Una vez que hayas generado tu política de privacidad con iubenda, tienes tres opciones a la hora de integrarla en tu sitio web de Webflow. Puedes:
Necesitarás un plan de pago de Webflow para añadir código HTML en tu pie de página.
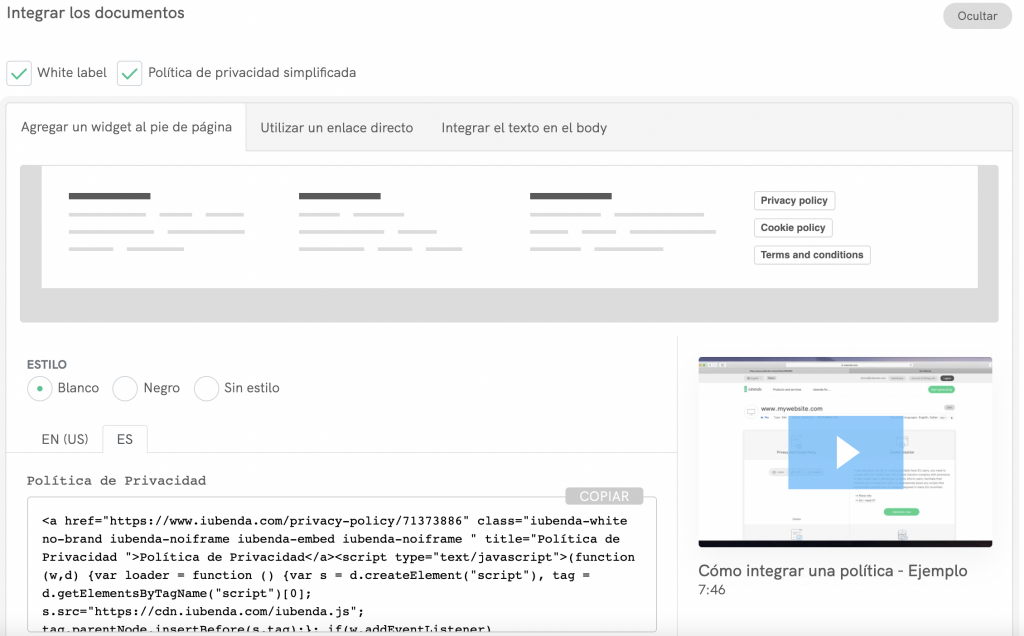
Entra en tu dashboard de iubenda, haz clic en [Tu sitio web] > Política de Privacidad y Cookies > Integrar y copia el código que encontrarás en la pestaña Agregar un widget al pie de página.

