Documentazione
Come implementare il Consent Database in Joomla! con ChronoForms
Questo tutorial usa ChronoForms, popolare estensione per Joomla!, per illustrare come integrare il Consent Database sui tuoi form Joomla!. Anche se utilizzi un’altra estensione ti consigliamo comunque di proseguire con la lettura in quanto l’approccio da seguire è generalmente lo stesso.
Per configurare il Consent Database with ChronoForms dovrai ricorrere alla libreria JavaScript.
In breve, bisogna:
- integrare il codice del Consent Database;
- creare o modificare un form (completo dei necessari
id) con ChronoForms; e - inviare i dati del consenso alle API di iubenda.
1. Integra il codice del Consent Database
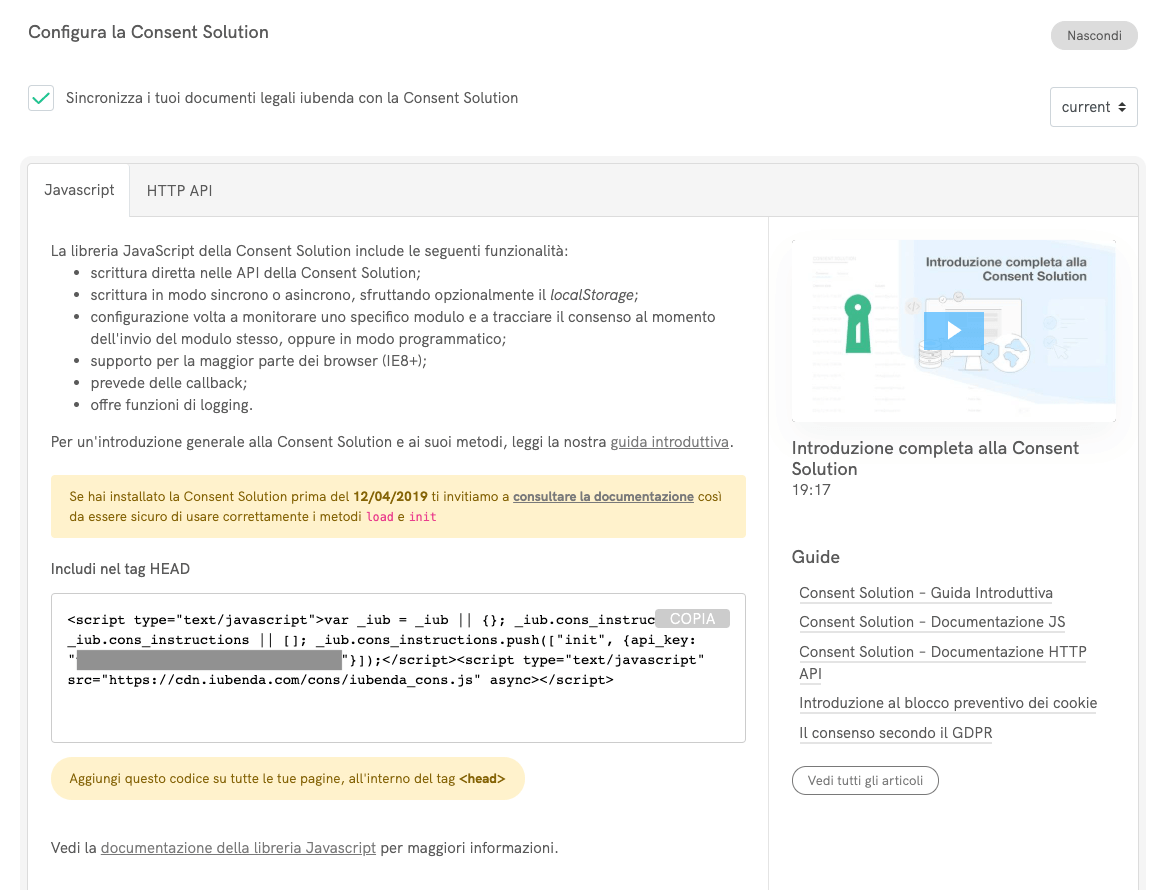
Innanzitutto copia il codice che trovi in Consent Database > Integra > Javascript.

