Documentazione
Cookie Solution per dispositivi mobili | Guida per sviluppatori

iOS
Aggiungere l’SDK di iubenda al progetto
Per aggiungere l’SDK di iubenda al tuo progetto, puoi usare CocoaPods con la seguente configurazione:
platform :ios, '10.0'
source "https://github.com/iubenda/cocoapods.git"
target 'MyApp' do
use_frameworks!
pod 'IubendaMobileSDK', '2.6.4'
endPer aggiornare automaticamente la versione della libreria con l’aggiornamento del pod, puoi impostare la dipendenza come segue:
'IubendaMobileSDK', '~> 2.6.4'per gli aggiornamenti banali'IubendaMobileSDK', '~> 2.6'per gli aggiornamenti minori'IubendaMobileSDK'per tutti gli aggiornamenti
Per utilizzare la libreria nel codice:
- Aggiungi
import iubendanei file sorgente per utilizzare la libreria in Swift - Aggiungi
#importnei file sorgente per utilizzare la libreria in Objective-C
Inizializzare l’SDK
Nella classe AppDelegate, all’interno del metodo didFinishLaunchingWithOptions, crea un oggetto di configurazione con le tue impostazioni e chiama IubendaCMP.initialize()
let config = IubendaCMPConfiguration()
config.gdprEnabled = true
config.googleAds = true
config.siteId = "12341234"
config.cookiePolicyId = "56785678"
config.applyStyles = true
config.cssFile = Bundle.main.path(forResource: "custom_style", ofType: "css")
config.jsonFile = Bundle.main.path(forResource: "config", ofType: "json")
IubendaCMP.initialize(with: config)Impostazioni
| Impostazione | Valore predefinito | Descrizione |
|---|---|---|
| csVersion | current | Consente di definire quale versione di Privacy Controls and Cookie Solution utilizzare. I valori accettati sono “current”, “beta”, “stable” o un numero di versione specifico |
| gdprEnabled | false | Proxy per l’impostazione IABConsent_SubjectToGDPR di TCF di IAB. Se false, Mediation SDK può eseguire la mediazione in tutti gli SDK della rete di annunci. In caso contrario, Mediation SDK eseguirà la mediazione solo tra gli SDK della rete di annunci conformi al GDPR |
| siteId | ID del sito del cliente su iubenda | |
| cookiePolicyId | ID della Cookie policy del cliente su iubenda | |
| googleAds | false | Se true, abilita la gestione del consenso per gli annunci personalizzati di Google |
| jsonFile | Percorso del file JSON per trasmettere la configurazione personalizzata all’interfaccia utente di consenso | |
| jsonContent | Come sopra, ma impostato come stringa | |
| forceConsent | true | Se true, la schermata del consenso sarà visibile fino a quando l’utente non accetta, in modo da aumentare al massimo i consensi. Se false, askConsent() non avrà alcun effetto se l’utente ignora la richiesta di consenso dopo il primo lancio |
| cssFile | Percorso del file CSS per applicare lo stile personalizzato all’interfaccia utente di consenso in aggiunta al file di stile standard (applyStyles=true) o da solo (applyStyles=false) | |
| cssContent | Come sopra, ma impostato come stringa | |
| cssUrl | Come sopra, ma impostato come stringa URL | |
| applyStyles | true | Se true, all’interfaccia utente di consenso viene applicato lo stile CSS standard |
| acceptIfDismissed | false | Se true e il file JS è pronto, quando l’utente ignora il popup, l’informativa viene accettata |
| preventDismissWhenLoaded | false | Se true, una volta che il popup è caricato, non è possibile ignorarlo senza esprimere una preferenza |
| skipNoticeWhenOffline | true | Se abilitato, askConsent() non mostrerà il popup in assenza di connessione Internet |
| dismissColor | Consente di impostare un colore personalizzato per il pulsante di chiusura (×). Se non è impostato, verrà applicato il valore textColor del file JSON. Se anche textColor non è impostato, verrà utilizzato il colore predefinito | |
| bannerPosition | center | Consente di impostare la posizione del popup per il banner di consenso in alto (“top”), in basso (“bottom”) o al centro (“center”) | automaticHandlingOfAtt | false |
Se impostato su true, questa funzione SDK gestisce il flusso di lavoro ATT in iOS come segue:
1. L’invocazione della funzione askConsent() attiva prima l’avviso per le autorizzazioni di sistema ATT.
2. Se l’utente autorizza il tracciamento (lo stato è .authorized in base alla documentazione ATT di Apple), viene visualizzato il popup per il consenso.
3. Se l’utente nega il tracciamento, il popup per il consenso non verrà visualizzato. Nota importante: per abilitare questa funzione è necessario aggiungere la chiave NSUserTrackingUsageDescription al file info.plist. Per maggiori dettagli, consulta la documentazione di Apple su NSUserTrackingUsageDescription.
|
Esempio di configurazione con CSS personalizzato
let config = IubendaCMPConfiguration()
config.gdprEnabled = true
config.forceConsent = true
config.googleAds = true
config.siteId = "12341234"
config.cookiePolicyId = "56785678"
config.acceptIfDismissed = true
config.applyStyles = false
config.cssFile = Bundle.main.path(forResource: "custom_style", ofType: "css")
config.jsonFile = Bundle.main.path(forResource: "config", ofType: "json")
IubendaCMP.initialize(with: config)custom_style.css:
/***************************************************************************
// * iubenda Privacy Controls and Cookie Solution *
// * *
// * Sample CSS v2.2.6 *
// * *
// * (c) 2019 iubenda srl <info@iubenda.com> *
// * All Rights Reserved. *
// * *
// *************************************************************************
//
// CHANGELOG
//
// 2.2.7 - 2020-06-18
// - Fix container breaking on mobile.
//
// 2.2.6 - 2020-05-27
// - Hide scroll bar visibility.
// - Fix brand image height on mobile.
//
// 2.2.5 - 2020-05-06
// - Fix IE flex content.
// - Fix text overflow.
//
// 2.2.3 - 2020-04-21
// - Cursor pointer
// - Button text ellipsis
// - Equalize shadows top/bottom modal bar
//
// 2.2.2 - 2020-04-06
// - Add pointer events auto to the overlay
//
// 2.2.1 - 2020-03-06
// - Introduce popover.
//
// 2.2.0 - 2019-11-07
// - Introduce brand customizations
//
// 2.1.5 - 2019-11-22
// - Add class to go fullscreen.
//
// 2.1.4 - 2020-03-25
// - Make the banner shadow darker
//
// 2.1.3 - 2020-01-22
// - Fix banner not appearing on iPhone.
//
// 2.1.2 - 2019-11-07
// - Fix buttons height on IE.
//
// 2.1.1 - 2019-10-30
// - Fix buttons margin and customize-advertising-tracking button width on mobile.
//
// 2.1.0 - 2019-10-24
// - Introduce text overflowing mask and style for reject button.
//
// 2.0.4 - 2019-06-24
// - Convert close button width to min-width
//
// 2.0.3 - 2019-05-24
// - Introduce new positioning options
//
// 2.0.2 - 2019-05-02
// - Fix text spaces when custom content
//
// 2.0.1 - 2019-04-09
// - Add rules for buttons group
//
// 2.0.0 - 2019-02-01
// - Full rewrite to accommodate the new markup
//
// 0.0.1 - 2015-04-01
// - First implementation of the sample CSS
*/
/*
-----------------
IMPORTANT: Changing the following values may prevent the notice from being displayed properly.
-----------------
*/
#iubenda-cs-banner {
font-size: 15px !important;
background: none !important;
line-height: 1.4 !important;
position: fixed !important;
z-index: 99999998 !important;
top: 0 !important;
left: 0 !important;
width: 100% !important;
height: 100% !important;
border: 0 !important;
margin: 0 !important;
padding: 0 !important;
overflow: hidden !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
will-change: opacity, visibility;
opacity: 0 !important;
visibility: hidden !important;
pointer-events: none !important;
-webkit-transition: opacity 0.4s ease, visibility 0.4s ease !important;
-o-transition: opacity 0.4s ease, visibility 0.4s ease !important;
transition: opacity 0.4s ease, visibility 0.4s ease !important;
/* default */
}
#iubenda-cs-banner [class*=" iub"],
#iubenda-cs-banner [class^=iub],
#iubenda-cs-banner .iubenda-banner-content:not(.iubenda-custom-content) * {
font-size: 100% !important;
width: auto !important;
-webkit-appearance: none !important;
-moz-appearance: none !important;
appearance: none !important;
background: none !important;
-webkit-box-sizing: border-box !important;
box-sizing: border-box !important;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0) !important;
-webkit-backface-visibility: hidden !important;
backface-visibility: hidden !important;
font-family: -apple-system, sans-serif !important;
text-decoration: none !important;
color: currentColor !important;
background-attachment: scroll !important;
background-color: transparent !important;
background-image: none !important;
background-position: 0 0 !important;
background-repeat: repeat !important;
border: 0 !important;
border-color: #000 !important;
border-color: currentColor !important;
border-radius: 0 !important;
border-style: none !important;
border-width: medium !important;
bottom: auto !important;
clear: none !important;
clip: auto !important;
counter-increment: none !important;
counter-reset: none !important;
direction: inherit !important;
float: none !important;
font-style: inherit !important;
font-variant: normal !important;
font-weight: inherit !important;
height: auto !important;
left: auto !important;
letter-spacing: normal !important;
line-height: inherit !important;
list-style-type: inherit !important;
list-style-position: outside !important;
list-style-image: none !important;
margin: 0 !important;
max-height: none !important;
max-width: none !important;
min-height: 0 !important;
min-width: 0 !important;
opacity: 1;
outline: 0 !important;
overflow: visible !important;
padding: 0 !important;
position: static !important;
quotes: "" "" !important;
right: auto !important;
table-layout: auto !important;
text-align: left !important;
text-indent: 0 !important;
text-transform: none !important;
top: auto !important;
unicode-bidi: normal !important;
vertical-align: baseline !important;
visibility: inherit !important;
white-space: normal !important;
width: auto !important;
word-spacing: normal !important;
z-index: auto !important;
background-origin: padding-box !important;
background-origin: padding-box !important;
background-clip: border-box !important;
background-size: auto !important;
-o-border-image: none !important;
border-image: none !important;
border-radius: 0 !important;
border-radius: 0 !important;
-webkit-box-shadow: none !important;
box-shadow: none !important;
-webkit-column-count: auto !important;
-moz-column-count: auto !important;
column-count: auto !important;
-webkit-column-gap: normal !important;
-moz-column-gap: normal !important;
column-gap: normal !important;
-webkit-column-rule: medium none #000 !important;
-moz-column-rule: medium none #000 !important;
column-rule: medium none #000 !important;
-webkit-column-span: none !important;
-moz-column-span: none !important;
column-span: none !important;
-webkit-column-width: auto !important;
-moz-column-width: auto !important;
column-width: auto !important;
-webkit-font-feature-settings: normal !important;
font-feature-settings: normal !important;
overflow-x: visible !important;
overflow-y: visible !important;
-webkit-hyphens: manual !important;
-ms-hyphens: manual !important;
hyphens: manual !important;
-webkit-perspective: none !important;
perspective: none !important;
-webkit-perspective-origin: 50% 50% !important;
perspective-origin: 50% 50% !important;
text-shadow: none !important;
-webkit-transition: all 0s ease 0s !important;
-o-transition: all 0s ease 0s !important;
transition: all 0s ease 0s !important;
-webkit-transform: none !important;
-ms-transform: none !important;
transform: none !important;
-webkit-transform-origin: 50% 50% !important;
-ms-transform-origin: 50% 50% !important;
transform-origin: 50% 50% !important;
-webkit-transform-style: flat !important;
transform-style: flat !important;
word-break: normal !important;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
#iubenda-cs-banner .iub-popover-trigger {
display: inline-block !important;
text-decoration: underline !important;
-webkit-text-decoration-style: dashed !important;
text-decoration-style: dashed !important;
position: relative !important;
margin-right: 16px !important;
cursor: pointer !important;
line-height: 1.25 !important;
}
#iubenda-cs-banner .iub-popover-trigger:before, #iubenda-cs-banner .iub-popover-trigger:after {
content: "";
display: inline-block;
width: 14px;
height: 14px;
border-radius: 12px;
vertical-align: middle;
background-size: 4px;
position: absolute;
left: calc(100% + 2px);
top: 3px;
}
#iubenda-cs-banner .iub-popover-trigger:before {
background-color: currentColor;
opacity: 0.35;
}
