Documentation
iubenda Cookie Paywall
Cookie paywalls offer a seamless approach to managing user consent and content access, unlocking new monetization opportunities with user privacy in mind. They allow users to make clearer choices on the content they access, helping you to boost consent rates while fostering a transparent and beneficial relationship with your users.
🔔 Remember, if employing this feature, it’s crucial to provide a fair and reasonable alternative means for users to access your content, aligning with legal requirements for consent.
Ready to explore how cookie paywalls work? Let’s delve into the details with some practical implementations.
How it works
To setup the solution you need 3 components:
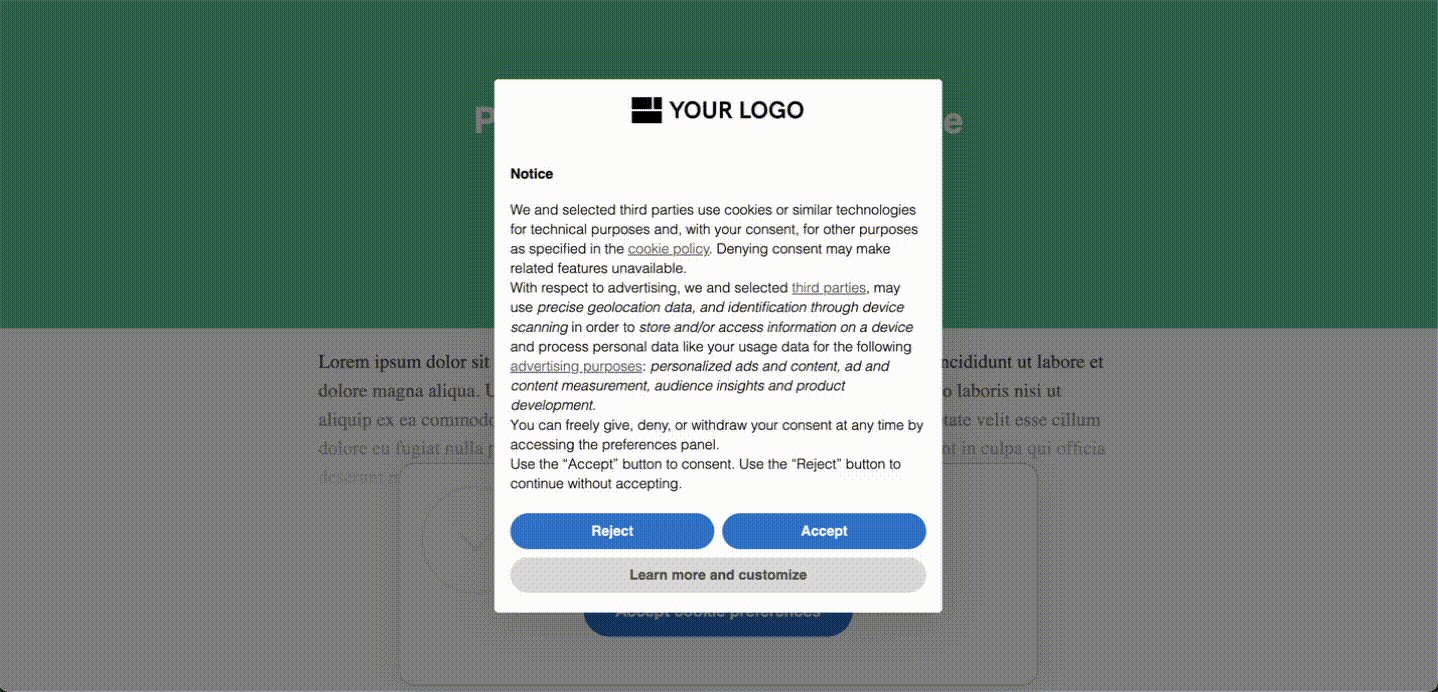
- The cookie banner that is prompted to the users for collecting their preferences
- An element that checks if the use of cookies has been granted by the user
- An element that allows users to revise their choices or to proceed with the other allowed options
❗️ To exploit all the functionalities and methods explained in this guide you need to have an Ultimate plan subscription. If your plan is not sufficient, certain features won’t work so make sure you upgrade to Ultimate plan before proceeding. Check our full pricing plans here
1. Setup your cookie banner
To setup your cookie banner you can start from here: our Privacy Controls and Cookie Solution gives you a vast selection of customization and advanced settings to choose from.