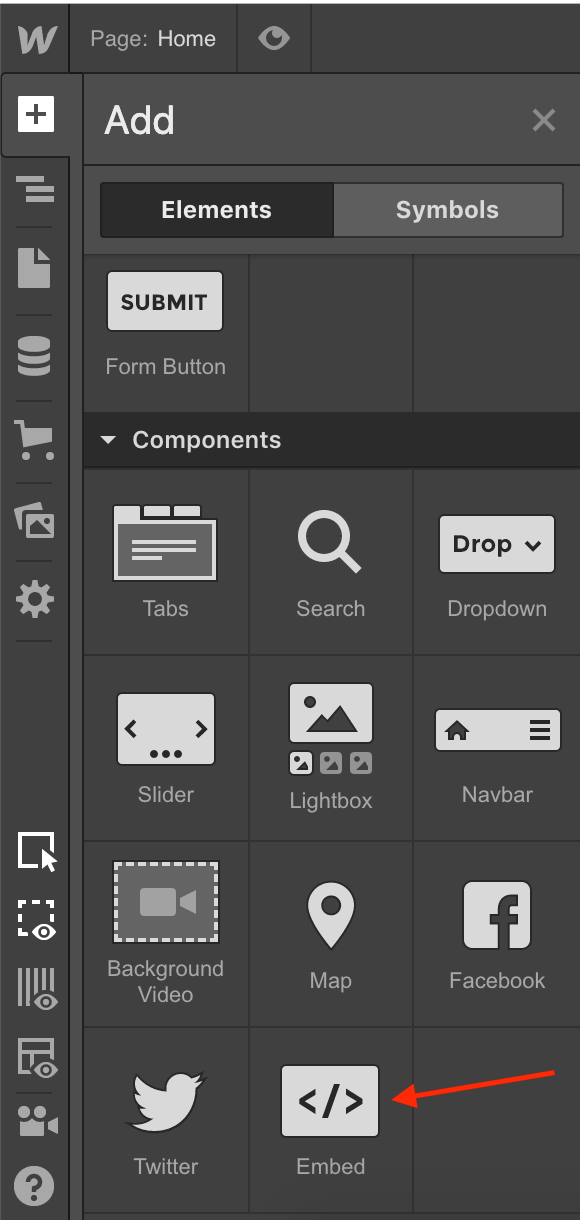
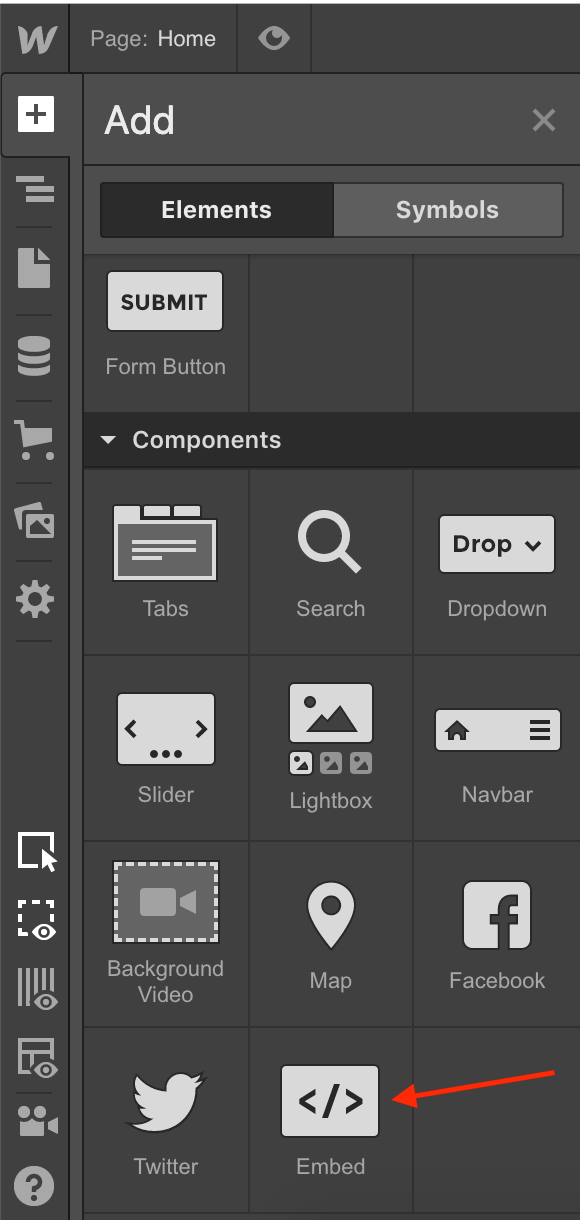
Ahora dirígete a tu proyecto de Webflow y agrega un elemento Embed a tu pie de página (más información en Webflow University).