#iubenda-cs-banner .iub-popover-trigger:after {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='7' height='13' viewBox='0 0 7 13'%3E%3Cg fill='%23FFF' fill-rule='evenodd'%3E%3Cpath d='M2.779 1.288a1.287 1.287 0 112.574 0 1.287 1.287 0 01-2.574 0zM5.467 10.422l.903 1.851-.7.341a2.496 2.496 0 01-3.545-2.717l.818-3.252a.42.42 0 00-.178-.382.422.422 0 00-.452-.041l-.844.412-.902-1.852.843-.412a2.491 2.491 0 012.576.233 2.49 2.49 0 01.989 2.389 1.105 1.105 0 01-.02.095l-.817 3.253a.42.42 0 00.178.382c.08.059.244.142.451.041l.7-.341z'/%3E%3C/g%3E%3C/svg%3E");
background-position: center;
background-repeat: no-repeat;
}
#iubenda-cs-banner .iub-popover {
position: absolute !important;
top: 24px !important;
bottom: 0 !important;
left: 0 !important;
right: 0 !important;
border-radius: 4px !important;
background-color: white !important;
color: #222 !important;
z-index: 2 !important;
-webkit-box-shadow: 0 0 32px rgba(0, 0, 0, 0.1) !important;
box-shadow: 0 0 32px rgba(0, 0, 0, 0.1) !important;
opacity: 0 !important;
visibility: hidden !important;
-webkit-transform: translateY(24px) !important;
-ms-transform: translateY(24px) !important;
transform: translateY(24px) !important;
-webkit-transition: opacity 0.3s ease, visibility 0.3s ease, -webkit-transform 0.3s ease !important;
transition: opacity 0.3s ease, visibility 0.3s ease, -webkit-transform 0.3s ease !important;
-o-transition: opacity 0.3s ease, visibility 0.3s ease, transform 0.3s ease !important;
transition: opacity 0.3s ease, visibility 0.3s ease, transform 0.3s ease !important;
transition: opacity 0.3s ease, visibility 0.3s ease, transform 0.3s ease, -webkit-transform 0.3s ease !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
z-index: 99 !important;
pointer-events: none !important;
overflow: hidden !important;
}
#iubenda-cs-banner .iub-popover-header {
-ms-flex-negative: 0 !important;
flex-shrink: 0 !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-pack: justify !important;
-ms-flex-pack: justify !important;
justify-content: space-between !important;
z-index: 1 !important;
-webkit-box-shadow: 0 16px 16px #FFF !important;
box-shadow: 0 16px 16px #FFF !important;
}
#iubenda-cs-banner .iub-popover-header > * {
padding: 24px !important;
padding-bottom: 0 !important;
}
#iubenda-cs-banner .iub-popover-header-title {
font-size: 18px !important;
font-weight: bold !important;
}
#iubenda-cs-banner .iub-popover-header-close {
font-size: 24px !important;
font-weight: 300 !important;
cursor: pointer !important;
line-height: 1 !important;
position: relative !important;
top: -2px !important;
}
#iubenda-cs-banner .iub-popover-content {
font-size: 14px !important;
-webkit-box-flex: 1 !important;
-ms-flex: 1 !important;
flex: 1 !important;
font-weight: 300 !important;
line-height: 1.5 !important;
position: relative !important;
}
#iubenda-cs-banner .iub-popover-content > div {
padding: 0 24px !important;
overflow-y: auto !important;
height: 100% !important;
}
#iubenda-cs-banner .iub-popover-content > div:before, #iubenda-cs-banner .iub-popover-content > div:after {
content: "";
display: block;
height: 24px;
}
#iubenda-cs-banner .iub-popover-content h3 {
margin-bottom: 16px !important;
font-weight: bold !important;
}
#iubenda-cs-banner .iub-popover-content p:not(:last-of-type) {
margin-bottom: 16px !important;
}
#iubenda-cs-banner .iub-popover-content a {
text-decoration: underline !important;
cursor: pointer !important;
opacity: 0.8 !important;
}
#iubenda-cs-banner .iub-popover-content b, #iubenda-cs-banner .iub-popover-content strong {
font-weight: bold !important;
}
#iubenda-cs-banner .iub-popover-content i, #iubenda-cs-banner .iub-popover-content em {
font-style: italic !important;
}
#iubenda-cs-banner .iub-popover-content:after {
position: absolute;
content: "";
display: block;
height: 24px;
pointer-events: none;
left: 0;
right: 0;
bottom: 0;
background: -webkit-gradient(linear, left top, left bottom, from(rgba(255, 255, 255, 0)), to(white));
background: -o-linear-gradient(top, rgba(255, 255, 255, 0) 0%, white 100%);
background: linear-gradient(180deg, rgba(255, 255, 255, 0) 0%, white 100%);
}
#iubenda-cs-banner.iubenda-cs-default-floating .iub-popover {
left: 8px !important;
right: 8px !important;
}
@media (min-width: 640px) {
#iubenda-cs-banner.iubenda-cs-default .iub-popover {
max-width: 992px !important;
margin: 0 auto !important;
}
#iubenda-cs-banner.iubenda-cs-default.iubenda-cs-top .iub-popover {
top: 16px !important;
bottom: -16px !important;
}
#iubenda-cs-banner.iubenda-cs-default.iubenda-cs-bottom .iub-popover {
top: -16px !important;
bottom: 16px !important;
}
}
#iubenda-cs-banner.iub-popover-visible .iub-popover {
opacity: 1 !important;
visibility: visible !important;
-webkit-transform: translateY(0) !important;
-ms-transform: translateY(0) !important;
transform: translateY(0) !important;
pointer-events: auto !important;
}
#iubenda-cs-banner.iubenda-cs-overlay:before {
content: "" !important;
position: fixed !important;
top: 0 !important;
left: 0 !important;
width: 100% !important;
height: 100% !important;
background-color: rgba(0, 0, 0, 0.5) !important;
z-index: 1 !important;
pointer-events: auto !important;
}
#iubenda-cs-banner.iubenda-cs-center {
-webkit-box-align: center !important;
-ms-flex-align: center !important;
align-items: center !important;
-webkit-box-pack: center !important;
-ms-flex-pack: center !important;
justify-content: center !important;
}
#iubenda-cs-banner.iubenda-cs-top {
-webkit-box-align: start !important;
-ms-flex-align: start !important;
align-items: flex-start !important;
}
#iubenda-cs-banner.iubenda-cs-bottom {
-webkit-box-align: end !important;
-ms-flex-align: end !important;
align-items: flex-end !important;
}
#iubenda-cs-banner.iubenda-cs-left {
-webkit-box-pack: start !important;
-ms-flex-pack: start !important;
justify-content: flex-start !important;
}
#iubenda-cs-banner.iubenda-cs-right {
-webkit-box-pack: end !important;
-ms-flex-pack: end !important;
justify-content: flex-end !important;
}
#iubenda-cs-banner.iubenda-cs-visible {
opacity: 1 !important;
visibility: visible !important;
}
#iubenda-cs-banner.iubenda-cs-visible .iubenda-cs-container {
pointer-events: auto !important;
}
#iubenda-cs-banner.iubenda-cs-slidein .iubenda-cs-container {
-webkit-transition: -webkit-transform 0.4s ease !important;
transition: -webkit-transform 0.4s ease !important;
-o-transition: transform 0.4s ease !important;
transition: transform 0.4s ease !important;
transition: transform 0.4s ease, -webkit-transform 0.4s ease !important;
}
#iubenda-cs-banner.iubenda-cs-slidein.iubenda-cs-top .iubenda-cs-container {
-webkit-transform: translateY(-48px) !important;
-ms-transform: translateY(-48px) !important;
transform: translateY(-48px) !important;
}
#iubenda-cs-banner.iubenda-cs-slidein.iubenda-cs-bottom .iubenda-cs-container {
-webkit-transform: translateY(48px) !important;
-ms-transform: translateY(48px) !important;
transform: translateY(48px) !important;
}
#iubenda-cs-banner.iubenda-cs-slidein.iubenda-cs-visible .iubenda-cs-container {
-webkit-transform: translateY(0) !important;
-ms-transform: translateY(0) !important;
transform: translateY(0) !important;
}
#iubenda-cs-banner .iubenda-cs-container {
position: relative !important;
z-index: 2 !important;
}
#iubenda-cs-banner .iubenda-cs-brand {
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
padding: 16px !important;
-ms-flex-negative: 0 !important;
flex-shrink: 0 !important;
}
#iubenda-cs-banner .iubenda-cs-brand > div {
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-pack: start !important;
-ms-flex-pack: start !important;
justify-content: flex-start !important;
}
#iubenda-cs-banner .iubenda-cs-brand img {
max-width: 192px !important;
max-height: 56px !important;
}
#iubenda-cs-banner .iubenda-cs-content {
position: relative !important;
z-index: 1 !important;
overflow: hidden !important;
-webkit-transition: -webkit-transform 0.4s ease !important;
transition: -webkit-transform 0.4s ease !important;
-o-transition: transform 0.4s ease !important;
transition: transform 0.4s ease !important;
transition: transform 0.4s ease, -webkit-transform 0.4s ease !important;
}
#iubenda-cs-banner .iubenda-cs-rationale {
position: relative !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
}
#iubenda-cs-banner .iubenda-cs-close-btn {
position: absolute !important;
top: -2px !important;
padding: 16px !important;
right: 0 !important;
min-width: 48px !important;
height: 48px !important;
font-size: 24px !important;
line-height: 0 !important;
font-weight: lighter !important;
cursor: pointer !important;
text-align: center !important;
}
#iubenda-cs-banner .iubenda-cs-close-btn:hover {
opacity: 0.5 !important;
}
#iubenda-cs-banner .iubenda-banner-content {
font-weight: 300 !important;
margin: 16px !important;
margin-bottom: 0 !important;
-webkit-box-flex: 1 !important;
-ms-flex: 1 1 auto !important;
flex: 1 1 auto !important;
overflow-y: auto !important;
mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 16px) !important;
-webkit-mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 16px) !important;
padding-bottom: 32px !important;
}
#iubenda-cs-banner .iubenda-banner-content-padded {
padding-right: 32px !important;
}
#iubenda-cs-banner .iubenda-banner-content a {
cursor: pointer !important;
color: currentColor !important;
opacity: 0.7 !important;
text-decoration: underline !important;
}
#iubenda-cs-banner .iubenda-banner-content a:hover {
opacity: 1 !important;
}
#iubenda-cs-banner #iubenda-cs-title {
font-weight: bold !important;
margin-bottom: 16px !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group {
margin: 16px !important;
z-index: 1 !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
margin-top: 0 !important;
-ms-flex-negative: 0 !important;
flex-shrink: 0 !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group > div {
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
}
@media (min-width: 640px) {
#iubenda-cs-banner .iubenda-cs-opt-group {
-webkit-box-align: center !important;
-ms-flex-align: center !important;
align-items: center !important;
-webkit-box-pack: justify !important;
-ms-flex-pack: justify !important;
justify-content: space-between !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group-custom {
margin-right: auto !important;
-ms-flex-item-align: start !important;
align-self: start !important;
-webkit-box-pack: start !important;
-ms-flex-pack: start !important;
justify-content: flex-start !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group-consent {
margin-left: auto !important;
-ms-flex-item-align: end !important;
align-self: end !important;
-webkit-box-pack: end !important;
-ms-flex-pack: end !important;
justify-content: flex-end !important;
}
}
@media (max-width: 639px) {
#iubenda-cs-banner .iubenda-cs-opt-group {
margin: 12px !important;
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group-custom {
-webkit-box-ordinal-group: 3;
-ms-flex-order: 2;
order: 2;
}
#iubenda-cs-banner .iubenda-cs-opt-group-consent {
-webkit-box-ordinal-group: 2;
-ms-flex-order: 1;
order: 1;
}
}
#iubenda-cs-banner .iubenda-cs-opt-group button {
-webkit-appearance: none !important;
-moz-appearance: none !important;
appearance: none !important;
padding: 8px 32px !important;
border-radius: 64px !important;
cursor: pointer !important;
font-weight: bold !important;
font-size: 100% !important;
margin-top: 4px !important;
margin-bottom: 4px !important;
text-align: center !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button:focus {
opacity: 0.8 !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button:hover {
opacity: 0.5 !important;
}
@media (min-width: 640px) {
#iubenda-cs-banner .iubenda-cs-opt-group button:not(:last-of-type) {
margin-right: 8px !important;
}
}
@media (max-width: 639px) {
#iubenda-cs-banner .iubenda-cs-opt-group button {
padding: 8px 24px !important;
width: 100% !important;
display: block;
text-align: center !important;
margin: 6px 3px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand {
margin: 0 -8px 0 !important;
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand {
margin: -8px -8px 0 !important;
}
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand div {
margin: 0 auto !important;
width: calc(992px - 32px) !important;
}
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand div {
margin: 0 8px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-container {
width: 100% !important;
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-rationale {
width: 992px !important;
