Um Nutzer korrekt über Cookies zu informieren, die Ihre Website in ihren Browsern installiert, müssen Sie diese identifizieren können. Dies ist keine leichte Aufgabe, deshalb haben wir einen kurzen Leitfaden erstellt, der Ihnen dabei helfen soll.
Die Identifizierung der Cookies, die über Ihre Website installiert werden, kann sich aus der kombinierten Verwendung verschiedener Tools ergeben. Die wichtigsten und am häufigsten verwendeten Tools sind Wappalyzer und BuiltWith, die beide als Add-Ons für alle gängigen Browser verfügbar sind und eine gründliche Analyse aller Ressourcen und Technologien ermöglichen, die auf einer Website implementiert sind. Sie zeigen nicht nur die über eine Seite installierten Cookies an, sondern listen auch alle auf dieser Seite verwendeten Technologien auf, wie z. B. die Serverinfrastruktur, das verwendete CMS und andere spezifische Informationen.
Ein weiteres bekanntes Tool ist Ghostery; es ist auch als Erweiterung für die gängigsten Webbrowser erhältlich, wird aber nicht zur Identifizierung von Cookies empfohlen, da es nicht auf einem Echtzeit-Scan der Website basiert. Es könnte auch einige Skripte anzeigen, die nicht direkt von der Website, sondern von einigen Widgets installiert wurden, wodurch die Ergebnisse Ihrer Analyse verfälscht werden.
Die Entwicklerkonsole kann, wenn sie in Verbindung mit den anderen angegebenen Methoden verwendet wird, ein sehr zuverlässiges und unmittelbares Werkzeug zur Identifizierung von Cookies sein, die über eine Website installiert wurden. Nachfolgend finden Sie eine Erklärung, wie Sie Cookies mit Hilfe der Entwicklerkonsole von zwei der beliebtesten und am häufigsten verwendeten Internetbrowser, Google Chrome und Mozilla Firefox, anzeigen können:
Wichtig
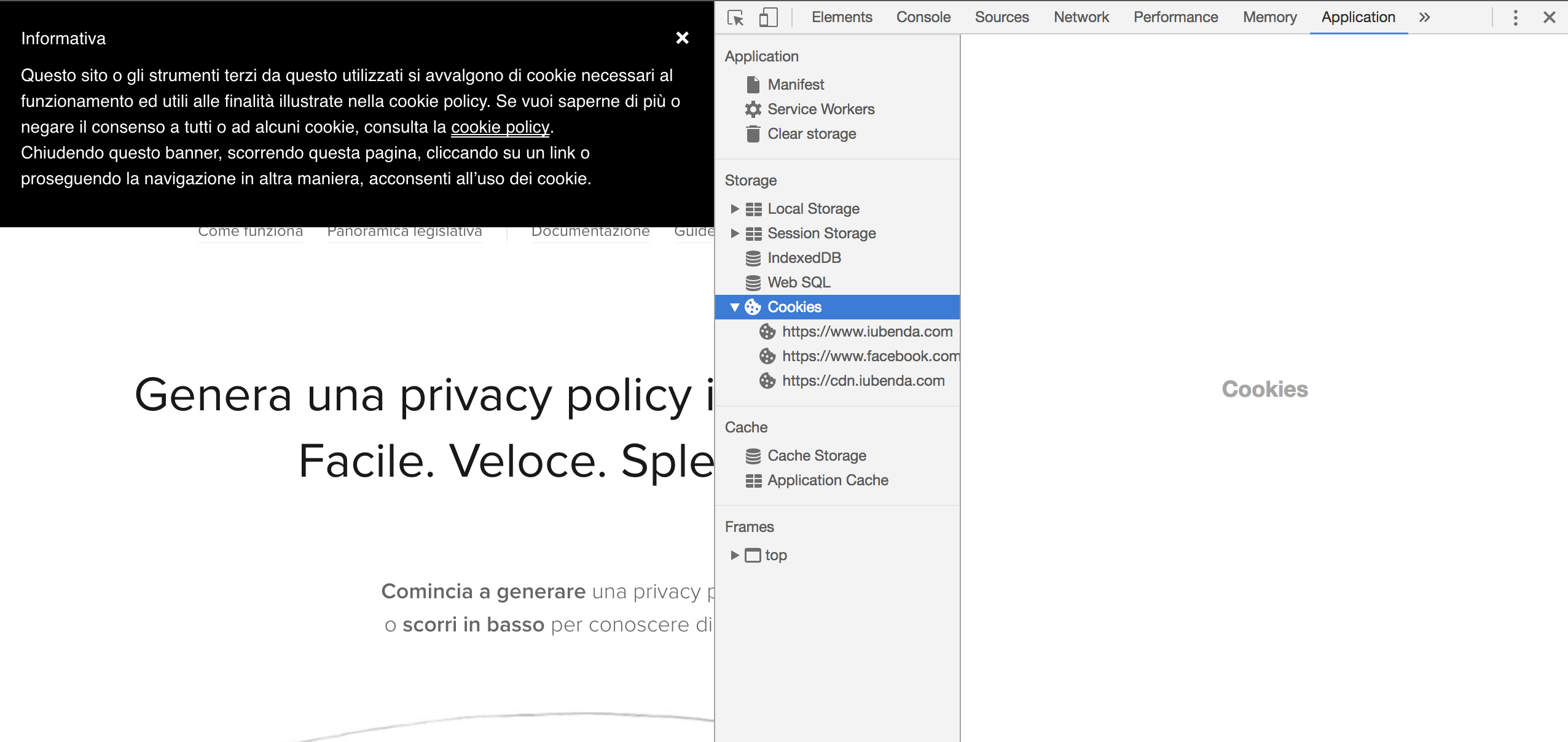
