Har du oprettet en Weebly-hjemmeside, og har du brug for en løsning til at administrere cookies? Lad os vise dig, hvordan du bliver compliant! I denne vejledning kan du læse, om og hvornår du har brug for et system til at administrere cookiesamtykker (CMS) i Weebly, og hvordan du tilføjer iubendas Privacy Controls and Cookie Solution til din Weebly-hjemmeside.
➜ Gå direkte til Sådan tilføjer du iubendas Privacy Controls and Cookie Solution til din Weebly-hjemmeside.
Ja, det har du. Og nedenfor kan du læse hvorfor!
Hvis du har brugere i EU, og din hjemmeside anvender cookies (det gør den med stor sandsynlighed!), skal din administration af cookiesamtykker ske i henhold til ePrivacy og GDPR. Det betyder, at du skal blokere cookiescripts og lignende teknologier, indtil brugeren har givet sit samtykke.
For at samtykket kan anses for at være gyldigt, skal du også gøre visse oplysninger tilgængelige via et cookiebanner og indsætte et link til en detaljeret cookiepolitik. Flere oplysninger her.
💡 Har du brug for at tilføje en privatlivspolitik til din Weebly-hjemmeside? Se vejledningen til, hvordan du integrerer en privatlivspolitik på en Weebly-hjemmeside.
💡Er du usikker på, hvilke privatlivsdokumenter, du skal have på din Weebly-hjemmeside? Prøv denne hurtige quiz og se, hvilke love der gælder for dig og din virksomhed.
Når du har genereret og tilpasset Privacy Controls and Cookie Solution, skal du følge disse trin for at integrere den på din Weebly-hjemmeside:
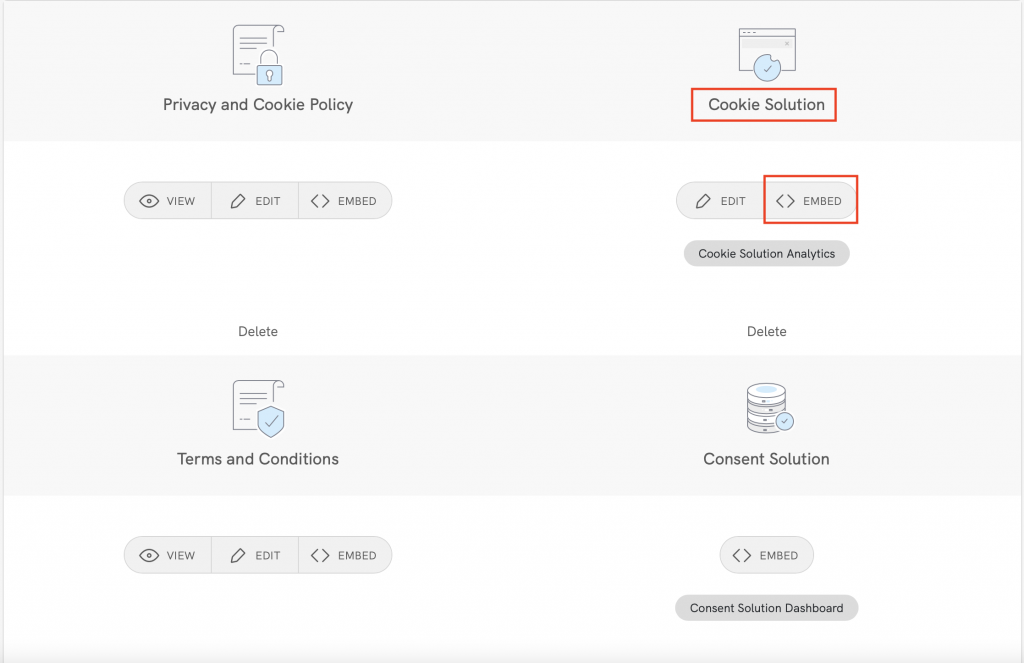
For at komme i gang skal du starte med at gå til dit iubenda-dashboard, klikke på [Din hjemmeside] > Privacy Controls and Cookie Solution > Integrer.

