Unabhängig davon, ob Sie Ihre Datenschutzerklärung bereits erstellt haben oder gerade erst anfangen, bieten wir Ihnen die Hilfe, Anleitungen und Beispiele, die Sie benötigen, um Ihre Datenschutzerklärung vollständig einzurichten und erfolgreich in Ihre HubSpot-Website zu integrieren.
→ Haben Sie Ihre Datenschutzerklärung bereits generiert? Springen Sie zu Wie man eine Datenschutzerklärung in HubSpot einfügt
Ja, brauchen Sie, und hier ist der Grund dafür:
Nach der Gesetzgebung der meisten Länder sind Sie gesetzlich verpflichtet, eine gültige Datenschutzerklärung zu haben, um die Nutzer über Ihre Datenverarbeitungsaktivitäten und die Verwendung ihrer Daten zu informieren.
Andernfalls können erhebliche Geldstrafen verhängt werden, die von Ihnen gesammelten Daten (z. B. E-Mail-Kontaktliste) werden rechtlich ungültig und der Ruf Ihrer Website wird geschädigt.
Darüber hinaus verlangen Drittanbieter wie HubSpot ausdrücklich, dass Sie über eine Datenschutzerklärung verfügen, die dem geltenden Recht entspricht.
Wenn Sie sich überlegen, welche wesentlichen Dienste Sie in Ihre Datenschutzerklärung aufnehmen wollen, sollten Sie daran denken, dass Ihre Datenschutzerklärung individuell auf Ihre Bedürfnisse zugeschnitten sein und mindestens folgende Punkte enthalten sollte
Mit iubenda können Sie in kürzester Zeit eine Datenschutzerklärung erstellen. Dieses Video zeigt Ihnen, wie schnell und einfach es ist, eine Datenschutz- und Cookie-Richtlinie mit iubenda zu generien.
Probieren Sie es noch heute mit unserem kostenlosen Plan aus!
Sobald Sie Ihre Datenschutz- und Cookie-Richtlinie mit iubenda generiert haben, gibt es drei einfache Möglichkeiten, sie in Ihre HubSpot zu integrieren:
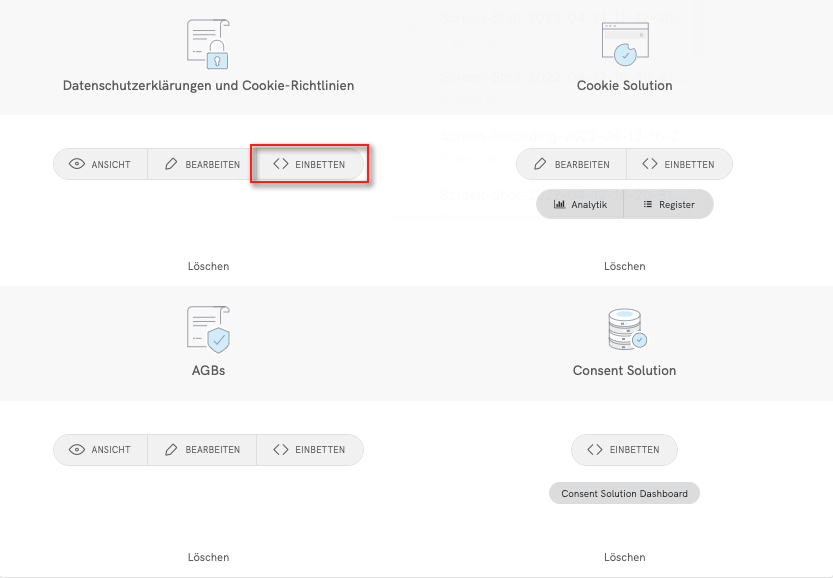
Um loszulegen, gehen Sie zunächst auf Ihr iubenda-Dashboard und klicken Sie auf [Ihre Website] > Datenschutzerklärungen und Cookie-Richtlinien > Einbetten