Wenn Sie Google Chrome verwenden, gehen Sie folgendermaßen vor:

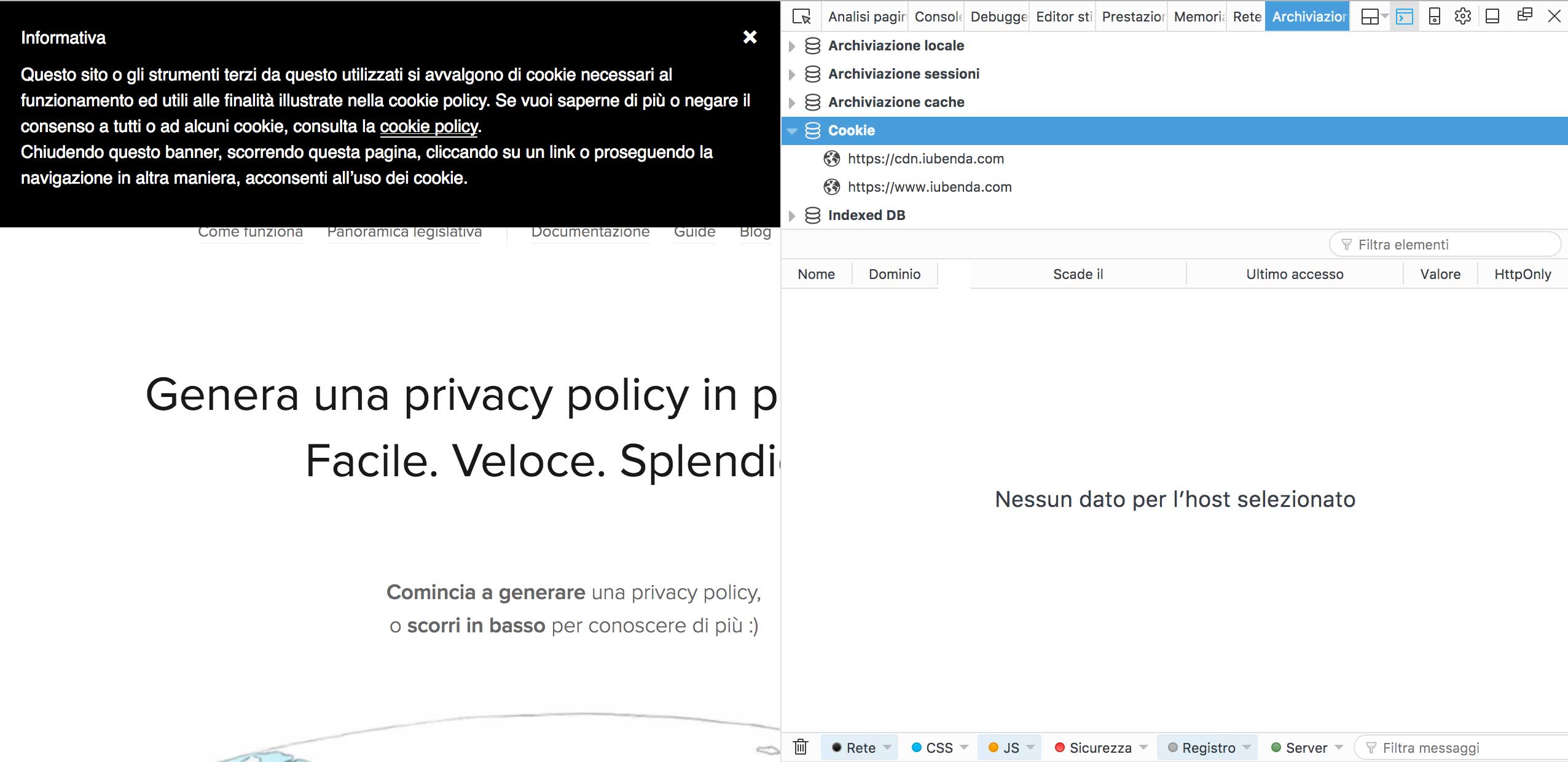
Wenn Sie lieber Mozilla Firefox verwenden möchten, folgen Sie bitte diesen Schritten:
 Hier ist die Entwicklerkonsole in Mozilla Firefox
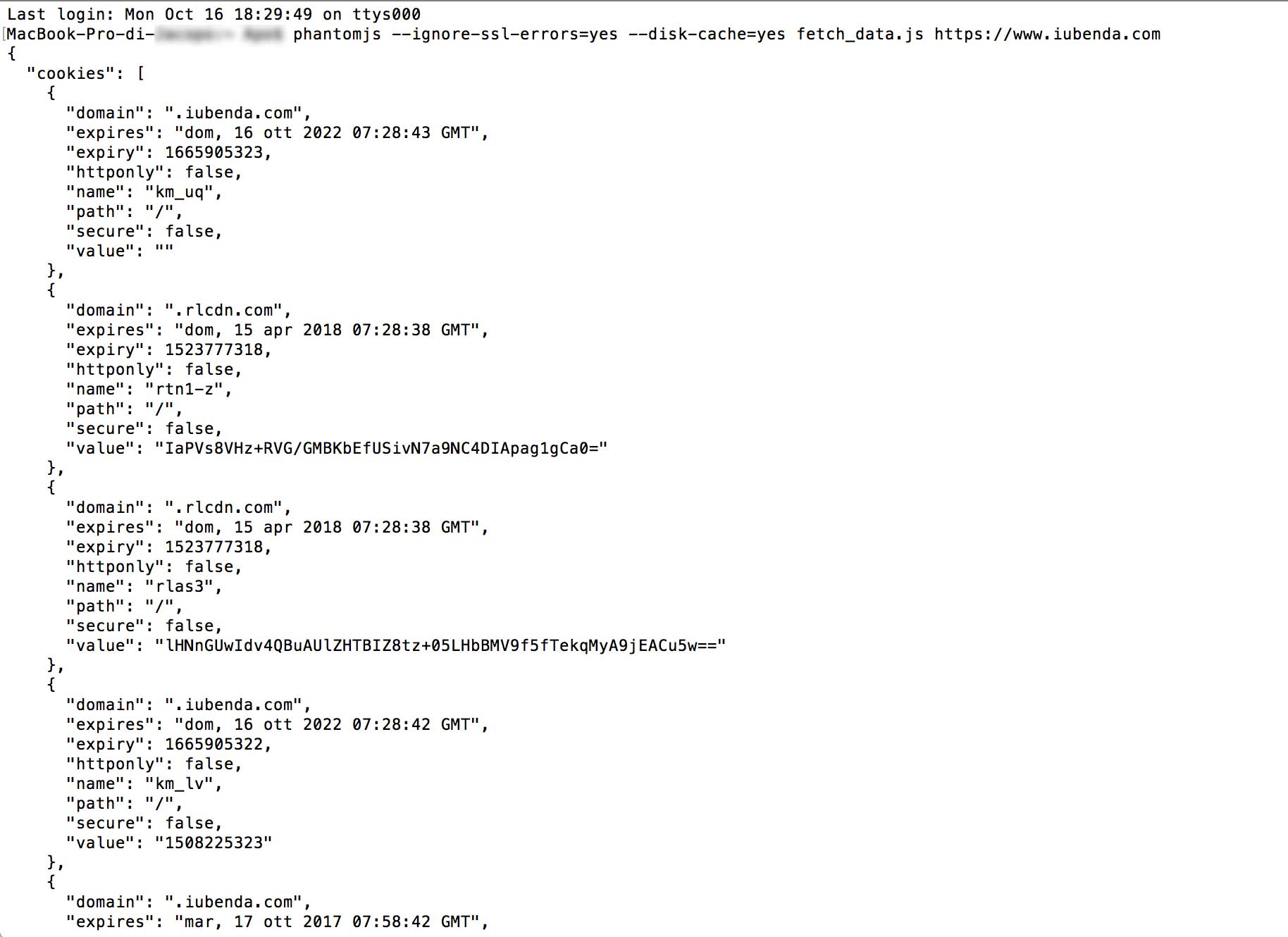
Hier ist die Entwicklerkonsole in Mozilla FirefoxPhantomJS (auf Englisch) ist ein „Headless Browser“, d. h. ein Tool, mit dem Sie Aktionen durchführen können, die normalerweise die Verwendung eines Browsers erfordern, ohne den Browser selbst auf dem Bildschirm wiederzugeben. Dies ist ein WebKit-basiertes, plattformübergreifendes OpenSource Tool für Mac, Windows und Linux.
PhantomJS muss innerhalb des Terminals verwendet werden. Zu seinen Funktionen gehört auch die Identifizierung von Cookies, die von einer bestimmten Website installiert werden. Zuerst müssen Sie das Programmpaket unter diesem Link herunterladen (auf Englisch) und die Ressource installieren.
Nach der Installation ist nun der Befehl ‘phantomjs’ verfügbar. Um fortzufahren, benötigen wir eine Shell (auf UNIX-Systemen) oder eine Eingabeaufforderung (für Windows), wo wir diese Zeile eingeben:
phantomjs --ignore-ssl-errors=yes --disk-cache=yes fetch_data.js http://yoursite.com
Tauchen wir Element für Element in den Sachverhalt ein:
phantomjs: Das ist der Hauptbefehl;--ignore-ssl-errors=yes: Diese Option verhindert, dass Fehler im Zusammenhang mit dem SSL-Zertifikat berücksichtigt werden;--disk-cache= true: Dieser Prozess speichert die Ressourcen auf der Festplatte;fetch-data.js: Dies ist die Datei, die die Anfrage an die Seite verarbeitet und auf der Shell anzeigt, die unter diesem Link heruntergeladen werden kann;~/path/of/fetch/data angeben;Sobald dieser Befehl ausgeführt wurde, gibt das Terminal eine Liste der von der jeweiligen Website verwendeten Ressourcen und Cookies an.