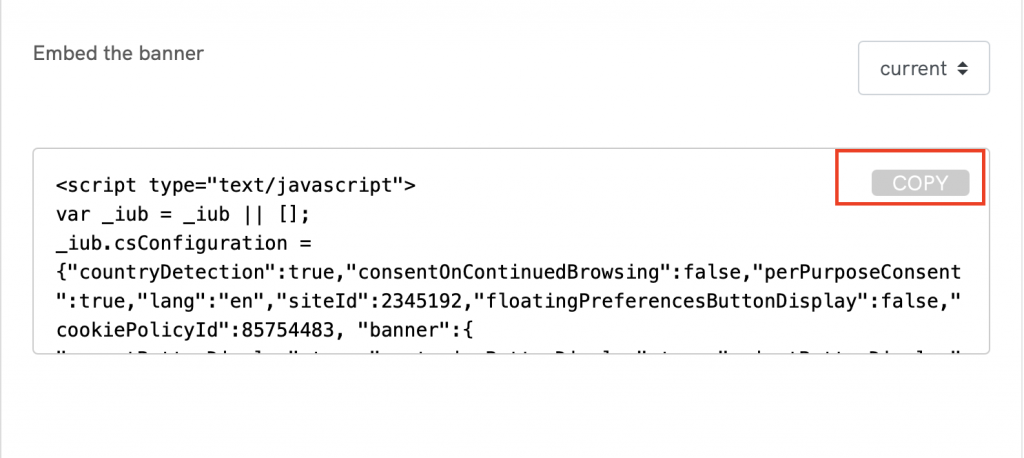
Her kan du tilpasse og derefter kopiere din Privacy Controls and Cookie Solution.

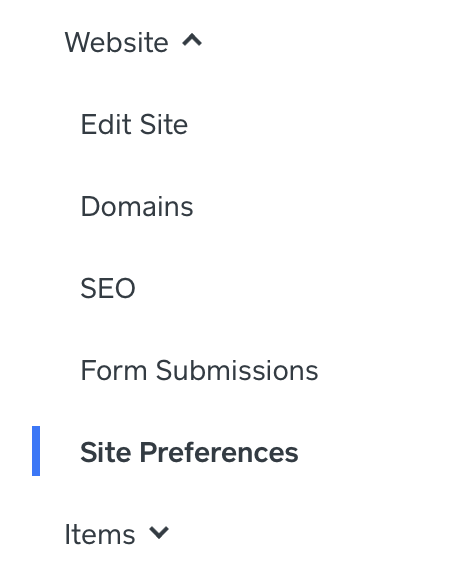
Først skal du gå til din Weebly-hjemmeside og klikke på Hjemmeside > Indstillinger for hjemmeside.

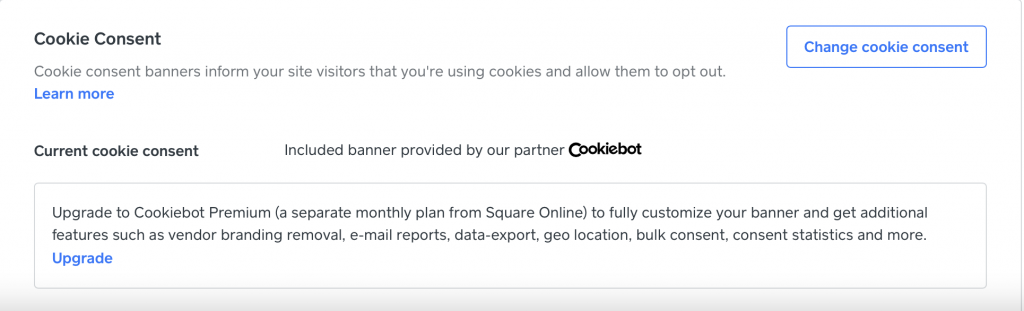
Derefter skal du rulle ned til “Cookiesamtykke” og vælge Skift cookiesamtykke i højre side.

