Devi aggiungere termini e condizioni al tuo negozio BigCommerce ma non sai da dove iniziare?
Allora continua a leggere per scoprire cosa includere nel tuo documento Termini e Condizioni, come generarlo e come integrarlo sul tuo negozio BigCommerce.
→ Hai già generato i tuoi Termini e Condizioni? Vai a Come aggiungere i Termini e Condizioni a BigCommerce
Sebbene non siano richiesti per altri tipi di attività, Termini e Condizioni sono spesso obbligatori per i negozi online.
Questo perché contengono informazioni obbligatorie riguardo le condizioni di vendita e i metodi di pagamento, spedizione, consegna, recesso, le condizioni di cancellazione, ecc. – come richiesto dalle disposizioni a tutela dei consumatori.
Anche se sei il titolare di un piccolo negozio su BigCommerce, devi definire le tue condizioni. È per il tuo bene.
Ecco un esempio Gli utenti europei di solito hanno 14 giorni di tempo per rimandare indietro quello che hanno acquistato. Si chiama “diritto di recesso”. Se non informi correttamente gli utenti dei loro diritti, il diritto di recesso viene esteso per legge a 1 anno e 14 giorni!
Vuoi risparmiare tempo, denaro ed energie? Sì? Allora hai bisogno di un buon documento di Termini e Condizioni per il tuo negozio BigCommerce!
Dal momento che il tuo sito BigCommerce è unico per il tipo di attività e di servizi, le clausole da includere nei tuoi Termini e Condizioni potrebbero essere diverse da quelle di un altro sito web. Tuttavia, esistono delle clausole che sono standard per quasi tutti i siti.
Per un e-commerce, dovresti anche considerare delle clausole fondamentali, come:
È molto importante che i tuoi termini e condizioni contengano i dettagli di contatto della tua attività.
⚠️ Molti di questi termini, come le informazioni riguardo la garanzia e il recesso, sono richiesti per legge.
Il nostro generatore di Termini e Condizioni è ottimizzato per Bigcommerce. Genera il tuo documento di Termini e Condizioni adesso
Una volta generati i tuoi termini e condizioni con iubenda, ci sono tre modi per integrarli sul tuo sito BigCommerce:
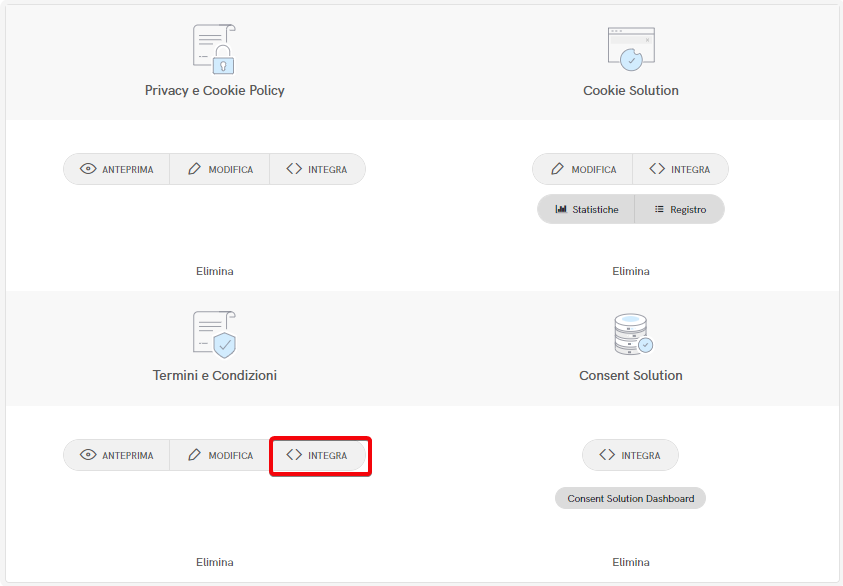
Per iniziare, dirigiti nella tua dashboard iubenda e clicca su [Il tuo sito] >Termini e Condizioni > Integra.