Incolla il codice nell’head del tuo sito:
- accedi al Template Manager di Joomla!; oppure
- se non ti senti a tuo agio a modificare il tuo tema per Joomla!, puoi usare un’estensione come HeadTag per modificare l’
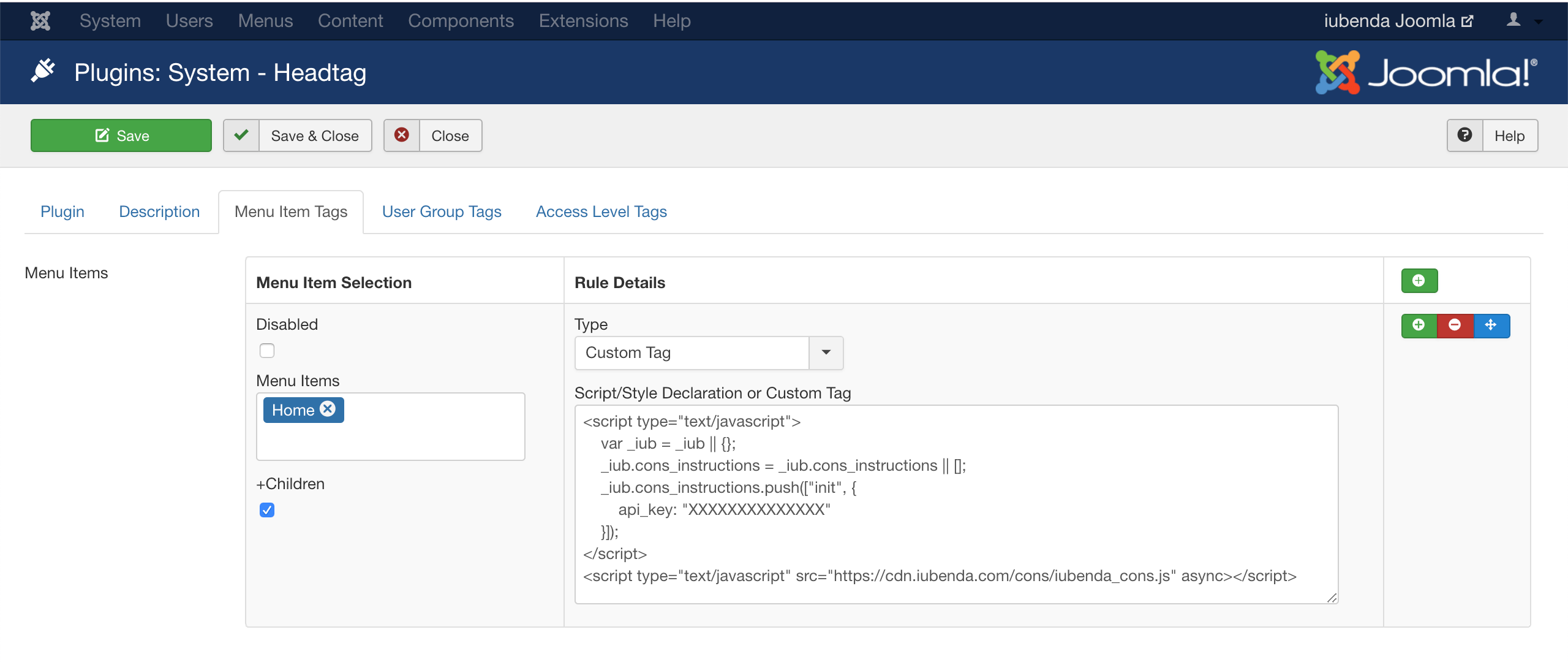
head. Una volta installata vai in Extensions > Plugins > System – Headtag > Menu Item Tags e incolla il codice del Consent Database.