margin: 16px auto !important;
}
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-content {
padding: 8px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-brand {
margin: -8px -8px 0 !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-brand div {
margin: 8px !important;
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-container {
width: 992px !important;
}
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center.iubenda-cs-top .iubenda-cs-container, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center.iubenda-cs-bottom .iubenda-cs-container {
width: 100% !important;
}
}
@media (min-width: 640px) {
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-container, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-container, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-container {
width: 480px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group {
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group > div, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group > div, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group > div {
width: 100% !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group button, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group button, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group button {
display: block !important;
width: 100% !important;
text-align: center !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group-custom, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group-custom, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group-custom {
-webkit-box-ordinal-group: 3;
-ms-flex-order: 2;
order: 2;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group-consent, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group-consent, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group-consent {
-webkit-box-ordinal-group: 2;
-ms-flex-order: 1;
order: 1;
}
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-content {
-webkit-box-shadow: 0 8px 48px rgba(0, 0, 0, 0.15) !important;
box-shadow: 0 8px 48px rgba(0, 0, 0, 0.15) !important;
padding: 8px !important;
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-content {
border-radius: 4px !important;
margin: 16px !important;
}
}
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-container,
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-content,
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-rationale {
height: 100% !important;
}
#iubenda-cs-banner.iubenda-cs-fix-height.iubenda-cs-default-floating .iubenda-cs-content {
height: calc(100% - 32px) !important;
}
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-brand img {
max-width: 75% !important;
}
#iubenda-cs-banner .iubenda-cs-content {
background-color: #000000 !important;
color: #FFFFFF !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group {
color: #000000 !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button {
background-color: rgba(255, 255, 255, 0.1) !important;
color: #FFFFFF !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button.iubenda-cs-btn-primary {
background-color: #0073CE !important;
color: #FFFFFF !important;
}
/*
-----------------
MOBILE SDK
-----------------
*/
.iubenda-mobile-sdk #iubenda-cs-banner.iubenda-cs-visible {
justify-content: center!important;
align-items: center!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-container {
max-height: 100%!important;
display: flex!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-container .iubenda-cs-content {
height: auto!important;
border-radius: 0!important;
margin: 0!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-opt-group {
text-align: center!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-close-btn {
display: none!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-rationale {
display: flex!important;
flex-direction: column!important;
height: 100%!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-banner-content {
flex: 1;
overflow-y: auto!important;
margin: 0!important;
padding: 16px 16px 48px!important;
max-height: inherit!important;
mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 15%) !important;
-webkit-mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 15%) !important;
}
@media (min-width: 992px) {
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-banner-content,
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-opt-group {
margin: 24px!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner.iubenda-cs-default .iubenda-cs-rationale {
width: 100% !important;
margin: 0 !important;
}
}
.no-banner #iubenda-cs-banner {
display: none!important;
}
/** fix scrolling in iOS 10 **/
.iubenda-mobile-sdk #iubenda-cs-banner.iubenda-cs-visible .iubenda-cs-container,
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-container .iubenda-cs-content,
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-rationale {
height: 100%!important;
}
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-top-container {
position: relative!important;
}
.iubenda-mobile-sdk #iubenda-iframe #iab-container {
position: absolute!important;
top: 0!important;
bottom: 0!important;
left: 0!important;
right: 0!important;
}
/** iframe **/
.iubenda-mobile-sdk #iubenda-iframe #iubenda-iframe-popup {
height: 100%!important;
width: 100%!important;
}
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-close-btn {
display: none!important;
}
.iubenda-mobile-sdk #iubenda-iframe {
background-color: transparent!important;
}
/* Fix cookie policy trimming on older Android devices */
.iubenda-mobile-sdk #iubenda-iframe iframe {
background-color: transparent!important;
position:absolute!important;
bottom:0!important;
top:0!important;
}
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-spinner {
top: 50px !important;
}
/* Fix TCF widget overlapping footer in older Android devices */
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-footer {
z-index: 9999!important;
}config.json:
{
"banner": {
"acceptButtonDisplay": "true",
"customizeButtonDisplay": "true",
"backgroundColor": "#000000",
"textColor": "#FFFFFF",
"acceptButtonColor": "#FD1D1D",
"acceptButtonCaptionColor": "white",
"customizeButtonColor": "transparent",
"customizeButtonCaptionColor": "#FFF"
}
}Opzione TCF
A differenza della versione standard della Cookie Solution, l’opzione TCF è abilitata per impostazione predefinita nell’SDK. Se non esegui annunci personalizzati di terze parti e desideri disabilitare il supporto TCF, imposta enableTcf: false nel file config.json.
Esempio:
{
…
enableTcf: false,
"banner": {
…
}
}Parametri “invalidateConsentBefore” e “expireAfter”
invalidateConsentBefore Accetta una data e, se valida, controlla se è già stata espressa una preferenza. Quando il timestamp è precedente al giorno della data configurata, la preferenza non verrà più considerata. Formati accettati: gg/MM/aaaa – aaaa/MM/gg – gg-MM-aaaa – aaa-MM-gg – gg.MM.aaaa – aaaaa.MM.gg
expireAfter Se valido, il numero di giorni del timestamp del consenso verrà confrontato con il valore intero del parametro expireAfter. Se la data del consenso è passata, i dati sul dispositivo verranno cancellati (valore predefinito: 360 giorni)
Esempio:
{
…
"invalidateConsentBefore": "08/11/2022",
"expireAfter": 100,
…
}
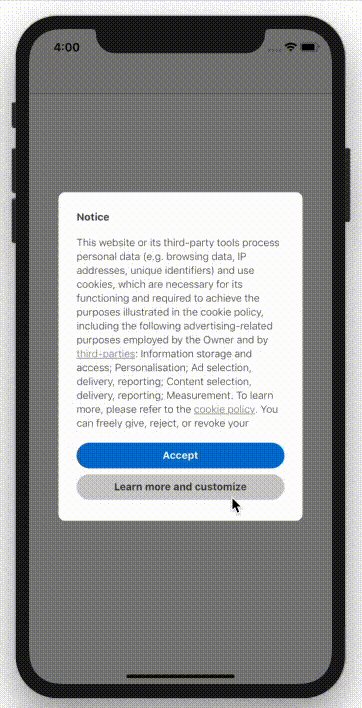
}Mostrare l’interfaccia utente di consenso
| Metodo | Descrizione |
|---|---|
| askConsent() | Presenta l’interfaccia utente di consenso all’avvio dell’app |
| openPreferences() | (già editConsent, ora obsoleto) Consente agli utenti di modificare le preferenze relative al consenso quando è già stato dato. Se non è stato espresso, viene visualizzata la richiesta per indicare le preferenze di consenso. |
Per presentare l’interfaccia utente di consenso all’avvio dell’app, chiama IubendaCMP.askConsent(from: self) dal metodo di viewDidLoad del ViewController principale:
- se non c’è connessione Internet, la chiamata non avrà effetto (a condizione che
skipNoticeWhenOfflinenon sia impostato su false); - se il consenso è già stato dato, la chiamata non avrà effetto;
- se il consenso non è stato ancora dato ed è disponibile la connessione Internet,
IubendaCMP.askConsent(from: self)mostrerà la richiesta per indicare le preferenze di consenso.
Tieni presente che se hai impostato forceConsent su false, IubendaCMP.askConsent(from: self) non avrà effetto se l’utente ignora la richiesta di consenso dopo il primo lancio. Per mostrare di nuovo l’interfaccia utente di consenso, dovrai chiamare IubendaCMP.openPreferences(from: self).
Quindi, se vuoi aumentare al massimo i consensi:
- imposta
forceConsentsu true e - chiama
IubendaCMP.askConsent(from: self)
Invece, se preferisci dare agli utenti la possibilità di ignorare la richiesta di consenso senza mostrarla di nuovo ogni volta che viene richiamato IubendaCMP.askConsent(from: self):
- imposta
forceConsentsu false - chiama
IubendaCMP.askConsent(from: self), tenendo presente che non avrà effetto dopo il primo lancio - per chiedere di nuovo il consenso, chiama
IubendaCMP.openPreferences(from: self)
Note su IubendaCMP.openPreferences():
- se il consenso non è già stato dato,
IubendaCMP.openPreferences()aprirà la richiesta di consenso. - Se il consenso è stato dato,
IubendaCMP.openPreferences()consentirà agli utenti di modificare le preferenze relative al consenso:- Se
"perPurposeConsent": true, mostrerà le preferenze per categoria. - Se
"perPurposeConsent": false, mostrerà le preferenze relative al consenso TCF. - Invece, se
"perPurposeConsent": falsee"enableTcf": false, mostrerà la Cookie policy.
- Se
Per controllare quando mostrare la richiesta di consenso, puoi utilizzare semplicemente IubendaCMP.openPreferences(from: self), ma dovrai comunque verificare se il consenso è stato dato.
Interfaccia utente di consenso personalizzata
Per chiedere il consenso agli utenti senza mostrare il popup, puoi utilizzare un’interfaccia utente personalizzata. In questo caso, puoi sfruttare i seguenti metodi di IubendaCMP:
| Metodo | Descrizione |
|---|---|
| accept() | (già acceptDefaultConsent, ora obsoleto) Imposta il consenso predefinito in background |
| reject() | Rifiuta il consenso predefinito in background |
| openTcfPreferences() | (già showConsentPreferences, ora obsoleto) Apre un popup per impostare le preferenze relative al consenso TCF |
| openTcfVendorsPreferences() | (già showVendorsPreferences, ora obsoleto) Apre un popup per impostare le preferenze relative ai vendor |
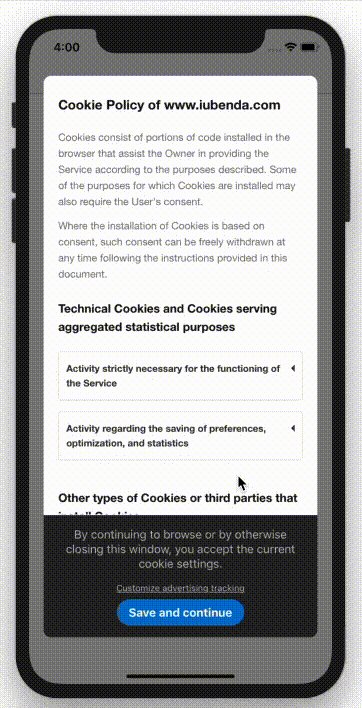
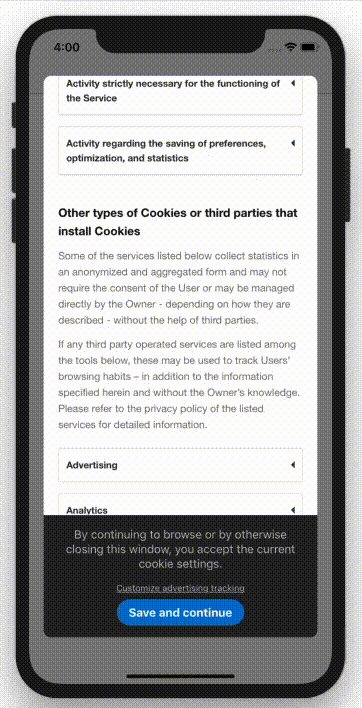
| openCookiePolicy() | (già showCookiePolicy, ora obsoleto) Apre un popup che mostra la Cookie policy |
| shouldGetConsent() | Chiama questa funzione per verificare se devi chiedere il consenso dell’utente o se è già stata espressa una preferenza |
| isPurposeEnabled(id) | Se perPurposeConsent è true, a sua volta restituisce true in caso di consenso dato per la finalità specificata nel parametro numerico id. |
| isConsentGiven() | Se perPurposeConsent è false, restituisce true in caso di consenso accettato, altrimenti restituisce false |
| clearData() | Cancella i segnali di consenso CMP raccolti nella precedente interazione utente |
| config | Recupera la configurazione inizializzata nella classe AppDelegate |
| shouldGetConsentForInvalidateConsentBefore() | Chiama questa funzione per verificare se devi chiedere il consenso dell’utente quando il timestamp è precedente al giorno del parametro di data invalidateConsentBefore configurato |
| getVendorList(version: , callback:) | Restituisce l’elenco dei vendor. Se il parametro facoltativo version non è impostato, restituirà l’ultimo elenco dei vendor. Considera il parametro callback per i risultati di successo ed errore |
| getUserPreferences() | Restituisce le preferenze utente salvate, comprese quelle relative la consenso |
| setUserPreferences() | Imposta le preferenze utente con aggiunte relative a consenso e dati TCF dal servizio web |
| canOpenPreferences() | Restituisce true in caso di preferenze salvate |
| requestAttConsent() | Apre l’avviso per le autorizzazioni di sistema ATT. Se l’utente rifiuta il tracciamento, cancella le preferenze sul dispositivo |
| getATTStatus() | Restituisce lo stato ATT del consenso utente, che può essere “Accepted” o “Denied”. Nota: in base alla documentazione ATT di Apple, gli stati .denied, .notDetermined e .restricted sono classificati come “Denied”. |
Note su IubendaCMP.accept():
- se l’utente non ha espresso alcuna preferenza, viene accettato tutto.
