Die JavaScript-Bibliothek von Consent Databse ermöglicht es Ihnen, die von Ihren Nutzern (im weiteren Verlauf dieser Anleitung als “Betroffene” bezeichnet) durchgeführten Einwilligungsaktionen aufzuzeichnen.
Die Einrichtung Ihrer Consent Database ist einfach! Kurz gesagt, es umfasst drei Hauptschritte, die wir Ihnen erläutern:
Nachdem Sie diese drei Schritte befolgt haben, können Sie die Einwilligung der Betroffenen in Ihrem iubenda-Dashboard einsehen. Wenn Sie nach einer erweiterten Konfiguration suchen, lesen Sie bitte hier.
Bitte beachten Sie: Dies ist ein WP-spezifisches Beispiel: einige Details können variieren, aber der Ansatz ist derselbe.
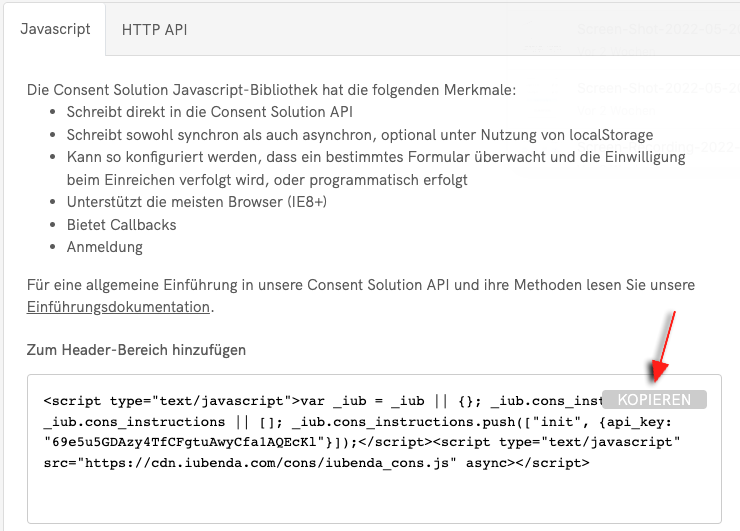
Sobald Sie Ihre Consent Database aktiviert haben, kopieren Sie den Code, den Sie unter Consent Database > Einbetten > Javascript finden:

Fügen Sie nun diesen Code in das head aller Ihre Seiten ein. Nächster Schritt: Erstellen Sie Ihr Formular.
Sobald Sie Ihren iubenda-Code in Ihr head eingefügt haben, müssen Sie Ihrem Formular noch die Attribute id und name hinzufügen (falls Sie das nicht schon getan haben).
Nehmen wir an, Sie haben dieses einfache Kontaktformular (Name, E-Mail, Nachricht und Newsletter-Abonnement):
<form>
<label>Full Name</label>
<input type="text" />
<label>Email</label>
<input type="email" />
<label>Message</label>
<textarea></textarea>
<input type="checkbox" /> I've read the
<a href="#">Privacy Policy</a> and accept the <a href="#">Terms and Conditions</a>
<input type="checkbox" /> Send me information about products, services,
deals or recommendations by email (optional)
<button>Send</button>
</form>Vergewissern Sie sich, dass:
form und button/input type="submit"-Elemente ein idform-Felder ein name-Attribut habenDas obige Formular wird zu:
<form id="contact-form">
<label>Full Name</label>
<input type="text" name="your-name" />
<label>Email</label>
<input type="email" name="your-email" />
<label>Message</label>
<textarea name="your-message"></textarea>
<input type="checkbox" name="generic" /> I've read the <a
href="#">Privacy Policy</a> and
accept the <a href="#">Terms and Conditions</a>
<input type="checkbox" name="newsletter" /> Send me information about products, services,
deals or recommendations by email (optional)
<button id="contact-submit">Send</button>
</form>Jetzt ist es Zeit für den letzten Schritt: die Einrichtung einer Funktion, die die Einwilligungsdaten an Ihr Dashboard sendet.
