Ho integrato i miei Termini e Condizioni su Webflow, grazie a questa semplice guida di iubenda!
Devi aggiungere Termini e Condizioni a Webflow? Allora continua a leggere per scoprire cosa includere nel tuo documento Termini e Condizioni, come generarlo e come integrarlo sul tuo sito Webflow.
→ Hai già generato i tuoi Termini e Condizioni? Vai a Come aggiungere i Termini e Condizioni a Webflow.
Sebbene siano la pagina meno interessante di un sito web, i Termini e Condizioni sono molto importanti, perché ti permettono di stabilire le regole di utilizzo del tuo sito. Anche se non sono sempre richiesti per legge, la presenza di Termini e Condizioni protegge te e il tuo business da responsabilità legale e molto altro – quindi è bene averli.
Se sei il titolare di un e-commerce, ricorda che avere dei Termini e Condizioni potrebbe essere obbligatorio, dal momento che contengono informazioni relative alla garanzia o al diritto di recesso, ad esempio.
ATTENZIONE: Se tratti i dati personali degli utenti in qualsiasi modo, devi avere per legge una privacy policy.
Dal momento che il tuo sito Webflow è unico per il tipo di attività e di servizi, le clausole da includere nei tuoi Termini e Condizioni potrebbero essere diverse da quelle di un altro sito web. Tuttavia, esistono delle clausole che sono standard per quasi tutti i siti.
Clicca qui per sapere cosa includere in un documento di Termini e Condizioni.
Il nostro generatore di Termini e Condizioni è ottimizzato per Webflow. Genera i tuoi Termini e Condizioni adesso.
Una volta generati i tuoi termini e condizioni con iubenda, ci sono tre modi per integrarli sul tuo sito Webflow. Puoi:
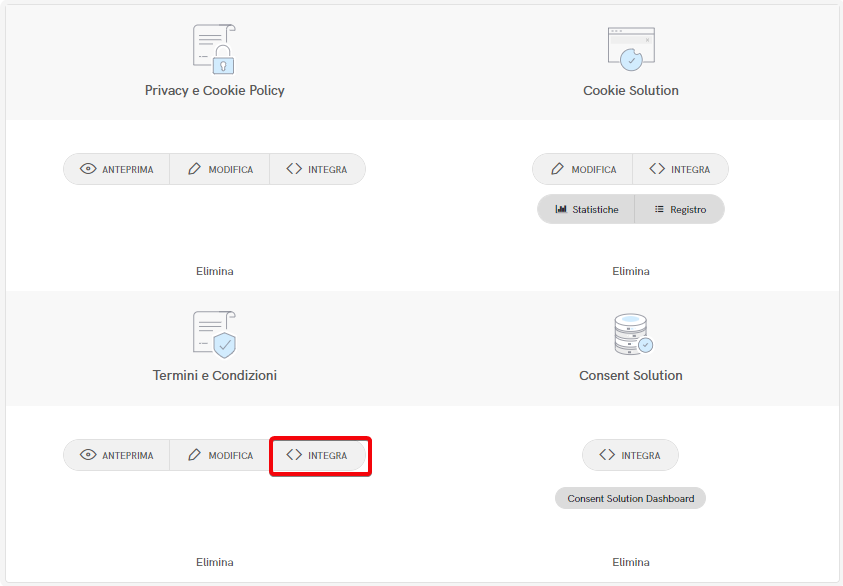
Per iniziare, dirigiti nella tua dashboard iubenda e clicca su [Il tuo sito]> Termini e Condizioni> Integra.

Nota bene: hai bisogno di un piano Webflow a pagamento per includere il codice HTML nel footer. Per i metodi d’integrazione adatti al piano gratuito, vai al metodo del link diretto.
Di solito, il widget si aggiunge al footer del tuo sito Webflow e si presenta come un link di testo o un pulsante. Quando si clicca, apre una finestra modale (lightbox) che mostra il tuo documento di Termini e Condizioni.
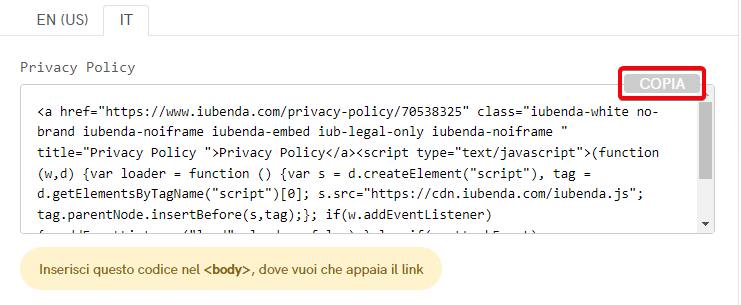
Nella sezione d’integrazione, clicca su Aggiungi un widget nel footer vai a Termini e Condizioni e clicca su COPIA.

