Cookie Paywalls bieden een naadloze aanpak voor het beheren van toestemming van de gebruiker en toegang tot inhoud, waardoor nieuwe mogelijkheden voor geld verdienen worden ontgrendeld zonder de privacy van de gebruiker uit het oog te verliezen. Ze stellen gebruikers in staat om duidelijkere keuzes te maken over de inhoud waartoe ze toegang hebben, en helpen je om het toestemmingspercentage te verhogen terwijl je een transparante en voordelige relatie met je gebruikers opbouwt.
🔔 Onthoud dat als je deze functie gebruikt, het cruciaal is om een eerlijk en redelijk alternatief te bieden voor gebruikers om toegang te krijgen tot je inhoud, in overeenstemming met de wettelijke vereisten voor toestemming.
Klaar om te ontdekken hoe cookie paywalls werken? Laten we eens in de details duiken met wat praktische implementaties.
Om de oplossing in te stellen heb je 3 componenten nodig:
❗️ Om gebruik te kunnen maken van alle functionaliteiten en methoden die in deze gids worden uitgelegd, heb je een Ultimate abonnement nodig. Als je abonnement niet toereikend is, zullen bepaalde functies niet werken, dus zorg ervoor dat je upgradet naar het Ultimate abonnement voordat je verder gaat. Bekijk onze volledige abonnementsoverzicht hier
Om je cookiebanner in te stellen kun je hier beginnen: onze Privacy Controls and Cookie Solution geeft je een uitgebreide keuze aan aanpassingsmogelijkheden en geavanceerde instellingen om uit te kiezen.
Je kunt eenvoudig de beste compliance-instellingen kiezen die op jouw bedrijf van toepassing zijn en je eigen banner maken met aangepaste HTML en CSS, naast onze vooraf ingestelde thema’s.
Je kunt onze callbacks en API-calls gebruiken om de toestemmingsstatus en de geuite voorkeur te controleren om te bepalen of de daaropvolgende actie moet worden geactiveerd of dat de gebruiker vrij door de website kan navigeren.
Je kunt hier een lijst van beschikbare callbacks bekijken.
De meest relevante voor onze gevallen zijn:
onPreferenceExpressed (function) – Deze wordt aangeroepen wanneer een voorkeur wordt uitgesproken, of dit nu accepteren of afwijzen is.
onReady (function) – Als de toestemming van de gebruiker nog niet is verwerkt (bijvoorbeeld omdat het zijn eerste bezoek is) wordt de callback onReady aangeroepen zodra de banner-cookie wordt weergegeven; als de gebruiker daarentegen al toestemming heeft gegeven voor de installatie van cookies, wordt deze callback aangeroepen zodra de iubenda Privacy Controls and Cookie Solution wordt geïnitialiseerd. De al dan niet gegeven toestemming wordt doorgegeven als een argument, dat true of false kan zijn.