- Questo metodo è consigliato quando si sviluppa un’interfaccia utente personalizzata che non si basa sull’informativa predefinita utilizzata dall’SDK.
Quando si applica un metodo open*, puoi utilizzare una funzione di monitoraggio delle notifiche (vedi più avanti) per rilevare quando l’utente ha dato il consenso.
Esempio:
import UIKit
import iubenda
class ConsentViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
NotificationCenter.default.addObserver(
self,
selector: #selector(consentDidChange),
name: NSNotification.Name.ConsentChanged,
object: nil
)
}
@IBAction func acceptClick(_ sender: Any) {
IubendaCMP.accept()
dismiss(animated: true)
}
@IBAction func optionsClick(_ sender: Any) {
IubendaCMP.openTcfPreferences(from: self)
}
@objc func consentDidChange() {
if IubendaCMP.isConsentGiven() {
dismiss(animated: true)
}
}
}Rilevamento delle modifiche
Se necessario, è possibile rilevare le modifiche al consenso utente tramite NotificationCenter aggiungendo una funzione di monitoraggio per NSNotification.Name.ConsentChanged:
private func observeConsentNotification() {
NotificationCenter.default.addObserver(
self,
selector: #selector(consentDidChange),
name: NSNotification.Name.ConsentChanged,
object: nil
)
}
@objc func consentDidChange() {
// ...
}
Accesso alle impostazioni Transparency and Consent Framework di IAB
Puoi accedere alle impostazioni TCF di IAB, come la stringa di consenso codificata, direttamente dalle specifiche IAB o tramite i metodi offerti da IubendaCMP.storage.
Impostazioni disponibili
| Metodo | Descrizione |
|---|---|
| consentString | Stringa di consenso |
| googlePersonalized | true se l’utente ha accettato l’opzione per gli annunci personalizzati di Google |
| subjectToGDPR | Impostazione SubjectToGdpr |
| cmpPresent | true se è presente una CMP |
| VendorConsents | Stringa binaria relativa ai vendor |
| PurposeConsents | Stringa binaria relativa alle finalità |
| isPurposeConsentGivenFor(id) | Restituisce se il consenso è stato dato per l’ID di finalità trasmesso |
| isVendorConsentGivenFor(id) | Restituisce se il consenso è stato dato per l’ID di vendor trasmesso |
| consentTimestamp | Restituisce il timestamp del consenso (a partire da v1.3.2) |
| isPreferenceExpressed() | Restituisce true se l’SDK rileva una preferenza valida già memorizzata. “valid” indica che se la preferenza viene invalidata da invalidateConsentBefore, allora il metodo dovrebbe restituire false |
Per ulteriori informazioni sul TCF e sulle relative impostazioni avanzate, come la possibilità di limitare le finalità e determinare la base giuridica applicabile (consenso e/o legittimo interesse), leggi la nostra guida al TCF.
Google Ads e consenso non dato
Come spiegato nella documentazione di Google alla sezione “Requisiti per pubblicare annunci non personalizzati”, Google non supporta i casi in cui il consenso è stato negato, neanche per gli annunci non personalizzati. Di conseguenza, non viene pubblicato nessun tipo di annuncio.
Inizializzazione delle librerie che non aderiscono al TCF di IAB
Per le librerie di terze parti che non aderiscono direttamente al Transparency and Consent Framework di IAB, è possibile che debbano essere inizializzate separatamente a seconda dello stato e delle preferenze di consenso.
A tale scopo, puoi implementare un listener per il rilevamento delle modifiche in AppDelegate e chiamare IubendaCMP.isConsentGiven() e altri metodi per valutare lo stato del consenso.
Esempio:
import UIKit
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
let config = IubendaCMPConfiguration()
config.gdprEnabled = true
config.googleAds = true
config.siteId = "12345"
config.cookiePolicyId = "252372"
IubendaCMP.initialize(with: config)
observeConsentNotification()
initializeLibraries()
return true
}
private func observeConsentNotification() {
NotificationCenter.default.addObserver(
self,
selector: #selector(consentDidChange),
name: NSNotification.Name.ConsentChanged,
object: nil
)
}
@objc func consentDidChange() {
initializeLibraries()
}
private func initializeLibraries() {
if (IubendaCMP.isConsentGiven()) {
if (IubendaCMP.isGooglePersonalized()) {
// enable Google personalized ADs
} else {
// disable Google personalized ADs
}
// setup other libraries
}
}
}
Trasparenza sul tracciamento delle app (iOS 14.5 e versioni successive)
A partire da iOS 14.5 (aprile 2021), Apple richiede la massima trasparenza in merito ai dati utilizzati e alle aziende terze che tracceranno l’attività utente nelle app.
Se vuoi richiedere l’autorizzazione a tracciare l’attività utente e accedere all’identificativo per gli inserzionisti del dispositivo, devi pertanto applicare la funzione AppTrackingTransparency (ATT). Puoi anche aggiungere altre richieste di autorizzazione ai fini della compliance normativa, ad esempio per la direttiva ePrivacy o il GDPR. L’importante è che l’app rispetti sempre la risposta dell’utente alla richiesta di AppTrackingTransparency, anche se in conflitto con altre richieste.
In base al punto 5.1.1 (iv) delle linee guida di Apple: “Le app devono rispettare le impostazioni di autorizzazione dell’utente e non tentare di manipolare, aggirare o obbligare a prestare il consenso all’accesso ai dati non necessari”.
Rientra in questi casi l’alterazione della risposta AppTrackingTransparency di un utente per attenersi all’autorizzazione concessa ad altre richieste. Per aggiungere queste richieste di autorizzazione puoi usare piattaforme di gestione del consenso di terze parti, purché non venga effettuato alcun tracciamento da tale utilizzo.
Come soddisfare i requisiti ATT di Apple e rispettare le norme di legge
Per la massima conformità alle norme di Apple per la trasparenza sul tracciamento delle app (evitando così il rifiuto dall’App Store), nonché ai requisiti previsti dalla direttiva ePrivacy o dal GDPR, devi chiedere l’autorizzazione utente tramite ATT e il consenso utente tramite la nostra CMP.
Per combinare la CMP di iubenda con la funzione ATT di Apple, puoi chiedere l’autorizzazione utente manualmente tramite ATT o impostare automaticHandlingOfAtt su true e poi raccogliere il consenso dalla CMP solo e soltanto se l’utente ha concesso l’autorizzazione tramite ATT.
Se vuoi gestire l’avviso per le autorizzazioni di sistema tramite l’SDK di iubenda, imposta NSUserTrackingUsageDescription. Per ulteriori informazioni su questa operazione, consulta la documentazione di Apple. Dopo di che, imposta il parametro automaticHandlingOfAtt dell’oggetto IubendaCMPConfiguration su true nella classe AppDelegate.
Tieni presente che l’app deve sempre rispettare la risposta dell’utente alla richiesta AppTrackingTransparency, anche in caso di conflitto con la risposta ricevuta tramite la nostra CMP.
Ad esempio, se l’utente non fornisce l’autorizzazione tramite l’avviso ATT, è molto probabile che non presti il consenso neanche tramite la CMP.
In questo caso, puoi evitare di chiamare il metodo askConsent per non visualizzare la CMP e considerare il consenso rifiutato per tutte le finalità dichiarate. Se utilizzi automaticHandlingOfAtt = true, il metodo askConsent mostrerà prima l’avviso per le autorizzazioni di sistema ATT di Apple e poi, a seconda della scelta dell’utente, l’SDK mostrerà il popup per la richiesta di consenso.
Inoltre, se l’utente modifica le preferenze espresse negando le autorizzazioni concesse in precedenza tramite le impostazioni dell’applicazione, puoi invocare il metodo clearData(), che cancella i segnali di consenso CMP raccolti nell’interazione utente precedente. Se usi automaticHandlingOfAtt = true, allora l’SDK di iubenda invocherà il metodo clearData().
La CMP non si attiverà fino a quando l’utente non cambierà di nuovo le preferenze e fornirà il permesso tramite le impostazioni dell’applicazione.
Connessione assente ed errori
È necessaria una connessione Internet per mostrare il popup di consenso e generare o aggiornare di conseguenza la stringa di consenso nella libreria, mentre l’ultima stringa di consenso è sempre disponibile nell’archiviazione locale tramite IubendaCMP.storage.
Per impostazione predefinita, il metodo askConsent controlla se è presente una connessione Internet prima di lanciare il popup. Se non c’è connessione, il popup non viene mostrato, ma verrà presentato al lancio successivo.
Se si verifica un errore durante il flusso di consenso, invece, viene mostrato un messaggio di errore con l’opzione per riprovare o chiudere il popup. In questo caso, l’impostazione forceConsent=true permette di mostrare di nuovo il popup se non è stato dato alcun consenso.
Preferenze relative al consenso su dispositivi diversi
Leggi questa guida per scoprire come implementare l’API di Consent Database per sincronizzare le preferenze relative al consenso tra siti e app per ogni utente autenticato.
Log delle modifiche
2.6.9
- Supporto aggiunto per TCF 2.2
2.6.8
- Metodi
automaticHandlingOfAtt,canOpenPreferences(),requestAttConsent(),getATTStatus()aggiunti aiubendaCMP
2.6.7
- Metodo
reject()aggiunto alla classeIubendaCMP
2.6.6
- Correzione dei bug per le dimensioni personalizzate
2.6.5
- Metodi
landscapeWidth,landscapeHeight,portraitWidth,portraitHeightaggiunti aIubendaCMPConfiguration
2.6.4
- Metodo
getPreferencesJsonaggiunto alla classeIubendaCMP - Metodo
dismissColoraggiunto alla classeIubendaCMPConfigper la personalizzazione del pulsante di chiusura
2.6.1
- Metodo
isGooglePersonalized()diventato obsoleto
2.6.0
- Metodo
proxyUrl(baseUrl)aggiunto per riscrivere l’URL utilizzato per incorporare la Cookie Solution
2.5.9
- Funzione
saveConsent(preferencesJson,timestamp)corretta
2.5.8
- Metodo
isPreferenceExpressed()aggiunto - Metodo
isConsentGiven()corretto
2.5.7
- Opzione
expireAfteraggiunta aconfig.jsonper eseguire il confronto con la data di consenso salvata e cancellare i dati se necessario
2.5.6
- Parametro
invalidateConsentBeforeaggiunto alla classe IubendaCMP per eseguire il confronto con la data di consenso salvata e mostrare nuovamente la richiesta di consenso se necessario - Funzione
shouldGetConsentForInvalidateConsentBefore() aggiunta alla classe IubendaCMP per chiamare l’interfaccia utente personalizzata - Supporto di Objective-C aggiunto per il parametro
IubendaCMP.storage
2.5.5
- Parametro
BannerPositionaggiunto alla classe IubendaCMPConfiguration per personalizzare la posizione del banner di consenso (valore predefinito: CENTER)
2.5.4
- Metodi aggiunti per l’interfaccia utente personalizzata e target tvOS
2.5.3
- Stringa di consenso scaduta corretta con cancellazione dopo 360 giorni
2.5.2
- Utilizzo consentito di
forceConsent=trueconenableTcf=false
2.5.1
- Problema risolto presente nella versione 2.5.0 che causava il funzionamento scorretto di
enableTcf=falseeforceConsent=false
2.5.0
- Metodo
IubendaCMP.clearData()aggiunto per cancellare i segnali di consenso CMP raccolti ogni volta che un utente cambia le preferenze espresse negando le autorizzazioni concesse in precedenza tramite ATT.