Nun, da Ihr Formular fertig ist, müssen Sie sicherstellen, dass es die Informationen an die Consent Database sendet, wenn der Nutzer das Formular ausfüllt und absendet. Es gibt zwei alternative Methoden, dies zu tun: load (asynchron) und submit (synchron).
In den meisten Fällen werden Sie eine load-Funktion wie diese verwenden wollen:
<script type="text/javascript">
_iub.cons_instructions.push(["load", {
submitElement: document.getElementById("contact-submit"),
form: {
selector: document.getElementById("contact-form"),
map: {
subject: {
full_name: "your-name",
email: "your-email"
},
preferences: {
generic: "generic",
newsletter: "newsletter"
}
}
},
consent: {
legal_notices: [{
identifier: "privacy_policy",
},
{
identifier: 'cookie_policy',
},
{
identifier: "terms",
}
],
}
}])
</script>Bitte beachten Sie im obigen Code:
contact-form und contact-submit ids;full_name und email subject Mapping (Sie haben vier nicht editierbare Optionen: first_name, last_name,full_name und email);generic und newsletter);legal_notices, die automatisiert werden, wenn Sie Ihre iubenda-Rechtsdokumente mit der Consent Database synchronisieren (hier verwenden wir die Standardidentifikatoren privacy_policy, cookie_policy und terms).Achten Sie darauf, die Methode load nach dem Formular einzufügen (z. B. in der Fußzeile Ihrer Kontaktseite), und schon sind Sie fertig!
Sobald Sie Ihre Einwilligungen gesammelt haben, können Sie Ihre Einwilligungsdaten im Consent Dashboard sortieren und analysieren.
Folgen Sie diesem Link, um ein funktionierendes Beispiel für die load Methode zu sehen.
Die folgenden Schritte sind eine fortgeschrittene Konfigurationsmethode; nachdem Sie diese drei Schritte befolgt haben, können Sie die Einwilligung Ihrer Betroffenen in Ihrem iubenda-Dashboard sehen.
Um das Consent Database JS-Widget zu installieren, fügen Sie den Consent Database-Code in jede Seite Ihrer Website ein, bevor Sie den HEAD-Tag schließen (siehe Beispielcode unten).
<script type="text/javascript">
var _iub = _iub || {};
_iub.cons_instructions = _iub.cons_instructions || [];
_iub.cons_instructions.push(["init", {api_key: "YOUR_PUBLIC_API_KEY"}]);
</script>
<script type="text/javascript" src="https://cdn.iubenda.com/cons/iubenda_cons.js" async></script>*Der API-Schlüssel ist ein eindeutiger Code, den das SDK verwendet, um mit dem Endpunkt unserer API zu kommunizieren. Ihr API-Schlüssel (im obigen Beispiel als “YOUR_PUBLIC_API_KEY” angezeigt) wird von uns während der Aktivierung der Consent Database generiert und ist spezifisch für diese bestimmte Website.
Der obige Code ist nur ein Beispiel. Bitte stellen Sie sicher, dass Sie Ihren eigenen Consent Database-Code verwenden, da der Code für Ihre spezielle Website zugeschnitten ist. Sie finden Ihr Code-Snippet unter Dashboard > [Bereich Ihrer Website] > Consent Database > EINBETTEN. Kopieren Sie dort einfach die gewünschten Informationen.
Die init-Funktion (die in das obige Setup-Skript integriert ist) definiert, wie die Bibliothek instanziiert wird, und ist auf jeder Seite erforderlich, die das Consent Database Widget implementiert.
Es ist möglich, eine Callback-Funktion als zweiten Parameter der init-Funktion hinzuzufügen. Die Callback-Funktion wird dann aufgerufen, sobald die Bibliothek geladen ist.
Wenn Sie die init-Funktion auf diese Weise konfigurieren (indem Sie eine Callback-Funktion hinzufügen – siehe “YOUR_CALLBACK” im folgenden Beispiel), können Sie nach dem Laden der Bibliothek eine zusätzliche Aktion festlegen.
_iub.cons_instructions.push(["init", {
api_key: "YOUR_PUBLIC_API_KEY"},
function YOUR_CALLBACK() {
//the library has been loaded
...
//put you code here
...