_iub.cs.api.isConsentGiven()
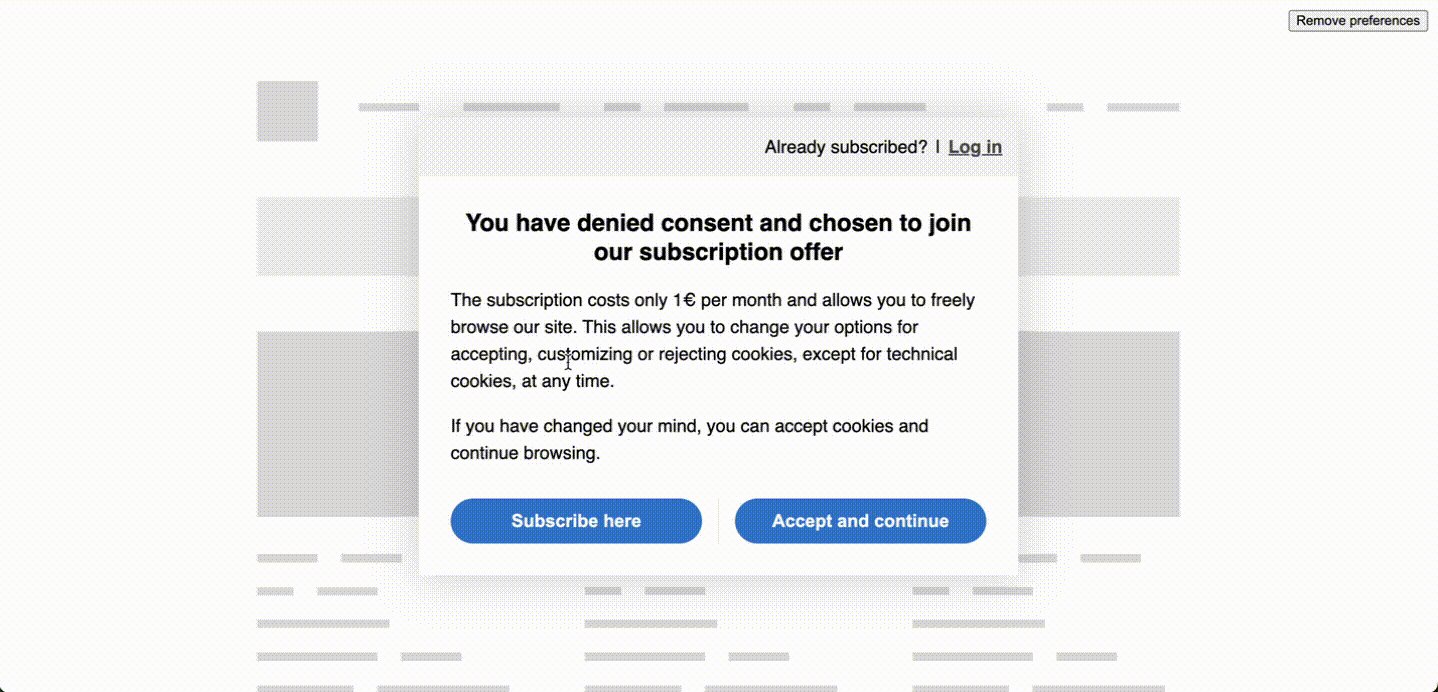
Tot slot moet je bepalen wat de gevolgen zijn als gebruikers cookies weigeren en welke opties je ze wilt bieden om op je website te kunnen surfen.
Dit hangt vooral af van je bedrijfsmodel en welk resultaat je wilt bereiken.