2.4.0
- Metodi
acceptDefaultConsent,editConsent,showConsentPreferences,showVendorsPreferenceseshowCookiePolicyrinominati rispettivamente inaccept,openPreferences,openTcfPreferences,openTcfVendorsPreferenceseopenCookiePolicy
2.3.6
- Problema risolto relativo ai link esterni
- Compilazione eseguita con la versione Swift 5.3.2 meno recente
2.3.5
- Problema risolto per alcune configurazioni di build xcode/cocoapods
2.3.2 – v2.3.4
- Registrazione dei log migliorata
2.3.1
- Metodi
isVendorConsentGivenFor(id)eisPurposeConsentGivenFor(id)aggiunti
2.3.0
- Opzione
preventDismissWhenLoadedaggiunta - Algoritmo aggiornato per le dimensioni del popup
2.2.1
- Dimensioni del popup migliorate su schermi di diverse dimensioni
2.2.0
- Supporto aggiunto per Transparency and Consent Framework v2.0, il pulsante Rifiuta e il consenso per categoria
- Metodo
hasConsentdiventato obsoleto e sostituito conisConsentGiven - Funzione
shouldGetConsentintrodotta per implementazioni più personalizzate
2.1.1
- Supporto di Objective-C aggiornato
2.1.0
- Supporto di xcframework aggiunto
2.0.0
- Opzione
csVersionaggiunta
1.3.2
- Timestamp aggiunto a
saveConsent()eCMPStorage
1.3.0
- Opzioni
cssContentejsonContentintrodotte
1.2.0
- Opzione
dismissColorintrodotta per impostare un colore personalizzato per il pulsante di chiusura (mostrato solo nel primo livello) - Possibilità di gestire il ridimensionamento delle viste web quando si torna al primo livello
- Riferimento dell’SDK alla versione esatta della Cookie Solution
1.1.3
- Correzione dei bug
1.1.2
- Introdotti il controllo della connessione e l’opzione
skipNoticeWhenOffline
1.1.1
- Nuovo valore predefinito introdotto per
forceConsent
1.1.0
- Opzione
acceptIfDismissedintrodotta
1.0.1
- Supporto aggiunto per iOS 10
1.0.0
- Rilascio iniziale
Android
Aggiungere l’SDK di iubenda al progetto
Aggiungi il repository e la dipendenza seguenti al file build.gradle:
repositories {
maven { url "https://libraries.iubenda.com/android" }
}
dependencies {
implementation "com.iubenda:mobile-sdk:2.6.4"
}Per aggiornare automaticamente la versione della libreria in via di sviluppo, puoi impostare la dipendenza come segue:
"com.iubenda:mobile-sdk:2.6.+"per gli aggiornamenti banali"com.iubenda:mobile-sdk:2.+"per gli aggiornamenti minori"com.iubenda:mobile-sdk:+"per tutti gli aggiornamenti
Classe Application
Crea una nuova classe che estende android.app.Application e impostala nel manifesto dell’app se non è già presente nel tuo progetto.
<application
android:name=".App"
...>
...
</application>Inizializzare l’SDK
Nella classe Application, all’interno del metodo onCreate, crea un oggetto di configurazione con le tue impostazioni e chiama IubendaCMP.initialize()
@Override
public void onCreate() {
super.onCreate();
IubendaCMPConfig config = IubendaCMPConfig.builder()
.gdprEnabled(true)
.siteId("12341234")
.cookiePolicyId("56785678")
.googleAds(true)
.cssResource(R.raw.custom_style)
.jsonResource(R.raw.config_json)
.applyStyles(true)
.build();
IubendaCMP.initialize(this, config);
}Impostazioni
| Impostazione | Valore predefinito | Descrizione |
|---|---|---|
| csVersion | current | Consente di definire quale versione di Privacy Controls and Cookie Solution utilizzare. I valori accettati sono “current”, “beta”, “stable” o un numero di versione specifico |
| gdprEnabled | false | Proxy per l’impostazione IABConsent_SubjectToGDPR di TCF di IAB. Se false, Mediation SDK può eseguire la mediazione in tutti gli SDK della rete di annunci. In caso contrario, Mediation SDK eseguirà la mediazione solo tra gli SDK della rete di annunci conformi al GDPR |
| siteId | ID del sito del cliente su iubenda | |
| cookiePolicyId | ID della Cookie policy del cliente su iubenda | |
| forceConsent | true | Se true, la schermata del consenso sarà visibile fino a quando l’utente non accetta, in modo da aumentare al massimo i consensi. Se false, askConsent() non avrà alcun effetto se l’utente ignora la richiesta di consenso dopo il primo lancio |
| googleAds | false | Se true, abilita la gestione del consenso per gli annunci personalizzati di Google |
| jsonResource | Risorsa non elaborata (src/main/res/raw) per trasmettere la configurazione personalizzata all’interfaccia utente di consenso | |
| jsonContent | Come sopra, ma impostato come stringa | |
| jsonFile | Come sopra, ma impostato come file | |
| cssResource | Risorsa non elaborata (src/main/res/raw) per applicare lo stile CSS personalizzato all’interfaccia utente di consenso in aggiunta al file di stile standard (applyStyles=true) o da solo (applyStyles=false) | |
| cssContent | Come sopra, ma impostato come stringa | |
| cssFile | Come sopra, ma impostato come file | |
| cssUrl | Come sopra, ma impostato come stringa URL | |
| applyStyles | true | Se true, all’interfaccia utente di consenso viene applicato lo stile CSS standard |
| acceptIfDismissed | false | Se true e il file JS è pronto, quando l’utente ignora il popup, l’informativa viene accettata |
| preventDismissWhenLoaded | false | Se true, una volta che il popup è caricato, non è possibile ignorarlo senza esprimere una preferenza |
| skipNoticeWhenOffline | false | Se abilitato, askConsent() non mostrerà il popup in assenza di connessione Internet |
| bannerPosition | center | Consente di impostare la posizione del popup per il banner di consenso in alto (“top”), in basso (“bottom”) o al centro (“center”) |
| dismissColor | Consente di impostare un colore personalizzato per il pulsante di chiusura (×). Se non è impostato, verrà utilizzato il colore predefinito | |
| landscapeHeight | Imposta l’altezza personalizzata per il primo livello in modalità orizzontale | |
| landscapeWidth | Imposta la larghezza personalizzata per il primo livello in modalità orizzontale | |
| portraitHeight | Imposta l’altezza personalizzata per il primo livello in modalità verticale | |
| portraitWidth | Imposta la larghezza personalizzata per il primo livello in modalità verticale |
Esempio di configurazione con CSS personalizzato
IubendaCMPConfig config = IubendaCMPConfig.builder()
.gdprEnabled(true)
.siteId("12341234")
.cookiePolicyId("56785678")
.forceConsent(true)
.googleAds(true)
.applyStyles(false)
.cssResource(R.raw.custom_style)
.jsonResource(R.raw.config)
.acceptIfDismissed(true)
.build();custom_style.css:
/***************************************************************************
// * iubenda Privacy Controls and Cookie Solution *
// * *
// * Sample CSS v2.2.6 *
// * *
// * (c) 2019 iubenda srl <info@iubenda.com> *
// * All Rights Reserved. *
// * *
// *************************************************************************
//
// CHANGELOG
//
// 2.2.7 - 2020-06-18
// - Fix container breaking on mobile.
//
// 2.2.6 - 2020-05-27
// - Hide scroll bar visibility.
// - Fix brand image height on mobile.
//
// 2.2.5 - 2020-05-06
// - Fix IE flex content.
// - Fix text overflow.
//
// 2.2.3 - 2020-04-21
// - Cursor pointer
// - Button text ellipsis
// - Equalize shadows top/bottom modal bar
//
// 2.2.2 - 2020-04-06
// - Add pointer events auto to the overlay
//
// 2.2.1 - 2020-03-06
// - Introduce popover.
//
// 2.2.0 - 2019-11-07
// - Introduce brand customizations
//
// 2.1.5 - 2019-11-22
// - Add class to go fullscreen.
//
// 2.1.4 - 2020-03-25
// - Make the banner shadow darker
//
// 2.1.3 - 2020-01-22
// - Fix banner not appearing on iPhone.
//
// 2.1.2 - 2019-11-07
// - Fix buttons height on IE.
//
// 2.1.1 - 2019-10-30
// - Fix buttons margin and customize-advertising-tracking button width on mobile.
//
// 2.1.0 - 2019-10-24
// - Introduce text overflowing mask and style for reject button.
//
// 2.0.4 - 2019-06-24
// - Convert close button width to min-width
//
// 2.0.3 - 2019-05-24
// - Introduce new positioning options
//
// 2.0.2 - 2019-05-02
// - Fix text spaces when custom content
//
// 2.0.1 - 2019-04-09
// - Add rules for buttons group
//
// 2.0.0 - 2019-02-01
// - Full rewrite to accommodate the new markup
//
// 0.0.1 - 2015-04-01
// - First implementation of the sample CSS
*/
/*
-----------------
IMPORTANT: Changing the following values may prevent the notice from being displayed properly.
