Option incluse dans l’ensemble de nos plans.
Cette méthode est notre méthode standard, et sûrement la plus simple. Elle consiste à inclure un bouton iubenda ou un lien dans le pied de page de votre site web, tous les deux menant à la politique de confidentialité. Celle-ci s’ouvrira dans une fenêtre de dialogue après avoir cliqué sur le bouton/lien.
Cette option n’est pas disponible pour les applications. Si vous développez des applications mobiles, vous devriez plutôt jeter un œil aux autres options d’intégration, par lien direct ou par insertion directe du texte.
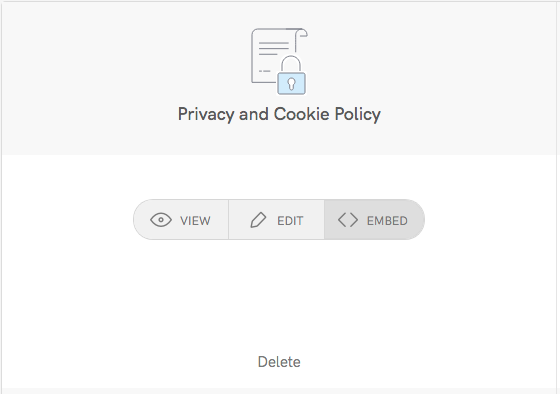
Pour ajouter le bouton iubenda sur votre site, copiez simplement le fragment de code généré pour vous. Vous pouvez trouver et modifier les options d’intégration à tout moment depuis votre tableau de bord, puis en cliquant sur le site web en question. En suite, cliquez sur le bouton « Intégrer » dans la section Politique de Confidentialité et de Cookies :

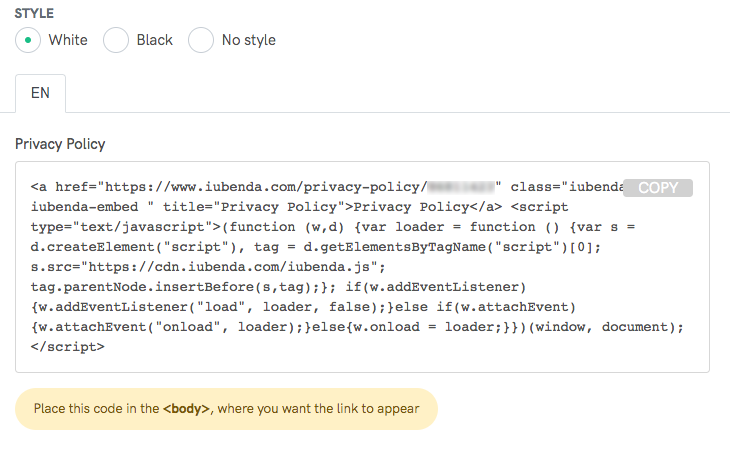
Personnalisez le bouton (clair, sombre, aucun style), puis copiez le code correspondant. Voici à quoi le code ressemble :

La réponse dépend de deux facteurs :
<footer>{YOUR IUBENDA CODE}</footer> ou <div id="footer">{YOUR IUBENDA CODE}</div>Voici un exemple réel. Cliquez sur le bouton pour ouvrir la politique :
Politique de ConfidentialitéSi vous souhaitez modifier le texte « Politique de Confidentialité » pour afficher un autre texte, vous devrez faire le changement vous-même.