}
]);Im Folgenden sind die Parameter aufgeführt, die Sie innerhalb des Konfigurationsobjekts init verwenden können (d. h. der erste Parameter der init-Funktion, der den API-Schlüssel enthält), um z. B. den Logger oder das Verhalten der Bibliothek anzupassen.
Siehe Tabelle und Codebeispiel unten:
| Name | Erforderlich | Typ | Notizen |
|---|---|---|---|
| api_key | Ja | String | Ihr öffentlicher Schlüssel |
| logger | nein | String | Mögliche Werte: “none”, “console”. Voreinstellung: “console” |
| log_level | nein | String | Mögliche Werte: “console”: “none”, “debug”, “info”, “warn”, “error”, “fatal”. Voreinstellung: “error” |
| sendFromLocalStorageAtLoad | nein | boolean | Bestimmt, ob das Skript beim Laden localStorage liest und alles, was enthalten ist, sendet. Voreinstellung ist: true Voreinstellung: true |
// An example configuration with optional parameters added (note: api_key parameter is always required)
_iub.cons_instructions.push(["init", {
api_key: "YOUR_PUBLIC_API_KEY",
logger: "console",
log_level: "warn",
sendFromLocalStorageAtLoad: false
}, ...]);Um die über ein Anmeldeformular erteilten Einwilligungen automatisch zu erfassen, können Sie entweder die load-Funktion oder die submit-Funktion verwenden.
Die load-Funktion ermöglicht es Ihnen, Felder des consent-Objekts an Eingabefelder Ihrer
Hinweis: Die load-Funktion darf erst nach der Angabe des form-Objekts aufgerufen werden (wie im folgenden Beispiel zu sehen).
Wir empfehlen,den <script> -Tag nach dem <form> -Tag wie folgt einzufügen:
<form>
<!-- Your form input fields -->
<input type="submit" id="submit-btn" name="submit-button" />
</form>
<script type="text/javascript">
_iub.cons_instructions.push([ * "load" * ,
{
submitElement: "submit-btn", // if this line is missing, the consent is not automatically recorded at submit time; a call to _iub.cons.sendData (see section below) is needed instead
form: {
...your form object
},
consent: {
legal_notices: [{
identifier: "term",
version: "1"
}]
}
}
])
</script>Parameters:
| Name | Erforderlich | Typ | Notizen |
|---|---|---|---|
| submitElement | nein | String oder DOM-Element | Übergeben Sie den Id-String oder das DOM-Element eines Elements, das die Übermittlung der Einwilligung auslösen wird, wenn es angeklickt wird. Wenn dieses Element nicht angegeben oder nicht ausgelöst wird, müssen Sie _iub.cons.sendData() aufrufen, um die Einwilligung zu erfassen (see also below). |
| form | Nein/Ja, wenn consent nicht definiert ist |
FormConfig | Überprüfen Sie den form -Objektbereich |
| consent | Nein/Ja, wenn form nicht definiert ist |
ConsentConfig | Überprüfen Sie den consent -Objektbereich |
| writeOnLocalStorage | nein | boolean | Definiert, ob die Daten direkt gesendet oder in localStorage geschrieben werden sollen. Voreinstellung: true |
| autodetect_ip_address | no | boolean | Ein Parameter zum Aktivieren oder Deaktivieren von ip autodetect. Voreinstellung: true |
Der Code im obigen Beispiel erfasst automatisch das consent -Objekt mit den Werten der gebundenen Eingabefelder:
submitElement ein click -Event erhält (falls submitElement angegeben wurde); oder_iub.cons.sendData() Funktion manuell aufgerufen wird (siehe unten)Die sendData-Funktion muss in Verbindung mit der load-Funktion verwendet werden und stößt die Aufzeichnung des consent-Objekts mit den Werten der Eingabefelder an, die durch einen vorherigen Aufruf der load-Funktion gebunden wurden.
Es muss verwendet werden, wenn das submitElement nicht vorhanden ist (z.B. wenn Sie das Eingabeformular vor dem Absenden validieren müssen) und Sie programmgesteuert den Abruf der Daten aus dem Formular und die anschließende Aufzeichnung der Einwilligung auslösen müssen.