Di solito, il widget si aggiunge al footer del tuo sito BigCommerce e si presenta come un link di testo o un pulsante. Quando si clicca, apre una finestra modale (lightbox) che mostra il tuo documento di Termini e Condizioni.
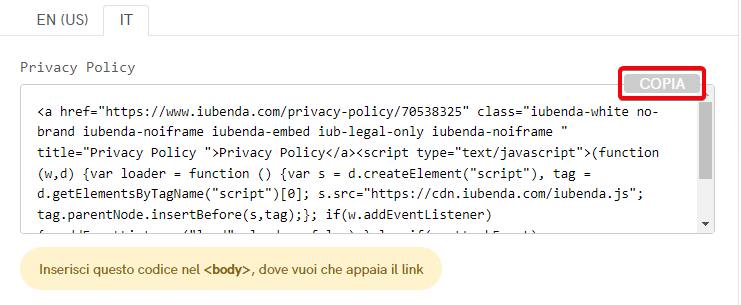
Nella sezione d’integrazione, clicca su Aggiungi un widget nel footer vai a Termini e Condizioni e clicca su COPIA.

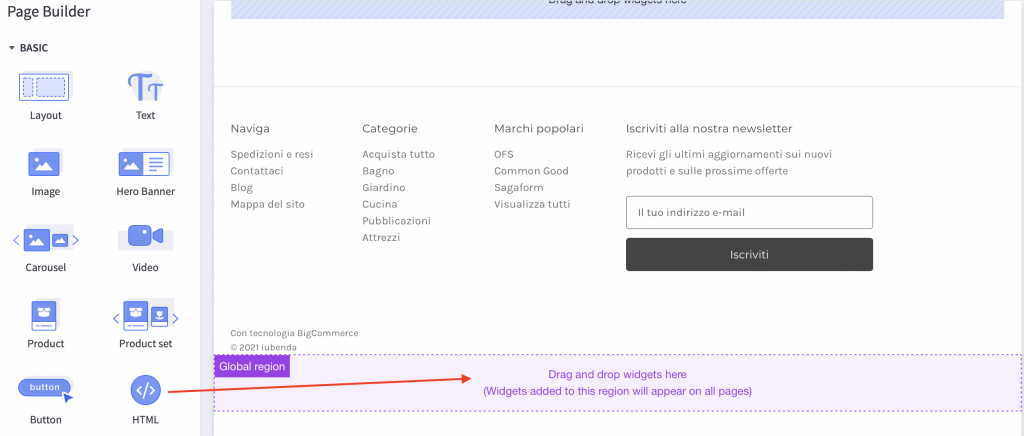
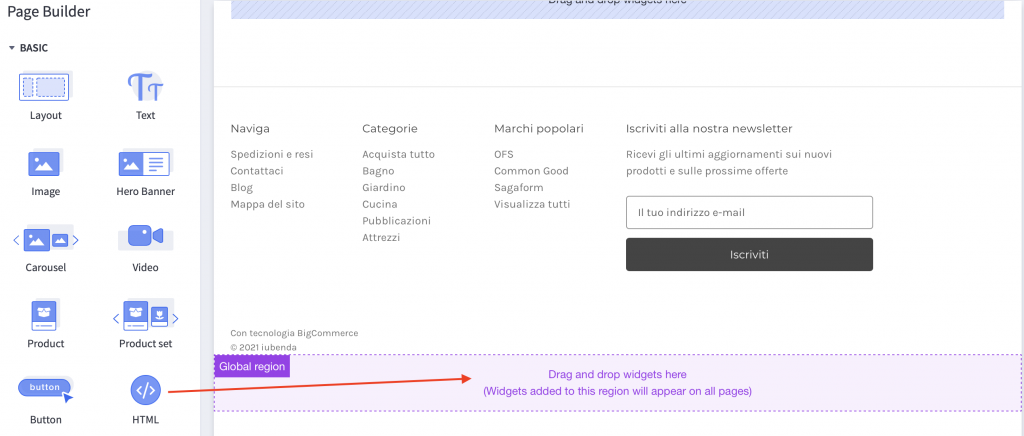
Ora, vai nell’editor del tuo sito BigCommerce e da qui trascina il widget <>HTML dalla sezione Page Builder a sinistra fino alla Global region in viola.

