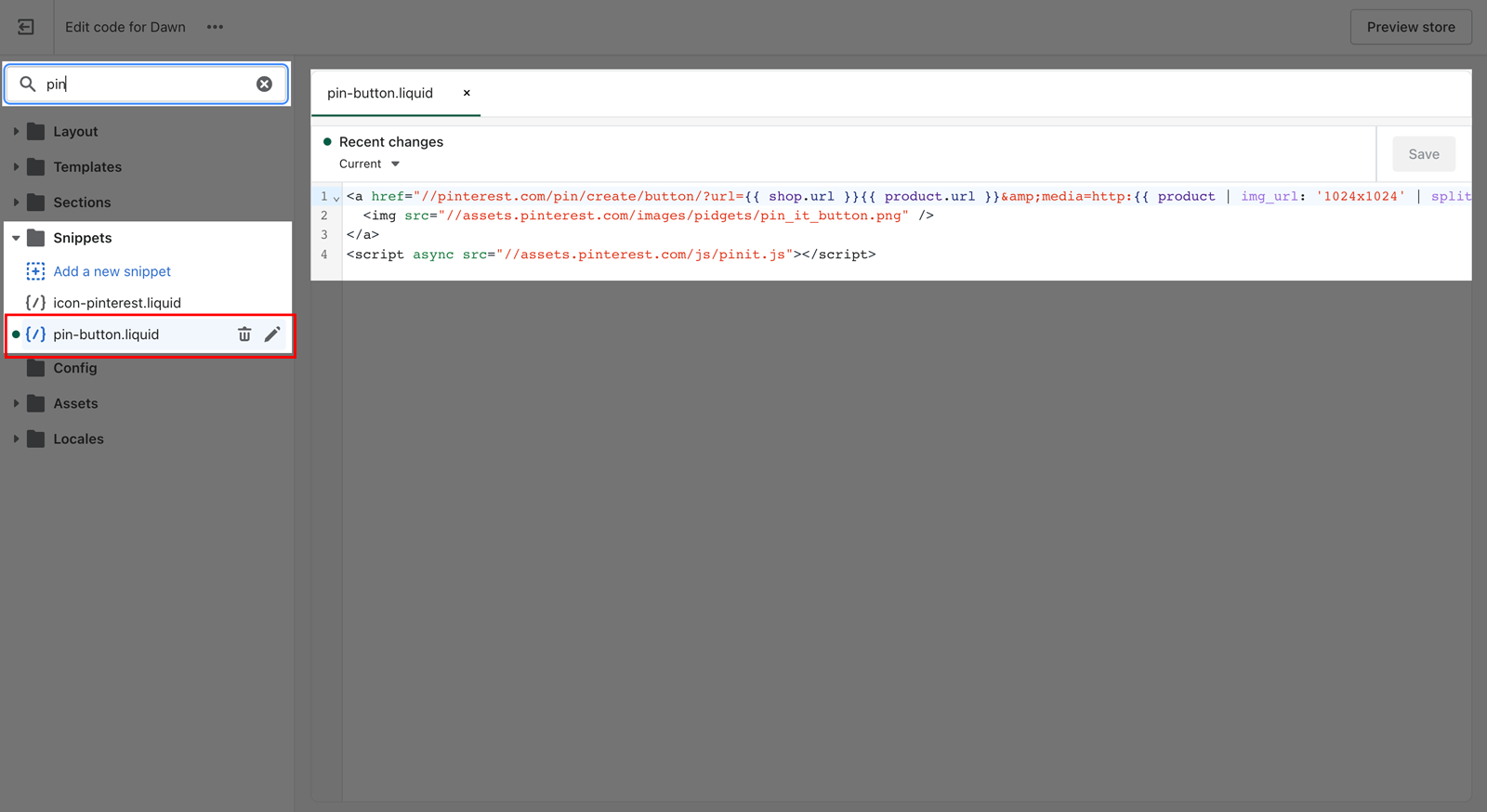
Åbn derefter mappen med kodestykker for at finde det script, du vil ændre (du skal blot søge efter den tjeneste, du vil blokere, i dette tilfælde Pinterest-pin-knappen) Dette kan du gøre via søgelinjen øverst til venstre på siden

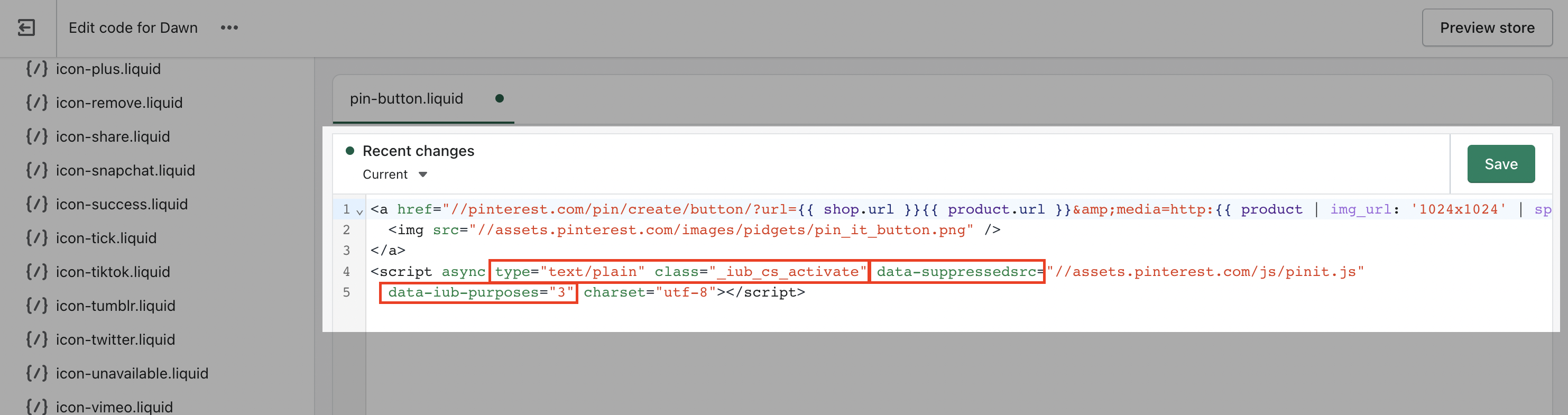
Trin 2: Rediger dit script
- tilføj denne klasse:
_iub_cs_activatetil scripttags, og ændr “type”-attributten fratekst/javascript→tekst/almindelig - erstat SRC’en med
data-suppressedsrcellersuppressedsrc - angiv kategorierne for scripts/iframes med en speciel kommasepareret
data-iub-purposes-attribut, fxdata-iub-purposes="2"ellerdata-iub-purposes="2, 3"
Mere om kategorier og formål
Formål er de juridiske årsager, der ligger til grund for din behandling af denne specifikke type brugerdata. Forskellige scripts på din hjemmeside vil falde inden for forskellige kategorier og tjene forskellige formål. Google Analytics kan for eksempel bruges til Måling, mens Pinterest-knappen kan bruges til Oplevelse (formål 3 nedenfor). Formål er grupperet i fem kategorier med eget id (1, 2, 3, 4 og 5):
- Nødvendigt (id:
1) - Funktionalitet (id:
2) - Oplevelse (id:
3) - Måling (id:
4) - Markedsføring (id:
5)