You can easily choose the best compliance settings that may apply to your business and make your own banner with custom HTML and CSS, besides our preset themes.
2. Use callbacks and API calls to check the preference expressed by the users
You’ll need to use our callbacks and API calls to check the consent status and the preference expressed to determine if the subsequent action needs to be triggered or the user can freely navigate the website.
You can see a list of the callbacks available here.
The most relevant for our cases are:
onPreferenceExpressed (function) – It is invoked whenever a preference is expressed, be it accept or reject.
onReady (function) – If the consent of the user has not yet been processed (for example, because it’s his first visit) the onReady callback is invoked as soon as the banner cookie is displayed; on the contrary, if the user has already given their consent to the installation of cookies, this callback is invoked as soon as the iubenda Privacy Controls and Cookie Solution is initialized. The consent given or not is passed as an argument, which can be true or false.
_iub.cs.api.isConsentGiven()
3. Choose how to handle users’ consent rejection and which options provide to continue browsing.
Finally you need to determine the consequences of the users’ rejection to cookies and which options you want to provide to them to be able to browse your website.
This depends mostly on your business model and what outcome you want to achieve.
In any case, you’ll need a method to make users revise their preference choices and accept all cookies. You can do that by simply adding an API call to a button or another call to action:
_iub.cs.api.acceptAll() – Accepts everything (purposes or binary consent, all