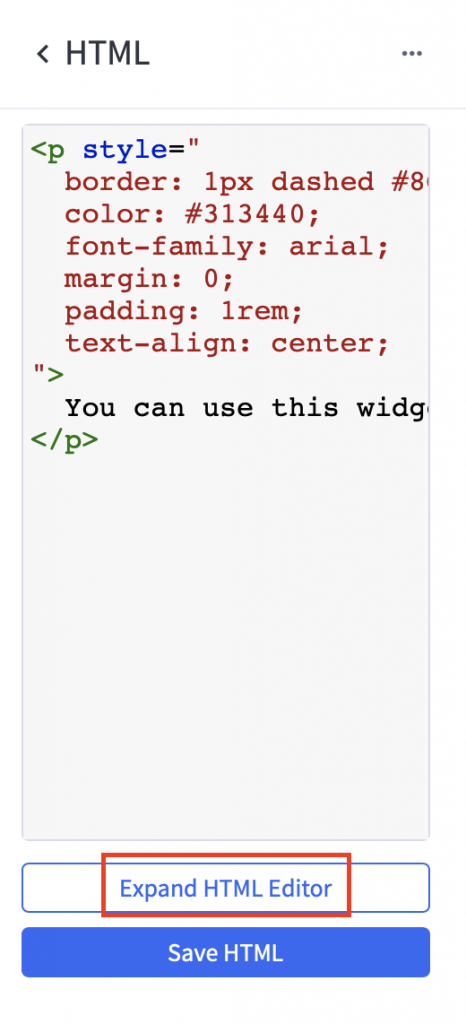
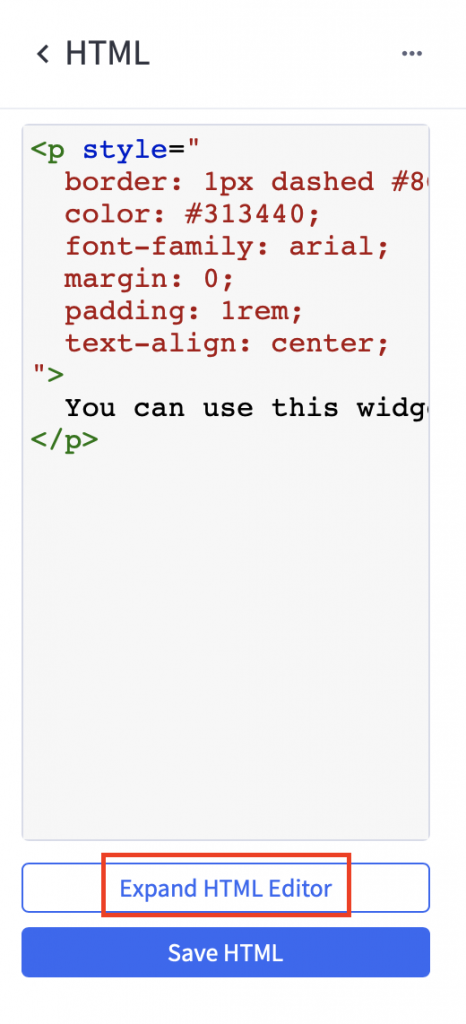
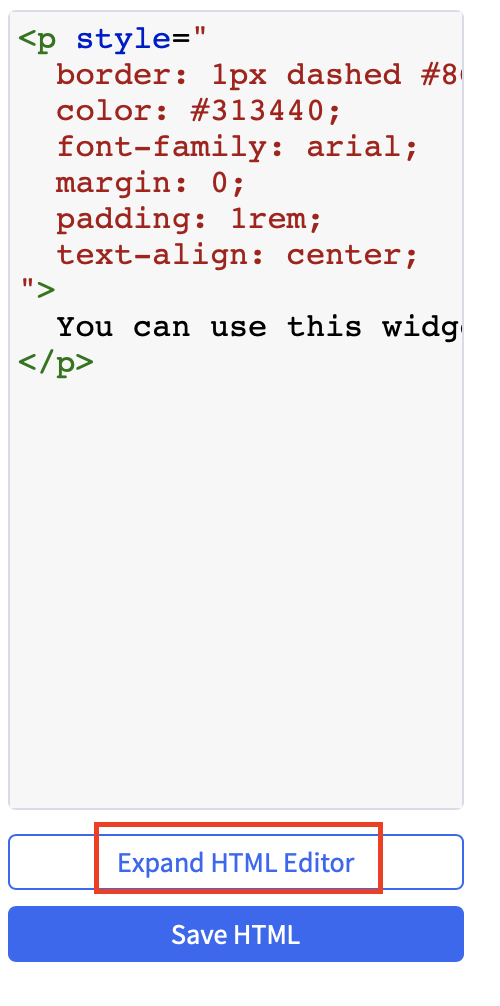
In seguito, devi cliccare su Expand HTML Editor.