2. Crea o modifica il tuo form
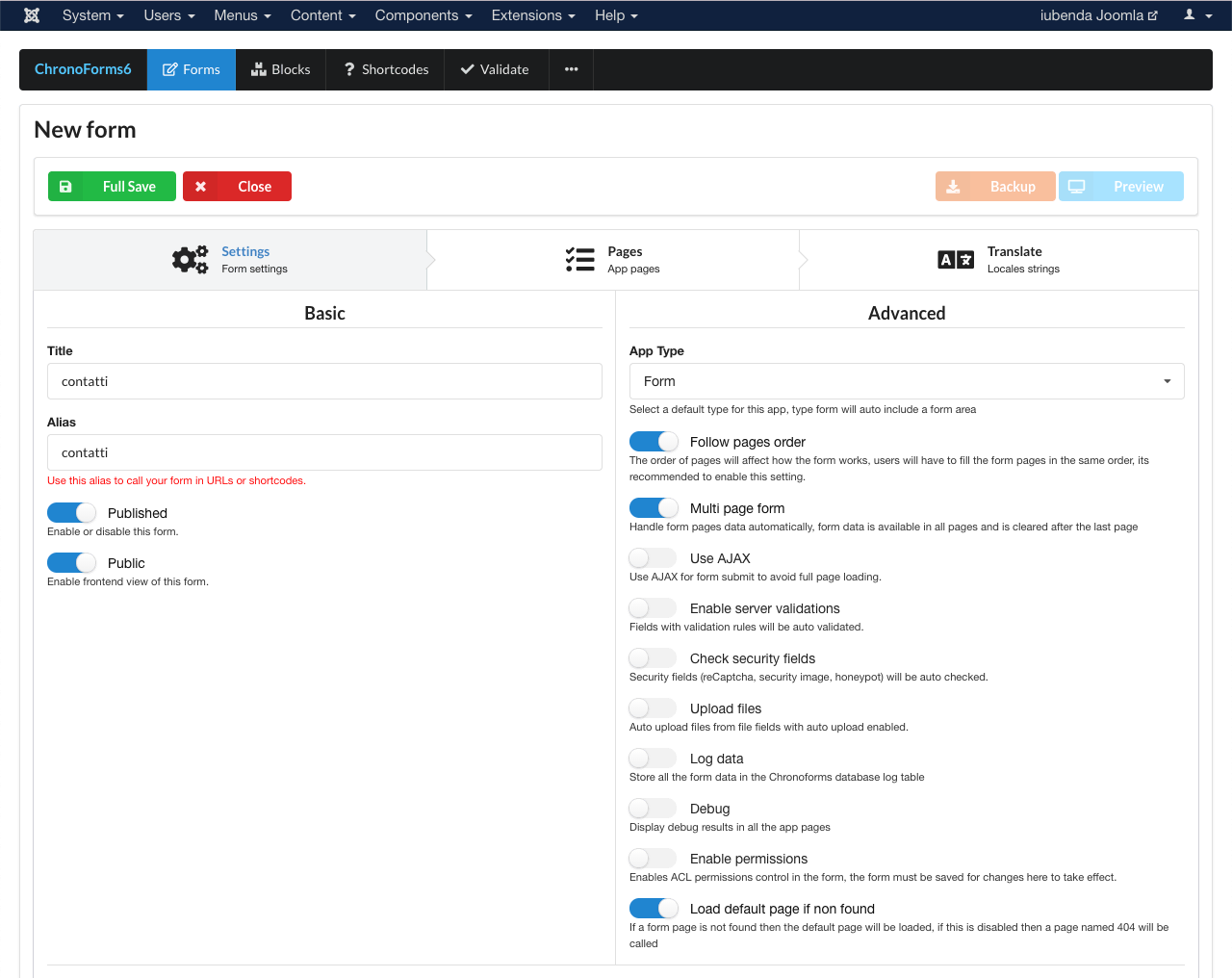
Una volta incluso il codice del Consent Database nell’head del tuo sito, accedi al tuo pannello di amministrazione Joomla! e crea un form – ad esempio “contatti” – utilizzando l’estensione ChronoForms (se invece usi già ChronoForms per il tuo sito Joomla!, vai in Components > ChronoForms6 e fai click sul form che vuoi integrare con il Consent Database).

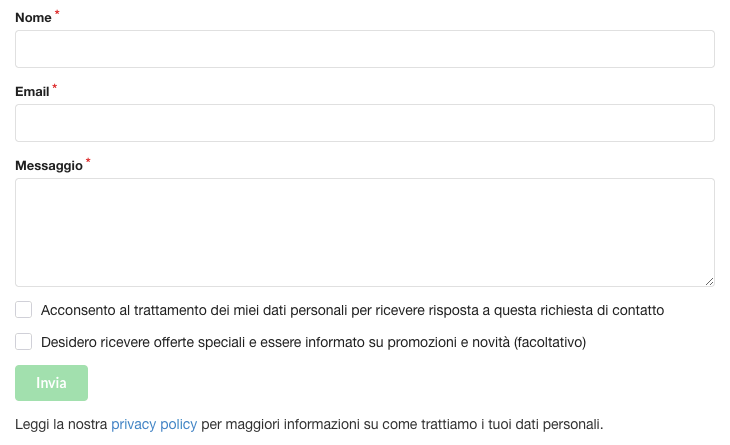
Ecco un semplice form di contatto (nome, email, messaggio e iscrizione facoltativa alla newsletter):

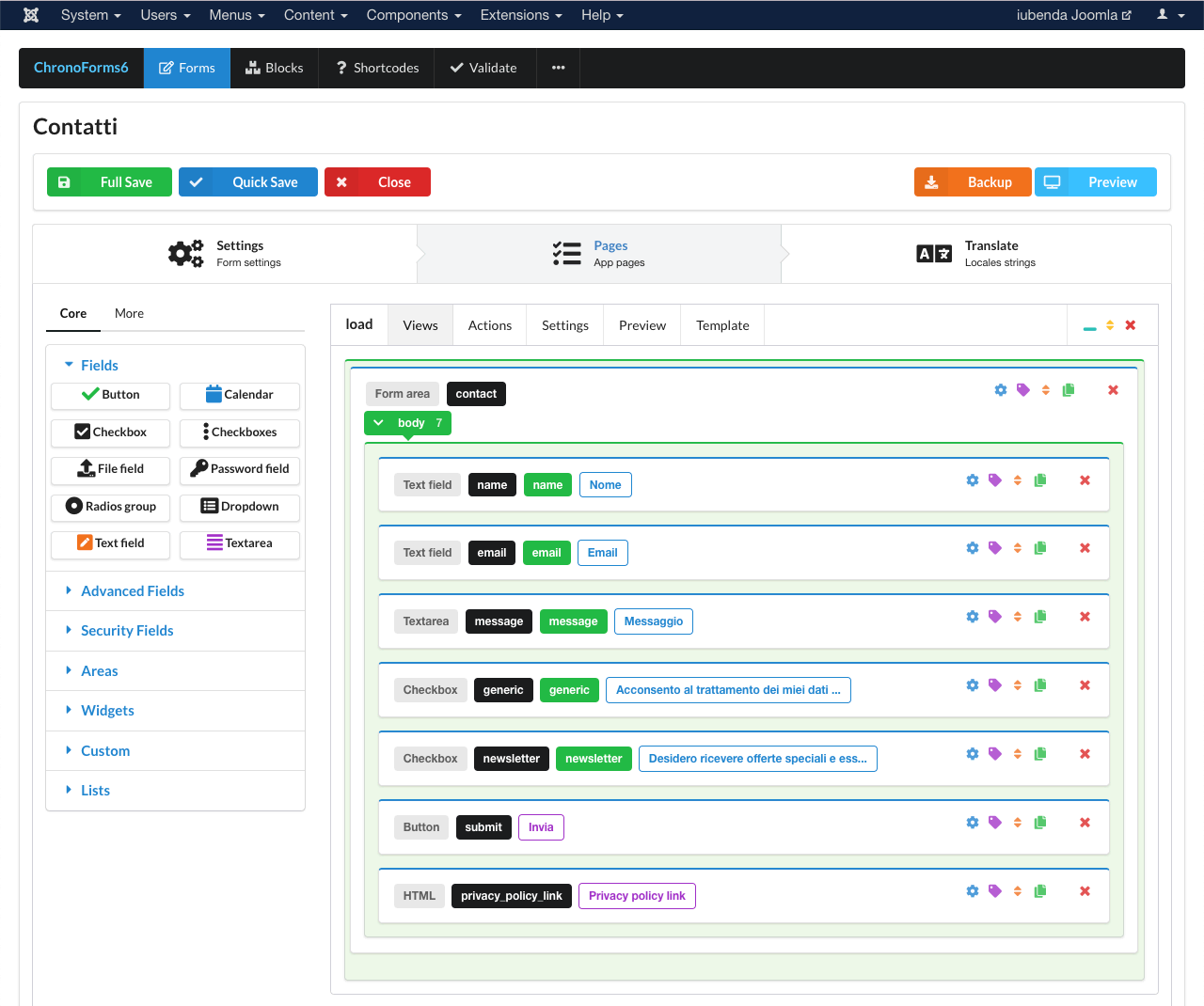
Su ChronoForms potrebbe essere:

Una volta definiti il modulo di contatto e gli elementi che lo compongono, uno degli aspetti principali da affrontare è il mapping dei diversi input del form, in modo da rendere chiaro al Consent Database quali informazioni gli utenti inseriscono nei vari input.
Per fare il mapping possiamo affidarci alla funzione load (o submit) con l’oggetto map. Per una corretta implementazione delle funzioni load e submit ti servono:
- un
idper l’elementoform; - un
idper l’elementosubmit; e - nomi diversi per gli input del
subjecte dellepreferences.