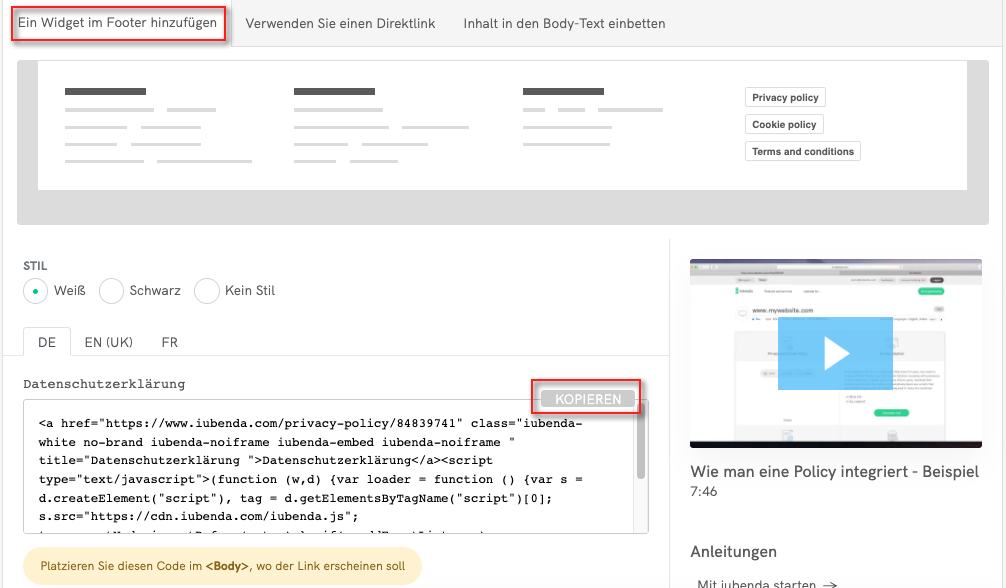
Standardeinbettung für ein Widget, das ein Modal in der Fußzeile öffnet, klicken Sie auf > Ein Widget im Footer hinzufügen und klicken Sie auf > KOPIEREN (neben “Datenschutzerklärung”)

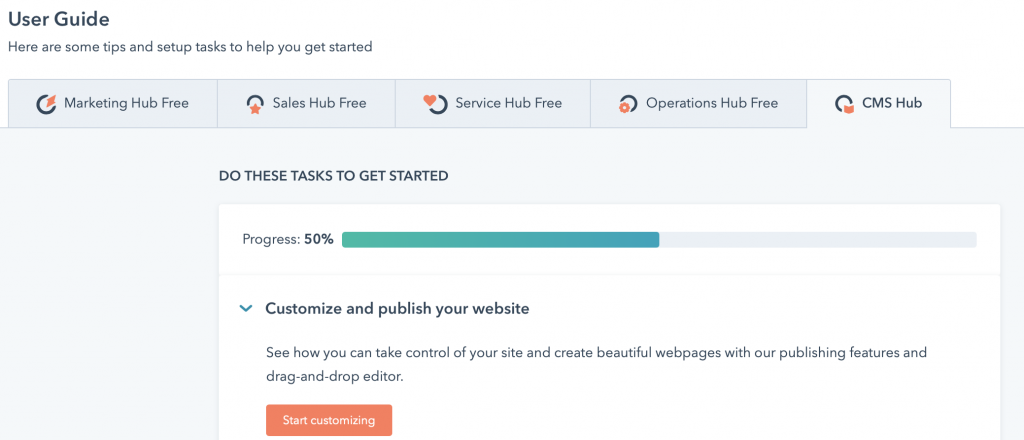
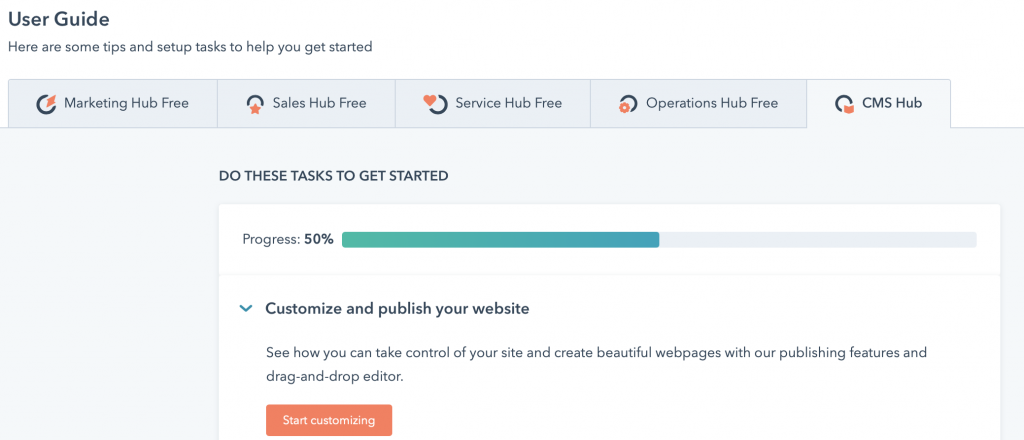
Gehen Sie dann zu Ihrem HubSpot Dashboard Beta und öffnen Sie Ihr Website-Projekt. Wählen Sie CMS Hub und Start customizing