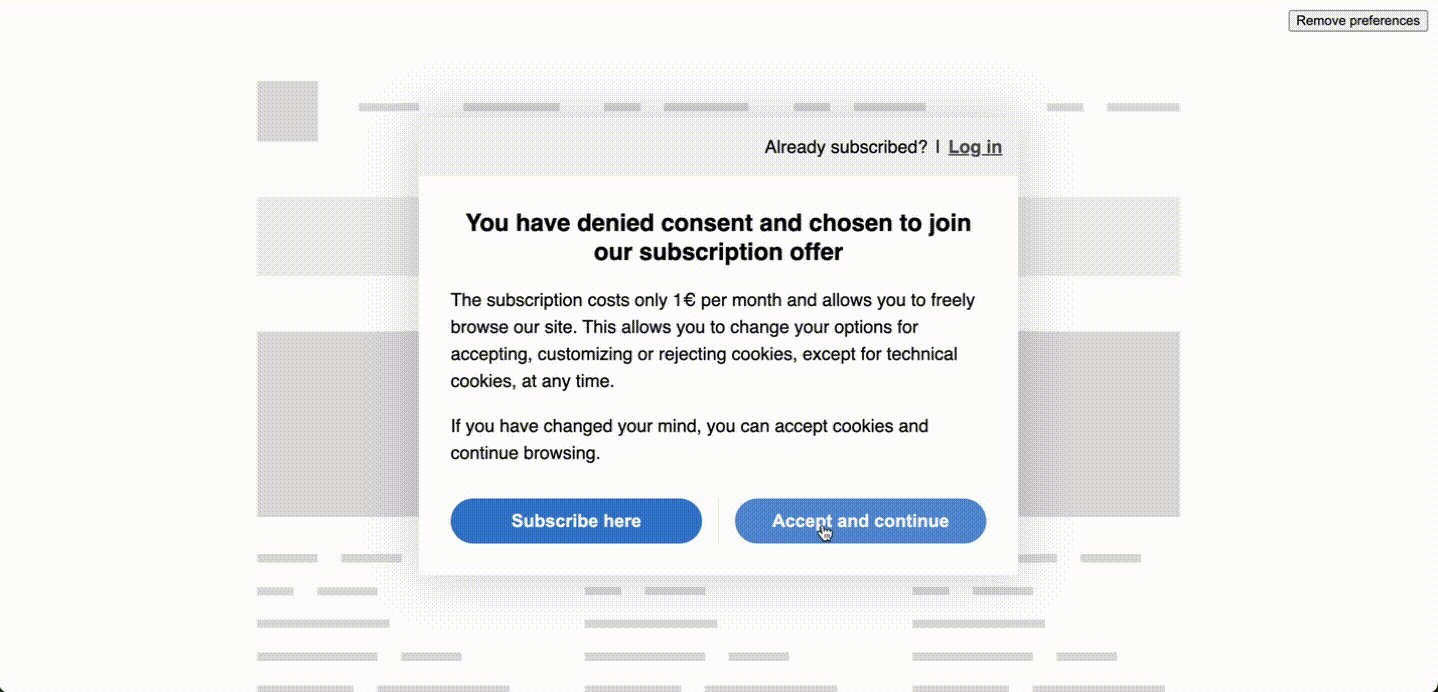
In ieder geval heb je een methode nodig om gebruikers hun voorkeurskeuzes te laten herzien en alle cookies te laten accepteren. Je kunt dat doen door eenvoudigweg een API-call toe