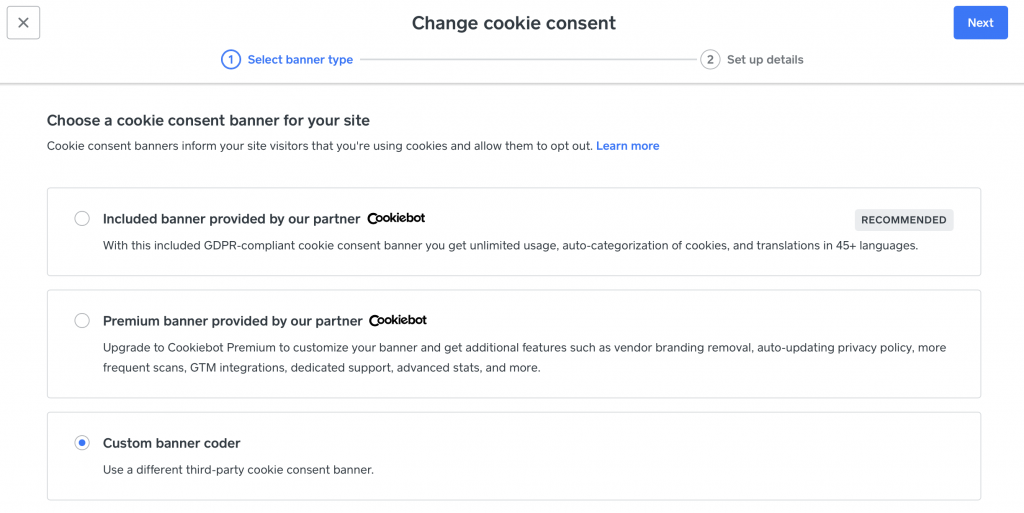
Her skal du vælge indstillingen Tilpas bannerkoder og derefter Næste.

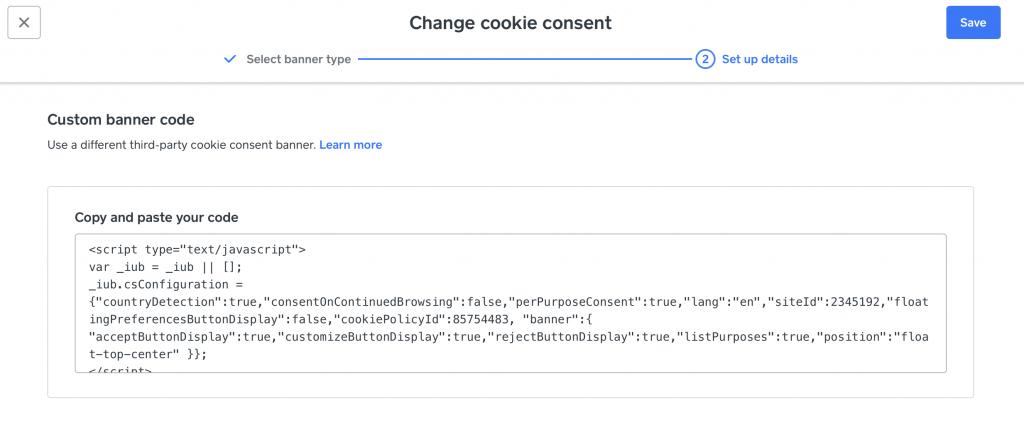
Til sidst skal du indsætte din kode til iubendas Privacy Controls and Cookie Solution i tekstfeltet og klikke på Gem.

Tillykke! Du har nu tilføjet din Privacy Controls and Cookie Solution fra iubenda til Weebly!
Bemærk, at det kan tage op til 24 timer, før dit nye cookiebanner vises på forsiden af din hjemmeside.
Kun få kategorier af cookies er undtaget fra kravet om samtykke. Derfor skal du blokere scripts, til du har indhentet gyldigt samtykke fra dine brugere.
Vidste du, at der findes en nemmere måde at blokere cookies og trackere forebyggende på? Vores funktion til automatisk blokering automatiserer processen, hvilket sparer dig både tid og kræfter.
Hvis du foretrækker manuelt at tagge scripts, der installerer eller kan installere cookies, kan du følge nedenstående fremgangsmåde, hvor du trin for trin bliver guidet igennem processen med praktiske eksempler. Vi vil dog opfordre til, at du overvejer autoblokeringsfunktionen for en mere strømlinet proces.
👉 Klik her for mere information om automatisk blokering, og hvordan det kan forenkle din cookieblokering
Manuel tagging er den fremgangsmåde, vi bruger til forebyggende blokering i træningsvideoen nedenfor. Du kan se andre fremgangsmåder her.
For at konfigurere forebyggende blokering skal du foretage nogle mindre ændringer i scriptsene på din hjemmeside. Det er nemt nok – se bare her:
I denne træningsvideo blokerer vi en følg-knap til Twitter.
💡 Er du i tvivl om, hvilke tjenester du skal blokere? Hvis du bruger en cookiepolitik genereret af iubenda, er det højst sandsynligt de tjenester, der er nævnt i din cookiepolitik, som du skal ændre nu.