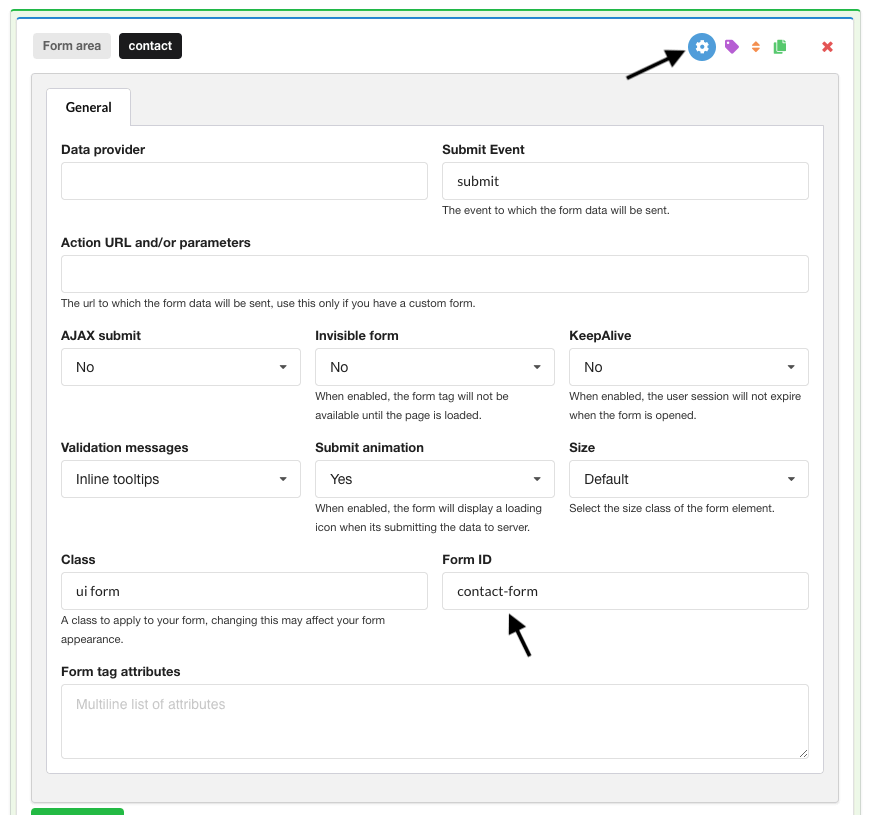
Fai click sull’icona delle impostazioni nella “form area” e aggiungi un id al tuo form:

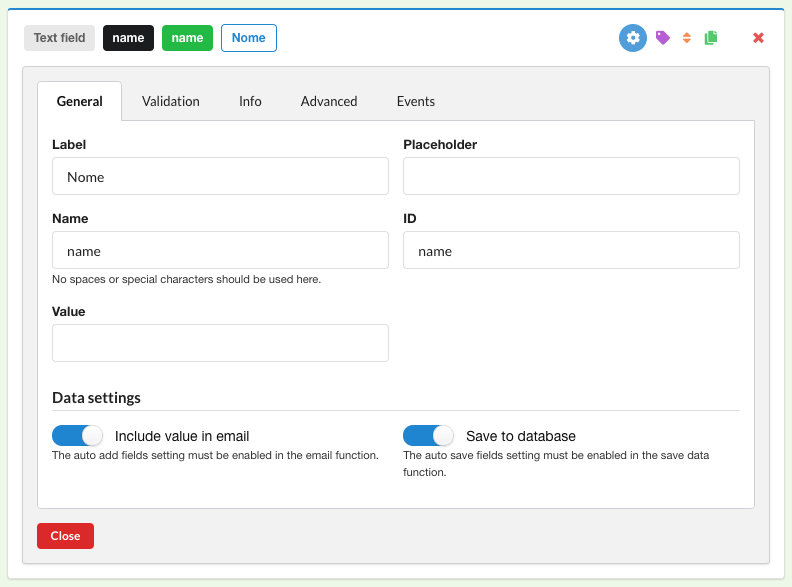
Analogamente a “Form ID”, aggiungi un id anche ai campi nome, email e messaggio:

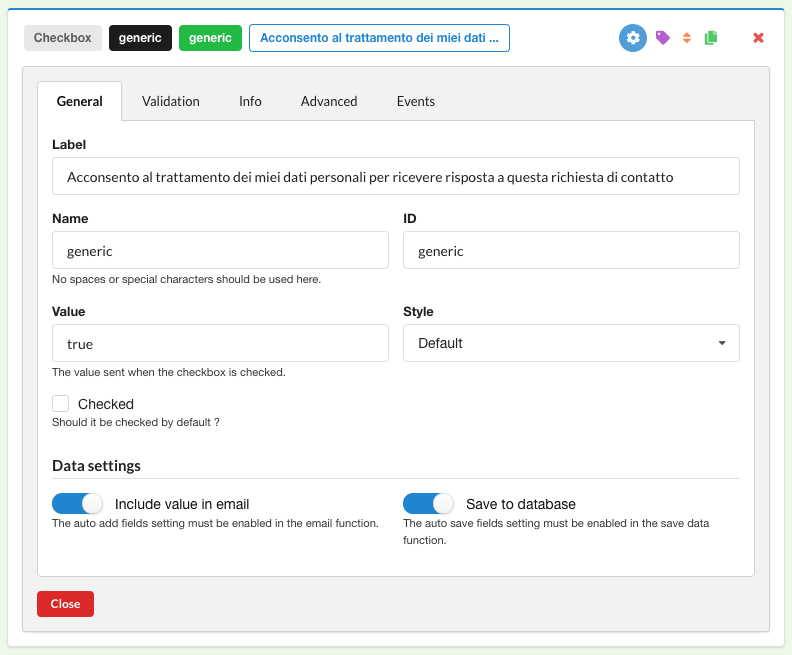
Stesso discorso per le checkbox (nel nostro caso, “generic” e “newsletter”):

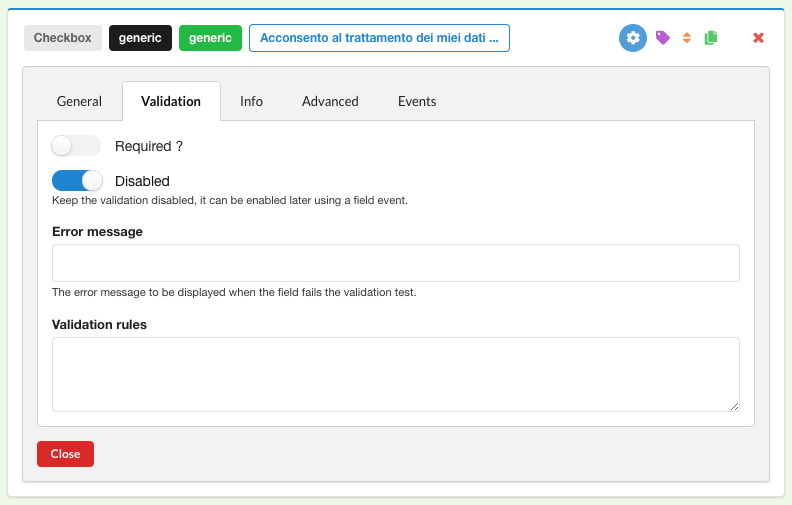
Per una checkbox come la “generic” che l’utente dovrà obbligatoriamente spuntare (pena l’impossibilità di inviare il form):