TCF entities, all Google Additional Consent vendors, activates scripts) as soon as it is invoked regardless of user’s preferences.
Now that we defined the steps let’s see some implementation example
Working demo
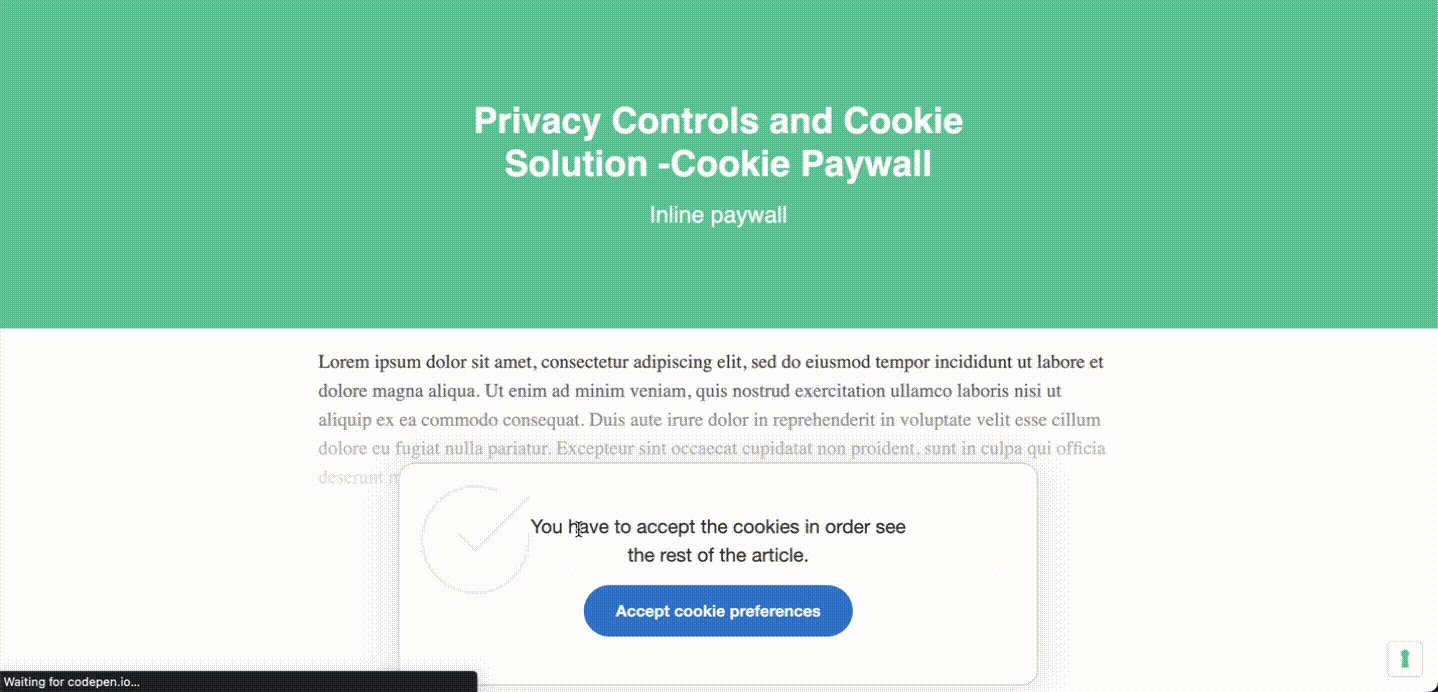
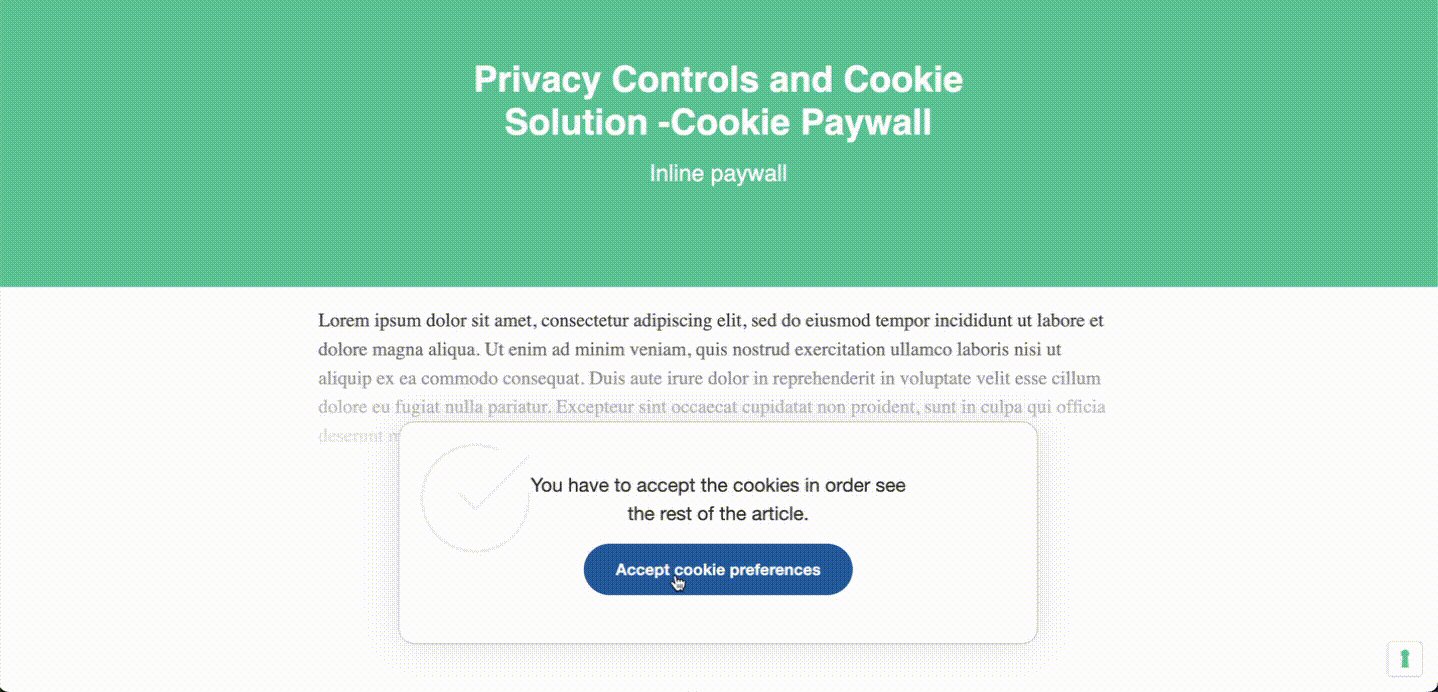
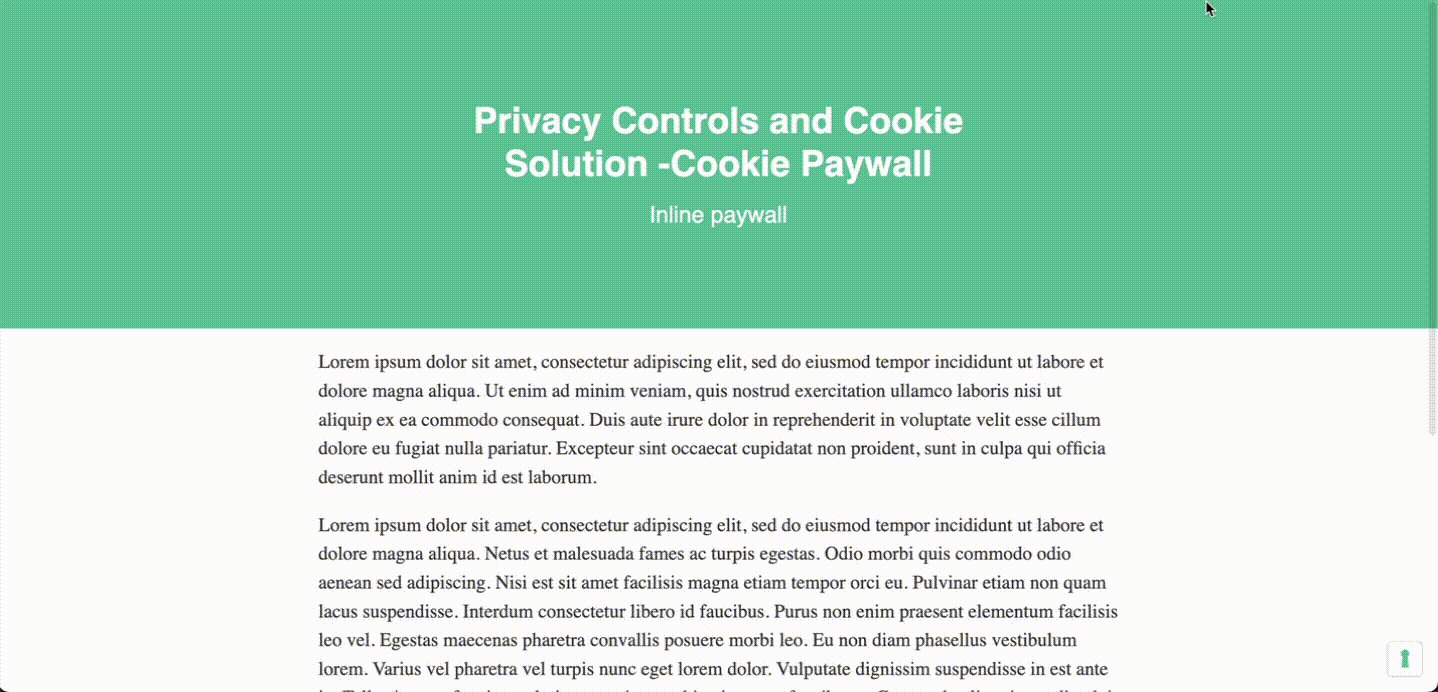
Inline cookie paywall
In this example we have set a cookie paywall that covers the content of an article if the user doesn’t accept the use of cookies:

