Les cookie paywalls offrent une approche transparente de la gestion du consentement des utilisateurs et de l’accès au contenu, ouvrant ainsi la voie à de nouvelles opportunités de monétisation tout en gardant à l’esprit la confidentialité des utilisateurs. Ils permettent aux utilisateurs de faire des choix plus clairs sur le contenu auquel ils accèdent, vous aidant ainsi à augmenter les taux de consentement tout en favorisant une relation transparente et bénéfique avec vos utilisateurs.
🔔 N’oubliez pas que si vous utilisez cette fonctionnalité, il est crucial de fournir aux utilisateurs un moyen alternatif juste et raisonnable d’accéder à votre contenu, conformément aux obligations légales en matière de consentement.
Prêt à découvrir le fonctionnement des cookie paywalls ? Entrons dans les détails avec quelques implémentations pratiques.
Pour configurer la solution, vous avez besoin de 3 composants :
❗️ Pour exploiter toutes les fonctionnalités et méthodes expliquées dans ce guide vous devez disposer d’un abonnement au Plan Ultimate . Si votre plan n’est pas suffisant, certaines fonctionnalités ne fonctionneront pas, alors assurez-vous de passer au Plan Ultimate avant de continuer. Consultez nos plans de tarification complets ici
Pour configurer votre bandeau cookies, vous pouvez commencer à partir d’ ici: notre Privacy Controls and Cookie Solution vous offre une vaste sélection d’options de personnalisation et de paramètres avancés parmi lesquels choisir.
Vous pouvez facilement choisir les meilleurs paramètres de conformité pouvant s’appliquer à votre entreprise et créer votre propre bandeau avec du HTML et du CSS personnalisés, en plus de nos thèmes prédéfinis.
Vous devrez utiliser nos fonctions de rappel et des appels API pour vérifier l’état du consentement et la préférence exprimée afin de déterminer si l’action ultérieure doit être déclenchée ou si l’utilisateur peut naviguer librement sur le site Web.
Vous pouvez voir une liste des fonctions de rappel disponibles ici.
Les plus pertinentes pour nos cas sont :
onPreferenceExpressed (fonction) – Elle est invoquée chaque fois qu’une préférence est exprimée, qu’elle soit une acceptation ou un refus.
onReady(fonction)– Si le consentement de l’utilisateur n’a pas encore été traité (par exemple parce qu’il s’agit de sa première visite), la fonction de rappel onReady est invoquée dès que le bandeau cookies est affiché ; au contraire, si l’ utilisateur a déjà donné son consentement à l’installation de cookies, cette fonction est invoquée dès l’initialisation de la solution Privacy Controls and Cookie Solution de iubenda. Le consentement donné ou non est passé en argument, qui peut être trueou false.
_iub.cs.api.isConsentGiven()
Enfin, vous devez déterminer les conséquences du refus des cookies par les utilisateurs et les options que vous souhaitez leur proposer pour pouvoir naviguer sur votre site Internet.
Cela dépend principalement de votre modèle commercial et du résultat que vous souhaitez atteindre.
Dans tous les cas, vous aurez besoin d’une méthode pour inciter les utilisateurs à réviser leurs choix de préférences et à accepter tous les cookies. Vous pouvez le faire en ajoutant simplement un appel API à un bouton ou un autre appel à l’action :
_iub.cs.api.acceptAll()– Accepte tout (finalités ou consentement binaire, toutes les entités du TCF, tous les partenaires de Consentement supplémentaire de Google, active les scripts) dès qu’il est invoqué, quelles que soient les préférences de l’utilisateur.