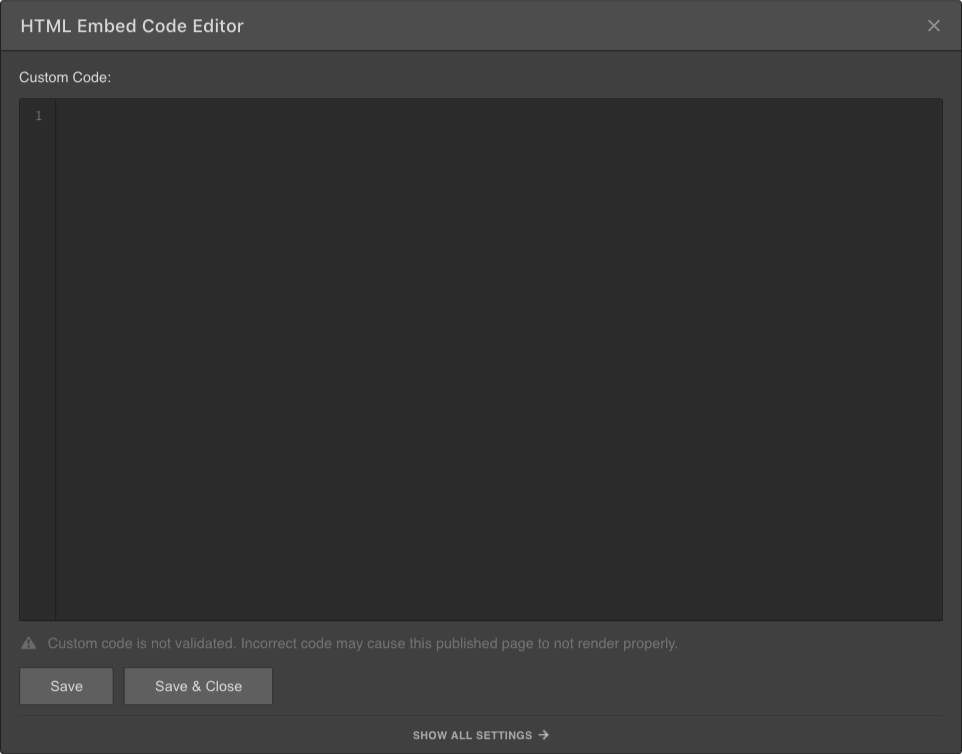
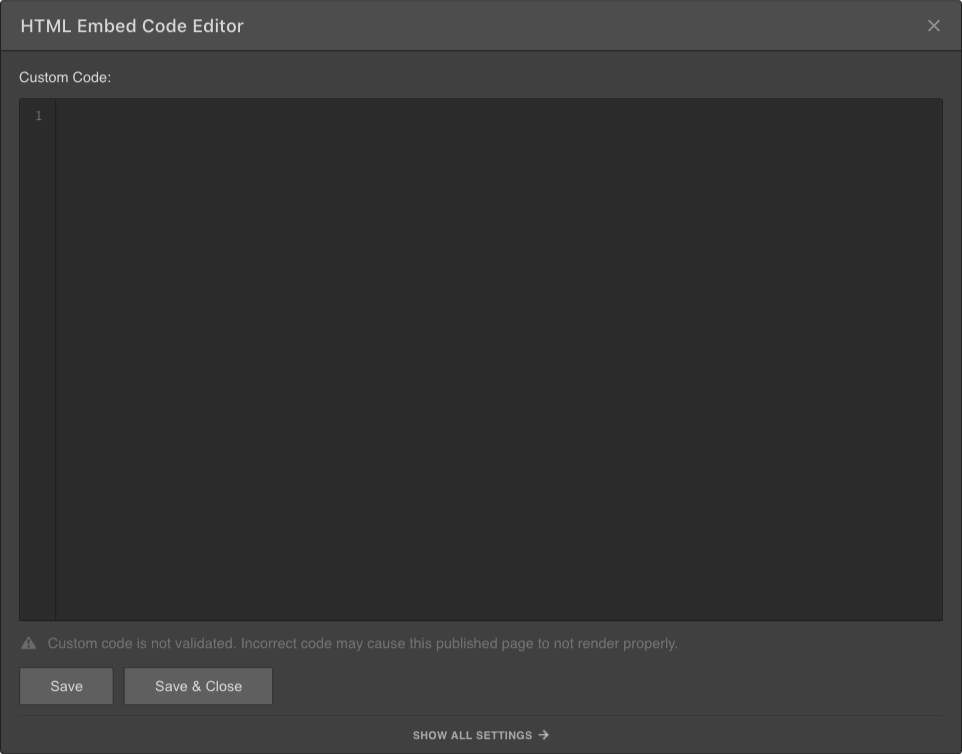
Por último, pega el código de iubenda dentro del embed code editor de Webflow, haz clic en Save & Close y eso es todo.

Aquí tienes un ejemplo en funcionamiento. Haz clic en el botón para abrir la política:
Política de PrivacidadEste método requiere que tengas una Licencia Pro/Ultra de iubenda, pero también funciona con el plan gratuito de Webflow.
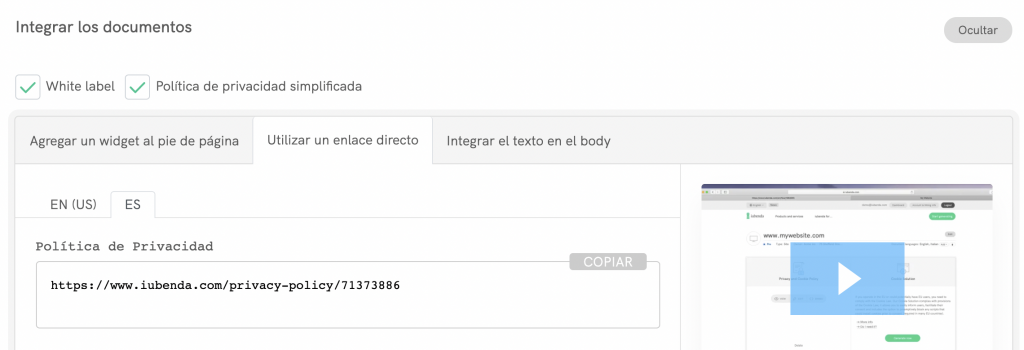
Entra en tu dashboard de iubenda, haz clic en [Tu sitio web] > Política de Privacidad y Cookies > Integrar y copia la URL de tu política de privacidad que encontrarás en la pestaña Utilizar un enlace directo.