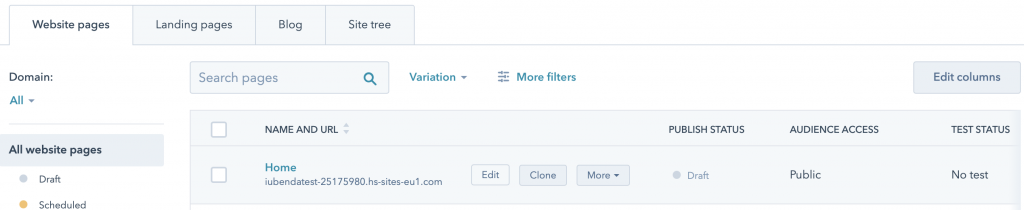
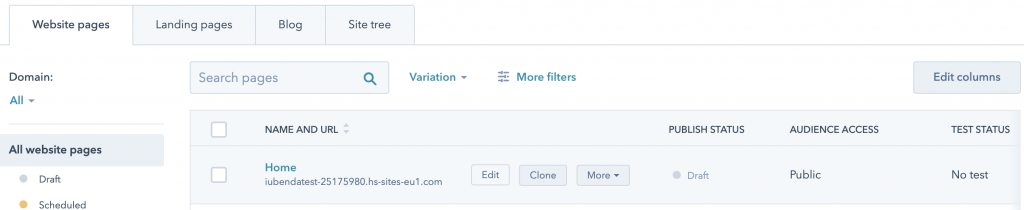
Wählen Sie Ihre Homepage aus und klicken Sie auf den Button Bearbeiten neben dem Titel ‘Home’.

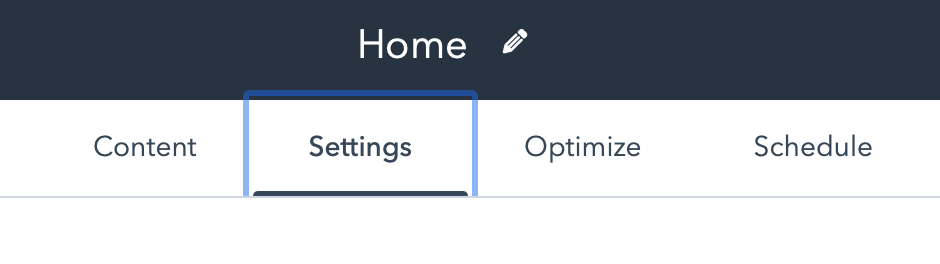
Klicken Sie nun auf den Settings -Button

Scrollen Sie nach unten und öffnen Sie die Advanced options

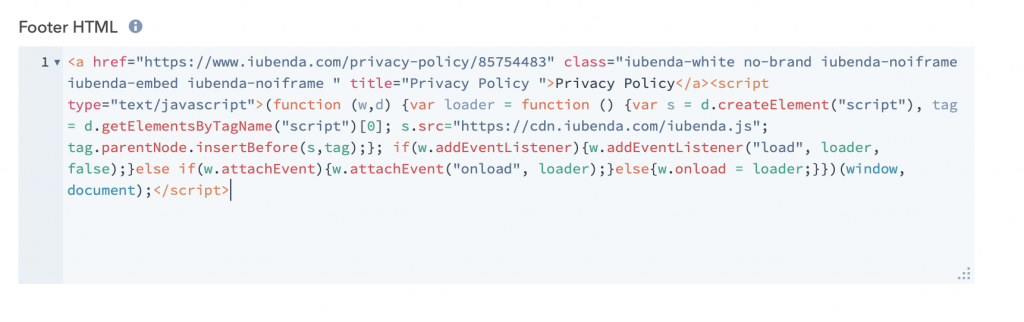
Scrollen Sie erneut nach unten zu Footer HTML und fügen Sie Ihren iubenda-Code in das Feld ein