Maintenant que nous avons défini les étapes, voyons quelques exemples de mise en œuvre
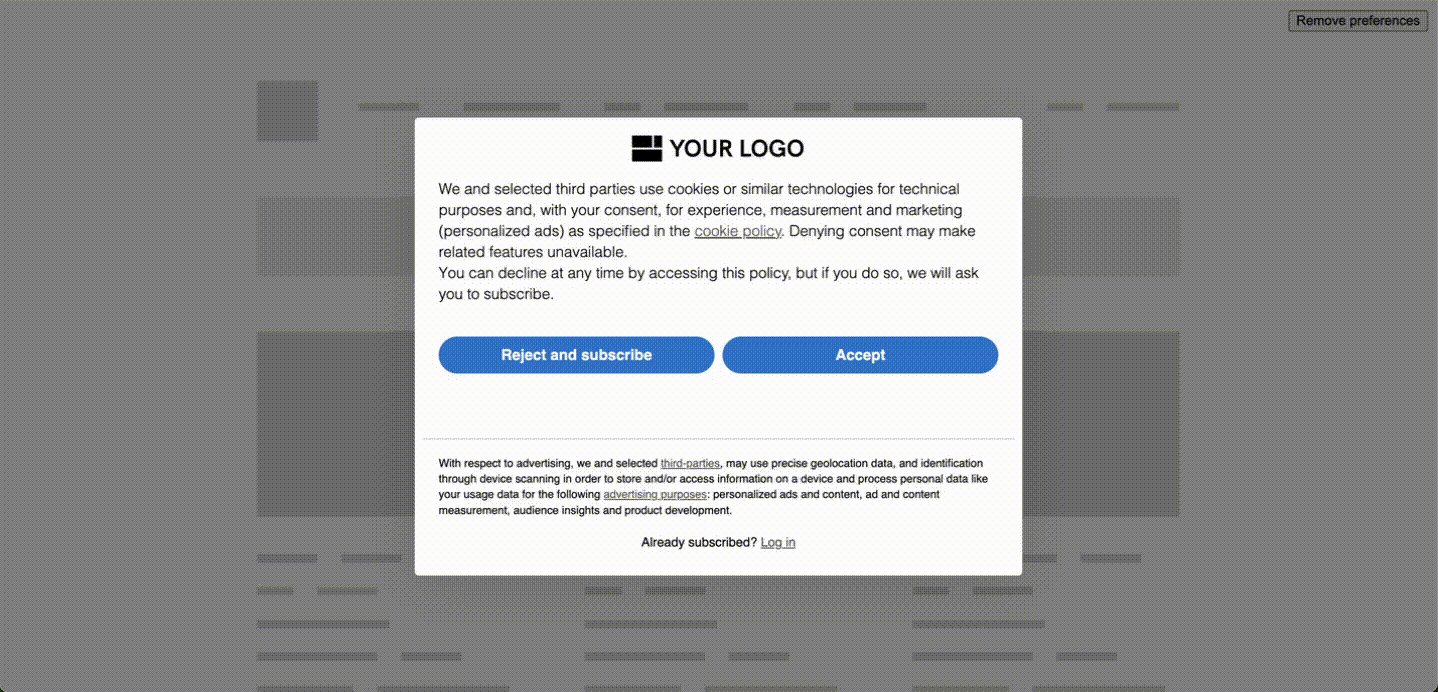
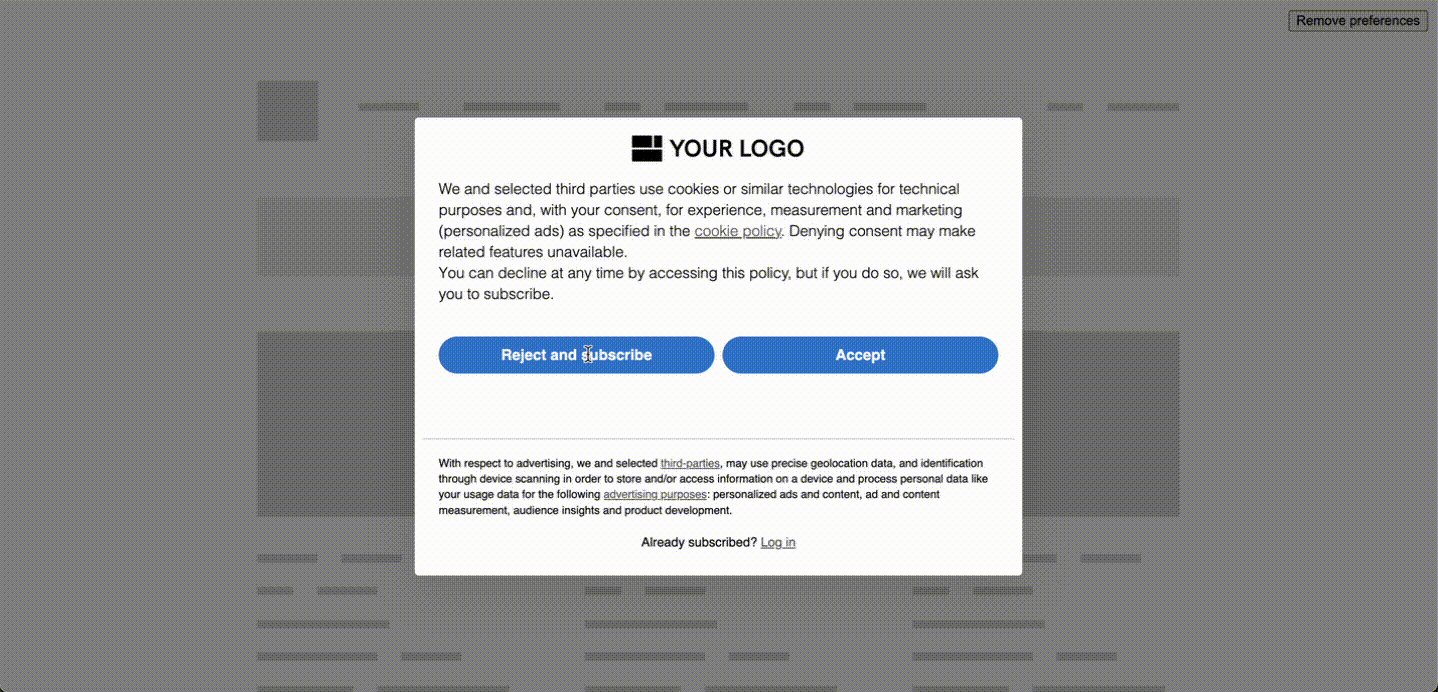
Dans cet exemple, nous avons défini un cookie