Ora cancella il testo in nero “you can use this widget…” e incolla il codice di iubenda qui:
Tra “> e </p>
Inserendo il codice qui, il widget sarà al centro del footer.

Ecco il risultato! Adesso i tuoi Termini e Condizioni sono posizionati al centro del footer del tuo sito web. Clicca sul widget per aprire il documento.

(Se non riesci a vederlo subito, non preoccuparti. Clicca sul pulsante Salva in alto a destra e la pagina si aggiornerà).
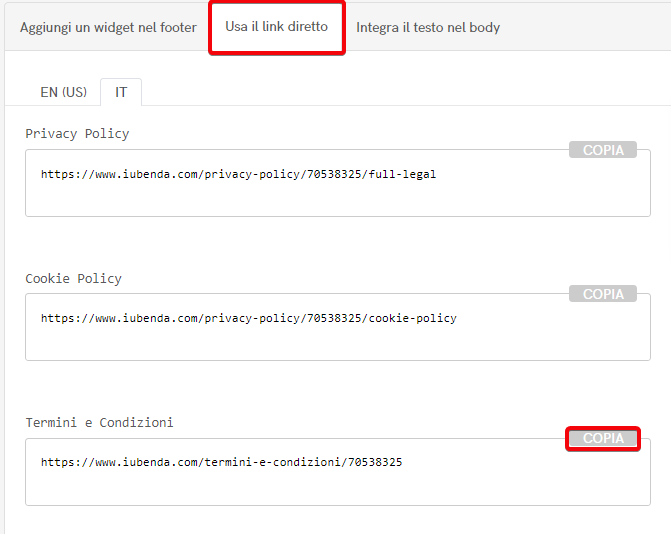
Per aggiungere il link diretto clicca su Usa il link diretto vai alla sezione Termini e Condizioni e clicca su COPIA.

Ora, vai nell’editor del tuo sito BigCommerce e da qui trascina il widget ><HTML dalla sezione Page Builder a sinistra fino alla Global region in viola.

In seguito, devi cliccare su Expand HTML Editor.

⚠️ ATTENZIONE: Nel seguire le istruzioni riportate in seguito, devi copiare il tuo codice iubenda. Non utilizzare il codice mostrato in questa guida.
Per aggiungere i tuoi Termini e Condizioni, procedi come segue:
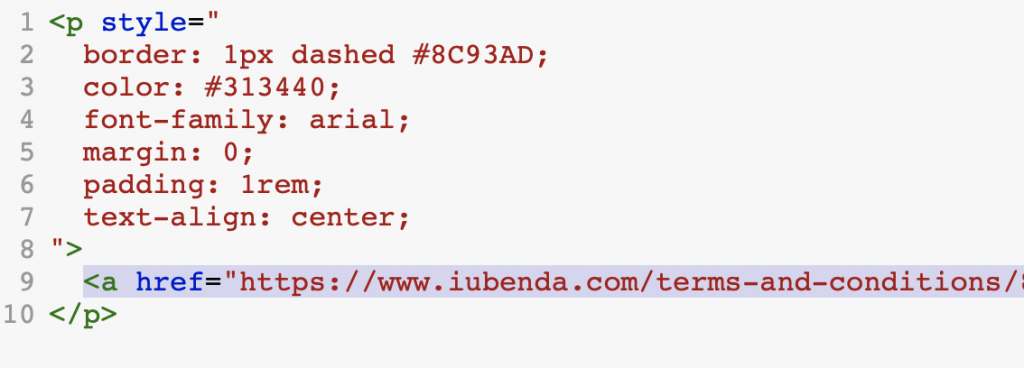
<a href=" all’inizio del link e ">Termini e Condizioni</a>“> e </p>Inserendo il codice qui, il widget sarà al centro del footer.
Ecco il nostro esempio:
Ricorda di non copiare questo codice, il tuo sarà diverso
"><a href="https://www.iubenda.com/termini-e-condizioni/64534279">Termini e Condizioni</a></p>
Clicca su Save HTML ed è fatta!