HubSpot hat eine automatische Speichereinstellung, klicken Sie also einfach auf preview and publish (Vorschau und veröffentlichen)!
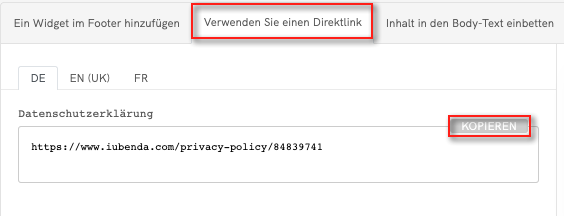
Um einen Direktlink hinzuzufügen, klicken Sie auf Verwenden Sie einen Direktlink suchen Sie nach der Datenschutzerklärung und klicken Sie auf KOPIEREN

Gehen Sie dann zu Ihrem HubSpot Dashboard Beta und öffnen Sie Ihr Website-Projekt. Wählen Sie CMS Hub und Start customizing

Wählen Sie Ihre Homepage und klicken Sie auf Edit

Klicken Sie nun auf den Settings -Button

Scrollen Sie nach unten und öffnen Sie die Advanced options

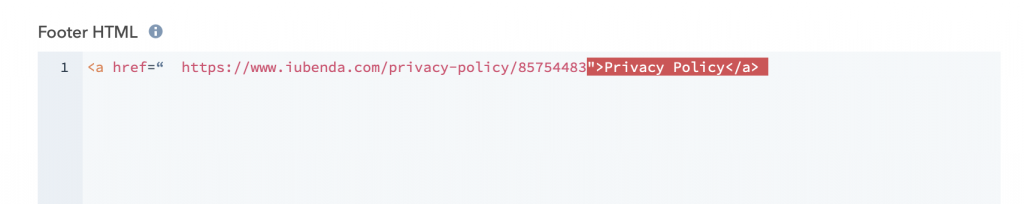
Scrollen Sie wieder nach unten zu Footer HTML und fügen Sie Ihren iubenda-Code in das Feld ein und fügen Sie <a href=“ am Anfang und ">Privacy Policy</a> am Ende Ihres Links ein.
Denken Sie daran, Ihren individuellen Code zu verwenden. Ihr Link wird einen anderen Wert haben als der in der Abbildung unten

HubSpot hat eine automatische Speichereinstellung, klicken Sie also einfach auf preview and publish (Vorschau und veröffentlichen)!
Mit der Option der direkten Texteinbettung sehen Ihre Datenschutz- und Cookie-Richtlinien wie ein Teil Ihrer Website aus. Für die direkte Texteinbettung (in diesem Fall müssen Sie eine leere Seite auf HubSpot erstellen und unseren Code dort einfügen. Auf diese Weise wird die Seite mit Ihrer Datenschutz- und Cookie-Richtlinie ausgestattet)
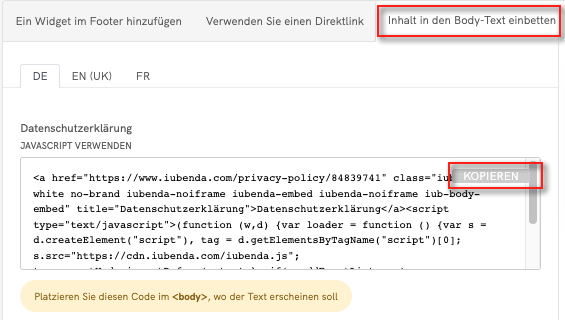
Klicken Sie auf Inhalt in den Body-Text einbetten, dann unter dem Titel “Datenschutzerklärung” auf den KOPIEREN-Button neben dem Code

Gehen Sie dann zu Ihrem HubSpot Dashboard Beta und öffnen Sie Ihr Website-Projekt. Wählen Sie CMS Hub und Start customizing

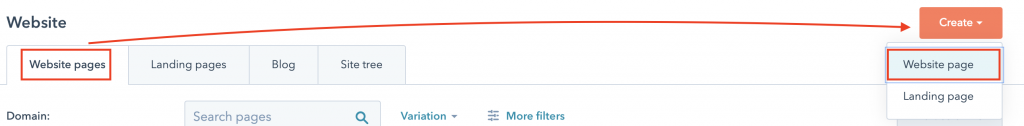
Wählen Sie dann Website pages und klicken Sie auf Create > Website page