paywall qui couvre le contenu d’un article si l’ utilisateur n’accepte pas l’utilisation de cookies:

Vous pouvez voir l’implémentation complète du code ici
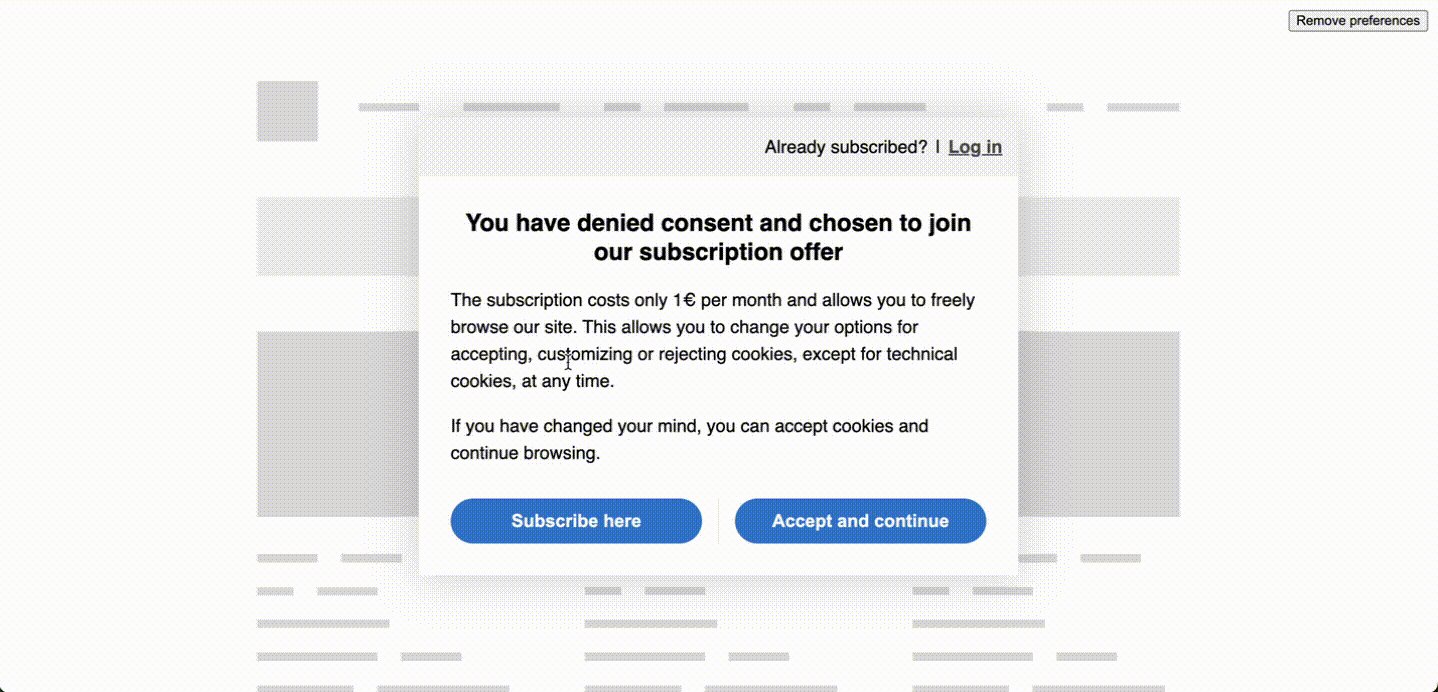