You can see the full code implementation here
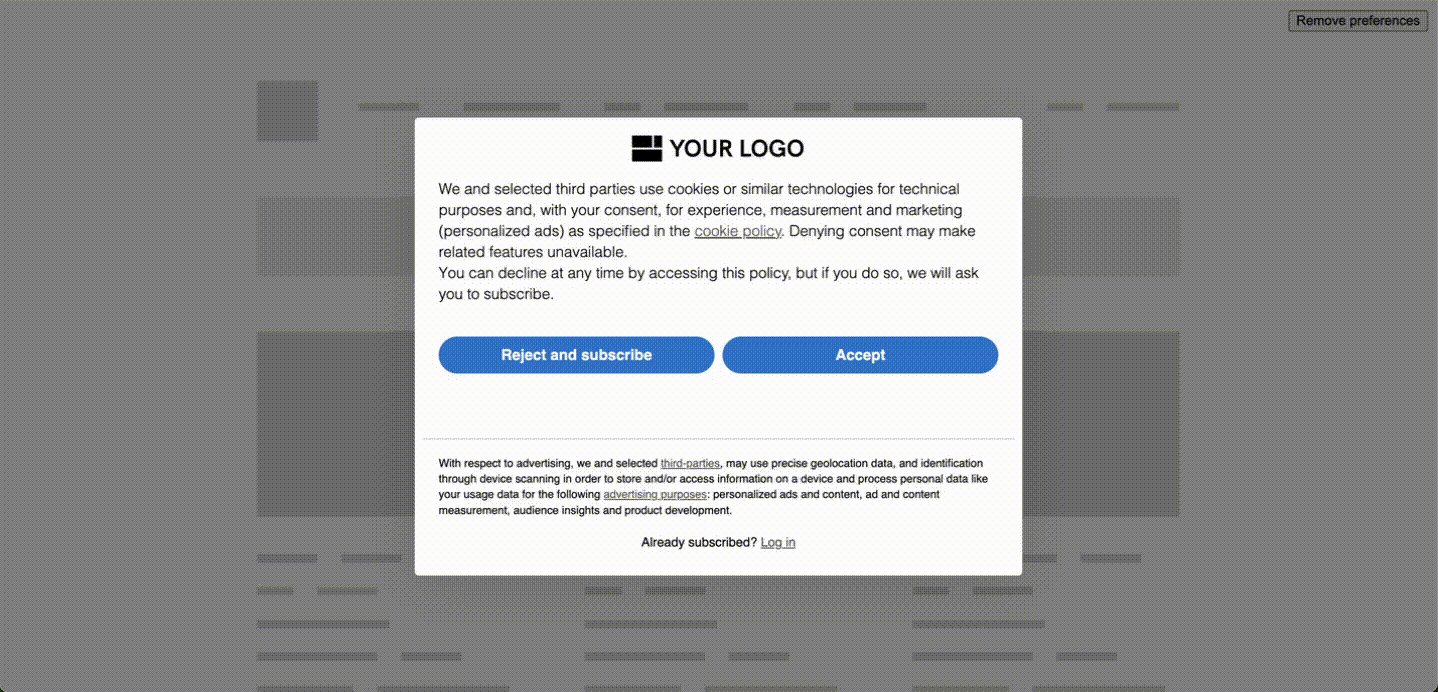
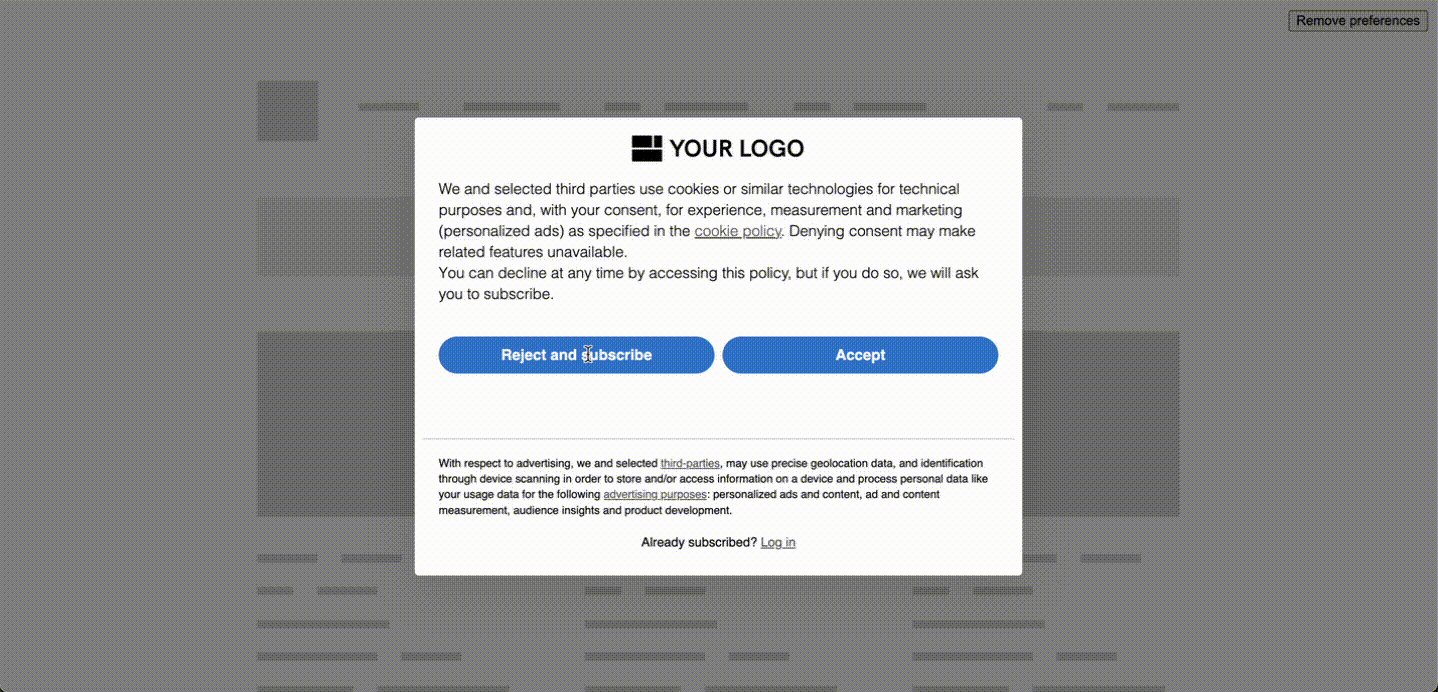
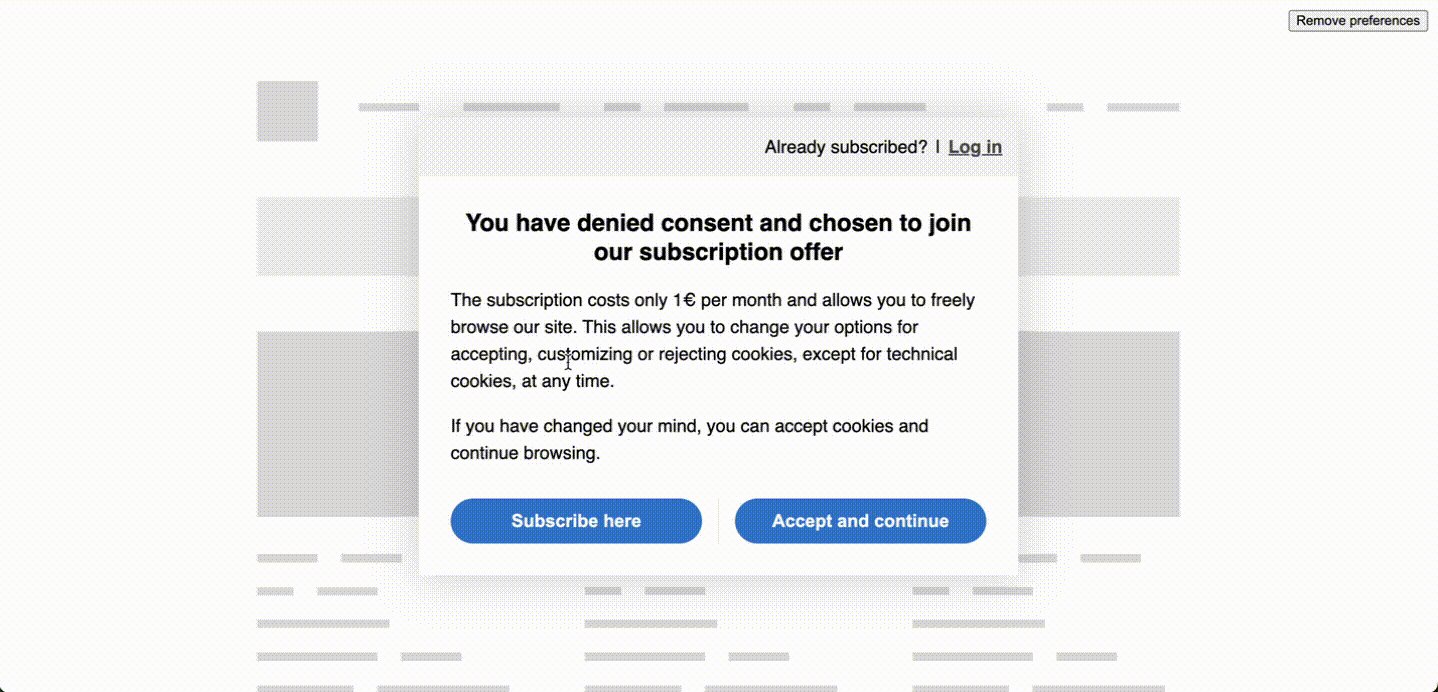
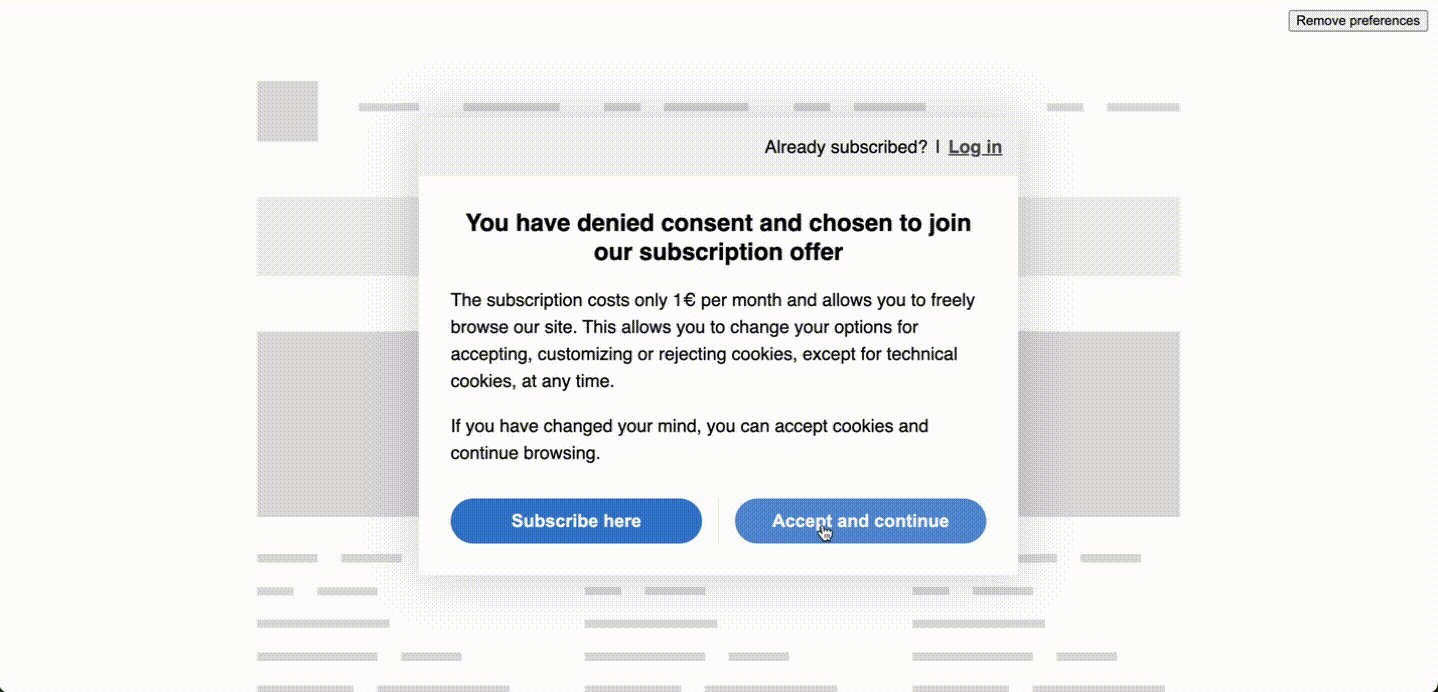
Full cookie paywall
In this example we have set a cookie paywall that ask users to accept the use of cookies or subscribe.

You can see the full code implementation here