In seguito, accedi al tuo progetto Webflow e aggiungi un elemento incorporato al footer cliccando su Embed.

Adesso devi incollare il codice di iubenda all’interno del “HTML embed code editor”, cliccare su Salva e chiudi, ed è fatta!

Ecco un esempio. Clicca sul pulsante per aprire i termini e condizioni:
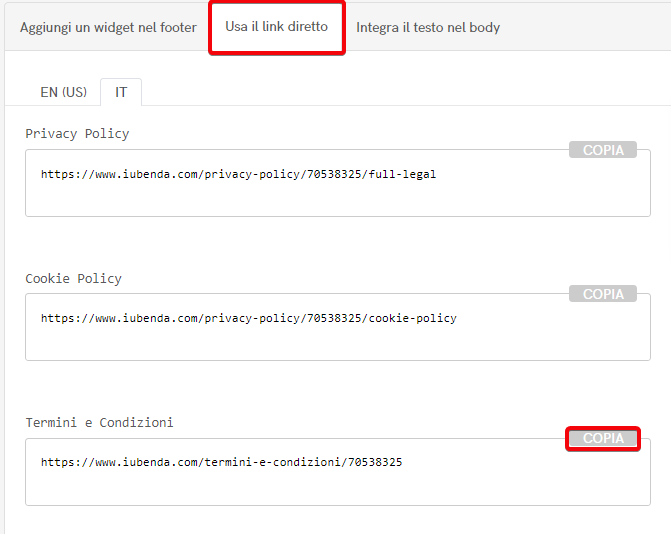
Per aggiungere il link diretto clicca su Usa il link diretto vai alla sezione Termini e Condizioni e clicca su COPIA per copiare il codice.

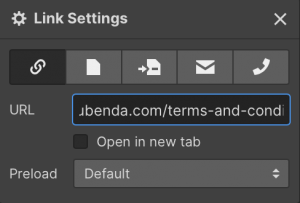
Adesso vai al tuo progetto Webflow, aggiungi un Link di testo al footer (o modificane uno esistente) e rinominalo “Termini e Condizioni”.

Incolla l’URL dei Termini e Condizioni che hai copiato nella dashboard iubenda nel campo URL del link ed è fatta!

Nota bene: Questo metodo richiede un piano Webflow a pagamento. Per i metodi d’integrazione adatti al piano gratuito, vai al metodo del link diretto.
L’inclusione diretta del testo è l’opzione che fa in modo che il tuo documento di Termini e Condizioni sembri parte integrante del tuo sito. Per l’inclusione diretta del testo dovrai creare una pagina vuota su Webflow e incollare lì il codice di iubenda.
Clicca su Integra il testo nel body vai a Termini e Condizioni e clicca su COPIA.
Copiando il codice direttamente, il tuo documento conserverà lo stile (il font, ecc.) di iubenda. Se vuoi che al tuo documento si applichi lo stile del tuo sito, seleziona l’opzione White label.
Quest’opzione rimuoverà lo stile di iubenda dal tuo documento.
Adesso vai al tuo progetto Webflow, aggiungi una nuova pagina e rinominala “Termini e Condizioni”.

Ora aggiungi un elemento alla tua pagina Termini e Condizioni cliccando su Embed.

Infine, incolla il codice di iubenda nel code editor di Webflow.

Clicca su Salva e chiudi ed è fatta! I tuoi Termini e Condizioni compariranno sulla pagina selezionata. Ti basta reindirizzare alla pagina dal footer o dal menù principale.
💡Non sai quali documenti legali potrebbero servirti per il tuo sito Webflow? Fai questo breve quiz per sapere quali leggi si applicano a te e al tuo business.