Los muros de pago son una buenísima solución para gestionar el consentimiento del usuario y el acceso al contenido, y ofrecen nuevas oportunidades de monetización sin obviar la privacidad del usuario. Además, permiten a los usuarios tomar decisiones con mayor claridad sobre el contenido al que acceden, así que ayudan a aumentar las tasas de consentimiento y a fomentar una relación transparente y beneficiosa con los usuarios.
🔔 Recuerda que, si utilizas esta función, es fundamental que proporciones opciones alternativas justas y razonables para que los usuarios accedan a tus contenidos, en consonancia con los requisitos legales de consentimiento.
¿Todo listo para descubrir cómo funcionan los muros de pago? Te lo explicamos detalladamente con ejemplos prácticos.
Para configurar la solución necesitas 3 componentes:
❗️ Para utilizar todas las funciones y métodos explicados en esta guía necesitas una suscripción al plan Ultimate. Si tu plan es insuficiente, algunas funciones no estarán activadas, así que debes pasarte al plan Ultimate antes de continuar. Consulta nuestros planes de precios completos aquí
Para configurar tu banner de cookies puedes empezar desde aquí: la Privacy Controls and Cookie Solution te ofrece una amplia selección de opciones de personalización y configuración avanzada entre las que elegir.
Puedes elegir fácilmente la mejor configuración de cumplimiento que pueda aplicarse a tu negocio y hacer tu propio banner con opciones de HTML y CSS personalizadas, además de nuestros temas preestablecidos.
Tendrás que utilizar nuestras funciones de callback y llamada a la API para comprobar el estado del consentimiento y la preferencia expresada para determinar si es necesario activar la acción posterior o si el usuario puede navegar libremente por el sitio web.
Puedes ver una lista de las funciones de callback aquí.
Las más relevantes para nuestros casos son:
onPreferenceExpressed (función): se invoca cuando se expresa una preferencia, ya sea aceptar o rechazar.
onReady (función): si aun no se ha tramitado el consentimiento del usuario (por ejemplo, porque es su primera visita), la función de callback onReady se invoca en cuanto se muestra el banner de cookies. Por el contrario, si el usuario ya ha dado su consentimiento a la instalación de cookies, se solicita esta función de callback tan pronto como se inicia la Privacy Controls and Cookie Solution de iubenda. El consentimiento dado o no se pasa como argumento, que puede ser verdadero o falso.
_iub.cs.api.isConsentGiven()
Por último, tienes que determinar las consecuencias del rechazo de los usuarios a las cookies y qué opciones quieres ofrecerles para que puedan navegar por tu sitio web.
Esto depende sobre todo de tu modelo de negocio y del resultado que quieras conseguir.
En cualquier caso, necesitarás un método para hacer que los usuarios revisen sus opciones de preferencias y acepten todas las cookies. Puedes hacerlo simplemente añadiendo una función de llamada a la API a un botón o a otra llamada a la acción:
_iub.cs.api.acceptAll(): acepta todo (propósitos o consentimiento binario, todas las entidades TCF, todos los proveedores de consentimiento adicional de Google, activa los scripts) en cuanto se invoca, con independencia de las preferencias del usuario.