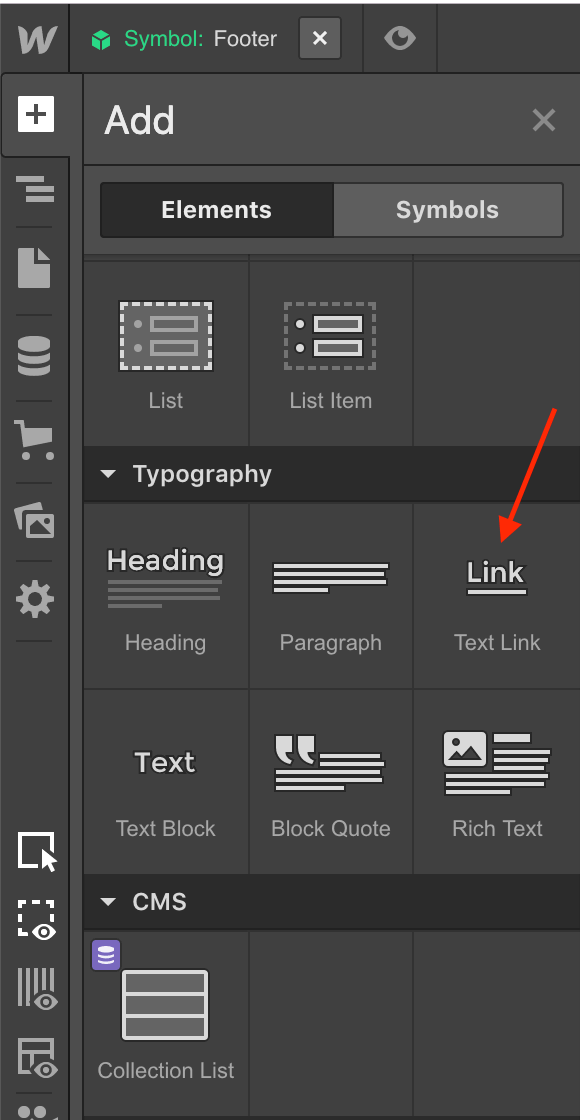
Ahora dirígete a tu proyecto de Webflow, agrega un enlace de texto a tu pie de página (o edita uno existente) y asígnale el nombre “Política de privacidad”.

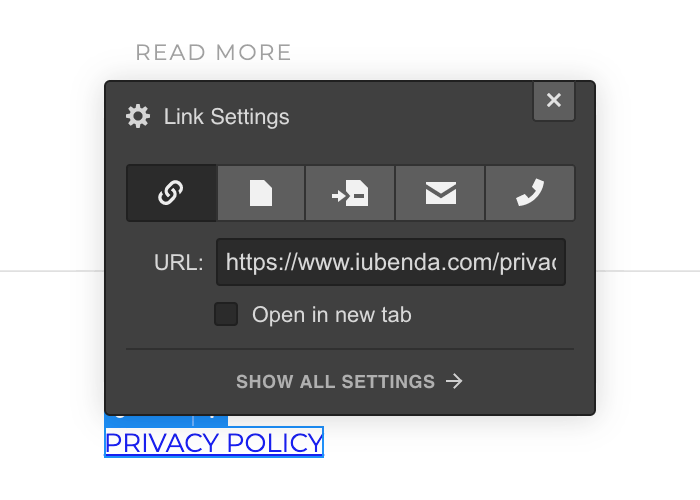
Pega la URL de la política de privacidad en el campo URL de configuración del enlace y listo.