// your form handler function
function validateForm() {
if (isValidForm()) {
// the form has been validated
_iub.cons.sendData();
// ...
}
}Das von der load-Funktion erzeugte consent-Objekt wird grundsätzlich nicht direkt an unsere Server zur Speicherung gesendet; es wird vielmehr im localStorage gespeichert, um vor Datenverlust zu schützen, falls eine neue Seite geladen wird, bevor die Ausführung des JavaScript abgeschlossen ist. Die im localStorage gespeicherte Einwilligung wird automatisch beim nächsten Seitenaufruf aufgezeichnet (d.h. zur Speicherung an unsere Server gesendet).
Wenn Sie das automatische Senden der in localStorage gespeicherten Einwilligung beim Laden der Seite deaktivieren möchten, müssen Sie den Parameter sendFromLocalStorageAtLoad = false in der Konfiguration des init-Objekts angeben; in solchen Fällen müssen Sie die _iub.cons.sendFromLocalStorage-Funktion explizit aufrufen, um die in localStorage gespeicherte Einwilligung an unsere Server zu senden (siehe unten).
_iub.cons.sendFromLocalStorage()Mit der submit-Funktion können Sie die Einwilligungsdaten programmatisch (z.B. innerhalb eines Event-Handlers oder einer Rückruffunktion) an die iubenda-APIs senden, d.h. die Einwilligung aufzeichnen:
Es kann auf zwei Arten konfiguriert werden:
selector-Parameters auf die gleiche Weise wie die load-Funktionconsent-ObjektsBemerkenswert ist, dass die load-Funktion im Gegensatz zur submit-Funktion standardmäßig nicht den localStorage nutzt und stattdessen das consent-Objekt direkt an unseren Server zur Speicherung sendet.
Parameter:
| Name | Erforderlich | Typ | Notizen |
|---|---|---|---|
| form | Nein/Ja, wenn consent nicht definiert ist |
FormConfig | (Siehe den Abschnitt über das form-Objekt unten) |
| consent | Nein/Ja, wenn form nicht definiert ist |
ConsentConfig | (Siehe den Abschnitt über das consent-Objekt unten) |
| writeOnLocalStorage | nein | boolean | Definiert, ob die Daten direkt gesendet oder in localStorage geschrieben werden sollen. Voreinstellung: false |
| autodetect_ip_address | nein | boolean | Hiermit können Sie die IP-Autoerkennung aktivieren oder deaktivieren. Voreinstellung: true |
In den Fällen, in denen Sie sowohl das Formular als auch die Einwilligungsparameter angeben, werden diese zusammengeführt, um das consent-Objekt zu erstellen. In Fällen, in denen es einen Konflikt zwischen den aus dem Formular abgerufenen Daten und den direkt im consent-Objekt angegebenen Daten gibt, hat das consent-Objekt Vorrang.
Die .success-Rückruf-Funktion wird bei Erfolg aufgerufen, die..error-Rückruf wird bei Fehlern aufgerufen.
Im Beispiel unten (wo das form-Objekt angegeben ist), kümmert sich die submit-Funktion darum, das consent-Objekt aus den Formulareingaben zu füllen.
_iub.cons_instructions.push(["submit",
{
form: {"... your form object"},
consent: {
legal_notices: [{
identifier: "term",
version: "1"
}]
}
},
{
success: function(response) {
console.log(response);
},
error: function(response) {
console.log(response);
}
}
])Alternativ können Sie das consent-Objekt auch wie im folgenden Beispiel gezeigt weitergeben:
_iub.cons_instructions.push(["submit",
{
consent: {
subject: {
id: "your-subject-id",
email: "your-subject-email0@example.com"
},
preferences: {
term: true
},
legal_notices: [
{
identifier: "privacy_policy"
}
],
proofs: [
{
content: "{ \"first_name\": \"John\", \"last_name\": \"Doe\", \"email\": \"john@example.com\" }"
form: "<form action=\"/action\" method=\"POST\"><p><label>First Name</label><input type=\"text\" name=\"first_name\" /></p><p><label>Last name</label><input type=\"text\" name=\"last_name\" /></p><p><label>E-mail</label><input type=\"email\" name=\"email\" /></p><input type=\"submit\" /></form>"
}
]
}
},
{
success: function(response) {
console.log(response);
},
error: function(response) {
console.log(response);
}
}
])Dies ist ein Beispiel für eine Antwort (in diesem Fall eine Erfolgsantwort) vom Server:
200 OK
{
id: "de801ca9-abec-45e2-8f7c-729822cfffad",
timestamp: "2018-05-04T14:52:26Z",
subject_id: "J02eZvKYlo2ClwuJ1"
}Wenn Sie Ihr consent-Objekt programmatisch erstellen und an die API der Consent Database senden möchten, müssen Sie die submit-Funktion verwenden, wie zuvor in 3.2.2 beschrieben: Wenn das Formularobjekt nicht angegeben wird.