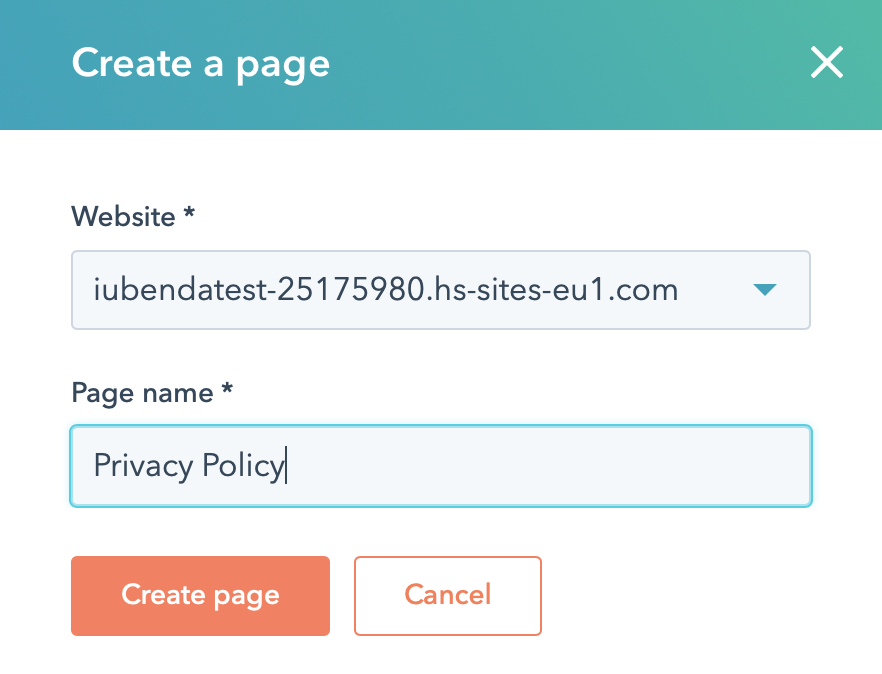
Geben Sie in Page name Datenschutzerklärung ein und klicken Sie auf create page

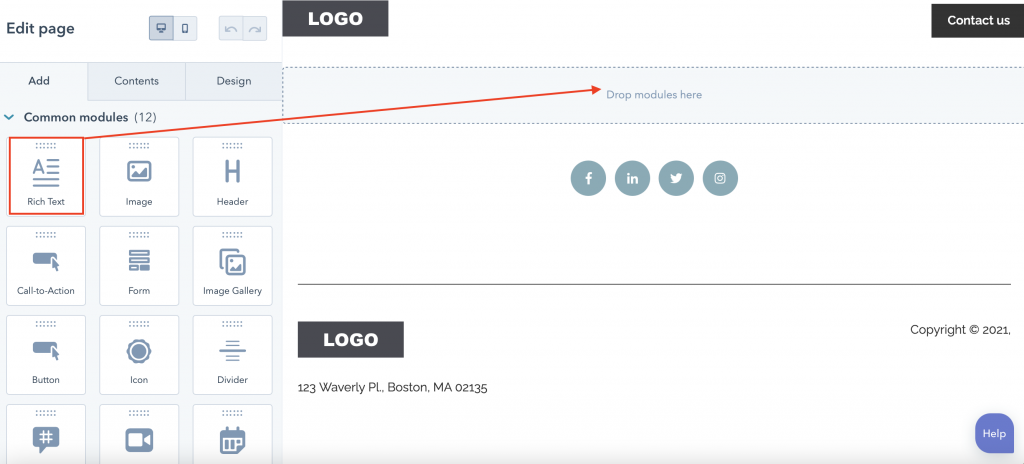
Als Nächstes müssen Sie eine Seitenvorlage auswählen. In diesem Beispiel verwenden wir die “blank”-Vorlage. Die gleiche Methode gilt für jede Vorlage, die Sie auswählen. Sie werden nun zum Seiteneditor weitergeleitet.
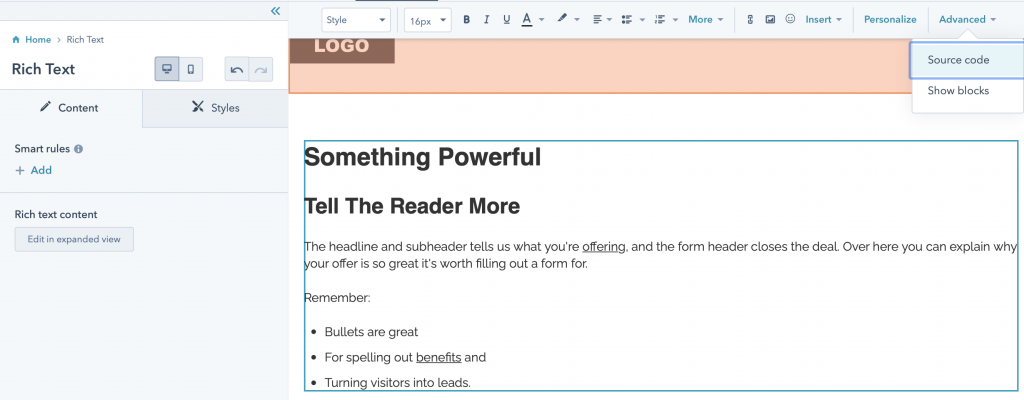
Scrollen Sie nach unten zu Common modules und ziehen Sie Rich Text in den Hauptteil der Seite unter Drop modules here