Ahora que hemos definido los pasos, veamos algún ejemplo de implementación
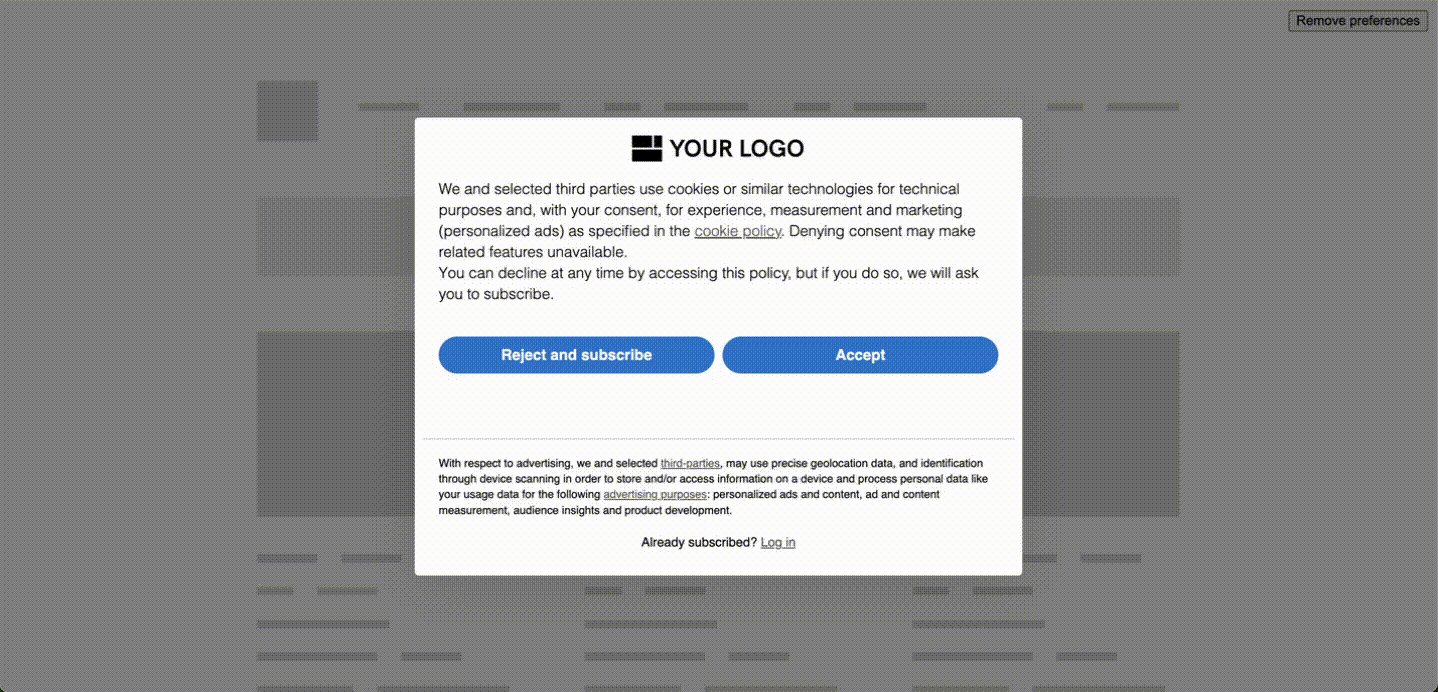
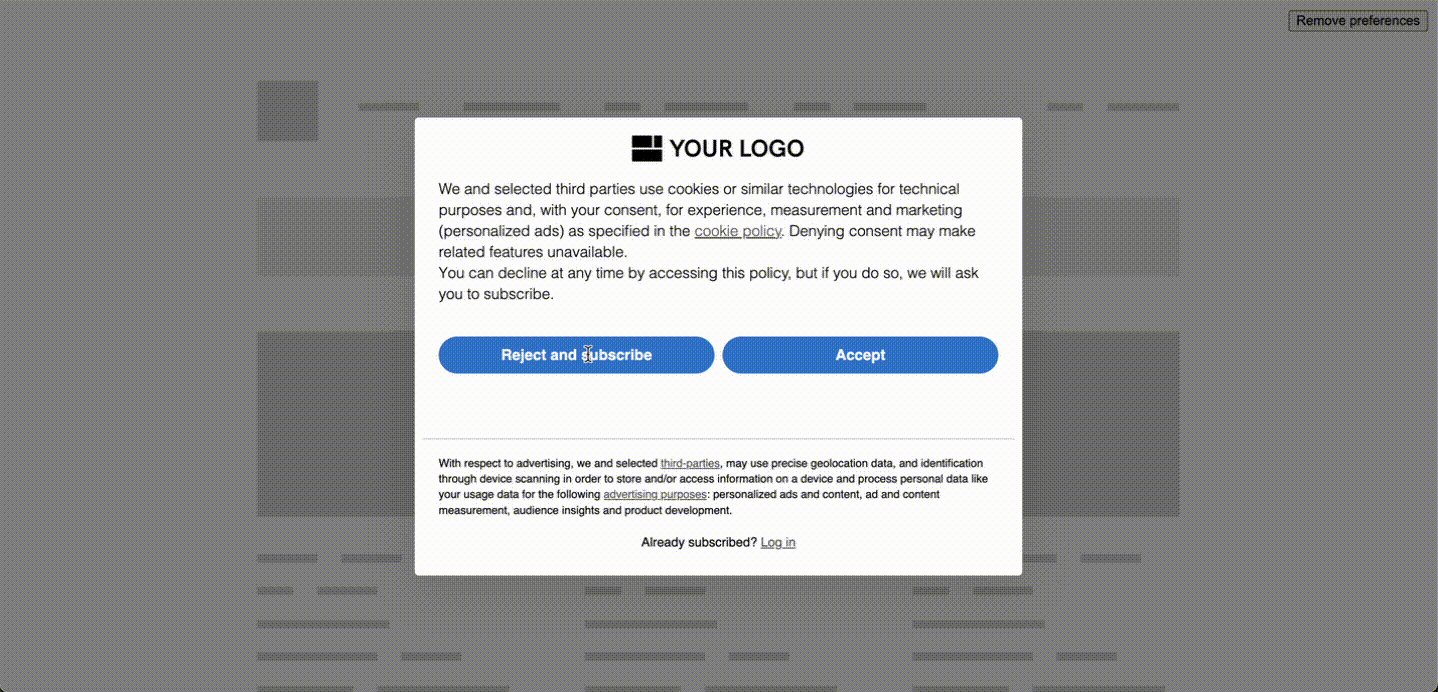
En este ejemplo hemos establecido un muro de