- Disabilita la validazione

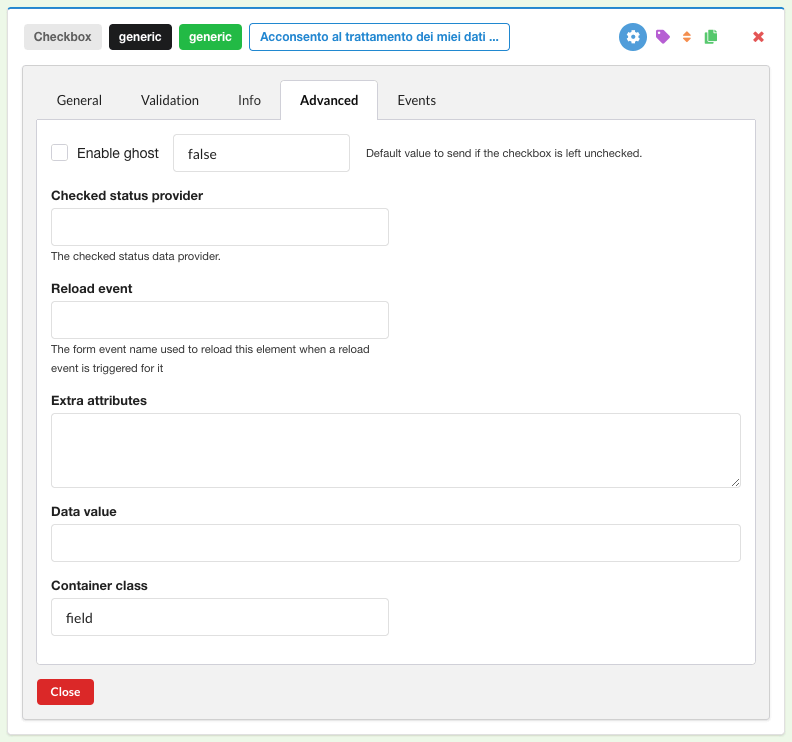
- Disabilita l’opzione “ghost”

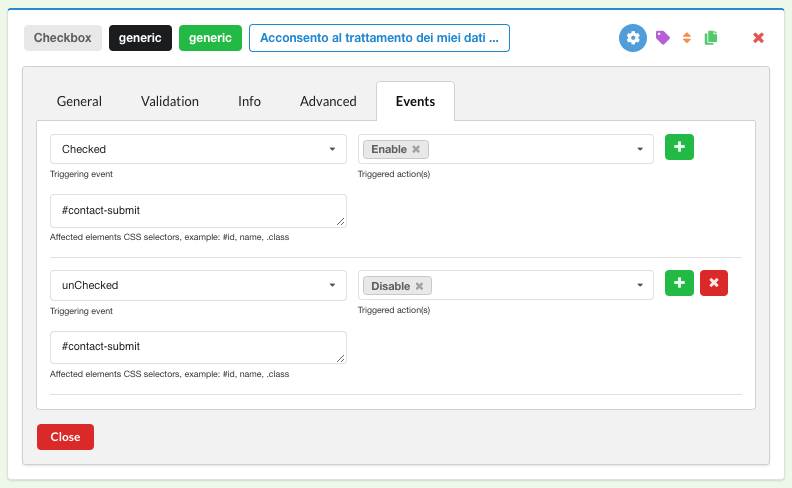
- Aggiungi due eventi che abiliteranno/disabiliteranno il pulsante di submit (nota l’id
#contact-submit, così come indicato nella configurazione che troverai poco sotto):
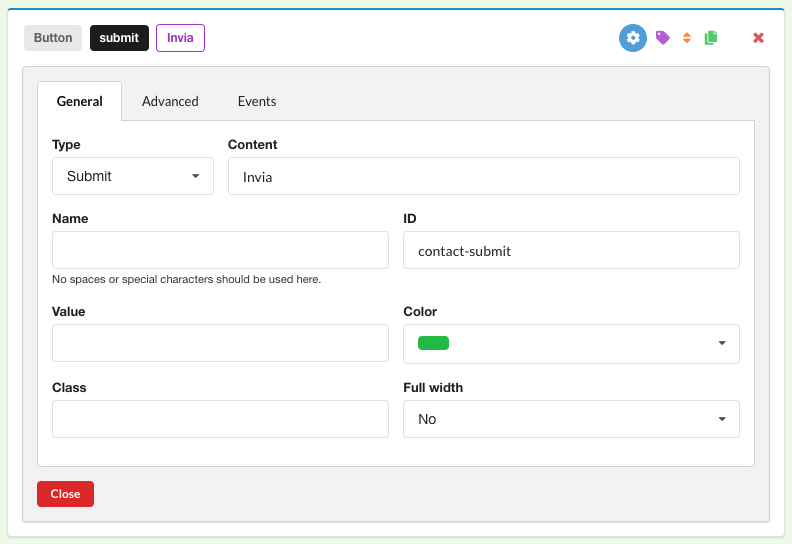
Infine, aggiungi un id anche al pulsante di submit:

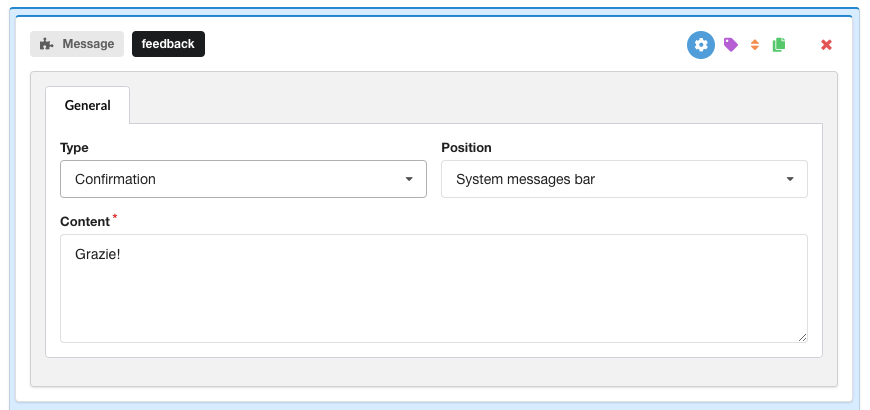
Vorrai anche aggiungere un messaggio di conferma da mostrare quando l’utente ha completato il form (submit > Actions):

Salva le modifiche e assicurati che il tuo form sia pubblicato.
Integrazione del form
Se stai editando un form esistente, passa direttamente alla sezione successiva, se invece stai creando un nuovo form, copia lo shortcode generato da ChronoForms:
{chronoforms6}contatti{/chronoforms6}E incollalo in una pagina del tuo sito Joomla! (che potresti ad esempio chiamare “Contattaci”).