Dies ist die Struktur des form-Objekts, das an load– und submit-Funktionen weitergegeben wird:
| Name | Typ | Notizen |
|---|---|---|
| selector | String oder DOM-Element | Die ID (String ) des Formulars oder des Formulars des DOM-Elements |
| map | Object | Objekt, das die Zuordnung von consent-Attributen zu bestimmten Formularfeldern anhand ihrer “Name”-Attribute als Alternative zu data-cons-x-Attributen erlaubt (siehe Beispiel unten) |
| subject | Object | |
| id | String | Name-Attribut eines im Formular vorhandenen DOM-Elements |
| String | Name-Attribut eines im Formular vorhandenen DOM-Elements | |
| first_name | String | Name-Attribut eines im Formular vorhandenen DOM-Elements |
| last_name | String | Name-Attribut eines im Formular vorhandenen DOM-Elements |
| full_name | String | Name-Attribut eines im Formular vorhandenen DOM-Elements |
| preferences | Object | |
| preference_name | String | Name-Attribut eines im Formular vorhandenen DOM-Elements |
| exclude | Array | Eine Liste der Felder, die wir von den Einwilligungsnachweisen ausschließen möchten |
Die Formularfelder können auf zwei Arten an Ihr consent-Objekt gebunden werden:
1) Durch Angabe des entsprechenden name-Attributs im MAP-Objekt (bitte beachten Sie, dass id hier nicht verwendet werden kann, sondern nur das name-Attribut):
form: {
selector: "form-id", // The string (ID) or the DOM element of the form from which you'd like to detect the data
map: { // optional: map consent attributes directly to the corresponding
// input's "name" attribute, instead of using data-cons-x attributes
subject: {
id: "id-element-name"
email: "email-element-name",
first_name: "first-name-element-name",
last_name: "last-name-element-name",
full_name: "full-name-element-name"
},
preferences: {
term: "terms-checkbox-element-name"
}
}
}2) Durch die Verwendung von data-cons-x-Attributen in Ihrem Eingabefeld:
<form id="form-id">
<!-- subject -->
<input type="..." name="subject_name" data-cons-subject-name />
<input type="hidden" name="id" value="12141412" *data-cons-subject="id" * />
<p>
First name:<br />
<input type="text" value="value" name="first_name" *data-cons-subject="first_name" * />
</p>
<p>
Last name:<br />
<input type="text" name="last_name" *data-cons-subject="last_name" * />
</p>
<p>
Full Name:<br />
<input type="text" name="full_name" *data-cons-subject="full_name" * />
</p>
<p>
Email<br />
<input type="text" name="email" *data-cons-subject="email" * />
</p>
<p>
Password<br />
<input type="password" name="password" *data-cons-exclude* />
</p>
<!-- preferences -->
<p>
<label><input type="hidden" name="terms-and-conditions" data-cons-preference="terms-and-conditions" value="value" />
Accept terms and conditions</label>
</p>
<p>
<label><input type="hidden" name="newsletter" value="newsletter" data-cons-preference="newsletter" /> newsletter</label>
</p>
<input type="submit" id="submit-btn" />
</form>Sie können auch bestimmte Felder (d.h. Passwort oder Felder, die nicht mit der Einwilligung zusammenhängen) auf zwei Weisen ausschließen:
1) Durch die Verwendung von data-cons-exclude in Ihrem Eingabefeld:
<input type="password" name="password" data-cons-exclude />2) Durch Verwendung des exclude-Objekts innerhalb des Mapcodes:
map: {
.