Il link al tuo documento di Termini e Condizioni ora si trova al centro del footer. Cliccando sul link, verrai reindirizzato a iubenda.
(Se non riesci a vederlo subito, non preoccuparti. Clicca sul pulsante Salva in alto a destra e la pagina si aggiornerà)
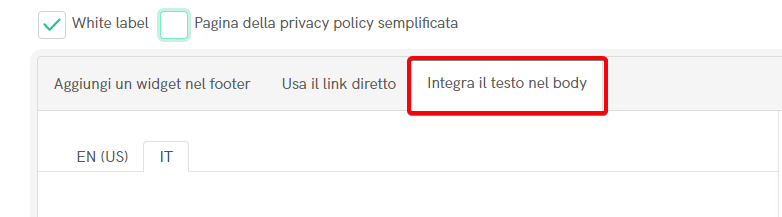
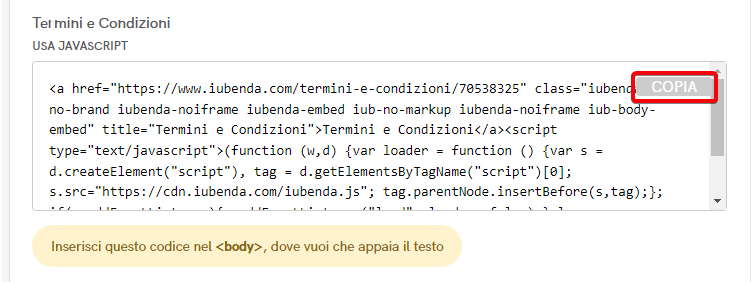
L’inclusione diretta del testo è l’opzione che fa in modo che il tuo documento di Termini e Condizioni sembri parte integrante del tuo sito. Per l’inclusione diretta del testo (in questo caso, dovrai creare una pagina vuota su BigCommerce e incollare lì il codice. Questa pagina conterrà i Termini e Condizioni)> Integra il testo nel body> Termini e Condizioni >COPIA.


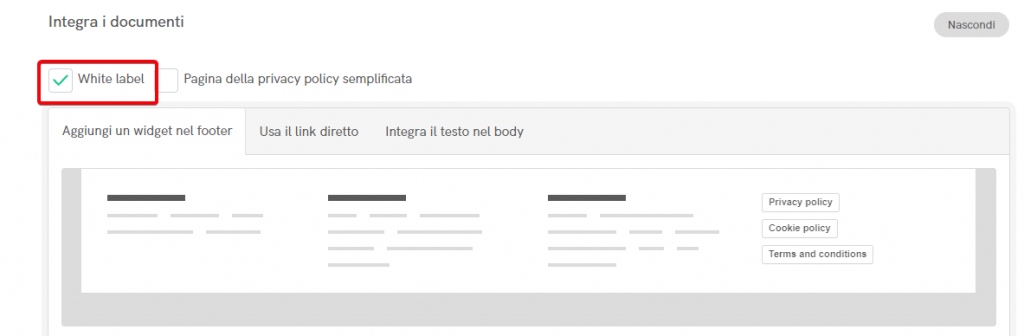
Copiando il codice direttamente, il tuo documento conserverà lo stile (il font, ecc.) di iubenda. Se vuoi che al tuo documento si applichi lo stile del tuo sito, seleziona l’opzione White label.

Quest’opzione rimuoverà lo stile di iubenda dal tuo documento.
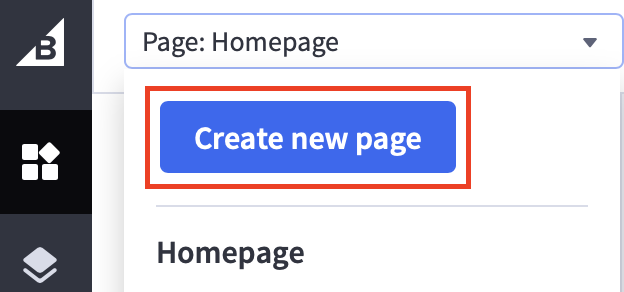
In seguito, vai nell’editor del tuo sito BigCommerce e, dal menù a discesa, seleziona Create new page.