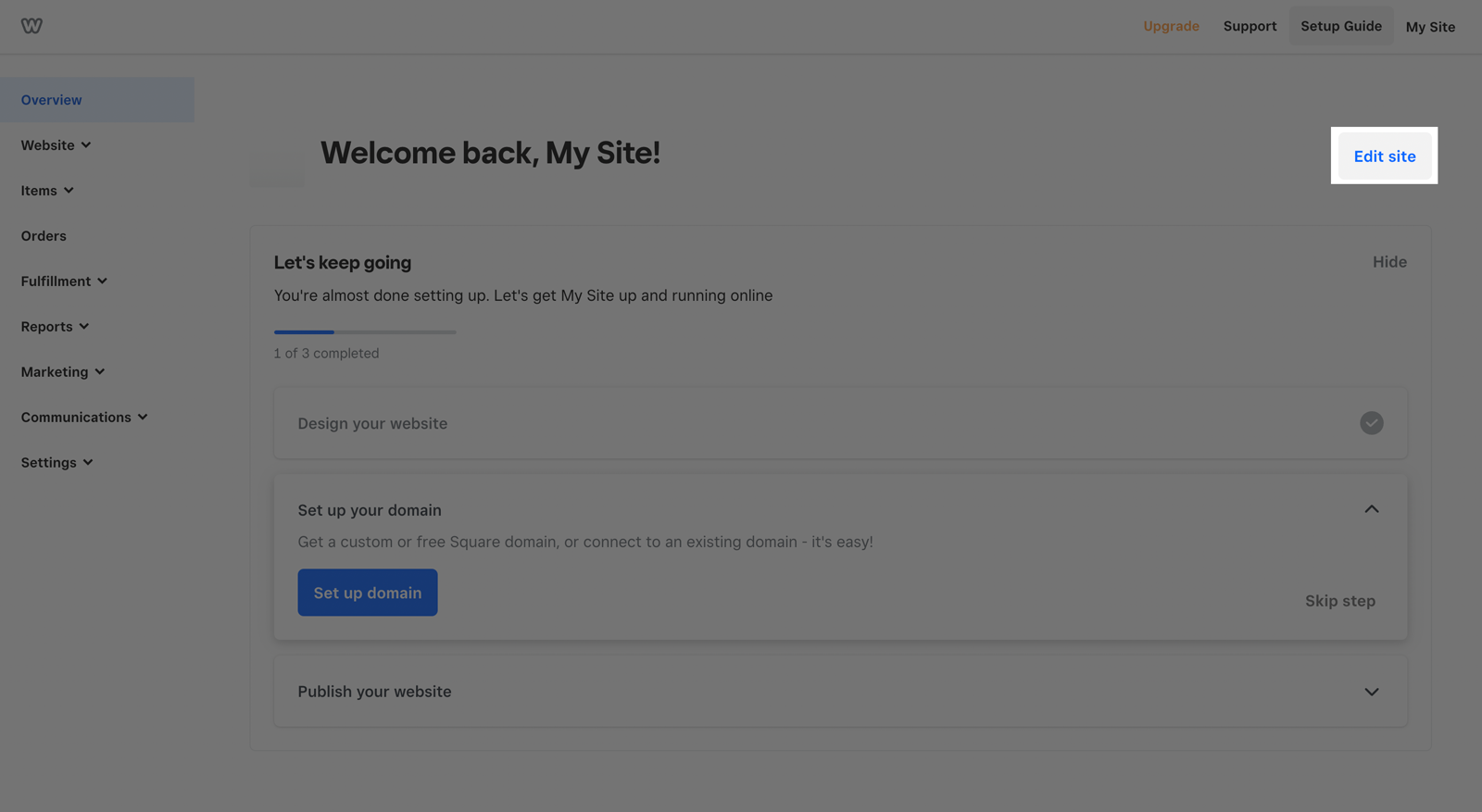
Klik på Rediger hjemmeside i Weebly-admin.