-----------------
*/
#iubenda-cs-banner {
font-size: 15px !important;
background: none !important;
line-height: 1.4 !important;
position: fixed !important;
z-index: 99999998 !important;
top: 0 !important;
left: 0 !important;
width: 100% !important;
height: 100% !important;
border: 0 !important;
margin: 0 !important;
padding: 0 !important;
overflow: hidden !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
will-change: opacity, visibility;
opacity: 0 !important;
visibility: hidden !important;
pointer-events: none !important;
-webkit-transition: opacity 0.4s ease, visibility 0.4s ease !important;
-o-transition: opacity 0.4s ease, visibility 0.4s ease !important;
transition: opacity 0.4s ease, visibility 0.4s ease !important;
/* default */
}
#iubenda-cs-banner [class*=" iub"],
#iubenda-cs-banner [class^=iub],
#iubenda-cs-banner .iubenda-banner-content:not(.iubenda-custom-content) * {
font-size: 100% !important;
width: auto !important;
-webkit-appearance: none !important;
-moz-appearance: none !important;
appearance: none !important;
background: none !important;
-webkit-box-sizing: border-box !important;
box-sizing: border-box !important;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0) !important;
-webkit-backface-visibility: hidden !important;
backface-visibility: hidden !important;
font-family: -apple-system, sans-serif !important;
text-decoration: none !important;
color: currentColor !important;
background-attachment: scroll !important;
background-color: transparent !important;
background-image: none !important;
background-position: 0 0 !important;
background-repeat: repeat !important;
border: 0 !important;
border-color: #000 !important;
border-color: currentColor !important;
border-radius: 0 !important;
border-style: none !important;
border-width: medium !important;
bottom: auto !important;
clear: none !important;
clip: auto !important;
counter-increment: none !important;
counter-reset: none !important;
direction: inherit !important;
float: none !important;
font-style: inherit !important;
font-variant: normal !important;
font-weight: inherit !important;
height: auto !important;
left: auto !important;
letter-spacing: normal !important;
line-height: inherit !important;
list-style-type: inherit !important;
list-style-position: outside !important;
list-style-image: none !important;
margin: 0 !important;
max-height: none !important;
max-width: none !important;
min-height: 0 !important;
min-width: 0 !important;
opacity: 1;
outline: 0 !important;
overflow: visible !important;
padding: 0 !important;
position: static !important;
quotes: "" "" !important;
right: auto !important;
table-layout: auto !important;
text-align: left !important;
text-indent: 0 !important;
text-transform: none !important;
top: auto !important;
unicode-bidi: normal !important;
vertical-align: baseline !important;
visibility: inherit !important;
white-space: normal !important;
width: auto !important;
word-spacing: normal !important;
z-index: auto !important;
background-origin: padding-box !important;
background-origin: padding-box !important;
background-clip: border-box !important;
background-size: auto !important;
-o-border-image: none !important;
border-image: none !important;
border-radius: 0 !important;
border-radius: 0 !important;
-webkit-box-shadow: none !important;
box-shadow: none !important;
-webkit-column-count: auto !important;
-moz-column-count: auto !important;
column-count: auto !important;
-webkit-column-gap: normal !important;
-moz-column-gap: normal !important;
column-gap: normal !important;
-webkit-column-rule: medium none #000 !important;
-moz-column-rule: medium none #000 !important;
column-rule: medium none #000 !important;
-webkit-column-span: none !important;
-moz-column-span: none !important;
column-span: none !important;
-webkit-column-width: auto !important;
-moz-column-width: auto !important;
column-width: auto !important;
-webkit-font-feature-settings: normal !important;
font-feature-settings: normal !important;
overflow-x: visible !important;
overflow-y: visible !important;
-webkit-hyphens: manual !important;
-ms-hyphens: manual !important;
hyphens: manual !important;
-webkit-perspective: none !important;
perspective: none !important;
-webkit-perspective-origin: 50% 50% !important;
perspective-origin: 50% 50% !important;
text-shadow: none !important;
-webkit-transition: all 0s ease 0s !important;
-o-transition: all 0s ease 0s !important;
transition: all 0s ease 0s !important;
-webkit-transform: none !important;
-ms-transform: none !important;
transform: none !important;
-webkit-transform-origin: 50% 50% !important;
-ms-transform-origin: 50% 50% !important;
transform-origin: 50% 50% !important;
-webkit-transform-style: flat !important;
transform-style: flat !important;
word-break: normal !important;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
#iubenda-cs-banner .iub-popover-trigger {
display: inline-block !important;
text-decoration: underline !important;
-webkit-text-decoration-style: dashed !important;
text-decoration-style: dashed !important;
position: relative !important;
margin-right: 16px !important;
cursor: pointer !important;
line-height: 1.25 !important;
}
#iubenda-cs-banner .iub-popover-trigger:before, #iubenda-cs-banner .iub-popover-trigger:after {
content: "";
display: inline-block;
width: 14px;
height: 14px;
border-radius: 12px;
vertical-align: middle;
background-size: 4px;
position: absolute;
left: calc(100% + 2px);
top: 3px;
}
#iubenda-cs-banner .iub-popover-trigger:before {
background-color: currentColor;
opacity: 0.35;
}
#iubenda-cs-banner .iub-popover-trigger:after {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='7' height='13' viewBox='0 0 7 13'%3E%3Cg fill='%23FFF' fill-rule='evenodd'%3E%3Cpath d='M2.779 1.288a1.287 1.287 0 112.574 0 1.287 1.287 0 01-2.574 0zM5.467 10.422l.903 1.851-.7.341a2.496 2.496 0 01-3.545-2.717l.818-3.252a.42.42 0 00-.178-.382.422.422 0 00-.452-.041l-.844.412-.902-1.852.843-.412a2.491 2.491 0 012.576.233 2.49 2.49 0 01.989 2.389 1.105 1.105 0 01-.02.095l-.817 3.253a.42.42 0 00.178.382c.08.059.244.142.451.041l.7-.341z'/%3E%3C/g%3E%3C/svg%3E");
background-position: center;
background-repeat: no-repeat;
}
#iubenda-cs-banner .iub-popover {
position: absolute !important;
top: 24px !important;
bottom: 0 !important;
left: 0 !important;
right: 0 !important;
border-radius: 4px !important;
background-color: white !important;
color: #222 !important;
z-index: 2 !important;
-webkit-box-shadow: 0 0 32px rgba(0, 0, 0, 0.1) !important;
box-shadow: 0 0 32px rgba(0, 0, 0, 0.1) !important;
opacity: 0 !important;
visibility: hidden !important;
-webkit-transform: translateY(24px) !important;
-ms-transform: translateY(24px) !important;
transform: translateY(24px) !important;
-webkit-transition: opacity 0.3s ease, visibility 0.3s ease, -webkit-transform 0.3s ease !important;
transition: opacity 0.3s ease, visibility 0.3s ease, -webkit-transform 0.3s ease !important;
-o-transition: opacity 0.3s ease, visibility 0.3s ease, transform 0.3s ease !important;
transition: opacity 0.3s ease, visibility 0.3s ease, transform 0.3s ease !important;
transition: opacity 0.3s ease, visibility 0.3s ease, transform 0.3s ease, -webkit-transform 0.3s ease !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
z-index: 99 !important;
pointer-events: none !important;
overflow: hidden !important;
}
#iubenda-cs-banner .iub-popover-header {
-ms-flex-negative: 0 !important;
flex-shrink: 0 !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-pack: justify !important;
-ms-flex-pack: justify !important;
justify-content: space-between !important;
z-index: 1 !important;
-webkit-box-shadow: 0 16px 16px #FFF !important;
box-shadow: 0 16px 16px #FFF !important;
}
#iubenda-cs-banner .iub-popover-header > * {
padding: 24px !important;
padding-bottom: 0 !important;
}
#iubenda-cs-banner .iub-popover-header-title {
font-size: 18px !important;
font-weight: bold !important;
}
#iubenda-cs-banner .iub-popover-header-close {
font-size: 24px !important;
font-weight: 300 !important;
cursor: pointer !important;
line-height: 1 !important;
position: relative !important;
top: -2px !important;
}
#iubenda-cs-banner .iub-popover-content {
font-size: 14px !important;
-webkit-box-flex: 1 !important;
-ms-flex: 1 !important;
flex: 1 !important;
font-weight: 300 !important;
line-height: 1.5 !important;
position: relative !important;
}
#iubenda-cs-banner .iub-popover-content > div {
padding: 0 24px !important;
overflow-y: auto !important;
height: 100% !important;
}
#iubenda-cs-banner .iub-popover-content > div:before, #iubenda-cs-banner .iub-popover-content > div:after {
content: "";
display: block;
height: 24px;
}
#iubenda-cs-banner .iub-popover-content h3 {
margin-bottom: 16px !important;
font-weight: bold !important;
}
#iubenda-cs-banner .iub-popover-content p:not(:last-of-type) {
margin-bottom: 16px !important;
}
#iubenda-cs-banner .iub-popover-content a {
text-decoration: underline !important;
cursor: pointer !important;
opacity: 0.8 !important;
}
#iubenda-cs-banner .iub-popover-content b, #iubenda-cs-banner .iub-popover-content strong {
font-weight: bold !important;
}
#iubenda-cs-banner .iub-popover-content i, #iubenda-cs-banner .iub-popover-content em {
font-style: italic !important;
}
#iubenda-cs-banner .iub-popover-content:after {
position: absolute;
content: "";
display: block;
height: 24px;
pointer-events: none;
left: 0;
right: 0;
bottom: 0;
background: -webkit-gradient(linear, left top, left bottom, from(rgba(255, 255, 255, 0)), to(white));
background: -o-linear-gradient(top, rgba(255, 255, 255, 0) 0%, white 100%);
background: linear-gradient(180deg, rgba(255, 255, 255, 0) 0%, white 100%);
}
#iubenda-cs-banner.iubenda-cs-default-floating .iub-popover {
left: 8px !important;
right: 8px !important;
}
@media (min-width: 640px) {
#iubenda-cs-banner.iubenda-cs-default .iub-popover {
max-width: 992px !important;
margin: 0 auto !important;
}
#iubenda-cs-banner.iubenda-cs-default.iubenda-cs-top .iub-popover {
top: 16px !important;
bottom: -16px !important;
}
#iubenda-cs-banner.iubenda-cs-default.iubenda-cs-bottom .iub-popover {
top: -16px !important;
bottom: 16px !important;
}
}
#iubenda-cs-banner.iub-popover-visible .iub-popover {
opacity: 1 !important;
visibility: visible !important;
-webkit-transform: translateY(0) !important;
-ms-transform: translateY(0) !important;
transform: translateY(0) !important;
pointer-events: auto !important;
}
#iubenda-cs-banner.iubenda-cs-overlay:before {
content: "" !important;
position: fixed !important;
top: 0 !important;
left: 0 !important;
width: 100% !important;
height: 100% !important;
background-color: rgba(0, 0, 0, 0.5) !important;
z-index: 1 !important;
pointer-events: auto !important;
}
#iubenda-cs-banner.iubenda-cs-center {
-webkit-box-align: center !important;
-ms-flex-align: center !important;
align-items: center !important;
-webkit-box-pack: center !important;
-ms-flex-pack: center !important;
justify-content: center !important;
}
#iubenda-cs-banner.iubenda-cs-top {
-webkit-box-align: start !important;
-ms-flex-align: start !important;
align-items: flex-start !important;
}
#iubenda-cs-banner.iubenda-cs-bottom {
-webkit-box-align: end !important;
-ms-flex-align: end !important;
align-items: flex-end !important;
}
#iubenda-cs-banner.iubenda-cs-left {
-webkit-box-pack: start !important;
-ms-flex-pack: start !important;
justify-content: flex-start !important;
}
#iubenda-cs-banner.iubenda-cs-right {
-webkit-box-pack: end !important;
-ms-flex-pack: end !important;
justify-content: flex-end !important;
}
#iubenda-cs-banner.iubenda-cs-visible {
opacity: 1 !important;
visibility: visible !important;
}
#iubenda-cs-banner.iubenda-cs-visible .iubenda-cs-container {
pointer-events: auto !important;
}
#iubenda-cs-banner.iubenda-cs-slidein .iubenda-cs-container {
-webkit-transition: -webkit-transform 0.4s ease !important;
transition: -webkit-transform 0.4s ease !important;
-o-transition: transform 0.4s ease !important;
transition: transform 0.4s ease !important;
transition: transform 0.4s ease, -webkit-transform 0.4s ease !important;
}
#iubenda-cs-banner.iubenda-cs-slidein.iubenda-cs-top .iubenda-cs-container {
-webkit-transform: translateY(-48px) !important;
-ms-transform: translateY(-48px) !important;
transform: translateY(-48px) !important;
}
#iubenda-cs-banner.iubenda-cs-slidein.iubenda-cs-bottom .iubenda-cs-container {
-webkit-transform: translateY(48px) !important;
-ms-transform: translateY(48px) !important;
transform: translateY(48px) !important;
}
#iubenda-cs-banner.iubenda-cs-slidein.iubenda-cs-visible .iubenda-cs-container {
-webkit-transform: translateY(0) !important;
-ms-transform: translateY(0) !important;
transform: translateY(0) !important;
}
#iubenda-cs-banner .iubenda-cs-container {
position: relative !important;
z-index: 2 !important;
}
#iubenda-cs-banner .iubenda-cs-brand {
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
padding: 16px !important;
-ms-flex-negative: 0 !important;
flex-shrink: 0 !important;
}
#iubenda-cs-banner .iubenda-cs-brand > div {
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-pack: start !important;
-ms-flex-pack: start !important;
justify-content: flex-start !important;
}
#iubenda-cs-banner .iubenda-cs-brand img {
max-width: 192px !important;
max-height: 56px !important;
}
#iubenda-cs-banner .iubenda-cs-content {
position: relative !important;
z-index: 1 !important;
overflow: hidden !important;
-webkit-transition: -webkit-transform 0.4s ease !important;
transition: -webkit-transform 0.4s ease !important;
-o-transition: transform 0.4s ease !important;
transition: transform 0.4s ease !important;
transition: transform 0.4s ease, -webkit-transform 0.4s ease !important;
}
#iubenda-cs-banner .iubenda-cs-rationale {
position: relative !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
}
#iubenda-cs-banner .iubenda-cs-close-btn {
position: absolute !important;
top: -2px !important;
padding: 16px !important;
right: 0 !important;
min-width: 48px !important;
height: 48px !important;
font-size: 24px !important;
line-height: 0 !important;
font-weight: lighter !important;
cursor: pointer !important;
text-align: center !important;