Este método requiere que tengas una Licencia Pro/Ultra de iubenda y un plan de pago de Webflow.
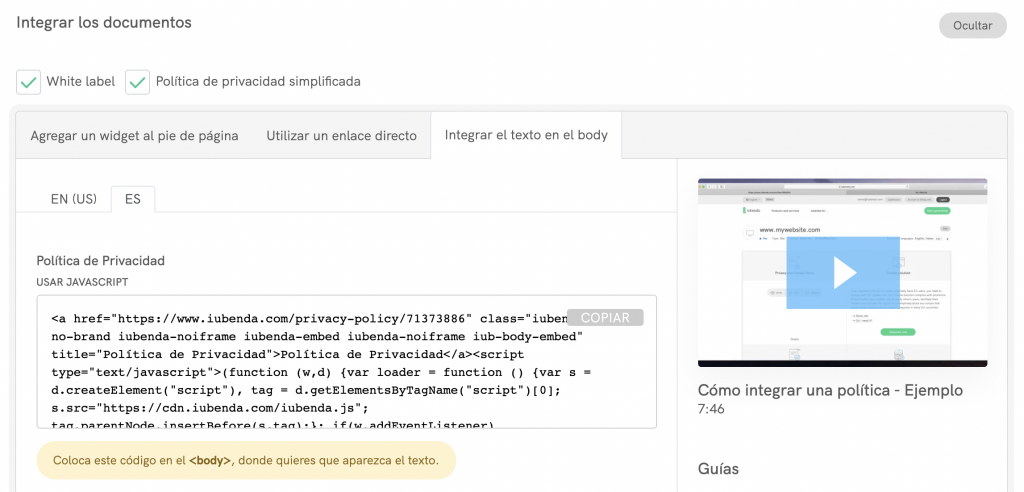
La opción de integración directa de texto hace que tu política de privacidad parezca una parte nativa de tu sitio web. Entra en tu dashboard de iubenda, haz clic en [Tu sitio web] > Política de Privacidad y Cookies > Integrar y copia el código que encontrarás en la pestaña Integrar el texto en el body.

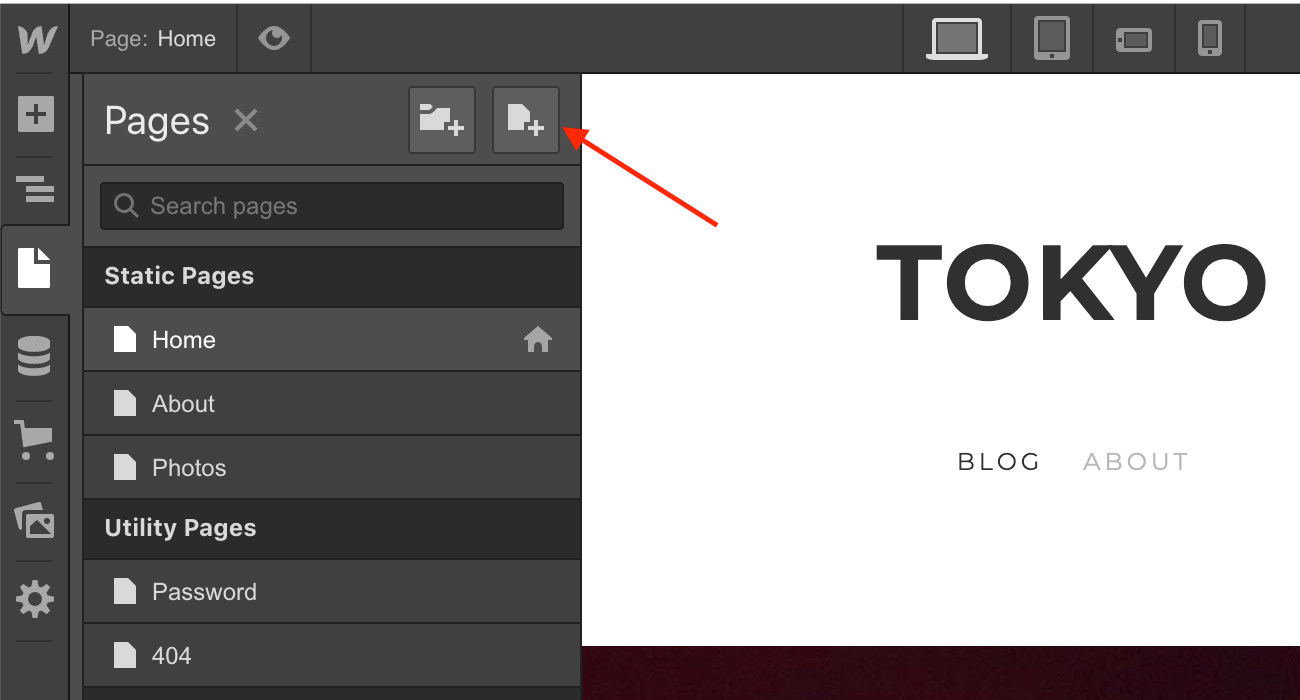
Ahora dirígete a tu proyecto de Webflow, añade una página nueva y asígnale el nombre “Política de privacidad”.

Agrega un elemento Embed a la página de tu Política de privacidad (consulta Webflow University para obtener más información sobre la incrustación de código personalizado).

Por último, pega el código de iubenda dentro del embed code editor de Webflow, haz clic en Save & Close y eso es todo.