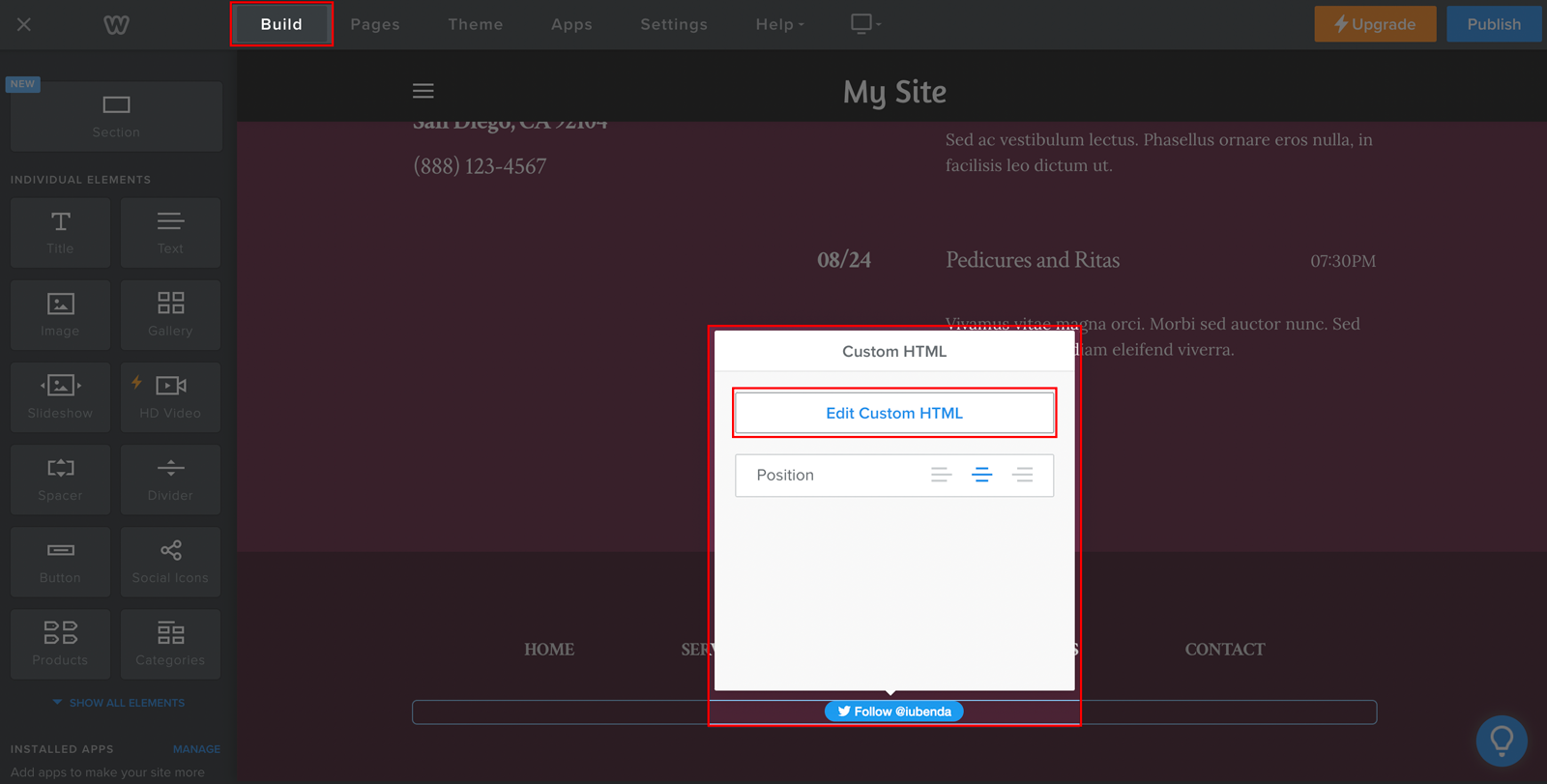
Åbn derefter fanen Byg for at finde det script, du vil ændre (du skal blot søge efter den tjeneste, du vil blokere – i dette tilfælde følg-knappen til Twitter). Klik derefter på Rediger brugerdefineret HTML-kode for at åbne kodeeditoren.