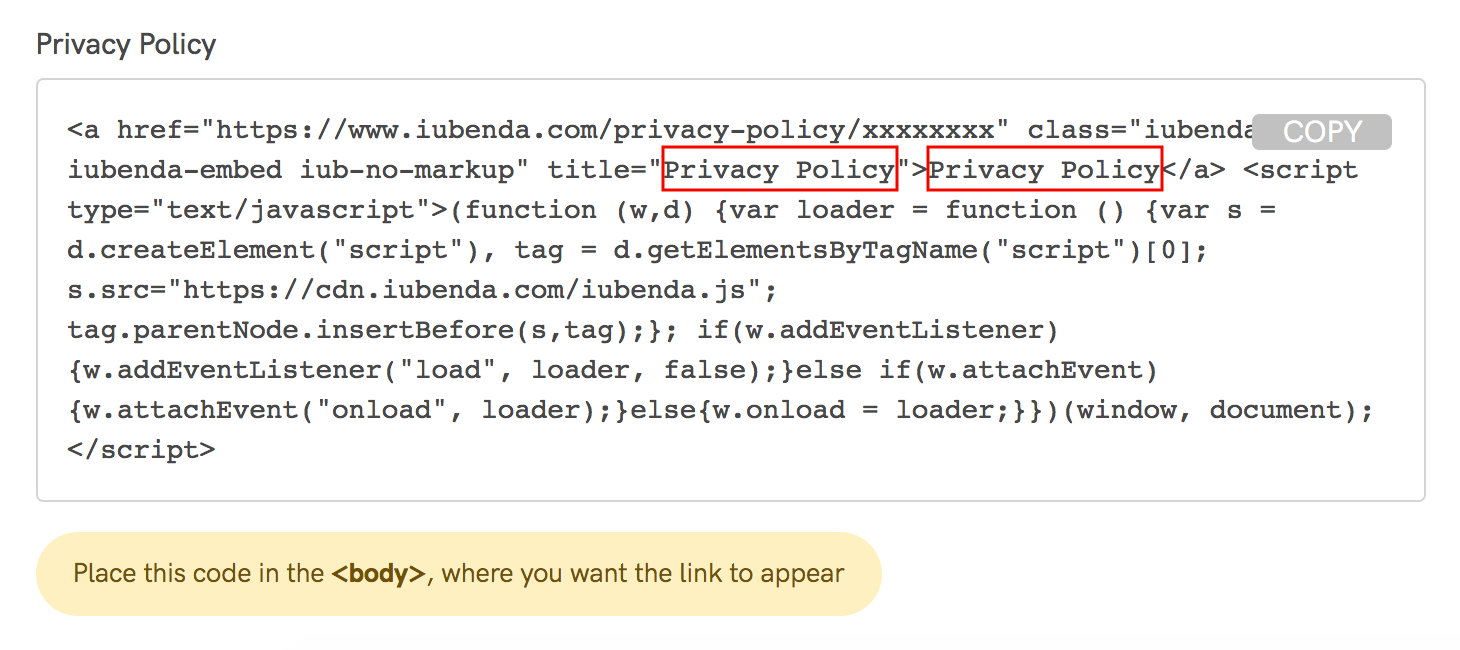
Pour modifier le titre du bouton (qui s’affiche lorsque vous utiliser le code d’intégration) ou le changer pour refléter la langue de votre choix, veuillez :
Title.Vous trouverez ces deux éléments dans le code d’intégration de la politique de confidentialité, comme ci-dessous :

Voici la traduction de “Politique de confidentialité” dans les 10 langues disponibles de notre générateur :
data-iub-z-index
En ajoutant cet HTML attribut HTML au tag a au code d’intégration (exemple : data-iub-z-index="10002") vous avez la possibilité de configurer la propriété « z-index » de la fenêtre pop-up affichant la Politique de Confidentialité. La valeur par défaut est 10000.
data-iub-overflow
Afin d’éviter de faire défiler la page quand la politique s’affiche, dans certaines conditions la propriété « overflow » (ou débordement) sur l’élément HMTL de la page hôte peut être modifiée (les valeurs originales sont rétablies à la fermeture de la politique). Pour certaines implémentations et certains navigateurs, ce changement peut entraîner le blocage du défilement de la page hôte. En ajoutant l’attribut HTML au tag a dans le code d’intégration de valeur false (c’est-à-dire :data-iub-overflow="false"), vous pouvez vous assurer que la propriété « overflow » ne soit pas modifiée.
Il existe 2 autres options d’intégration de la politique de confidentialité :
Si vous avez des questions particulières concernant l’intégration de votre politique de confidentialité, n’hésitez pas à les poser sur notre forum d’aide.