pago que impide ver el contenido de un artículo si el usuario no acepta el uso de cookies:

Puedes ver la implementación completa del código aquí
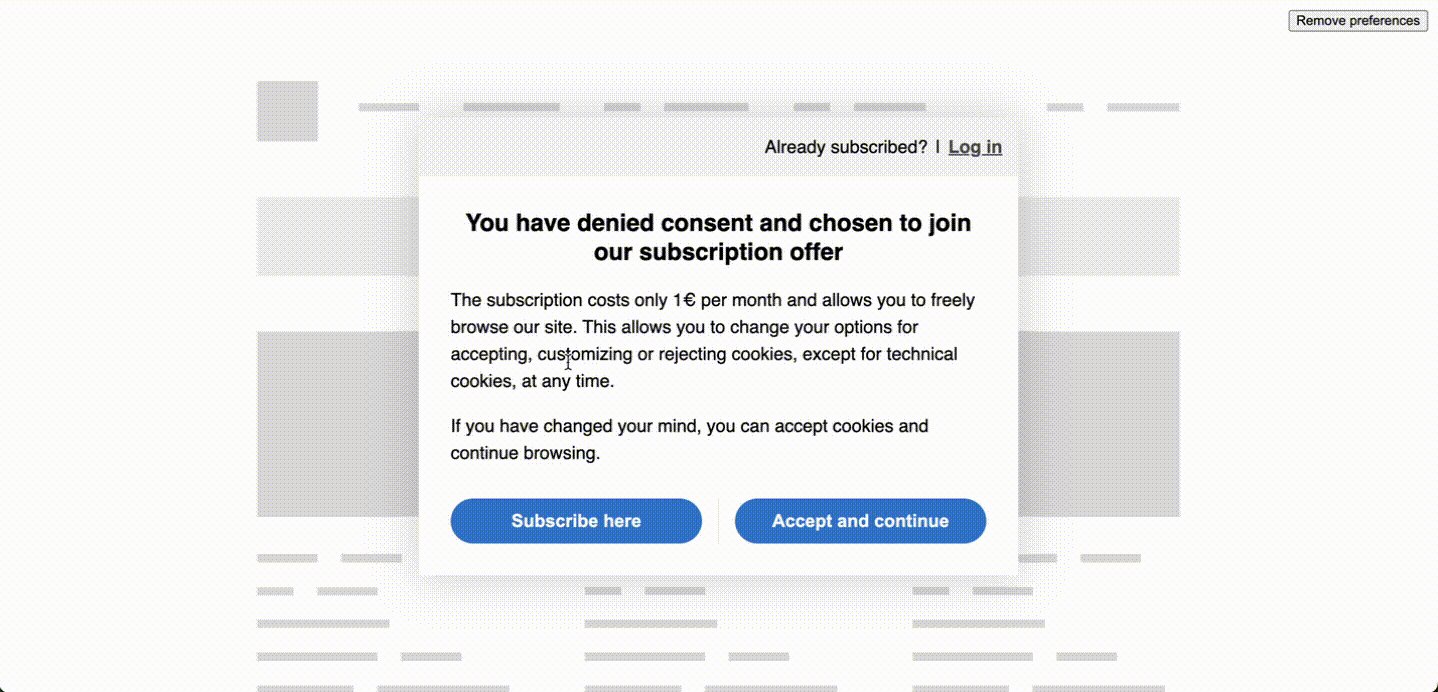