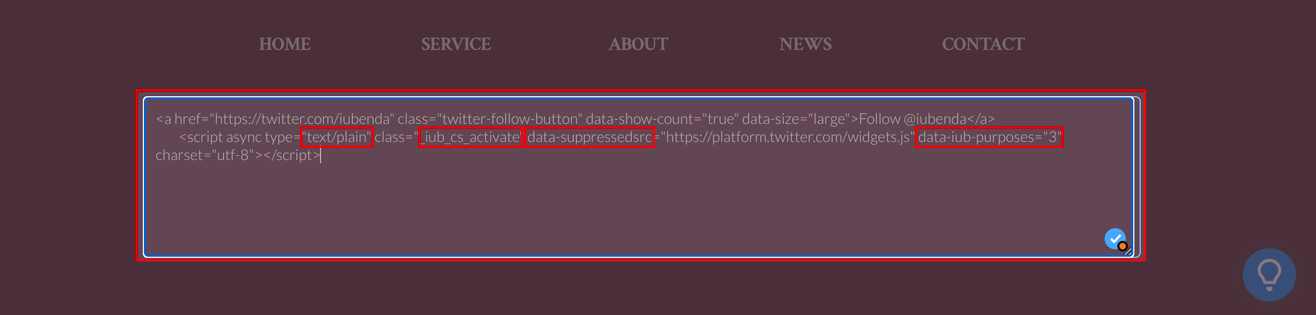
_iub_cs_activate til scripttags, og ændr “type”-attributten fra tekst/javascript → tekst/almindeligdata-suppressedsrc eller suppressedsrcdata-iub-purposes- attribut, fx data-iub-purposes="2" eller data-iub-purposes="2, 3"Formål er de juridiske årsager, der ligger til grund for din behandling af denne specifikke type brugerdata. Forskellige scripts på din hjemmeside vil falde inden for forskellige kategorier og tjene forskellige formål. Google Analytics kan for eksempel bruges til Måling, mens Pinterest-knappen kan bruges til Oplevelse (formål 3 nedenfor). Formål er grupperet i fem kategorier med eget id (1, 2, 3, 4 og 5):
1)2)3)4)5)Du kan finde flere oplysninger om kategorier og formål i vores vejledning her.
Lad os bruge følg-knappen til Twitter som eksempel:
Vi skal 1. Tilføje klassen og ændre “type”-attributten, 2. erstatte SRC’en og 3. angive kategorierne.
Og kodestrukturen skal se sådan ud:

<p>Følg-knap til Twitter:</p>
<!-- bemærk type="tekst/almindelig" class="_iub_cs_activate" data-suppressedsrc="..." (manuel tagging) og data-iub-purposes="3" (samtykke pr. kategori) -->
<a href="https://twitter.com/iubenda" class="twitter-follow-button" data-show-count="false">Følg @iubenda</a>
<script async type="tekst/almindelig" class="_iub_cs_activate" data-iub-purposes="3" data-suppressedsrc="https://platform.twitter.com/widgets.js" charset="utf-8"></script>Er du i tvivl, om din konfiguration er rigtig? Se live-eksemplet og ofte stillede spørgsmål nedenfor
Dette er et eksempel, der viser alt det, vi har beskrevet ovenfor. Du kan bruge denne codepen til at se, hvad der sker før og efter blokering af scripts med manuel tagging.
For at demonstrere funktionen til blokering af cookies har vi integreret en YouTube-video og en følg-knap til Twitter:
Følg @ iubenda
Begge scripts er blokeret gennem manuel tagging. Da både widgetten for YouTube-videoen og følg-knappen til Twitter er omfattet af formålet Oplevelse (id 3), har vi tilføjet data-iub-purposes="3" til deres scripts, så Privacy Controls and Cookie Solution kan identificere dem korrekt med henblik på udgivelse.
Klik på knappen Acceptér – eller aktivér til-/fra-knappen for Oplevelse – for at udgive disse scripts (opdater siden for at vende tilbage til udgangspunktet).
Som du kan se i codepen-eksemplet, indlæses Youtube- og Twitter- scripts ikke, hvis du ikke giver dit samtykke. (Du kan teste denne funktion igen ved at åbne dette link (https://codepen.io/ iubenda/pen/KKKxmVO/?editors=1000) i din browser i inkognitotilstand)
Når du har gemt, skal du åbne din hjemmeside i en inkognitotilstand og kontrollere, om de scripts, du har blokeret via manuel tagging, forbliver blokeret, indtil du har givet dit samtykke.
I denne artikel kan du læse mere om, hvordan du blokerer cookies inden indhentning af samtykke med andre tilgængelige indstillinger. ➔ Læs også om Google Consent Mode som et alternativ til forebyggende blokering, Google Tag Manager til at forenkle blokering af cookies eller IAB Transparency & Consent Framework, herunder hvordan du aktiverer det.