Die Seite öffnet sich wie in der Abbildung unten gezeigt, wählen Sie bitte Advanced > Source Code

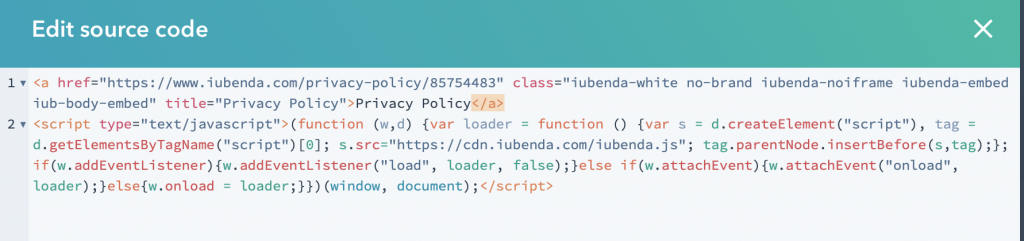
Löschen Sie nun den gesamten Text im Feld Edit Source code und fügen Sie Ihren iubenda-Code ein

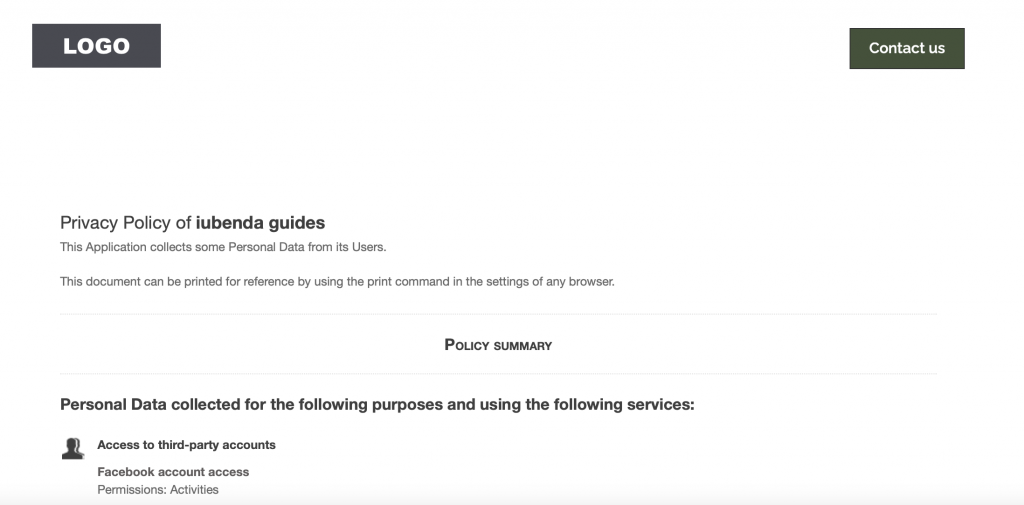
Scrollen Sie nach unten und klicken Sie auf Save Changes. Um das Endergebnis zu sehen, klicken Sie auf Preview in der oberen rechten Ecke. Hier ein Beispiel für das Endergebnis:

HubSpot hat eine automatische Speichereinstellung, klicken Sie also einfach auf preview and publish (Vorschau und veröffentlichen)! Sie haben nun eine Datenschutzerklärung, die aussieht, als wäre sie ein Teil Ihrer eigenen Website.
💡Sie sind sich nicht sicher, welche Datenschutz-Dokumente Sie für Ihre HubSpot-Website benötigen? Machen Sie dieses schnelle Quiz, um herauszufinden, welche Gesetze für Sie und Ihr Unternehmen gelten.