3. Invia i dati del consenso alle API di iubenda
Ora che il form di contatto è pronto dobbiamo inviare le informazioni al Consent Database quando l’utente lo compila. Ci sono due modi per farlo:
- il metodo
load, che invia i dati del consenso alle API di iubenda in modo asincrono; oppure - il metodo
submit, che invia i dati del consenso alle API di iubenda in modo sincrono.
Metodo load
La funzione load permette di associare i parametri dell’oggetto consent ai campi del tuo <form> e salvare il consenso all’invio impostando una funzione trigger in submitElement: oppure in modo programmatico tramite un trigger dedicato.
Per impostazione predefinita, questo metodo scrive in localStorage, così da proteggersi da un’eventuale perdita di dati nel caso in cui venga caricata una nuova pagina prima che il JavaScript abbia finito di essere eseguito.
Attenzione
La funzione load può essere chiamata solo dopo la dichiarazione dell’oggetto form (come puoi vedere dall’esempio sottostante).
A seguire un esempio di funzione load con l’oggetto map. Ti invitiamo a notare:
- gli id
contact-submitecontact-form; - il mapping del
subjectconfirst_nameeemail(ti ricordiamo che hai 4 opzioni non modificabili a disposizione:first_name,last_name,full_nameeemail); - le preferenze espresse tramite checkbox, dove sei libero di usare delle chiavi personalizzate (in questo caso
genericenewsletter); - le
legal_notices, che sono in gran parte automatizzate se sincronizzi con il Consent Database i documenti legali creati con iubenda (ti basta utilizzare gli identifier standardprivacy_policyecookie_policy).
<script>
_iub.cons_instructions.push(["load", {
submitElement: document.getElementById("contact-submit"),
form: {
selector: document.getElementById("contact-form"),
map: {
subject: {
first_name: "name",
email: "email"
},
preferences: {
generic: "generic",
newsletter: "newsletter"
}
}
},
consent: {
legal_notices: [{
identifier: "privacy_policy",
},
{
identifier: "cookie_policy",
}
],
}
}])
</script>Inserisci lo script del metodo load dopo il form (ad esempio all’interno del footer del sito o della tua pagina di contatto) e avrai terminato. Una volta raccolti i consensi, sarai in grado di recuperarli e analizzarli tramite la dashboard della Consent Database.
Leggi la documentazione JS per maggiori informazioni sul metodo load.
Metodo submit
A differenza del metodo load, il metodo submit invia i dati del consenso alle API di iubenda in modo sincrono.
Attenzione
Tieni presente che tale metodo non funziona se dopo l’invio del form si viene reindirizzati a un’altra pagina.
<script>
document.getElementById("contact-submit").onclick = function() {
sendToConsentSolution()
};
function sendToConsentSolution() {
var inputName = document.getElementById("name").value;
var inputEmail = document.getElementById("email").value;
var inputMessage = document.getElementById("message").value;
var subjectId = inputEmail.toLowerCase().replace(/\W/g, '-'); //facoltativo
_iub.cons_instructions.push(["submit", {
form: {
selector: document.getElementById("contact-form"),
map: {
subject: {
first_name: "name",
email: "email"
},
preferences: {
generic: "generic",
newsletter: "newsletter"
}
}
},
consent: {
subject: {
id: subjectId
},
legal_notices: [{
identifier: "privacy_policy"
},
{
identifier: "cookie_policy"
}
]
}
}])
}
</script>Come per il metodo load, nel codice di esempio soprastante nota:
- gli id
contact-submitecontact-form; - il mapping del
subjectconfirst_nameeemail(ti ricordiamo che hai 4 opzioni non modificabili a disposizione:first_name,last_name,full_nameeemail); - le preferenze espresse tramite checkbox, dove sei libero di usare delle chiavi personalizzate (in questo caso
genericenewsletter); - le
legal_notices, che sono in gran parte automatizzate se sincronizzi con il Consent Database i documenti legali creati con iubenda (ti basta utilizzare gli identifier standardprivacy_policyecookie_policy); - facoltativo: anziché lasciare che venga generato automaticamente, puoi personalizzare il
subjectIdcon – ad esempio – l’indirizzo email dell’interessato, tutto minuscolo e con il simbolo “-” al posto di “.” e “@”. Così facendo per mario.rossi@iubenda.com ilsubjectIddiventerebbe mario-rossi-iubenda-com.
Analogamente al load, anche il metodo submit va incluso dopo il form (ad esempio all’interno del footer del sito o della tua pagina di contatto).
Una volta raccolti i consensi, sarai in grado di recuperarli e analizzarli tramite la dashboard del Consent Database.
Leggi la documentazione JS per maggiori informazioni sul metodo submit.