te voegen aan een knop of een andere oproep tot actie:
_iub.cs.api.acceptAll() – Accepteert alles (toestemming voor doeleinden of binaire toestemming, alle TCF-entiteiten, alle Google Additional Consent-verkopers, activeert scripts) zodra het wordt aangeroepen, ongeacht de voorkeuren van de gebruiker.
Nu we de stappen hebben gedefinieerd, laten we eens kijken naar een voorbeeld van implementatie
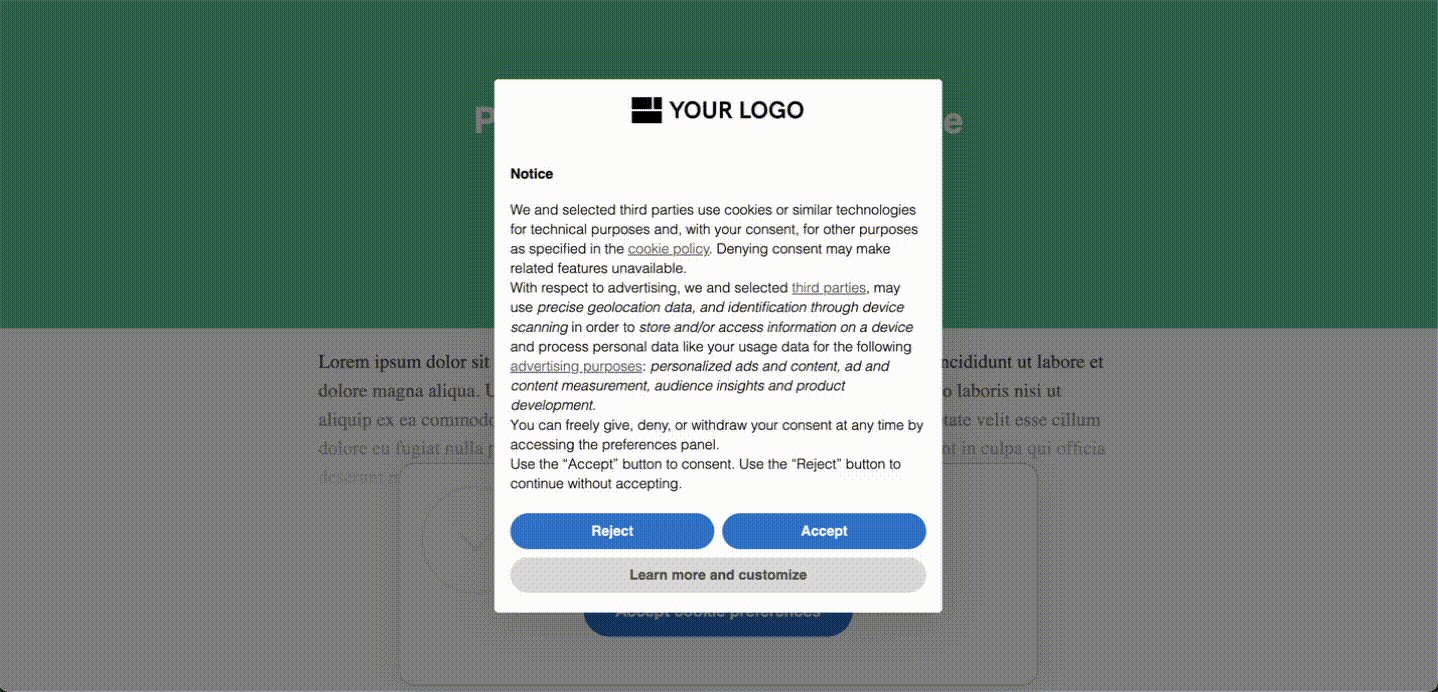
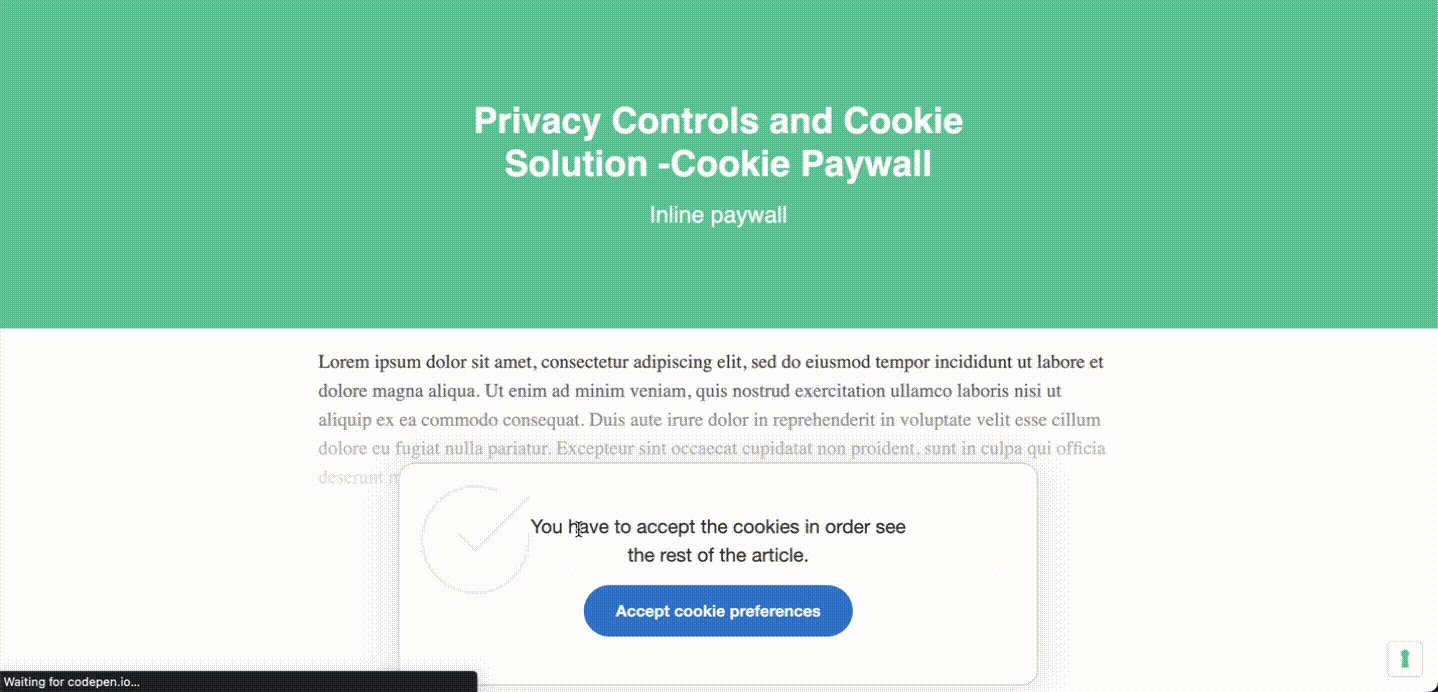
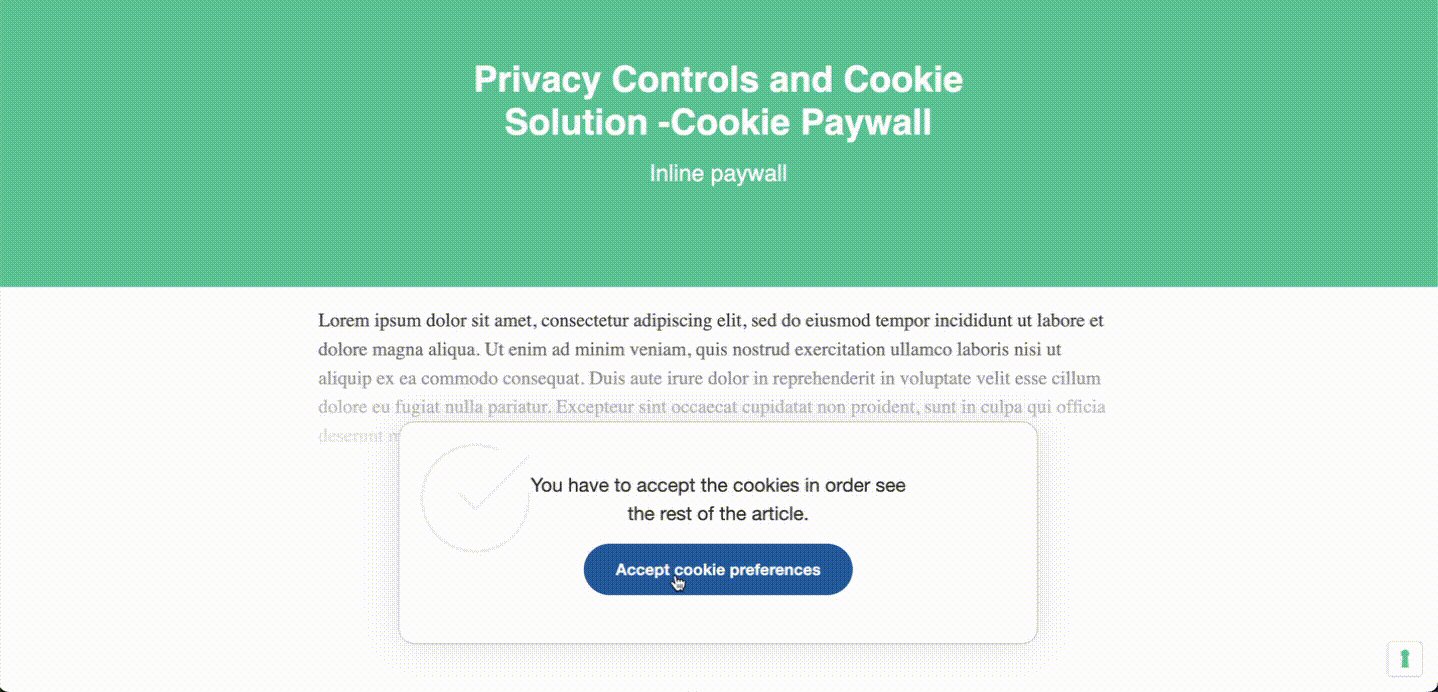