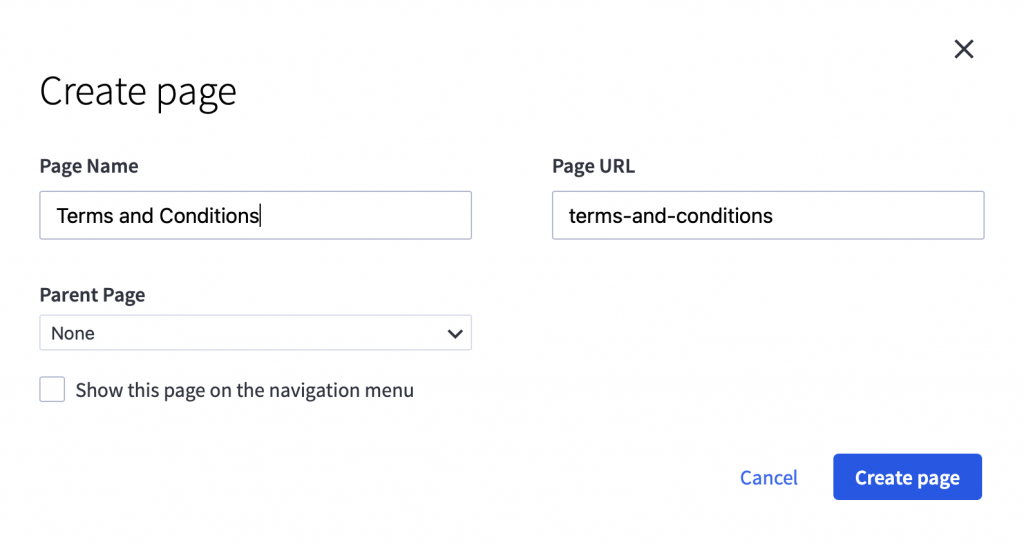
Ora puoi aggiugere il titolo della pagina, “Termini e Condizioni”, e cliccare su crea pagina.

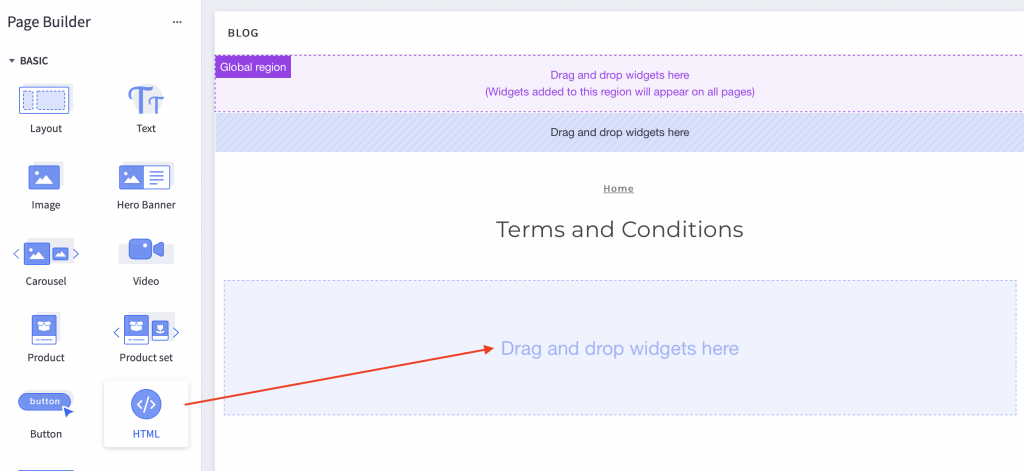
Adesso devi trascinare il widget <>HTML nella sezione blu “Drag and drop widget here”. Questo aggiungerà i tuoi Termini e Condizioni al corpo della pagina.

Clicca su Expand HTML Editor.