}
#iubenda-cs-banner .iubenda-cs-close-btn:hover {
opacity: 0.5 !important;
}
#iubenda-cs-banner .iubenda-banner-content {
font-weight: 300 !important;
margin: 16px !important;
margin-bottom: 0 !important;
-webkit-box-flex: 1 !important;
-ms-flex: 1 1 auto !important;
flex: 1 1 auto !important;
overflow-y: auto !important;
mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 16px) !important;
-webkit-mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 16px) !important;
padding-bottom: 32px !important;
}
#iubenda-cs-banner .iubenda-banner-content-padded {
padding-right: 32px !important;
}
#iubenda-cs-banner .iubenda-banner-content a {
cursor: pointer !important;
color: currentColor !important;
opacity: 0.7 !important;
text-decoration: underline !important;
}
#iubenda-cs-banner .iubenda-banner-content a:hover {
opacity: 1 !important;
}
#iubenda-cs-banner #iubenda-cs-title {
font-weight: bold !important;
margin-bottom: 16px !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group {
margin: 16px !important;
z-index: 1 !important;
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
margin-top: 0 !important;
-ms-flex-negative: 0 !important;
flex-shrink: 0 !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group > div {
display: -webkit-box !important;
display: -ms-flexbox !important;
display: flex !important;
}
@media (min-width: 640px) {
#iubenda-cs-banner .iubenda-cs-opt-group {
-webkit-box-align: center !important;
-ms-flex-align: center !important;
align-items: center !important;
-webkit-box-pack: justify !important;
-ms-flex-pack: justify !important;
justify-content: space-between !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group-custom {
margin-right: auto !important;
-ms-flex-item-align: start !important;
align-self: start !important;
-webkit-box-pack: start !important;
-ms-flex-pack: start !important;
justify-content: flex-start !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group-consent {
margin-left: auto !important;
-ms-flex-item-align: end !important;
align-self: end !important;
-webkit-box-pack: end !important;
-ms-flex-pack: end !important;
justify-content: flex-end !important;
}
}
@media (max-width: 639px) {
#iubenda-cs-banner .iubenda-cs-opt-group {
margin: 12px !important;
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group-custom {
-webkit-box-ordinal-group: 3;
-ms-flex-order: 2;
order: 2;
}
#iubenda-cs-banner .iubenda-cs-opt-group-consent {
-webkit-box-ordinal-group: 2;
-ms-flex-order: 1;
order: 1;
}
}
#iubenda-cs-banner .iubenda-cs-opt-group button {
-webkit-appearance: none !important;
-moz-appearance: none !important;
appearance: none !important;
padding: 8px 32px !important;
border-radius: 64px !important;
cursor: pointer !important;
font-weight: bold !important;
font-size: 100% !important;
margin-top: 4px !important;
margin-bottom: 4px !important;
text-align: center !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button:focus {
opacity: 0.8 !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button:hover {
opacity: 0.5 !important;
}
@media (min-width: 640px) {
#iubenda-cs-banner .iubenda-cs-opt-group button:not(:last-of-type) {
margin-right: 8px !important;
}
}
@media (max-width: 639px) {
#iubenda-cs-banner .iubenda-cs-opt-group button {
padding: 8px 24px !important;
width: 100% !important;
display: block;
text-align: center !important;
margin: 6px 3px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand {
margin: 0 -8px 0 !important;
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand {
margin: -8px -8px 0 !important;
}
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand div {
margin: 0 auto !important;
width: calc(992px - 32px) !important;
}
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-brand div {
margin: 0 8px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-container {
width: 100% !important;
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-rationale {
width: 992px !important;
margin: 16px auto !important;
}
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default .iubenda-cs-content {
padding: 8px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-brand {
margin: -8px -8px 0 !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-brand div {
margin: 8px !important;
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-container {
width: 992px !important;
}
}
@media (max-width: 991px) {
#iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center.iubenda-cs-top .iubenda-cs-container, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center.iubenda-cs-bottom .iubenda-cs-container {
width: 100% !important;
}
}
@media (min-width: 640px) {
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-container, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-container, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-container {
width: 480px !important;
}
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group {
-webkit-box-orient: vertical !important;
-webkit-box-direction: normal !important;
-ms-flex-direction: column !important;
flex-direction: column !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group > div, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group > div, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group > div {
width: 100% !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group button, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group button, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group button {
display: block !important;
width: 100% !important;
text-align: center !important;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group-custom, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group-custom, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group-custom {
-webkit-box-ordinal-group: 3;
-ms-flex-order: 2;
order: 2;
}
#iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-top):not(.iubenda-cs-center) .iubenda-cs-opt-group-consent, #iubenda-cs-banner.iubenda-cs-default-floating:not(.iubenda-cs-bottom):not(.iubenda-cs-center) .iubenda-cs-opt-group-consent, #iubenda-cs-banner.iubenda-cs-default-floating.iubenda-cs-center:not(.iubenda-cs-top):not(.iubenda-cs-bottom) .iubenda-cs-opt-group-consent {
-webkit-box-ordinal-group: 2;
-ms-flex-order: 1;
order: 1;
}
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-content {
-webkit-box-shadow: 0 8px 48px rgba(0, 0, 0, 0.15) !important;
box-shadow: 0 8px 48px rgba(0, 0, 0, 0.15) !important;
padding: 8px !important;
}
@media (min-width: 992px) {
#iubenda-cs-banner.iubenda-cs-default-floating .iubenda-cs-content {
border-radius: 4px !important;
margin: 16px !important;
}
}
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-container,
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-content,
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-rationale {
height: 100% !important;
}
#iubenda-cs-banner.iubenda-cs-fix-height.iubenda-cs-default-floating .iubenda-cs-content {
height: calc(100% - 32px) !important;
}
#iubenda-cs-banner.iubenda-cs-fix-height .iubenda-cs-brand img {
max-width: 75% !important;
}
#iubenda-cs-banner .iubenda-cs-content {
background-color: #000000 !important;
color: #FFFFFF !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group {
color: #000000 !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button {
background-color: rgba(255, 255, 255, 0.1) !important;
color: #FFFFFF !important;
}
#iubenda-cs-banner .iubenda-cs-opt-group button.iubenda-cs-btn-primary {
background-color: #0073CE !important;
color: #FFFFFF !important;
}
/*
-----------------
MOBILE SDK
-----------------
*/
.iubenda-mobile-sdk #iubenda-cs-banner.iubenda-cs-visible {
justify-content: center!important;
align-items: center!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-container {
max-height: 100%!important;
display: flex!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-container .iubenda-cs-content {
height: auto!important;
border-radius: 0!important;
margin: 0!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-opt-group {
text-align: center!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-close-btn {
display: none!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-rationale {
display: flex!important;
flex-direction: column!important;
height: 100%!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-banner-content {
flex: 1;
overflow-y: auto!important;
margin: 0!important;
padding: 16px 16px 48px!important;
max-height: inherit!important;
mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 15%) !important;
-webkit-mask-image: linear-gradient(to top, rgba(0, 0, 0, 0) 0%, black 15%) !important;
}
@media (min-width: 992px) {
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-banner-content,
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-opt-group {
margin: 24px!important;
}
.iubenda-mobile-sdk #iubenda-cs-banner.iubenda-cs-default .iubenda-cs-rationale {
width: 100% !important;
margin: 0 !important;
}
}
.no-banner #iubenda-cs-banner {
display: none!important;
}
/** fix scrolling in iOS 10 **/
.iubenda-mobile-sdk #iubenda-cs-banner.iubenda-cs-visible .iubenda-cs-container,
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-container .iubenda-cs-content,
.iubenda-mobile-sdk #iubenda-cs-banner .iubenda-cs-rationale {
height: 100%!important;
}
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-top-container {
position: relative!important;
}
.iubenda-mobile-sdk #iubenda-iframe #iab-container {
position: absolute!important;
top: 0!important;
bottom: 0!important;
left: 0!important;
right: 0!important;
}
/** iframe **/
.iubenda-mobile-sdk #iubenda-iframe #iubenda-iframe-popup {
height: 100%!important;
width: 100%!important;
}
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-close-btn {
display: none!important;
}
.iubenda-mobile-sdk #iubenda-iframe {
background-color: transparent!important;
}
/* Fix cookie policy trimming on older Android devices */
.iubenda-mobile-sdk #iubenda-iframe iframe {
background-color: transparent!important;
position:absolute!important;
bottom:0!important;
top:0!important;
}
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-spinner {
top: 50px !important;
}
/* Fix TCF widget overlapping footer in older Android devices */
.iubenda-mobile-sdk #iubenda-iframe .iubenda-iframe-footer {
z-index: 9999!important;
}config.json:
{
"banner": {
"acceptButtonDisplay": "true",
"customizeButtonDisplay": "true",
"backgroundColor": "#000000",
"textColor": "#FFFFFF",
"acceptButtonColor": "#FD1D1D",
"acceptButtonCaptionColor": "white",
"customizeButtonColor": "transparent",
"customizeButtonCaptionColor": "#FFF"
}
}Opzione TCF
A differenza della versione standard della Cookie Solution, l’opzione TCF è abilitata per impostazione predefinita nell’SDK. Se non esegui annunci personalizzati di terze parti e desideri disabilitare il supporto TCF, imposta enableTcf: false nel file config.json.
Esempio:
{
…
enableTcf: false,
"banner": {
…
}
}Parametri “invalidateConsentBefore” e “expireAfter”
invalidateConsentBefore Accetta una data e, se valida, controlla se è già stata espressa una preferenza. Quando il timestamp è precedente al giorno della data configurata, la preferenza non verrà più considerata. Formati accettati: gg/MM/aaaa – aaaa/MM/gg – gg-MM-aaaa – aaa-MM-gg – gg.MM.aaaa – aaaaa.MM.gg
expireAfter Se valido, il numero di giorni del timestamp del consenso verrà confrontato con il valore intero del parametro expireAfter. Se la data del consenso è passata, i dati sul dispositivo verranno cancellati (valore predefinito: 360 giorni)
Esempio:
{
…
"invalidateConsentBefore": "08/11/2022",
"expireAfter": 100,
…
}
}Mostrare l’interfaccia utente di consenso
| Metodo | Descrizione |
|---|---|
| askConsent() | Presenta l’interfaccia utente di consenso all’avvio dell’app |
| openPreferences() | (già editConsent, ora obsoleto) Consente agli utenti di modificare le preferenze relative al consenso quando è già stato dato. Se non è stato espresso, viene visualizzata la richiesta per indicare le preferenze di consenso. |
Per presentare l’interfaccia utente di consenso all’avvio dell’app, chiama IubendaCMP.askConsent() nel metodo onCreate dell’attività principale:
- se non c’è connessione Internet, la chiamata non avrà effetto (a condizione che
skipNoticeWhenOfflinenon sia impostato su false); - se il consenso è già stato dato, la chiamata non avrà effetto;
- se il consenso non è stato ancora dato ed è disponibile la connessione Internet,
IubendaCMP.askConsent()mostrerà la richiesta per indicare le preferenze di consenso.
Tieni presente che se hai impostato forceConsent su false, IubendaCMP.askConsent() non avrà effetto se l’utente ignora la richiesta di consenso dopo il primo lancio. Per mostrare di nuovo l’interfaccia utente di consenso, dovrai chiamare IubendaCMP.openPreferences().
Esempio:
public class DemoActivity extends AppCompatActivity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// automatically show the consent popup when needed
IubendaCMP.askConsent(this);
}
}Quindi, se vuoi aumentare al massimo i consensi:
- imposta
forceConsentsu true e - chiama
IubendaCMP.askConsent()
Invece, se preferisci dare agli utenti la possibilità di ignorare la richiesta di consenso senza mostrarla di nuovo ogni volta che viene richiamato IubendaCMP.askConsent():
- imposta
forceConsentsu false - chiama
IubendaCMP.askConsent(), tenendo presente che non avrà effetto dopo il primo lancio - per chiedere di nuovo il consenso, chiama
IubendaCMP.openPreferences()
Note su IubendaCMP.openPreferences():
- se il consenso non è già stato dato,
IubendaCMP.openPreferences()aprirà la richiesta di consenso. - Se il consenso è stato dato,
IubendaCMP.openPreferences()consentirà agli utenti di modificare le preferenze relative al consenso:- Se
"perPurposeConsent": true, mostrerà le preferenze per categoria. - Se
"perPurposeConsent": false, mostrerà le preferenze relative al consenso TCF. - Invece, se
"perPurposeConsent": falsee"enableTcf": false, mostrerà la Cookie policy.
- Se
Per controllare quando mostrare la richiesta di consenso, puoi utilizzare semplicemente IubendaCMP.openPreferences(), ma dovrai comunque verificare se il consenso è stato dato.