Du kan finde flere oplysninger om kategorier og formål i vores vejledning her.
Lad os bruge Pinterest-pin-knappen som eksempel:
Vi skal 1. Tilføje klassen og ændre “type”-attributten, 2. erstatte SRC’en og 3. angive kategorierne.
Og kodestrukturen skal se sådan ud:

<p>Pinterests pin-knap:</p>
en <a href="//pinterest.com/pin/create/button/?url={{ shop.url }}{{ product.url }}&media=http:{{ product | img_url: '1024x1024' | split: '?' | first }}&description={{ product.title | strip_html | truncate: 200, '' | url_param_escape }}{% for tag i product.tags limit: 3 %}{{ tag | replace: ' ', '-' | prepend: ' #' | url_param_escape }}{% endfor %}" data-pin-do="buttonPin" data-pin-config="none">
<img src="//assets.pinterest.com/images/pidgets/pin_it_button.png" />
</a>
<script async type="text/plain" class="_iub_cs_activate" data-suppressedsrc="//assets.pinterest.com/js/pinit.js" data-iub-purposes="3" charset="utf-8"></script>
Trin 3: Gem!
Er du i tvivl, om din konfiguration er rigtig? Se live-eksemplet og ofte stillede spørgsmål nedenfor
Live-eksempel
Dette er et eksempel, der viser alt det, vi har beskrevet ovenfor. Du kan bruge denne codepen til at se, hvad der sker før og efter blokering af scripts med manuel tagging.