.
// exclude fields by inserting inputs names in this array
exclude: ['password']
}Das consent-Objekt setzt sich aus den folgenden Feldern zusammen:
| Name | Erforderlich | Typ | Notizen |
|---|---|---|---|
| subject | Ja | Object | |
| id | Nein | String | Kennung zur Identifizierung des Betroffenen, der die Einwilligung gesendet hat Wenn eine ID weitergegeben wird, wird sie verwendet, und Sie können eine Information aktualisieren, indem Sie neue Einwilligungen mit demselben Betroffenen-ID veröffentlichen Wenn Sie jedoch keine spezifische Betroffenen-ID angeben, wird die API eine sichere Zufalls-UUID für Sie erstellen. |
| Nein | String | ||
| first_name | Nein | String | |
| last_name | Nein | String | |
| full_name | Nein | String | |
| verified | Nein | Boolean | Reserviertes Feld, das verwendet wird, um zu signalisieren, ob ein Betroffener verifiziert ist, zum Beispiel durch die Double-Opt-In-Methode |
| legal_notices | Ja | Array | Gruppe von Objekten, die legal_notices Daten enthalten |
| identifier | Nein | String | |
| version | Nein | String | Automatisch ausgefüllt, falls nicht vorhanden |
| proofs | Yes | Array | Reihe von Objekten, die Daten zu Einwilligungsnachweisen enthalten |
| content | Nein | String | |
| form | Nein | String | |
| preferences | Ja | Object | Eine Reihe von Schlüssel-Werte-Paaren mit Präferenzen des Nutzers für die Einwilligungshandlung. |
Wichtig: In der JS-Bibliothek müssen alle Eigenschaften innerhalb des consent Objekts angegeben werden. Beispiel:
consent: {
subject: {
id: "your-subject-id",
email: "your-subject-email0@example.com"
},
preferences: {
term: true
},
legal_notices: [
{
identifier: "privacy_policy"
}
]},
proofs: [
{
content: "{ \"first_name\": \"John\", \"last_name\": \"Doe\", \"email\": \"john@example.com\" }"
form: "<form action=\"/action\" method=\"POST\"><p><label>First Name</label><input type=\"text\" name=\"first_name\" /></p><p><label>Last name</label><input type=\"text\" name=\"last_name\" /></p><p><label>E-mail</label><input type=\"email\" name=\"email\" /></p><input type=\"submit\" /></form>"
}
]
}Wenn Sie iubenda für Ihre juristischen Dokumente verwenden, werden wir den Inhalt der legal_notices automatisch für Sie aktualisieren, sobald Ihre juristischen Dokumente geändert werden. Wie Sie diese Funktion aktivieren, können Sie hier nachlesen.
Sie müssen jedoch nach wie vor angeben, welche legal_notices bei jeder Erstellung einer Einwilligung vereinbart werden. Wenn Sie also legal_notices verwenden, sollten Sie das Feld legal_notices mit der Identifizierung und der Version Ihrer zuvor erstellten rechtlichen Hinweise ausfüllen.
Beispiel:
consent: {
legal_notices: [
{
identifier: "privacy_policy",
version: "1" // auto-filled if not provided
},
{
identifier: "another_legal_notice"
},
...
]
}Im Folgenden finden Sie einige praktische Beispiele dafür, wie Sie die Consent Database tatsächlich implementieren können.
Siehe die Pen [Iubenda Cons] (async) Load Funktion von iubenda (@iubenda) auf CodePen.
Siehe die Pen [Iubenda Cons] (async) Load Funktion von iubenda (@iubenda) auf CodePen.
Siehe die Pen [Iubenda Cons] (async) Load Funktion von iubenda (@iubenda) auf CodePen.
Siehe die Pen [Iubenda Cons] (async) Implementierung von mehreren Formularen von iubenda (@iubenda) auf CodePen.
Siehe die Pen [Iubenda Cons] (async) Load Funktion mit validate.js von iubenda (@iubenda) auf CodePen.