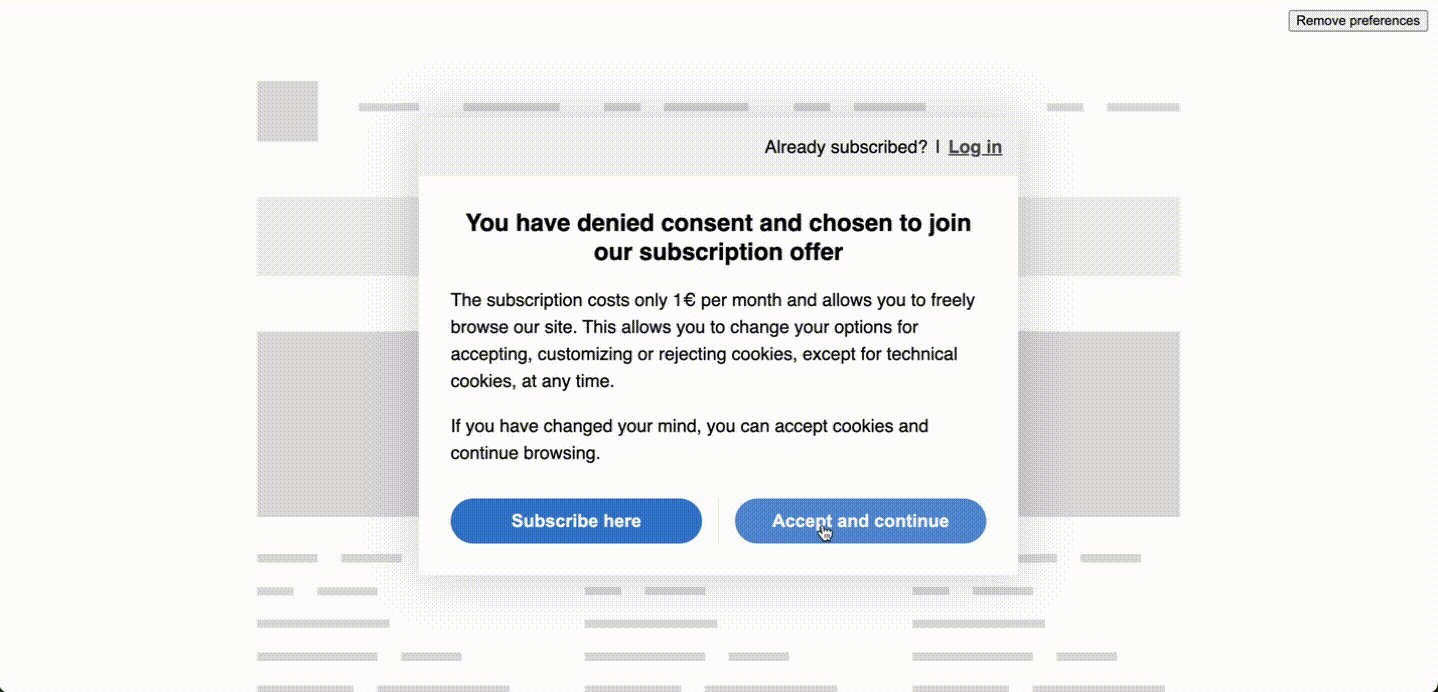
Dans cet exemple, nous avons défini un cookie paywall qui demande aux utilisateurs d’accepter l’utilisation de cookies ou de s’abonner.

Vous pouvez voir l’implémentation complète du code ici