Interfaccia utente di consenso personalizzata
Per chiedere il consenso agli utenti senza mostrare il popup puoi utilizzare un’attività personalizzata. In questo caso, puoi sfruttare i seguenti metodi di IubendaCMP:
| Metodo | Descrizione |
|---|---|
| accept() | (già acceptDefaultConsent, ora obsoleto) Imposta il consenso predefinito in background |
| reject() | Rifiuta il consenso predefinito in background |
| openTcfPreferences() | (già showConsentPreferences, ora obsoleto) Apre un popup per impostare le preferenze relative al consenso TCF |
| openTcfVendorsPreferences() | (già showVendorsPreferences, ora obsoleto) Apre un popup per impostare le preferenze relative ai vendor |
| openCookiePolicy() | (già showCookiePolicy, ora obsoleto) Apre un popup che mostra la Cookie policy |
| shouldGetConsent() | Chiama questa funzione per verificare se devi chiedere il consenso dell’utente o se è già stata espressa una preferenza |
| getConfig() | Recupera la configurazione inizializzata nella classe Application |
| isInitialized() | Se true, l’SDK di iubenda viene inizializzato correttamente |
| isPurposeEnabled(id) | Se perPurposeConsent è true, a sua volta restituisce true in caso di consenso dato per la finalità specificata nel parametro numerico id. |
| isConsentGiven() | Se perPurposeConsent è false, restituisce true in caso di consenso accettato, altrimenti restituisce false |
| clearData() | Cancella i segnali di consenso CMP raccolti nella precedente interazione utente |
| shouldGetConsentForInvalidateConsentBefore() | Chiama questa funzione per verificare se devi chiedere il consenso dell’utente quando il timestamp è precedente al giorno del parametro di data invalidateConsentBefore configurato |
| getVendorList() | Restituisce l’elenco dei vendor. Se il parametro facoltativo version non è impostato, restituirà l’ultimo elenco dei vendor. Considera il parametro CustomUIListener per i risultati di successo ed errore |
| getUserPreferences() | Restituisce le preferenze utente salvate, comprese quelle relative la consenso |
| setUserPreferences() | Imposta le preferenze utente con aggiunte relative a consenso e dati TCF dal servizio web |
Note su IubendaCMP.accept():
- se l’utente non ha espresso alcuna preferenza, viene accettato tutto.
- Questo metodo è consigliato quando si sviluppa un’interfaccia utente personalizzata che non si basa sull’informativa predefinita utilizzata dall’SDK.
Inoltre, si consiglia di aggiungere un listener per rilevare quando l’utente ha dato il consenso durante la chiamata dei metodi open*.
Esempio:
public class ConsentActivity extends Activity implements IubendaCMPChangeListener {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_consent);
}
@Override
protected void onPostCreate(@Nullable Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
IubendaCMP.registerChangeListener(this);
}
@Override
protected void onDestroy() {
IubendaCMP.unregisterChangeListener(this);
super.onDestroy();
}
public void onAcceptClick(View view) {
IubendaCMP.accept();
finish();
}
public void onOptionsClick(View view) {
IubendaCMP.openTcfPreferences(this);
}
@Override
public void onConsentChanged() {
if (IubendaCMP.isConsentGiven())
finish();
}
}Rilevamento delle modifiche
Se necessario, puoi registrare un listener per rilevare le modifiche del consenso utente chiamando IubendaCMP.registerChangeListener(), ad esempio all’interno del metodo onCreate della propria applicazione o attività.
Per rimuovere il listener, puoi chiamare IubendaCMP.unregisterChangeListener(), ad esempio all’interno di onDestroy().
I listener vengono acquisiti come un riferimento debole.
Accesso alle impostazioni Transparency and Consent Framework di IAB
Puoi accedere alle impostazioni TCF di IAB, come la stringa di consenso codificata, direttamente dalle specifiche IAB o tramite i metodi offerti da un oggetto CMPStorage. Per ottenere un’istanza di archiviazione, chiama IubendaCMP.getStorage().
Impostazioni disponibili getter
| Metodo | Descrizione |
|---|---|
| getConsentString() | Restituisce la stringa di consenso |
| getSubjectToGdpr() | Restituisce l’impostazione SubjectToGdpr |
| getCmpPresentValue() | Restituisce true se è presente una CMP |
| getVendorsString() | Restituisce la stringa binaria relativa ai vendor |
| getPurposesString() | Restituisce la stringa binaria relativa alle finalità |
| isPurposeConsentGivenForPurposeId(purposeId) | Restituisce se il consenso è stato dato per l’ID di finalità trasmesso |
| isVendorConsentGivenForVendorId(vendorId) | Restituisce se il consenso è stato dato per l’ID di vendor trasmesso |
| getConsentTimestamp | Restituisce il timestamp del consenso (a partire da v1.3.2) |
| isPreferenceExpressed() | Restituisce true se l’SDK rileva una preferenza valida già memorizzata. “valid” indica che se la preferenza viene invalidata da invalidateConsentBefore, allora il metodo dovrebbe restituire false |
Per ulteriori informazioni sul TCF e sulle relative impostazioni avanzate, come la possibilità di limitare le finalità e determinare la base giuridica applicabile (consenso e/o legittimo interesse), leggi la nostra guida al TCF.
Google Ads e consenso non dato
Come spiegato nella documentazione di Google alla sezione “Requisiti per pubblicare annunci non personalizzati”, Google non supporta i casi in cui il consenso è stato negato, neanche per gli annunci non personalizzati. Di conseguenza, non viene pubblicato nessun tipo di annuncio.
Inizializzazione delle librerie che non aderiscono al TCF di IAB
Per le librerie di terze parti che non aderiscono direttamente al Transparency and Consent Framework di IAB, è possibile che debbano essere inizializzate separatamente a seconda dello stato e delle preferenze di consenso.
A tale scopo, puoi implementare un listener per il rilevamento delle modifiche nella classe Application e chiamare IubendaCMP.isConsentGiven() e altri metodi per valutare lo stato del consenso.
Esempio:
public class MyApplication extends Application implements IubendaCMPChangeListener {
@Override
public void onCreate() {
super.onCreate();
IubendaCMPConfig config = IubendaCMPConfig.builder()
.gdprEnabled(true)
.siteId("12345678")
.cookiePolicyId("ABCDE")
.googleAds(true)
.build();
IubendaCMP.initialize(this, config);
IubendaCMP.registerChangeListener(this);
initializeLibraries();
}
private void initializeLibraries() {
if (IubendaCMP.isConsentGiven()) {
if (IubendaCMP.isGooglePersonalized()) {
// enable Google personalized ADs
} else {
// disable Google personalized ADs
}
// setup other libraries
}
}
@Override
public void onConsentChanged() {
initializeLibraries();
}
}
Connessione assente ed errori
È necessaria una connessione Internet per mostrare il popup di consenso e generare o aggiornare di conseguenza la stringa di consenso nella libreria, mentre l’ultima stringa di consenso è sempre disponibile nell’archiviazione locale tramite CMPStorage.
Per impostazione predefinita, il metodo askConsent controlla se è presente una connessione Internet prima di lanciare il popup. Se non c’è connessione, il popup non viene mostrato, ma verrà presentato al lancio successivo.
Se si verifica un errore durante il flusso di consenso, invece, viene mostrato un messaggio di errore con l’opzione per riprovare o chiudere il popup. In questo caso, l’impostazione forceConsent(true) permette di mostrare di nuovo il popup se non è stato dato alcun consenso.
Preferenze relative al consenso su dispositivi diversi
Leggi questa guida per scoprire come implementare l’API di Consent Database per sincronizzare le preferenze relative al consenso tra siti e app per ogni utente autenticato.
Log delle modifiche
2.6.9
- Supporto aggiunto per TCF 2.2
2.6.7
- Metodo
reject()aggiunto alla classe IubendaCMP
2.6.5
- Metodi
landscapeWidth,landscapeHeight,portraitWidth,portraitHeightaggiunti aIubendaCMPConfiguration
2.6.4
getPreferencesJson aggiunto alla classe IubendaCMP2.6.3
- Pulsante (×) o di chiusura aggiunto per il popup di consenso
- Metodo
dismissColoraggiunto alla classeIubendaCMPConfigper la personalizzazione del pulsante di chiusura
2.6.2
- Funzioni
getVendorList(),getUserPreferences()esetUserPreferences()aggiunte per l’interfaccia utente personalizzata
2.6.1
- Metodo
isGooglePersonalized()diventato obsoleto
2.6.0
- Metodo
proxyUrl(baseUrl)aggiunto per riscrivere l’URL utilizzato per incorporare la Cookie Solution
2.5.9
- Funzione
saveConsent(preferencesJson,timestamp)corretta
2.5.8
- Metodo
isPreferenceExpressed()aggiunto - Metodo
isConsentGiven()corretto
2.5.7
- Opzione
expireAfteraggiunta aconfig.jsonper eseguire il confronto con la data di consenso salvata e cancellare i dati se necessario
2.5.6
- Parametro
invalidateConsentBeforeaggiunto alla classe IubendaCMP per eseguire il confronto con la data di consenso salvata e mostrare nuovamente la richiesta di consenso se necessario - Funzione
shouldGetConsentForInvalidateConsentBefore() aggiunta alla classe IubendaCMP per chiamare l’interfaccia utente personalizzata - Supporto di Objective-C aggiunto per il parametro
IubendaCMP.storage
2.5.5
- Parametro
BannerPositionaggiunto alla classe IubendaCMPConfiguration per personalizzare la posizione del banner di consenso (valore predefinito: CENTER)
2.5.3
- Stringa di consenso scaduta corretta con cancellazione dopo 360 giorni
2.5.2
- Utilizzo consentito di
forceConsent=trueconenableTcf=false
2.5.1
- Problema risolto presente nella versione 2.5.0 che causava il funzionamento scorretto di
enableTcf=falseeforceConsent=false
2.5.0
- Metodo
IubendaCMP.clearData()aggiunto
2.4.0
- Metodi
acceptDefaultConsent,editConsent,showConsentPreferences,showVendorsPreferences,showCookiePolicyrinominati rispettivamente inaccept,openPreferences,openTcfPreferences,openTcfVendorsPreferences,openCookiePolicy
2.3.5
- Debugging delle viste web abilitato solo in modalità di debug
2.3.4
- Registrazione dei log migliorata
2.3.3
- Taglio della parte inferiore del popup risolto per alcuni dispositivi
2.3.2
- Configurazione proguard aggiunta nella libreria
2.3.1
- Metodi
isPurposeConsentGivenForPurposeId(purposeId)eisVendorConsentGivenForVendorId(vendorId)aggiunti
2.3.0
- Opzione
preventDismissWhenLoadedaggiunta - Algoritmo aggiornato per le dimensioni del popup
2.2.3
- Memorizzazione in cache della configurazione in un file e ripristino dalla cache quando non è impostata alcuna configurazione (evita l’arresto anomalo se
ConsentActivityviene ripristinato prima dell’inizializzazione dell’SDK)
2.2.1
- Dimensioni del popup migliorate su schermi di diverse dimensioni
2.2.0
- Supporto aggiunto per Transparency and Consent Framework v2.0, il pulsante Rifiuta e il consenso per categoria
- Metodo
hasConsentdiventato obsoleto e sostituito conisConsentGiven - Funzione
shouldGetConsentintrodotta per implementazioni più personalizzate
2.1.0
- Arresti anomali risolti nelle versioni precedenti di Android
2.0.0
- Opzione
csVersionaggiunta
1.3.2
- Timestamp aggiunto a
saveConsent()eCMPStorage
1.3.1
- Opzioni
cssFileejsonFileintrodotte
1.3.0
- Opzioni
cssContentejsonContentintrodotte - Tocco all’esterno del popup disabilitato
1.2.0
- Possibilità di gestire il ridimensionamento delle viste web quando si torna al primo livello
- Riferimento dell’SDK alla versione esatta della Cookie Solution
1.1.2
- Introdotti il controllo della connessione e l’opzione
skipNoticeWhenOffline
1.1.1
- Nuovo valore predefinito introdotto per
forceConsent
1.1.0
- Opzione
acceptIfDismissedintrodotta
1.0.0
- Rilascio iniziale
Consulta anche
- Come configurare Privacy Controls and Cookie Solution (guida avanzata)
- Come sincronizzare le preferenze relative al consenso tra siti e app (guida all’SDK)
- Come salvare le preferenze di consenso ai cookie (integrazione di Privacy Controls and Cookie Solution e Consent Database)