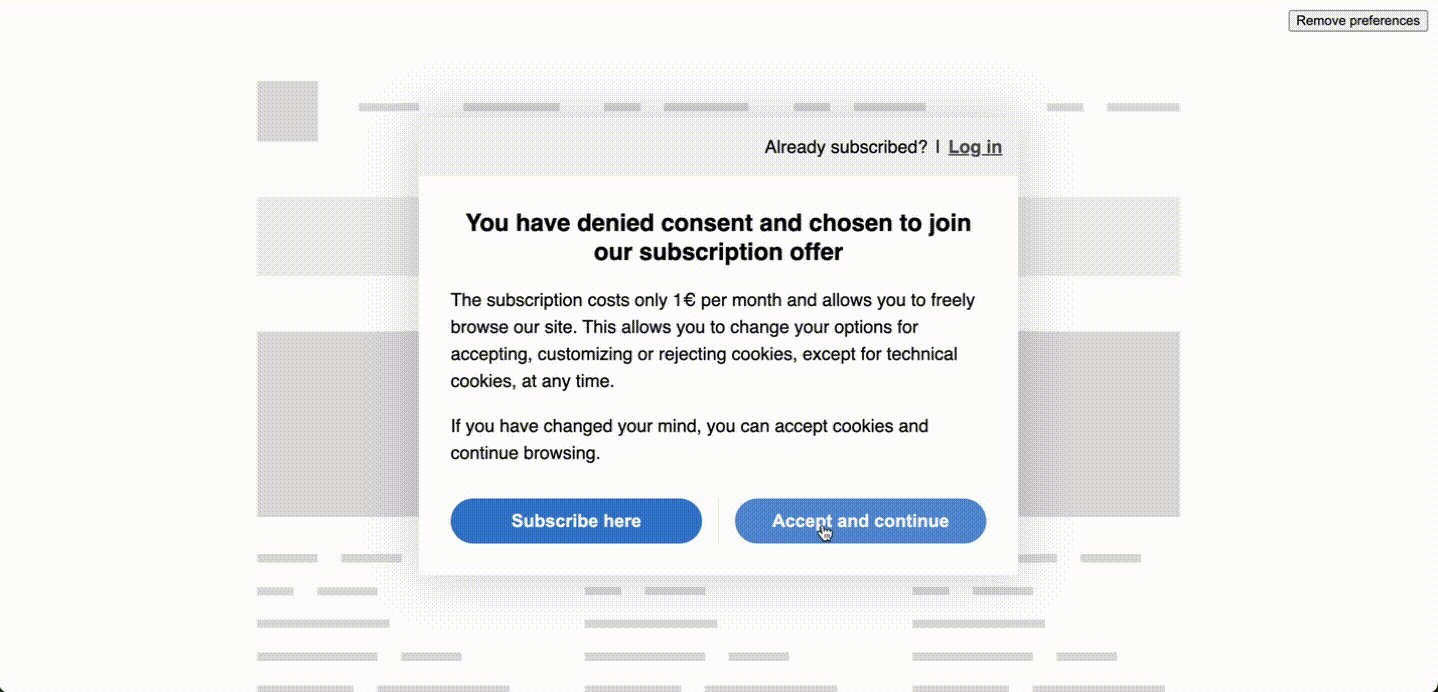
En este ejemplo hemos establecido un muro de pago que pide a los usuarios que acepten el uso de cookies o se suscriban.

Puedes ver la implementación completa del código aquí