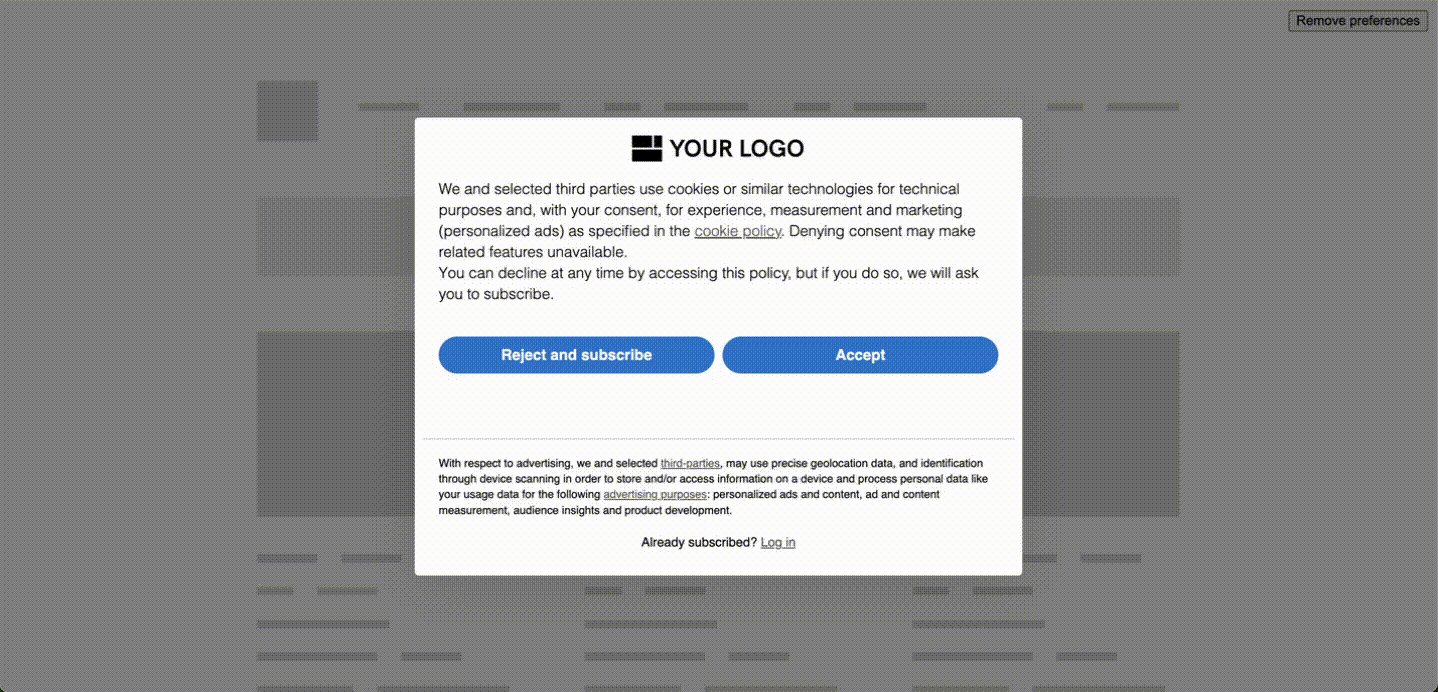
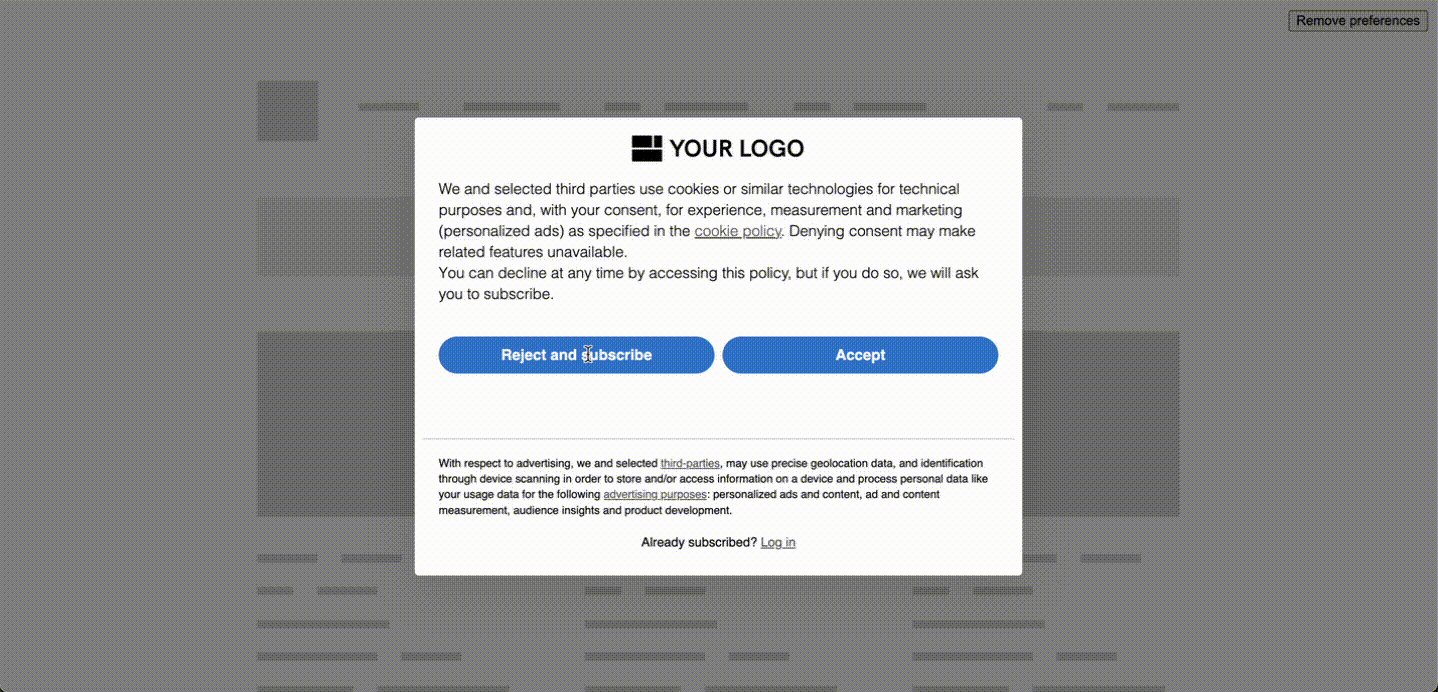
In dit voorbeeld hebben we een cookie-paywall ingesteld die de inhoud van een artikel bedekt als de gebruiker het gebruik van cookies niet accepteert:

Je kunt de volledige implementatie van de code hier bekijken
In dit voorbeeld hebben we een paywall voor cookies ingesteld die gebruikers vraagt om het gebruik van cookies te accepteren of zich in te schrijven.

Je kunt de volledige implementatie van de code hier bekijken