For at demonstrere funktionen til blokering af cookies har vi integreret en YouTube-video og en følg-knap til Twitter:
Følg @ iubenda
Begge scripts er blokeret gennem manuel tagging. Da både widgetten for YouTube-videoen og følg-knappen til Twitter er omfattet af formålet Oplevelse (id 3), har vi tilføjet data-iub-purposes="3" til deres scripts, så Privacy Controls and Cookie Solution kan identificere dem korrekt med henblik på udgivelse.
Klik på knappen Acceptér – eller aktivér til-/fra-knappen for Oplevelse – for at udgive disse scripts (opdater siden for at vende tilbage til udgangspunktet).
Hvordan kan jeg se, om jeg har konfigureret forebyggende blokering rigtigt?
Som du kan se i codepen-eksemplet, indlæses Youtube- og Twitter- scripts ikke, hvis du ikke giver dit samtykke. (Du kan teste denne funktion igen ved at åbne dette link (https://codepen.io/ iubenda/pen/KKKxmVO/?editors=1000) i din browser i inkognitotilstand)
Når du har gemt, skal du åbne din hjemmeside i en inkognitotilstand og kontrollere, om de scripts, du har blokeret via manuel tagging, forbliver blokeret, indtil du har givet dit samtykke.
I denne artikel kan du læse mere om, hvordan du blokerer cookies inden indhentning af samtykke med andre tilgængelige indstillinger. ➔ Læs også om Google Consent Mode som et alternativ til forebyggende blokering, Google Tag Manager til at forenkle blokering af cookies eller IAB Transparency & Consent Framework, herunder hvordan du aktiverer det.
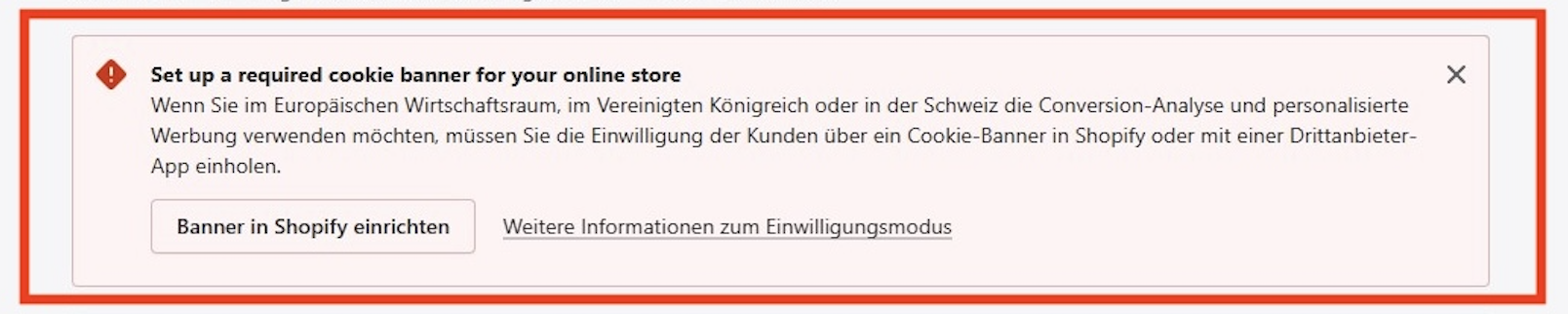
‼️ Vigtig information om advarslen i Google & YouTube-appen
Hvis du for nylig har tilføjet et cookiebanner til din Shopify-butik gennem iubenda – eller allerede har implementeret det – vil du muligvis se en rød advarsel i Google & YouTube-appen, som fortæller, at der ikke er et aktivt cookiebanner. Men bare rolig – det er falsk alarm.
Advarslen udløses, fordi appen forventer, at Shopifys indbyggede cookiebanner er aktivt. Den genkender ikke tredjepartsbannere, heller ikke iubendas. Det betyder dog ikke, at dit cookiebanner ikke fungerer rigtigt.
Dit iubenda-cookiebanner er fuldt aktivt og i overensstemmelse med kravene til cookiesamtykke. Advarslen vil ikke påvirke din mulighed for at bruge Google-tjenester såsom konverteringssporing eller personlig annoncering.
Så du kan roligt ignorere advarslen. Her er et eksempel på, hvordan det kan se ud: