La collecte du consentement aux cookies sur les pages AMP demande un peu de travail. Heureusement, iubenda est là pour vous aider. Nous allons décomposer les étapes que vous devrez suivre et vous montrer comment intégrer Privacy Controls and Cookie Solution aux AMP (Accelerated Mobile Pages) de Google, y compris comment bloquer les cookies jusqu’au consentement de l’utilisateur. Nous partagerons au passage quelques astuces utiles sur WordPress, puisque notre module pour WP est compatible avec les AMP.
Commençons par WordPress, puisqu’il s’agit de l’option la plus populaire pour les pages AMP. Si vous utilisez une solution différente, passez à la section suivante.
Le consentement par catégorie est désormais compatible avec les AMP. Vous pouvez donc activer le consentement précis à l’aide de perPurposeConsent: true dans la configuration de Privacy Controls and Cookie Solution, et en utilisant l’attribut data-block-on-consent-purposes à la place de data-block-on-consent dans la configuration AMP.
Nous avons complètement remanié notre intégration aux AMP pour améliorer davantage la compatibilité avec celles-ci. En plus des fonctionnalités existantes, comme la compatibilité avec le TCF et l’absence de nouvelle demande de consentement en cas de navigation de l’utilisateur hors des AMP (avec un navigateur qui accepte les cookies tiers), nous avons :
Si vous utilisez déjà les AMP et Privacy Controls and Cookie Solution, téléchargez la dernière version de notre module WordPress ou mettez à jour votre intégration manuelle pour qu’elle corresponde à nos dernières instructions.
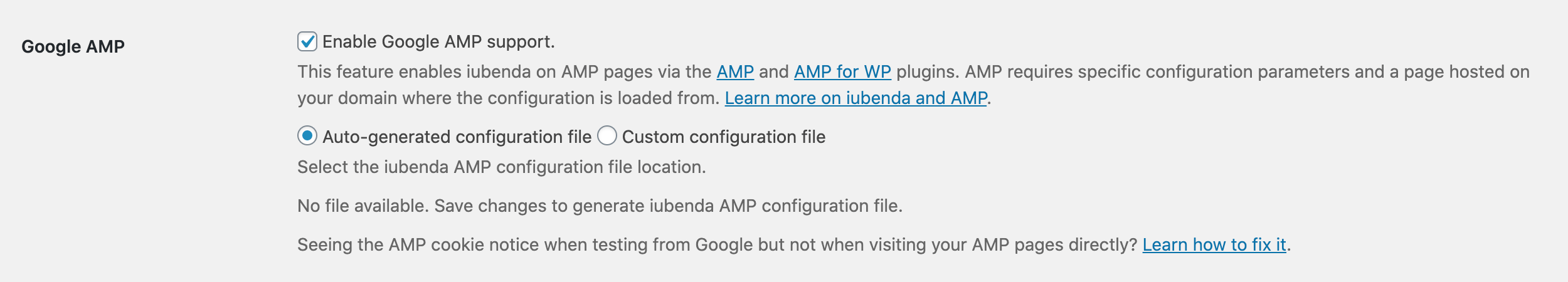
Notre module WordPress est entièrement compatible avec Google AMP (il fonctionne à la fois avec les AMP et avec le module AMP for WP). Il vous permet de recueillir facilement le consentement aux cookies (comme l’exige le RGPD) et de bloquer les cookies avant l’obtention du consentement de l’utilisateur (comme l’exige la Loi cookies).
Si ce n’est pas déjà fait, téléchargez et installez notre module WordPress. Pour plus d’informations, consultez notre guide d’installation.
Les AMP nécessitent des paramètres de configuration précis et une page hébergée sur votre domaine à partir de laquelle la configuration sera chargée.
Une fois que vous aurez ajouté le code de Privacy Controls and Cookie Solution et activé la compatibilité avec Google AMP, notre module générera automatiquement le fichier de configuration amp.html. Pensez simplement à affecter au dossier « templates » les autorisations 664 pour éviter toute erreur.

Comme indiqué dans la documentation des AMP, , une fois le support Google AMP activé, vous devrez :
data-block-on-consent à tous les éléments qui doivent être bloqués jusqu’à l’obtention du consentement, OUCS perPurposeConsent: true), utiliser l’attribut data-block-on-consent-purposes et lui affecter comme valeur la liste des finalités à bloquer. S’il y en a plusieurs, ces catégories devront être séparées par des virgules (par exemple : data-block-on-consent-purposes="1,2,3,4,5").Si vous avez activé la compatibilité avec le Cadre de transparence et de consentement, dans le cas des pages AMP, vous ne devez pas besoin d’ajouter le script stub-v2.js.
Si vous n’utilisez pas WordPress, suivez les étapes ci-dessous pour intégrer Privacy Controls and Cookie Solution de iubenda à Google AMP.
Pour commencer, copiez le code HTML ci-dessous et hébergez-le sur votre site HTTPS dans un fichier HTML. Pensez à modifier la configuration de Privacy Controls and Cookie Solution pour qu’elle reflète la vôtre :
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="robots" content="noindex">
<title>AMP Cookie Consent</title>
</head>
<body class="iubenda-cookie-solution">
<span class="iubenda-cs-preferences-link"></span>
<script type="text/javascript">
var _iub = _iub || [];
// Your own Cookie Solution configuration
_iub.csConfiguration = {
lang: 'en',
siteId: 896537, // Your own site ID
cookiePolicyId: 8207462, // Your own cookie policy ID
enableTcf: true,
askConsentIfCMPNotFound: true,
googleAdditionalConsentMode: true,
googleAdsPreferenceManagement: true,
floatingPreferencesButtonDisplay: false,
banner: {
acceptButtonDisplay: true, // Recommended
customizeButtonDisplay: true, // Recommended
rejectButtonDisplay: true // Advisable
},
};
</script>
<script type="text/javascript" src="//cdn.iubenda.com/cs/iubenda_cs.js" charset="UTF-8" async></script>
</body>
</html>Si vous avez activé la compatibilité avec le Cadre de transparence et de consentement, dans le cas des pages AMP, vous ne devez pas besoin d’ajouter le script stub-v2.js.
En production, vous pouvez héberger ce fichier sur :
remoteConsent.Les AMP ne permettent pas de charger des iframes du même domaine, c’est pourquoi la mise en ligne de ce fichier sur le même domaine que votre page AMP empêchera l’affichage de la déclaration relative aux cookies lors du chargement des pages AMP de ce domaine. Ce problème ne se pose que lors des tests, car lors de l’utilisation des AMP en conditions réelles la page sera chargée depuis google.com, si bien que le problème de domaine identique ne se posera jamais.
Quoi qu’il en soit, pour contourner ce problème dans les environnements hors production, il vous suffit d’héberger le fichier HTML sur un domaine différent ou sur un sous-domaine. Par exemple, si votre domaine principal est www.votredomaine.com, vous pouvez héberger ce fichier sur amp.votredomaine.com. Vous pouvez aussi utiliser la redirection du domaine avec www vers le domaine sans www ; cette solution facile à mettre en œuvre vous évite d’ajouter des sous-domaines.
Vous devez par ailleurs intégrer l’iframe AMP via HTTPS.
Copiez à présent le bloc <amp-consent> ci-dessous et ajoutez-le à vos pages AMP :
<amp-consent id="iubenda" layout="nodisplay" type="iubenda">
<script type="application/json">
{
"promptUISrc": "<uri-to-your-cs-page>",
"postPromptUI": "post-consent-ui"
}
</script>
</amp-consent>Ajoutez ensuite le code du bouton de mise à jour des préférences, visible uniquement lorsque l’utilisateur a déjà exprimé ses préférences. Pour modifier la position du bouton, remplacez la classe iubenda-tp-btn--bottom-right (en bas à droite) par la classe iubenda-tp-btn--bottom-left (en bas à gauche), iubenda-tp-btn--top-left (en haut à gauche) ou iubenda-tp-btn--top-right (en haut à droite) :
<div id="post-consent-ui">
<button class="iubenda-tp-btn iubenda-tp-btn--bottom-right" on="tap:iubenda.prompt()"></button>
</div>Enfin, ajoutez le bloc <style amp-custom> ci-dessous à la section head de votre document :
<style amp-custom>
.iubenda-tp-btn {
position: fixed;
z-index: 2147483647;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='32' height='32' viewBox='0 0 32 32'%3E%3Cpath fill='%231CC691' fill-rule='evenodd' d='M16 7a4 4 0 0 1 2.627 7.016L19.5 25h-7l.873-10.984A4 4 0 0 1 16 7z'/%3E%3C/svg%3E");
background-repeat: no-repeat;
background-size: 32px 32px;
background-position: top .5px left 1px;
width: 34px;
height: 34px;
border: none;
cursor: pointer;
margin: 16px;
padding: 0;
box-shadow: 0 0 0 1px rgba(0, 0, 0, .15);
background-color: #fff;
display: inline-block;
height: 34px;
min-width: 34px;
border-radius: 4px;
bottom: 0;
right: 0;
}
.iubenda-tp-btn--top-left {
top: 0;
left: 0;
}
.iubenda-tp-btn--top-right {
top: 0;
right: 0;
}
.iubenda-tp-btn--bottom-left {
bottom: 0;
left: 0;
}
.iubenda-tp-btn--bottom-right {
bottom: 0;
right: 0;
}
</style>Pour terminer, voici un exemple de page AMP :
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<meta name="description" content="This is the AMP Boilerplate.">
<meta name="amp-consent-blocking" content="amp-analytics,amp-ad">
<link rel="preload" as="script" href="https://cdn.ampproject.org/v0.js">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script async custom-element="amp-consent" src="https://cdn.ampproject.org/v0/amp-consent-0.1.js"></script>
<style amp-boilerplate>
body {
-webkit-animation: -amp-start 8s steps(1, end) 0s 1 normal both;
-moz-animation: -amp-start 8s steps(1, end) 0s 1 normal both;
-ms-animation: -amp-start 8s steps(1, end) 0s 1 normal both;
animation: -amp-start 8s steps(1, end) 0s 1 normal both
}
@-webkit-keyframes -amp-start {
from {
visibility: hidden
}
to {
visibility: visible
}
}
@-moz-keyframes -amp-start {
from {
visibility: hidden
}
to {
visibility: visible
}
}
@-ms-keyframes -amp-start {
from {
visibility: hidden
}
to {
visibility: visible
}
}
@-o-keyframes -amp-start {
from {
visibility: hidden
}
to {
visibility: visible
}
}
@keyframes -amp-start {
from {
visibility: hidden
}
to {
visibility: visible
}
}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation: none;
-moz-animation: none;
-ms-animation: none;
animation: none
}
</style>
</noscript>
<style amp-custom>
.iubenda-tp-btn {
position: fixed;
z-index: 2147483647;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='32' height='32' viewBox='0 0 32 32'%3E%3Cpath fill='%231CC691' fill-rule='evenodd' d='M16 7a4 4 0 0 1 2.627 7.016L19.5 25h-7l.873-10.984A4 4 0 0 1 16 7z'/%3E%3C/svg%3E");
background-repeat: no-repeat;
background-size: 32px 32px;
background-position: top .5px left 1px;
width: 34px;
height: 34px;
border: none;
cursor: pointer;
margin: 16px;
padding: 0;
box-shadow: 0 0 0 1px rgba(0, 0, 0, .15);
background-color: #fff;
display: inline-block;
height: 34px;
min-width: 34px;
border-radius: 4px;
bottom: 0;
right: 0;
}
.iubenda-tp-btn--top-left {
top: 0;
left: 0;
}
.iubenda-tp-btn--top-right {
top: 0;
right: 0;
}
.iubenda-tp-btn--bottom-left {
bottom: 0;
left: 0;
}
.iubenda-tp-btn--bottom-right {
bottom: 0;
right: 0;
}
</style>
<link rel="canonical" href=".">
<title>My AMP Page</title>
</head>
<body>
<amp-consent id="iubenda" layout="nodisplay" type="iubenda">
<script type="application/json">
{
"promptUISrc": "<uri-to-your-cs-page>",
"postPromptUI": "post-consent-ui"
}
</script>
</amp-consent>
<!-- This is the update preferences button, visible only when preferences are already expressed -->
<div id="post-consent-ui">
<button class="iubenda-tp-btn iubenda-tp-btn--bottom-right" on="tap:iubenda.prompt()"></button>
</div>
</body>
</html>Remarques :
<script async="" custom-element="amp-geo" src="https://cdn.ampproject.org/v0/amp-geo-latest.js"></script> si vous ne souhaitez recueillir le consentement que dans l’UE.Pour récupérer la valeur du consentement dans les AMP, les prestataires tiers peuvent utiliser context.initialConsentValue.
Comme indiqué dans la documentation des AMP, une fois que vous aurez activé la compatibilité avec Google AMP, vous devez :
data-block-on-consent à tous les éléments qui doivent être bloqués jusqu’à l’obtention du consentement, OUdata-block-on-consent-purposes et lui affecter comme valeur la liste des finalités à bloquer. S’il y en a plusieurs, ces catégories devront être séparées par des virgules, p.ex. data-block-on-consent-purposes="1,2,3,4,5".