Puoi scegliere tra due diverse disposizioni:
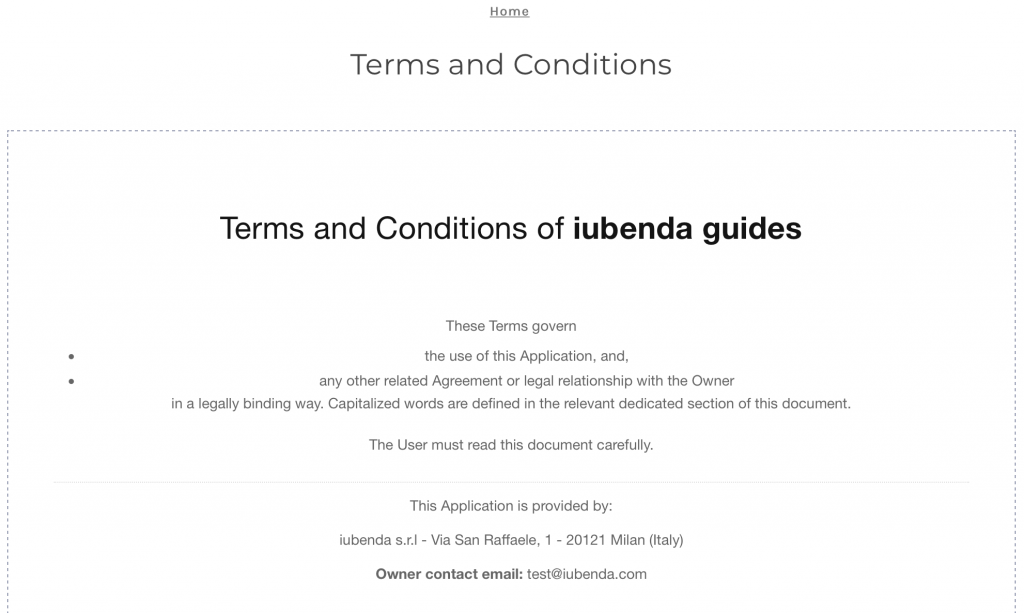
Per avere i Termini e Condizioni al centro della pagina, inserisci il codice di iubenda tra “> e </p> (Sostituisci il testo “you can use this widget” con il tuo codice iubenda).
Ecco un esempio del risultato:

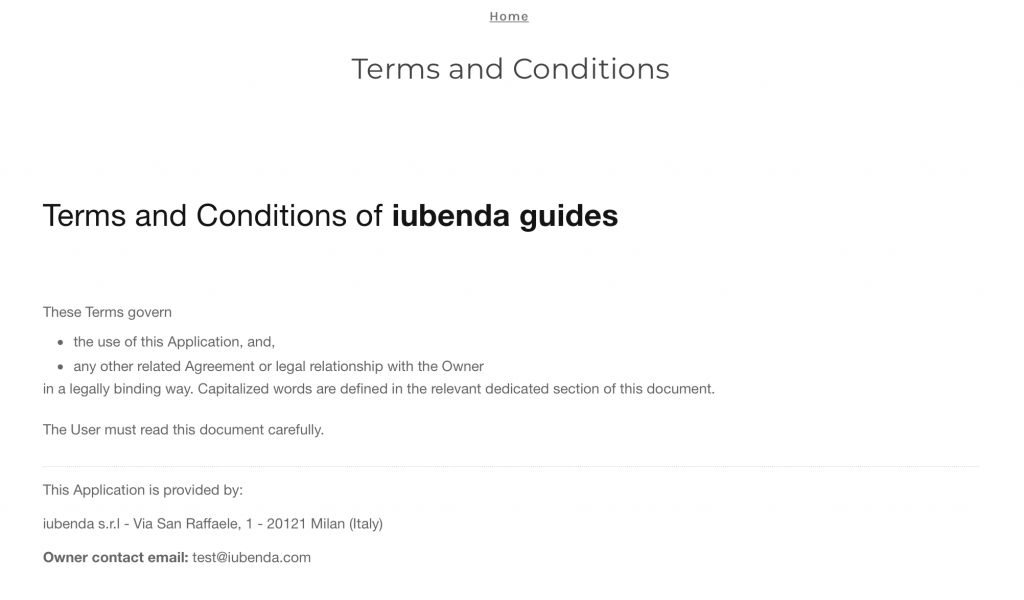
Oppure, per posizionare i tuoi Termini e Condizioni a sinistra, puoi cancellare tutto il codice nell’editor HTML prima di aggiungere il tuo codice iubenda.
Ecco il risultato:

Congratulazioni! Hai finalmente aggiunto il tuo documento di Termini e Condizioni al tuo sito web!
(Se non riesci a vedere il link subito, non preoccuparti. Clicca sul pulsante Salva in alto a destra e la pagina si aggiornerà).
💡Non sai quali documenti legali potrebbero servirti per il tuo negozio BigCommerce? Fai questo breve quiz per sapere quali leggi si applicano a te e al tuo business.